1. ยินดีต้อนรับ
Codelab นี้เป็นส่วนหนึ่งของหลักสูตรการฝึกอบรมการพัฒนา Android ขั้นสูงที่พัฒนาโดยทีมการฝึกอบรม Google Developers คุณจะได้รับประโยชน์สูงสุดจากหลักสูตรนี้หากศึกษา Codelab ตามลำดับ
สำหรับรายละเอียดทั้งหมดเกี่ยวกับหลักสูตร โปรดดูภาพรวมการพัฒนา Android ขั้นสูง
บทนำ
การสร้างแอปด้วย Google Maps ช่วยให้คุณสามารถเพิ่มฟีเจอร์ต่างๆ ลงในแอป เช่น ภาพถ่ายจากดาวเทียม การควบคุม UI ที่มีประสิทธิภาพ การติดตามตำแหน่ง และเครื่องหมายระบุตำแหน่ง คุณสามารถเพิ่มคุณค่าให้กับ Google Maps มาตรฐานได้โดยแสดงข้อมูลจากชุดข้อมูลของคุณเอง เช่น ตำแหน่งของจุดตกปลาหรือปีนเขาที่มีชื่อเสียง นอกจากนี้คุณยังสร้างเกมที่เชื่อมโยงกับโลกแห่งความเป็นจริงได้อีกด้วย เช่น Pokemon Go
ในทางปฏิบัตินี้ คุณสร้างแอป Google Maps ชื่อ Wander
สิ่งที่คุณควรทราบอยู่แล้ว
คุณควรทำความคุ้นเคยกับสิ่งต่อไปนี้
- ฟังก์ชันการทำงานพื้นฐานของ Google Maps
- สิทธิ์รันไทม์
- การสร้าง การสร้าง และเรียกใช้แอปใน Android Studio
- การรวมไลบรารีภายนอกในไฟล์
build.gradle
สิ่งที่คุณจะได้เรียนรู้
- ผสานรวม Google Maps ในแอปของคุณ
- แสดงแผนที่ประเภทต่างๆ
- จัดรูปแบบ Google Maps
- เพิ่มเครื่องหมายลงในแผนที่ของคุณ
- ให้ผู้ใช้วางเครื่องหมายบนจุดที่น่าสนใจ (POI)
- เปิดใช้การติดตามตำแหน่ง
- เปิดใช้ Google Street View
สิ่งที่คุณต้องทำ
- รับคีย์ API จากคอนโซล Google API และลงทะเบียนคีย์กับแอปของคุณ
- สร้างแอป
Wanderซึ่งมี Google Maps ฝังอยู่ - เพิ่มฟีเจอร์ที่กำหนดเองลงในแอป เช่น เครื่องหมาย การจัดรูปแบบ และการติดตามตำแหน่ง
- เปิดใช้การติดตามตำแหน่งและ Street View ในแอปของคุณ
2. ภาพรวมของแอป
ในทางปฏิบัตินี้ คุณสร้างแอป Wander ซึ่งเป็น Google Maps ที่มีสไตล์ แอป Wander ช่วยให้คุณวางเครื่องหมายลงบนตำแหน่ง ดูตำแหน่งแบบเรียลไทม์ และดูภาพพาโนรามาของ Street View ได้
|
|
3. งาน 1 ตั้งค่าโปรเจ็กต์และรับคีย์ API
Google Maps API เช่นเดียวกับ Places API จำเป็นต้องใช้คีย์ API หากต้องการรับคีย์ API คุณต้องลงทะเบียนโปรเจ็กต์ในคอนโซล Google API คีย์ API ผูกกับใบรับรองดิจิทัลที่ลิงก์แอปกับผู้เขียน โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ใบรับรองดิจิทัลและการลงนามแอปที่หัวข้อลงนามแอป
ในทางปฏิบัติ คุณจะใช้คีย์ API สำหรับใบรับรองการแก้ไขข้อบกพร่อง ใบรับรองการแก้ไขข้อบกพร่องออกแบบมาให้ไม่ปลอดภัย ตามที่อธิบายไว้ในลงนามบิลด์การแก้ไขข้อบกพร่อง แอป Android ที่เผยแพร่แล้วซึ่งใช้ Google Maps API ต้องใช้คีย์ API ที่สอง ซึ่งก็คือคีย์สำหรับใบรับรองรุ่น โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการรับใบรับรองรุ่นที่หัวข้อรับคีย์ API
Android Studio มีเทมเพลตกิจกรรมใน Google Maps ซึ่งจะสร้างโค้ดเทมเพลตที่เป็นประโยชน์ โค้ดของเทมเพลตจะมีไฟล์ google_maps_api.xml ที่มีลิงก์ซึ่งช่วยให้รับคีย์ API ได้ง่ายขึ้น
1.1 สร้างโปรเจ็กต์ Wander ด้วยเทมเพลต Maps
- สร้างโปรเจ็กต์ Android Studio ใหม่
- ตั้งชื่อแอปใหม่ว่า "Wander" ยอมรับค่าเริ่มต้นจนกว่าจะไปถึงหน้าเพิ่มกิจกรรม
- เลือกเทมเพลตกิจกรรมใน Google Maps
- ปล่อยชื่อกิจกรรมและชื่อเลย์เอาต์เริ่มต้นไว้
- เปลี่ยนชื่อเป็น "ไม้กายสิทธิ์" แล้วคลิกเสร็จสิ้น
Android Studio สร้างไฟล์เพิ่มเติมที่เกี่ยวข้องกับแผนที่หลายไฟล์ ดังนี้
google_maps_api**.xml**
คุณใช้ไฟล์การกำหนดค่านี้เพื่อเก็บคีย์ API ไว้ได้ เทมเพลตจะสร้างไฟล์ google_maps_api.xml 2 ไฟล์ โดยไฟล์หนึ่งสำหรับแก้ไขข้อบกพร่องและอีกไฟล์หนึ่งสำหรับรุ่น ไฟล์ของคีย์ API สำหรับใบรับรองการแก้ไขข้อบกพร่องอยู่ใน src/debug/res/values ไฟล์ของคีย์ API สำหรับใบรับรองรุ่นอยู่ใน src/release/res/values ในทางปฏิบัตินี้ เราจะใช้เฉพาะใบรับรองการแก้ไขข้อบกพร่องเท่านั้น
activity_maps.xml
ไฟล์เลย์เอาต์นี้มีส่วนย่อยเดียวที่จะแสดงเต็มหน้าจอ คลาส SupportMapFragment เป็นคลาสย่อยของคลาส Fragment คุณรวม SupportMapFragment ในไฟล์เลย์เอาต์ได้โดยใช้แท็ก <fragment> ใน ViewGroup ใดก็ได้ โดยมีแอตทริบิวต์เพิ่มเติมดังนี้
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
ไฟล์ MapsActivity.java จะสร้างอินสแตนซ์ของคลาส SupportMapFragment และใช้เมธอด getMapAsync() ของชั้นเรียนเพื่อเตรียม Google Maps กิจกรรมที่มี SupportMapFragment ต้องใช้อินเทอร์เฟซ OnMapReadyCallback และวิธี onMapReady() ของอินเทอร์เฟซนั้น เมธอด getMapAsync() จะแสดงวัตถุ GoogleMap ซึ่งแสดงให้เห็นว่าแผนที่โหลดแล้ว
1.2 รับคีย์ API
- เปิดไฟล์
google_maps_api.xmlเวอร์ชันที่แก้ไขข้อบกพร่อง
ไฟล์มีความคิดเห็นที่มี URL ยาว พารามิเตอร์ของ URL มีข้อมูลเฉพาะเกี่ยวกับแอปของคุณ
- คัดลอกและวาง URL ลงในเบราว์เซอร์
- ทำตามข้อความแจ้งเพื่อสร้างโปรเจ็กต์ในคอนโซล Google API เนื่องด้วยพารามิเตอร์ใน URL ที่ระบุ คอนโซล API จึงรู้ว่าจะเปิดใช้ Google Maps Android API โดยอัตโนมัติ
- สร้างคีย์ API และคลิกจำกัดคีย์ เพื่อจำกัดการใช้คีย์สำหรับแอป Android เท่านั้น คีย์ API ที่สร้างขึ้นควรขึ้นต้นด้วย
AIza - ในไฟล์
google_maps_api.xmlให้วางคีย์ลงในสตริงgoogle_maps_keyในตำแหน่งที่เขียนว่าYOUR_KEY_HERE - เรียกใช้แอป คุณมีแผนที่แบบฝังในกิจกรรม โดยได้กำหนดเครื่องหมายไว้ในซิดนีย์ ออสเตรเลีย (เครื่องหมายของซิดนีย์เป็นส่วนหนึ่งของเทมเพลต และคุณเปลี่ยนแปลงเครื่องหมายนี้ในภายหลังได้)
4. งาน 2 เพิ่มประเภทแผนที่และเครื่องหมาย
Google แผนที่ประกอบด้วยแผนที่หลายประเภท ได้แก่ ปกติ ไฮบริด ดาวเทียม ภูมิประเทศ และ "ไม่มี" ในงานนี้ คุณเพิ่มแถบแอปด้วยเมนูตัวเลือกที่ให้ผู้ใช้เปลี่ยนประเภทแผนที่ได้ คุณย้ายตำแหน่งเริ่มต้นของแผนที่ไปยังตำแหน่งบ้านของคุณเอง จากนั้นเพิ่มการรองรับเครื่องหมายต่างๆ ซึ่งระบุสถานที่แห่งเดียวในแผนที่และใส่ป้ายกำกับได้
2.1 เพิ่มประเภทแผนที่
ประเภทแผนที่ที่ผู้ใช้ต้องการจะขึ้นอยู่กับประเภทข้อมูลที่ต้องการ เมื่อใช้แผนที่ในการนำทางในรถ คุณควรเห็นชื่อถนนอย่างชัดเจน เวลาเดินเขา คุณคงอยากรู้ว่าต้องปีนไปถึงจุดสูงสุดเท่าไหร่มากกว่ากัน ในขั้นตอนนี้ คุณจะเพิ่มแถบแอปด้วยเมนูตัวเลือกที่ให้ผู้ใช้เปลี่ยนประเภทแผนที่ได้
- หากต้องการสร้างไฟล์ XML ของเมนูใหม่ ให้คลิกขวาที่ไดเรกทอรี
resแล้วเลือก New > (ใหม่) ไฟล์ทรัพยากร Android - ตั้งชื่อไฟล์ในกล่องโต้ตอบว่า
map_optionsเลือกเมนูสำหรับประเภททรัพยากร คลิก OK - แทนที่รหัสในไฟล์ใหม่ด้วยรหัสต่อไปนี้เพื่อสร้างตัวเลือกแผนที่ คอลัมน์ "none" ไม่แสดงประเภทแผนที่ เพราะเป็น "none" ทำให้ไม่มีแผนที่ใดเลย
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- สร้างทรัพยากรสตริงสำหรับแอตทริบิวต์
title - ในไฟล์
MapsActivityให้เปลี่ยนชั้นเรียนเพื่อขยายชั้นเรียนAppCompatActivityแทนการขยายชั้นเรียนFragmentActivityการใช้AppCompatActivityจะแสดงแถบแอป และแถบแอปจะแสดงเมนูด้วย - ใน
MapsActivityให้ลบล้างเมธอดonCreateOptionsMenu()และทำให้ไฟล์map_optionsสูงเกินจริง
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- หากต้องการเปลี่ยนประเภทแผนที่ ให้ใช้เมธอด
setMapType() ในออบเจ็กต์GoogleMapส่งผ่านค่าคงที่ของประเภทแผนที่รายการใดรายการหนึ่ง
ลบล้างเมธอด onOptionsItemSelected() วางรหัสต่อไปนี้เพื่อเปลี่ยนประเภทแผนที่เมื่อผู้ใช้เลือกหนึ่งในตัวเลือกเมนู
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- เรียกใช้แอป ใช้เมนูในแถบแอปเพื่อเปลี่ยนประเภทแผนที่ โปรดสังเกตว่ารูปลักษณ์ของแผนที่เปลี่ยนไปอย่างไร
2.2 ย้ายตำแหน่งเริ่มต้นในแผนที่
โดยค่าเริ่มต้น การเรียกกลับของ onMapReady() จะมีโค้ดที่วางเครื่องหมายในซิดนีย์ ออสเตรเลีย ซึ่งเป็นสถานที่สร้าง Google Maps การเรียกกลับเริ่มต้นยังจะแสดงภาพเคลื่อนไหวของแผนที่เพื่อเลื่อนไปที่ซิดนีย์ด้วย ในขั้นตอนนี้ คุณจะทำให้แผนที่เลื่อนไปที่ตำแหน่งบ้านของคุณโดยไม่ต้องวางเครื่องหมาย จากนั้นจึงซูมไปที่ระดับที่คุณระบุ
- ในเมธอด
onMapReady()ให้นำโค้ดที่วางเครื่องหมายในซิดนีย์ออกแล้วย้ายกล้อง - ไปที่ www.google.com/maps ในเบราว์เซอร์และหาบ้าน
- คลิกขวาที่สถานที่แล้วเลือกที่นี่คือที่ไหน
บริเวณด้านล่างของหน้าจอ จะมีหน้าต่างเล็กๆ ปรากฏขึ้นพร้อมข้อมูลตำแหน่ง ซึ่งรวมถึงละติจูดและลองจิจูด
- สร้างออบเจ็กต์
LatLngใหม่ชื่อhomeในวัตถุLatLngให้ใช้พิกัดที่คุณพบจาก Google Maps ในเบราว์เซอร์ - สร้างตัวแปร
floatชื่อzoomแล้วตั้งตัวแปรเป็นระดับการซูมเริ่มต้นที่ต้องการ รายการต่อไปนี้จะแสดงรายละเอียดระดับของการซูมแต่ละระดับ
1: โลก5: ผืนดินขนาดใหญ่/ทวีป10: เมือง15: ถนน20: อาคาร
- สร้างออบเจ็กต์
CameraUpdateโดยใช้CameraUpdateFactory.newLatLngZoom()โดยการส่งออบเจ็กต์LatLngและตัวแปรzoomเลื่อนและซูมกล้องโดยเรียกใช้moveCamera()ในวัตถุGoogleMapโดยส่งผ่านวัตถุCameraUpdateใหม่
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- เรียกใช้แอป แผนที่ควรจะเลื่อนไปยังบ้านของคุณและซูมไปที่ระดับที่ต้องการ
2.3 เพิ่มเครื่องหมายบนแผนที่
Google Maps สามารถกำหนดสถานที่ได้โดยใช้เครื่องหมาย ซึ่งคุณสร้างโดยใช้คลาส Marker เครื่องหมายเริ่มต้นใช้ไอคอน Google Maps มาตรฐาน: 
คุณสามารถขยายเครื่องหมายเพื่อแสดงข้อมูลบริบทในหน้าต่างข้อมูล
ในขั้นตอนนี้ คุณจะเพิ่มเครื่องหมายเมื่อผู้ใช้แตะและค้างไว้ตำแหน่งบนแผนที่ จากนั้นเพิ่ม InfoWindow ที่แสดงพิกัดของเครื่องหมายเมื่อแตะเครื่องหมาย

- สร้างสตับเมธอดใน
MapsActivityชื่อsetMapLongClick()ซึ่งนำfinalGoogleMapเป็นอาร์กิวเมนต์และแสดงผลvoid:
private void setMapLongClick(final GoogleMap map) {}
- ใช้เมธอด
setOnMapLongClickListener()ของวัตถุGoogleMapเพื่อวางเครื่องหมายในตำแหน่งที่ผู้ใช้แตะและค้างไว้ ส่งต่ออินสแตนซ์ใหม่ของOnMapLongClickListenerที่ลบล้างเมธอดonMapLongClick()อาร์กิวเมนต์ขาเข้าเป็นออบเจ็กต์LatLngที่มีพิกัดของตำแหน่งที่ผู้ใช้กด
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- ใน
onMapLongClick()เรียกเมธอดaddMarker()ส่งผ่านออบเจ็กต์MarkerOptionsใหม่ที่มีการตั้งค่าตำแหน่งเป็นLatLngที่ส่งผ่าน
map.addMarker(new MarkerOptions().position(latLng));
- เรียก
setMapLongClick()เมื่อสิ้นสุดเมธอดonMapReady()ให้ผ่านในmMap - เรียกใช้แอป แตะบนแผนที่ค้างไว้เพื่อวางเครื่องหมายที่ตำแหน่งใดตำแหน่งหนึ่ง
- แตะเครื่องหมายซึ่งกำหนดให้อยู่กึ่งกลางของหน้าจอ
ปุ่มนำทางจะปรากฏที่ด้านซ้ายล่างของหน้าจอ เพื่อให้ผู้ใช้สามารถใช้แอป Google Maps เพื่อนำทางไปยังตำแหน่งที่มีการทำเครื่องหมายไว้
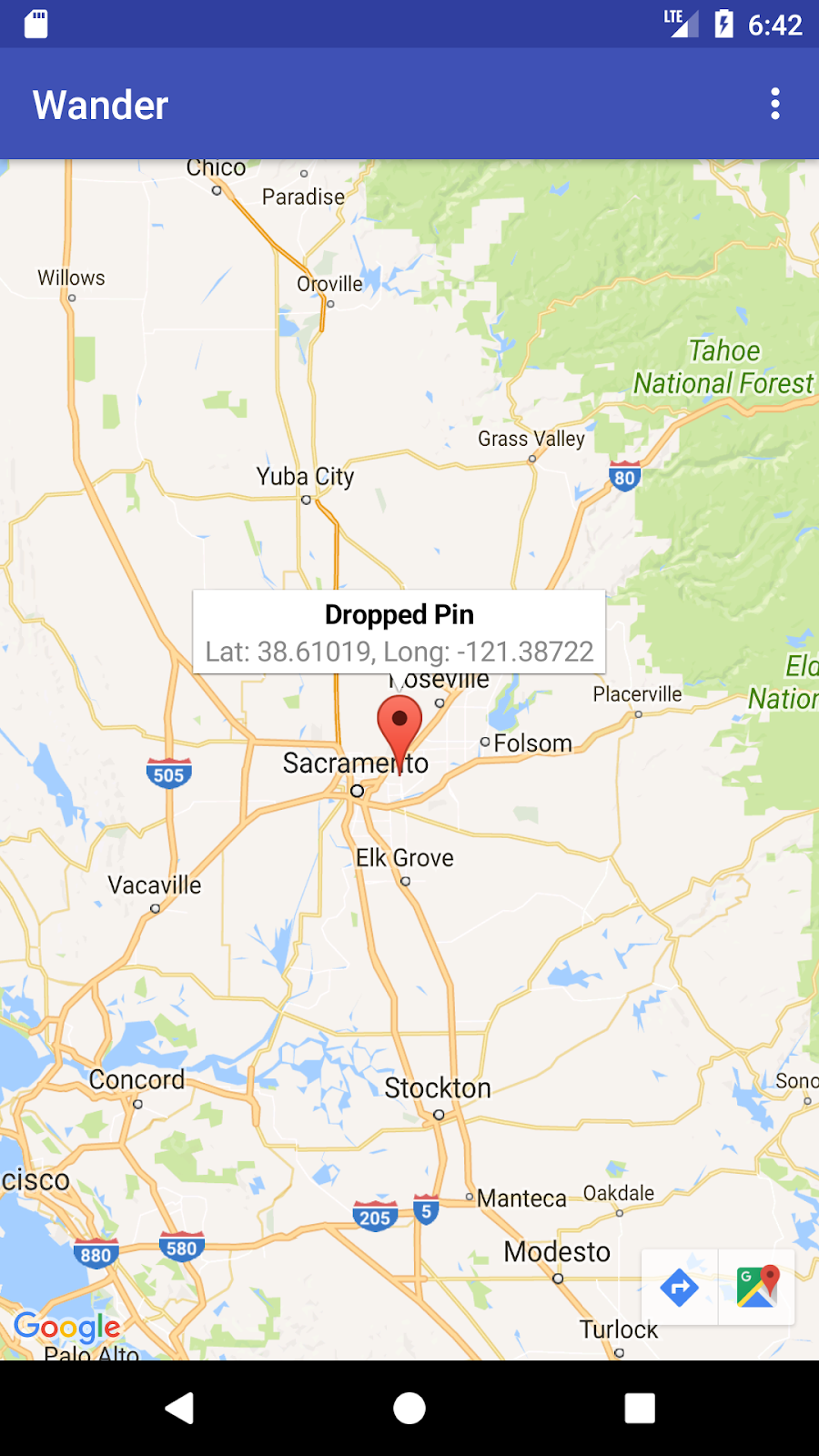
เมื่อต้องการเพิ่มหน้าต่างข้อมูลสำหรับเครื่องหมาย:
- ในออบเจ็กต์
MarkerOptionsให้ตั้งค่าช่องtitleและช่องsnippet - ใน
onMapLongClick()ให้ตั้งค่าช่องtitleเป็น "ปักหมุด" ตั้งค่าฟิลด์snippetเป็นพิกัดของตำแหน่งภายในเมธอดaddMarker()
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- เรียกใช้แอป แตะบนแผนที่ค้างไว้เพื่อวางเครื่องหมายระบุตำแหน่ง แตะเครื่องหมายเพื่อแสดงหน้าต่างข้อมูล
2.4 เพิ่ม Listener จุดที่น่าสนใจ
โดยค่าเริ่มต้น จุดที่น่าสนใจ (POI) จะปรากฏบนแผนที่พร้อมกับไอคอนที่สอดคล้องกัน จุดที่น่าสนใจ ได้แก่ สวนสาธารณะ โรงเรียน อาคารหน่วยงานราชการ และอื่นๆ เมื่อตั้งประเภทแผนที่เป็น normal จุดที่น่าสนใจของธุรกิจก็จะปรากฏในแผนที่ด้วย จุดที่น่าสนใจของธุรกิจหมายถึงธุรกิจต่างๆ เช่น ร้านค้า ร้านอาหาร และโรงแรม
ในขั้นตอนนี้ คุณต้องเพิ่ม GoogleMap.OnPoiClickListener ลงในแผนที่ โปรแกรมฟังคลิกนี้จะวางเครื่องหมายลงบนแผนที่ทันที แทนที่จะต้องรอการแตะ & ค้างไว้ โปรแกรมฟังคลิกจะแสดงหน้าต่างข้อมูลที่มีชื่อจุดที่น่าสนใจด้วย

- สร้างสตับเมธอดใน
MapsActivityชื่อsetPoiClick()ซึ่งนำfinalGoogleMapเป็นอาร์กิวเมนต์ และแสดงผลvoid:
private void setPoiClick(final GoogleMap map) {}
- ในเมธอด
setPoiClick()ให้ตั้งค่าOnPoiClickListenerในGoogleMapที่ส่งผ่าน
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- ในเมธอด
onPoiClick()ให้วางเครื่องหมายที่ตำแหน่งจุดที่น่าสนใจ ตั้งชื่อเป็นชื่อของจุดที่น่าสนใจ บันทึกผลลัพธ์ลงในตัวแปรที่ชื่อpoiMarker
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
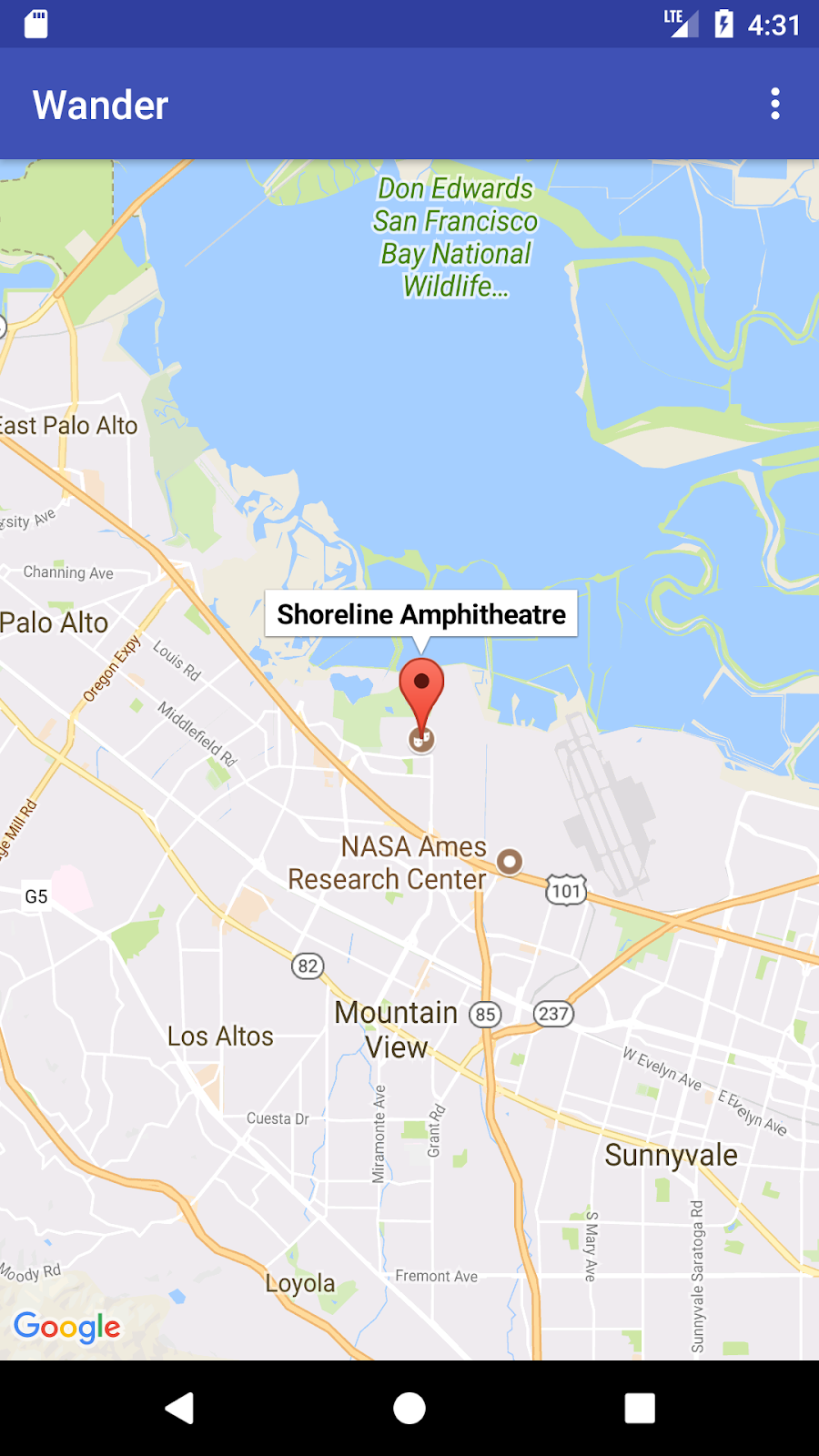
- โทรหา
showInfoWindow()ที่poiMarkerเพื่อแสดงหน้าต่างข้อมูลทันที
poiMarker.showInfoWindow();
- โทรหา
setPoiClick()เมื่อสิ้นonMapReady()ให้ผ่านในmMap - เรียกใช้แอปและค้นหาจุดที่น่าสนใจ เช่น สวนสาธารณะ แตะจุดที่น่าสนใจเพื่อวางเครื่องหมายและแสดงชื่อจุดที่น่าสนใจในหน้าต่างข้อมูล
5. งาน 3 จัดรูปแบบแผนที่
คุณสามารถปรับแต่ง Google Maps ได้หลายวิธี ทำให้แผนที่ของคุณมีรูปลักษณ์ที่ไม่ซ้ำใคร
คุณสามารถปรับแต่งออบเจ็กต์ MapFragment โดยใช้แอตทริบิวต์ XML ที่มีอยู่ได้ เช่นเดียวกับการปรับแต่งส่วนย่อยอื่นๆ แต่ในขั้นตอนนี้ คุณจะปรับแต่งรูปลักษณ์ของเนื้อหาของ MapFragment โดยใช้เมธอดในออบเจ็กต์ GoogleMap คุณสามารถใช้วิซาร์ดการจัดรูปแบบออนไลน์เพื่อเพิ่มรูปแบบลงในแผนที่และกำหนดค่าเครื่องหมายของคุณ นอกจากนี้คุณยังเพิ่ม GroundOverlay ลงในตำแหน่งบ้านซึ่งจะปรับขนาดและหมุนตามแผนที่ได้อีกด้วย
3.1 เพิ่มรูปแบบลงในแผนที่
หากต้องการสร้างรูปแบบที่กำหนดเองสำหรับแผนที่ คุณจะต้องสร้างไฟล์ JSON ที่ระบุลักษณะการแสดงสถานที่ในแผนที่ คุณไม่จำเป็นต้องสร้างไฟล์ JSON นี้ด้วยตนเอง เนื่องจาก Google มีวิซาร์ดการจัดรูปแบบ ซึ่งจะสร้าง JSON ให้คุณหลังจากที่คุณจัดรูปแบบแผนที่แล้ว ในทางปฏิบัตินี้ คุณสามารถจัดรูปแบบแผนที่สำหรับ "โหมดกลางคืน" ซึ่งหมายความว่าแผนที่จะใช้สีสลัวและคอนทราสต์ต่ำสำหรับใช้ในเวลากลางคืน
- ไปที่ https://mapstyle.withgoogle.com/ ในเบราว์เซอร์
- เลือกสร้างรูปแบบ
- เลือกธีมกลางคืน
- คลิกตัวเลือกเพิ่มเติมที่ด้านล่างของเมนู
- ที่ด้านล่างของรายการประเภทสถานที่ ให้เลือกน้ำ > เติม เปลี่ยนสีน้ำเป็นสีน้ำเงินเข้ม (เช่น #160064)
- คลิกเสร็จสิ้น คัดลอกโค้ด JSON จากหน้าต่างป๊อปอัปที่ปรากฏขึ้น
- ใน Android Studio ให้สร้างไดเรกทอรีทรัพยากรชื่อ
rawในไดเรกทอรีresสร้างไฟล์ในres/rawชื่อmap_style.json - วางโค้ด JSON ลงในไฟล์ทรัพยากรใหม่
- หากต้องการตั้งค่ารูปแบบ JSON ให้กับแผนที่ ให้เรียก
setMapStyle()ในออบเจ็กต์GoogleMapส่งออบเจ็กต์MapStyleOptionsซึ่งจะโหลดไฟล์ JSON เมธอดsetMapStyle()จะแสดงค่าบูลีนที่ระบุความสำเร็จของการจัดรูปแบบ หากโหลดไฟล์ไม่ได้ เมธอดจะแสดงResources.NotFoundException
คัดลอกรหัสต่อไปนี้ลงในเมธอด onMapReady() เพื่อจัดรูปแบบให้แผนที่ คุณอาจต้องสร้างสตริง TAG สําหรับคำสั่งบันทึก ดังนี้
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
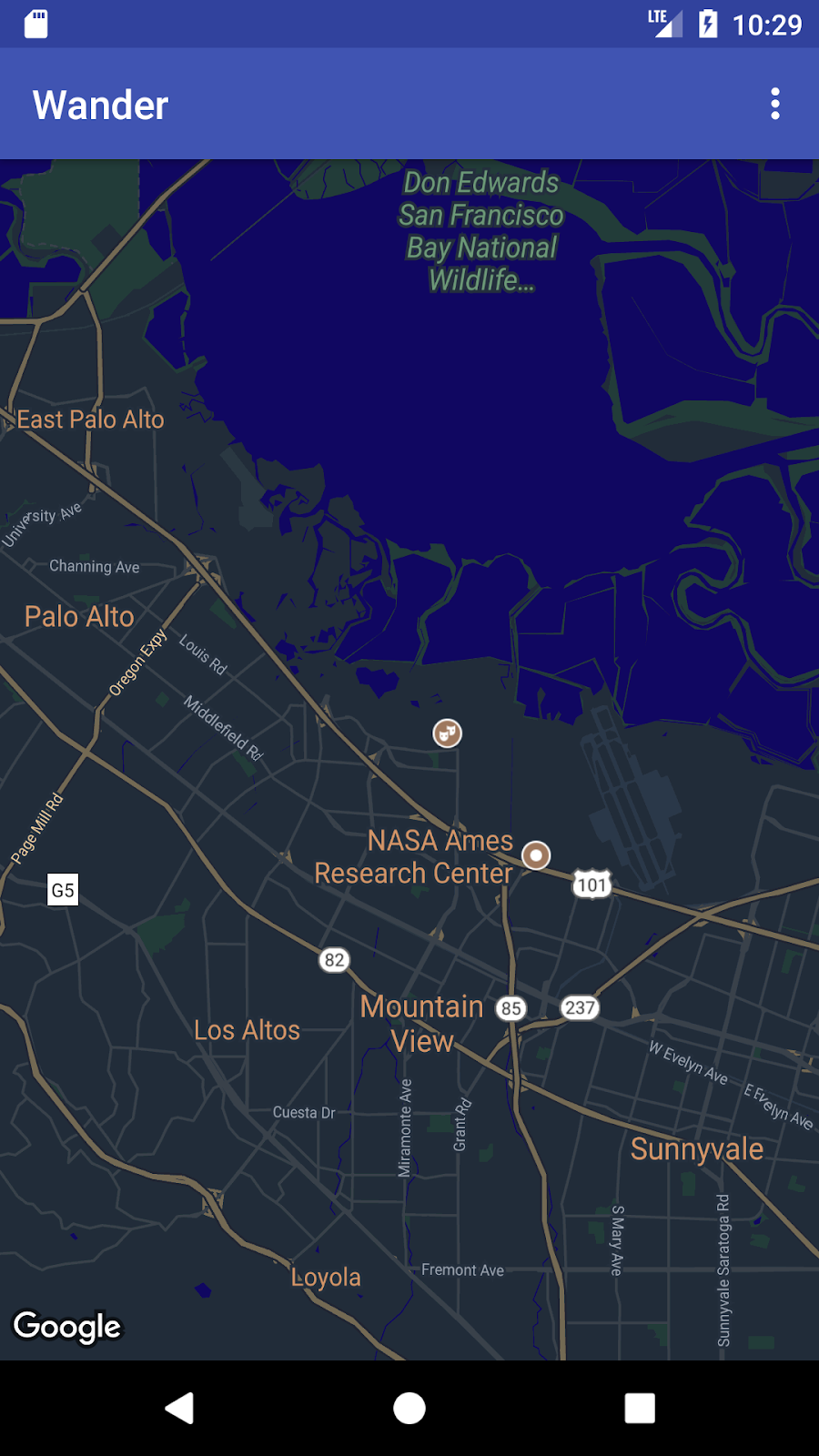
- เรียกใช้แอป การจัดรูปแบบใหม่ควรมองเห็นได้เมื่อแผนที่อยู่ในโหมด
normal

3.2 จัดรูปแบบเครื่องหมายของคุณ
คุณสามารถปรับเปลี่ยนแผนที่ในแบบของคุณเพิ่มเติมโดยจัดรูปแบบเครื่องหมายบนแผนที่ ในขั้นตอนนี้ คุณจะเปลี่ยนตัวทำเครื่องหมายสีแดงเริ่มต้นให้ตรงกับรูปแบบสีของโหมดกลางคืน
- ในเมธอด
onMapLongClick()ให้เพิ่มบรรทัดของโค้ดต่อไปนี้ลงในเครื่องมือสร้างMarkerOptions()เพื่อใช้เครื่องหมายเริ่มต้น แต่เปลี่ยนสีเป็นสีน้ำเงิน
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- เรียกใช้แอป ตอนนี้เครื่องหมายที่คุณวางจะเปลี่ยนเป็นสีน้ำเงิน ซึ่งสอดคล้องกับธีมโหมดกลางคืนของแอปมากขึ้น
โปรดทราบว่าเครื่องหมายจุดที่น่าสนใจยังคงเป็นสีแดงเนื่องจากคุณไม่ได้เพิ่มการจัดรูปแบบให้กับเมธอด onPoiClick()
3.3 เพิ่มการวางซ้อน
วิธีหนึ่งที่คุณจะปรับแต่ง Google Maps ได้คือการวาดทับแผนที่นั้น เทคนิคนี้จะเป็นประโยชน์หากคุณต้องการเน้นสถานที่ตั้งประเภทใดประเภทหนึ่ง เช่น จุดตกปลายอดนิยม โดยระบบรองรับการวางซ้อน 3 ประเภทดังนี้
- รูปร่าง: คุณสามารถเพิ่มเส้นประกอบ รูปหลายเหลี่ยม และวงกลมลงในแผนที่
TileOverlayวัตถุ: การวางซ้อนของชิ้นส่วนแผนที่จะกำหนดชุดรูปภาพที่เพิ่มเข้ามาที่ด้านบนของชิ้นส่วนแผนที่ฐาน การวางซ้อนของชิ้นส่วนแผนที่มีประโยชน์เมื่อคุณต้องการเพิ่มภาพหลายๆ ภาพลงในแผนที่ การวางซ้อนของชิ้นส่วนแผนที่โดยทั่วไปครอบคลุมพื้นที่ทางภูมิศาสตร์ขนาดใหญ่GroundOverlayวัตถุ: การวางซ้อนพื้นคือรูปภาพที่ยึดอยู่กับแผนที่ การวางซ้อนพื้นจะแตกต่างจากเครื่องหมายตรงตำแหน่งพื้นผิวของโลก ไม่ใช่บนหน้าจอ การหมุน เอียง หรือซูมแผนที่จะเปลี่ยนการวางแนวของรูปภาพ การวางซ้อนภาคพื้นดินมีประโยชน์เมื่อคุณต้องการแก้ไขภาพเดียว ณ บริเวณหนึ่งบนแผนที่
ในขั้นตอนนี้ คุณจะเพิ่มพื้นดินซ้อนทับเป็นรูปตัว Android ลงในตำแหน่งบ้านของคุณ
- ดาวน์โหลดรูปภาพ Android นี้ และบันทึกไว้ในโฟลเดอร์
res/drawableของคุณ - ใน
onMapReady()หลังจากเรียกใช้ให้ย้ายกล้องไปยังตำแหน่งเริ่มต้น ให้สร้างออบเจ็กต์GroundOverlayOptionsกำหนดออบเจ็กต์ให้กับตัวแปรที่ชื่อhomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- ใช้เมธอด
BitmapDescriptorFactory.fromResource()เพื่อสร้างออบเจ็กต์BitmapDescriptorจากรูปภาพด้านบน ส่งผ่านออบเจ็กต์ลงในเมธอดimage()ของออบเจ็กต์GroundOverlayOptionsดังนี้
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- ตั้งค่าพร็อพเพอร์ตี้
positionสำหรับออบเจ็กต์GroundOverlayOptionsโดยเรียกใช้เมธอดposition()ส่งผ่านวัตถุhomeLatLngและfloatสำหรับความกว้างเป็นเมตรของการวางซ้อนที่ต้องการ สำหรับตัวอย่างนี้ ความกว้าง 100 ม. จะทำงานได้ดี
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- เรียก
addGroundOverlay()ในออบเจ็กต์GoogleMapส่งผ่านในออบเจ็กต์GroundOverlayOptions:
mMap.addGroundOverlay(homeOverlay);
- เรียกใช้แอป ซูมเข้าไปที่ตำแหน่งบ้าน คุณจะเห็นภาพ Android เป็นภาพซ้อน
6. งาน 4 เปิดใช้การติดตามตำแหน่งและ Street View
ผู้ใช้มักจะใช้ Google Maps เพื่อดูตำแหน่งปัจจุบันของตน และคุณสามารถดูตำแหน่งของอุปกรณ์ได้โดยใช้ Location Services API หากต้องการแสดงตำแหน่งอุปกรณ์บนแผนที่โดยไม่ใช้ข้อมูล Location เพิ่มเติม คุณสามารถใช้ชั้นข้อมูลสถานที่ตั้งได้
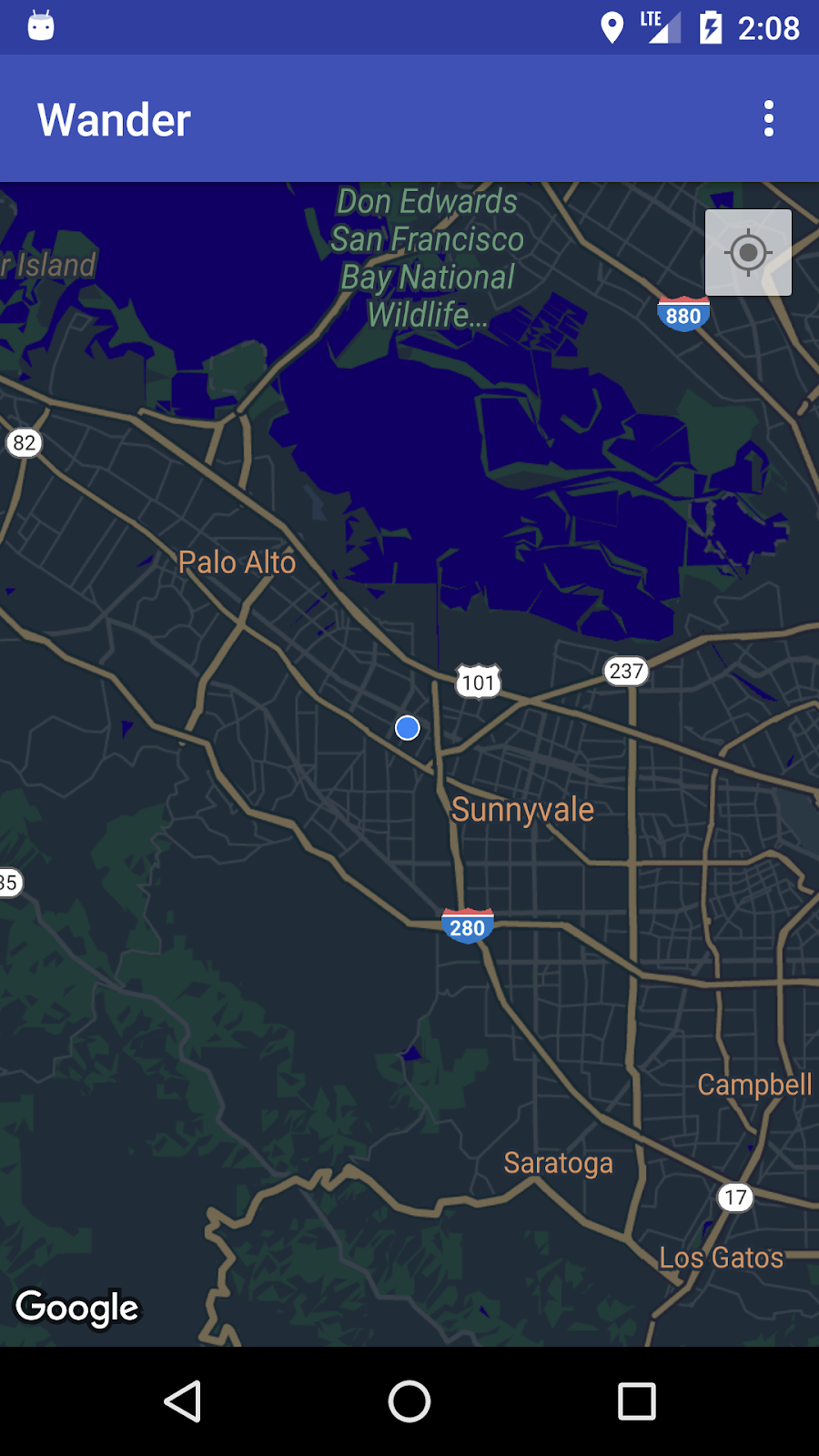
ชั้นข้อมูลตำแหน่งจะเพิ่มปุ่มตำแหน่งของฉันที่ด้านบนขวาของแผนที่ เมื่อผู้ใช้แตะปุ่ม แผนที่จะมีจุดศูนย์กลางอยู่ที่ตำแหน่งของอุปกรณ์ ตำแหน่งจะแสดงเป็นจุดสีน้ำเงินหากอุปกรณ์อยู่กับที่ และแสดงเป็นรูปตัววีคว่ำสีฟ้าหากอุปกรณ์กำลังเคลื่อนที่

คุณสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับตำแหน่งได้โดยใช้ Google Street View ซึ่งเป็นภาพพาโนรามาที่สามารถนำทางไปยังตำแหน่งต่างๆ ได้
ในงานนี้ คุณจะได้เปิดใช้ชั้นข้อมูลตำแหน่งและ Street View เพื่อที่เมื่อผู้ใช้แตะหน้าต่างข้อมูลของเครื่องหมายจุดที่น่าสนใจ แผนที่จะเข้าสู่โหมด Street View
4.1 เปิดใช้การติดตามตำแหน่ง
การเปิดใช้การติดตามตำแหน่งใน Google Maps ต้องใช้โค้ดเพียงบรรทัดเดียว อย่างไรก็ตาม คุณต้องตรวจสอบว่าผู้ใช้ได้ให้สิทธิ์เข้าถึงตำแหน่ง (โดยใช้โมเดลสิทธิ์รันไทม์)
ในขั้นตอนนี้ คุณจะต้องขอสิทธิ์เข้าถึงตำแหน่งและเปิดใช้การติดตามตำแหน่ง
- ในไฟล์
AndroidManifest.xmlให้ยืนยันว่ามีสิทธิ์FINE_LOCATIONอยู่แล้ว Android Studio ได้แทรกสิทธิ์นี้ไว้เมื่อคุณเลือกเทมเพลต Google Maps - หากต้องการเปิดใช้การติดตามตำแหน่งในแอป ให้สร้างเมธอดใน
MapsActivityชื่อenableMyLocation()ซึ่งไม่ต้องใช้อาร์กิวเมนต์และไม่แสดงผลใดๆ - กำหนดเมธอด
enableMyLocation()ตรวจสอบสิทธิ์ACCESS_FINE_LOCATIONหากได้รับสิทธิ์ ให้เปิดใช้เลเยอร์ตำแหน่ง ไม่เช่นนั้น ให้ขอสิทธิ์โดยทำดังนี้
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- เรียก
enableMyLocation()จากการเรียกกลับของonMapReady()เพื่อเปิดใช้เลเยอร์ตำแหน่ง - ลบล้างเมธอด
onRequestPermissionsResult()หากได้รับสิทธิ์แล้ว ให้โทรหาenableMyLocation()
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- เรียกใช้แอป ตอนนี้มุมขวาบนมีปุ่มตำแหน่งของฉัน ซึ่งแสดงตำแหน่งปัจจุบันของอุปกรณ์
4.2 เปิดใช้ Street View
Google Maps นำเสนอ Street View ซึ่งเป็นมุมมองพาโนรามาของสถานที่นั้นๆ โดยมีตัวควบคุมทิศทางไปตามเส้นทางที่กำหนด Street View ไม่ได้ครอบคลุมทุกพื้นที่ทั่วโลก
ในขั้นตอนนี้ คุณจะเปิดใช้ภาพพาโนรามาของ Street View ซึ่งจะเปิดใช้งานเมื่อผู้ใช้แตะหน้าต่างข้อมูลของจุดที่น่าสนใจ คุณต้องดำเนินการ 2 อย่างต่อไปนี้
- แยกเครื่องหมายจุดที่น่าสนใจออกจากเครื่องหมายอื่นๆ เพราะคุณต้องการให้ฟังก์ชันการทำงานของแอปทำงานได้เฉพาะบนเครื่องหมายจุดที่น่าสนใจ วิธีนี้ทำให้คุณเริ่มใช้ Street View ได้เมื่อผู้ใช้แตะหน้าต่างข้อมูลจุดที่น่าสนใจ แต่ไม่สามารถแตะเครื่องหมายประเภทอื่นๆ
คลาส Marker มีเมธอด setTag() ที่ให้คุณแนบข้อมูลได้ (ข้อมูลจะเป็นอะไรก็ได้ที่ขยายตั้งแต่ Object) คุณจะตั้งค่าแท็กบนเครื่องหมายซึ่งสร้างขึ้นเมื่อผู้ใช้คลิกจุดที่น่าสนใจ
- เมื่อผู้ใช้แตะหน้าต่างข้อมูลที่ติดแท็กใน
OnInfoWindowClickListenerให้แทนที่MapFragmentด้วยStreetViewPanoramaFragment(โค้ดด้านล่างใช้SupportMapFragmentและSupportStreetViewPanoramaFragmentเพื่อรองรับ Android เวอร์ชันที่ต่ำกว่า API 12)
หาก Fragment ใดมีการเปลี่ยนแปลงขณะรันไทม์ คุณต้องเพิ่มชิ้นส่วนดังกล่าวลงในคลาส Activity ที่มีการเปลี่ยนแปลง ไม่ใช่ใน XML แบบคงที่
ติดแท็กเครื่องหมายจุดที่น่าสนใจ
- ในการโทรกลับของ
onPoiClick()ให้โทรsetTag()ในpoiMarkerส่งสตริงใดก็ได้ต่อไปนี้
poiMarker.setTag("poi");
แทนที่ SupportMapFragment แบบคงที่ด้วยอินสแตนซ์รันไทม์
- เปิด
activity_maps.xmlและเปลี่ยนองค์ประกอบเป็นเลย์เอาต์เฟรมซึ่งจะเป็นคอนเทนเนอร์สำหรับ Fragment ดังนี้
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- ใน
onCreate()ในMapsActivityให้นำโค้ดที่พบSupportMapFragmentตามรหัสออก เพราะไม่มีSupportMapFragmentแบบคงที่ใน XML แล้ว แต่ให้สร้างอินสแตนซ์รันไทม์ใหม่ของSupportMapFragmentโดยการเรียกใช้SupportMapFragment.newInstance()แทน ดังนี้
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- เพิ่มส่วนย่อยลงใน
FrameLayoutโดยใช้ธุรกรรมส่วนย่อยด้วยFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- ใช้บรรทัดโค้ดที่ทริกเกอร์การโหลดแผนที่แบบไม่พร้อมกันไว้ดังนี้
mapFragment.getMapAsync(this);
ตั้งค่า OnInfoWindowClickListener และตรวจสอบแท็กตัวทำเครื่องหมาย
- สร้างสตับเมธอดใน
MapsActivityชื่อsetInfoWindowClickToPanorama()ที่จะนำGoogleMapเป็นอาร์กิวเมนต์และแสดงผลvoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- ตั้งค่า
OnInfoWindowClickListenerเป็นGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- ในเมธอด
onInfoWindowClick()ให้ตรวจสอบว่าตัวทำเครื่องหมายมีแท็กสตริงที่คุณตั้งค่าไว้ในเมธอดonPoiClick()หรือไม่ ดังนี้
if (marker.getTag() == "poi") {}
แทนที่ SupportMapFragment ด้วย SupportStreetViewPanoramaFragment
- ในกรณีที่เครื่องหมายมีแท็ก ให้ระบุตำแหน่งสำหรับภาพพาโนรามาของ Street View โดยใช้วัตถุ
StreetViewPanoramaOptionsตั้งค่าพร็อพเพอร์ตี้positionของออบเจ็กต์เป็นตำแหน่งของเครื่องหมายที่ส่งผ่าน
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- สร้างอินสแตนซ์ใหม่ของ
SupportStreetViewPanoramaFragmentโดยส่งผ่านในออบเจ็กต์optionsที่คุณสร้าง ดังนี้
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- เริ่มธุรกรรมส่วนย่อย แทนที่เนื้อหาของคอนเทนเนอร์ Fragment ด้วย Fragment ใหม่
streetViewFragmentเพิ่มธุรกรรมลงใน Back Stack เพื่อให้การกดกลับจะนำคุณกลับไปที่SupportMapFragmentและไม่ออกจากแอป:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- โทรหา
setInfoWindowClickToPanorama(mMap)ในonMapReady()หลังจากโทรหาsetPoiClick(). - เรียกใช้แอป ซูมเข้าเพื่อดูเมืองที่มีพื้นที่ที่ครอบคลุม Street View เช่น Mountain View (สถานที่ตั้งของสำนักงานใหญ่ของ Google) แล้วหาจุดที่น่าสนใจ เช่น สวนสาธารณะ แตะที่จุดที่น่าสนใจเพื่อวางเครื่องหมายและแสดงหน้าต่างข้อมูล แตะหน้าต่างข้อมูลเพื่อเข้าสู่โหมด Street View ตามตำแหน่งของเครื่องหมาย กดปุ่มย้อนกลับเพื่อกลับไปยังส่วนย่อยแผนที่

7. โค้ดโซลูชัน
โค้ดโซลูชัน Wander
8. ภารกิจการเขียนโค้ด
ภารกิจ: หากคุณแตะหน้าต่างข้อมูลของจุดที่น่าสนใจในตำแหน่งที่ Street View ไม่ครอบคลุม คุณจะเห็นหน้าจอสีดำ
- หากต้องการตรวจสอบว่ามีภาพ Street View ในพื้นที่หนึ่งๆ หรือไม่ ให้ใช้ Callback
OnStreetViewPanomaraReadyร่วมกับStreetViewPanorama.OnStreetViewPanoramaChangeListener - หากไม่มี Street View ในพื้นที่ที่เลือก ให้กลับไปที่ส่วนย่อยของแผนที่และแสดงข้อผิดพลาด
9. สรุป
- หากต้องการใช้ Maps API คุณต้องมีคีย์ API จากคอนโซล Google API
- ใน Android Studio การใช้เทมเพลตกิจกรรม Google Maps จะสร้าง
Activityที่มีSupportMapFragmentรายการเดียวในเลย์เอาต์ของแอป เทมเพลตจะเพิ่มACCESS_FINE_PERMISSIONลงในไฟล์ Manifest ของแอป นำOnMapReadyCallbackไปใช้ในกิจกรรม และลบล้างเมธอดonMapReady()ที่จำเป็น
หากต้องการเปลี่ยนประเภทแผนที่ของ GoogleMap ระหว่างรันไทม์ ให้ใช้เมธอด GoogleMap.setMapType() Google Maps สามารถเป็นแผนที่ประเภทใดประเภทหนึ่งต่อไปนี้
- ปกติ: แผนงานทั่วไป แสดงถนน สถานที่บางอย่างที่มนุษย์สร้างขึ้น และสถานที่ทางธรรมชาติที่สำคัญ เช่น แม่น้ำ นอกจากนี้ยังมีป้ายกำกับถนนและฟีเจอร์
- ไฮบริด: ข้อมูลภาพถ่ายจากดาวเทียมที่เพิ่มโร้ดแมป นอกจากนี้ยังมีป้ายกำกับถนนและฟีเจอร์
- ดาวเทียม: ข้อมูลภาพถ่าย ป้ายกำกับถนนและฟีเจอร์จะมองไม่เห็น
- ภูมิประเทศ: ข้อมูลภูมิประเทศ แผนที่ประกอบด้วยสี เส้นชั้นความสูงและป้ายกำกับ และเฉดสีของมุมมอง นอกจากนี้ยังมองเห็นถนนและป้ายกำกับบางป้ายด้วย
- ไม่มี**** ไม่มีแผนที่
เกี่ยวกับ Google Maps
- เครื่องหมายคือตัวบ่งชี้สถานที่ตั้งทางภูมิศาสตร์ที่เฉพาะเจาะจง
- เมื่อแตะ การทำงานเริ่มต้นของเครื่องหมายคือการแสดงหน้าต่างข้อมูลที่มีข้อมูลเกี่ยวกับตำแหน่งนั้น
- โดยค่าเริ่มต้น จุดที่น่าสนใจ (POI) จะปรากฏบนแผนที่ฐานพร้อมกับไอคอนของจุดที่น่าสนใจ จุดที่น่าสนใจ ได้แก่ สวนสาธารณะ โรงเรียน อาคารหน่วยงานราชการ และอื่นๆ
- นอกจากนี้ จุดที่น่าสนใจของธุรกิจ (ร้านค้า ร้านอาหาร โรงแรม และอื่นๆ) จะปรากฏโดยค่าเริ่มต้นบนแผนที่เมื่อประเภทแผนที่คือ
normal - คุณบันทึกการคลิกจุดที่น่าสนใจได้โดยใช้
OnPoiClickListener - คุณสามารถเปลี่ยนรูปลักษณ์ขององค์ประกอบเกือบทั้งหมดของ Google Maps ได้โดยใช้วิซาร์ดการจัดรูปแบบ วิซาร์ดการจัดรูปแบบจะสร้างไฟล์ JSON ที่คุณส่งไปยัง Google Maps โดยใช้เมธอด
setMapStyle() - คุณสามารถปรับแต่งเครื่องหมายโดยการเปลี่ยนสีเริ่มต้นหรือแทนที่ไอคอนเครื่องหมายเริ่มต้นด้วยภาพที่กำหนดเอง
ข้อมูลอื่นๆ ที่สำคัญมีดังนี้
- ใช้การวางซ้อนพื้นเพื่อแก้ไขรูปภาพตามตำแหน่งทางภูมิศาสตร์
- ใช้ออบเจ็กต์
GroundOverlayOptionsเพื่อระบุรูปภาพ ขนาดของรูปภาพในหน่วยเมตร และตำแหน่งของรูปภาพ ส่งวัตถุนี้ไปยังเมธอดGoogleMap.addGroundOverlay()เพื่อตั้งค่าการวางซ้อนให้กับแผนที่ - หากแอปของคุณมีสิทธิ์
ACCESS_FINE_LOCATIONคุณจะเปิดใช้การติดตามตำแหน่งได้โดยใช้เมธอดmMap.setMyLocationEnabled(true) - Google Street View ให้มุมมอง 360 องศาแบบพาโนรามาจากถนนที่กำหนดตลอดพื้นที่ที่ครอบคลุม
- ใช้เมธอด
StreetViewPanoramaFragment.newInstance()เพื่อสร้างส่วนย่อย Street View ใหม่ - หากต้องการระบุตัวเลือกสำหรับข้อมูลพร็อพเพอร์ตี้ ให้ใช้ออบเจ็กต์
StreetViewPanoramaOptionsส่งผ่านออบเจ็กต์ลงในเมธอดnewInstance()
10. ดูข้อมูลเพิ่มเติม
ดูเอกสารประกอบของแนวคิดที่เกี่ยวข้องใน 9.1: Google Maps API
เอกสารประกอบสำหรับนักพัฒนาซอฟต์แวร์ Android:
- การเริ่มต้นใช้งาน Google Maps Android API
- การเพิ่มแผนที่ด้วยเครื่องหมาย
- จับคู่ออบเจ็กต์
- การเพิ่มแผนที่ที่มีการจัดรูปแบบ
- Street View
- การวางซ้อนภาคพื้นดิน
เอกสารอ้างอิง:
11. Homework
ส่วนนี้จะแสดงการบ้านที่เป็นไปได้สำหรับนักเรียนที่กำลังทำผ่าน Codelab นี้ซึ่งเป็นส่วนหนึ่งของหลักสูตรที่นำโดยผู้สอน ครูมีหน้าที่ดังต่อไปนี้
- มอบหมายการบ้านหากจำเป็น
- แจ้งให้นักเรียนทราบวิธีส่งงานการบ้าน
- ให้คะแนนการบ้าน
ผู้สอนจะใช้คำแนะนำเหล่านี้ให้น้อยหรือมากก็ได้ตามที่ต้องการ และควรมอบหมายการบ้านอื่นๆ ที่คิดว่าเหมาะสมได้
หากคุณทำงานผ่าน Codelab นี้ด้วยตัวเอง ก็ใช้การบ้านเหล่านี้เพื่อทดสอบความรู้ได้
สร้างและเรียกใช้แอป
- สร้างแอปใหม่ที่ใช้เทมเพลตกิจกรรม Google Maps ซึ่งโหลด Google Maps เมื่อเปิดแอปขึ้นมา
- เมื่อ Google Maps โหลดขึ้นมา ให้ย้ายกล้องไปยังตำแหน่งโรงเรียน ตำแหน่งบ้าน หรือตำแหน่งอื่นที่มีความหมายสำหรับคุณ
- เพิ่มเครื่องหมาย 2 รายการลงในแผนที่ โดยเครื่องหมายหนึ่งอยู่ที่สถานที่ตั้งโรงเรียน และอีกเครื่องหมายหนึ่งที่บ้านหรือสถานที่อื่นๆ ที่มีความหมาย
- ปรับแต่งไอคอนเครื่องหมายโดยการเปลี่ยนสีเริ่มต้นหรือแทนที่ไอคอนตัวทำเครื่องหมายด้วยรูปภาพที่กำหนดเอง
คำแนะนำ: ดูเอกสารประกอบของ onMapReady (GoogleMap googleMap)
ตอบคำถามเหล่านี้
คำถามที่ 1
วิธีการใดเรียกว่าเมื่อโหลดแผนที่และพร้อมที่จะใช้ในแอปแล้ว
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
คำถามที่ 2
คุณสามารถใช้องค์ประกอบ Android ใดเพื่อรวม Google Maps ไว้ในแอปของคุณ
MapViewและMapFragmentMapFragmentและMapActivityMapViewและMapActivity- เฉพาะ
MapFragment
คำถามที่ 3
Google Maps Android API นำเสนอแผนที่ประเภทใดบ้าง
- ปกติ ไฮบริด ภูมิประเทศ ดาวเทียม และแผนงาน
- ปกติ ไฮบริด ภูมิประเทศ ดาวเทียม และ "ไม่มี"
- ไฮบริด ภูมิประเทศ ดาวเทียม แผนกลยุทธ์ และ "ไม่มี"
- ปกติ ภูมิประเทศ ดาวเทียม แผนที่ภาพ และ "ไม่มี"
คำถามที่ 4
คุณใช้อินเทอร์เฟซใดเพื่อเพิ่มฟังก์ชันเมื่อคลิกไปยังจุดที่น่าสนใจ (POI)
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
ส่งแอปเพื่อให้คะแนน
คำแนะนำสำหรับผู้ให้คะแนน
ตรวจสอบว่าแอปมีฟีเจอร์ต่อไปนี้
- เมื่อมีการเปิดแอป Google Maps จะแสดงอย่างถูกต้อง ซึ่งบ่งชี้ว่าคีย์ API สร้างขึ้นอย่างถูกต้อง
- หลังจากโหลด Google Maps แล้ว กล้องจะย้ายไปยังตำแหน่งบ้านหรือโรงเรียนของนักเรียน ในโค้ด ขั้นตอนนี้ควรเกิดขึ้นในเมธอด Callback
onMapReady (GoogleMap googleMap) - เครื่องหมายจะแสดงที่สถานที่ตั้งโรงเรียนของนักเรียนและสถานที่อื่น เช่น บ้านของนักเรียน
- โดยเครื่องหมาย 2 เครื่องหมายได้รับการปรับแต่งแล้ว ตัวอย่างเช่น เครื่องหมายใช้สีอื่นที่ไม่ใช่สีแดงเริ่มต้น หรือใช้ไอคอนที่กำหนดเอง
12. Codelab ถัดไป
หากต้องการดู Codelab ทั้งหมดในหลักสูตรการฝึกอบรมการพัฒนา Android ขั้นสูง โปรดไปที่หน้า Landing Page ของ Codelab สำหรับการพัฒนา Android ขั้นสูง

