1. 始める前に
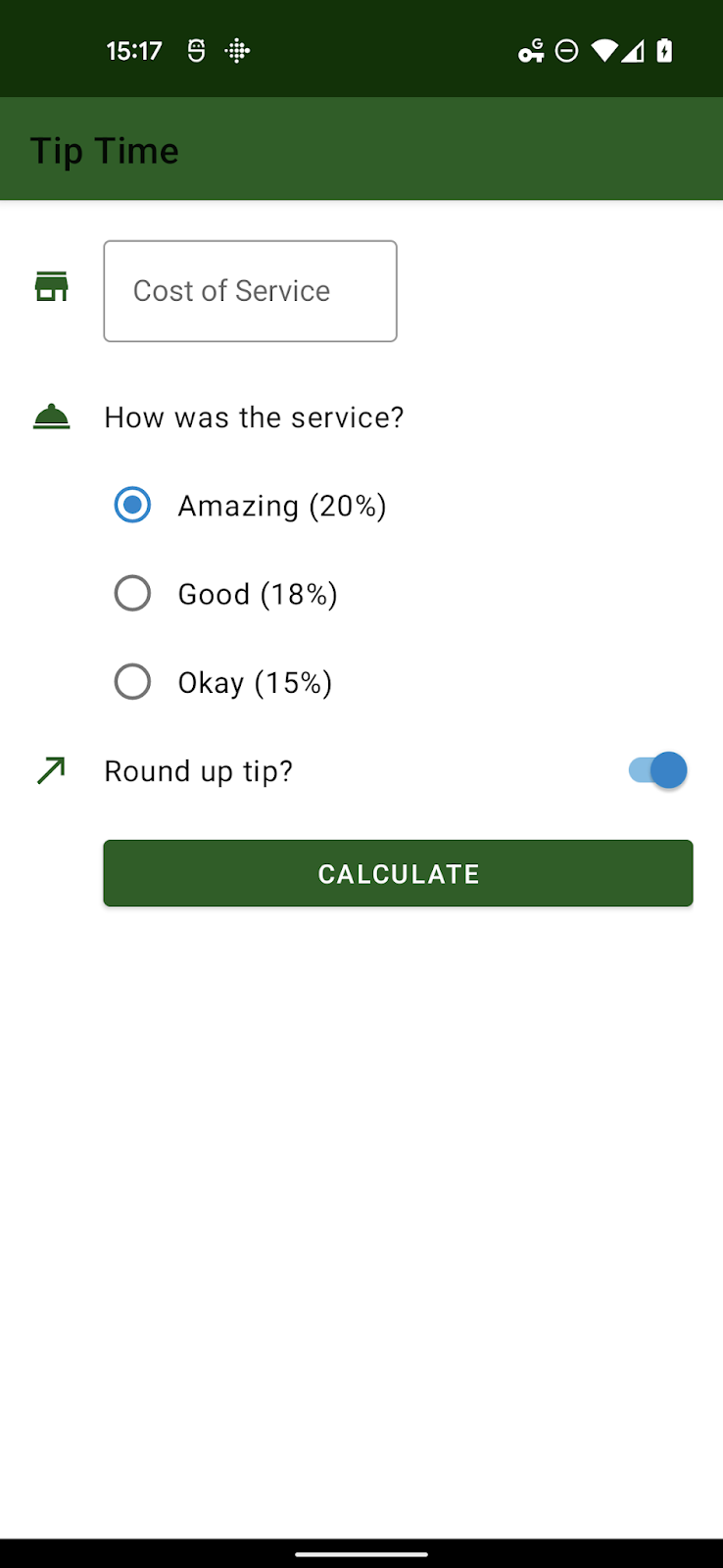
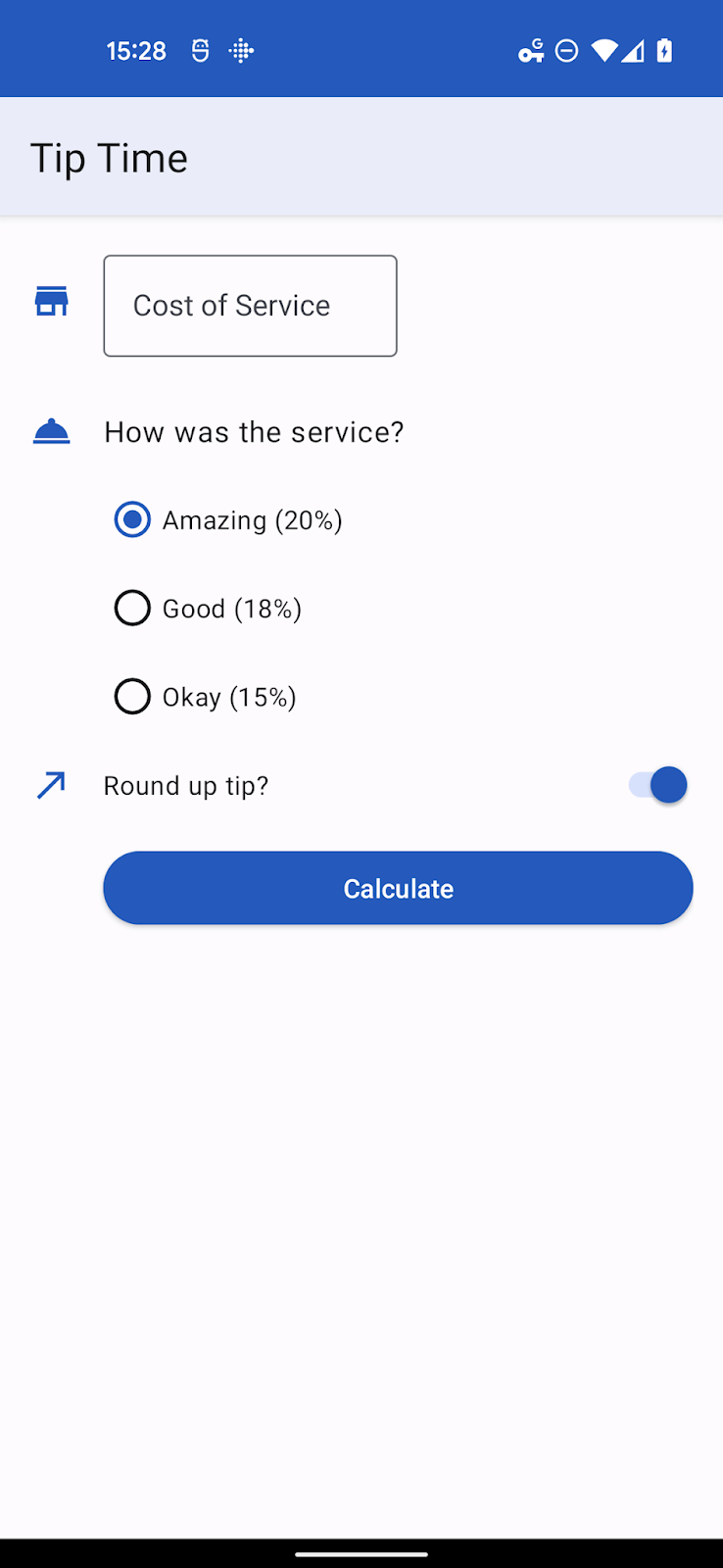
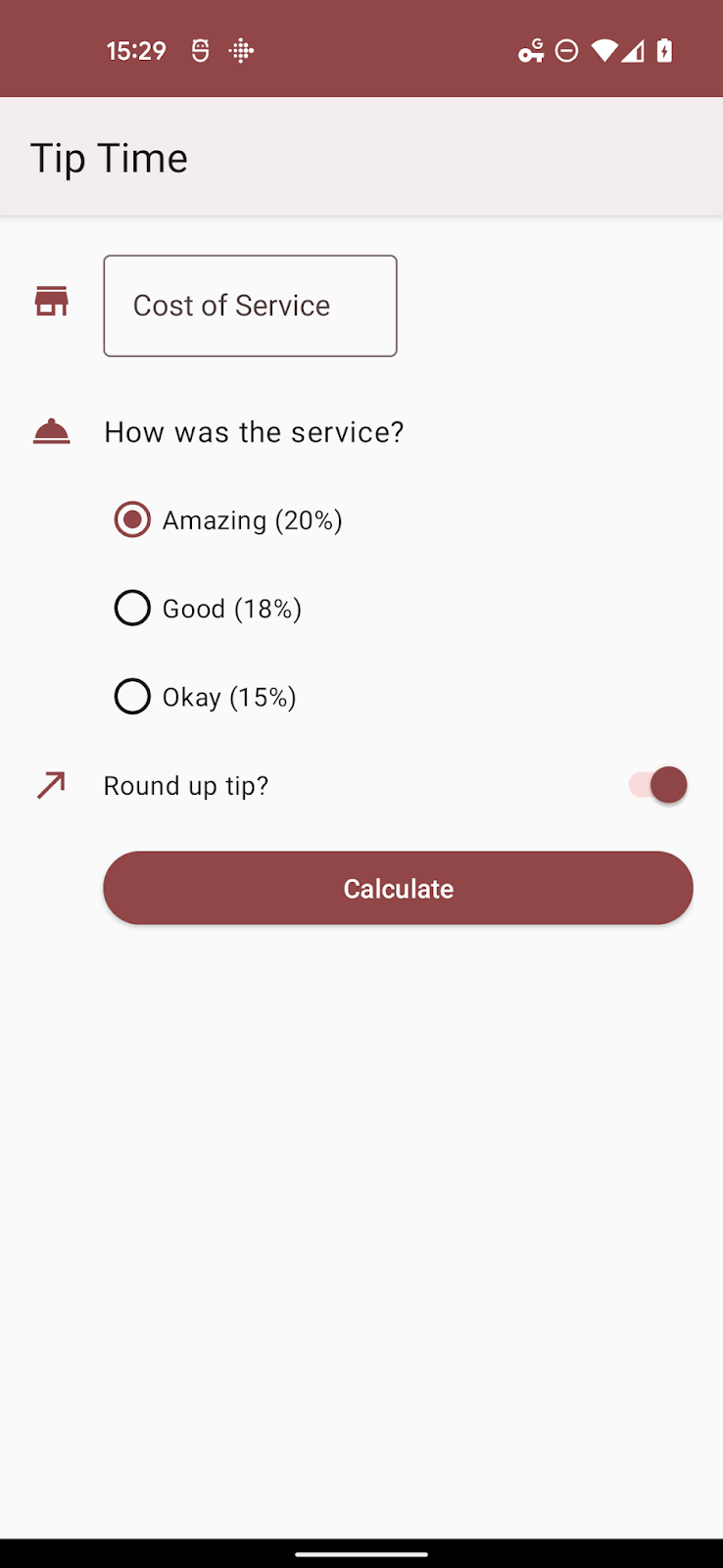
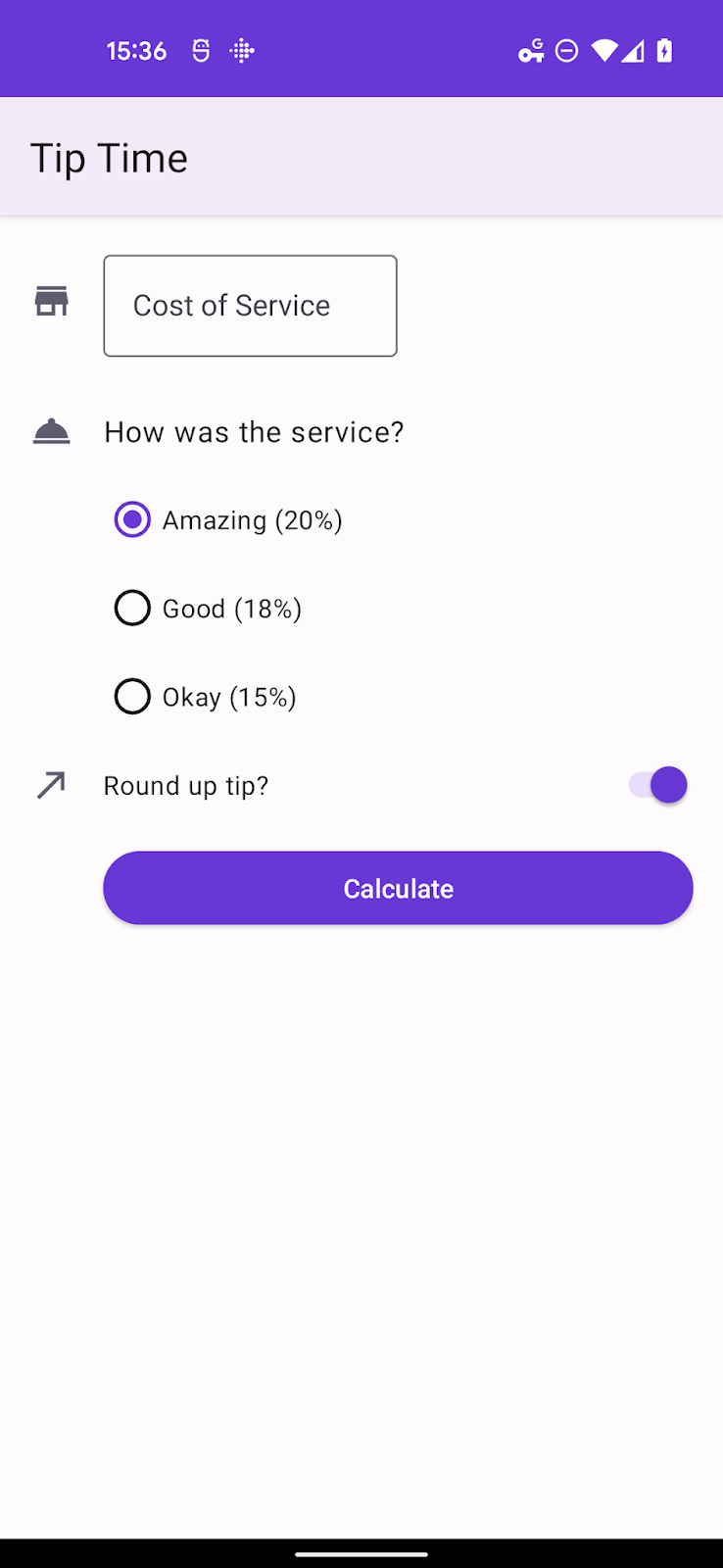
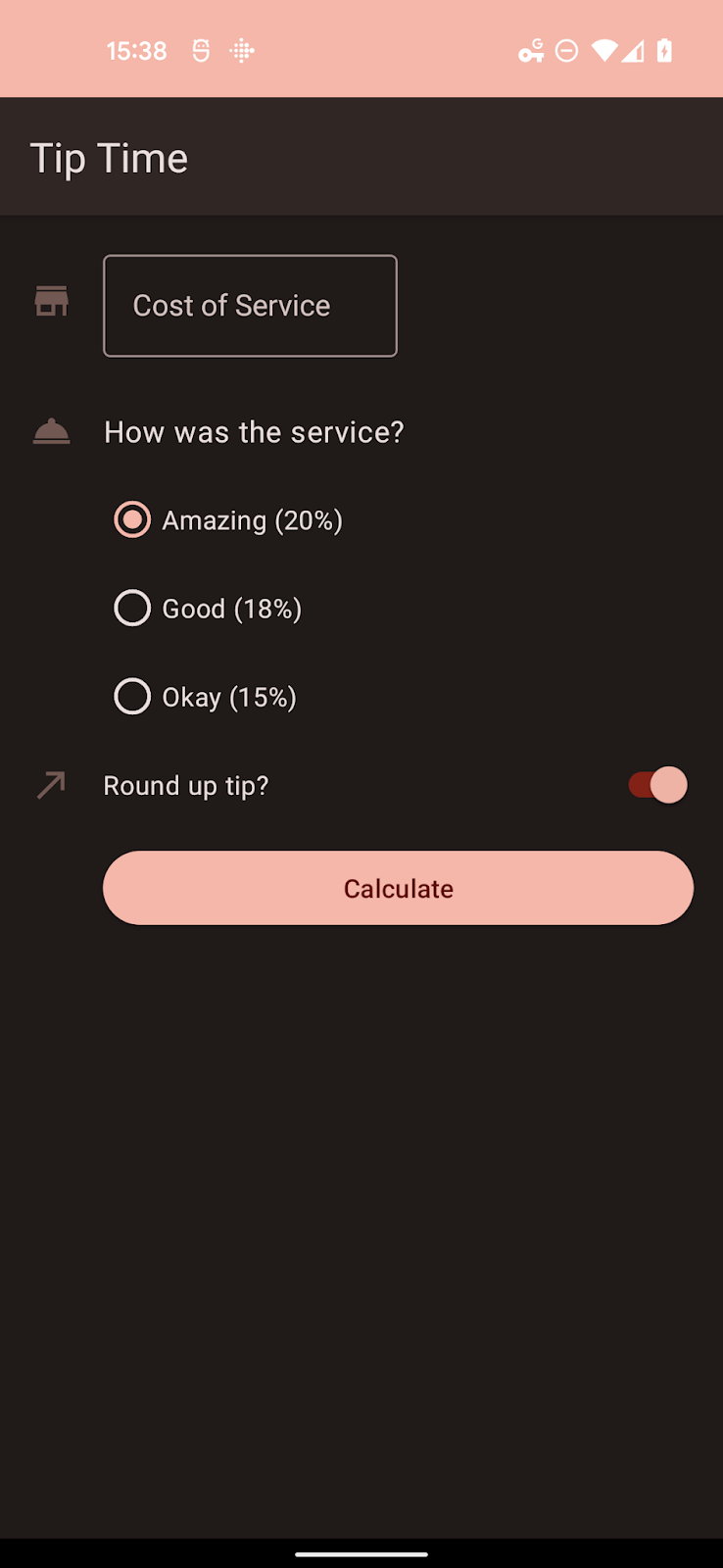
この Codelab では、チップ計算アプリであるスターター アプリを更新し、マテリアル デザイン 3 の新機能を使用して、ユーザーの壁紙に基づいてアプリのユーザー インターフェースのテーマを動的に設定できるようにします。以下に、ダイナミック カラーを適用したアプリケーションのスクリーンショットをいくつか示します。また、色の適用方法を制御できるその他のシナリオについても説明します。
前提条件
開発者は
- Android における基本的なテーマ設定のコンセプトに精通している
- アプリのテーマを変更することに慣れている
学習内容
- 既存のマテリアル コンポーネントとマテリアル 3 テーマを区別する方法
- テーマをマテリアル 3 に更新する方法
- Google のツールを使用してテーマを作成し、適用する方法
- テーマ属性の相互関係
必要なもの
- Android Studio がインストールされているパソコン
- Tip Time アプリケーションのコード。https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. スターター アプリの概要
Tip Time アプリは、チップをカスタマイズするオプションを備えたチップ計算アプリです。これは、「Kotlin を用いた Android の基本」トレーニング コースにあるサンプルアプリの 1 つです。

3. Gradle の依存関係を更新する
実際のテーマを更新してダイナミック カラーを適用する前に、アプリの build.gradle ファイルにいくつかの変更を加える必要があります。
依存関係セクションで、マテリアル ライブラリが 1.5.0-alpha04 以降であることを確認します。
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
android セクションで、compileSdkVersion と targetSdkVersion を変更します。
31 以降:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
以下の手順は、比較的新しい依存関係があるアプリを想定しています。まだマテリアルを使用していないアプリ、またはそれ以前のバージョンを使用しているアプリの場合は、Android 用マテリアル デザイン コンポーネントのスタートガイドの手順をご覧ください。
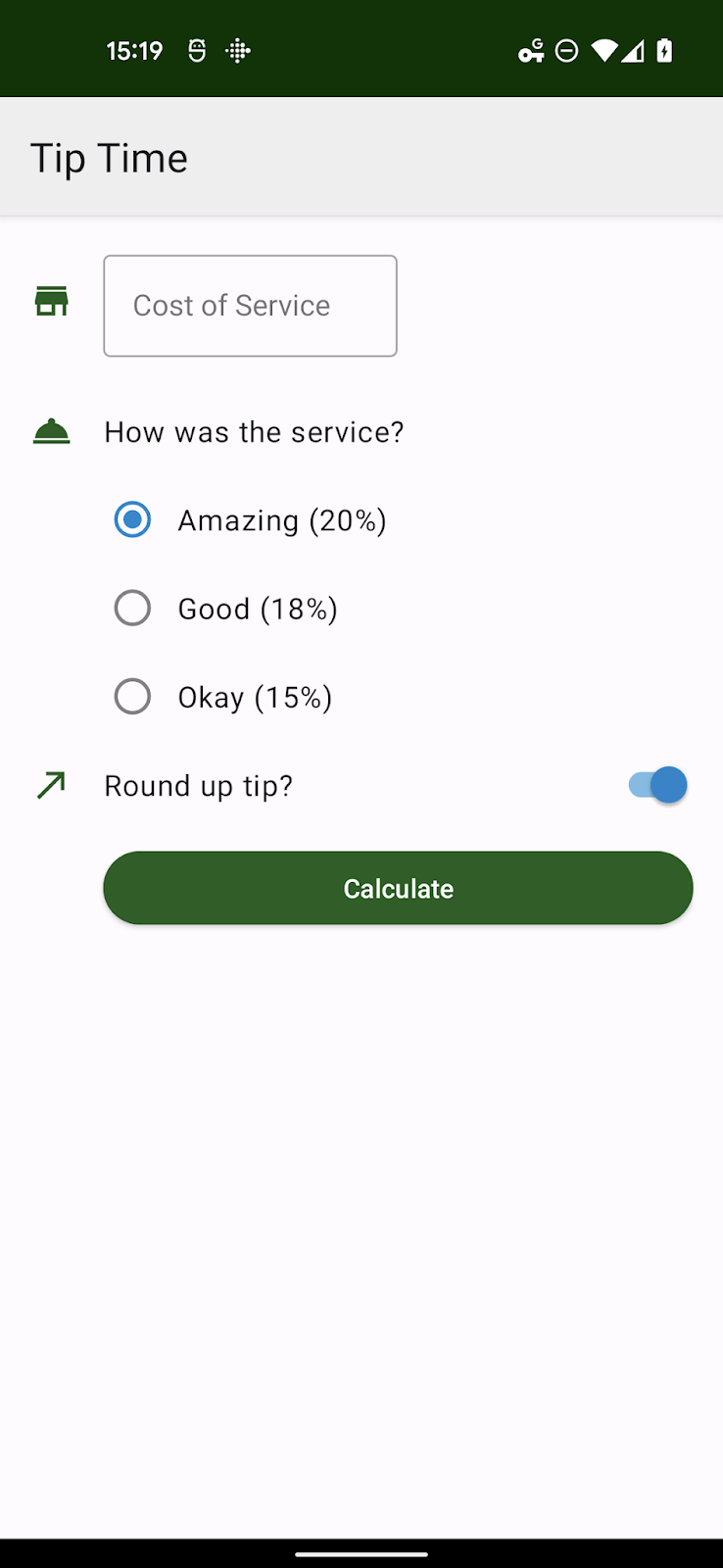
テーマを作成したすべての場所で、Theme.MaterialComponents.* の参照を Theme.Material3.* に変更します。一部のスタイルにはまだ Material3 名前空間の新しいスタイルがありませんが、親テーマが Theme.Material3.* に更新されると、ほとんどのコンポーネントは新しいスタイルを継承します。以下では、ボタンが新しい丸みを帯びたテーマ設定になっていることがわかります。
以下のテーマファイルでは、親テーマだけが変更されています。このテーマはまもなく完全に置き換えられます。カラー属性の一部は廃止され、作成したカスタム スタイルの一部はマテリアル 3 で標準になりましたが、
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. カラーテーマ設定とカラーロールについて
マテリアル 3 のカラーシステムは、整理されたアプローチを使用して UI に色を適用します。Theme.AppCompat の多くの属性がまだ使用されています。ただし、Theme.MaterialComponents.* ではさらに多くの属性、Theme.Material3.* ではさらに多くの属性が追加されています。そのため、アプリのすべての画面を調べて、実装されていないプロパティがベーステーマから漏れていることを確認することが重要です。
色の役割について
マテリアル 3 テーマの色に関連する属性は 20 種類以上あります。これは最初は大変に思えるかもしれませんが、同じ 4 ~ 5 色の役割を組み合わせて派生色を作成するための主要な色がいくつかあります。
カラーグループは次のとおりです。
- プライマリ: アプリのプライマリ カラー
- アプリのセカンダリ カラー
- 第 3 色(プライマリとセカンダリを補完する 3 つ目の色)
- エラー。エラーテキストとダイアログに使用されます。
- 背景
- Surface、SurfaceVariant、Surface Inverse
プライマリ、セカンダリ、ターシャリ、エラーのロールは次のとおりです。
<ベースカラー> | ベースカラー |
on<ベースカラー> | ベースカラーに表示されるアイコンとテキストの色 |
<ベースカラー>コンテナ | ベースから導き出される色で、ボタンやダイアログなどに使用 |
<ベースカラー>コンテナ上 | コンテナのアイコンとテキストの色 |
たとえば、マテリアル 3 のデフォルトのスタイル設定であるフローティング アクション ボタンは、ベースカラーとして Primary を使用するため、ボタンの背景色には primaryContainer を使用し、コンテンツには onPrimaryContainer を使用します。
テーマを手動でカスタマイズする場合は、少なくとも、変更するすべてのベースカラーの on<base color> 属性が判読可能であることを確認する必要があります。
ベスト プラクティスは、ベースからアプリまでのアーティファクトが残らないように、カラーグループ内のすべてのロールを同時に調整することです。
背景とサーフェスのベースカラーには通常、ベースカラー自体と、その上に表示されるアイコンまたはテキスト用の on<base color> という 2 つの役割があります。
5. マテリアル テーマビルダーを使用してマテリアル 3 テーマを作成する
マテリアル テーマビルダーを使用すると、カスタム カラーパターンを簡単に作成し、組み込みのコード エクスポートを使用して M3 カラーシステムに移行し、ダイナミック カラーを利用できます。詳細: material.io/material-theme-builder
Tip Time アプリのテーマにはコンポーネント用の複数のスタイルが含まれていますが、ほとんどのスタイルはマテリアル 3 テーマのデフォルトです。考慮する必要がある主要な色は、プライマリとセカンダリの 2 つだけです。
これらは、緑のプライマリ カラー(#1B5E20)と青のセカンダリ カラー(#0288D1)に対応しています。
これらの色をマテリアル テーマビルダーに入力し、テーマ全体をエクスポートできます(他の場所の完全な概要へのリンクがある場合)。
入力した色の色は、色生成アルゴリズムに合わせて調整され、読みやすい補完的な色になるように調整される場合があります。
以下は、カスタムカラーを入力したときに生成される値のサブセットです。

6. マテリアル テーマビルダーのエクスポート ファイルの操作
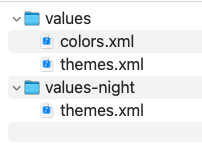
エクスポート アーカイブには、ライトテーマとダークテーマに対応する独自の themes.xml ファイルがある値と values-night/ ディレクトリが含まれます。色はすべて values/colors.xml で定義します。

ファイルはそのままコピーできますが、テーマ名 AndroidManifest.xml またはテーマファイル内で互いに一致させるように変更する必要があります。ツールからのデフォルトの名前は AppTheme です。
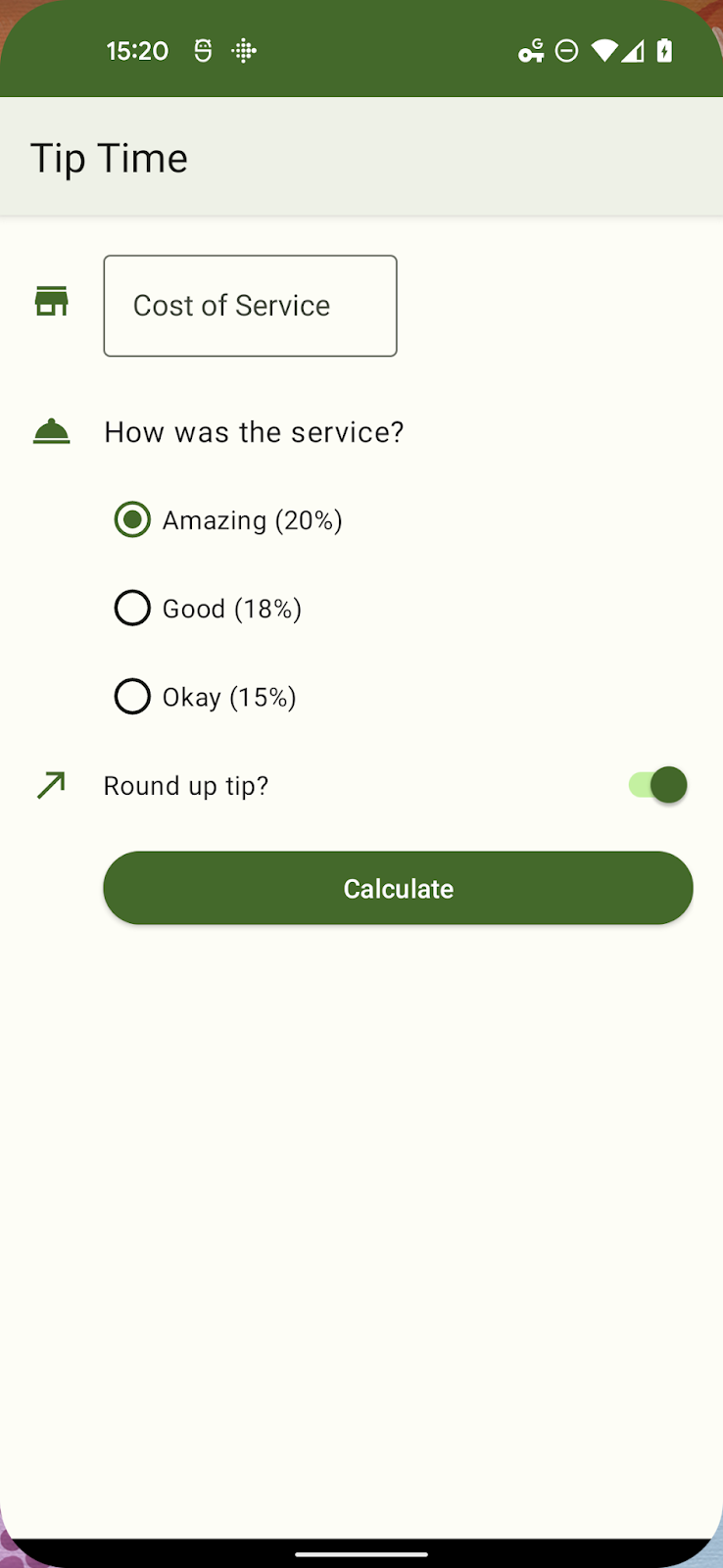
アプリを再起動すると、ほぼ同じように見えます。注目すべき変更点の 1 つが Switch と RadioButton です。これらの選択状態がプライマリ カラーとセカンダリ カラーのトーンでテーマ化されました。大規模なアプリケーションでは、一部の設計を見直す必要が生じることがあります。

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. ダイナミック カラーを追加する
適切なマテリアル 3 のテーマを使用すると、いくつかの小さな追加で UI を動的にすることができます。
Dynamic Colors API を使用すると、すべてのアクティビティにダイナミック カラーを適用できます。
個々のアクティビティ、個々のビューやフラグメントのいずれかに割り当てられています。対象
ダイナミック カラーをグローバルに適用します。
Application クラスファイルを作成する
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
新しく作成されたファイルを Android マニフェストで参照する必要があります。
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Android 12 以降のシステムでは、デフォルト スキームに関するユーザーの壁紙など)が確認され、複数の色調パレットが生成されます。これらのパレットの値が ThemeOverlay の作成に使用されます。
DynamicColors クラスは、ActivityPreCreated でインターセプトする ActivityLifecycleCallbacks を登録して、システムが作成した動的テーマ オーバーレイまたはユーザーが指定したオーバーレイを適用します。

8. カスタムテーマ オーバーレイの適用
Google のツールでテーマ オーバーレイをエクスポートできますが、少数の属性をオーバーライドする場合は、手動で作成することもできます。
テーマのオーバーレイは、別のテーマと組み合わせて使用するもので、ベーステーマの上で変更される値のみを指定します。
ブランディングなど、なんらかの理由でプライマリ カラーのトーンを赤の色調にする必要があるとします。そのためには、次のファイルと属性を使用します。
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
上記のコードの場合、Android 12 は動的なライトテーマを適用して、その上に変更をオーバーレイします。または、次のいずれかを含む有効な ThemeOverlay を親として使用することもできます。
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
マテリアルのデフォルトではなくこのテーマ オーバーレイを使用するには、DynamicColors.applyToActivitiesIfAvailable の呼び出しを次のように変更します。
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. カスタム属性にダイナミック カラーを追加する
ここまでは、マテリアル 3 テーマにすでに存在するプロパティをオーバーライドしてきました。ダイナミック カラーの例としては、割り当てが必要な 1 つ以上のカスタム属性がある場合が考えられます。
ダイナミック カラーにオプトインすると、アプリは 5 つの色調パレット(3 つのアクセント パレットと 2 つのニュートラル パレット)にアクセスできるようになります。これらのパレットには、次のようなおおよその役割があります。
system_accent1 | メインの色のトーン |
system_accent2 | セカンダリ カラートーン |
system_accent3 | 第 3 の色調 |
system_neutral1 | 無彩色の背景とサーフェス |
system_neutral2 | ニュートラルなサーフェスとアウトライン |
各パレットには、白色から白色まで、
黒:0、10、50、100、200、300、400、500、600、700、800、900、1000。
ダイナミック カラー用の UI を設計する場合は、特定の色ではなく、デザイン システム内の他のコンポーネントのトーンや輝度との関係に重点を置く必要があります。
セカンダリ アクセント パレットを使用してアイコンにテーマを設定し、attrs.xml に次のエントリを使用してアイコンの色合いに属性を追加したとします。
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
テーマ オーバーレイは次のようになります。
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
アプリを再インストールして壁紙を変更すると、そのセカンダリ パレットがアプリに表示されます。


これらのパレットは Android 12(API 31)に固有のものであるため、アプリの最小 SDK が 31 以上に設定されている場合を除き、関連するファイルを -v31 という接尾辞の付いたフォルダに配置する必要があります。
10. まとめ
この Codelab では、以下のことを行いました。
- 依存関係を追加して、テーマをマテリアル 3 にアップグレードします。
- 新しいカラーグループとロールについて説明します。
- 静的テーマからダイナミック カラーに移行する方法を理解します。
- テーマ オーバーレイの使用方法と、カスタムテーマ属性にダイナミック カラーを使用する方法について学習します。

