1. 시작하기 전에
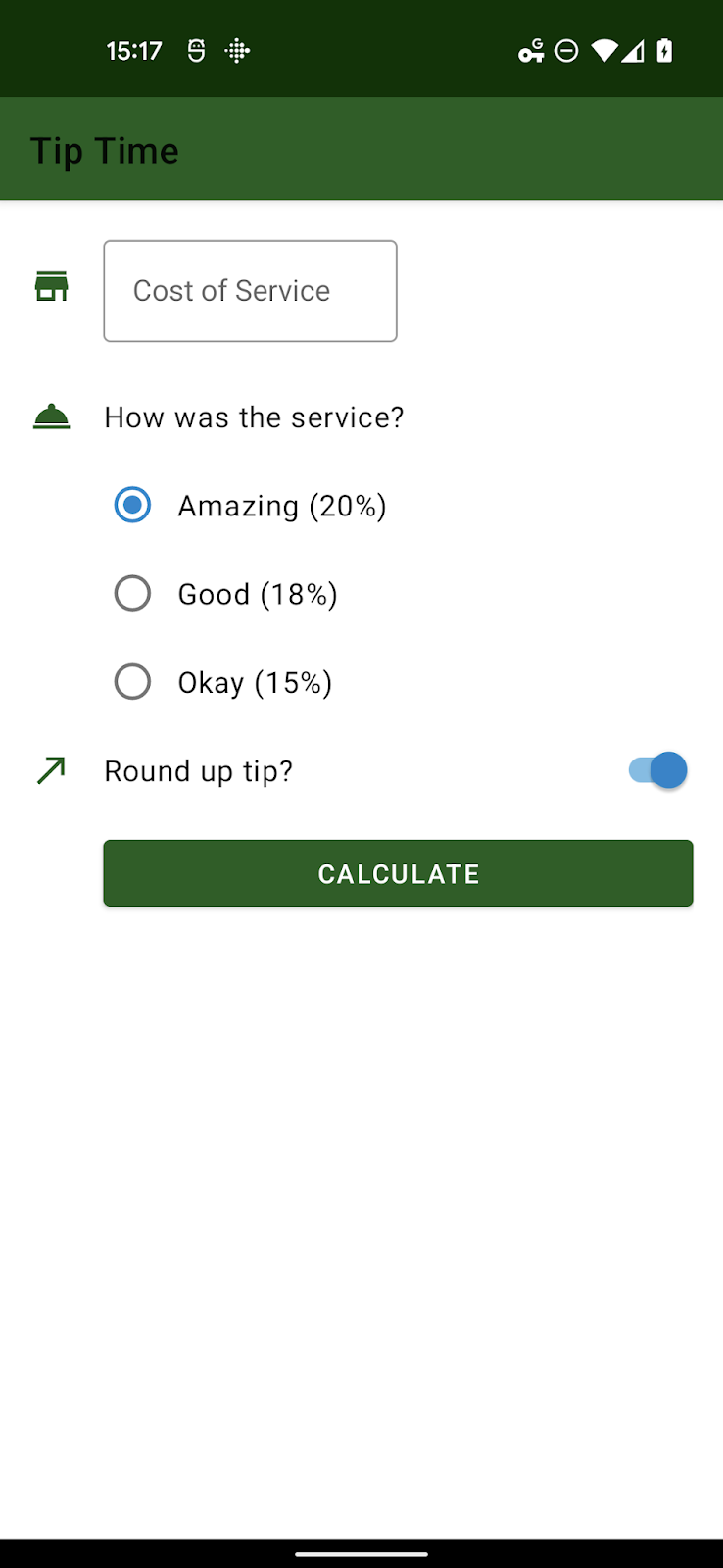
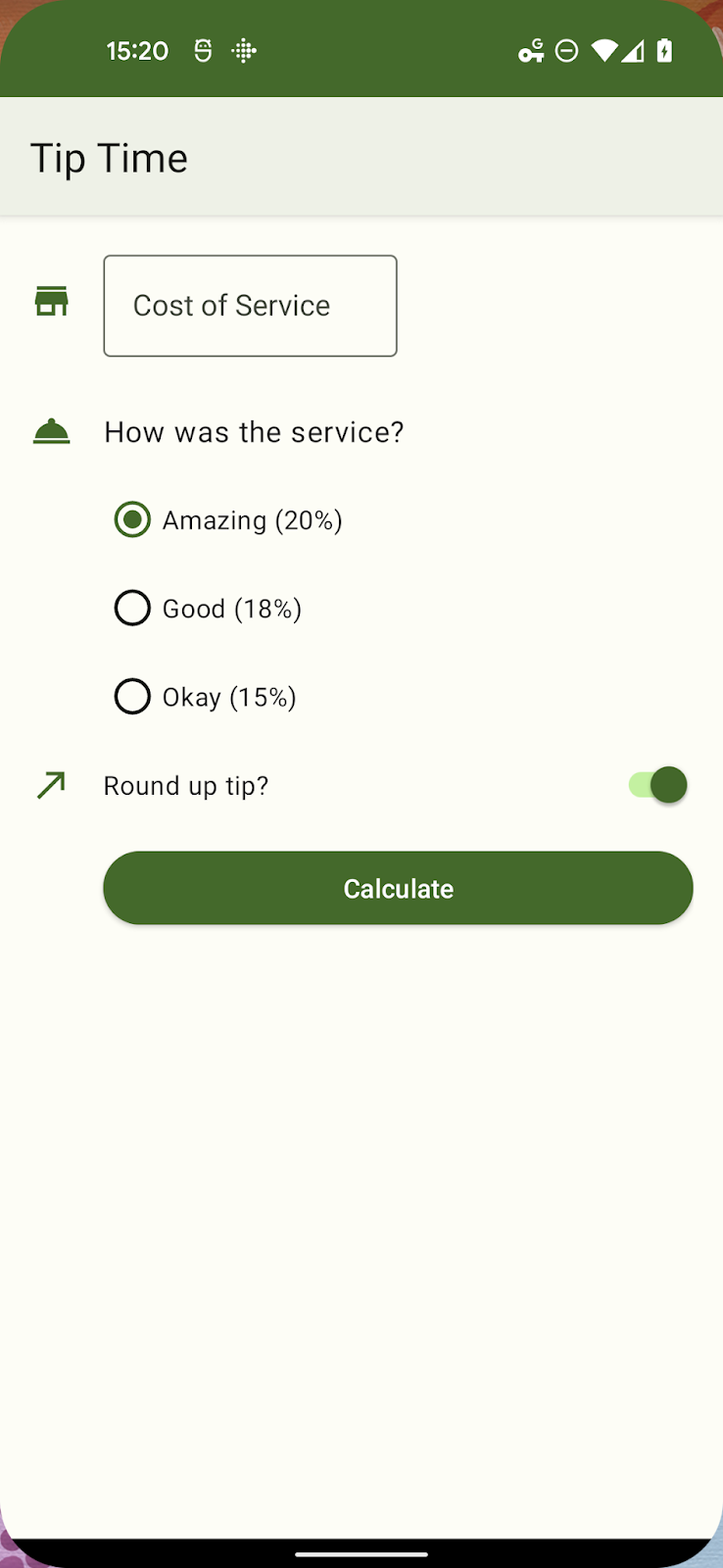
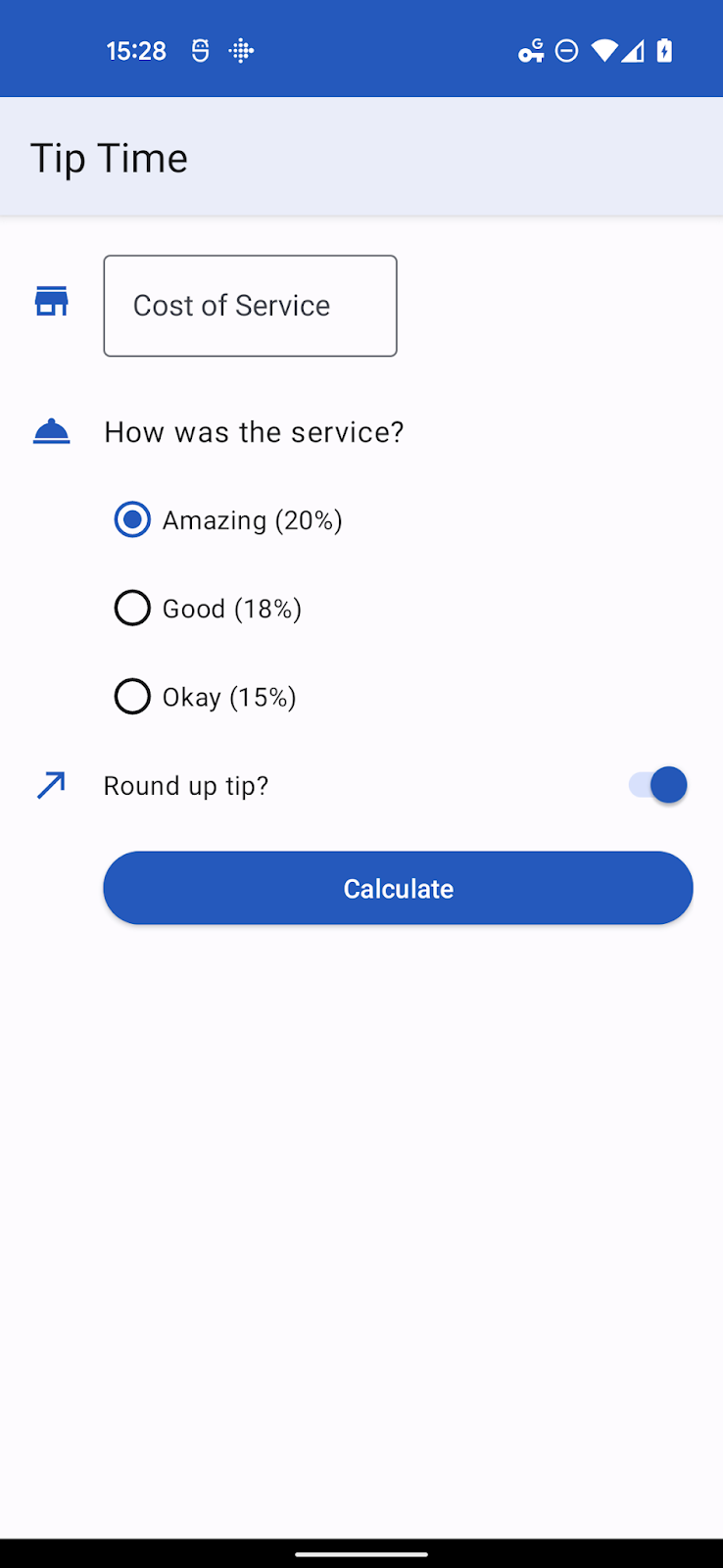
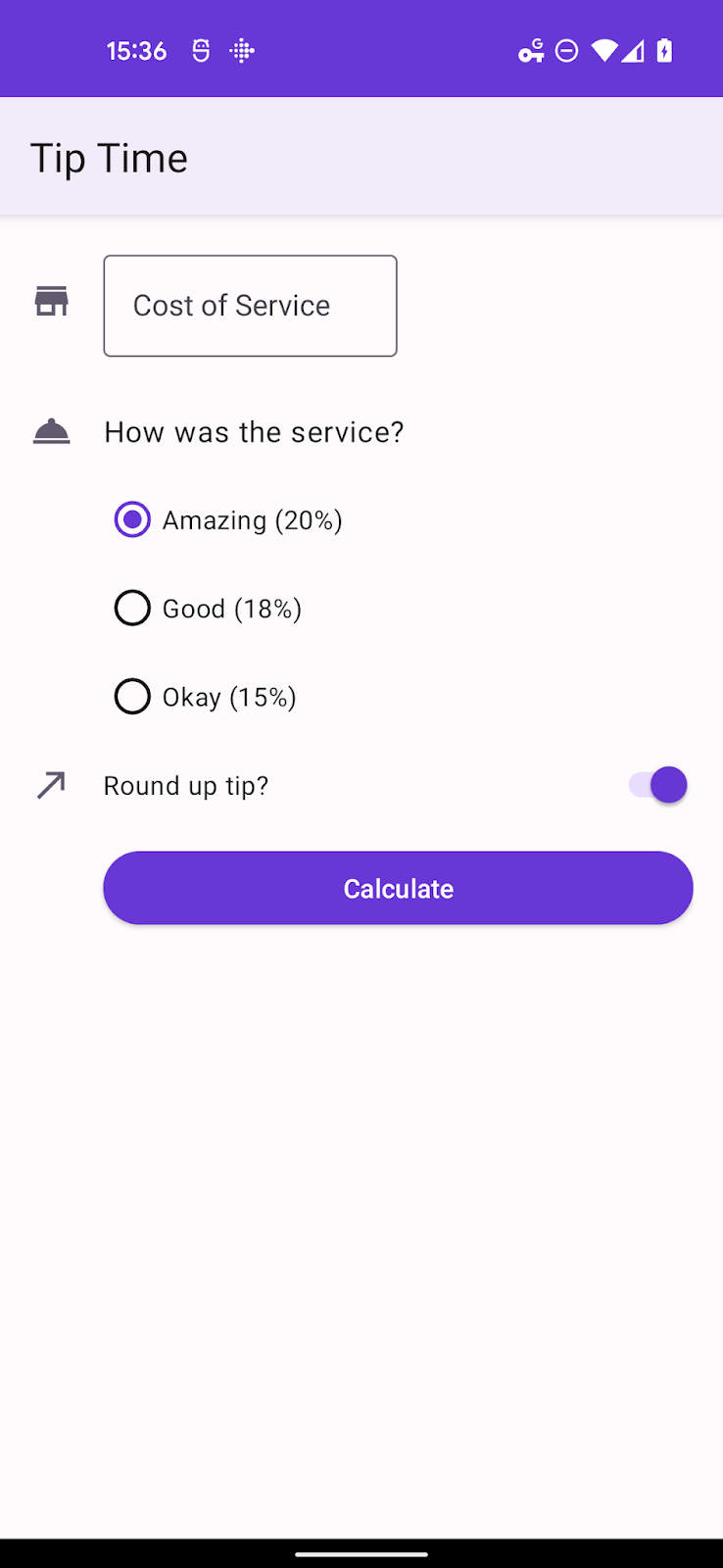
이 Codelab에서는 Material Design 3의 새로운 기능을 사용하도록 팁 계산기 앱인 시작 앱을 업데이트합니다. 이 앱을 통해 사용자의 배경화면에 따라 애플리케이션의 사용자 인터페이스에 동적으로 테마를 지정할 수 있습니다. 다음은 동적 색상이 적용된 애플리케이션의 스크린샷입니다. 또한 색상이 적용되는 방식을 제어할 수 있는 몇 가지 추가 시나리오를 살펴봅니다.
기본 요건
개발자는
- Android의 기본 테마 설정 개념 숙지
- 앱 테마 수정에 익숙함
학습할 내용
- 기존 Material 구성요소와 Material 3 테마를 구분하는 방법
- 테마를 Material 3으로 업데이트하는 방법
- Google 도구를 사용해 테마를 만들고 적용하는 방법
- 테마 속성 간의 관계
필요한 항목
- Android 스튜디오가 설치된 컴퓨터
- Tip Time 애플리케이션의 코드입니다. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. 스타터 앱 개요
Tip Time 앱은 팁을 맞춤설정하는 옵션이 있는 팁 계산기 앱입니다. Kotlin으로 배우는 Android 기본사항 교육 과정의 샘플 앱 중 하나입니다.

3. Gradle 종속 항목 업데이트
실제 테마를 업데이트하고 동적 색상을 적용하기 전에, 애플리케이션의 build.gradle 파일에서 몇 가지를 변경해야 합니다.
종속 항목 섹션에서 머티리얼 라이브러리가 1.5.0-alpha04 이상인지 확인합니다.
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Android 섹션에서 compileSdkVersion 및 targetSdkVersion을 변경합니다.
31 이상으로 설정할 수 있습니다.
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
이 안내에서는 상대적으로 최신 종속 항목이 있는 앱을 가정합니다. 아직 Material이나 최신 버전을 사용하지 않는 앱의 경우 Android용 Material Design 구성요소의 시작하기 문서에서 안내를 확인하세요.
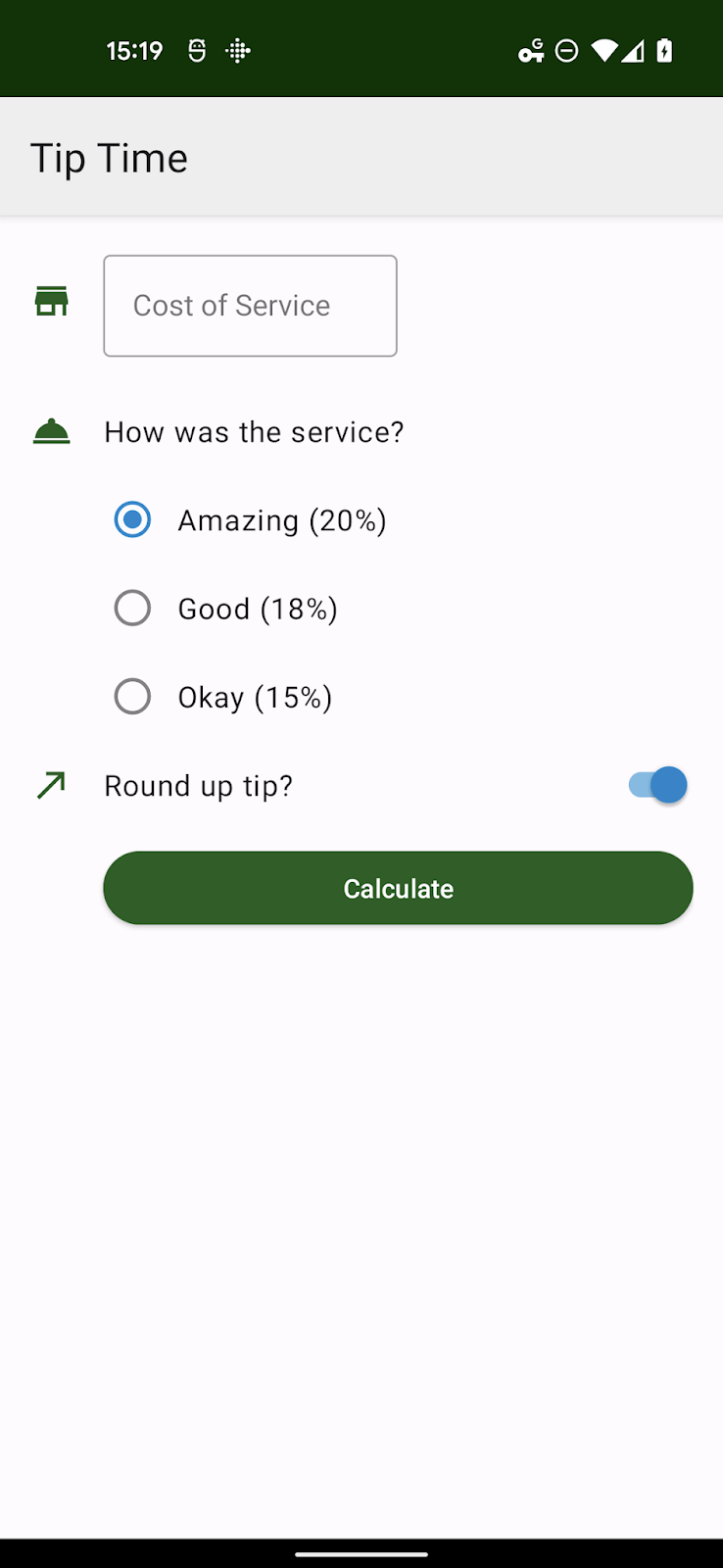
테마를 만들 때마다 Theme.MaterialComponents.*의 참조를 Theme.Material3.*로 변경합니다. 일부 스타일에는 아직 Material3 네임스페이스에 새로운 스타일이 없지만 상위 테마가 Theme.Material3.*로 업데이트되면 대부분의 구성요소는 여전히 새 스타일을 상속합니다. 아래에서 이제 버튼에 새롭게 둥근 테마가 적용된 것을 확인할 수 있습니다.
아래의 테마 파일에서는 상위 테마만 변경되었습니다. 이 테마는 곧 완전히 대체됩니다. 일부 색상 속성은 지원 중단되었으며 우리가 만든 맞춤 스타일 중 일부는 이제 Material3에서 표준이 되었습니다.
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. 색상 테마 설정 및 색상 역할 이해
Material 3 색상 시스템은 체계적인 접근 방식을 사용하여 UI에 색상을 적용합니다. Theme.AppCompat의 여러 속성이 아직 사용 중입니다. 그러나 Theme.MaterialComponents.*에 더 많은 속성이 추가되었고 Theme.Material3.*에는 훨씬 더 많은 속성이 추가되었으므로 구현되지 않은 속성이 기본 테마에서 흘러넘치지 않도록 앱의 모든 화면을 검사하는 것이 중요합니다.
색상 역할 이해
Material 3 테마에는 20개가 넘는 색상 관련 속성이 있습니다. 처음에는 어렵게 보일 수 있지만 실제로 몇 가지 주요 색상이 동일한 4~5가지 색상 역할을 결합하여 파생 색상을 만듭니다.
이러한 색상 그룹은 다음과 같습니다.
- 앱의 기본 색상인 기본 색상
- 앱의 보조 색상입니다.
- 3차, 기본 및 보조를 보완하는 세 번째 색상
- 오류, 오류 텍스트 및 대화상자에 사용됨
- 배경
- 표면, SurfaceVariant, 표면의 역
기본, 보조, 3차, 오류의 역할은 다음과 같습니다.
<기본 색상> | 기본 색상 |
on<기본 색상> | 기본 색상에 나타나는 아이콘 및 텍스트의 색상 |
<기본 색상>컨테이너 | 기본, 색상에서 파생되며 버튼, 대화상자 등에 사용됨 |
on<base color>컨테이너 | 컨테이너에 있는 아이콘과 텍스트의 색상 |
예를 들어 Material 3에서 기본 스타일이 지정된 플로팅 작업 버튼은 Primary을 기본 색상으로 사용하므로 버튼의 배경색에 primaryContainer를 사용하고 콘텐츠에 onPrimaryContainer를 사용합니다.
테마를 직접 맞춤설정할 때는 최소한 변경한 모든 기본 색상의 on<base color> 속성을 여전히 읽을 수 있는지 확인해야 합니다.
기본에서 앱으로 연결되는 아티팩트가 없도록 색상 그룹의 모든 역할을 동시에 조정하는 것이 좋습니다.
배경과 노출 영역 기본 색상에는 일반적으로 기본 색상 자체와 배경 위에 표시되는 아이콘 또는 텍스트의 on<base color>라는 두 가지 역할이 있습니다.
5. Material 테마 빌더로 Material 3 테마 만들기
Material 테마 빌더를 사용하면 쉽게 맞춤 색 구성표를 빌드하고, 내장된 코드 내보내기를 사용하여 M3 색 시스템으로 이전하고 동적 색을 활용할 수 있습니다. material.io/material-theme-builder 자세히 알아보기
Tip Time 앱 테마에는 구성요소의 여러 스타일이 포함되어 있지만 대부분의 스타일은 Material 3 테마의 기본값입니다. 이제는 기본 색상과 보조 색상만 신경 쓰면 됩니다.
이러한 색상은 녹색 기본 색상 (#1B5E20)과 파란색 보조 색상 (#0288D1)에 해당합니다.
이러한 색상을 머티리얼 테마 빌더에 입력하고 전체 테마를 내보낼 수 있습니다 (다른 곳에서 전체 개요로 연결되는 링크가 있다고 가정).
입력한 색상의 색조는 색상 생성 알고리즘에 맞게 조정되고 가독성이 높고 상호 보완적인 색상을 만들 수 있습니다.
다음은 맞춤 색상을 입력할 때 생성되는 값의 하위 집합입니다.

6. Material 테마 빌더 내보내기 파일 사용
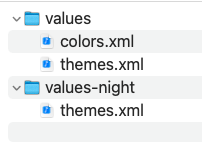
내보내기 보관 파일에는 밝은 테마와 어두운 테마에 해당하는 자체 themes.xml 파일이 있는 values-night/ 디렉터리가 포함되어 있습니다. 모든 색상은 values/colors.xml에 정의되어 있습니다.

파일은 있는 그대로 복사할 수 있지만, 서로 일치하도록 테마 이름 AndroidManifest.xml 또는 테마 파일의 이름을 변경해야 합니다. 도구의 기본 이름은 AppTheme입니다.
앱을 다시 시작하면 거의 동일하게 보입니다. 한 가지 주목할 만한 변경사항은 Switch 및 RadioButtons입니다. 이 전환의 선택된 상태는 이제 기본 색상과 보조 색상의 색조로 테마가 지정됩니다. 대규모 애플리케이션의 경우 일부 디자인을 다시 검토해야 할 수도 있습니다.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. 동적 색상 추가
적절한 Material 3 테마를 사용하면 몇 가지 사항을 추가하여 UI를 동적으로 만들 수 있습니다.
Dynamic Colors API를 사용하면 모든 활동에 동적 색을 적용할 수 있습니다.
앱, 개별 활동, 개별 뷰나 프래그먼트에 전달될 수 있습니다. 대상:
동적 색상을 전역적으로 적용할 것입니다.
Application 클래스 파일 만들기
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Android 매니페스트에서 새로 만든 이 파일을 참조해야 합니다.
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
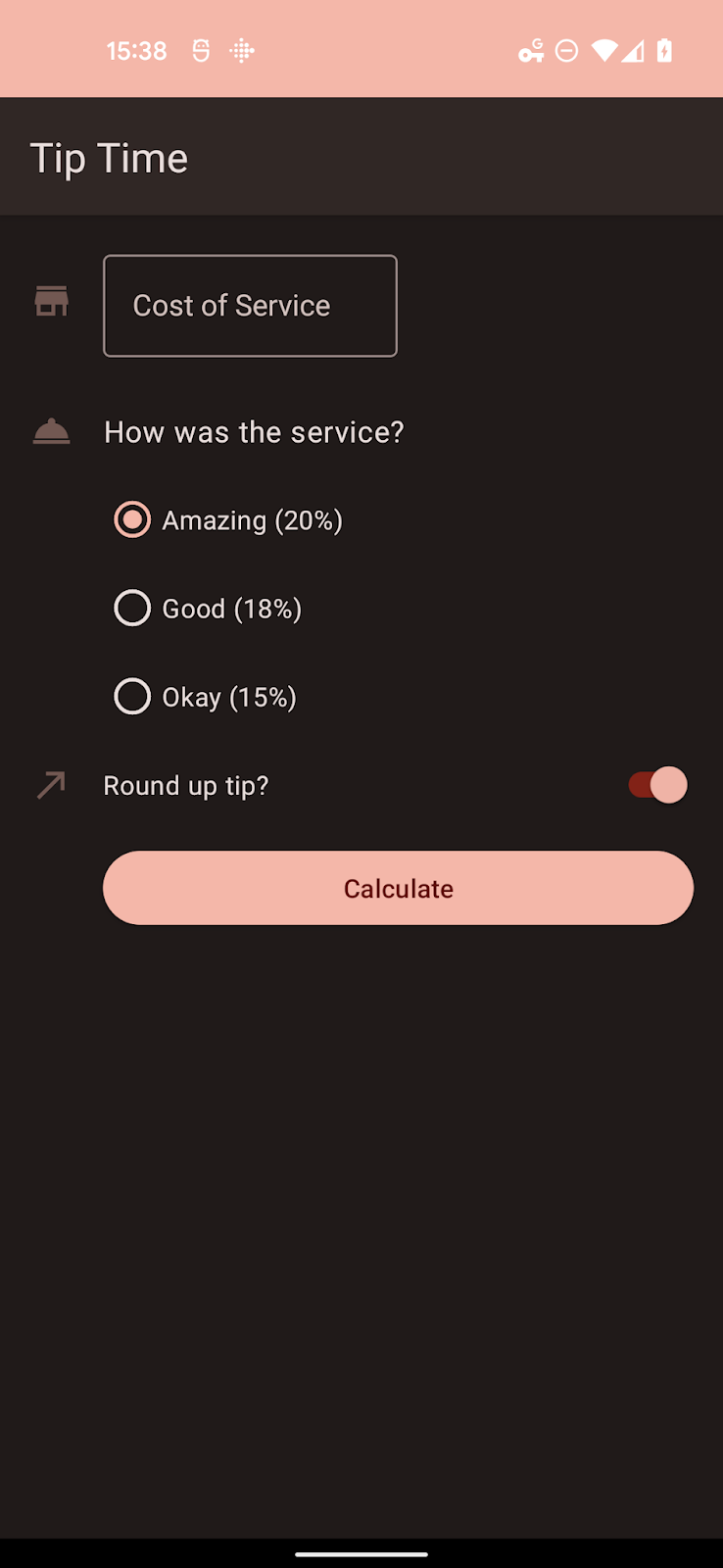
Android 12 이상 시스템에서는 기본 스키마에 관한 사용자의 배경화면)을 검토하여 여러 색조 팔레트를 생성합니다. 이 팔레트의 값은 ThemeOverlay를 만드는 데 사용됩니다.
DynamicColors 클래스는 ActivityPreCreated에서 가로채어 시스템에서 만든 동적 테마 오버레이 또는 개발자가 제공한 동적 테마 오버레이를 적용하는 ActivityLifecycleCallbacks를 등록합니다.

8. 맞춤 테마 오버레이 적용
Google 도구로 테마 오버레이를 내보낼 수 있지만 소수의 속성을 재정의하는 경우 수동으로 테마 오버레이를 만들 수도 있습니다.
테마 오버레이는 다른 테마와 함께 사용하도록 만들어졌으며 기본 테마 외에 변경되는 값만 제공합니다.
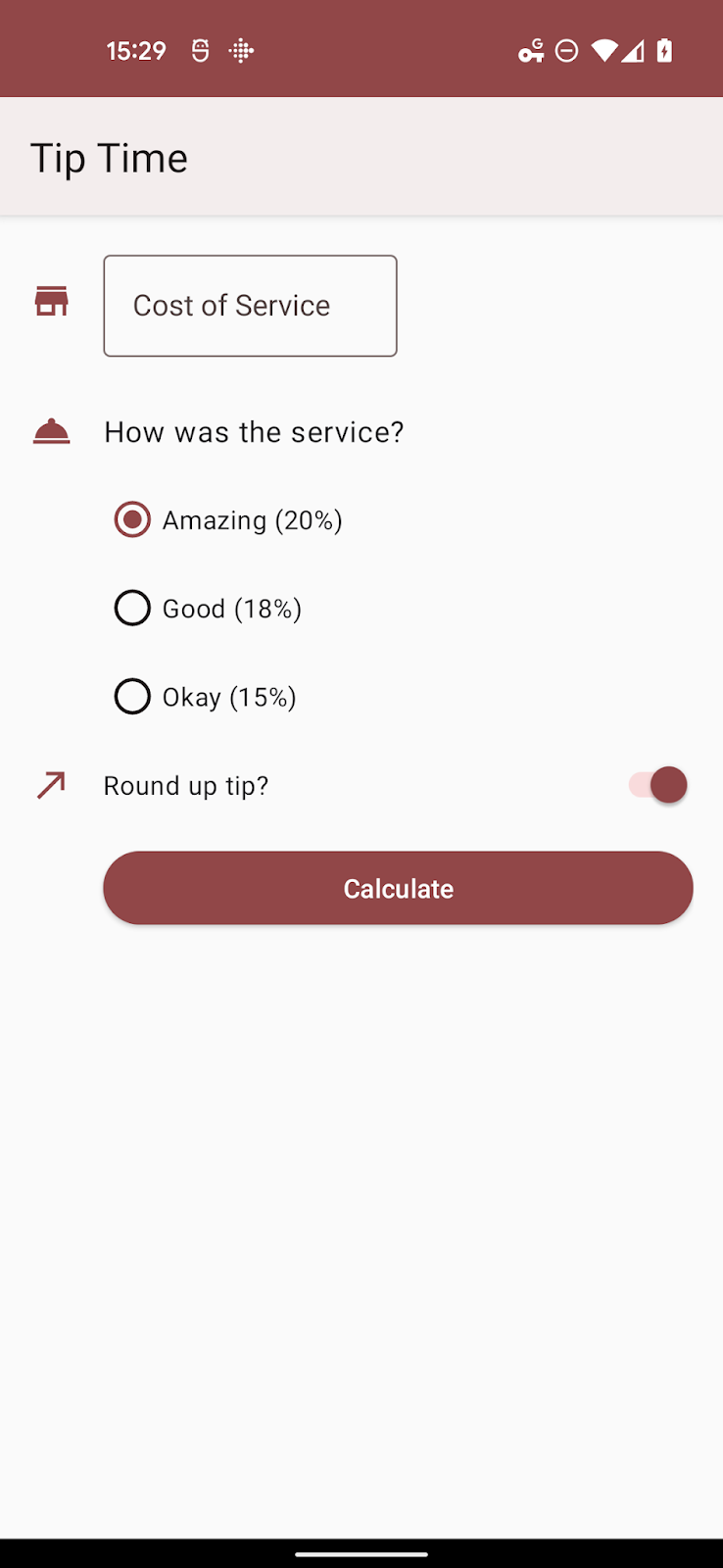
브랜딩과 같은 이유로 기본 색조가 빨간색 음영이 되어야 한다고 가정해 보겠습니다. 다음 파일과 속성을 사용하면 됩니다.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
위 코드의 경우 Android 12에서는 동적 밝은 테마를 적용하고 그 위에 변경사항을 오버레이합니다. 또는 다음 중 하나를 포함하여 유효한 ThemeOverlay를 상위 요소로 사용할 수 있습니다.
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
Material 기본값 대신 이 테마 오버레이를 사용하려면 DynamicColors.applyToActivitiesIfAvailable 호출을 다음과 같이 변경합니다.
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. 맞춤 속성에 동적 색상 추가
지금까지 Material 3 테마에 이미 있는 속성을 재정의했습니다. 할당해야 하는 맞춤 속성이 하나 이상 있을 수 있는 동적 색상의 또 다른 사례가 있습니다.
앱이 동적 색상을 선택하면 다음과 같은 대략적인 역할을 가진 5가지 색조 팔레트(강조 팔레트 3개, 중성 팔레트 2개)에 액세스할 수 있습니다.
system_accent1 | 기본 색조 |
system_accent2 | 보조 색조 |
system_accent3 | 3차 색상 톤 |
system_neutral1 | 중성색 배경 및 표면 |
system_neutral2 | 중립적인 표면 및 윤곽선 |
각 팔레트에는 흰색부터
검은색으로: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000.
동적 색상의 UI를 디자인할 때는 특정 색상보다는 해당 구성요소의 색조 및 휘도와 디자인 시스템의 다른 요소 간의 관계에 대해 더 생각해야 합니다.
보조 강조 팔레트를 사용하여 아이콘에 테마를 지정하려고 하고 attrs.xml의 다음 항목을 사용하여 색조 아이콘에 속성을 추가했다고 가정해 보겠습니다.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
테마 오버레이는 다음과 같을 수 있습니다.
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
앱을 다시 설치하고 배경화면을 변경하면 앱이 보조 팔레트를 선택합니다.


이 팔레트는 Android 12 (API 31)에만 적용되므로 앱의 최소 SDK가 31 이상으로 설정되지 않은 이상 -v31 접미사가 있는 폴더에 관련 파일을 배치해야 합니다.
10. 요약
이 Codelab을 통해 할 수 있었던 작업은 다음과 같습니다.
- 종속 항목을 추가하여 테마를 Material 3으로 업그레이드합니다.
- 새로운 색상 그룹 및 역할을 이해합니다.
- 정적 테마에서 동적 색상으로 이전하는 방법을 이해합니다.
- 테마 오버레이를 사용하고 맞춤 테마 속성에 동적 색상을 사용하는 방법을 이해합니다.

