1. Hinweis
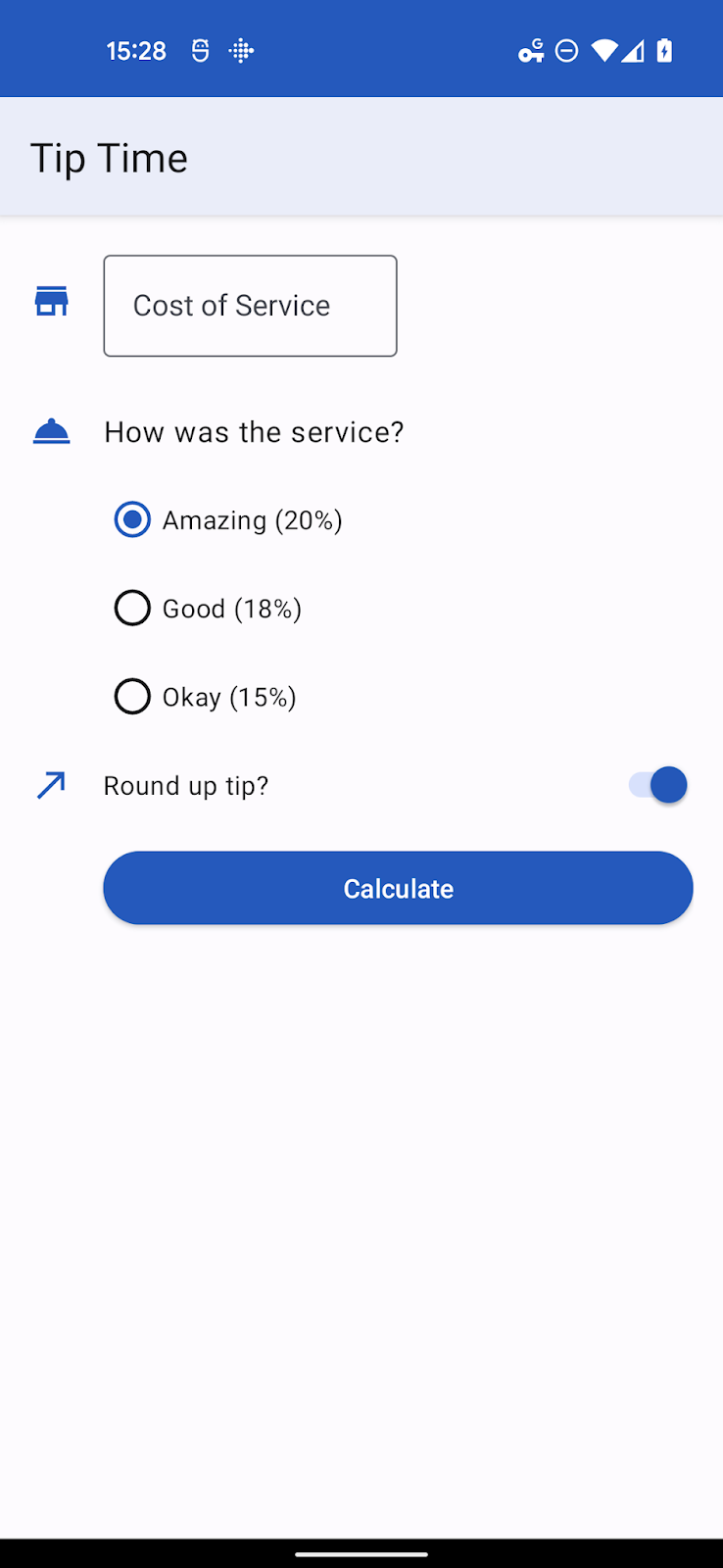
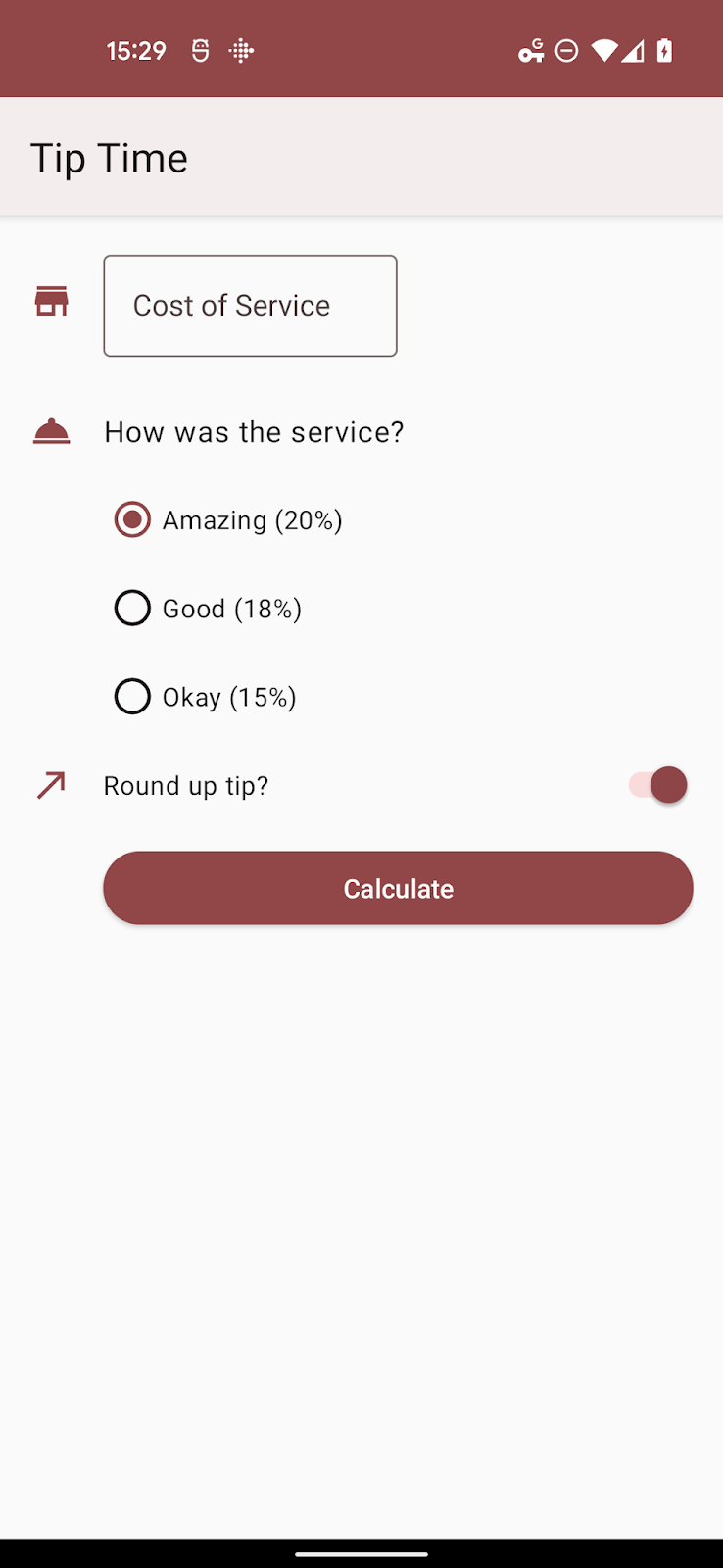
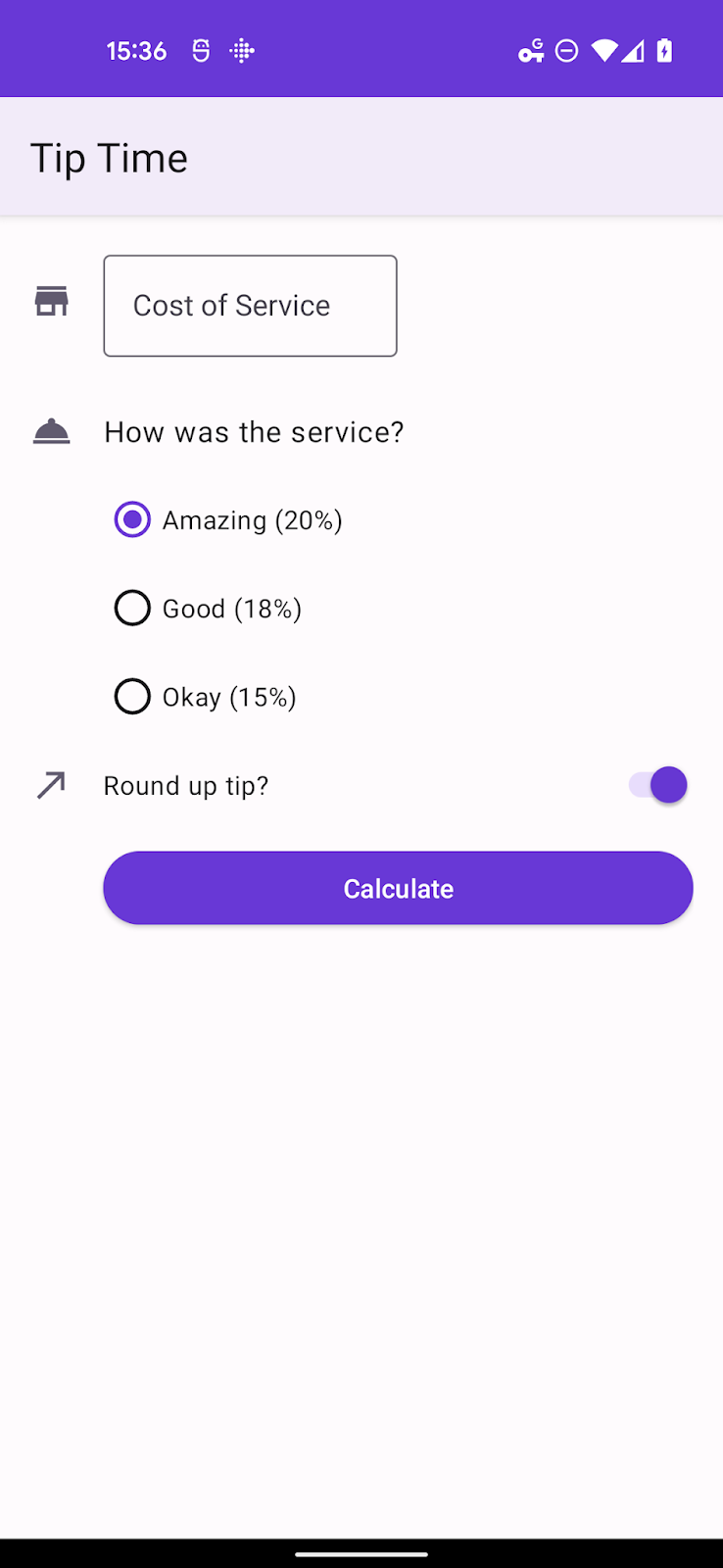
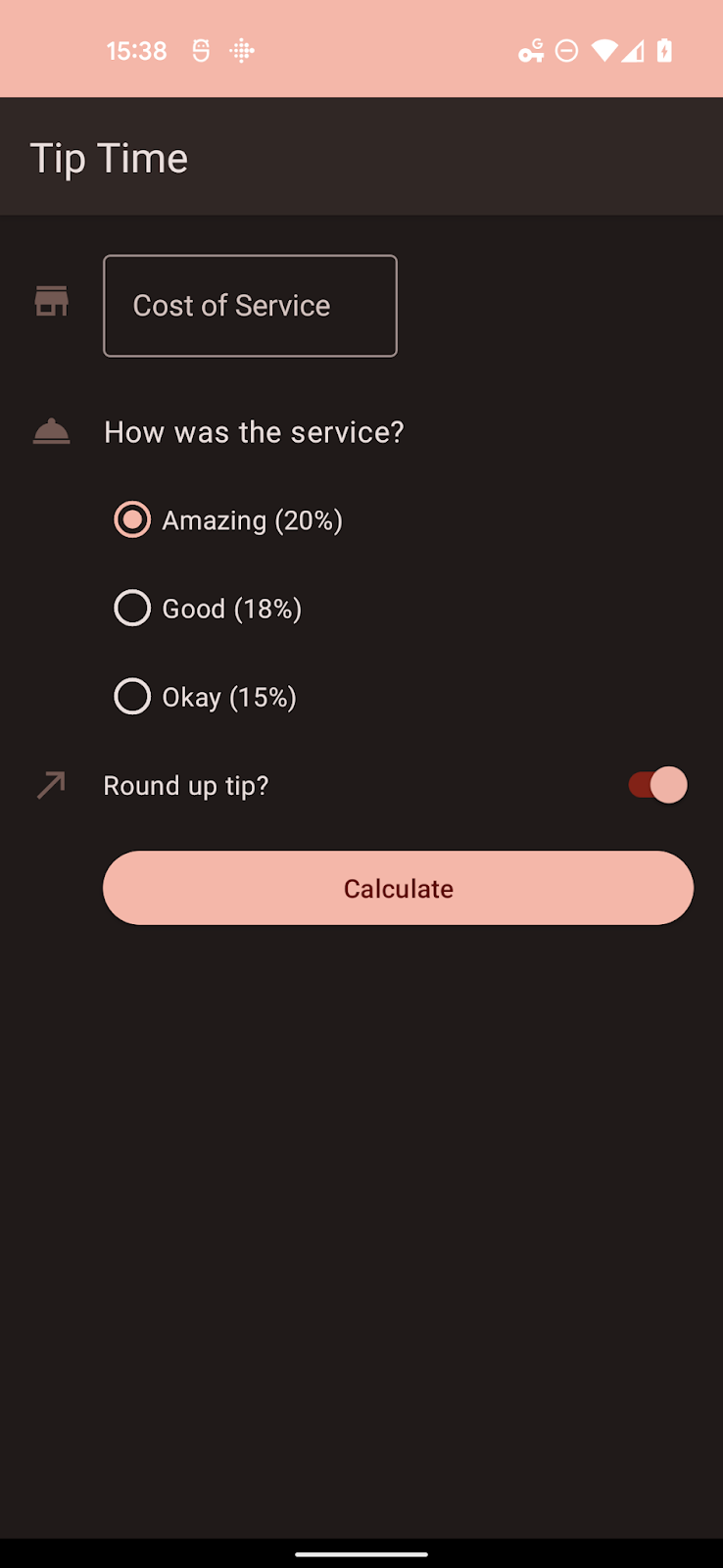
In diesem Codelab aktualisieren Sie die Starter-App, eine Rechner-App für Trinkgelder, um die neuen Funktionen in Material Design 3 zu verwenden. So kann die Benutzeroberfläche einer Anwendung dynamisch basierend auf dem Hintergrund des Nutzers gestaltet werden. Unten sehen Sie einige Screenshots der Anwendung, auf die dynamische Farben angewendet wurden. Außerdem lernen Sie einige weitere Szenarien kennen, mit denen Sie steuern können, wie Farben angewendet werden.
Vorbereitung
Entwickelnde sollten
- Machen Sie sich mit den grundlegenden Themenkonzepten in Android vertraut.
- Ich finde es gut, das Design einer App zu ändern.
Lerninhalte
- So unterscheiden Sie zwischen vorhandenen Material-Komponenten und Material 3-Themen
- Design auf Material 3 aktualisieren
- Designs mit unseren Tools erstellen und anwenden
- Wie Themenattribute zueinander in Beziehung stehen
Voraussetzungen
- Einen Computer, auf dem Android Studio installiert ist
- Code für die Anwendung "Tip Time". https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
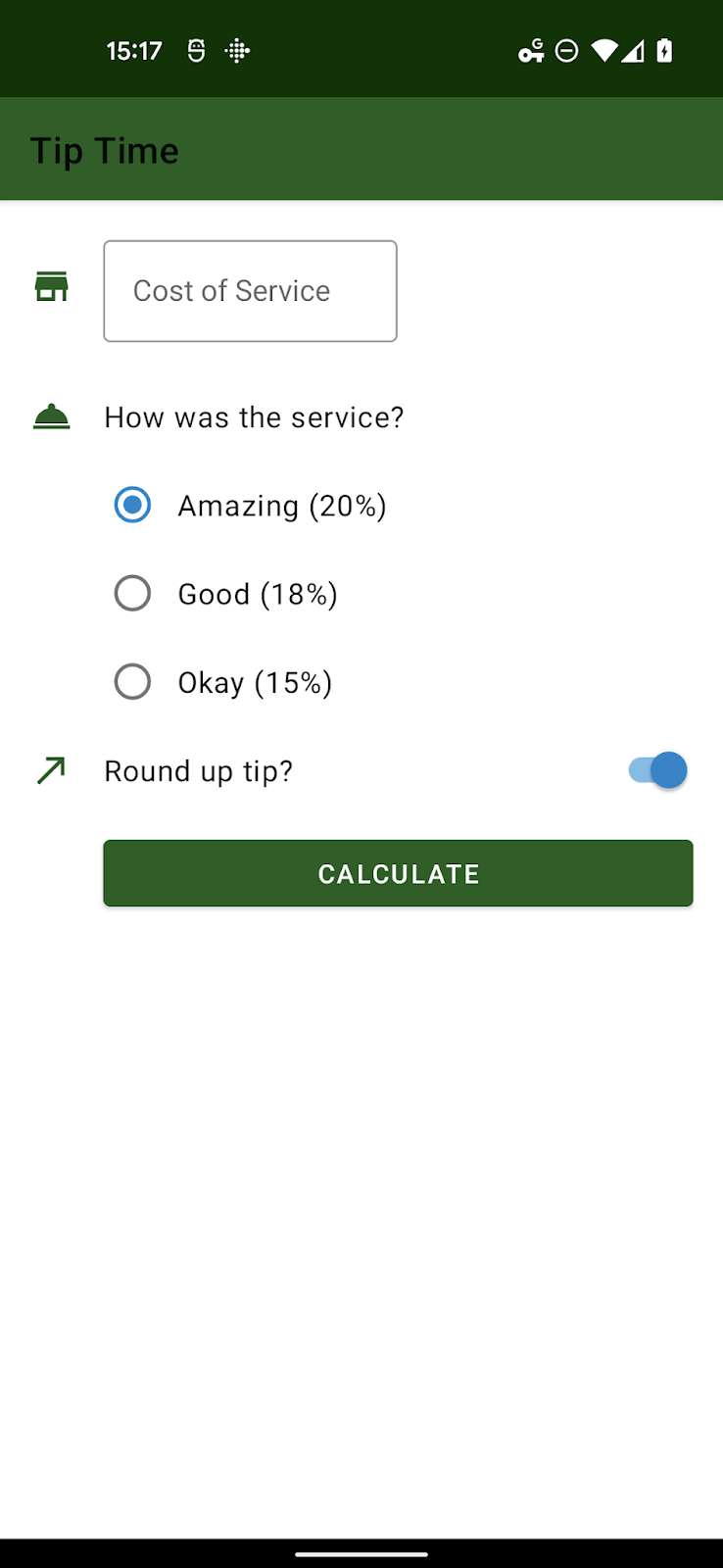
2. Starter-App – Übersicht
Die Tip Time App ist eine Trinkgeldrechner-App mit Optionen zum Anpassen der Trinkgelder. Es ist eine der Beispiel-Apps aus unserem Schulungskurs „Android-Grundlagen in Kotlin“.

3. Gradle-Abhängigkeiten aktualisieren
Bevor wir das eigentliche Design aktualisieren und dynamische Farben anwenden, müssen Sie einige Änderungen in der build.gradle-Datei für Ihre App vornehmen.
Achten Sie im Abschnitt „Abhängigkeiten“ darauf, dass die Materialbibliothek 1.5.0-alpha04 oder höher ist:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Ändern Sie im Abschnitt „android“ die Werte „compilSdkVersion“ und „targetSdkVersion“.
bis 31 oder höher:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
In dieser Anleitung wird von einer App mit relativ aktuellen Abhängigkeiten ausgegangen. Für eine App, die noch nicht Material Design oder eine weniger aktuelle Version verwendet, lesen Sie bitte die Anleitung in der Dokumentation zu den ersten Schritten der Material Design-Komponenten für Android.
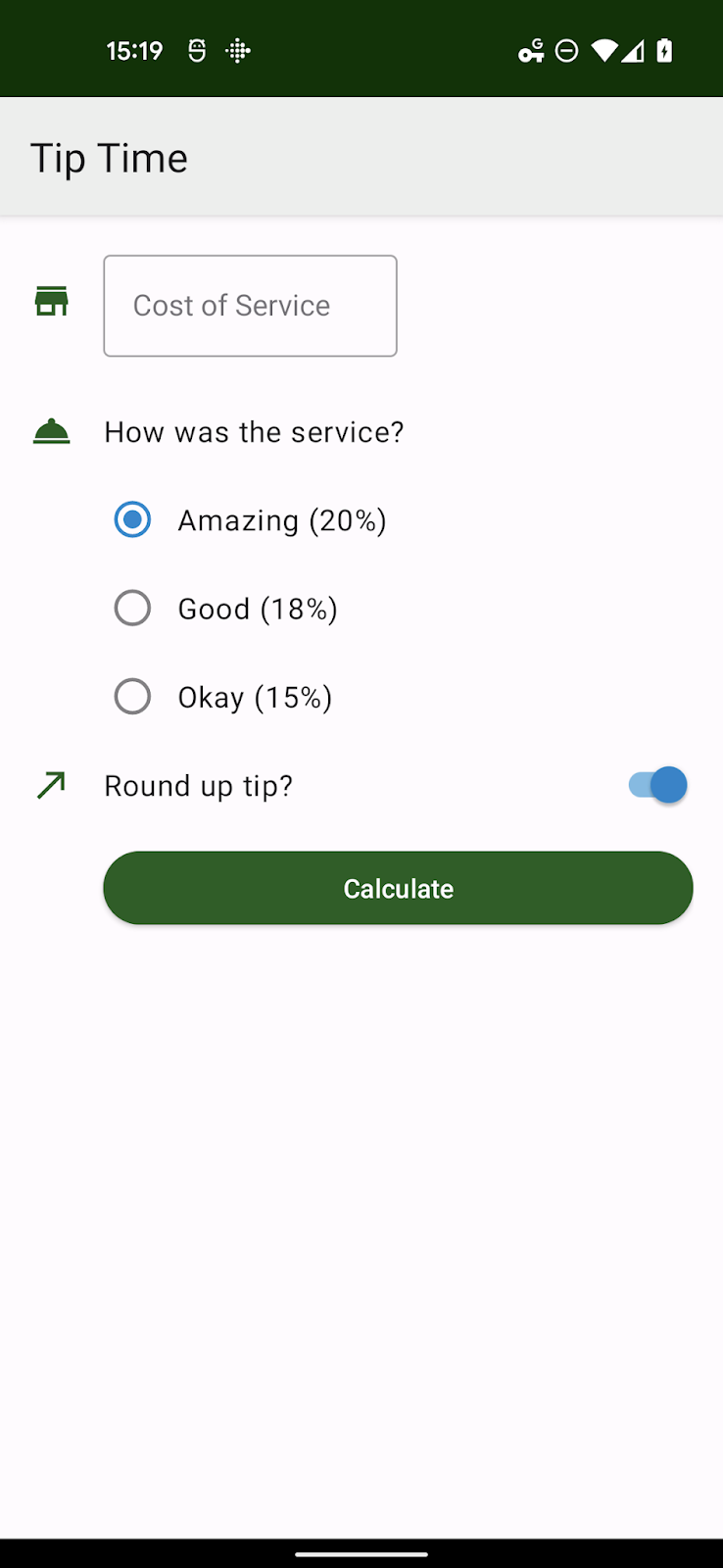
Ändern Sie unabhängig davon, wo Sie Ihre Designs erstellt haben, die Referenzen von Theme.MaterialComponents.* in Theme.Material3.*. Einige Stile haben noch keinen neuen Stil im Material3-Namespace, aber für die meisten Komponenten wird dieser neue Stil übernommen, sobald das übergeordnete Design auf Theme.Material3.* aktualisiert wurde. Wie Sie sehen, übernehmen die Schaltflächen jetzt das neue abgerundete Design.
In der Designdatei unten wurde nur das übergeordnete Design geändert. Dieses Thema wird in Kürze komplett ersetzt. Einige der Farbattribute sind veraltet und einige der benutzerdefinierten Stile, die wir erstellt haben, sind jetzt Standard in Material3, aber wir wollten, dass Sie
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. Farbdesign und Farbrollen
Das Material 3-Farbsystem verwendet einen organisierten Ansatz, um Farben auf Ihre Benutzeroberfläche anzuwenden. Einige Attribute von Theme.AppCompat werden noch verwendet. In Theme.MaterialComponents.* wurden jedoch weitere Attribute hinzugefügt und in Theme.Material3.* sogar noch mehr. Daher ist es wichtig, alle Bildschirme Ihrer App zu überprüfen, um sicherzustellen, dass keine nicht implementierten Properties vom Basisthema durchdringen.
Informationen zu Farbrollen
In einem Material 3-Design gibt es über 20 Farbattribute. Das mag auf den ersten Blick einschüchternd erscheinen, aber es gibt wirklich ein paar Schlüsselfarben, die mit denselben 4–5 Farbrollen kombiniert werden, um abgeleitete Farben zu erstellen.
Diese Farbgruppen sind:
- Primär: die Hauptfarbe Ihrer App
- „Sekundär“, die Sekundärfarbe Ihrer App
- Tertiär, entweder eine dritte Farbe, die zur primären und sekundären Farbe ergänzt wird
- Fehler, wird für Fehlertext und Dialogfelder verwendet
- Hintergrund
- Oberfläche, Oberflächenvariante, Oberfläche umgekehrt
Für die Rollen „Primär“, „Sekundär“, „Tertiär“ und „Fehler“ sind folgende Rollen verfügbar:
<Grundfarbe> | Die Grundfarbe |
on<Grundfarbe> | Die Farbe der Symbole und des Textes auf der Grundfarbe |
<base color>Container | abgeleitet von der Basis, Farbe, für Schaltflächen, Dialogfelder usw. verwendet |
on<base color>Container | Die Farbe der Symbole und des Textes auf dem Container |
Beispielsweise verwendet eine unverankerte Aktionsschaltfläche in Material 3 Primary als Grundfarbe, also primaryContainer für die Hintergrundfarbe der Schaltfläche und onPrimaryContainer für ihren Inhalt.
Wenn Sie ein Design von Hand anpassen, sollten Sie zumindest prüfen, ob das Attribut on<base color> für jede Grundfarbe, die Sie ändern, noch lesbar ist.
Als Best Practice wird empfohlen, alle Rollen in einer Farbgruppe gleichzeitig anzupassen, um sicherzustellen, dass keine Artefakte von der Basis bis zu Ihrer App vorhanden sind.
Die Grundfarben für den Hintergrund und die Oberfläche haben in der Regel zwei Rollen: die Grundfarbe selbst und on<base color> für Symbole oder Text, der darauf erscheint.
5. Ein Material 3-Design mit Material Theme Builder erstellen
Material Theme Builder macht es einfach, ein benutzerdefiniertes Farbschema zu erstellen, den integrierten Codeexport zu verwenden, um zum M3-Farbsystem zu migrieren und dynamische Farben zu nutzen. Weitere Informationen: material.io/material-theme-builder
Das App-Design „Tip Time“ enthält verschiedene Stile für Komponenten. Die meisten Stile sind jedoch Standarddesigns in Material 3-Designs. Die einzigen beiden Schlüsselfarben, um die es geht, sind die primäre und die sekundäre.
Diese entsprechen einer grünen Primärfarbe (#1B5E20) und einer blauen Sekundärfarbe (#0288D1).
Sie können diese Farben in den Material Theme Builder eingeben und ein vollständiges Design exportieren (mit einem Link zu einer vollständigen Übersicht an anderer Stelle).
Beachten Sie, dass sich die von Ihnen eingegebenen Farben möglicherweise im Ton des Farbgenerierungs-Algorithmus ändern und dafür sorgen, dass komplementäre und gut lesbare Farben dargestellt werden.
Unten sehen Sie eine Teilmenge der Werte, die generiert werden, wenn Sie benutzerdefinierte Farben eingeben.

6. Mit Exportdateien im Material Theme Builder arbeiten
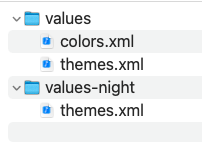
Das Exportarchiv enthält die Verzeichnisse „value-night/“ mit einer eigenen „theme.xml“-Datei, die den hellen und dunklen Designs entspricht. Alle Farben sind in values/colors.xml definiert.

Die Dateien können unverändert kopiert werden, aber Sie müssen den Namen Ihres Designs AndroidManifest.xml oder in den Designdateien entsprechend ändern. Der Standardname des Tools ist „AppTheme“.
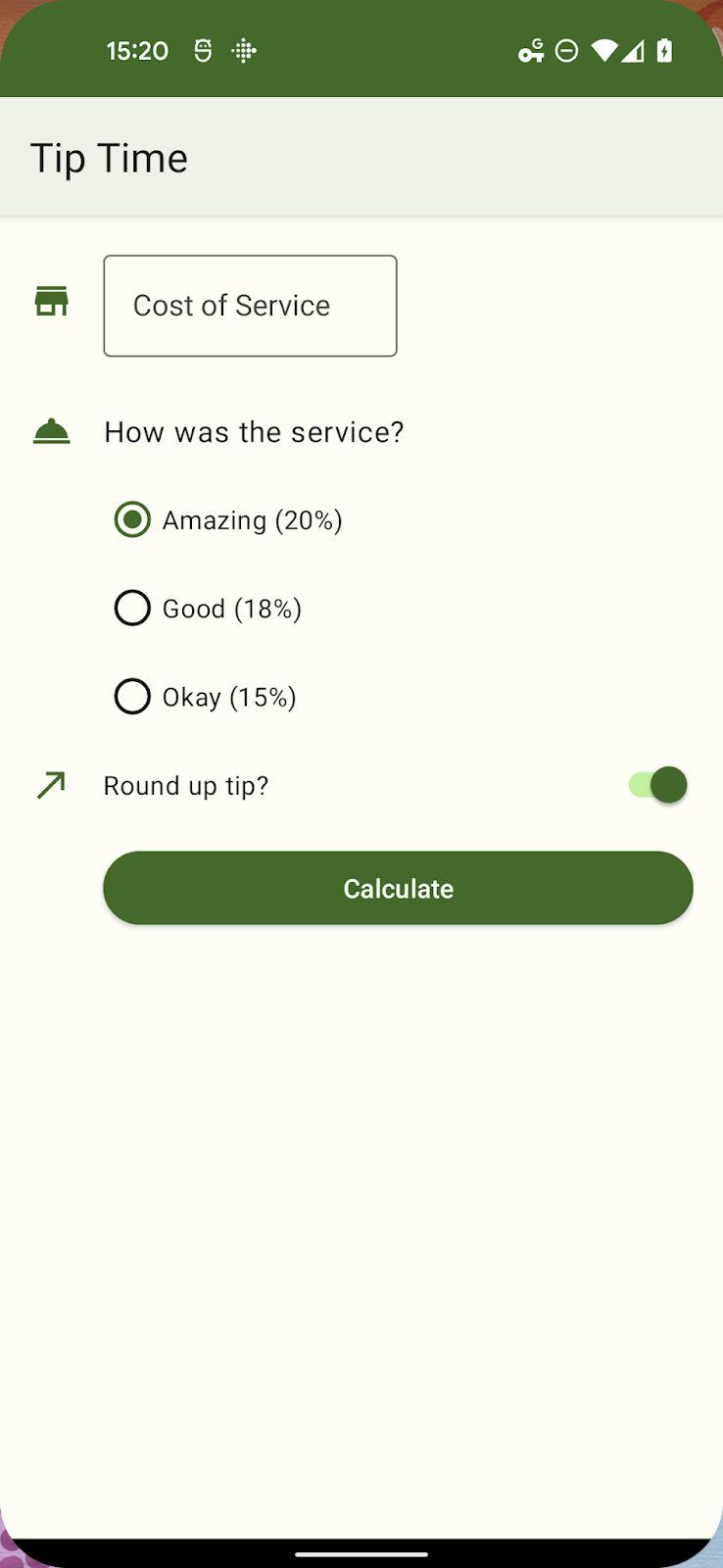
Starte die App neu und es sieht fast genauso aus. Eine bemerkenswerte Änderung sind der Schalter und die Optionsfelder, deren ausgewählte Status jetzt mit Tönen aus der Primärfarbe im Vergleich zu den Sekundärfarben gestaltet sind. Bei größeren Anwendungen müssen Sie möglicherweise einige Designs überarbeiten.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. Dynamische Farbe hinzufügen
Wenn ein geeignetes Material 3-Design verwendet wird, können wir die Benutzeroberfläche durch einige kleine Ergänzungen dynamisch gestalten.
Mit der Dynamic Colors API können Sie dynamische Farben auf alle Aktivitäten anwenden
in einer App, in einzelnen Aktivitäten oder in einzelnen Ansichten oder Fragmenten. Für
werden wir weltweit dynamische Farben anwenden.
Datei für Anwendungsklasse erstellen
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Wir müssen im Android-Manifest auf diese neu erstellte Datei verweisen:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Bei Systemen mit Android 12 und höher wird das Standardschema des Nutzers auf dem Hintergrundbild des Nutzers untersucht, um mehrere Farbtöne zu generieren. Werte aus diesen Paletten werden zum Erstellen eines ThemeOverlay verwendet.
Die DynamicColors-Klasse registriert ein ActivityLifecycleCallbacks, das ActivityPreCreated abfängt, um das vom System erstellte oder von Ihnen bereitgestellte dynamische Design-Overlay anzuwenden.

8. Anwenden eines benutzerdefinierten Design-Overlays
Mit unseren Tools können Sie Design-Overlays exportieren. Sie können sie aber auch manuell erstellen, wenn Sie eine geringe Anzahl von Attributen überschreiben.
Ein Design-Overlay soll in Verbindung mit einem anderen Thema verwendet werden und stellt nur die Werte bereit, die über das Basisthema geändert werden.
Nehmen wir an, dass aus irgendeinem Grund, z. B. beim Branding, Rottöne als Primärfarbtöne verwendet werden müssen. Das könnten wir mit den folgenden Dateien und Attributen tun.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
Für den obigen Code wird in Android 12 ein dynamisches helles Design angewendet, das Ihre Änderungen überlagert. Alternativ können Sie ein beliebiges gültiges ThemeOverlay als übergeordnetes Element verwenden, einschließlich eines der folgenden Elemente:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
Wenn du dieses Design-Overlay anstelle des Material-Standard-Overlays verwenden möchtest, ändere den Aufruf in DynamicColors.applyToActivitiesIfAvailable zu:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. Benutzerdefinierten Attributen dynamische Farben hinzufügen
Bisher haben wir Eigenschaften überschrieben, die bereits in einem Material 3-Design vorhanden sind. Es gibt noch einen weiteren Fall mit dynamischen Farben, bei dem ein oder mehrere benutzerdefinierte Attribute zugewiesen werden müssen.
Wenn eine App dynamische Farben aktiviert, erhält sie Zugriff auf fünf Tonvorlagen: drei Akzentvorlagen und zwei neutrale Farbvorlagen mit den folgenden ungefähren Rollen:
system_accent1 | Primäre Farbtöne |
system_accent2 | Sekundäre Farbtöne |
system_accent3 | Tertiäre Farbtöne |
system_neutral1 | Neutrale Hintergründe und Oberflächen |
system_neutral2 | Neutrale Oberflächen und Konturen |
Jede Palette besteht aus einer Reihe von Schritten,
zu Schwarz: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1.000.
Beim Entwerfen einer Benutzeroberfläche für dynamische Farben sollten Sie weniger über die spezifische Farbe, sondern mehr über das Verhältnis des Tons und der Leuchtkraft dieser Komponente zu anderen im Designsystem nachdenken.
Angenommen, Sie möchten, dass Symbole mithilfe der sekundären Akzentpalette gestaltet werden, und Sie haben ein Attribut zur Färbung von Symbolen mit dem folgenden Eintrag in attrs.xml hinzugefügt.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
Das Design-Overlay könnte etwa so aussehen:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
Wenn Sie die App neu installieren und den Hintergrund ändern, übernimmt die App diese sekundäre Palette.


Diese Farbvorlagen gelten speziell für Android 12 (API 31). Sie müssen also relevante Dateien in Ordnern mit dem Suffix -v31 ablegen, sofern für Ihre App nicht die SDK-Mindestversion 31 festgelegt ist.
10. Zusammenfassung
In diesem Codelab konnten Sie:
- Fügen Sie Abhängigkeiten hinzu, um Ihr Design auf Material 3 zu aktualisieren.
- Informationen zu den neuen Farbgruppen und Rollen
- Hier erfahren Sie, wie Sie von einem statischen zu einer dynamischen Farbe migrieren.
- Hier erfahren Sie, wie Sie Design-Overlays und dynamische Farben für benutzerdefinierte Designattribute verwenden.

