1. Omówienie
ARCore to platforma do tworzenia aplikacji rzeczywistości rozszerzonej na urządzeniach mobilnych. Interfejs Cloud Anchors API umożliwia tworzenie aplikacji AR o wspólnej ramce referencyjnej, dzięki czemu wielu użytkowników może umieszczać treści wirtualne w tej samej rzeczywistej lokalizacji.
Dzięki temu ćwiczeniu w Codelabs dowiesz się, jak korzystać z interfejsu Cloud Anchors API. Pobierzesz istniejącą aplikację ARCore, zmodyfikujesz ją tak, aby korzystała z Cloud Anchors i utworzysz wspólne środowisko AR.
Kotwice ARCore i trwałe kotwice w chmurze
Podstawową koncepcją w ARCore jest zakotwiczenie, które opisuje stałą pozycję w świecie rzeczywistym. ARCore automatycznie dostosowuje wartość pozycji Anchor, gdy śledzenie ruchu zmienia się wraz z upływem czasu.
Kotwice w chmurze to kotwice, które są hostowane w chmurze. Wielu użytkowników może rozwiązać problemy, aby stworzyć ten sam schemat odniesienia dla użytkowników i ich urządzeń.
Tworzenie kotwicy
Podczas hostowania reklamy zakotwiczonej:
- Położenie kotwicy względem świata jest przesyłane do chmury i uzyskiwany jest identyfikator Cloud Anchor.
Identyfikator kotwicy Cloud to ciąg znaków, który należy wysłać każdemu, kto chce rozwiązać tę kotwicę. - Na serwery Google został przesłany zbiór danych z danymi wizualnymi dotyczącymi kotwicy.
Ten zbiór danych zawiera dane wizualne, które ostatnio wykryło urządzenie. Przesunięcie urządzenia nieco w celu uchwycenia obszaru wokół reklamy zakotwiczonej z różnych punktów widzenia przed hostingiem zapewni lepszą lokalizację.
Przenoszenie identyfikatorów Cloud Anchor
W ramach tego ćwiczenia w programie przeniesiesz identyfikatory Cloud Anchor za pomocą Firebase. Identyfikatory Cloud Anchor możesz udostępniać w inny sposób.
Usuwanie kotwicy
Za pomocą interfejsu Cloud Anchor API możesz rozwiązać problem z kotwicą przy użyciu jej identyfikatora Cloud Anchor. Spowoduje to utworzenie nowej kotwicy w tej samej lokalizacji fizycznej co pierwotnie hostowana kotwica. Podczas rozwiązywania problemu urządzenie musi patrzeć na to samo środowisko fizyczne co pierwotnie hostowana kotwica.
Trwałe kotwice chmury
Przed wersją 1.20 kotwice Cloud Anchor można było rozwiązywać tylko przez 24 godziny po ich hostowaniu. Za pomocą interfejsu Persistent Cloud Anchors API możesz utworzyć kotwicę chmury, którą można rozwiązać w ciągu 1–365 dni od utworzenia.
Co utworzysz
W ramach tego ćwiczenia w programie utworzysz aplikację na bazie istniejącej aplikacji ARCore. Po zakończeniu ćwiczeń w Codelabs Twoja aplikacja:
- Mieć możliwość hostowania stałych kotwic Cloud i uzyskiwania identyfikatorów Cloud Anchor.
- Zapisz identyfikatory Cloud Anchor na urządzeniu, aby móc je łatwo pobierać za pomocą Androida
SharedPreferences. - Użyj zapisanych identyfikatorów Cloud Anchor do rozwiązywania wcześniej hostowanych kotwic. Ułatwi nam to na potrzeby tego ćwiczenia z programowania symulację obsługi wielu użytkowników na jednym urządzeniu.
- Udostępnij identyfikatory Cloud Anchor innemu urządzeniu z tą samą aplikacją, aby wielu użytkowników zobaczyło posąg Androida w tym samym miejscu.
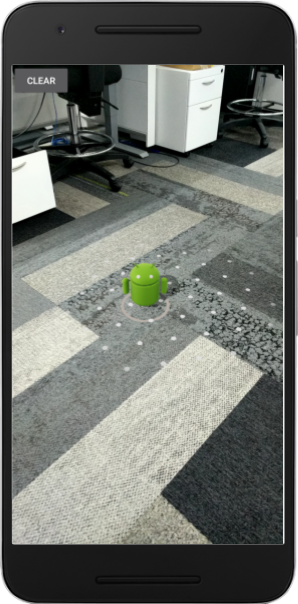
Posąg Androida jest renderowany w pozycji Cloud Anchor:

Czego się nauczysz
- Jak hostować elementy zakotwiczone za pomocą pakietu ARCore SDK i uzyskać identyfikator Cloud Anchor.
- Jak używać identyfikatorów Cloud Anchor do rozwiązywania problemów z kotwicami.
- Jak przechowywać i udostępniać identyfikatory Cloud Anchor dla różnych sesji AR na tym samym urządzeniu lub na różnych urządzeniach.
Czego potrzebujesz
- Obsługiwane urządzenie ARCore podłączone do maszyny programistycznej kablem USB.
- Usługi Google Play dla AR w wersji 1.22 lub nowszej.
- Maszyna deweloperska z Android Studio (w wersji 3.0 lub nowszej).
2. Konfigurowanie środowiska programistycznego
Konfigurowanie maszyny do programowania
Podłącz urządzenie ARCore do komputera kablem USB. Upewnij się, że Twoje urządzenie umożliwia debugowanie USB.
Otwórz terminal i uruchom polecenie adb devices, jak pokazano poniżej:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> będzie ciągiem tekstowym unikalnym dla Twojego urządzenia. Zanim przejdziesz dalej, upewnij się, że widzisz dokładnie jedno urządzenie.
Pobieranie i instalowanie kodu
Możesz sklonować repozytorium:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
Możesz też pobrać plik ZIP i wyodrębnić go:
Uruchom Android Studio. Kliknij Otwórz istniejący projekt Android Studio. Następnie przejdź do katalogu, w którym został wyodrębniony plik ZIP pobrany powyżej, i kliknij dwukrotnie katalog arcore-cloud-anchors.
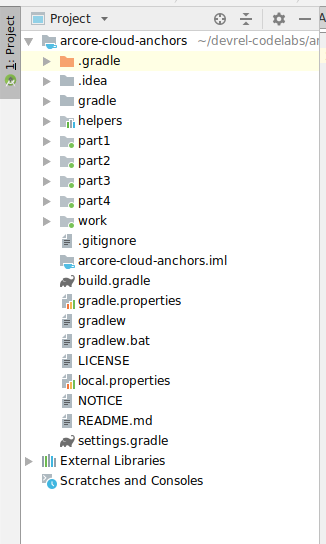
Jest to pojedynczy projekt Gradle z wieloma modułami. Jeśli panelu Projekt w lewym górnym rogu Android Studio nie jest jeszcze wyświetlany w panelu Projekt, kliknij Projekty w menu. Wynik powinien być podobny do tego:

Będziesz pracować głównie w module work. Inne moduły obejmują moduł helpers, który zawiera zestaw przydatnych klas kodu, których możesz użyć. Dostępne są też kompletne rozwiązania dotyczące każdej części ćwiczenia. Oprócz modułu helpers każdy z nich jest aplikacją, którą można kompilować.
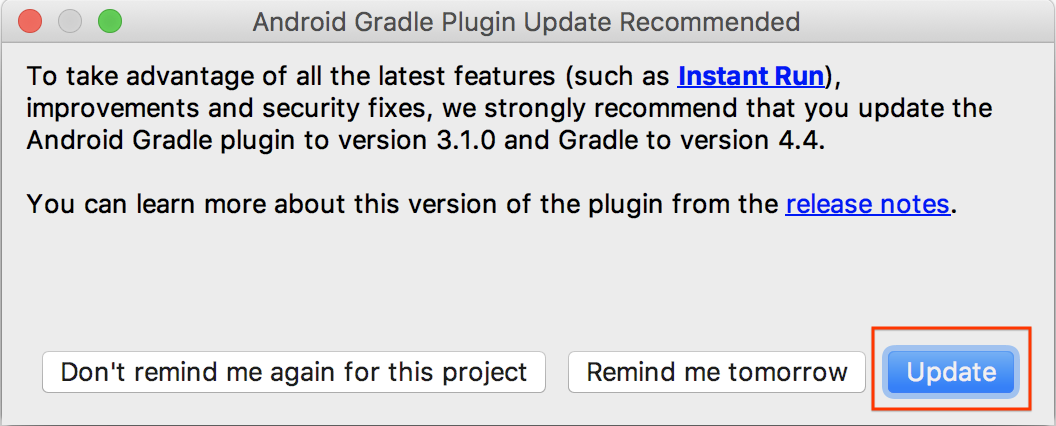
Jeśli pojawi się okno z zaleceniem uaktualnienia wtyczki Androida do obsługi Gradle, kliknij Nie przypominaj mi więcej dla tego projektu:

Kliknij Uruchom > Uruchom... > „praca”. W wyświetlonym oknie Wybierz cel wdrożenia Twoje urządzenie powinno znajdować się na liście Połączone urządzenia. Wybierz swoje urządzenie i kliknij OK. Android Studio skompiluje początkową aplikację i uruchomi ją na Twoim urządzeniu.
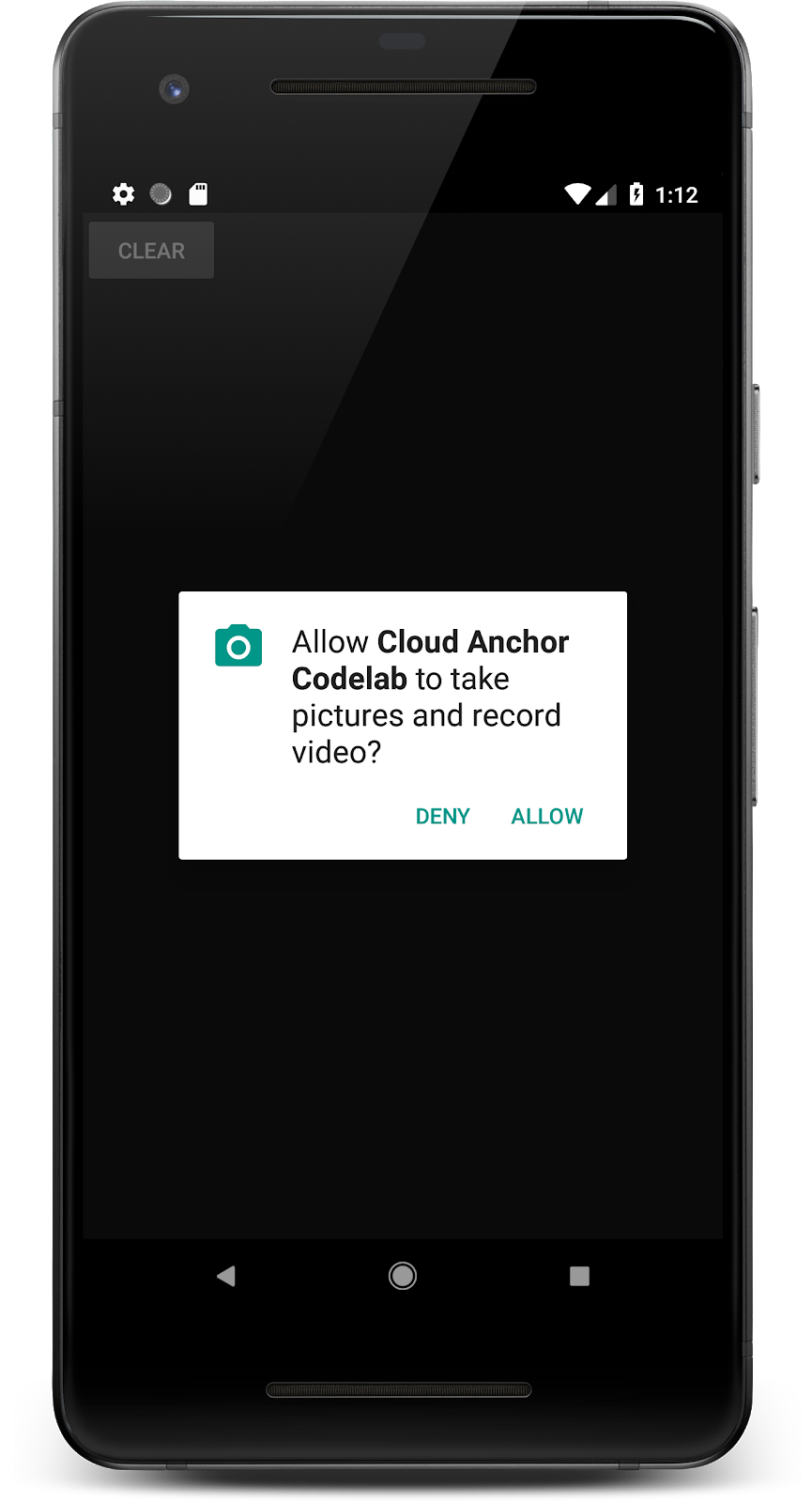
Przy pierwszym uruchomieniu aplikacja poprosi o uprawnienie CAMERA. Aby kontynuować, kliknij ZEZWÓL.

Jak korzystać z tej aplikacji
- Poruszaj urządzeniem wokół siebie, by aplikacja mogła znaleźć samolot. Po znalezieniu samolotu wyświetla się kropkowana powierzchnia.
- Kliknij w dowolnym miejscu w samolocie, by umieścić reklamę zakotwiczoną. W miejscu umieszczenia kotwicy zostanie narysowana postać Androida. Ta aplikacja umożliwia umieszczenie tylko 1 reklamy zakotwiczonej naraz.
- Poruszaj urządzeniem. Postać powinna pozostać w tym samym miejscu, mimo że urządzenie jest w ruchu.
- Naciśnij przycisk WYCZYŚĆ, aby usunąć reklamę zakotwiczoną. Umożliwi Ci to umieszczenie kolejnej kotwicy.

Obecnie ta aplikacja korzysta tylko ze śledzenia ruchu udostępnianego przez ARCore do śledzenia reklam zakotwiczonych w jednym uruchomieniu aplikacji. Jeśli postanowisz wyjść, zamknąć i ponownie uruchomić aplikację, wcześniej umieszczona reklama zakotwiczona i wszystkie związane z nią informacje, w tym jej pozycja, zostaną utracone.
W kolejnych sekcjach dowiesz się, jak korzystać z kotwic, aby pokazać, jak reklamy zakotwiczone mogą być udostępniane w różnych sesjach AR.
3. Hostowanie kotwicy
W tej sekcji zmodyfikujesz projekt work tak, aby hostował kotwicę. Zanim napiszesz kod, musisz wprowadzić kilka zmian w konfiguracji aplikacji.
Deklarowanie uprawnień INTERNET
Elementy Cloud Anchor wymagają komunikacji z usługą ARCore Cloud Anchor API, dlatego aplikacja musi mieć dostęp do internetu.
W pliku AndroidManifest.xml dodaj ten wiersz tuż pod deklaracją uprawnień android.permission.CAMERA:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
Włączanie interfejsu ARCore API
- Otwórz stronę usługi ARCore API.
- Na liście projektów wybierz projekt lub utwórz nowy.
- Kliknij Włącz.
Konfigurowanie uwierzytelniania bez klucza
Aby korzystać z kotwicy Persistent Cloud Anchor, musisz uwierzytelniać się w interfejsie ARCore API za pomocą uwierzytelniania bez klucza.
- Otwórz konsolę Google Cloud Platform.
- Wybierz projekt z listy projektów.
- Jeśli interfejsy API i jeszcze nie jest otwarta, otwórz menu boczne konsoli po lewej stronie i wybierz Interfejsy API i Usługi.
- Po lewej stronie kliknij Credentials (Dane logowania).
- Kliknij Utwórz dane logowania i wybierz Identyfikator klienta OAuth.
- Podaj następujące wartości:
- Typ aplikacji: Android
- Nazwa pakietu:
com.google.ar.core.codelab.cloudanchor
- Pobierz odcisk cyfrowy certyfikatu podpisywania debugowania:
- W projekcie Android Studio otwórz panel narzędzi Gradle.
- W sekcji cloud-anchors > praca > Lista zadań > android, uruchom zadanie signingReport.
- Skopiuj odcisk cyfrowy SHA-1 do pola Odcisk cyfrowy certyfikatu SHA-1 w Google Cloud.
Skonfiguruj ARCore
Następnie zmodyfikujesz aplikację tak, aby po kliknięciu użytkownika zamiast zwykłej reklamy zakotwiczona wyświetlała się zakotwiczona. Aby to zrobić, musisz skonfigurować sesję ARCore, aby włączyć usługi Cloud Anchor.
W pliku CloudAnchorFragment.java dodaj ten kod:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Zanim przejdziesz dalej, utwórz i uruchom aplikację. Pamiętaj, aby utworzyć tylko moduł work. Aplikacja powinna się skompilować i działać tak samo jak wcześniej.
Hostowanie kotwicy
Czas hostować kotwicę, która zostanie przesłana do interfejsu ARCore API.
Dodaj do klasy CloudAnchorFragment to nowe pole:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
Pamiętaj, aby dodać import do usługi com.google.ar.core.Future.
Zmodyfikuj metodę onClearButtonPressed w ten sposób:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
Następnie dodaj tę metodę do klasy CloudAnchorFragment:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Znajdź metodę handleTap w klasie CloudAnchorFragment i dodaj te wiersze:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
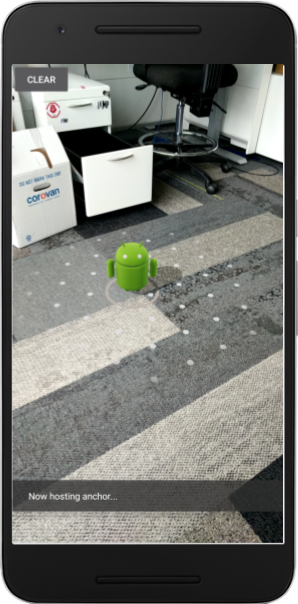
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
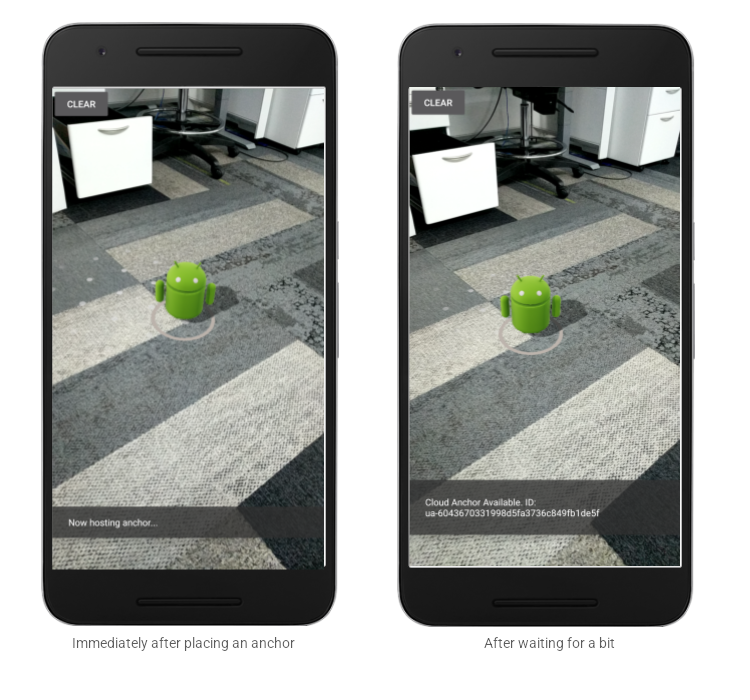
Ponownie uruchom aplikację z Android Studio. Powinien wyświetlić się komunikat „Teraz hostuję reklamę zakotwiczoną...”. gdy umieszczasz reklamę zakotwiczoną. Po pomyślnym zakończeniu hostowania powinien pojawić się kolejny komunikat. Jeśli pojawi się komunikat „Błąd hostowania kotwicy: ERROR_NOT_AUTHORIZED”, sprawdź, czy klient OAuth jest prawidłowo skonfigurowany.

Każdy, kto zna identyfikator kotwicy i znajduje się w tej samej przestrzeni fizycznej co reklama zakotwiczona, może użyć tego identyfikatora, aby utworzyć reklamę zakotwiczoną w dokładnie tej samej pozycji (położeniu i orientacji) względem środowiska wokół niej.
Identyfikator kotwicy jest jednak długi i inny użytkownik nie może go łatwo wpisać ręcznie. W kolejnych sekcjach będziesz przechowywać identyfikatory Cloud Anchor w sposób łatwy do pobrania, aby możliwe było znajdowanie kotwicy na tym samym lub innym urządzeniu.
4. Identyfikatory sklepów i reklamy zakotwiczone do rozwiązania
W tej części przypiszesz krótkie kody do długich identyfikatorów Cloud Anchor, aby ułatwić innym użytkownikom wpisywanie danych ręcznie. Do przechowywania identyfikatorów Cloud Anchor jako wartości w tabeli par klucz-wartość użyjesz interfejsu API Shared Preferences (Ustawienia udostępnione). Ta tabela będzie przechowywana nawet wtedy, gdy aplikacja zostanie zamknięta i zrestartowana.
Klasa pomocnicza o nazwie StorageManager została już udostępniona. Oto kod interfejsu API SharedPreferences, który udostępnia metody generowania nowych unikalnych krótkich kodów oraz odczytu i zapisywania identyfikatorów Cloud Anchor.
Korzystanie z StorageManagera
Zmień CloudAnchorFragment, aby używać StorageManager do przechowywania identyfikatorów Cloud Anchor z krótkimi kodami, co ułatwi ich pobieranie.
Utwórz w narzędziu CloudAnchorFragment to nowe pole:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Następnie zmodyfikuj metodę onHostComplete:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
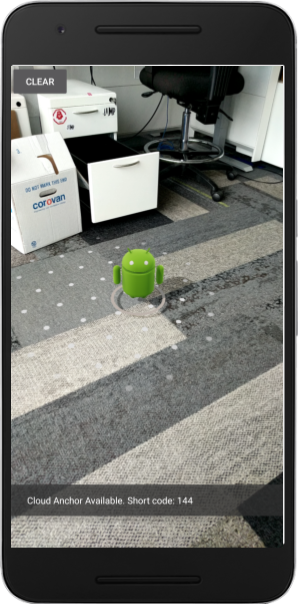
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Teraz skompiluj i uruchom aplikację w Android Studio. Podczas tworzenia i hostowania kotwicy powinny wyświetlać się krótkie kody zamiast długich identyfikatorów Cloud Anchor.
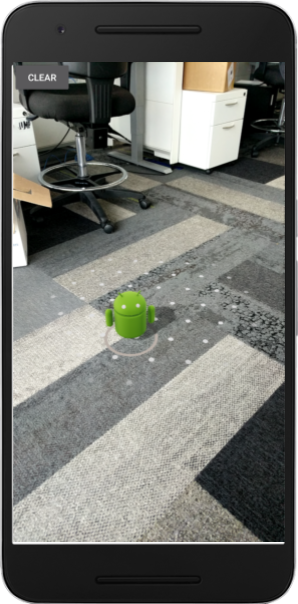
Bezpośrednio po umieszczeniu reklamy zakotwiczonej | Zaczekaj chwilę |
|
|
Pamiętaj, że krótkie kody generowane przez funkcję StorageManager są obecnie zawsze przypisywane w kolejności rosnącej.
Następnie dodasz kilka elementów interfejsu, które pozwolą Ci wpisać krótkie kody i odtworzyć kotwice.
Dodaj przycisk zakończenia
Obok przycisku WYCZYŚĆ dodasz kolejny przycisk. Będzie to przycisk RESOLVE (Rozwiąż problem). Kliknięcie przycisku ROZWIĄŻ powoduje otwarcie okna dialogowego z prośbą o podanie krótkiego kodu. Krótki kod służy do pobierania identyfikatora Cloud Anchor z usługi StorageManager i rozwiązania kotwicy.
Aby dodać ten przycisk, musisz zmodyfikować plik res/layout/cloud_anchor_fragment.xml. W Android Studio kliknij plik dwukrotnie, a następnie kliknij pole „Tekst”. tabulator na dole, aby wyświetlić nieprzetworzony kod XML. Wprowadź te zmiany:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Teraz dodaj do CloudAnchorFragment nowe pole:
private Button resolveButton;
Dodaj nową metodę:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
Zainicjuj resolveButton w metodzie onCreateView w ten sposób:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
Znajdź metodę handleTap i zmodyfikuj ją:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
Dodaj wiersz w metodzie onClearButtonPressed:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
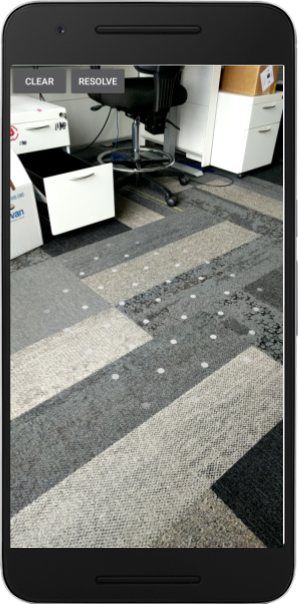
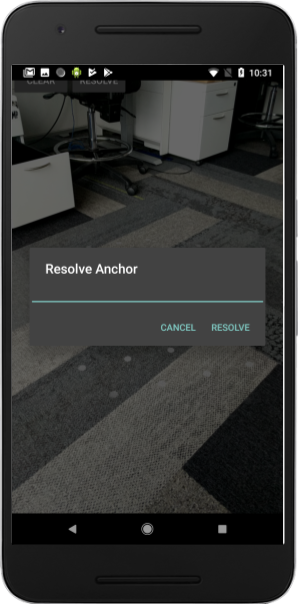
Utwórz i uruchom aplikację w Android Studio. Obok przycisku WYCZYŚĆ powinien być widoczny przycisk ROZWIĄŻ. Po kliknięciu przycisku ROZWIĄŻ powinno wyświetlić się okno, które pokazano poniżej.
Przycisk ROZWIĄŻ jest widoczny | Kliknięcie przycisku spowoduje wyświetlenie tego okna |
|
|
Dotknięcie samolotu i hosting reklamy zakotwiczonej powinno wyłączyć przycisk ROZWIĄŻ, ale po kliknięciu przycisku WYCZYŚĆ powinien on zostać włączony ponownie. Jest to zamierzone, więc w danej scenie pojawia się tylko jedna reklama zakotwiczona.
Opcja „Zakotwicz rozwiązanie” nic nie robi, ale możesz to teraz zmienić.
Rozwiąż problemy z kotwicami
Dodaj do klasy CloudAnchorFragment te metody:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Następnie zmodyfikuj metodę onResolveButtonPressed:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Utwórz i uruchom aplikację w Android Studio, a następnie wykonaj te czynności:
- Utwórz reklamę zakotwiczoną na płaszczyźnie i poczekaj na jej hostowanie.
Zapamiętaj krótki kod. - Aby usunąć kotwicę, naciśnij przycisk WYCZYŚĆ.
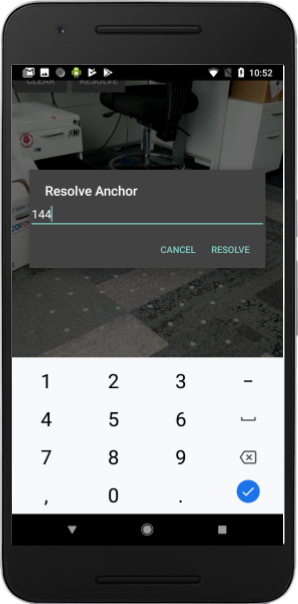
- Naciśnij przycisk ROZWIĄŻ. Wpisz krótki kod z kroku 1.
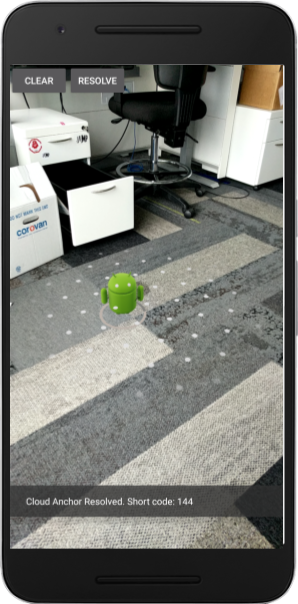
- Reklama zakotwiczona powinna pojawić się w tym samym położeniu względem środowiska, w którym zostało pierwotnie umieszczone.
- Zamknij aplikację i uruchom ją ponownie.
- Powtórz kroki (3) i 4. Nowa reklama zakotwiczona powinna znowu pojawić się w tym samym miejscu.
Wpisuję krótki kod | Reklama zakotwiczona została zakończona |
|
|
5. Udostępnianie między urządzeniami
Wiesz już, jak zapisać identyfikator Cloud Anchor w pamięci lokalnej urządzenia i pobrać go później, aby odtworzyć tę samą kotwicę. Jednak pełne możliwości Cloud Anchors są odblokowane tylko wtedy, gdy można udostępniać identyfikatory Cloud Anchor między różnymi urządzeniami.
Sposób, w jaki aplikacja udostępnia identyfikatory Cloud Anchor, zależy od Ciebie. Do przenoszenia ciągu znaków z jednego urządzenia na drugie można użyć dowolnego narzędzia. W ramach tego ćwiczenia w Codelabs użyjesz Bazy danych czasu rzeczywistego Firebase do przeniesienia identyfikatorów Cloud Anchor między instancjami aplikacji.
Konfiguruję Firebase
Aby korzystać z tej aplikacji, musisz skonfigurować Bazę danych czasu rzeczywistego Firebase na swoim koncie Google. Z Asystentem Firebase w Android Studio jest to proste.
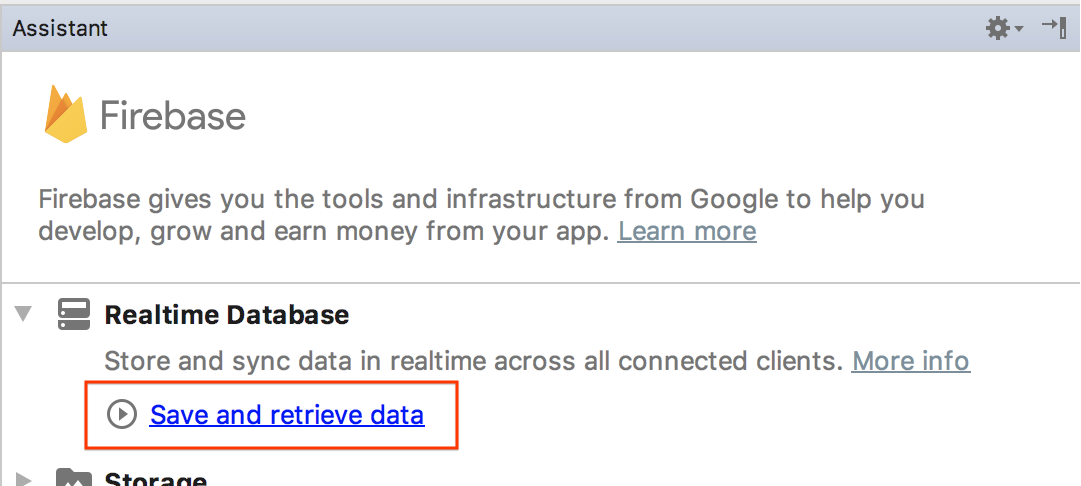
W Android Studio kliknij Narzędzia > Firebase. W wyświetlonym okienku Asystenta kliknij Baza danych czasu rzeczywistego, a potem kliknij Zapisz i pobierz dane:

Kliknij przycisk Połącz z Firebase, aby połączyć swój projekt Android Studio z nowym lub istniejącym projektem Firebase.

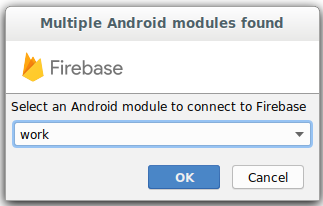
Pojawi się prośba o wybranie modułu. Wybierz moduł work:

Zostanie wyświetlone okno dialogowe rozpoczynanie połączenia. To może chwilę potrwać.

Zaloguj się na konto Google i wykonaj w przeglądarce proces tworzenia projektu Firebase dla aplikacji, aż wrócisz do Android Studio.
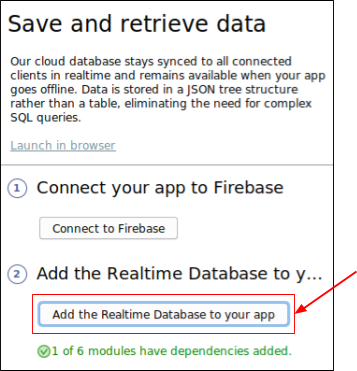
Następnie w panelu Asystenta kliknij Dodaj do swojej aplikacji Bazę danych czasu rzeczywistego:

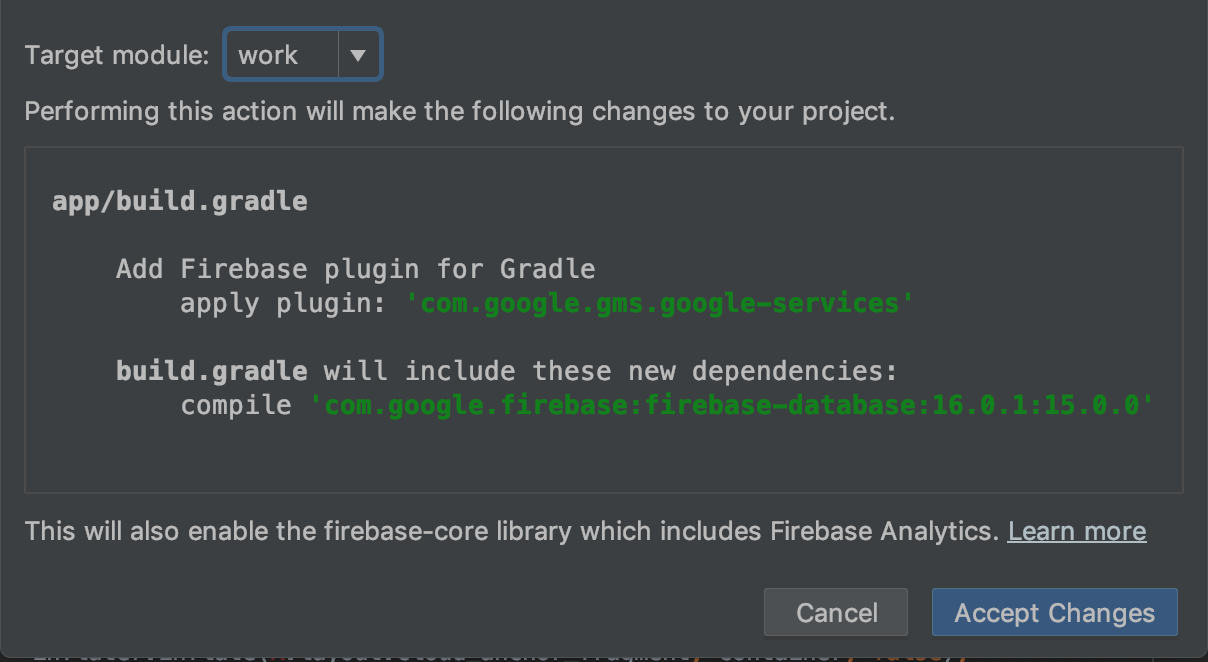
W oknie, które się pojawi, z menu Moduł docelowy wybierz praca, a następnie kliknij Zaakceptuj zmiany.

Efekt:
- Dodaj plik
google-services.jsondo kataloguwork - Dodaj kilka wierszy do pliku
build.gradlew tym samym katalogu. - Utwórz i uruchom aplikację (może się wyświetlić błąd związany z numerem wersji bazy danych Firebase).
W pliku build.gradle modułu work znajdź i usuń poniższy wiersz (xxxx to obiekt zastępczy numeru najnowszej wersji).
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
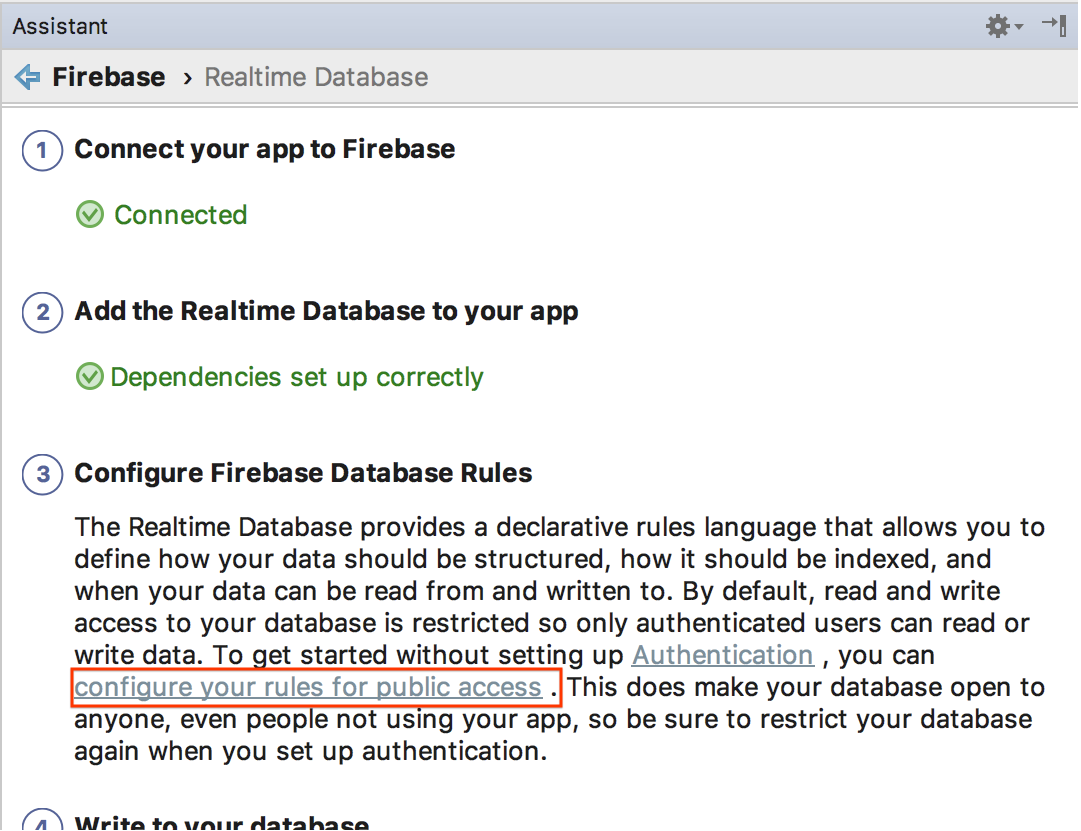
Następnie przejrzyj (ale jeszcze nie wykonaj) instrukcje dostępne na stronie Konfigurowanie reguł dostępu publicznego, aby skonfigurować Bazę danych czasu rzeczywistego Firebase pod kątem możliwości zapisu na całym świecie. Ułatwi to testowanie w ramach tego ćwiczenia z programowania:

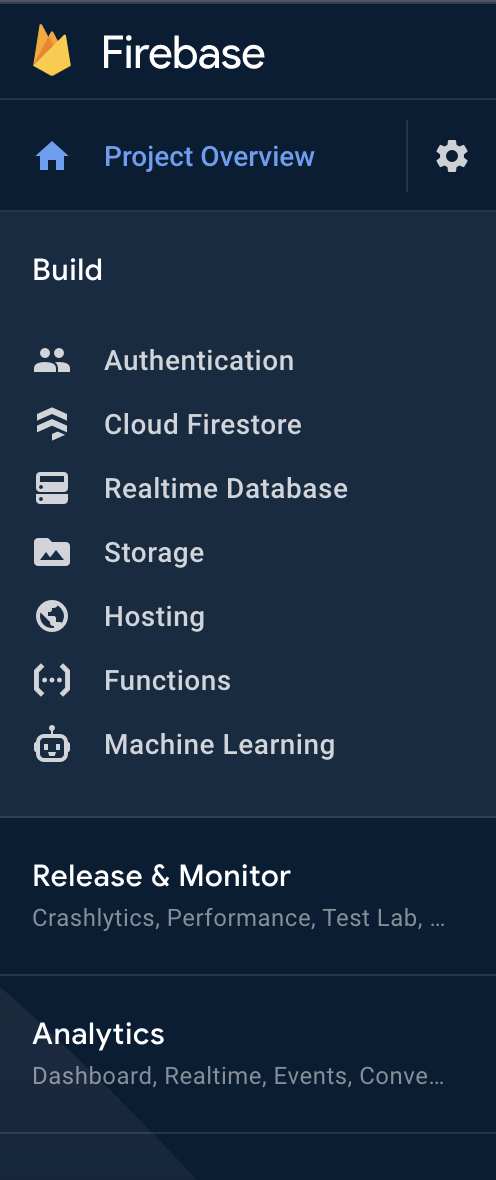
W konsoli Firebase wybierz projekt, z którym został połączony projekt Android Studio, a następnie kliknij BUILDUJ > Baza danych czasu rzeczywistego.

Kliknij Utwórz bazę danych, aby skonfigurować Bazę danych czasu rzeczywistego:

Wybierz dowolną lokalizację bazy danych.
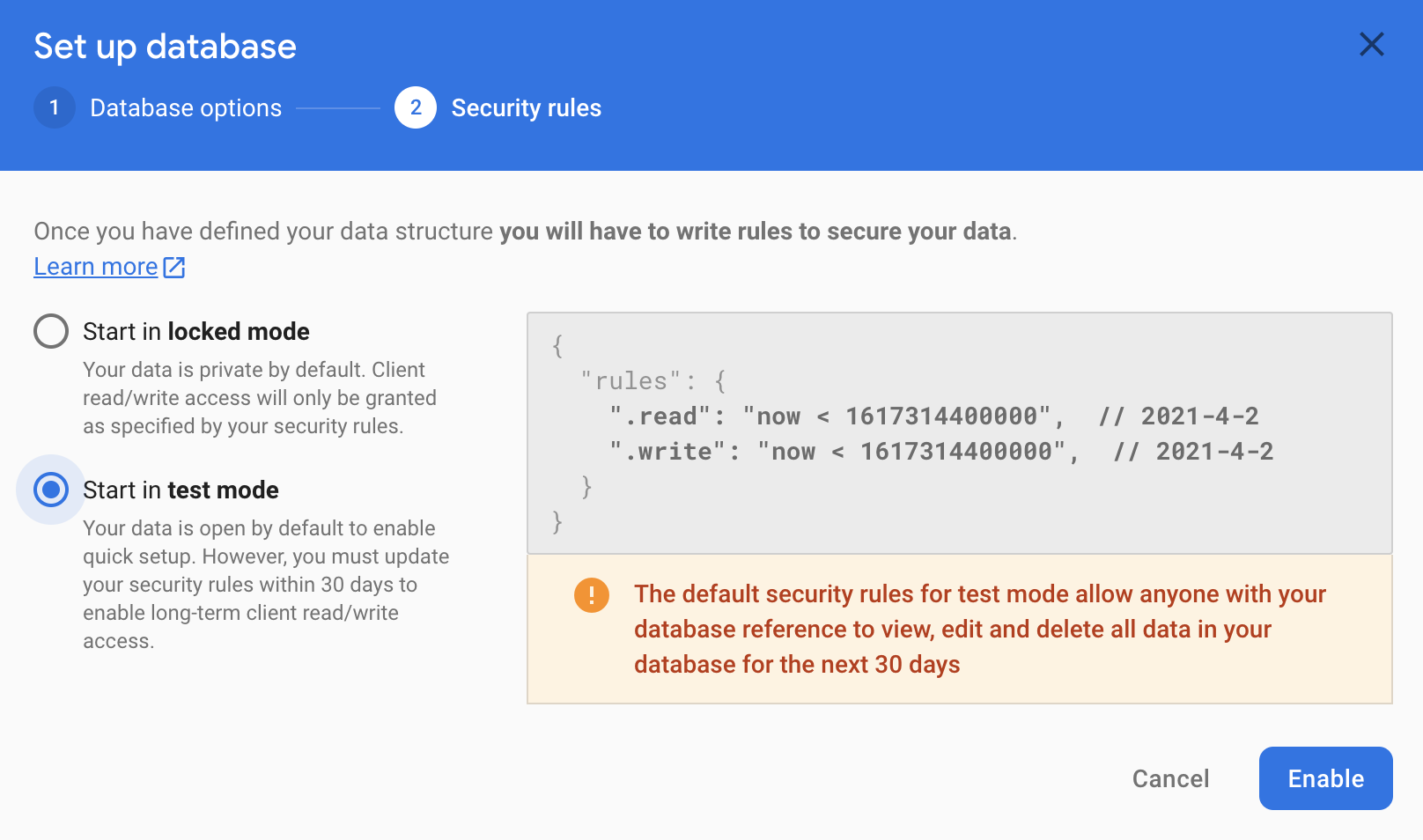
W następnym kroku wybierz reguły zabezpieczeń w trybie testowym i kliknij Włącz:

Aplikacja jest teraz skonfigurowana i może korzystać z bazy danych Firebase.
Korzystanie z FirebaseManagera
Zastąpisz teraz obiekt StorageManager funkcją FirebaseManager.
W Android Studio znajdź klasę CloudAnchorFragment w katalogu work. Zastąp StorageManager elementem FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
Zainicjuj firebaseManager w metodzie onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
Zmodyfikuj metodę onShortCodeEntered w ten sposób:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
Następnie zmodyfikuj metodę onHostComplete w ten sposób:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Utwórz i uruchom aplikację. Przebieg interfejsu powinien być taki sam jak w poprzedniej sekcji, z tą różnicą, że teraz do przechowywania identyfikatorów Cloud Anchor i krótkich kodów za pomocą internetowej bazy danych Firebase zamiast pamięci lokalnej urządzenia.
Testowanie z wieloma użytkownikami
Aby przetestować funkcje dla wielu użytkowników, użyj 2 różnych telefonów:
- Zainstaluj aplikację na dwóch urządzeniach.
- Używaj jednego urządzenia do hostowania reklamy zakotwiczonej i wygenerowania krótkiego kodu.
- Użyj innego urządzenia, aby rozwiązać zakotwiczoną reklamę za pomocą tego krótkiego kodu.
Możesz hostować reklamy zakotwiczone z jednego urządzenia, uzyskać krótki kod i użyć krótkiego kodu na drugim urządzeniu, żeby wyświetliła się ona w tym samym miejscu.
6. Podsumowanie
Gratulacje! To już koniec tego ćwiczenia z programowania.
Omówione zagadnienia
- Jak hostować elementy zakotwiczone za pomocą pakietu ARCore SDK i uzyskać identyfikator Cloud Anchor.
- Jak używać identyfikatorów Cloud Anchor do rozwiązywania problemów z kotwicami.
- Jak przechowywać i udostępniać identyfikatory Cloud Anchor dla różnych sesji AR na tym samym urządzeniu lub na różnych urządzeniach.
Więcej informacji
- Zapoznaj się z omówieniem usługi Cloud Anchors na Androida.