1. Sebelum memulai
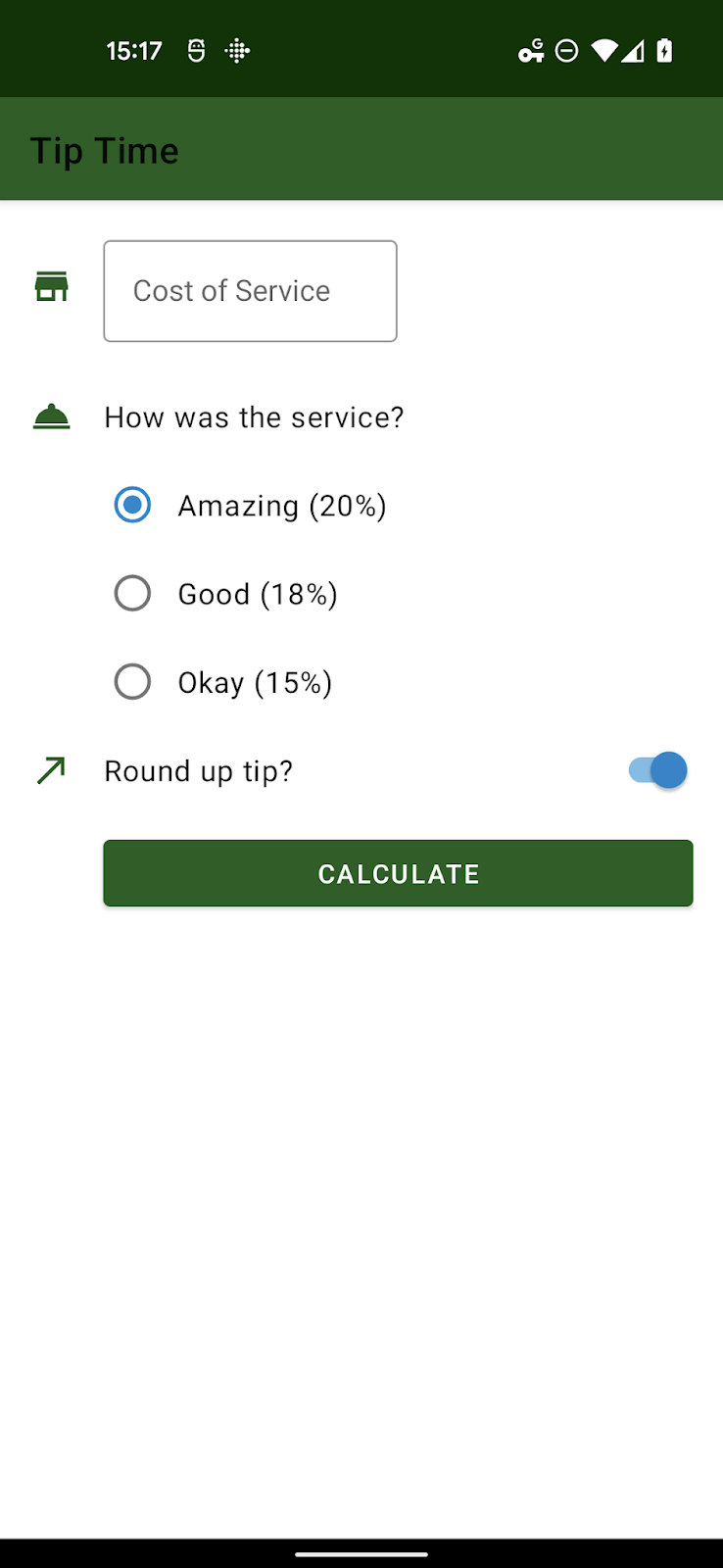
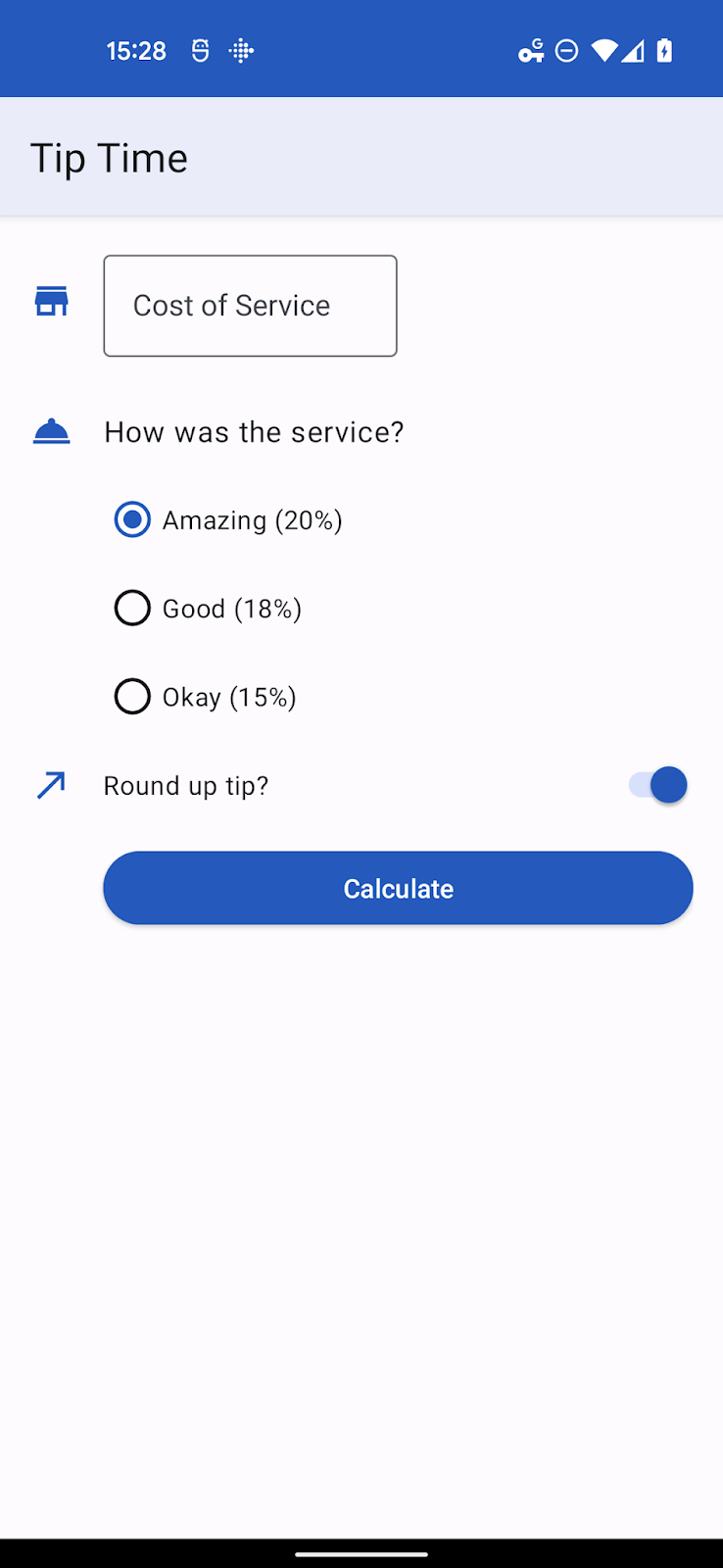
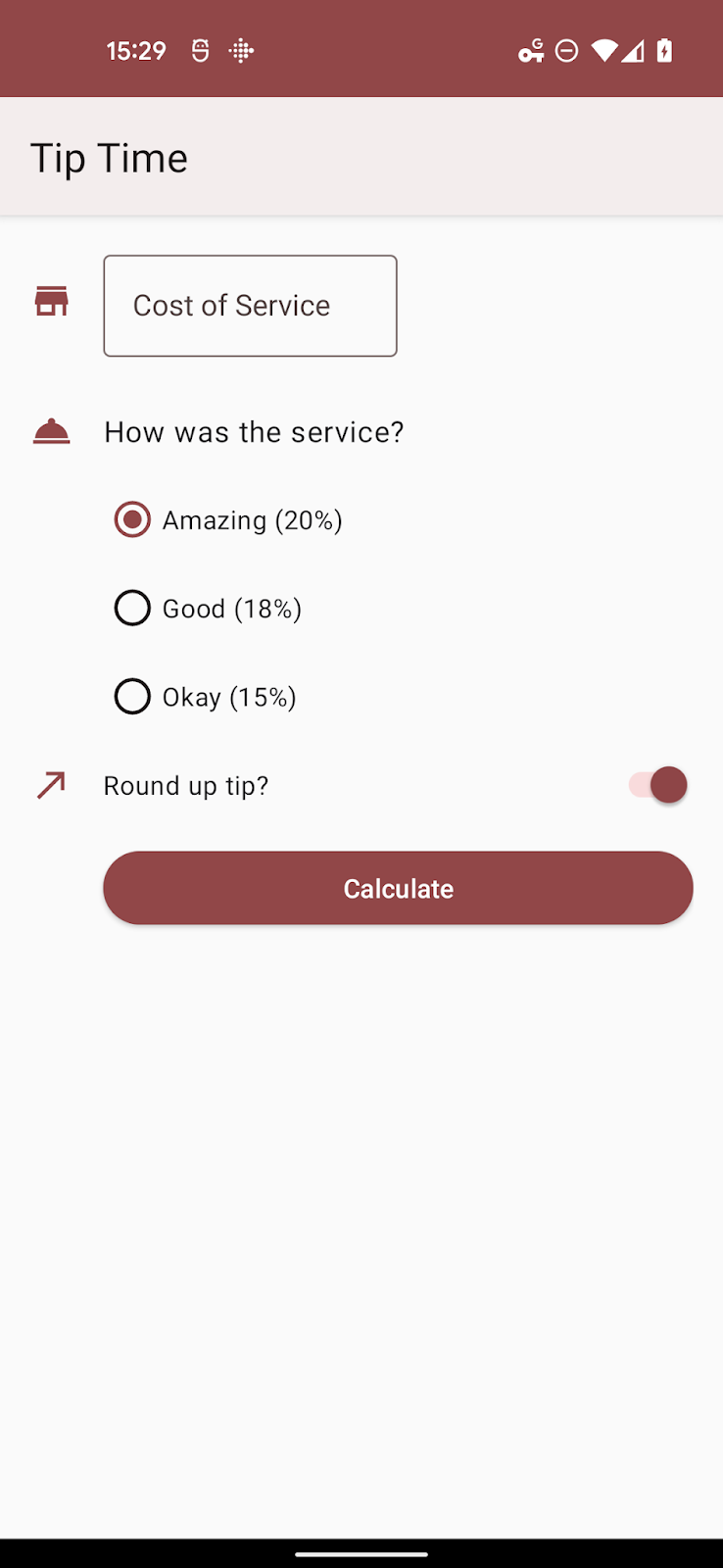
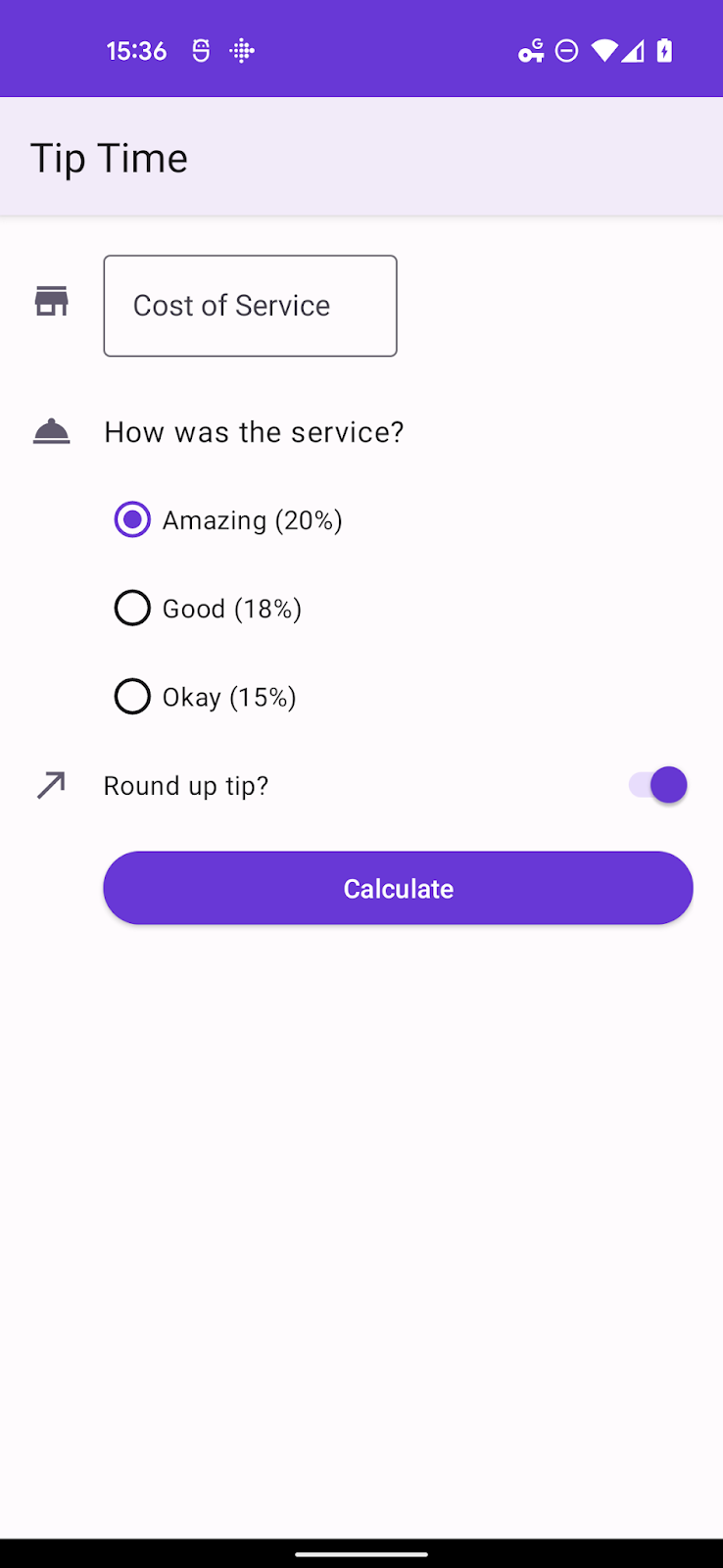
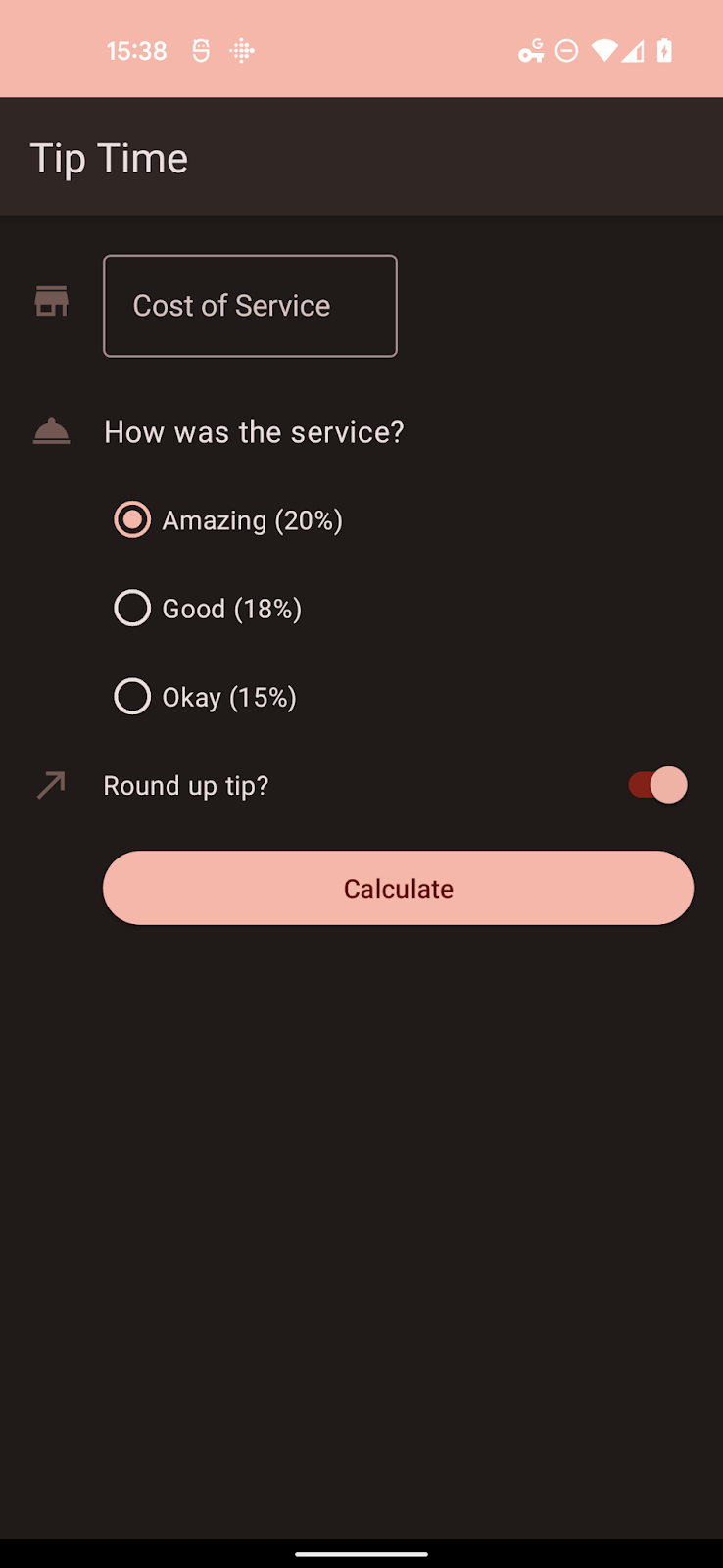
Dalam codelab ini, Anda akan mengupdate aplikasi awal, aplikasi kalkulator tip untuk menggunakan fitur baru di Desain Material 3 yang memungkinkan antarmuka pengguna aplikasi diberi tema secara dinamis berdasarkan wallpaper pengguna. Di bawah ini adalah beberapa Screenshot aplikasi dengan warna dinamis yang diterapkan. Anda juga akan memeriksa beberapa skenario tambahan yang memungkinkan Anda mengontrol cara penerapan warna.
Prasyarat
Pengembang seharusnya
- Pemahaman tentang konsep tema dasar di Android
- Terbiasa mengubah tema aplikasi
Yang akan Anda pelajari
- Cara membedakan antara Komponen Material yang ada dan tema Material 3
- Cara memperbarui tema ke Material 3
- Cara membuat tema menggunakan alat kami dan menerapkannya
- Bagaimana atribut tema berhubungan satu sama lain
Yang Anda butuhkan
- Komputer yang dilengkapi Android Studio.
- Kode untuk aplikasi Tip Time. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. Ringkasan Aplikasi Awal
Aplikasi Tip Time adalah aplikasi kalkulator tip dengan opsi untuk menyesuaikan tip. Ini adalah salah satu aplikasi contoh dari kursus pelatihan Dasar-Dasar Android di Kotlin.

3. Memperbarui Dependensi Gradle
Sebelum kami memperbarui tema sebenarnya dan menerapkan warna dinamis, ada beberapa perubahan yang perlu dilakukan dalam file build.gradle untuk aplikasi Anda.
Di bagian dependensi, pastikan library material adalah 1.5.0-alpha04 atau yang lebih baru:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Di bagian android, ubah compileSdkVersion dan targetSdkVersion
hingga 31 tahun atau lebih:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
Petunjuk ini mengasumsikan aplikasi dengan dependensi yang relatif baru. Untuk aplikasi yang belum menggunakan Material atau versi yang lebih lama, lihat petunjuk di dokumentasi Memulai Komponen Desain Material untuk Android.
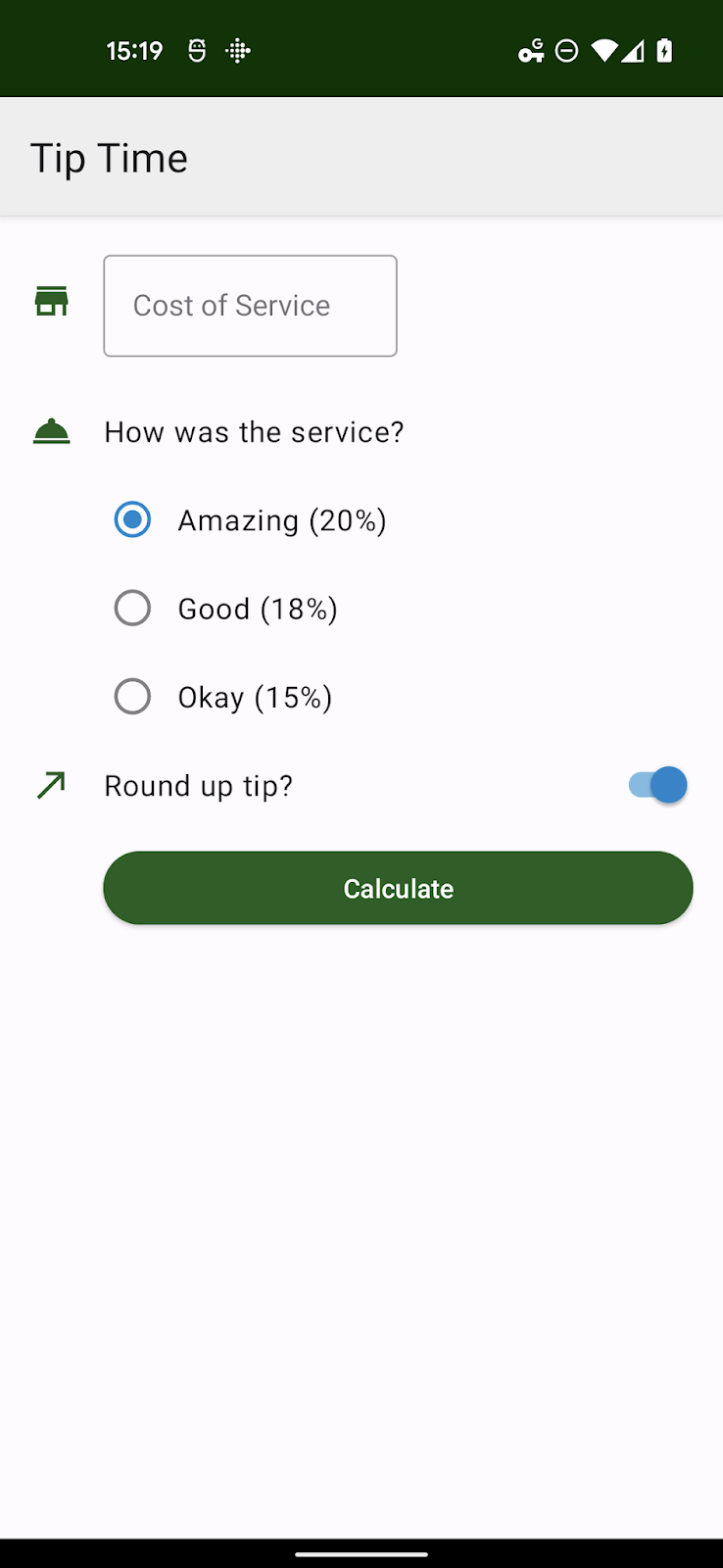
Di mana pun Anda membuat tema, ubah referensi Theme.MaterialComponents.* menjadi Theme.Material3.*. Beberapa gaya belum memiliki gaya baru di namespace Material3, tetapi sebagian besar komponen akan tetap mewarisi gaya baru setelah tema induk diperbarui menjadi Theme.Material3.*. Kita dapat melihat di bawah ini bahwa tombol sekarang memiliki tema bulat baru.
Dalam file tema di bawah, satu-satunya yang diubah adalah tema induk. Kita akan sepenuhnya mengganti tema ini dalam beberapa saat. Beberapa atribut warna telah usang dan beberapa gaya khusus yang telah kita buat sekarang menjadi standar di Material3 tetapi kami ingin Anda memiliki
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. Memahami Tema Warna dan Peran Warna
Sistem warna Material 3 menggunakan pendekatan yang teratur untuk menerapkan warna ke UI Anda. Sejumlah atribut dari Theme.AppCompat masih digunakan. Namun, lebih banyak atribut ditambahkan di Theme.MaterialComponents.* dan bahkan lebih banyak lagi di Theme.Material3.* sehingga Anda harus memeriksa semua layar aplikasi untuk memastikan tidak ada properti yang tidak diterapkan yang muncul dari tema dasar.
Memahami peran warna
Ada lebih dari dua puluh atribut yang terkait dengan warna dalam tema Material 3. Hal ini mungkin tampak sulit pada awalnya, tetapi sebenarnya ada beberapa warna utama yang dikombinasikan dengan peran 4-5 warna yang sama untuk membuat warna turunan.
Kelompok warna tersebut adalah:
- Utama, warna primer aplikasi Anda
- Sekunder, warna sekunder aplikasi Anda
- Tersier, baik warna ketiga yang melengkapi Primer dan Sekunder
- Error, digunakan untuk teks dan dialog error
- Latar belakang
- Permukaan, SurfaceVariant, Invers Permukaan
Perannya adalah sebagai berikut untuk Utama, Sekunder, Tersier, dan Error:
<warna dasar> | Warna dasar |
on<warna dasar> | warna ikon dan teks yang muncul pada warna dasar |
<base color>Penampung | berasal dari dasar, warna, digunakan untuk tombol, dialog, dll |
di<base color>Container | warna ikon dan teks pada container |
Misalnya, Tombol Tindakan Mengambang dengan gaya visual default di Material 3 menggunakan Primary sebagai warna dasarnya, sehingga menggunakan primaryContainer untuk warna latar belakang tombol dan onPrimaryContainer untuk kontennya.
Saat menyesuaikan tema secara manual, Anda harus memastikan setidaknya bahwa atribut on<base color> untuk setiap warna dasar yang Anda ubah masih dapat dibaca.
Praktik terbaiknya adalah menyesuaikan semua peran dalam kelompok warna secara bersamaan untuk memastikan tidak ada artefak dari dasar hingga aplikasi Anda.
Latar belakang dan warna dasar Permukaan umumnya memiliki dua peran, untuk warna dasar itu sendiri dan on<base color> untuk ikon atau teks yang muncul di atasnya.
5. Membuat tema Material 3 dengan Material Theme Builder
Material Theme Builder memudahkan pembuatan skema warna kustom, menggunakan ekspor kode bawaannya untuk bermigrasi ke sistem warna M3, dan memanfaatkan warna dinamis. Pelajari material.io/material-theme-builder lebih lanjut
Tema aplikasi Tip Time berisi beberapa gaya untuk komponen, tetapi sebagian besar gaya adalah default di tema Material 3. Hanya dua warna utama yang perlu kita perhatikan adalah warna Primer dan Sekunder.
Mereka sesuai dengan warna primer hijau (#1B5E20) dan warna sekunder biru (#0288D1).
Anda dapat memasukkan warna tersebut ke dalam Material Theme Builder dan mengekspor tema lengkap (dengan mengasumsikan link ke ringkasan lengkap di tempat lain).
Perhatikan bahwa warna yang Anda masukkan dapat berubah nada agar sesuai dengan algoritma pembuatan warna dan memastikan warna yang saling melengkapi dan mudah dibaca.
Di bawah ini adalah subkumpulan nilai yang dihasilkan saat Anda memasukkan warna kustom.

6. Menggunakan File Ekspor Builder Tema Material
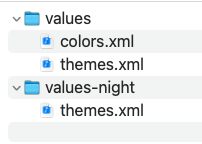
Arsip ekspor berisi nilai dan direktori values-night/ dengan file themes.xml masing-masing, yang sesuai dengan tema terang dan gelap. Semua warna ditentukan dalam values/colors.xml.

File dapat disalin apa adanya, tetapi Anda harus mengubah nama tema AndroidManifest.xml atau di file tema agar cocok satu sama lain. Nama default dari alat adalah AppTheme.
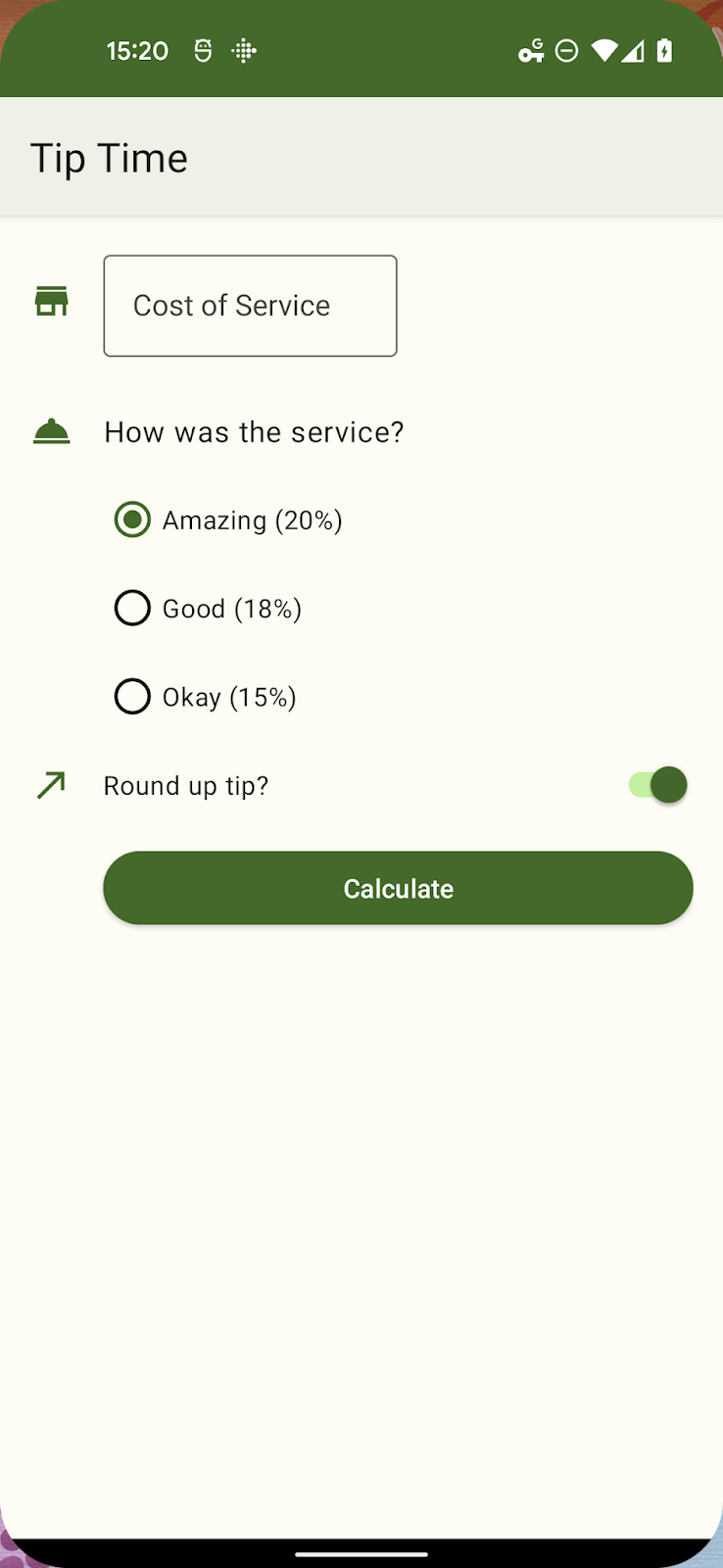
Mulai ulang aplikasi dan tampilannya hampir sama persis. Satu perubahan penting adalah Switch dan RadioButtons, yang status yang dipilih kini bertema dengan tone dari warna primer versus warna sekunder. Untuk aplikasi yang lebih besar, Anda mungkin harus meninjau kembali beberapa desain.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. Menambahkan warna dinamis
Dengan penggunaan tema Material 3 yang tepat, kita dapat membuat UI dinamis dengan beberapa tambahan kecil.
Dynamic Colors API memungkinkan Anda menerapkan warna dinamis ke semua Aktivitas
dalam aplikasi, aktivitas individual, atau pada Tampilan atau Fragmen individual. Untuk
di aplikasi ini, kita akan menerapkan warna dinamis secara global.
Membuat file class Application
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Kita perlu mereferensikan file yang baru dibuat ini dalam manifes Android:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Pada sistem Android 12+, kertas dinding pengguna untuk skema default) diperiksa untuk menghasilkan beberapa palet tonal. Nilai dari palet ini digunakan untuk membuat ThemeOverlay.
Class DynamicColors mendaftarkan ActivityLifecycleCallbacks yang mencegat ActivityPreCreated untuk menerapkan overlay tema dinamis yang dibuat sistem atau yang telah Anda berikan.

8. Menerapkan overlay tema kustom
Alat kami dapat mengekspor overlay tema, tetapi Anda juga dapat membuatnya secara manual jika Anda mengganti sejumlah kecil atribut.
Overlay tema dimaksudkan untuk digunakan bersamaan dengan tema lain dan hanya memberikan nilai yang akan diubah di atas tema dasar.
Mari asumsikan bahwa karena alasan tertentu, mungkin branding, kita memerlukan rona warna primer menjadi nuansa merah. Kita dapat melakukannya dengan file dan atribut berikut.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
Untuk kode di atas, Android 12 akan menerapkan tema terang dinamis dan menempatkan perubahan Anda di atasnya. Atau, Anda dapat menggunakan ThemeOverlay yang valid sebagai induk, termasuk salah satu dari berikut ini:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
Untuk menggunakan Overlay Tema ini, bukan default Material, ubah panggilan ke DynamicColors.applyToActivitiesIfAvailable untuk:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. Menambahkan warna dinamis ke atribut khusus
Sejauh ini kita telah mengganti properti yang sudah ada di tema Material 3. Kami memiliki kemungkinan kasus lain dalam warna dinamis yang mungkin memiliki satu atau beberapa atribut khusus yang perlu dialokasikan.
Saat aplikasi memilih menggunakan warna dinamis, aplikasi akan mendapatkan akses ke 5 palet tonal - tiga palet aksen dan dua palet netral dengan peran perkiraan berikut:
system_accent1 | Rona warna primer |
system_accent2 | Rona warna sekunder |
system_accent3 | Nada warna tersier |
system_neutral1 | Latar belakang dan permukaan netral |
system_neutral2 | Permukaan dan garis besar netral |
Setiap palet memiliki sejumlah tahapan {i>tonal<i} mulai dari warna putih
menjadi hitam: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000.
Saat mendesain UI untuk warna dinamis, Anda harus tidak terlalu memikirkan warna tertentu dan lebih banyak memikirkan hubungan nada dan luminans komponen tersebut dengan hal lain dalam sistem desain.
Katakanlah Anda ingin ikon diberi tema menggunakan palet aksen sekunder dan Anda menambahkan atribut untuk mewarnai ikon dengan entri berikut di attrs.xml.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
Overlay tema Anda mungkin terlihat seperti ini:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
Saat Anda memasang ulang aplikasi dan mengubah wallpaper, aplikasi akan memilih palet sekunder tersebut.


Palet ini khusus untuk Android 12 (API 31), sehingga Anda harus menempatkan file yang relevan dalam folder dengan akhiran -v31 kecuali aplikasi Anda memiliki SDK minimum yang ditetapkan ke 31 atau yang lebih tinggi.
10. Ringkasan
Dalam codelab ini, Anda telah dapat:
- Tambahkan dependensi untuk mengupgrade tema Anda ke Material 3.
- Pahami kelompok warna dan peran baru.
- Memahami cara bermigrasi dari tema statis ke warna dinamis.
- Memahami cara menggunakan overlay tema dan menggunakan warna dinamis untuk atribut tema kustom.

