1. Avant de commencer
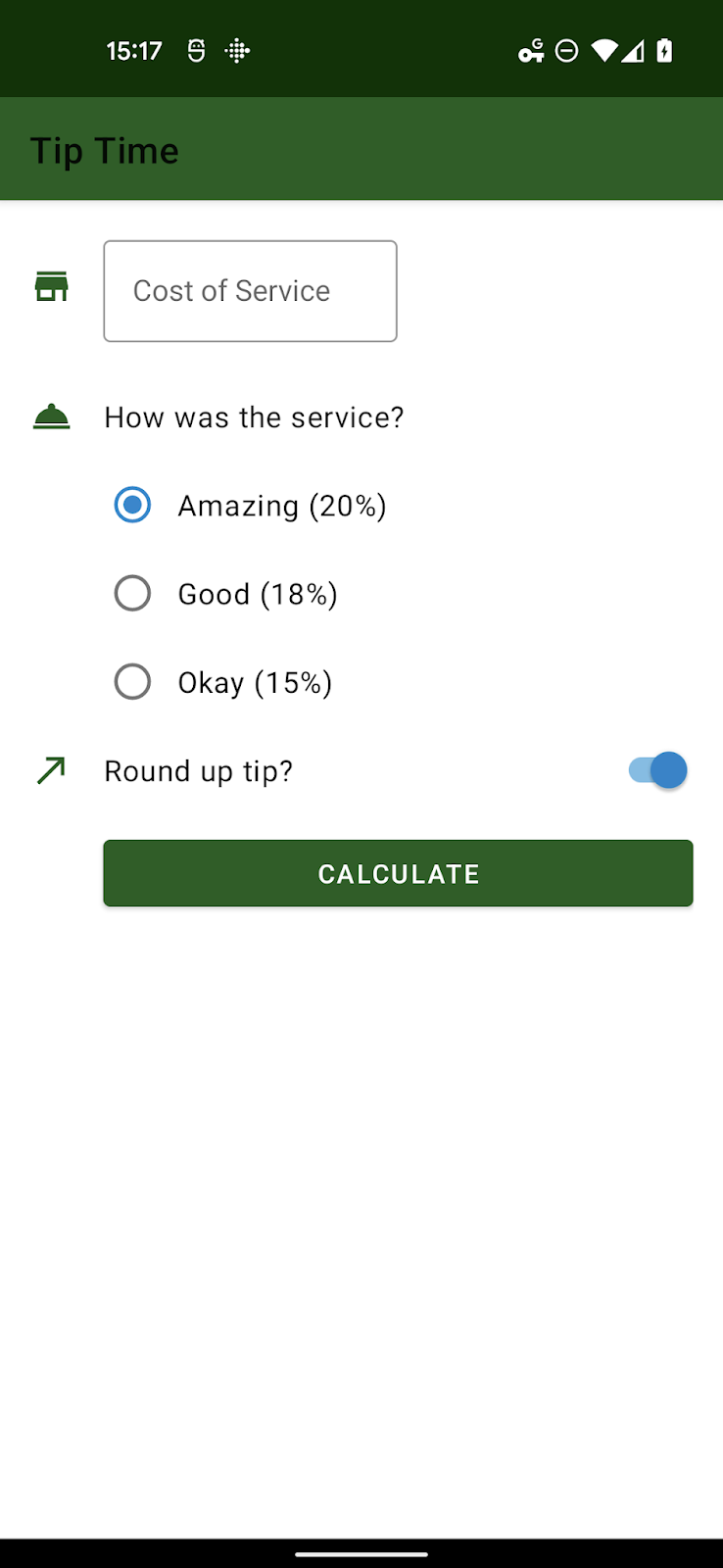
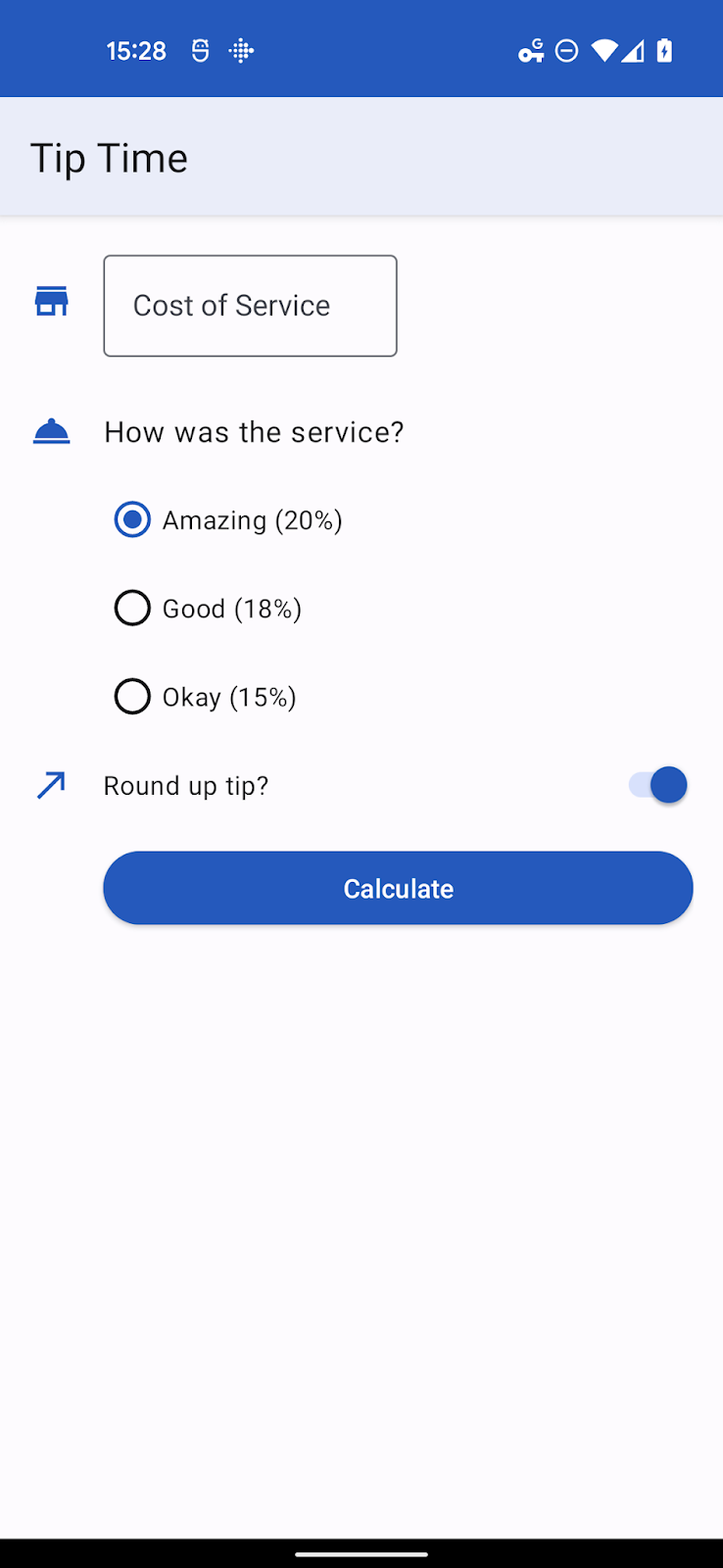
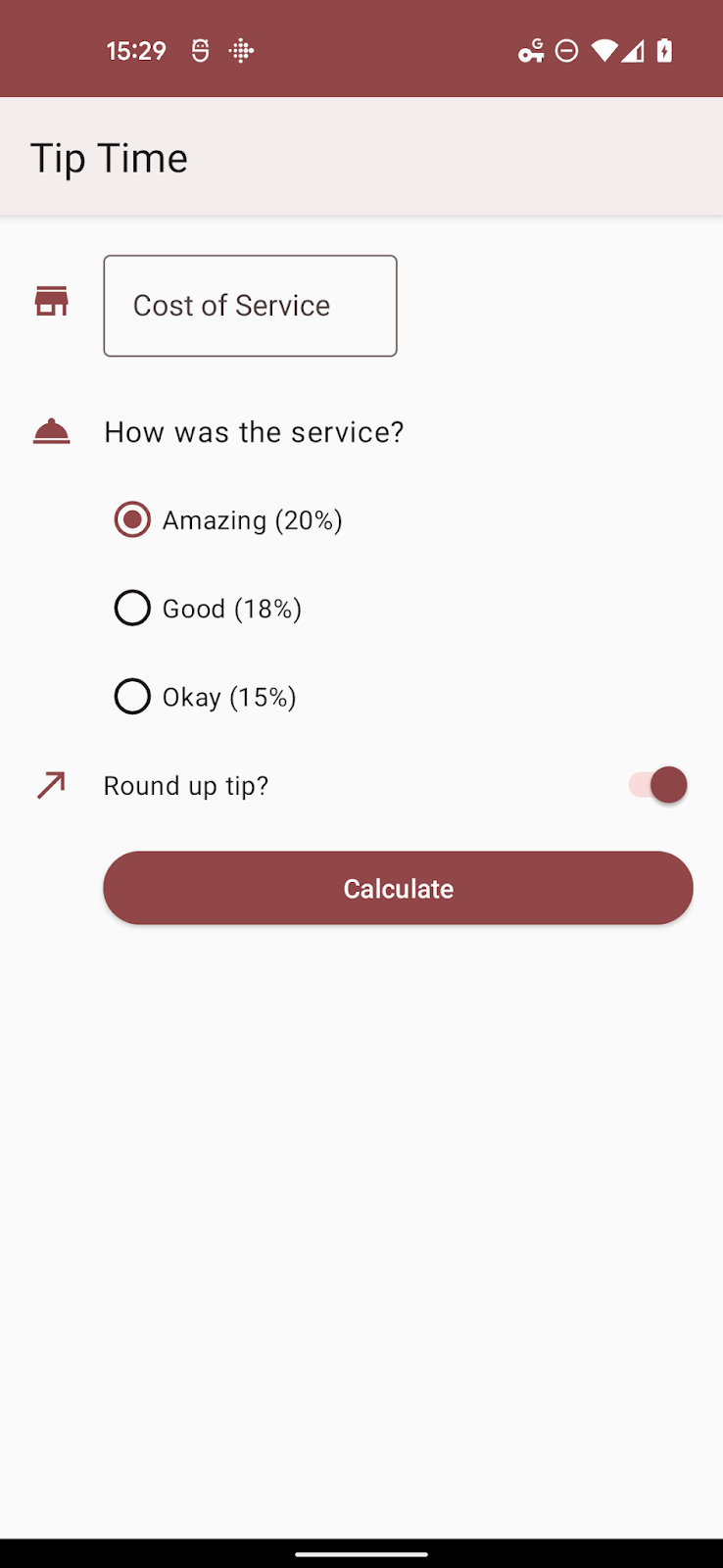
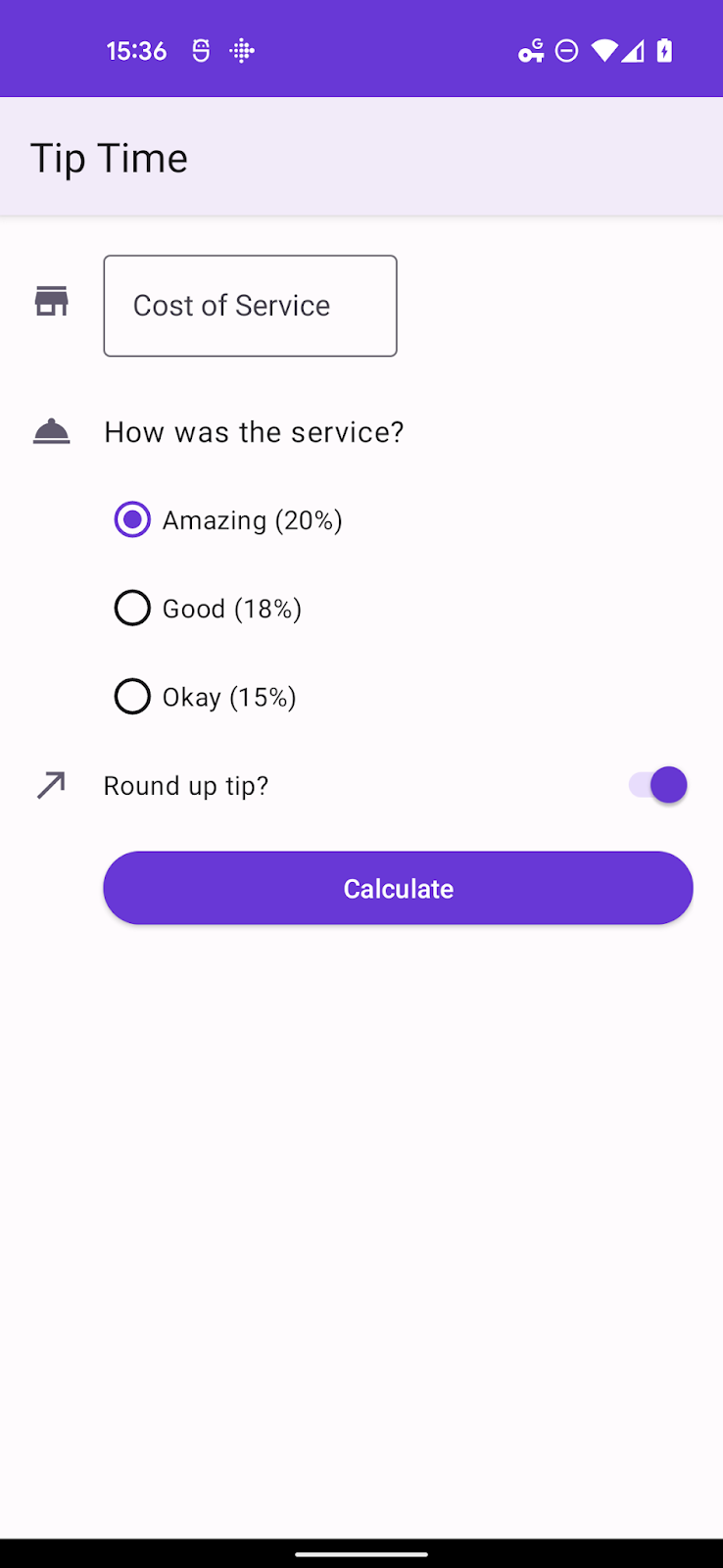
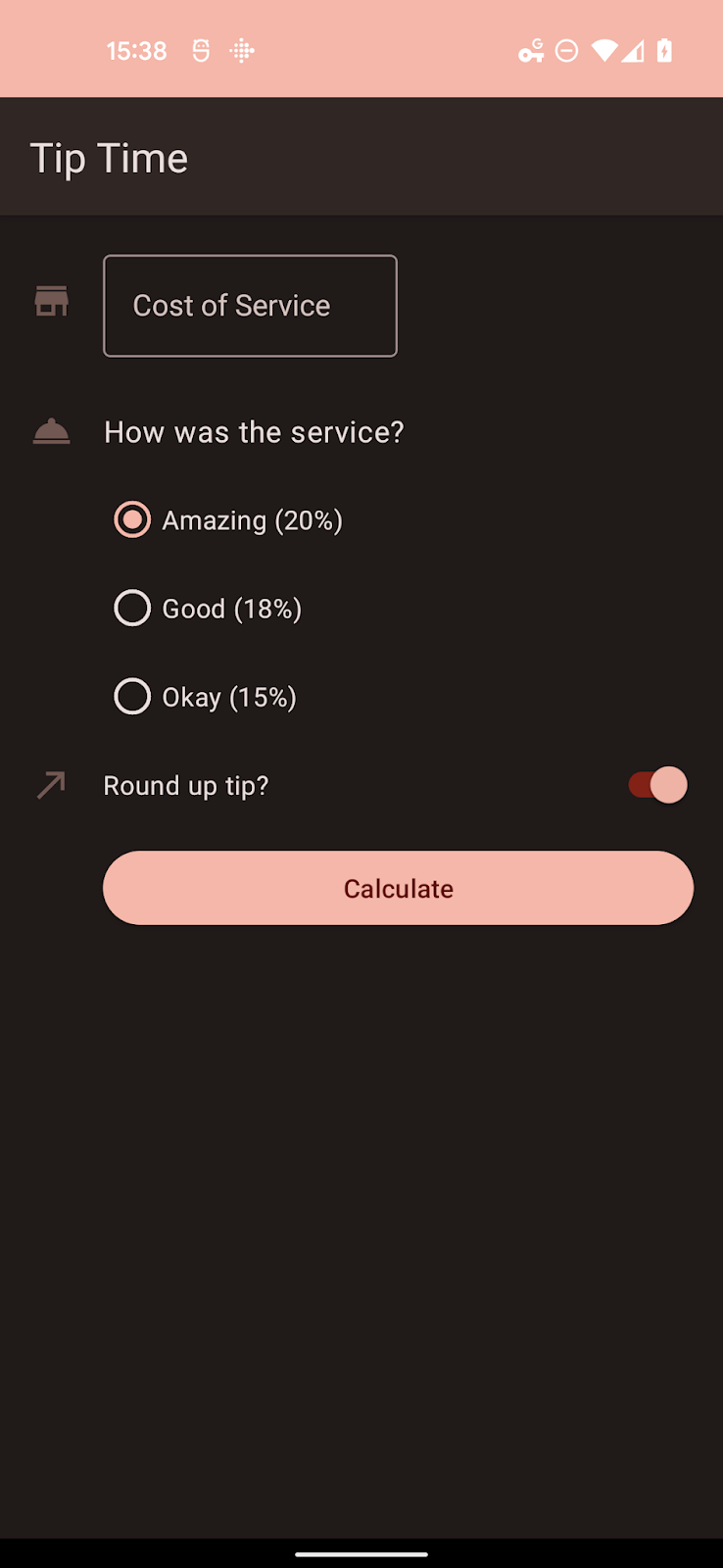
Dans cet atelier de programmation, vous allez mettre à jour l'application de démarrage, une application de calcul de pourboire, pour utiliser les nouvelles fonctionnalités de Material Design 3. Vous pourrez ainsi adapter l'interface utilisateur d'une application de manière dynamique en fonction du fond d'écran de l'utilisateur. Vous trouverez ci-dessous quelques captures d'écran de l'application avec une couleur dynamique appliquée. Nous examinerons également d'autres scénarios vous permettant de contrôler la façon dont les couleurs sont appliquées.
Prérequis
Les développeurs doivent être
- Vous maîtrisez les concepts de base de la thématisation dans Android.
- Vous maîtrisez la modification du thème d'une application.
Points abordés
- Comment différencier les thèmes Material Components existants des thèmes Material 3
- Mettre à jour un thème vers Material 3
- Comment créer des thèmes à l'aide de nos outils et les appliquer
- Relations entre les attributs de thème
Prérequis
- Un ordinateur sur lequel est installé Android Studio
- Code pour l'application Tip Time. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. Présentation de l'application de démarrage
L'application Tip Time est une application de calcul de pourboire qui propose des options permettant de personnaliser le pourboire. Il s'agit de l'une des applications exemples de notre cours sur les principes de base d'Android en Kotlin.

3. Mettre à jour des dépendances Gradle
Avant de mettre à jour le thème et d'appliquer une couleur dynamique, vous devez apporter quelques modifications au fichier build.gradle de votre application.
Dans la section des dépendances, assurez-vous que la bibliothèque Material est 1.5.0-alpha04 ou ultérieure:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Dans la section Android, modifiez les paramètres compileSdkVersion et targetSdkVersion.
à la version 31 ou ultérieure:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
Ces instructions partent du principe que l'application a des dépendances relativement récentes. Pour une application qui n'utilise pas encore Material Design ou une version moins récente, veuillez consulter les instructions de la documentation de démarrage sur les composants Material Design pour Android.
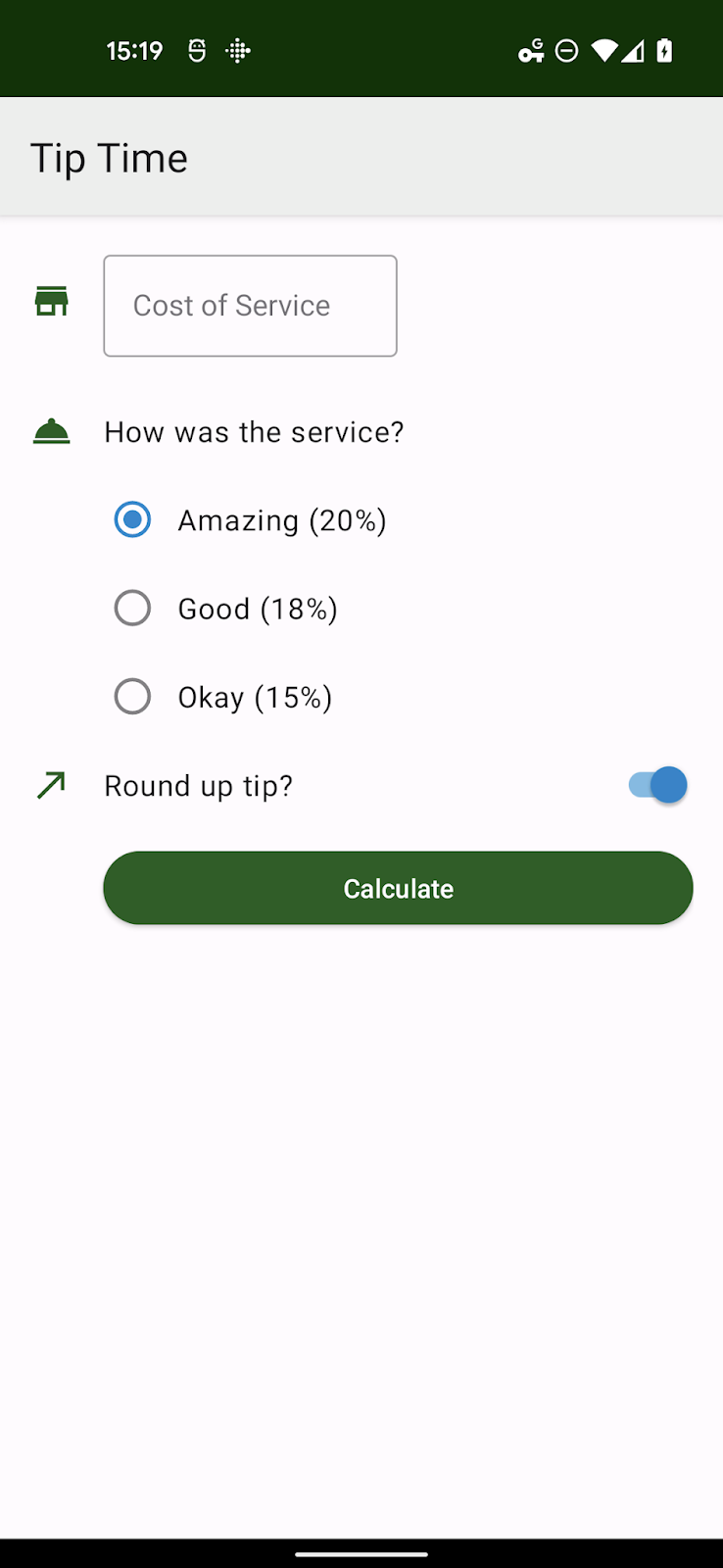
Où que vous ayez créé vos thèmes, remplacez les références de Theme.MaterialComponents.* par Theme.Material3.*. Certains styles n'ont pas encore de nouveau style dans l'espace de noms Material3, mais la plupart des composants héritent toujours du nouveau style une fois le thème parent mis à jour vers Theme.Material3.*. Nous pouvons voir ci-dessous que les boutons adoptent désormais la nouvelle thématisation arrondie.
Dans le fichier de thèmes ci-dessous, la seule chose qui a été modifiée est le thème parent. Nous remplacerons complètement ce thème dans un instant. Certains attributs de couleur sont obsolètes et certains styles personnalisés que nous avons créés sont désormais standard dans Material3, mais nous voulions que
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. Comprendre la thématisation des couleurs et les rôles des couleurs
Le système de couleurs Material 3 utilise une approche organisée pour appliquer des couleurs à votre interface utilisateur. Plusieurs attributs de Theme.AppCompat sont encore utilisés. Toutefois, d'autres attributs ont été ajoutés dans Theme.MaterialComponents.*, et d'autres encore dans Theme.Material3.*. Il est donc important d'examiner tous les écrans de votre application pour vous assurer qu'aucune propriété non implémentée n'est superflue par rapport au thème de base.
Comprendre les rôles des couleurs
Un thème Material 3 comprend plus de vingt attributs liés à la couleur. Cela peut sembler intimidant au premier abord, mais il existe vraiment quelques couleurs clés qui se combinent avec les mêmes rôles de couleur 4 à 5 pour créer des couleurs dérivées.
Ces groupes de couleurs sont:
- Principale, la couleur principale de votre application
- Secondaire, la couleur secondaire de votre application
- Tertiaire, soit une troisième couleur qui est complémentaire de la couleur primaire et secondaire
- Erreur, utilisée pour le texte de l'erreur et les boîtes de dialogue
- Contexte
- "Surface", "SurfaceVariant", "Surface Inverse"
Les rôles sont les suivants pour les rôles primaire, secondaire, tertiaire et Erreur:
<couleur de base> | Couleur de base |
on<couleur de base> | la couleur des icônes et du texte qui apparaissent dans la couleur de base |
<base color>Conteneur | dérivée de la base, de la couleur, utilisée pour les boutons, les boîtes de dialogue, etc. |
on<base color>Conteneur | la couleur des icônes et du texte du conteneur ; |
Par exemple, un bouton d'action flottant avec le style par défaut dans Material 3 utilise Primary comme couleur de base. primaryContainer est donc la couleur d'arrière-plan du bouton et onPrimaryContainer pour son contenu.
Lorsque vous personnalisez un thème manuellement, vérifiez au minimum que l'attribut on<base color> de chaque couleur de base que vous modifiez est toujours lisible.
Les bonnes pratiques consistent à ajuster tous les rôles d'un groupe de couleurs en même temps pour s'assurer qu'aucun artefact ne part de la base jusqu'à votre application.
Les couleurs de l'arrière-plan et de la base de la surface ont généralement deux rôles : la couleur de base elle-même et on<base color> pour les icônes ou le texte qui y apparaissent.
5. Créer un thème Material 3 avec Material Theme Builder
Material Theme Builder permet de créer facilement un jeu de couleurs personnalisé, d'utiliser son exportation de code intégrée pour migrer vers le système de couleurs M3 et de profiter des couleurs dynamiques. En savoir plus sur material.io/material-theme-builder
Le thème de l'application Tip Time contient plusieurs styles de composants, mais la plupart des styles sont des valeurs par défaut dans les thèmes Material 3. Les deux seules couleurs clés dont nous devons nous préoccuper sont la couleur primaire et secondaire.
Ceux-ci correspondent à une couleur principale verte (#1B5E20) et à une couleur secondaire bleue (#0288D1).
Vous pouvez saisir ces couleurs dans Material Theme Builder et exporter un thème complet (en supposant qu'il s'agit d'un lien vers une présentation complète ailleurs).
Sachez que les couleurs que vous saisissez peuvent changer de ton afin de s'adapter à l'algorithme de génération de couleurs et de garantir des couleurs complémentaires et lisibles.
Vous trouverez ci-dessous un sous-ensemble des valeurs générées lorsque vous saisissez des couleurs personnalisées.

6. Utiliser les fichiers d'exportation Material Theme Builder
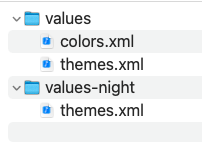
L'archive d'exportation contient des valeurs et des répertoires "values-night/" avec leur propre fichier topics.xml, correspondant aux thèmes clair et sombre. Toutes les couleurs sont définies dans le fichier values/colors.xml.

Les fichiers peuvent être copiés tels quels, mais vous devrez modifier le nom de votre thème (AndroidManifest.xml) ou dans les fichiers de thème pour qu'ils correspondent. Le nom par défaut issu des outils est AppTheme.
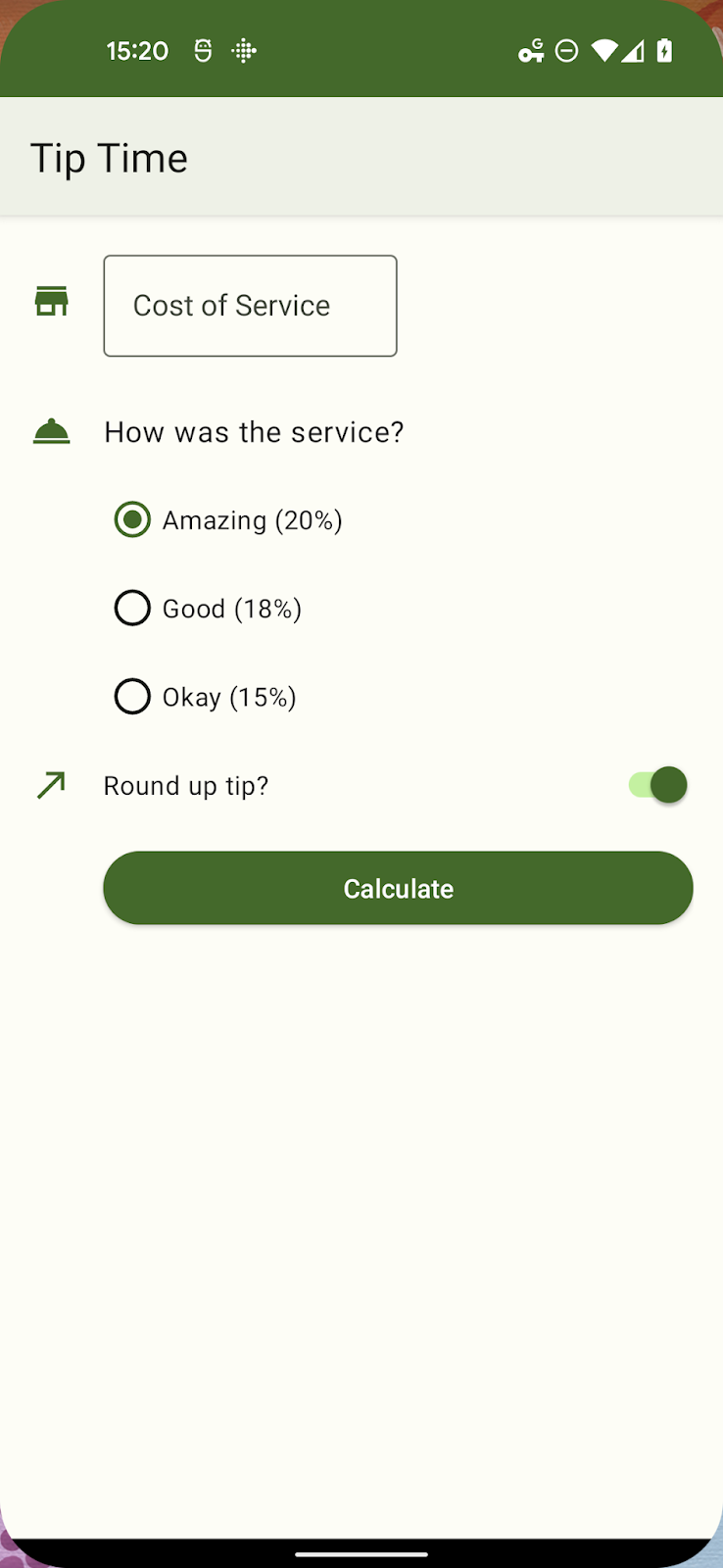
Redémarrez l'application. Elle n'a presque rien changé. Un changement notable est le bouton bascule et les cases d'option, dont les états sélectionnés sont désormais associés aux tons de la couleur primaire par rapport aux couleurs secondaires. Dans les applications plus importantes, vous devrez peut-être revoir certaines conceptions.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. Ajout d'une couleur dynamique...
Avec un thème Material 3 approprié, nous pouvons rendre l'UI dynamique en y ajoutant quelques petits ajouts.
L'API Dynamic Colors vous permet d'appliquer des couleurs dynamiques à toutes les activités
dans une application, des activités individuelles, ou des vues ou des fragments individuels. Pour
cette application, nous allons appliquer des couleurs dynamiques dans le monde entier.
Créer un fichier de classe Application
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Nous devons référencer ce nouveau fichier dans le fichier manifeste Android:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Sur les systèmes Android 12 et versions ultérieures, le papier peint de l'utilisateur pour le schéma par défaut) est examiné afin de générer plusieurs palettes tonales. Les valeurs de ces palettes sont utilisées pour créer un ThemeOverlay.
La classe DynamicColors enregistre un ActivityLifecycleCallbacks qui intercepte sur ActivityPreCreated pour appliquer la superposition de thème dynamique créée par le système ou celle que vous avez fournie.

8. Appliquer un thème personnalisé en superposition
Nos outils permettent d'exporter des superpositions de thème, mais vous pouvez également les créer manuellement si vous remplacez un petit nombre d'attributs.
Un thème en superposition est destiné à être utilisé avec un autre thème et ne fournit que les valeurs qui seront modifiées par rapport au thème de base.
Supposons que, pour une raison quelconque, peut-être l'image de marque, nous avons besoin que les tons de couleur primaire soient des nuances de rouge. Nous pourrions le faire avec les fichiers et attributs suivants.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
Pour le code ci-dessus, Android 12 appliquera un thème clair dynamique et y superpose vos modifications. Vous pouvez également utiliser n'importe quel objet ThemeOverlay valide comme parent, y compris l'un des éléments suivants:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
Pour utiliser cette superposition de thème au lieu de la valeur par défaut de Material, modifiez l'appel à DynamicColors.applyToActivitiesIfAvailable comme suit:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. Ajouter une couleur dynamique aux attributs personnalisés
Jusqu'à présent, nous avons remplacé les propriétés qui existent déjà dans un thème Material 3. Il existe un autre cas de couleur dynamique, dans lequel un ou plusieurs attributs personnalisés doivent être alloués.
Lorsqu'une application active les couleurs dynamiques, elle a accès à cinq palettes de tons (trois palettes d'accentuation et deux palettes neutres avec les rôles approximatifs suivants) :
system_accent1 | Ton de couleur primaire |
system_accent2 | Tonalités de couleurs secondaires |
system_accent3 | Tonalités tertiaires |
system_neutral1 | Arrière-plans et surfaces neutres |
system_neutral2 | Surfaces neutres et contours |
Chaque palette comporte un certain nombre d'étapes tonales allant du blanc
au noir: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1 000.
Lors de la conception d'une UI pour une couleur dynamique, vous devriez moins penser à la couleur spécifique et davantage à la relation entre la tonalité et la luminance de ce composant avec les autres éléments du système de conception.
Imaginons que vous souhaitiez que les icônes soient associées à un thème à l'aide de la palette d'accentuation secondaire et que vous ayez ajouté un attribut à la couleur des icônes avec l'entrée suivante dans attrs.xml.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
Votre thème en superposition peut ressembler à ceci:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
Lorsque vous réinstallez l'application et que vous modifiez votre fond d'écran, l'application récupère cette palette secondaire.


Ces palettes sont spécifiques à Android 12 (API 31). Vous devez donc placer les fichiers pertinents dans des dossiers avec un suffixe -v31, sauf si le SDK de votre application est supérieur ou égal à 31.
10. Résumé
Dans cet atelier de programmation, vous avez appris à:
- Ajoutez des dépendances pour mettre à niveau votre thème vers Material 3.
- Découvrez les nouveaux groupes de couleurs et rôles.
- Découvrez comment passer d'un thème statique à une couleur dynamique.
- Découvrez comment utiliser les superpositions de thème et les couleurs dynamiques pour les attributs de thème personnalisés.

