1. Trước khi bắt đầu
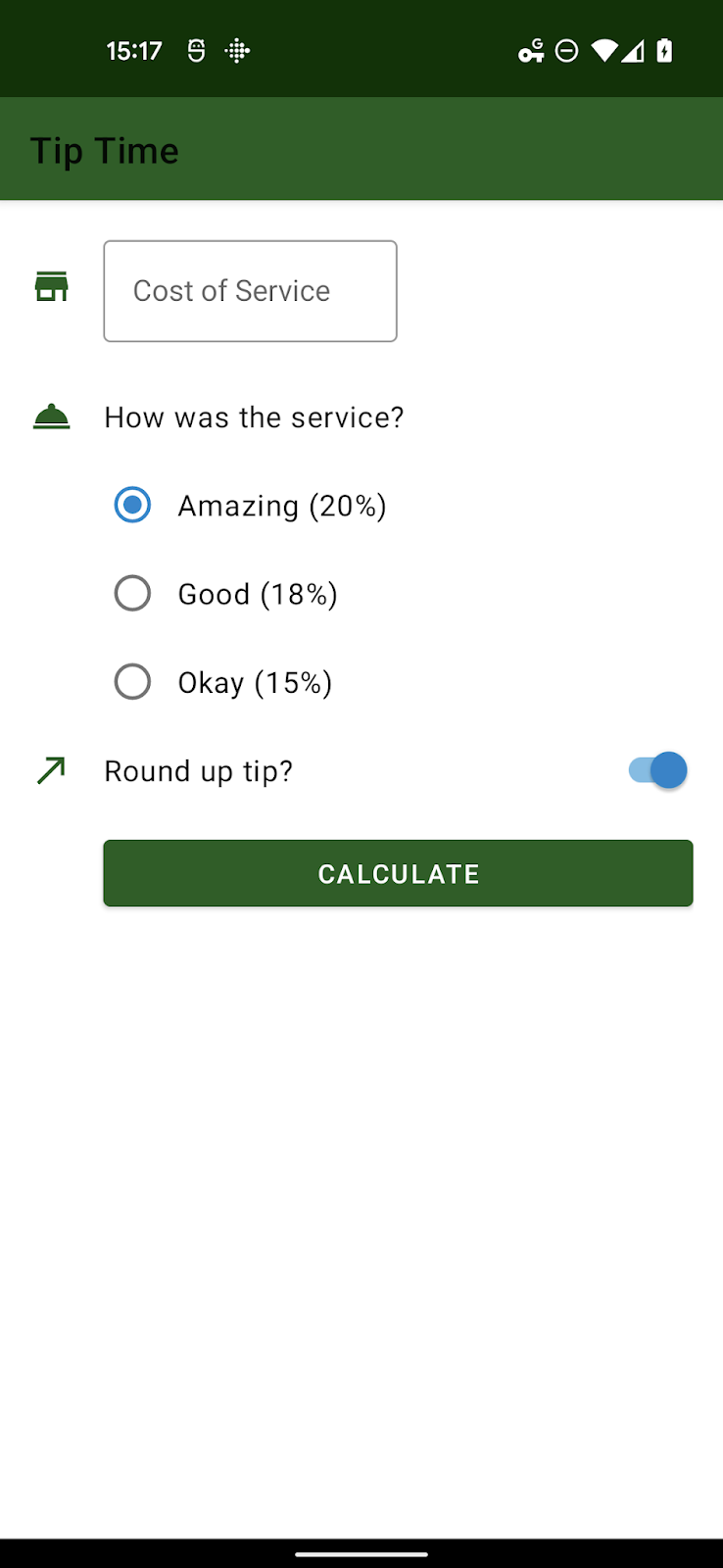
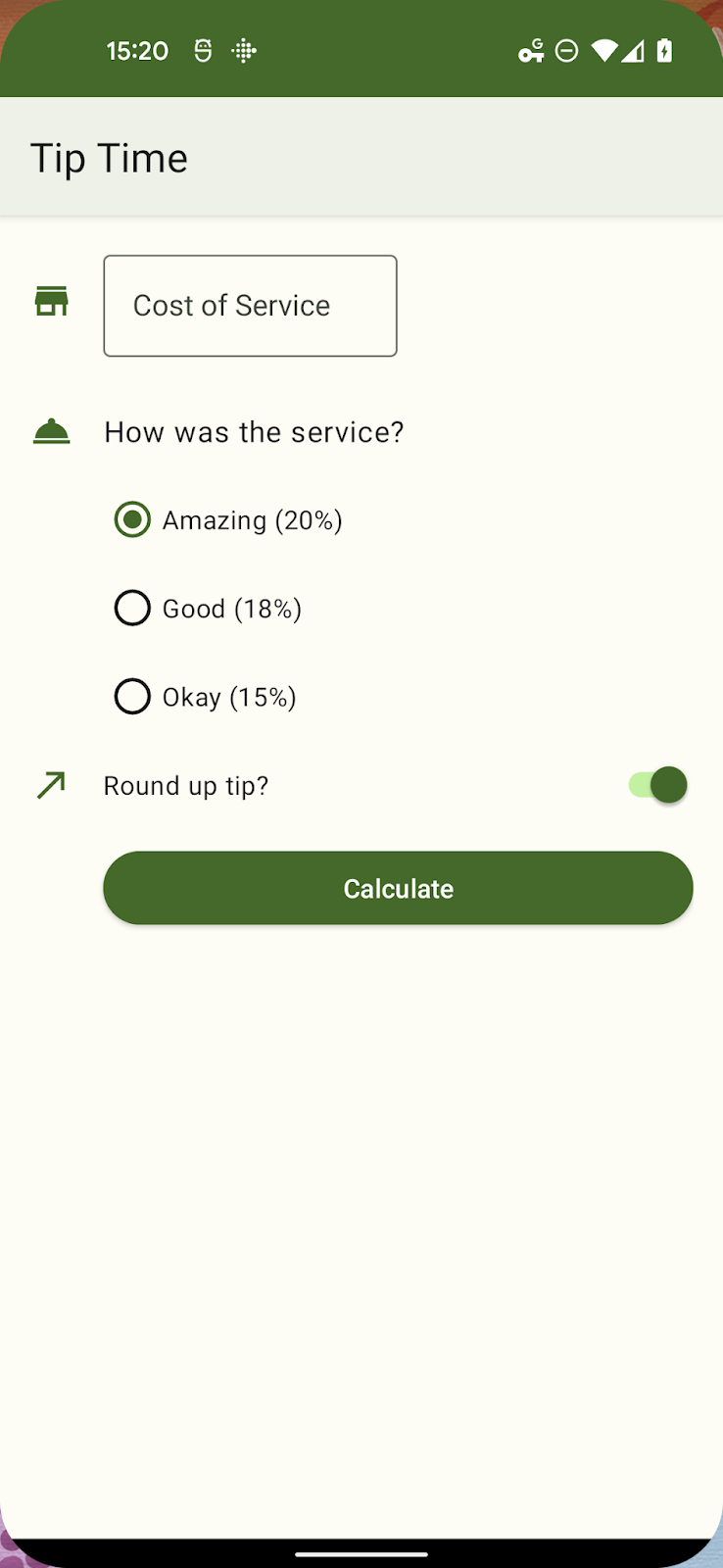
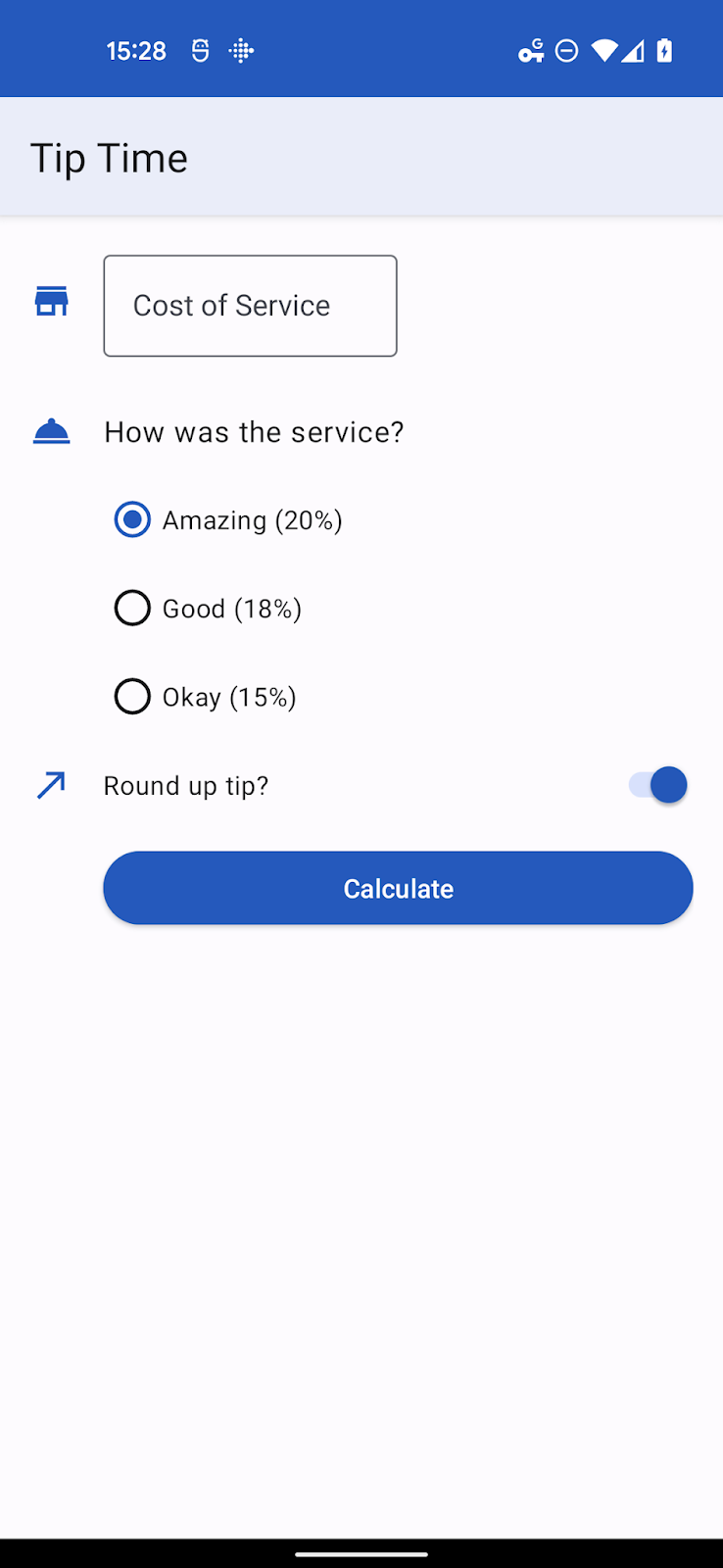
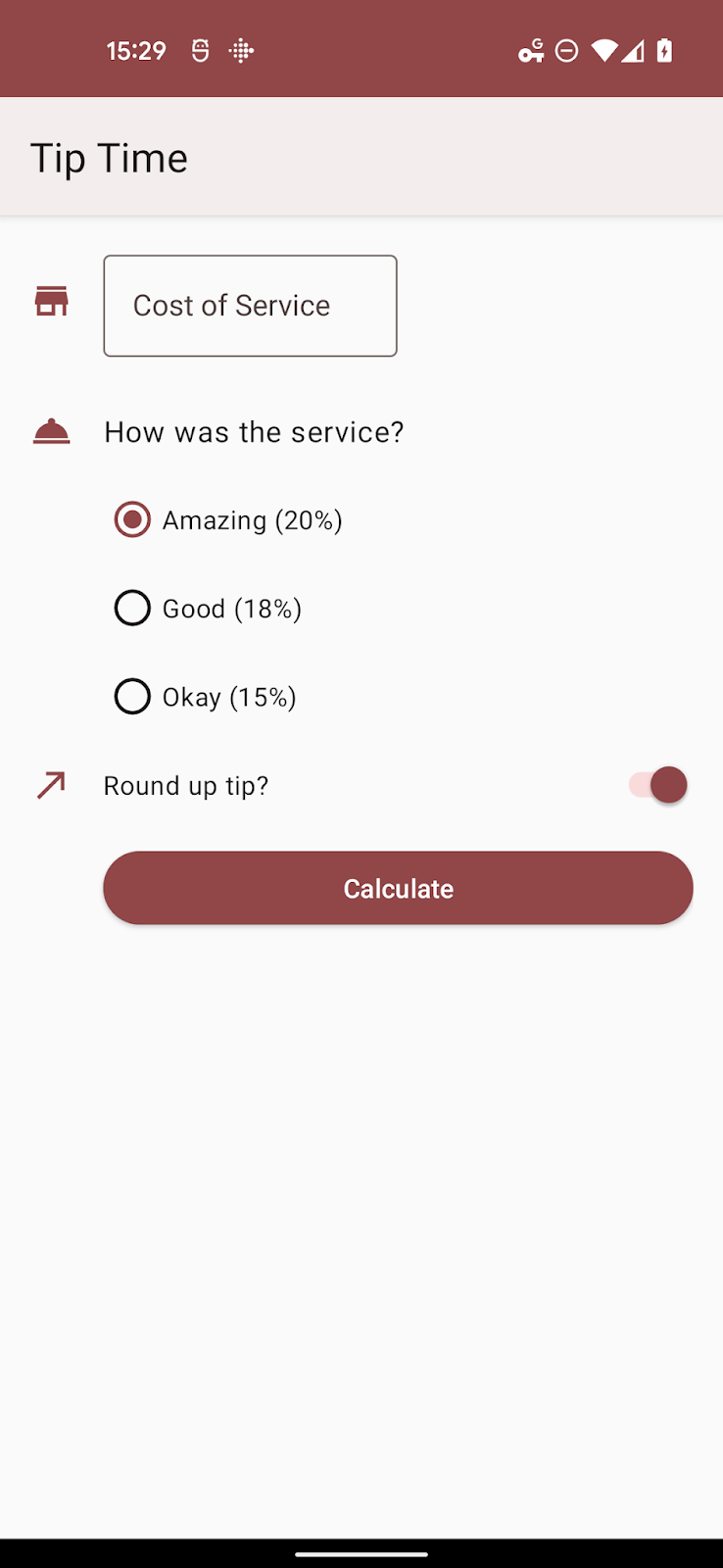
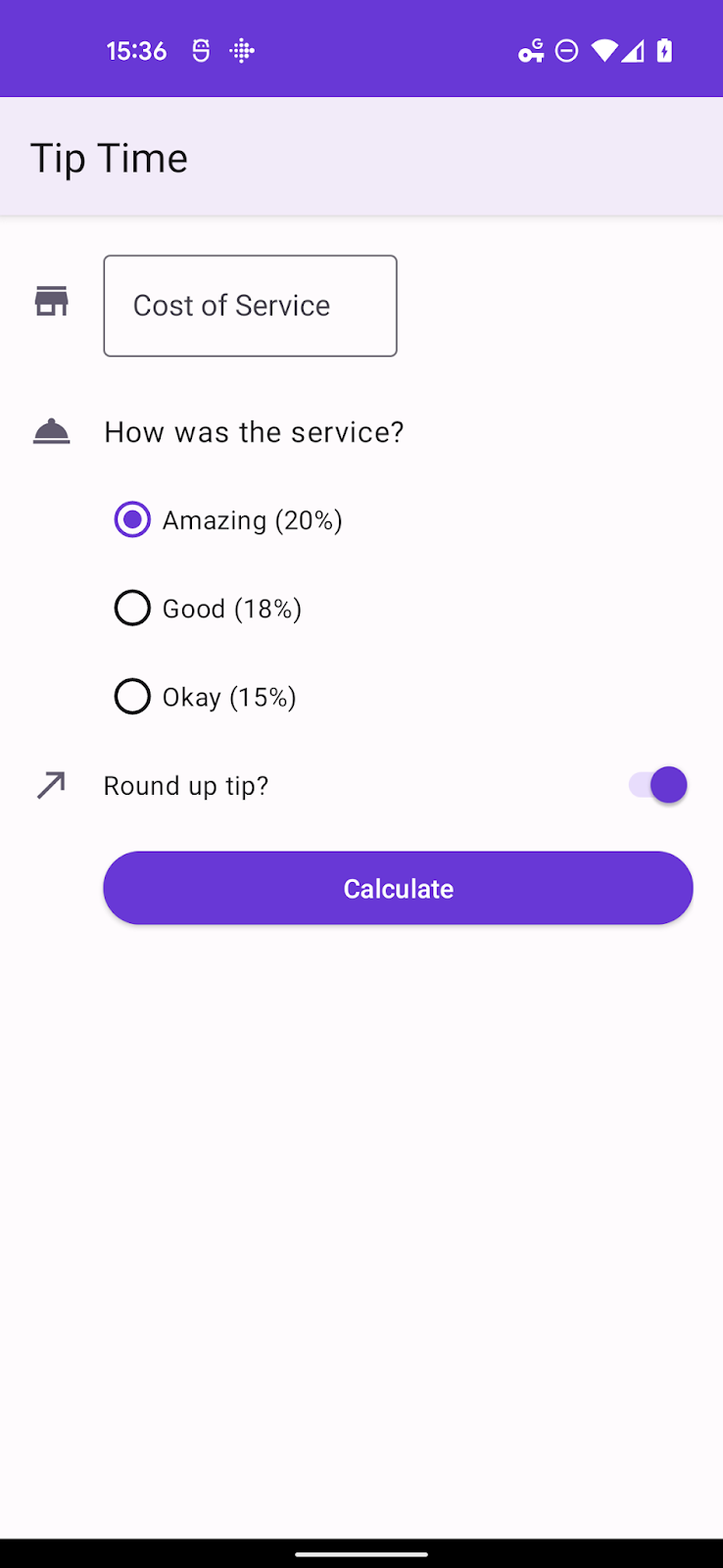
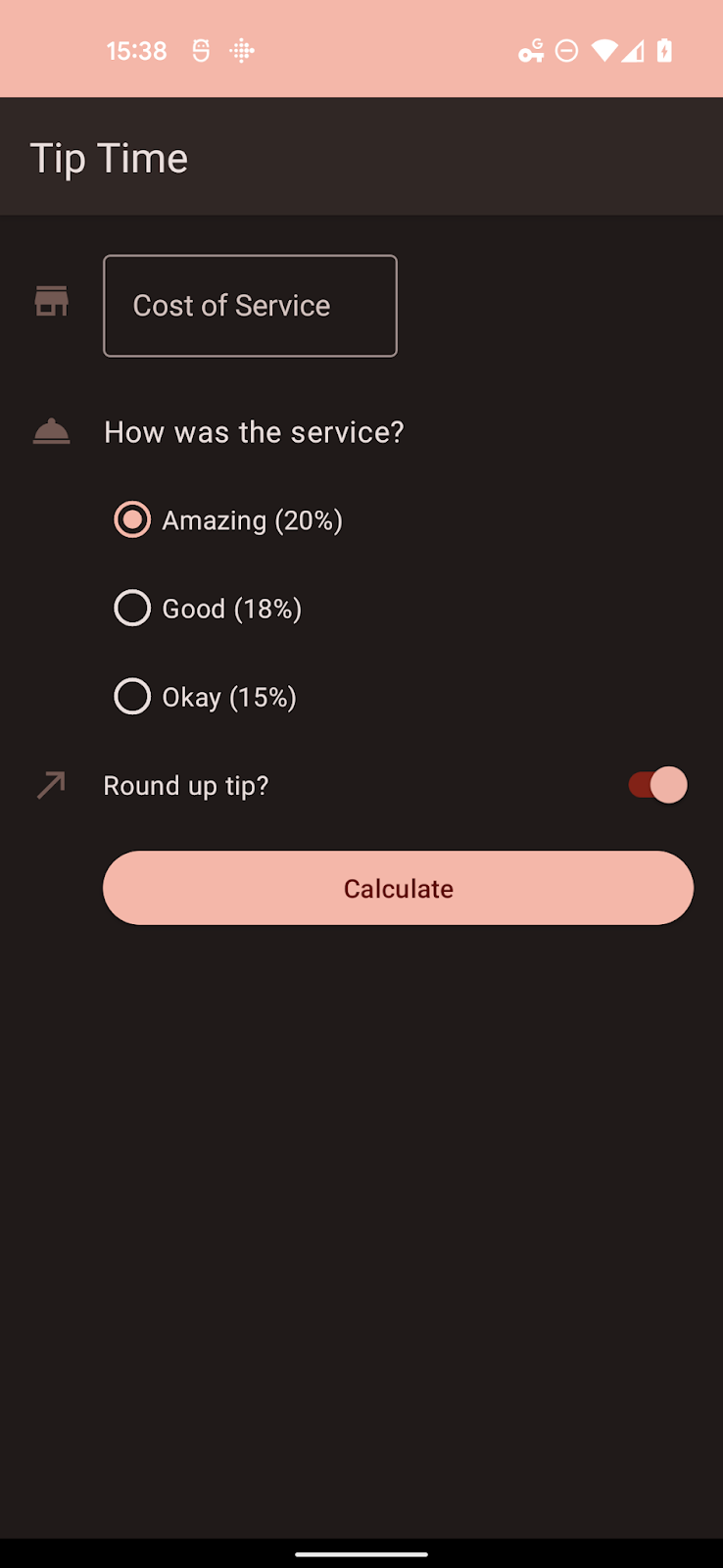
Trong lớp học lập trình này, bạn sẽ cập nhật ứng dụng khởi đầu – một ứng dụng tính tiền boa để sử dụng các tính năng mới trong Material Design 3, cho phép giao diện người dùng của ứng dụng được tuỳ chỉnh giao diện một cách linh hoạt dựa trên hình nền của người dùng. Dưới đây là một vài Ảnh chụp màn hình của ứng dụng có áp dụng màu động. Bạn cũng sẽ kiểm tra một số trường hợp bổ sung cho phép bạn kiểm soát cách sử dụng màu.
Điều kiện tiên quyết
Nhà phát triển phải
- Làm quen với các khái niệm cơ bản về tuỳ chỉnh giao diện trong Android
- Cảm thấy thoải mái khi sửa đổi giao diện của ứng dụng
Kiến thức bạn sẽ học được
- Cách phân biệt Thành phần Material hiện có và giao diện Material 3
- Cách cập nhật giao diện cho Material 3
- Cách tạo và áp dụng giao diện bằng công cụ của chúng tôi
- Các thuộc tính giao diện có liên quan với nhau như thế nào
Bạn cần có
- Một máy tính đã cài đặt Android Studio.
- Mã cho ứng dụng Tip Time (Tính tiền boa). https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. Tổng quan về ứng dụng khởi đầu
Ứng dụng Tip Time là một ứng dụng tính tiền boa có các lựa chọn để tuỳ chỉnh số tiền boa. Đây là một trong những ứng dụng mẫu trong khoá đào tạo Kiến thức cơ bản về cách tạo ứng dụng Android bằng Kotlin.

3. Cập nhật phần phụ thuộc Gradle
Trước khi chúng ta cập nhật giao diện thực tế và áp dụng màu động, bạn cần thực hiện một vài thay đổi trong tệp build.gradle cho ứng dụng của mình.
Trong mục phần phụ thuộc, hãy đảm bảo thư viện Material có phiên bản 1.5.0-alpha04 trở lên:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Trong phần Android, hãy thay đổi compileSdkVersion và targetSdkVersion
lên 31 trở lên:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
Những hướng dẫn này giả định một ứng dụng có các phần phụ thuộc tương đối gần đây. Đối với ứng dụng chưa sử dụng Material hoặc phiên bản mới hơn, vui lòng xem hướng dẫn trong tài liệu Bắt đầu sử dụng của Thành phần Material Design dành cho Android.
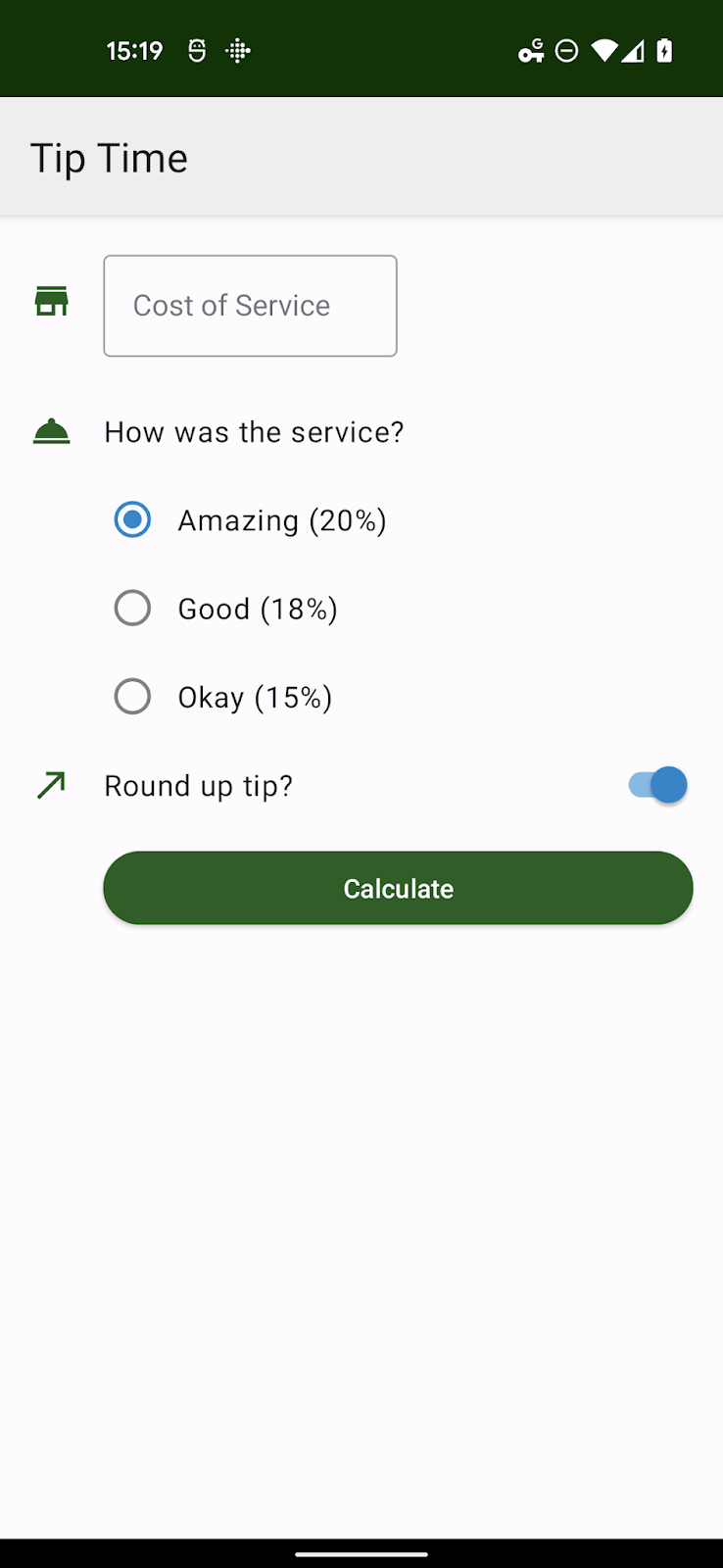
Bất cứ khi nào bạn đã tạo giao diện, hãy thay đổi các thông tin tham chiếu của Theme.MaterialComponents.* thành Theme.Material3.*. Một số kiểu chưa có kiểu mới trong không gian tên Material3 nhưng hầu hết các thành phần sẽ vẫn kế thừa kiểu mới sau khi giao diện mẹ được cập nhật thành Theme.Material3.*. Chúng ta có thể thấy rằng các nút giờ đây sẽ có giao diện bo tròn mới.
Trong tệp giao diện bên dưới, thứ duy nhất thay đổi là giao diện mẹ. Chúng tôi sẽ thay thế hoàn toàn giao diện này trong giây lát. Một số thuộc tính màu sắc đã lỗi thời và một số kiểu tuỳ chỉnh mà chúng tôi đã tạo hiện là kiểu tiêu chuẩn trong Material3 nhưng chúng tôi muốn bạn có
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. Tìm hiểu về chủ đề màu sắc và vai trò của màu sắc
Hệ thống màu Material 3 sử dụng cách tiếp cận có tổ chức để áp dụng màu sắc cho giao diện người dùng. Một số thuộc tính trong Theme.AppCompat vẫn đang được sử dụng. Tuy nhiên, nhiều thuộc tính hơn đã được thêm vào Theme.MaterialComponents.* và nhiều thuộc tính khác trong Theme.Material3.*. Vì vậy, bạn cần kiểm tra tất cả màn hình của ứng dụng để đảm bảo không có thuộc tính chưa triển khai nào đang làm thay đổi giao diện cơ sở.
Tìm hiểu vai trò của màu sắc
Có hơn 20 thuộc tính liên quan đến màu sắc trong một giao diện Material 3. Điều này thoạt nhìn có vẻ sẽ rất khó khăn nhưng có một vài màu chủ đạo kết hợp với 4-5 màu sắc tương tự nhau để tạo ra các màu phái sinh.
Các nhóm màu đó là:
- Màu chính, màu chính của ứng dụng
- Màu phụ, màu phụ của ứng dụng
- Màu thứ ba, có thể là màu thứ ba bổ sung cho màu Cấp 1 và Cấp 2
- Lỗi, dùng cho hộp thoại và văn bản lỗi
- Thông tin khái quát
- Bề mặt, SurfaceVariant, Đảo ngược bề mặt
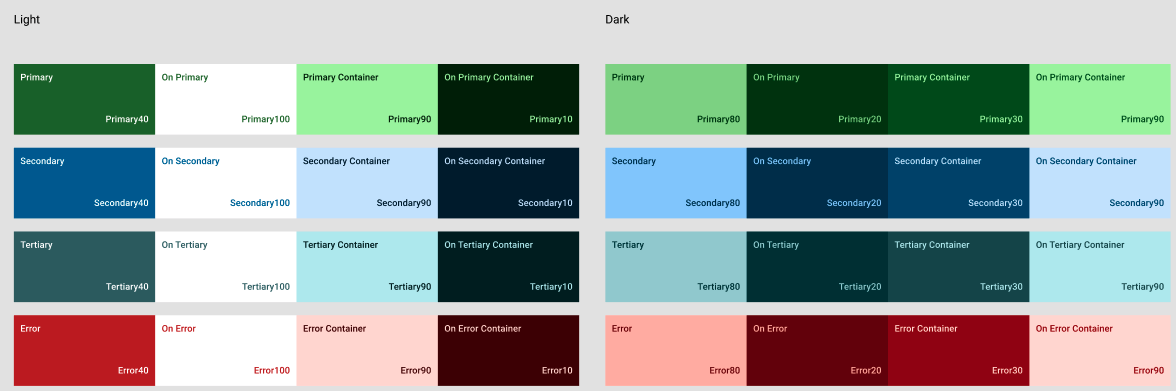
Sau đây là các vai trò tương ứng với Cấp độ Chính, Cấp hai, Cấp ba và Lỗi:
<màu cơ bản> | Màu gốc |
on<màu cơ bản> | màu của biểu tượng và văn bản xuất hiện trên màu cơ bản |
<base color>Vùng chứa | bắt nguồn từ chân đế, màu sắc, dùng cho các nút, hộp thoại, v.v. |
on<base color>Vùng chứa | màu của biểu tượng và văn bản trên vùng chứa |
Ví dụ: Nút hành động nổi có kiểu mặc định trong Material 3 sử dụng Primary làm màu cơ bản, vì vậy, nút này sử dụng primaryContainer cho màu nền của nút và onPrimaryContainer cho nội dung.
Khi tuỳ chỉnh một giao diện theo cách thủ công, tối thiểu bạn phải xác minh rằng thuộc tính on<base color> cho mọi màu cơ bản mà bạn thay đổi vẫn phải đọc được.
Các phương pháp hay nhất là điều chỉnh cùng lúc tất cả vai trò trong một nhóm màu để đảm bảo không có cấu phần phần mềm nào từ cơ sở đến ứng dụng của bạn.
Màu nền và màu nền cho Surface thường có 2 vai trò, đối với màu cơ bản và on<base color> đối với biểu tượng hoặc văn bản xuất hiện trên đó.
5. Tạo giao diện Material 3 bằng Material Theme Builder (Trình tạo giao diện Material)
Material Theme Builder (Trình tạo giao diện Material) giúp bạn dễ dàng tạo bảng phối màu tuỳ chỉnh, sử dụng tính năng xuất mã tích hợp sẵn để chuyển sang hệ thống màu M3 và tận dụng màu động. Tìm hiểu thêm về material.io/material-theme-builder
Giao diện của ứng dụng Tip Time chứa một số kiểu cho các thành phần, tuy nhiên hầu hết các kiểu đều được đặt mặc định trong giao diện Material 3. Hai màu chính duy nhất mà chúng ta cần quan tâm là Chính và Phụ.
Những màu này tương ứng với màu chính màu xanh lục (#1B5E20) và màu phụ màu xanh lam (#0288D1).
Bạn có thể nhập những màu đó vào Material Theme Builder (Trình tạo giao diện Material) và xuất một giao diện đầy đủ (giả sử đường liên kết đến một phần tổng quan đầy đủ ở nơi khác).
Xin lưu ý rằng các màu bạn nhập vào có thể thay đổi tông màu để phù hợp với thuật toán tạo màu, cũng như đảm bảo màu sắc tương phản và dễ đọc.
Dưới đây là một tập hợp con các giá trị được tạo khi bạn nhập màu tuỳ chỉnh.

6. Làm việc với các tệp xuất của Material Theme Builder (Trình tạo giao diện Material)
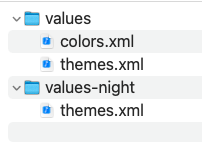
Kho lưu trữ xuất chứa các giá trị và thư mục values-night/ có tệp themes.xml riêng, tương ứng với giao diện sáng và tối. Tất cả màu được xác định trong values/colors.xml.

Bạn có thể sao chép các tệp này y như vậy nhưng bạn sẽ phải thay đổi tên giao diện AndroidManifest.xml hoặc trong các tệp giao diện cho khớp với nhau. Tên mặc định của công cụ là AppTheme.
Khởi động lại ứng dụng và ứng dụng trông gần như giống hệt. Một thay đổi đáng chú ý là Nút chuyển và RadioButton. Nút có các trạng thái đã chọn hiện được tuỳ chỉnh giao diện bằng các sắc độ từ màu chính thay vì màu phụ. Trong các ứng dụng lớn, bạn có thể phải xem lại một số thiết kế.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. Thêm màu động
Khi sử dụng giao diện Material 3 phù hợp, chúng ta có thể làm cho giao diện người dùng động bằng một vài bổ sung nhỏ.
API màu động cho phép bạn áp dụng màu động cho tất cả Hoạt động
trong một ứng dụng, hoạt động riêng lẻ hoặc trong từng Khung hiển thị/Mảnh. Cho
ứng dụng này, chúng tôi sẽ áp dụng màu động trên toàn cầu.
Tạo tệp lớp Application
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Chúng ta cần tham chiếu tệp mới tạo này trong tệp kê khai Android:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Trên hệ thống Android 12 trở lên, chúng tôi sẽ kiểm tra giấy tường của người dùng cho lược đồ mặc định) để tạo một số bảng sắc độ. Giá trị trong các bảng màu này được dùng để tạo ThemeOverlay.
Lớp DynamicColors đăng ký một ActivityLifecycleCallbacks chặn trên ActivityPreCreated để áp dụng lớp phủ giao diện động do hệ thống tạo hoặc lớp phủ mà bạn đã cung cấp.

8. Áp dụng lớp phủ giao diện tuỳ chỉnh
Công cụ của chúng tôi có thể xuất lớp phủ giao diện. Tuy nhiên, bạn cũng có thể tạo lớp phủ này theo cách thủ công nếu đang ghi đè một số lượng nhỏ thuộc tính.
Lớp phủ giao diện được dùng cùng với một giao diện khác và chỉ cung cấp các giá trị sẽ được thay đổi phía trên giao diện cơ sở.
Giả sử vì một lý do nào đó, có thể là để xây dựng thương hiệu, chúng ta cần tông màu chính là sắc đỏ. Chúng ta có thể thực hiện việc đó với các tệp và thuộc tính sau.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
Đối với mã trên, Android 12 sẽ áp dụng một giao diện sáng động và phủ các thay đổi của bạn lên trên đó. Ngoài ra, bạn có thể sử dụng bất kỳ ThemeOverlay hợp lệ nào với vai trò là cấp độ gốc, bao gồm bất kỳ trường hợp nào sau đây:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
Để sử dụng Lớp phủ giao diện này thay cho giá trị mặc định của Material, hãy thay đổi lệnh gọi thành DynamicColors.applyToActivitiesIfAvailable thành:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. Thêm màu động vào thuộc tính tuỳ chỉnh
Cho đến nay, chúng ta đã ghi đè các thuộc tính đã có trong giao diện Material 3. Chúng tôi có một trường hợp khác về màu động, trong đó chúng tôi cần phân bổ một hoặc nhiều thuộc tính tuỳ chỉnh.
Khi một ứng dụng chọn sử dụng màu động, ứng dụng đó có quyền truy cập vào 5 bảng sắc độ – 3 bảng màu nhấn và 2 bảng màu trung tính với các vai trò gần đúng sau đây:
system_accent1 | Tông màu cơ bản |
system_accent2 | Tông màu phụ |
system_accent3 | Tông màu thứ ba |
system_neutral1 | Nền và bề mặt trung tính |
system_neutral2 | Bề mặt và đường viền trung tính |
Mỗi bảng màu có một số bước sắc độ, từ màu trắng
thành màu đen: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000.
Khi thiết kế giao diện người dùng cho màu động, bạn nên suy nghĩ ít hơn về màu sắc cụ thể mà hãy suy nghĩ nhiều hơn về mối quan hệ giữa tông màu và độ chói của thành phần đó với các thành phần khác trong hệ thống thiết kế.
Giả sử bạn muốn các biểu tượng được tuỳ chỉnh giao diện bằng bảng màu nhấn phụ và bạn đã thêm một thuộc tính vào biểu tượng phủ màu với mục sau trong attrs.xml.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
Lớp phủ giao diện của bạn có thể trông giống như sau:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
Khi bạn cài đặt lại ứng dụng và thay đổi hình nền, ứng dụng sẽ chọn bảng màu phụ đó.


Những bảng màu này dành riêng cho Android 12 (API 31), vì vậy, bạn sẽ cần đặt các tệp liên quan trong các thư mục có hậu tố -v31 trừ phi ứng dụng của bạn đã đặt SDK tối thiểu thành 31 trở lên.
10. Tóm tắt
Trong lớp học lập trình này, bạn đã có thể:
- Thêm các phần phụ thuộc để nâng cấp giao diện lên Material 3.
- Tìm hiểu về các nhóm màu và vai trò mới.
- Tìm hiểu cách di chuyển từ giao diện tĩnh sang màu động.
- Tìm hiểu cách dùng lớp phủ giao diện và dùng màu động cho các thuộc tính giao diện tuỳ chỉnh.

