1. আপনি শুরু করার আগে
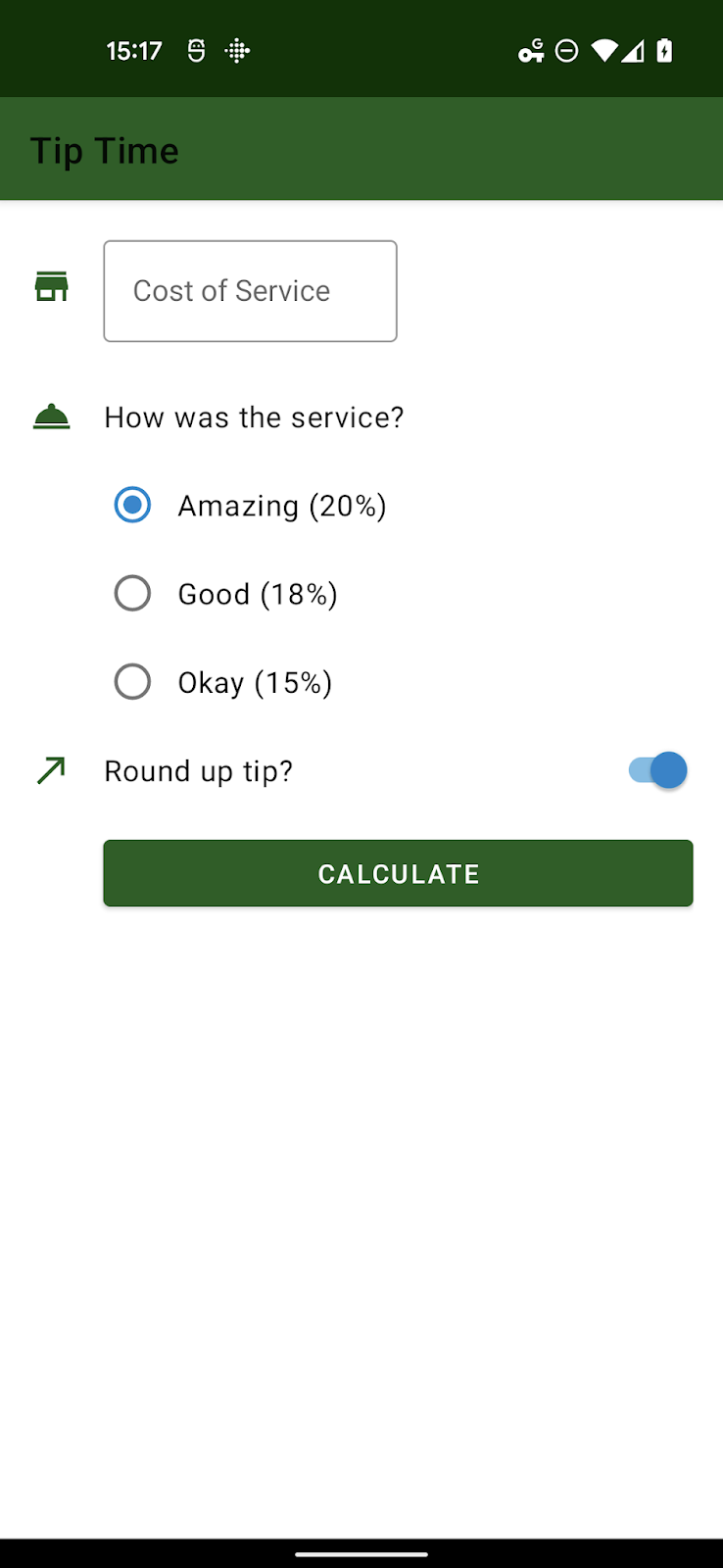
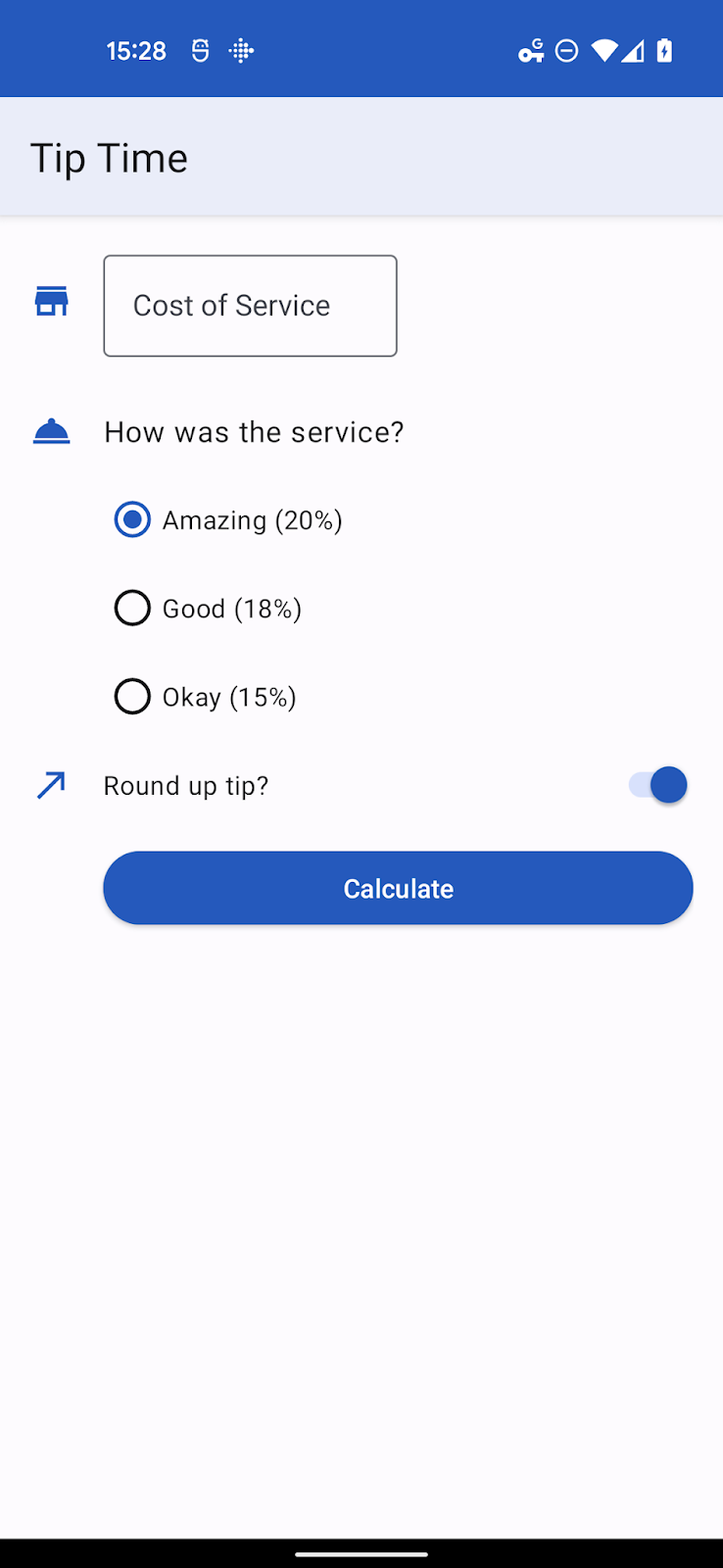
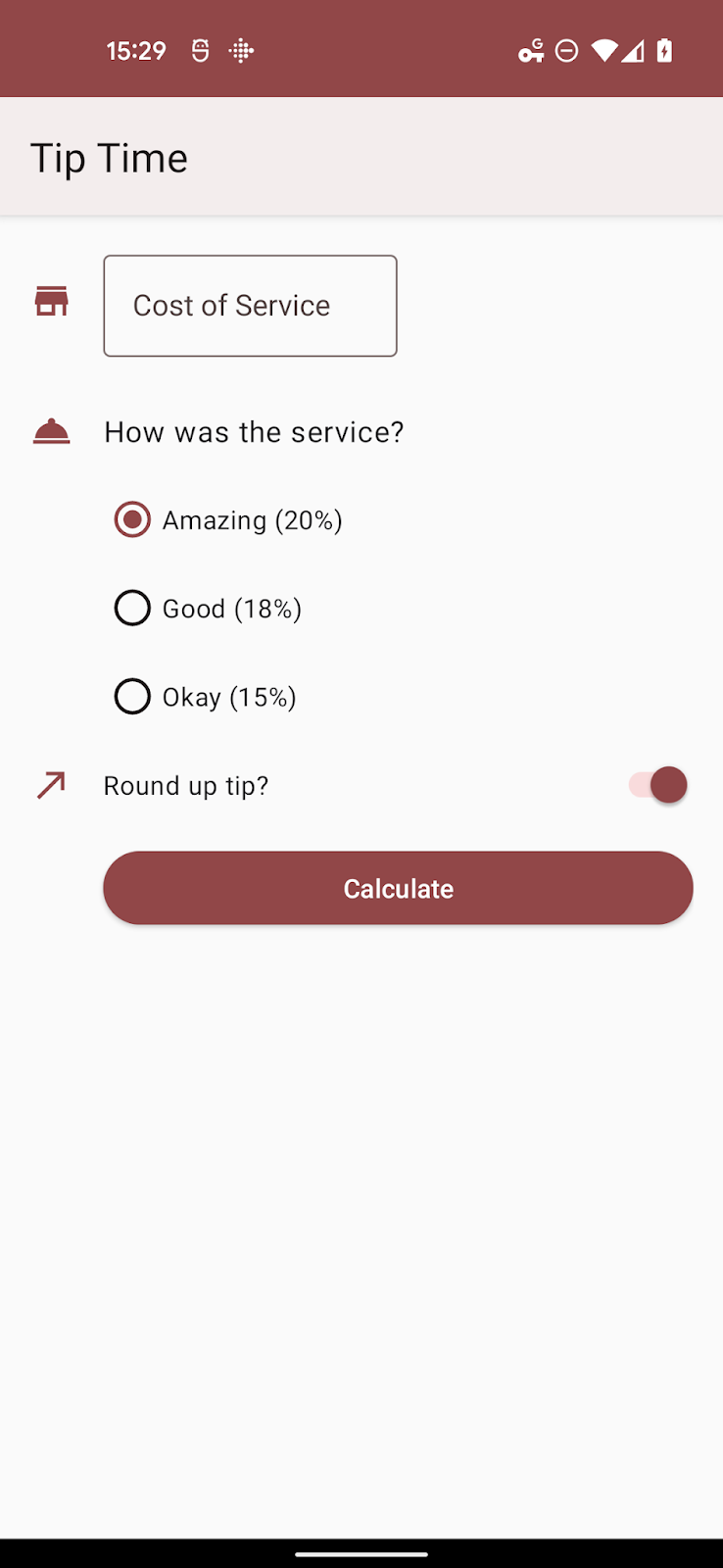
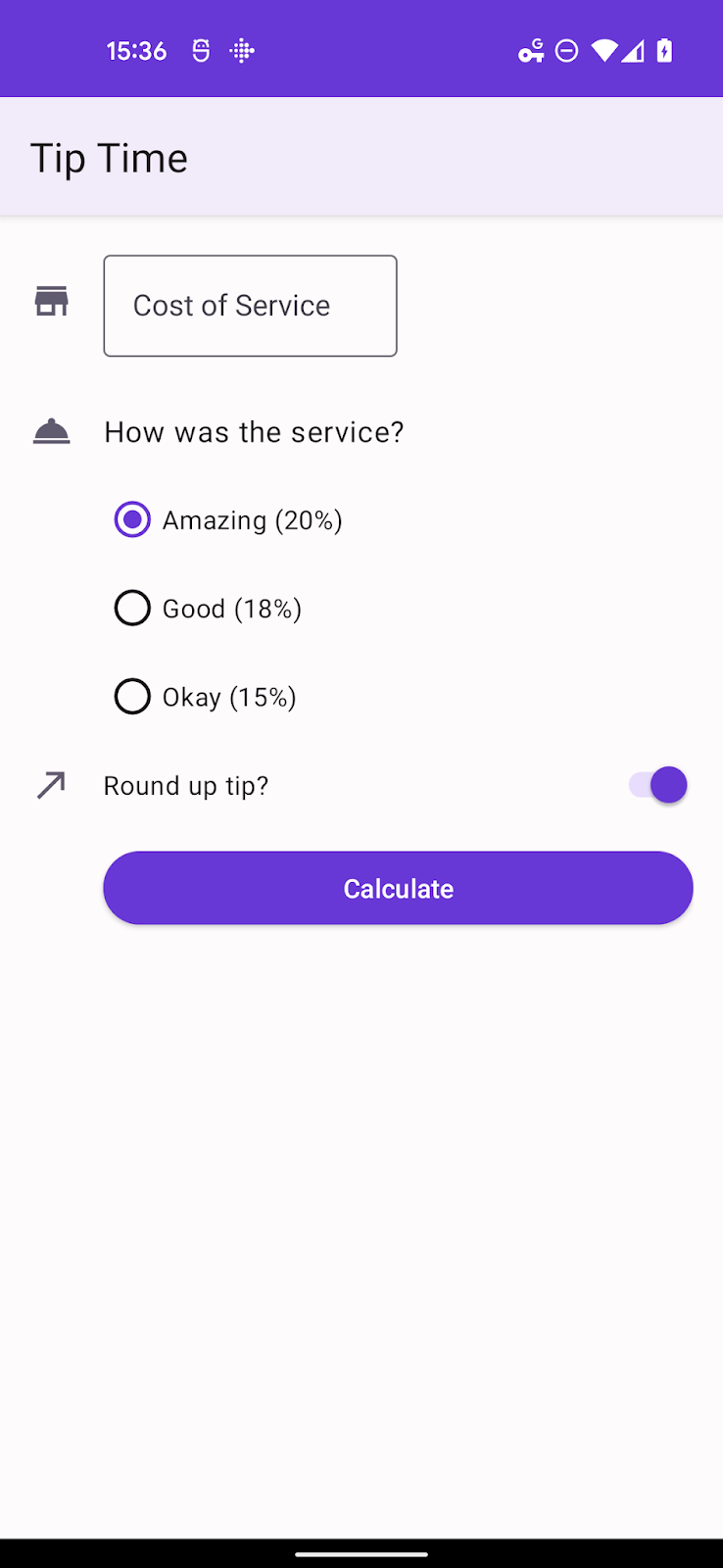
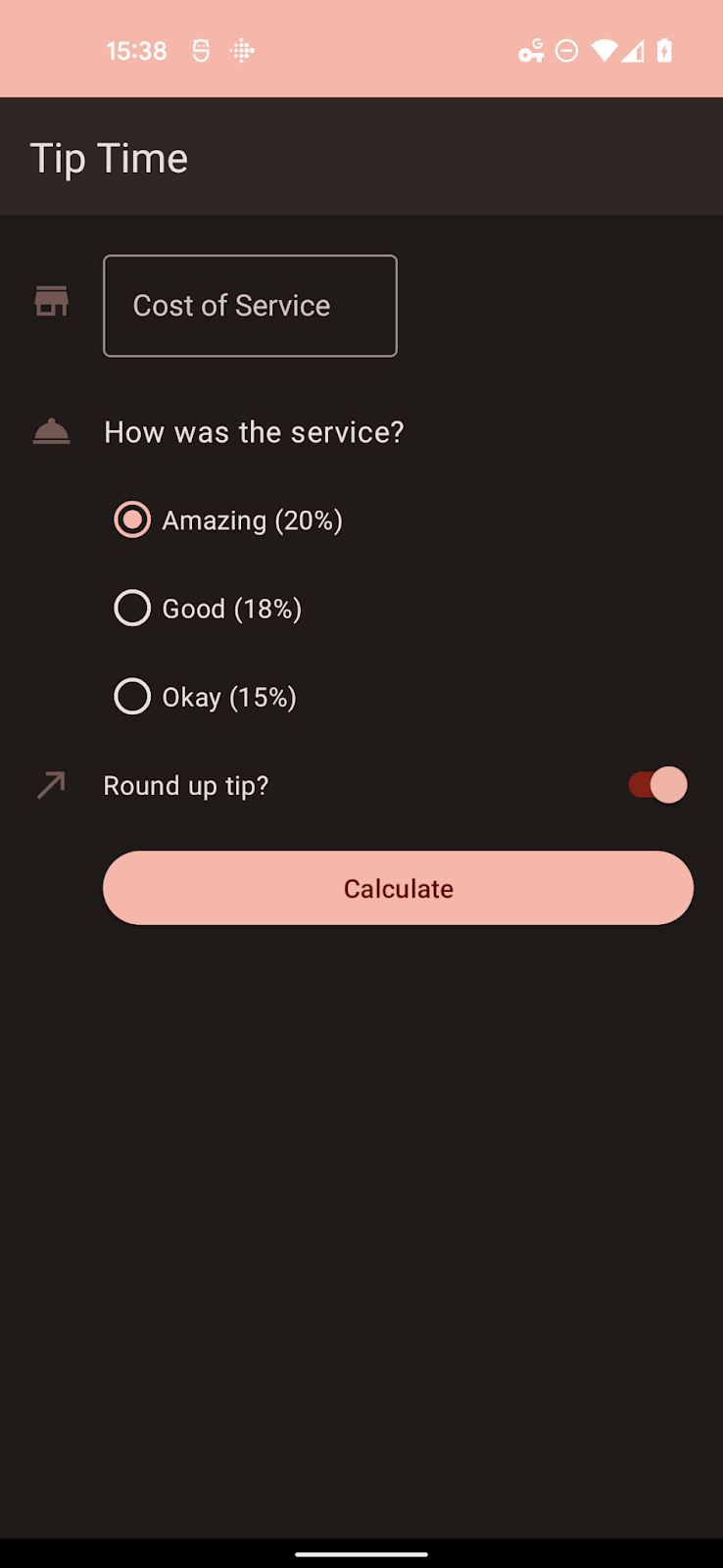
এই কোডল্যাবে, আপনি স্টার্টার অ্যাপ আপডেট করবেন, একটি টিপ ক্যালকুলেটর অ্যাপ মেটেরিয়াল ডিজাইন 3-এ নতুন বৈশিষ্ট্যগুলি ব্যবহার করার জন্য একটি অ্যাপ্লিকেশনের ইউজার ইন্টারফেসকে ব্যবহারকারীর ওয়ালপেপারের উপর ভিত্তি করে গতিশীলভাবে থিমযুক্ত হতে দেয়। ডায়নামিক রঙ প্রয়োগ করা অ্যাপ্লিকেশনটির কয়েকটি স্ক্রিনশট নীচে রয়েছে। আপনি কিছু অতিরিক্ত পরিস্থিতিও পরীক্ষা করবেন যা আপনাকে কীভাবে রঙ প্রয়োগ করা হয় তা নিয়ন্ত্রণ করতে দেয়।
পূর্বশর্ত
ডেভেলপারদের হতে হবে
- অ্যান্ড্রয়েডে মৌলিক থিমিং ধারণার সাথে পরিচিত
- একটি অ্যাপের থিম পরিবর্তন করার সাথে আরামদায়ক
আপনি কি শিখবেন
- বিদ্যমান উপাদান উপাদান এবং উপাদান 3 থিম মধ্যে পার্থক্য কিভাবে
- কিভাবে উপাদান 3 এ একটি থিম আপডেট করবেন
- কীভাবে আমাদের টুলিং ব্যবহার করে থিম তৈরি করবেন এবং প্রয়োগ করবেন
- কিভাবে থিম বৈশিষ্ট্য একে অপরের সাথে সম্পর্কিত
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড স্টুডিও ইনস্টল করা একটি কম্পিউটার।
- টিপ টাইম অ্যাপ্লিকেশনের জন্য কোড। https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. স্টার্টার অ্যাপ ওভারভিউ
টিপ টাইম অ্যাপটি টিপ কাস্টমাইজ করার বিকল্পগুলির সাথে একটি টিপ ক্যালকুলেটর অ্যাপ। এটি কোটলিন প্রশিক্ষণ কোর্সে আমাদের Android বেসিক থেকে নমুনা অ্যাপগুলির মধ্যে একটি।

3. গ্রেডল নির্ভরতা আপডেট করা
আমরা প্রকৃত থিম আপডেট করার এবং গতিশীল রঙ প্রয়োগ করার আগে, আপনার অ্যাপ্লিকেশনের জন্য build.gradle ফাইলে কিছু পরিবর্তন করতে হবে।
নির্ভরতা বিভাগে, নিশ্চিত করুন যে উপাদান লাইব্রেরিটি 1.5.0-alpha04 বা তার পরে:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
অ্যান্ড্রয়েড বিভাগে, compileSdkVersion এবং targetSdkVersion পরিবর্তন করুন
31 বা তার পরে:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
এই নির্দেশাবলী তুলনামূলকভাবে সাম্প্রতিক নির্ভরতা সহ একটি অ্যাপ অনুমান করে। এমন একটি অ্যাপের জন্য যা ইতিমধ্যেই উপাদান ব্যবহার করছে না বা একটি কম সাম্প্রতিক সংস্করণ, অনুগ্রহ করে অ্যান্ড্রয়েডের জন্য মেটেরিয়াল ডিজাইন উপাদানগুলির শুরু হওয়া ডকুমেন্টেশনের নির্দেশাবলী দেখুন৷
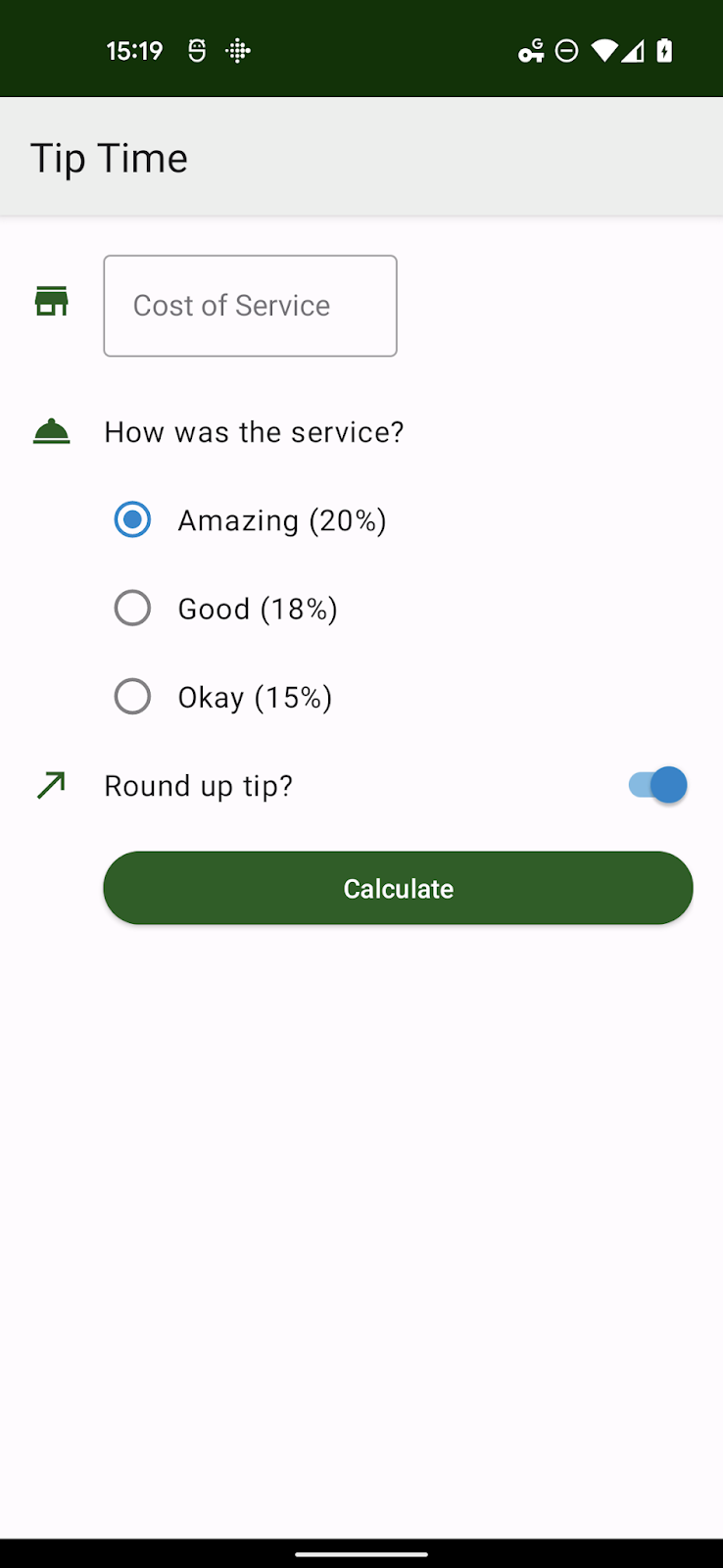
আপনি যেখানেই আপনার থিম তৈরি করেছেন সেখানেই Theme.MaterialComponents.* থেকে Theme.Material3.* এর রেফারেন্স পরিবর্তন করুন। কিছু শৈলীর এখনও Material3 নামস্থানে একটি নতুন শৈলী নেই তবে মূল থিম Theme.Material3.* এ আপডেট হয়ে গেলে বেশিরভাগ উপাদানগুলি এখনও নতুন স্টাইলিং উত্তরাধিকারী হবে। আমরা নীচে দেখতে পাচ্ছি যে বোতামগুলি এখন নতুন বৃত্তাকার থিমিং গ্রহণ করে।
নীচের থিম ফাইলে, একমাত্র জিনিস যা পরিবর্তন করা হয়েছে তা হল মূল থিম। আমরা এক মুহূর্তের মধ্যে এই থিমটিকে সম্পূর্ণরূপে প্রতিস্থাপন করব৷ কিছু রঙের বৈশিষ্ট্য অপ্রচলিত হয়ে গেছে এবং আমরা তৈরি করেছি কিছু কাস্টম শৈলী এখন Material3-তে মানসম্মত কিন্তু আমরা চেয়েছিলাম যে আপনার কাছে
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. রঙের থিমিং এবং রঙের ভূমিকা বোঝা
উপাদান 3 রঙ সিস্টেম আপনার UI এ রং প্রয়োগ করার জন্য একটি সংগঠিত পদ্ধতি ব্যবহার করে। Theme.AppCompat থেকে বেশ কিছু বৈশিষ্ট্য এখনও ব্যবহার করা হচ্ছে। যাইহোক, Theme.MaterialComponents.* এবং Theme.Material3.* এ আরও বেশি বৈশিষ্ট্য যুক্ত করা হয়েছে। তাই বেস থিম থেকে কোনো অপ্রয়োজনীয় বৈশিষ্ট্য রক্তপাত হচ্ছে না তা নিশ্চিত করতে আপনার অ্যাপের সমস্ত স্ক্রীন পরীক্ষা করা গুরুত্বপূর্ণ।
রঙের ভূমিকা বোঝা
একটি উপাদান 3 থিমে রঙ সম্পর্কিত বিশটিরও বেশি বৈশিষ্ট্য রয়েছে। এটি প্রথমে ভয়ঙ্কর বলে মনে হতে পারে তবে সত্যিই কয়েকটি মূল রঙ রয়েছে যা ডেরিভেটিভ রঙ তৈরি করতে একই 4-5 রঙের ভূমিকার সাথে একত্রিত হয়।
এই রঙের গ্রুপগুলি হল:
- প্রাথমিক, আপনার অ্যাপের প্রাথমিক রঙ
- সেকেন্ডারি, আপনার অ্যাপের সেকেন্ডারি কালার
- টারশিয়ারি, হয় একটি তৃতীয় রঙ যা প্রাথমিক এবং মাধ্যমিকের পরিপূরক
- ত্রুটি, ত্রুটি পাঠ্য এবং ডায়ালগের জন্য ব্যবহৃত হয়
- পটভূমি
- সারফেস, সারফেস ভ্যারিয়েন্ট, সারফেস ইনভার্স
প্রাথমিক, মাধ্যমিক, তৃতীয়, এবং ত্রুটির জন্য ভূমিকা নিম্নরূপ:
<বেস রঙ> | বেস কালার |
উপর <বেস রঙ> | আইকন এবং পাঠ্যের রঙ যা বেস রঙে প্রদর্শিত হয় |
<বেস রঙ> ধারক | বেস, রঙ, বোতাম, ডায়ালগ ইত্যাদির জন্য ব্যবহৃত |
অন<বেস কালার>কন্টেইনার | পাত্রে আইকন এবং পাঠ্যের রঙ |
উদাহরণস্বরূপ, উপাদান 3-এ ডিফল্ট স্টাইলিং সহ একটি ফ্লোটিং অ্যাকশন বোতাম Primary তার বেস রঙ হিসাবে ব্যবহার করে, তাই এটি বোতামের পটভূমির রঙের জন্য primaryContainer এবং এর বিষয়বস্তুর জন্য onPrimaryContainer ব্যবহার করে।
হাতে একটি থিম কাস্টমাইজ করার সময়, আপনার সর্বনিম্ন যাচাই করা উচিত যে আপনার পরিবর্তন করা প্রতিটি বেস রঙের জন্য on<base color> বৈশিষ্ট্যটি এখনও পাঠযোগ্য।
বেস থেকে আপনার অ্যাপে কোনও শিল্পকর্ম যাতে না থাকে তা নিশ্চিত করতে একই সময়ে একটি রঙের গোষ্ঠীতে সমস্ত ভূমিকা সামঞ্জস্য করা সর্বোত্তম অনুশীলন।
ব্যাকগ্রাউন্ড এবং সারফেস বেস রঙের সাধারণত দুটি ভূমিকা থাকে, বেস রঙের জন্য এবং তার উপর প্রদর্শিত আইকন বা পাঠ্যের জন্য on<base color> ।
5. মেটেরিয়াল থিম বিল্ডারের সাথে একটি উপাদান 3 থিম তৈরি করা
মেটেরিয়াল থিম বিল্ডার একটি কাস্টম রঙের স্কিম তৈরি করা সহজ করে তোলে, M3 রঙ সিস্টেমে স্থানান্তরিত করতে এবং গতিশীল রঙের সুবিধা নিতে এর অন্তর্নির্মিত কোড এক্সপোর্ট ব্যবহার করুন। আরও জানুন material.io/material-theme-builder
টিপ টাইম অ্যাপ থিমে উপাদানগুলির জন্য বেশ কয়েকটি শৈলী রয়েছে তবে বেশিরভাগ শৈলীগুলি উপাদান 3 থিমে ডিফল্ট। শুধুমাত্র দুটি মূল রঙের সাথে আমাদের উদ্বিগ্ন হওয়া দরকার প্রাথমিক এবং মাধ্যমিক।
এগুলি একটি সবুজ প্রাথমিক রঙ (#1B5E20) এবং একটি নীল সেকেন্ডারি রঙ (#0288D1) এর সাথে মিলে যায়।
আপনি উপাদান থিম নির্মাতার মধ্যে সেই রংগুলি ইনপুট করতে পারেন এবং একটি সম্পূর্ণ থিম রপ্তানি করতে পারেন (অন্য কোথাও একটি সম্পূর্ণ ওভারভিউয়ের জন্য একটি লিঙ্ক অনুমান করে)।
পরামর্শ দিন যে আপনি যে রঙগুলি ইনপুট করবেন তা রঙ প্রজন্মের অ্যালগরিদমের সাথে মানানসই এবং পরিপূরক এবং পাঠযোগ্য রঙগুলি নিশ্চিত করতে স্বরে পরিবর্তন হতে পারে।
আপনি কাস্টম রং ইনপুট করার সময় উত্পন্ন মানগুলির একটি উপসেট নীচে রয়েছে৷

6. মেটেরিয়াল থিম বিল্ডার এক্সপোর্ট ফাইলের সাথে কাজ করা
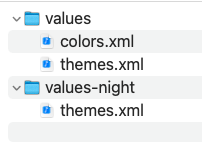
রপ্তানি সংরক্ষণাগারে তাদের নিজস্ব themes.xml ফাইল সহ মান এবং মান-নাইট/ ডিরেক্টরি রয়েছে, হালকা এবং অন্ধকার থিমের সাথে সম্পর্কিত। সমস্ত রঙ মান/colors.xml-এ সংজ্ঞায়িত করা হয়েছে।

ফাইলগুলি যেমন আছে তেমন কপি করা যেতে পারে তবে আপনাকে আপনার থিমের নাম AndroidManifest.xml বা থিম ফাইলগুলিতে একে অপরের সাথে মেলে পরিবর্তন করতে হবে। টুলিং থেকে ডিফল্ট নাম হল AppTheme।
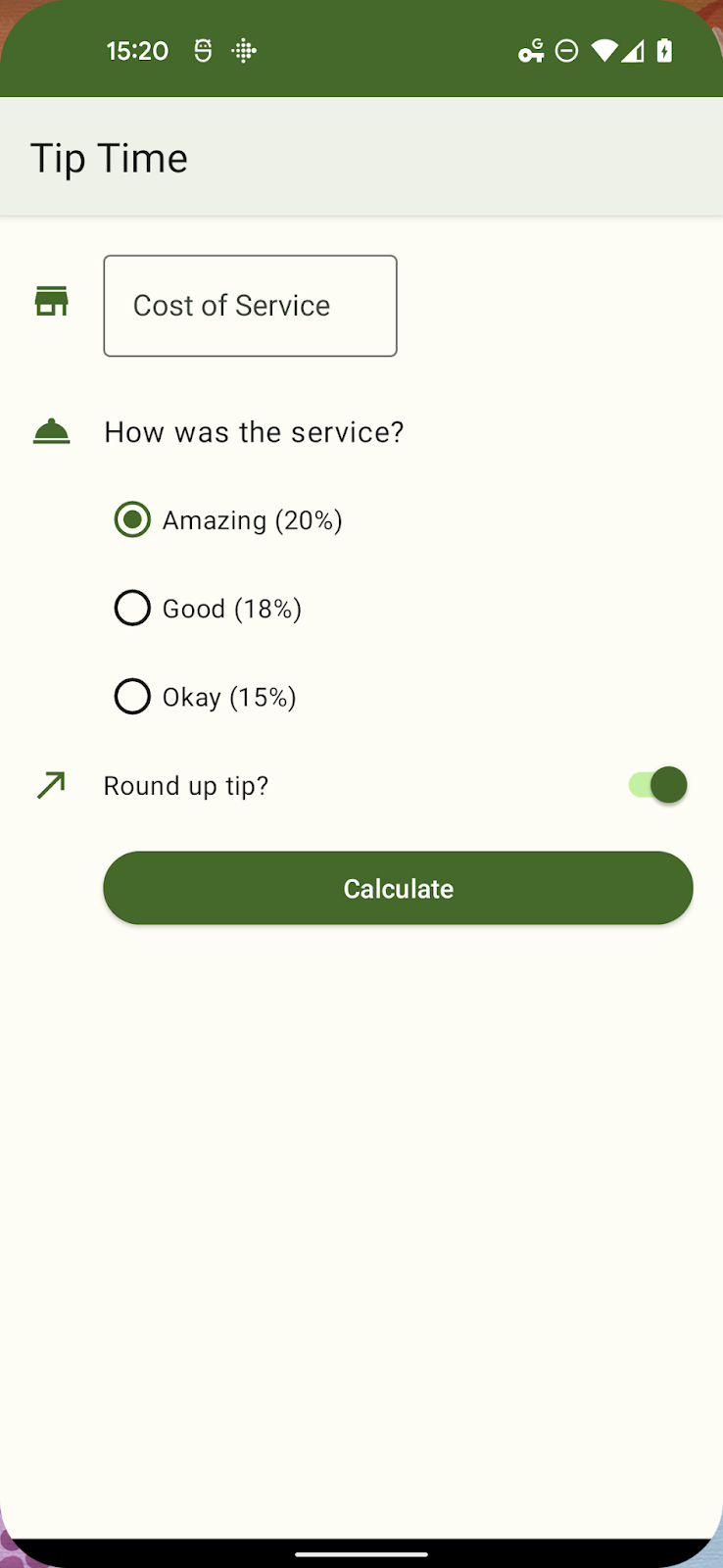
অ্যাপটি পুনরায় চালু করুন এবং এটি প্রায় একই রকম দেখায়। একটি উল্লেখযোগ্য পরিবর্তন হল সুইচ এবং রেডিও বাটন, যার নির্বাচিত রাজ্যগুলি এখন প্রাথমিক রঙ বনাম মাধ্যমিক রঙের টোন দিয়ে থিমযুক্ত। বৃহত্তর অ্যাপ্লিকেশনগুলিতে, আপনাকে কিছু ডিজাইন পুনরায় দেখতে হতে পারে।

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. গতিশীল রঙ যোগ করা
ব্যবহারে একটি সঠিক উপাদান 3 থিম সহ, আমরা কয়েকটি ছোট সংযোজনের সাথে UI কে গতিশীল করতে পারি।
ডায়নামিক কালার এপিআই আপনাকে সমস্ত ক্রিয়াকলাপে গতিশীল রঙ প্রয়োগ করতে দেয়
একটি অ্যাপে, স্বতন্ত্র ক্রিয়াকলাপ, বা স্বতন্ত্র ভিউ বা ফ্র্যাগমেন্টে। জন্য
এই অ্যাপ, আমরা বিশ্বব্যাপী গতিশীল রঙ প্রয়োগ করব।
একটি অ্যাপ্লিকেশন ক্লাস ফাইল তৈরি করুন
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
আমাদের অ্যান্ড্রয়েড ম্যানিফেস্টে এই সদ্য নির্মিত ফাইলটি উল্লেখ করতে হবে:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Android 12+ সিস্টেমে, ডিফল্ট স্কিমের জন্য ব্যবহারকারীর ওয়াল পেপার) বেশ কয়েকটি টোনাল প্যালেট তৈরি করতে পরীক্ষা করা হয়। এই প্যালেটগুলির মানগুলি একটি ThemeOverlay তৈরি করতে ব্যবহৃত হয়।
DynamicColors ক্লাস একটি ActivityLifecycleCallbacks নিবন্ধন করে যা ActivityPreCreated এ বাধা দেয় সিস্টেম তৈরি করা ডায়নামিক থিম ওভারলে বা আপনার দেওয়া একটি প্রয়োগ করতে।

8. একটি কাস্টম থিম ওভারলে প্রয়োগ করা
আমাদের টুলিং থিম ওভারলে রপ্তানি করতে পারে কিন্তু আপনি যদি অল্প সংখ্যক বৈশিষ্ট্য ওভাররাইড করে থাকেন তবে আপনি সেগুলি ম্যানুয়ালিও তৈরি করতে পারেন।
একটি থিম ওভারলে অন্য থিমের সাথে ব্যবহার করা বোঝায় এবং শুধুমাত্র সেই মানগুলি প্রদান করে যা বেস থিমের উপরে পরিবর্তিত হবে৷
আসুন অনুমান করি যে কিছু কারণে, সম্ভবত ব্র্যান্ডিং, আমাদের প্রাথমিক রঙের টোনগুলি লাল রঙের শেড হতে হবে। আমরা নিম্নলিখিত ফাইল এবং গুণাবলী সঙ্গে তা করতে পারে.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
উপরের কোডের জন্য, Android 12 একটি গতিশীল হালকা থিম প্রয়োগ করবে এবং তার উপরে আপনার পরিবর্তনগুলিকে ওভারলে করবে। বিকল্পভাবে আপনি নিম্নলিখিতগুলির যেকোনো একটি সহ অভিভাবক হিসাবে যেকোন বৈধ ThemeOverlay ব্যবহার করতে পারেন:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
মেটেরিয়াল ডিফল্টের পরিবর্তে এই থিম ওভারলে ব্যবহার করতে, কলটি পরিবর্তন করুন DynamicColors.applyToActivitiesIfAvailable এতে:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. কাস্টম বৈশিষ্ট্যে গতিশীল রঙ যোগ করা
এখন পর্যন্ত আমাদের কাছে ওভাররাইড করা বৈশিষ্ট্য রয়েছে যা ইতিমধ্যেই একটি উপাদান 3 থিমে বিদ্যমান। আমাদের গতিশীল রঙের আরেকটি সম্ভাব্য কেস রয়েছে যেখানে আমাদের এক বা একাধিক কাস্টম বৈশিষ্ট্য থাকতে পারে যা বরাদ্দ করা প্রয়োজন।
যখন একটি অ্যাপ গতিশীল রঙ বেছে নেয়, তখন এটি 5 টোনাল প্যালেটে অ্যাক্সেস পায় - তিনটি অ্যাকসেন্ট প্যালেট এবং নিম্নলিখিত আনুমানিক ভূমিকা সহ দুটি নিরপেক্ষ প্যালেট:
system_accent1 | প্রাথমিক রঙের টোন |
system_accent2 | সেকেন্ডারি কালার টোন |
system_accent3 | তৃতীয় রঙের টোন |
সিস্টেম_নিরপেক্ষ1 | নিরপেক্ষ পটভূমি এবং পৃষ্ঠতল |
সিস্টেম_নিরপেক্ষ2 | নিরপেক্ষ পৃষ্ঠ এবং রূপরেখা |
প্রতিটি প্যালেটে সাদা থেকে শুরু করে বেশ কয়েকটি টোনাল ধাপ রয়েছে
কালো থেকে: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000।
গতিশীল রঙের জন্য একটি UI ডিজাইন করার সময়, আপনার নির্দিষ্ট রঙ সম্পর্কে কম চিন্তা করা উচিত এবং ডিজাইন সিস্টেমে অন্যদের সাথে সেই উপাদানটির স্বর এবং উজ্জ্বলতার সম্পর্ক সম্পর্কে আরও বেশি চিন্তা করা উচিত।
ধরা যাক আপনি সেকেন্ডারি অ্যাকসেন্ট প্যালেট ব্যবহার করে আইকনগুলিকে থিমযুক্ত করতে চেয়েছিলেন এবং আপনি attrs.xml-এ নিম্নলিখিত এন্ট্রি সহ টিন্ট আইকনগুলিতে একটি বৈশিষ্ট্য যুক্ত করেছেন৷
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
আপনার থিম ওভারলে এইরকম কিছু দেখতে পারে:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
আপনি যখন অ্যাপটি পুনরায় ইনস্টল করবেন এবং আপনার ওয়ালপেপার পরিবর্তন করবেন, তখন অ্যাপটি সেই গৌণ প্যালেটটি তুলে নেবে।


এই প্যালেটগুলি Android 12 (API 31) এর জন্য নির্দিষ্ট তাই আপনাকে -v31 প্রত্যয় সহ ফোল্ডারে প্রাসঙ্গিক ফাইল রাখতে হবে যদি না আপনার অ্যাপে ন্যূনতম SDK 31 বা তার বেশি সেট করা থাকে।
10. সারাংশ
এই কোডল্যাবে, আপনি সক্ষম হয়েছেন:
- উপাদান 3 এ আপনার থিম আপগ্রেড করতে নির্ভরতা যোগ করুন।
- নতুন রঙের গ্রুপ এবং ভূমিকা বুঝুন।
- কিভাবে একটি স্ট্যাটিক থিম থেকে গতিশীল রঙে স্থানান্তর করা যায় তা বুঝুন।
- কীভাবে থিম ওভারলে ব্যবহার করবেন এবং কাস্টম থিম বৈশিষ্ট্যগুলির জন্য গতিশীল রঙ ব্যবহার করবেন তা বুঝুন।

