لمحة عن هذا الدرس التطبيقي حول الترميز
1. مرحبًا
يشكّل هذا الدرس التطبيقي جزءًا من الدورة التدريبية المتقدّمة لتطوير Android، وقد طوّره فريق "تدريب Google Developers". من خلال الدروس التطبيقية حول الترميز بالتسلسل، يمكنك الاستفادة إلى أقصى حدّ من هذه الدورة التدريبية.
للحصول على التفاصيل الكاملة حول الدورة التدريبية، يُرجى الاطّلاع على نظرة عامة حول تطوير تطبيقات Android المتقدمة.
مقدمة
يتيح لك إنشاء التطبيقات باستخدام "خرائط Google" إضافة ميزات إلى تطبيقك، مثل صور الأقمار الصناعية، وعناصر التحكُّم الفعّالة في واجهة المستخدم، وتتبُّع الموقع الجغرافي، وعلامات الموقع. يمكنك إضافة قيمة إلى خرائط Google القياسية من خلال عرض المعلومات من مجموعة البيانات الخاصة بك، مثل مواقع مناطق الصيد أو التسلق الشهيرة. يمكنك أيضًا إنشاء ألعاب مرتبطة بالعالم الحقيقي، مثل Pokemon Go.
في هذا العمل، يمكنك إنشاء تطبيق خرائط Google باسم Wander.
ما يجب أن تعرفه بالفعل
يجب أن تكون على دراية بما يلي:
- الوظائف الأساسية لخرائط Google.
- أذونات التشغيل
- إنشاء التطبيقات وإنشاؤها وتشغيلها في "استوديو Android"
- تتضمن المكتبات الخارجية في ملف
build.gradle.
ما ستتعرَّف عليه
- ادمج خريطة Google في تطبيقك.
- عرض أنواع خرائط مختلفة
- تصميم خريطة Google.
- أضف علامات إلى خريطتك.
- يمكن للمستخدم وضع علامة على نقطة اهتمام (POI).
- تفعيل تتبع الموقع الجغرافي
- تفعيل "التجوّل الافتراضي من Google"
الإجراءات التي ستنفذّها
- احصل على مفتاح واجهة برمجة التطبيقات من وحدة التحكم في واجهة Google API وسجِّل المفتاح في تطبيقك.
- أنشئ تطبيق
Wander، الذي يحتوي على خريطة Google مضمّنة. - إضافة ميزات مخصّصة إلى تطبيقك، مثل محدّدات المواقع والتصميم وتتبُّع الموقع الجغرافي
- يمكنك تفعيل تتبع الموقع الجغرافي والتجوّل الافتراضي في تطبيقك.
2. نظرة عامة على التطبيق
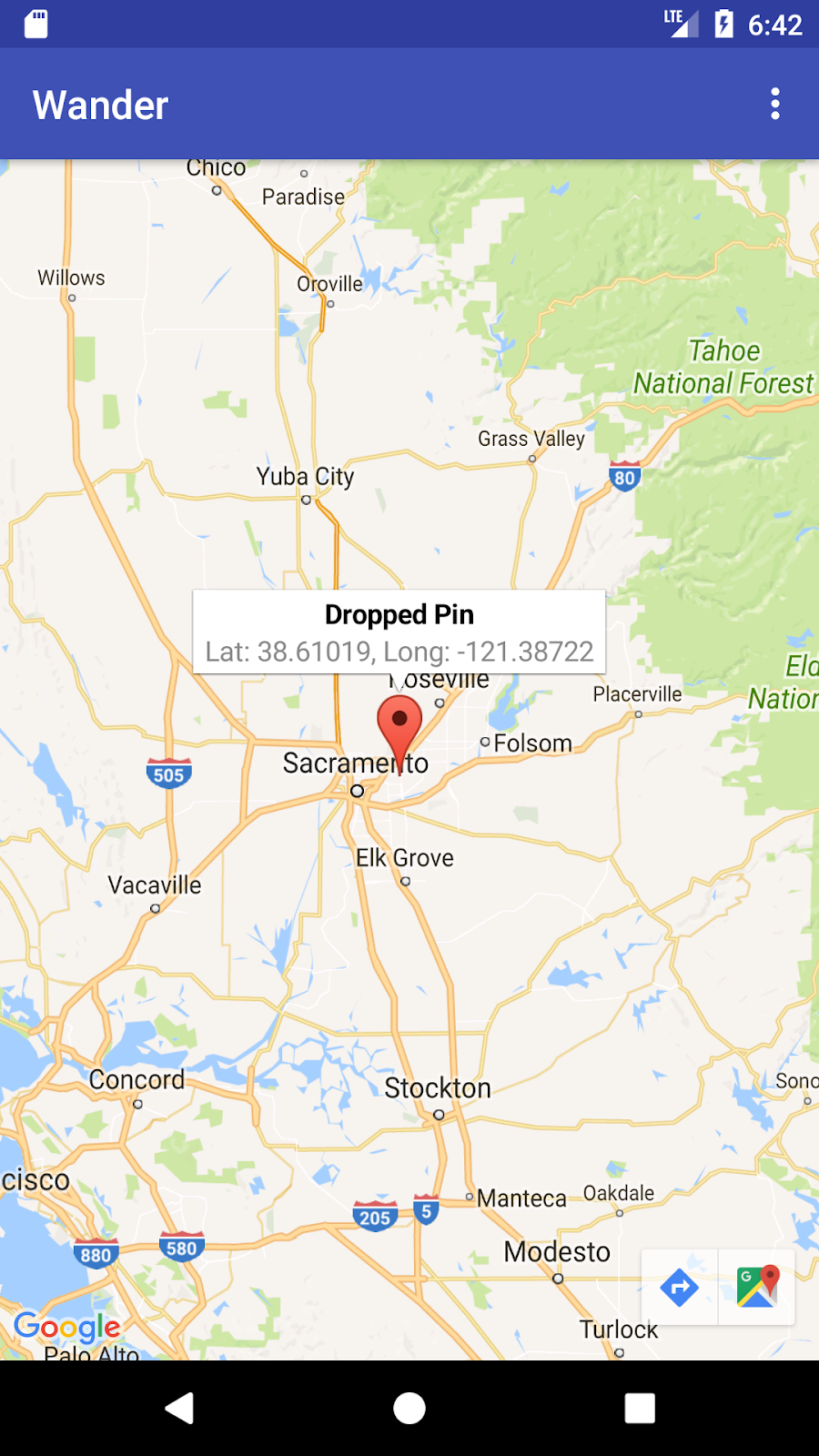
في هذا الوضع العملي، يمكنك إنشاء تطبيق Wander، وهو خريطة Google ذات نمط. يتيح لك تطبيق Wander وضع علامات على المواقع الجغرافية والاطّلاع على موقعك الجغرافي في الوقت الفعلي والاطّلاع على صور "التجوّل الافتراضي".
|
|
3. المهمة رقم 1 إعداد المشروع والحصول على مفتاح واجهة برمجة التطبيقات
تتطلب واجهة برمجة التطبيقات لخرائط Google، مثل واجهة برمجة تطبيقات الأماكن، مفتاح واجهة برمجة التطبيقات. للحصول على مفتاح واجهة برمجة التطبيقات، عليك تسجيل مشروعك في وحدة التحكم في واجهة Google API. يرتبط مفتاح واجهة برمجة التطبيقات بشهادة رقمية تربط التطبيق بمؤلفه. لمزيد من المعلومات حول استخدام الشهادات الرقمية وتوقيع تطبيقك، يُرجى الاطّلاع على توقيع تطبيقك.
في هذه العملية، يمكنك استخدام مفتاح واجهة برمجة التطبيقات لشهادة تصحيح الأخطاء. شهادة تصحيح الأخطاء غير آمنة في الأساس، كما هو موضّح في التوقيع على إصدار تصحيح الأخطاء. تتطلب تطبيقات Android المنشورة التي تستخدم Google Maps API مفتاح واجهة برمجة تطبيقات ثانٍ: وهو مفتاح شهادة الإصدار. لمزيد من المعلومات حول الحصول على شهادة إصدار، يمكنك الاطّلاع على الحصول على مفتاح واجهة برمجة التطبيقات.
يتضمن "استوديو Android" نموذج "نشاط خرائط Google" الذي ينشئ رمز نموذج مفيدًا. يتضمّن رمز النموذج ملف google_maps_api.xml يحتوي على رابط يبسّط الحصول على مفتاح واجهة برمجة التطبيقات.
1.1 إنشاء مشروع "التجوّل" باستخدام نموذج "خرائط Google"
- أنشِئ مشروعًا جديدًا على "استوديو Android".
- اختر اسمًا للتطبيق الجديد "Wander". اقبل الإعدادات التلقائية إلى أن تصل إلى صفحة إضافة نشاط.
- اختَر نموذج نشاط "خرائط Google".
- اترك اسم النشاط واسم التنسيق الافتراضيين.
- تغيير العنوان إلى "تجوّل" وانقر على إنهاء.
ينشئ "استوديو Android" عدة ملفات إضافية مرتبطة بالخرائط:
google_maps_api**.xml**
يمكنك استخدام ملف الإعداد هذا للاحتفاظ بمفتاح واجهة برمجة التطبيقات. ينشئ النموذج ملفَّين من نوع google_maps_api.xml، أحدهما لتصحيح الأخطاء والآخر للإصدار. يتوفّر ملف مفتاح واجهة برمجة التطبيقات لشهادة تصحيح الأخطاء في src/debug/res/values. يمكنك العثور على ملف مفتاح واجهة برمجة التطبيقات الخاص بشهادة الإصدار في src/release/res/values. في هذه العملية، نستخدم شهادة تصحيح الأخطاء فقط.
activity_maps.xml
يحتوي ملف التنسيق هذا على جزء واحد يملأ الشاشة بأكملها. الفئة SupportMapFragment هي فئة فرعية من الفئة Fragment. يمكنك تضمين SupportMapFragment في ملف تنسيق باستخدام العلامة <fragment> في أي ViewGroup، مع سمة إضافية:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
ينشئ الملف MapsActivity.java مثيلاً للفئة SupportMapFragment ويستخدم طريقة getMapAsync() للصف لإعداد "خرائط Google". يجب أن ينفِّذ النشاط الذي يحتوي على SupportMapFragment واجهة OnMapReadyCallback وطريقة onMapReady() لتلك الواجهة. تعرض الطريقة getMapAsync() كائن GoogleMap، للدلالة على أنّه تم تحميل الخريطة.
1.2 الحصول على مفتاح واجهة برمجة التطبيقات
- افتح إصدار تصحيح الأخطاء من ملف
google_maps_api.xml.
يتضمن الملف تعليقًا بعنوان URL طويل. وتتضمّن مَعلمات عنوان URL معلومات محدَّدة عن تطبيقك.
- انسخ عنوان URL والصقه في متصفّح.
- اتّبِع التعليمات لإنشاء مشروع في وحدة التحكم في واجهة Google API. نظرًا للمعلمات في عنوان URL المقدم، تعرف وحدة تحكم واجهة برمجة التطبيقات أنه يجب تفعيل واجهة برمجة تطبيقات Android لخرائط Google تلقائيًا
- أنشِئ مفتاح واجهة برمجة التطبيقات وانقر على تقييد مفتاح لحصر استخدام المفتاح بتطبيقات Android. يجب أن يبدأ مفتاح واجهة برمجة التطبيقات الذي تم إنشاؤه بـ
AIza. - في ملف
google_maps_api.xml، الصِق المفتاح في سلسلةgoogle_maps_keyفي الحقلYOUR_KEY_HERE. - شغِّل تطبيقك. لديك خريطة مضمّنة في نشاطك، بعلامة محدّد موقع تم ضبطه في سيدني، أستراليا. (علامة سيدني جزء من القالب، ويمكنك تغييره لاحقًا).
4. المهمة رقم 2 إضافة أنواع وعلامات الخريطة
تشتمل خرائط Google على عدة أنواع من الخرائط: عادية، ومختلطة، وقمر صناعي، وتضاريس، و"بدون". في هذه المهمة، يمكنك إضافة شريط تطبيق مع قائمة خيارات تسمح للمستخدم بتغيير نوع الخريطة. نقل موقع بدء الخريطة إلى موقع منزلك. بعد ذلك، يمكنك إضافة العلامات التي تشير إلى مواقع فردية على الخريطة ويمكن أن تتضمن تسمية.
2.1 إضافة أنواع الخرائط
يعتمد نوع الخريطة التي يريدها المستخدم على نوع المعلومات التي يحتاج إليها. عند استخدام الخرائط للتنقّل في سيارتك، من المفيد رؤية أسماء الشوارع بوضوح. عند التنزّه سيرًا على الأقدام، ربما تهتم أكثر بالمقدار الذي عليك تسلقه للوصول إلى قمة الجبل. في هذه الخطوة، يمكنك إضافة شريط تطبيق مع قائمة خيارات تسمح للمستخدم بتغيير نوع الخريطة.
- لإنشاء ملف XML لقائمة جديد، انقر بزر الماوس الأيمن على دليل
resوحدد جديد > ملف موارد Android - في مربّع الحوار، أدخِل اسمًا للملف
map_options. اختَر القائمة لنوع المورد. انقر على حسنًا. - استبدل الرمز في الملف الجديد بالرمز التالي لإنشاء خيارات الخريطة. استراتيجية "none" تم حذف نوع الخريطة، لأنه "بلا" يؤدي إلى عدم وجود أي خريطة على الإطلاق.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- أنشِئ موارد سلسلة لسمات
title. - في ملف
MapsActivity، غيِّر الفئة لتمديد الفئةAppCompatActivityبدلاً من تمديد الفئةFragmentActivity. سيؤدي استخدام "AppCompatActivity" إلى عرض شريط التطبيقات، وبالتالي سيتم عرض القائمة. - في
MapsActivity، يمكنك إلغاء الطريقةonCreateOptionsMenu()وتضخيم ملفmap_options:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- لتغيير نوع الخريطة، استخدِم الطريقة
setMapType() على الكائنGoogleMap، مع تمرير أحد ثوابت نوع الخريطة.
يمكنك إلغاء الطريقة onOptionsItemSelected(). الصق الرمز التالي لتغيير نوع الخريطة عندما يحدد المستخدم أحد خيارات القائمة:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- شغِّل التطبيق. يمكنك استخدام القائمة في شريط التطبيقات لتغيير نوع الخريطة. لاحظ كيف يتغير مظهر الخريطة.
2.2 تحريك الموقع التلقائي على الخريطة
بشكل تلقائي، تشتمل معاودة الاتصال onMapReady() على رمز يضع علامة في سيدني، أستراليا، حيث تم إنشاء "خرائط Google". يؤدي رد الاتصال الافتراضي أيضًا إلى تحريك الخريطة لتحريك الخريطة إلى سيدني. في هذه الخطوة، تقوم بتحريك الخريطة إلى موقع منزلك بدون وضع علامة، ثم تقوم بالتكبير إلى المستوى الذي تحدده.
- في الطريقة
onMapReady()، أزِل الرمز الذي يضع محدّد الموقع في مدينة سيدني وحرِّك الكاميرا. - انتقِل إلى www.google.com/maps على المتصفّح وابحث عن منزلك.
- انقر بزر الماوس الأيمن على الموقع الجغرافي واختَر ماذا هنا؟.
بالقرب من أسفل الشاشة، تنبثق نافذة صغيرة تحتوي على معلومات الموقع، بما في ذلك خط العرض وخط الطول.
- أنشئ كائن
LatLngجديدًا باسمhome. في كائنLatLng، استخدِم الإحداثيات التي عثرت عليها من "خرائط Google" في المتصفّح. - أنشِئ متغيّر
floatباسمzoomواضبط المتغيّر على مستوى التكبير الأولي المطلوب. تمنحك القائمة التالية فكرة عن مستوى التفاصيل الذي يعرضه كل مستوى من مستويات التكبير/التصغير:
1: العالم5: اليابسة/القارة10: المدينة15: الشوارع20: المباني
- أنشِئ كائن
CameraUpdateباستخدامCameraUpdateFactory.newLatLngZoom()، مع تمرير الكائنLatLngوالمتغيّرzoom. يمكنك تحريك الكاميرا وتكبيرها أو تصغيرها من خلال استدعاءmoveCamera()على الكائنGoogleMap، وتمريره إلى كائنCameraUpdateالجديد:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- شغِّل التطبيق. من المفترض أن يتم تحريك الخريطة باتجاه منزلك وتكبيرها للوصول إلى المستوى المطلوب.
2.3 إضافة علامات الخريطة
يمكن لتطبيق "خرائط Google" تحديد موقع جغرافي باستخدام محدِّد الموقع الذي تنشئه باستخدام الصف Marker. يستخدم العلامة التلقائية رمز "خرائط Google" العادي: 
يمكنك توسيع العلامات لعرض المعلومات السياقية في نوافذ المعلومات.
في هذه الخطوة، يمكنك إضافة علامة عندما يلمس المستخدم موقعًا على الخريطة مع الاستمرار فيه. يمكنك بعد ذلك إضافة InfoWindow يعرض إحداثيات العلامة عند النقر على العلامة.

- إنشاء بديل طريقة في
MapsActivityباسمsetMapLongClick()ويأخذfinalGoogleMapكوسيطة ويعرضvoid:
private void setMapLongClick(final GoogleMap map) {}
- يمكنك استخدام طريقة
setOnMapLongClickListener()الخاصة بالكائنGoogleMapلوضع علامة في المكان الذي يلمسه المستخدم ويمسكه. مرِّر مثيلاً جديدًا منOnMapLongClickListenerيلغي طريقةonMapLongClick(). الوسيطة الواردة هي كائنLatLngيحتوي على إحداثيات الموقع الذي ضغط عليه المستخدم:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- داخل
onMapLongClick()، استدعِ الطريقةaddMarker(). مرِّر عنصرMarkerOptionsجديد مع ضبط الموضع علىLatLngالذي تم تمريره:
map.addMarker(new MarkerOptions().position(latLng));
- يمكنك استدعاء
setMapLongClick()في نهاية طريقةonMapReady(). المرور خلالmMap - شغِّل التطبيق. انقر مع الاستمرار على الخريطة لوضع محدّد موقع على الموقع.
- انقر على العلامة التي تظهر في وسط الشاشة.
تظهر أزرار التنقل في أسفل الجانب الأيسر من الشاشة، مما يسمح للمستخدم باستخدام تطبيق خرائط Google للانتقال إلى الموضع المحدد.
لإضافة نافذة معلومات لعلامة الموقع:
- في الكائن
MarkerOptions، اضبط الحقلtitleوالحقلsnippet. - في
onMapLongClick()، اضبط الحقلtitleعلى "الدبوس الذي تم إسقاطه". اضبط الحقلsnippetعلى إحداثيات الموقع داخل طريقةaddMarker().
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- شغِّل التطبيق. المس مع الاستمرار على الخريطة لإسقاط علامة موقع. انقر على محدّد الموقع لعرض نافذة المعلومات.
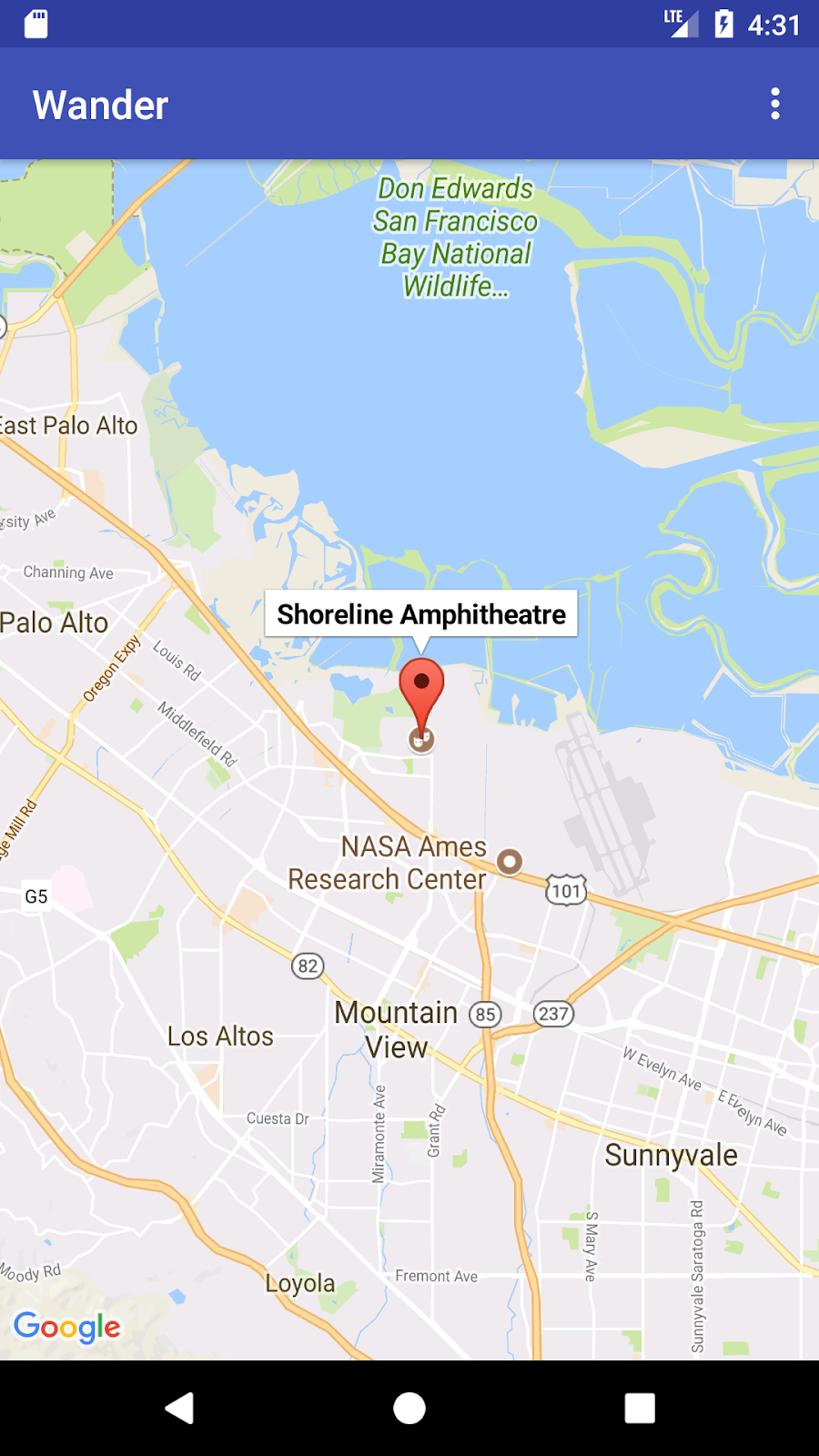
2.4 إضافة أداة معالجة لنقاط الاهتمام
بشكل افتراضي، تظهر نقاط الاهتمام على الخريطة مع الرموز المقابلة لها. تشمل نقاط الاهتمام الحدائق والمدارس والمباني الحكومية وغيرها. عند ضبط نوع الخريطة على normal، تظهر أيضًا نقاط الاهتمام على الخريطة. تمثل نقاط الاهتمام للأنشطة التجارية الأنشطة التجارية، مثل المتاجر والمطاعم والفنادق.
في هذه الخطوة، يمكنك إضافة GoogleMap.OnPoiClickListener إلى الخريطة. يضع مستمع النقر هذا علامة على الخريطة فورًا، بدلاً من انتظار لمسة & . يعرض مستمع النقر أيضًا نافذة المعلومات التي تحتوي على اسم نقطة الاهتمام.

- إنشاء بديل طريقة في
MapsActivityباسمsetPoiClick()ويأخذfinalGoogleMapكوسيطة ويعرضvoid:
private void setPoiClick(final GoogleMap map) {}
- في الطريقة
setPoiClick()، اضبطOnPoiClickListenerعلىGoogleMapالذي تم تمريره:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- في طريقة
onPoiClick()، ضَع علامة في موقع نقطة الاهتمام. اضبط العنوان على اسم نقطة الاهتمام. احفظ النتيجة في متغيّر باسمpoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- يمكنك الاتصال بـ
showInfoWindow()على الرقمpoiMarkerلعرض نافذة المعلومات فورًا.
poiMarker.showInfoWindow();
- يمكنك الاتصال بـ "
setPoiClick()" في نهاية "onMapReady()". المرور خلالmMap - شغِّل تطبيقك وابحث عن نقطة اهتمام مثل متنزّه. انقر على نقطة الاهتمام لوضع علامة عليها وعرض اسم نقطة الاهتمام في نافذة المعلومات.
5. المهمة رقم 3 تحديد نمط لخريطتك
يمكنك تخصيص خرائط Google بعدة طرق، مما يمنح خريطتك مظهرًا وطابعًا فريدين.
يمكنك تخصيص كائن MapFragment باستخدام سمات XML المتاحة، كما يمكنك تخصيص أي جزء آخر. في المقابل، يمكنك في هذه الخطوة تخصيص مظهر محتوى MapFragment وأسلوبه باستخدام الطرق المتاحة في الكائن GoogleMap. يمكنك استخدام معالج التصميم على الإنترنت لإضافة نمط إلى خريطتك وتخصيص علاماتك. يمكن أيضًا إضافة GroundOverlay إلى الموقع الجغرافي لمنزلك، بحيث يمكن تغيير حجمه وتدويره باستخدام الخريطة.
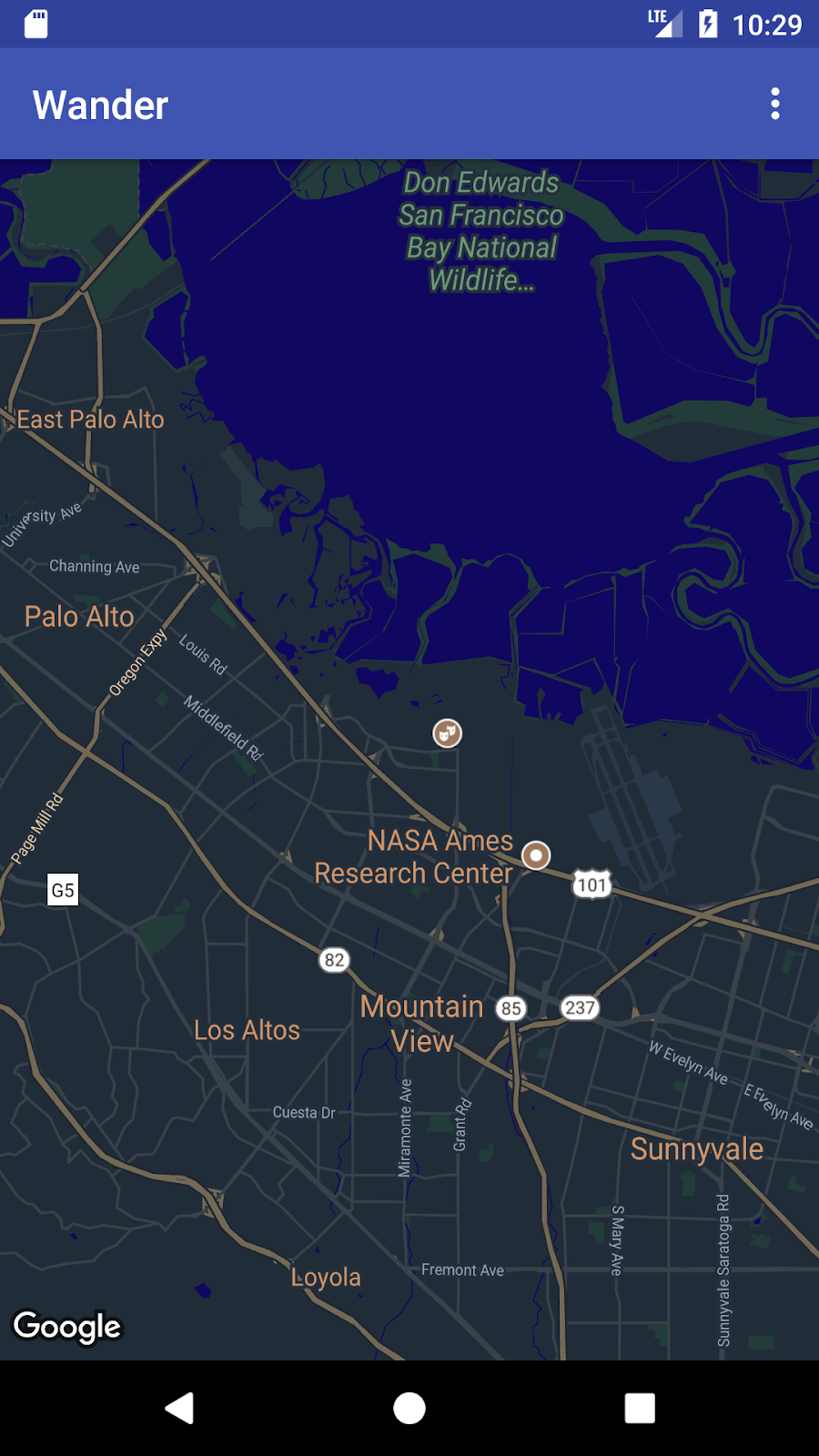
3.1 إضافة نمط إلى خريطتك
لإنشاء نمط مخصّص لخريطتك، عليك إنشاء ملف JSON يحدّد كيفية عرض الميزات على الخريطة.وليس عليك إنشاء ملف JSON يدويًا: توفِّر Google معالج النمط الذي ينشئ لك ملف JSON بعد تعديل تصميم الخريطة بشكلٍ مرئي. في هذا الوضع العملي، يمكنك تصميم الخريطة لتلائم "الوضع الليلي"، مما يعني أن الخريطة تستخدم الألوان المعتمة والتباين المنخفض لاستخدامها ليلاً.
- انتقِل إلى https://mapstyle.withgoogle.com/ في المتصفّح.
- اختَر إنشاء نمط.
- اختَر المظهر ليلي.
- انقر على خيارات إضافية في أسفل القائمة.
- في أسفل قائمة نوع العنصر، اختَر ماء >. تعبئة: غيِّر لون الماء إلى اللون الأزرق الداكن (على سبيل المثال: #160064).
- انقر على إنهاء. انسخ رمز JSON من النافذة المنبثقة الناتجة.
- في "استوديو Android"، أنشِئ دليل موارد باسم
rawفي دليلres. أنشئ ملفًا في "res/raw" باسمmap_style.json. - ألصِق رمز JSON في ملف المورد الجديد.
- لضبط نمط JSON على الخريطة، يمكنك استدعاء
setMapStyle()على الكائنGoogleMap. انتقِل إلى كائنMapStyleOptionsالذي يحمِّل ملف JSON. تعرض الطريقةsetMapStyle()قيمة منطقية تشير إلى نجاح التصميم. إذا تعذّر تحميل الملف، ستعرض الطريقة الرمزResources.NotFoundException.
انسخ الرمز التالي في طريقة onMapReady() لتحديد نمط الخريطة. قد تحتاج إلى إنشاء سلسلة TAG لعبارات السجل:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- شغِّل تطبيقك. يجب أن يكون النمط الجديد مرئيًا عندما تكون الخريطة في وضع
normal.

3.2 تحديد نمط محدّد الموقع
يمكنك تخصيص خريطتك بشكل أكبر من خلال تصميم محدّدات الخريطة. في هذه الخطوة، يمكنك تغيير العلامات التلقائية الحمراء لتطابق ألوان "الوضع الليلي".
- في طريقة
onMapLongClick()، أضف سطر التعليمة البرمجية التالي إلى الدالة الإنشائيةMarkerOptions()لاستخدام العلامة التلقائية ولكن مع تغيير اللون إلى الأزرق:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- شغِّل التطبيق. أصبحت العلامات التي تضعها الآن مظللة باللون الأزرق، وهي أكثر تناسقًا مع مظهر الوضع الليلي للتطبيق.
يُرجى العِلم أنّ علامات نقاط الاهتمام لا تزال باللون الأحمر لأنّك لم تضِف نمطًا إلى طريقة onPoiClick().
3.3 إضافة عنصر مركّب
إحدى الطرق التي يمكنك من خلالها تخصيص خريطة Google هي الرسم فوقها. هذه التقنية مفيدة إذا كنت تريد إبراز نوع معين من المواقع، مثل أماكن الصيد المشهورة. هناك ثلاثة أنواع متاحة من التراكبات:
- الأشكال: يمكنك إضافة الخطوط المتعددة، والمضلّعات، والدوائر إلى الخريطة.
- عناصر
TileOverlay: يحدِّد تراكب مربّعات مجموعة من الصور التي تتم إضافتها أعلى مربّعات الخرائط الأساسية. تكون تراكبات المربعات مفيدة عندما تريد إضافة صور شاملة إلى الخريطة. يغطي تراكب مربّعات النموذج مساحة جغرافية كبيرة. - عناصر
GroundOverlay: تراكب الأرض هو صورة يتم تثبيتها على الخريطة. على عكس العلامات، يتم توجيه طبقات الأرض نحو سطح الأرض بدلاً من الشاشة. يؤدي تدوير الخريطة أو إمالتها أو تكبيرها إلى تغيير اتجاه الصورة. تكون تراكبات الأرض مفيدة عندما تريد إصلاح صورة واحدة في منطقة واحدة على الخريطة
في هذه الخطوة، تضيف تراكب أرض على شكل Android إلى موقع منزلك.
- نزِّل صورة Android هذه واحفظها في مجلد
res/drawable. - في
onMapReady()، بعد المكالمة لتحريك الكاميرا إلى الوضع الأساسي، أنشِئ عنصرGroundOverlayOptions. خصِّص الكائن إلى متغيّر باسمhomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- استخدِم الطريقة
BitmapDescriptorFactory.fromResource()لإنشاء عنصرBitmapDescriptorمن الصورة أعلاه. نقْل الكائن إلى الطريقةimage()للكائنGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- اضبط السمة
positionللعنصرGroundOverlayOptionsمن خلال استدعاء طريقةposition(). مرِّر العنصرLatLngللعنصرhomeوعلامةfloatبعرض التراكب المطلوب بالمتر. في هذا المثال، يكون العرض 100 متر مناسبًا:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- طلب
addGroundOverlay()على الكائنGoogleMap. مرِّر العنصر في كائنGroundOverlayOptions:
mMap.addGroundOverlay(homeOverlay);
- شغِّل التطبيق. كبِّر موقع منزلك، وستظهر لك صورة Android كتراكب.
6. المهمة رقم 4 تفعيل تتبع الموقع الجغرافي والتجوّل الافتراضي
غالبًا ما يستخدم المستخدمون "خرائط Google" لمعرفة موقعهم الجغرافي الحالي، ويمكنك معرفة الموقع الجغرافي للجهاز باستخدام Location Services API. لعرض الموقع الجغرافي للجهاز على خريطتك بدون استخدام بيانات Location مرة أخرى، يمكنك استخدام طبقة بيانات الموقع الجغرافي.
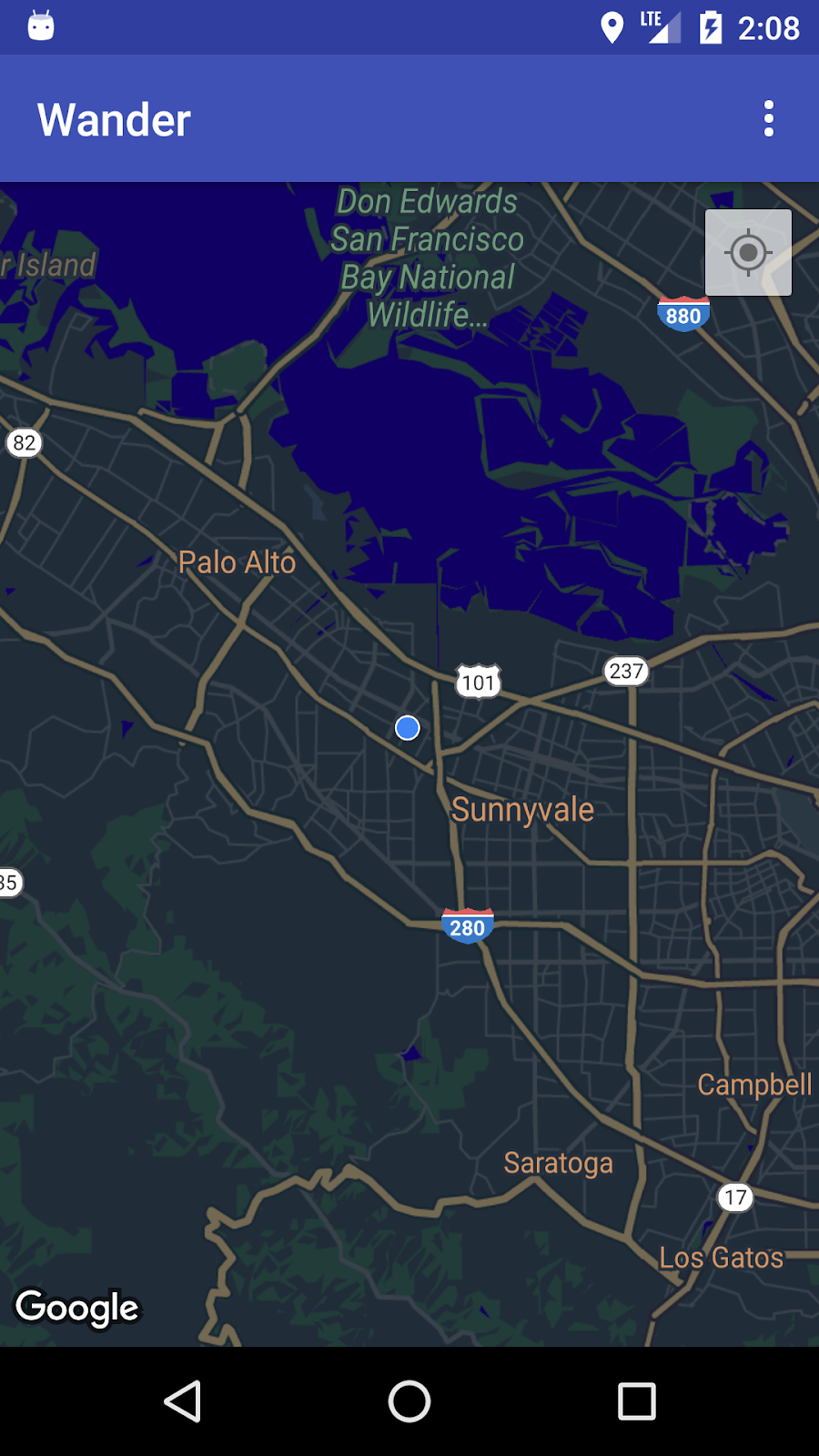
تضيف طبقة بيانات الموقع زر موقعي إلى أعلى الجانب الأيسر من الخريطة. وعندما ينقر المستخدم على الزر، ترتكز الخريطة على موقع الجهاز. ويظهر الموقع الجغرافي كنقطة زرقاء إذا كان الجهاز ثابتًا وكشارة زرقاء إذا كان الجهاز يتحرك.

يمكنك تقديم معلومات إضافية حول أحد المواقع باستخدام ميزة "التجوّل الافتراضي من Google"، وهي صورة بانورامية يمكن التنقل فيها لموقع معيّن.
في هذه المهمة، يمكنك تمكين طبقة بيانات الموقع والتجوّل الافتراضي بحيث عندما ينقر المستخدم على نافذة المعلومات لعلامة نقطة الاهتمام، تنتقل الخريطة إلى وضع التجوّل الافتراضي.
4.1 تفعيل تتبُّع الموقع الجغرافي
يتطلب تفعيل تتبع الموقع الجغرافي في "خرائط Google" سطرًا واحدًا من الرموز. ومع ذلك، عليك التأكّد من أنّ المستخدم قد منح أذونات تحديد الموقع الجغرافي (باستخدام نموذج الإذن في وقت التشغيل).
في هذه الخطوة، يجب طلب أذونات تحديد الموقع الجغرافي وتفعيل ميزة تتبُّع الموقع الجغرافي.
- في ملف
AndroidManifest.xml، تأكَّد من أنّ إذنFINE_LOCATIONمتوفّر حاليًا. أدرج "استوديو Android" هذا الإذن عند اختيار نموذج "خرائط Google". - لتفعيل ميزة تتبُّع الموقع الجغرافي في تطبيقك، أنشِئ طريقة في
MapsActivityباسمenableMyLocation()لا تستخدم أي وسيطات ولا تعرض أي نتائج. - حدِّد طريقة
enableMyLocation(). تحقّق من الحصول على إذنACCESS_FINE_LOCATION. إذا تم منح الإذن، فمكِّن طبقة الموقع. وإذا لم يكن لديك حساب، يمكنك طلب الإذن:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- يمكنك طلب
enableMyLocation()من معاودة الاتصال على "onMapReady()" لتفعيل طبقة الموقع الجغرافي. - يمكنك إلغاء الطريقة
onRequestPermissionsResult(). إذا تم منح الإذن، يمكنك الاتصال بـenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- شغِّل التطبيق. تحتوي الزاوية العلوية اليسرى الآن على زر موقعي الذي يعرض الموقع الحالي للجهاز.
4.2 تفعيل "التجوّل الافتراضي"
توفر خرائط Google ميزة "التجوّل الافتراضي"، وهي عرض بانورامي لأحد المواقع مع عناصر تحكم للتنقل على مسار معيّن. ما مِن تغطية عالمية لميزة "التجوّل الافتراضي".
في هذه الخطوة، يمكنك تمكين بانوراما التجوّل الافتراضي التي يتم تفعيلها عندما ينقر المستخدم على نافذة معلومات إحدى نقاط الاهتمام. تحتاج إلى القيام بأمرين:
- ميّز علامات نقاط الاهتمام عن العلامات الأخرى لأنّك تريد أن تعمل وظائف تطبيقك فقط على علامات نقاط الاهتمام. وبهذه الطريقة، يمكنك بدء ميزة "التجوّل الافتراضي" عندما ينقر المستخدم على نافذة معلومات إحدى نقاط الاهتمام، وليس عندما ينقر المستخدم على أي نوع آخر من محدّدات المواقع.
تتضمّن الفئة Marker طريقة setTag() تتيح لك إرفاق البيانات. (يمكن أن تكون البيانات أي شيء يمتد من Object). وعليك وضع علامة على العلامات التي يتم إنشاؤها عندما ينقر المستخدمون على نقاط الاهتمام.
- عندما ينقر المستخدم على نافذة معلومات تحمل علامة في
OnInfoWindowClickListener، استبدِلMapFragmentبـStreetViewPanoramaFragment. (يستخدم الرمز أدناهSupportMapFragmentوSupportStreetViewPanoramaFragmentلإتاحة إصدارات Android الأقدم من واجهة برمجة التطبيقات 12.)
وإذا تغيّر أي من الأجزاء في وقت التشغيل، يجب إضافتها في فئة Activity التي تتضمّنها، وليس في ملف XML بشكل ثابت.
وضع علامة على علامة نقطة الاهتمام
- ضمن معاودة الاتصال على "
onPoiClick()"، يمكنك الاتصال بـ "setTag()" على الرقمpoiMarker. مرِّر باستخدام أي سلسلة عشوائية:
poiMarker.setTag("poi");
استبدال SupportMapFragment الثابت بمثيل بيئة تشغيل
- افتح
activity_maps.xmlوغيِّر العنصر إلى تنسيق إطار سيتم استخدامه كحاوية للأجزاء:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- في
onCreate()فيMapsActivity، أزِل الرمز الذي يعثر علىSupportMapFragmentمن خلال رقم التعريف، لأنّه لم يعد هناكSupportMapFragmentثابت في XML. بدلاً من ذلك، يمكنك إنشاء مثيل جديد لبيئة تشغيل "SupportMapFragment" من خلال طلب البياناتSupportMapFragment.newInstance():
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- أضِف الجزء إلى
FrameLayoutباستخدام معاملة مجزأة باستخدامFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- احتفظ بسطر الرمز الذي يؤدي إلى التحميل غير المتزامن للخريطة:
mapFragment.getMapAsync(this);
ضبط OnInfoWindowClickListener والتحقّق من علامة العلامة
- إنشاء بديل طريقة في
MapsActivityيسمىsetInfoWindowClickToPanorama()والذي يأخذGoogleMapكوسيطة ويعرضvoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- ضبط
OnInfoWindowClickListenerعلىGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- في الطريقة
onInfoWindowClick()، تحقّق مما إذا كانت العلامة تحتوي على علامة السلسلة التي أعددتها في طريقةonPoiClick():
if (marker.getTag() == "poi") {}
استبدِل SupportMapFragment بـ Support StreetViewPanoramaFragment
- إذا كانت العلامة تحتوي على العلامة، حدِّد موقع بانوراما "التجوّل الافتراضي" باستخدام كائن
StreetViewPanoramaOptions. ضبط السمةpositionللكائن على موضع علامة الانتقال:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- إنشاء مثيل جديد من
SupportStreetViewPanoramaFragment، مع تمرير كائنoptionsالذي أنشأته:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- ابدأ معاملة مجزّأة. استبدِل محتوى حاوية الجزء بالجزء الجديد
streetViewFragment. أضِف المعاملة إلى الحزمة الخلفية، بحيث يؤدي الضغط على زر الرجوع إلى الرجوع إلىSupportMapFragmentوعدم الخروج من التطبيق:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- الاتصال بـ "
setInfoWindowClickToPanorama(mMap)" في "onMapReady()" بعد المكالمة إلى "setPoiClick()." - شغِّل التطبيق. كبِّر صورة مدينة بها تغطية للتجوّل الافتراضي، مثل ماونتن فيو (مقر Google الرئيسي)، وابحث عن نقطة اهتمام، مثل حديقة. انقر على نقطة الاهتمام لوضع محدّد موقع وإظهار نافذة المعلومات. انقر على نافذة المعلومات للدخول إلى وضع التجوّل الافتراضي لموقع العلامة. اضغط على زر الرجوع للعودة إلى جزء الخريطة.

7. رمز الحلّ
رمز حل Wander.
8. تحدي الترميز
التحدي: إذا نقرت على نافذة المعلومات لنقطة اهتمام في موقع لا تتوفّر فيه تغطية لميزة "التجوّل الافتراضي"، ستظهر شاشة سوداء.
- للتحقّق مما إذا كانت ميزة "التجوّل الافتراضي" متوفّرة في منطقة معيّنة، يمكنك تنفيذ ميزة معاودة الاتصال
OnStreetViewPanomaraReadyجنبًا إلى جنب معStreetViewPanorama.OnStreetViewPanoramaChangeListener. - إذا كانت ميزة "التجوّل الافتراضي" غير متاحة في منطقة محدّدة، ارجع إلى جزء الخريطة واعرض رسالة خطأ.
9. ملخّص
- لاستخدام واجهة برمجة التطبيقات للخرائط، ستحتاج إلى مفتاح واجهة برمجة التطبيقات من وحدة التحكم في واجهة Google API.
- في "استوديو Android"، يؤدي استخدام نموذج نشاط "خرائط Google" إلى إنشاء
ActivityمعSupportMapFragmentواحد في تنسيق التطبيق. يضيف النموذج أيضًاACCESS_FINE_PERMISSIONإلى بيان التطبيق، وينفّذOnMapReadyCallbackفي نشاطك، ويلغي طريقةonMapReady()المطلوبة.
لتغيير نوع الخريطة لـ GoogleMap في وقت التشغيل، استخدِم الطريقة GoogleMap.setMapType(). يمكن أن تكون خريطة Google أحد أنواع الخرائط التالية:
- عادي: خريطة طريق نموذجية تعرض الطرق، وبعض العناصر التي بناها البشر، والميزات الطبيعية المهمة مثل الأنهار. وتظهر أيضًا تصنيفات الطرق والميزات.
- مختلطة: تعرض بيانات الصور الفوتوغرافية الملتقطة بالقمر الصناعي مع إضافة خرائط الطرق. وتظهر أيضًا تصنيفات الطرق والميزات.
- القمر الصناعي: بيانات الصورة لا تظهر تصنيفات الطرق والميزات.
- التضاريس: البيانات الطبوغرافية. تتضمن الخريطة الألوان والخطوط المحيطية والتسميات وتظليل المنظور. وتظهر أيضًا بعض الطرق والتصنيفات.
- لا توجد**:** لا توجد خريطة.
لمحة عن "خرائط Google":
- العلامة هي مؤشر لموقع جغرافي معين.
- عند النقر على العلامة، يكون السلوك الافتراضي للعلامة هو عرض نافذة معلومات تحتوي على معلومات عن الموقع.
- بشكل افتراضي، تظهر نقاط الاهتمام على الخريطة الأساسية مع الرموز المقابلة لها. تشمل نقاط الاهتمام الحدائق والمدارس والمباني الحكومية وغيرها.
- بالإضافة إلى ذلك، تظهر نقاط الاهتمام للأنشطة التجارية (المتاجر والمطاعم والفنادق وغيرها) بشكل تلقائي على الخريطة عندما يكون نوع الخريطة هو
normal. - يمكنك تسجيل النقرات على نقاط الاهتمام باستخدام
OnPoiClickListener. - يمكنك تغيير المظهر المرئي لجميع عناصر خريطة Google تقريبًا باستخدام معالج النمط. ينشئ معالج الأنماط ملف JSON يمكنك تمريره إلى "خرائط Google" باستخدام طريقة
setMapStyle(). - يمكنك تخصيص محددات المواقع عن طريق تغيير اللون الافتراضي، أو استبدال رمز العلامة الافتراضي بصورة مخصصة.
معلومات مهمة أخرى:
- استخدِم تراكب أرض لتثبيت صورة على موقع جغرافي.
- استخدِم عنصر
GroundOverlayOptionsلتحديد الصورة وحجمها بالأمتار وموضعها. مرِّر هذا الكائن إلى الطريقةGoogleMap.addGroundOverlay()لضبط التراكب على الخريطة. - يمكنك تفعيل تتبُّع الموقع الجغرافي باستخدام طريقة
mMap.setMyLocationEnabled(true)بشرط أن يحصل تطبيقك على إذنACCESS_FINE_LOCATION. - تقدّم تقنية "التجوّل الافتراضي من Google" إطلالات بانورامية بزاوية 360 درجة من الطرق التي تم تحديدها في جميع أنحاء منطقة تغطيتها.
- استخدِم الطريقة
StreetViewPanoramaFragment.newInstance()لإنشاء جزء جديد من محتوى "التجوّل الافتراضي". - لتحديد خيارات العرض، استخدِم كائن
StreetViewPanoramaOptions. مرِّر الكائن إلى الطريقةnewInstance().
10. مزيد من المعلومات
تتوفر وثائق المفهوم ذي الصلة في 9.1: API لخرائط Google.
مستندات مطوّري برامج Android:
- بدء استخدام واجهة برمجة تطبيقات Android لخرائط Google
- إضافة خريطة باستخدام محدّد موقع
- كائنات الخريطة
- إضافة خريطة ذات نمط
- التجوّل الافتراضي
- تراكبات الأرض
المستندات المرجعية:
11. Homework
يسرد هذا القسم الواجبات المنزلية المحتملة للطلاب الذين يعملون في هذا الدرس التطبيقي حول الترميز كجزء من دورة تدريبية يقودها معلّم. والأمر متروك للمعلم للقيام بما يلي:
- ويمكنك تعيين واجب منزلي إذا لزم الأمر.
- يمكنك التواصل مع الطلاب حول كيفية إرسال الواجبات المنزلية.
- وضع درجات للواجبات المنزلية.
يمكن للمدربين استخدام هذه الاقتراحات قليلاً أو قدر ما يريدون، ويجب عدم التردد في تعيين أي واجب منزلي آخر يشعرون أنه مناسب.
إذا كنت تعمل بنفسك من خلال هذا الدرس التطبيقي حول الترميز، يُرجى عدم التردد في استخدام هذه الواجبات المنزلية لاختبار معلوماتك.
إنشاء تطبيق وتشغيله
- إنشاء تطبيق جديد يستخدم نموذج نشاط خرائط Google، والذي يُحمِّل خرائط Google عند تشغيل التطبيق.
- عندما يتم تحميل "خرائط Google"، حرِّك الكاميرا إلى موقع مؤسستك التعليمية أو موقع منزلك أو أي موقع آخر ذي معنى بالنسبة إليك.
- أضف محدِّدين إلى الخريطة، أحدهما في موقع مؤسستك التعليمية والآخر في منزلك أو موقع آخر ذي دلالة.
- تخصيص رموز العلامة من خلال تغيير اللون الافتراضي أو استبدال رمز العلامة الافتراضي بصورة مخصصة.
تلميح: راجِع مستندات onMapReady (GoogleMap googleMap).
أجب عن هذين السؤالين
السؤال 1
ما الطريقة التي يتم استدعاؤها عند تحميل الخريطة وكونها جاهزة للاستخدام في التطبيق؟
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
السؤال 2
ما هي مكونات Android التي يمكنك استخدامها لتضمين "خرائط Google" في تطبيقك؟
MapViewوMapFragmentMapFragmentوMapActivityMapViewوMapActivityMapFragmentفقط
السؤال 3
ما أنواع الخرائط التي توفرها واجهة برمجة تطبيقات Android لخرائط Google؟
- الوضع العادي، والمختلط، والتضاريس، والقمر الصناعي، وخريطة الطريق
- عادية، ومختلطة، وتضاريس، وقمر صناعي، و"بدون"
- مختلطة وتضاريس، قمر صناعي، وخريطة طريق، و"بدون"
- عادية، وتضاريس، وقمر صناعي، وخريطة صور، و"بدون"
السؤال 4
ما الواجهة التي تستخدمها لإضافة وظيفة عند النقر إلى نقطة اهتمام؟
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
إرسال تطبيقك لوضع الدرجات
إرشادات للمُصنِّفين
تحقَّق من أنّ التطبيق يتضمّن الميزات التالية:
- عندما يتم تشغيل التطبيق، يتم عرض خريطة Google بشكل صحيح، مما يشير إلى أن مفتاح واجهة برمجة التطبيقات تم إنشاؤه بشكل صحيح.
- بعد تحميل خرائط Google، تنتقل الكاميرا إلى موقع منزل الطالب أو مؤسسته التعليمية. في الرمز، يجب أن تحدث هذه الخطوة في طريقة استدعاء
onMapReady (GoogleMap googleMap). - يتم عرض العلامات في الموقع الجغرافي لمدرسة الطالب وموقع آخر، مثل منزل الطالب.
- يتم تخصيص العلامتين. على سبيل المثال، تستخدم العلامات لونًا غير اللون الأحمر الافتراضي أو تستخدم رمزًا مخصصًا.
12. الدرس التطبيقي التالي حول الترميز
للاطّلاع على جميع الدروس التطبيقية حول الترميز في الدورة التدريبية "التطوير المتقدِّم لنظام Android"، انتقِل إلى الصفحة المقصودة للدروس التطبيقية حول "تطوير Android" التجريبي.
