1. Добро пожаловать
Эта лаборатория кода является частью учебного курса Advanced Android Development , разработанного командой Google Developers Training. Вы получите максимальную пользу от этого курса, если будете последовательно проходить лабораторные работы по коду.
Полную информацию о курсе можно найти в обзоре Advanced Android Development .
Введение
Создание приложений с помощью Google Maps позволяет добавлять в приложение такие функции, как спутниковые изображения, надежные элементы управления пользовательского интерфейса, отслеживание местоположения и маркеры местоположения. Вы можете повысить ценность стандартных карт Google, показывая информацию из собственного набора данных, например расположение известных мест для рыбалки или скалолазания. Вы также можете создавать игры, привязанные к реальному миру, например Pokemon Go.
В этом практическом занятии вы создадите приложение Google Maps под названием Wander .
Что вы уже должны знать
Вы должны быть знакомы с:
- Базовый функционал Google Maps.
- Разрешения во время выполнения.
- Создание, сборка и запуск приложений в Android Studio.
- Включение внешних библиотек в файл
build.gradle.
Что вы узнаете
- Интегрируйте карту Google в свое приложение.
- Отображение различных типов карт.
- Оформите карту Google.
- Добавьте маркеры на карту.
- Предоставьте пользователю возможность разместить маркер на объекте интереса (POI).
- Включите отслеживание местоположения.
- Включите Google Просмотр улиц.
Что ты будешь делать
- Получите ключ API из консоли Google API и зарегистрируйте его в своем приложении.
- Создайте приложение
Wanderсо встроенной картой Google. - Добавьте в свое приложение специальные функции, такие как маркеры, стили и отслеживание местоположения.
- Включите отслеживание местоположения и просмотр улиц в своем приложении.
2. Обзор приложения
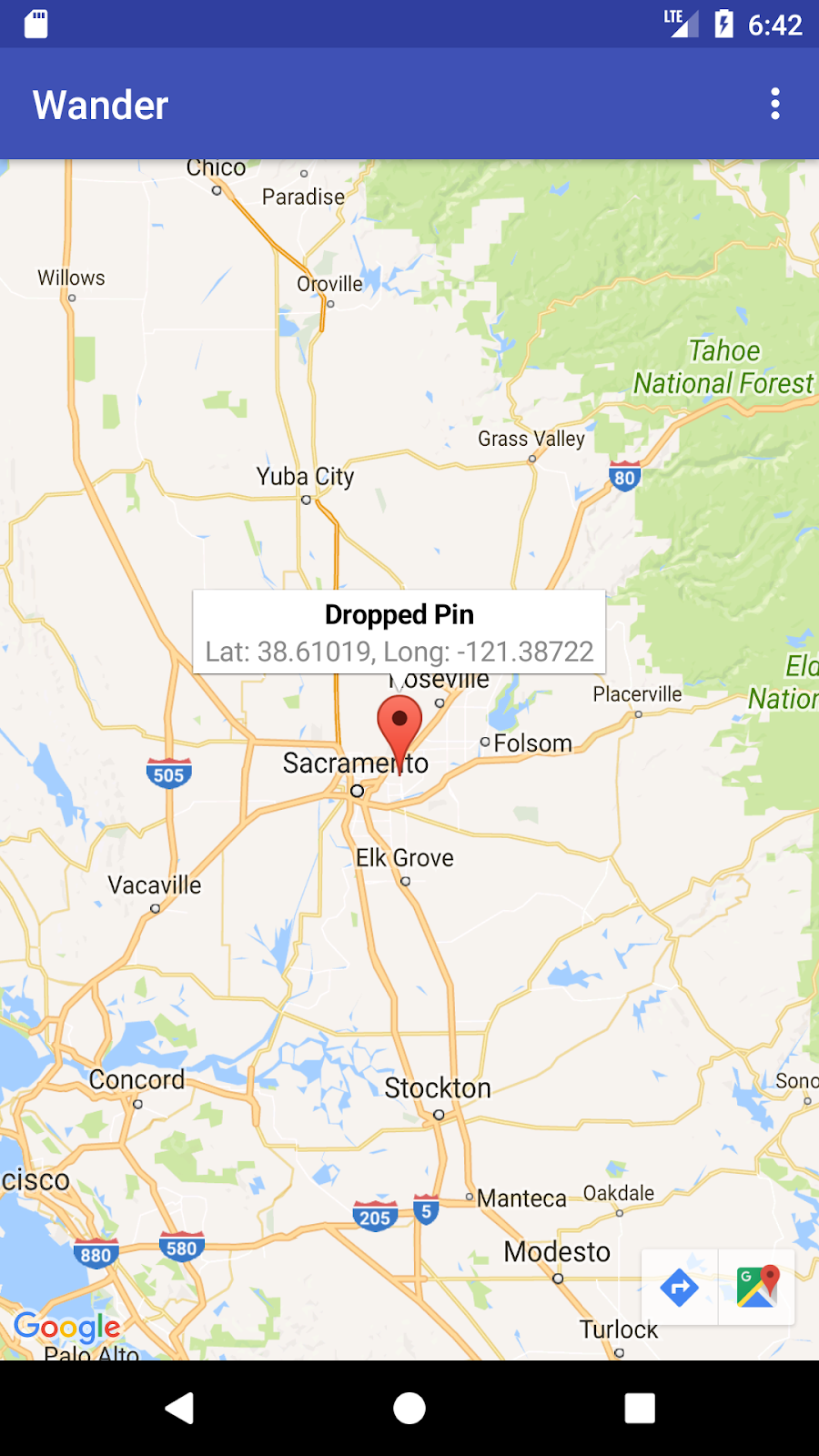
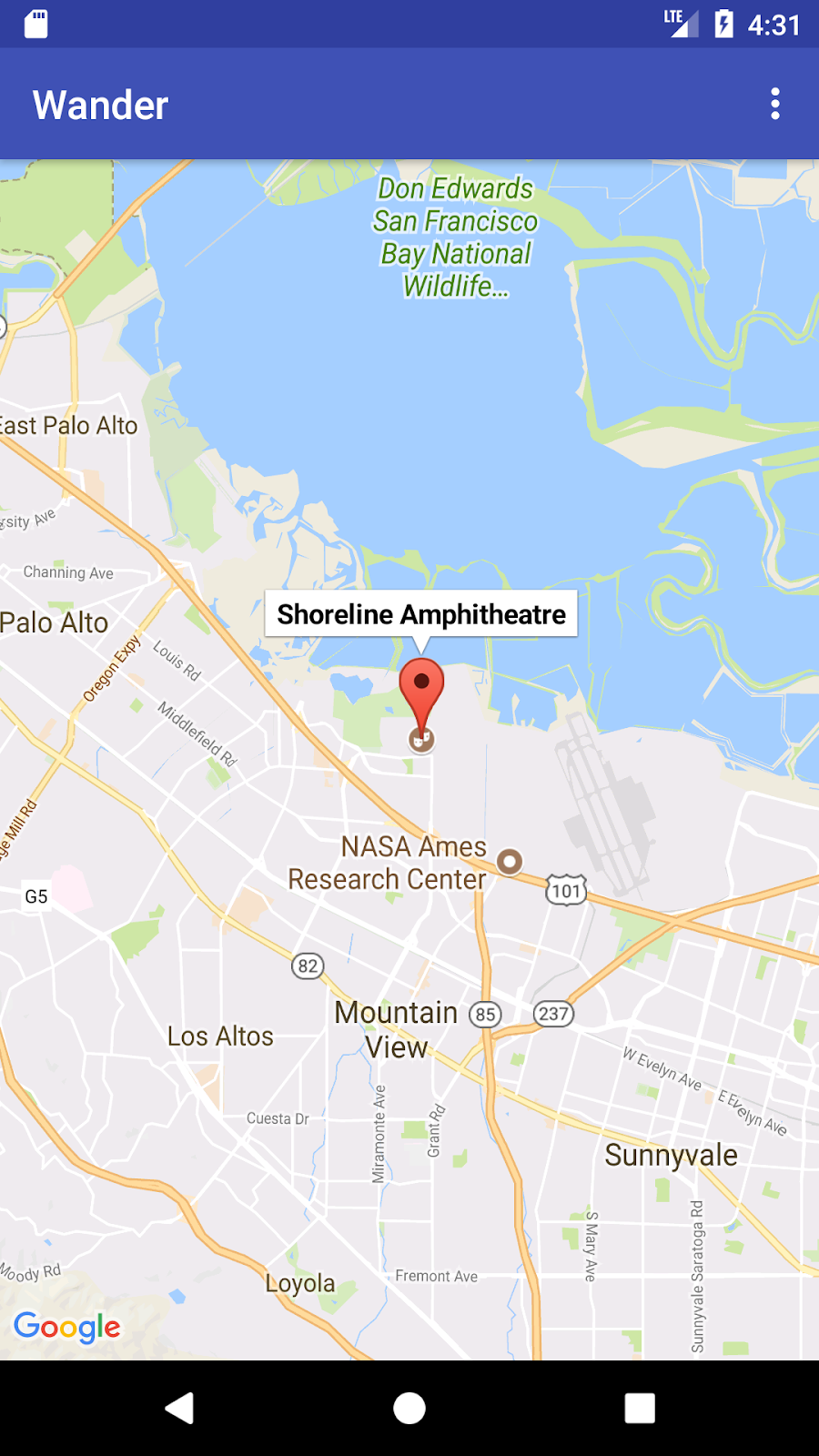
В этом практическом занятии вы создадите приложение Wander , которое представляет собой стилизованную карту Google. Приложение Wander позволяет размещать маркеры на местах, видеть свое местоположение в режиме реального времени и просматривать панорамы Street View.
|
|
3. Задача 1. Настройте проект и получите API-ключ.
Для API Карт Google, как и для API Адресов, требуется ключ API. Чтобы получить ключ API, вы регистрируете свой проект в консоли Google API. Ключ API привязан к цифровому сертификату, который связывает приложение с его автором. Дополнительные сведения об использовании цифровых сертификатов и подписании приложения см. в разделе Подписание приложения .
В этом практическом занятии вы используете ключ API для сертификата отладки. Сертификат отладки небезопасен по своей конструкции, как описано в разделе Подписание отладочной сборки . Опубликованным приложениям Android, использующим API Google Maps, требуется второй ключ API: ключ сертификата выпуска. Дополнительную информацию о получении сертификата выпуска см. в разделе «Получение ключа API» .
Android Studio включает шаблон активности Google Maps, который генерирует полезный код шаблона. Код шаблона включает файл google_maps_api.xml , содержащий ссылку, упрощающую получение ключа API.
1.1 Создайте проект Wander с помощью шаблона «Карты»
- Создайте новый проект Android Studio.
- Назовите новое приложение «Wander». Принимайте значения по умолчанию, пока не дойдете до страницы «Добавить действие» .
- Выберите шаблон «Действия на Картах Google» .
- Оставьте имя действия и имя макета по умолчанию.
- Измените заголовок на «Wander» и нажмите « Готово» .
Android Studio создает несколько дополнительных файлов, связанных с картами:
google_maps_api**.xml**
Вы используете этот файл конфигурации для хранения своего ключа API. Шаблон создает два файла google_maps_api.xml : один для отладки и один для выпуска. Файл ключа API для сертификата отладки находится в src/debug/res/values . Файл ключа API для сертификата выпуска находится в src/release/res/values . В этом практическом занятии мы используем только сертификат отладки.
Activity_maps.xml
Этот файл макета содержит единственный фрагмент, занимающий весь экран. Класс SupportMapFragment является подклассом класса Fragment . Вы можете включить SupportMapFragment в файл макета, используя тег <fragment> в любой ViewGroup с дополнительным атрибутом:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
Файл MapsActivity.java создает экземпляр класса SupportMapFragment и использует метод getMapAsync() класса для подготовки карты Google. Действие, содержащее SupportMapFragment должно реализовывать интерфейс OnMapReadyCallback и метод onMapReady() этого интерфейса. Метод getMapAsync() возвращает объект GoogleMap , что означает, что карта загружена.
1.2 Получите ключ API
- Откройте отладочную версию файла
google_maps_api.xml.
Файл содержит комментарий с длинным URL-адресом. Параметры URL-адреса включают конкретную информацию о вашем приложении.
- Скопируйте и вставьте URL-адрес в браузер.
- Следуйте инструкциям, чтобы создать проект в консоли Google API. Благодаря параметрам в предоставленном URL-адресе консоль API автоматически включает API Google Maps для Android.
- Создайте ключ API и нажмите «Ограничить ключ» , чтобы ограничить использование ключа приложениями Android. Сгенерированный ключ API должен начинаться с
AIza. - В файле
google_maps_api.xmlвставьте ключ в строкуgoogle_maps_key, где указаноYOUR_KEY_HERE. - Запустите свое приложение. В вашей деятельности есть встроенная карта с маркером, установленным в Сиднее, Австралия. (Маркер Сиднея является частью шаблона, и вы измените его позже.)
4. Задача 2. Добавьте типы карт и маркеры.
Карты Google включают в себя несколько типов карт: обычные, гибридные, спутниковые, рельефные и «нет». В этой задаче вы добавляете панель приложения с меню параметров, которое позволяет пользователю изменять тип карты. Вы перемещаете начальное местоположение карты в свое домашнее местоположение. Затем вы добавляете поддержку маркеров, которые обозначают отдельные местоположения на карте и могут включать метки.
2.1 Добавление типов карт
Тип карты, которую хочет ваш пользователь, зависит от того, какая информация ему нужна. При использовании карт для навигации в автомобиле полезно четко видеть названия улиц. Когда вы отправляетесь в поход, вас, вероятно, больше волнует, сколько вам придется подняться, чтобы добраться до вершины горы. На этом этапе вы добавляете панель приложения с меню параметров, которое позволяет пользователю изменять тип карты.
- Чтобы создать новый XML-файл меню, щелкните правой кнопкой мыши каталог
resи выберите «Создать» > «Файл ресурсов Android» . - В диалоговом окне назовите файл
map_options. Выберите Меню для типа ресурса. Нажмите ОК . - Замените код в новом файле следующим кодом, чтобы создать параметры карты. Тип карты «none» опускается, поскольку «none» приводит к отсутствию какой-либо карты вообще.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- Создайте строковые ресурсы для атрибутов
title. - В файле
MapsActivityизмените класс, чтобы расширить классAppCompatActivityвместо расширения классаFragmentActivity. ИспользованиеAppCompatActivityотобразит панель приложения и, следовательно, меню. - В
MapsActivityпереопределите методonCreateOptionsMenu()и разверните файлmap_options:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Чтобы изменить тип карты, используйте метод
setMapType() объектаGoogleMap, передав одну из констант типа карты.
Переопределить метод onOptionsItemSelected() . Вставьте следующий код, чтобы изменить тип карты, когда пользователь выбирает один из пунктов меню:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Запустите приложение. Используйте меню на панели приложения, чтобы изменить тип карты. Обратите внимание, как меняется внешний вид карты.
2.2 Перемещение местоположения карты по умолчанию
По умолчанию обратный вызов onMapReady() включает код, который размещает маркер в Сиднее, Австралия, где были созданы Карты Google. Обратный вызов по умолчанию также анимирует карту для перемещения к Сиднею. На этом этапе вы перемещаете карту к своему домашнему местоположению без размещения маркера, а затем масштабируете карту до указанного вами уровня.
- В методе
onMapReady()удалите код, который размещает маркер в Сиднее и перемещает камеру. - Откройте страницу www.google.com/maps в браузере и найдите свой дом.
- Щелкните правой кнопкой мыши по местоположению и выберите «Что здесь?»
В нижней части экрана появляется небольшое окно с информацией о местоположении, включая широту и долготу.
- Создайте новый объект
LatLngс именемhome. В объектеLatLngиспользуйте координаты, которые вы нашли на Картах Google в браузере. - Создайте переменную
floatпод названиемzoomи установите для нее желаемый начальный уровень масштабирования. Следующий список дает вам представление о том, какой уровень детализации показывает каждый уровень масштабирования:
-
1: Мир -
5: Суша/континент -
10: Город -
15: Улицы -
20: Здания
- Создайте объект
CameraUpdateс помощьюCameraUpdateFactory.newLatLngZoom(), передав объектLatLngи переменнуюzoom. Панорамируйте и масштабируйте камеру, вызываяmoveCamera()для объектаGoogleMapи передавая новый объектCameraUpdate:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Запустите приложение. Карта должна переместиться к вашему дому и приблизиться к желаемому уровню.
2.3 Добавление маркеров на карту
Карты Google могут выделять местоположение с помощью маркера, который вы создаете с помощью класса Marker . Маркер по умолчанию использует стандартный значок Google Maps: 
Вы можете расширить маркеры, чтобы они отображали контекстную информацию в информационных окнах .
На этом этапе вы добавляете маркер, когда пользователь касается и удерживает местоположение на карте. Затем вы добавляете InfoWindow , которое отображает координаты маркера при касании маркера.

- Создайте в
MapsActivityзаглушку метода под названиемsetMapLongClick(), которая принимаетfinalGoogleMapв качестве аргумента и возвращаетvoid:
private void setMapLongClick(final GoogleMap map) {}
- Используйте метод
setOnMapLongClickListener()объектаGoogleMap, чтобы разместить маркер там, где пользователь касается и удерживает объект. Передайте новый экземплярOnMapLongClickListener, который переопределяет методonMapLongClick(). Входящий аргумент — это объектLatLng, содержащий координаты места, нажатого пользователем:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- Внутри
onMapLongClick()вызовите методaddMarker(). Передайте новый объектMarkerOptionsс позицией, установленной в переданныйLatLng:
map.addMarker(new MarkerOptions().position(latLng));
- Вызовите
setMapLongClick()в конце методаonMapReady(). Перейдите вmMap. - Запустите приложение. Нажмите и удерживайте карту, чтобы разместить маркер в нужном месте.
- Коснитесь маркера, чтобы центрировать его на экране.
Кнопки навигации появляются в нижней левой части экрана, позволяя пользователю использовать приложение Google Maps для перехода к отмеченному положению.
Чтобы добавить информационное окно для маркера:
- В объекте
MarkerOptionsзадайте полеtitleи полеsnippet. - В
onMapLongClick()установите для поляtitleзначение «Отброшенная булавка». Установите в полеsnippetкоординаты местоположения внутри методаaddMarker().
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Запустите приложение. Нажмите и удерживайте карту, чтобы разместить маркер местоположения. Коснитесь маркера, чтобы открыть информационное окно.
2.4 Добавить прослушиватель POI
По умолчанию точки интереса (POI) отображаются на карте вместе с соответствующими значками. К POI относятся парки, школы, правительственные здания и многое другое. Если для карты установлен normal тип, на карте также отображаются бизнес-объекты. Бизнес-POI представляют собой такие предприятия, как магазины, рестораны и отели.
На этом этапе вы добавляете на карту GoogleMap.OnPoiClickListener . Этот прослушиватель кликов немедленно размещает маркер на карте, не дожидаясь нажатия и удержания. Прослушиватель кликов также отображает информационное окно, содержащее название POI.

- Создайте в
MapsActivityзаглушку метода под названиемsetPoiClick(), которая принимаетfinalGoogleMapв качестве аргумента и возвращаетvoid:
private void setPoiClick(final GoogleMap map) {}
- В методе
setPoiClick()установитеOnPoiClickListenerдля переданногоGoogleMap:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- В методе
onPoiClick()поместите маркер в местоположении POI. Установите заголовок на имя POI. Сохраните результат в переменнуюpoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Вызовите
showInfoWindow()наpoiMarker, чтобы немедленно отобразить информационное окно.
poiMarker.showInfoWindow();
- Вызовите
setPoiClick()в концеonMapReady(). Перейдите вmMap. - Запустите приложение и найдите POI, например парк. Нажмите на POI, чтобы поместить на него маркер и отобразить название POI в информационном окне.
5. Задача 3. Оформите карту
Карты Google можно настроить разными способами, придав вашей карте уникальный внешний вид.
Вы можете настроить объект MapFragment , используя доступные атрибуты XML , как и любой другой фрагмент. Однако на этом этапе вы настраиваете внешний вид содержимого MapFragment , используя методы объекта GoogleMap . Вы используете онлайн- мастер стилей , чтобы добавить стиль к своей карте и настроить маркеры. Вы также добавляете GroundOverlay к своему домашнему местоположению, которое масштабируется и вращается вместе с картой.
3.1 Добавьте стиль на свою карту
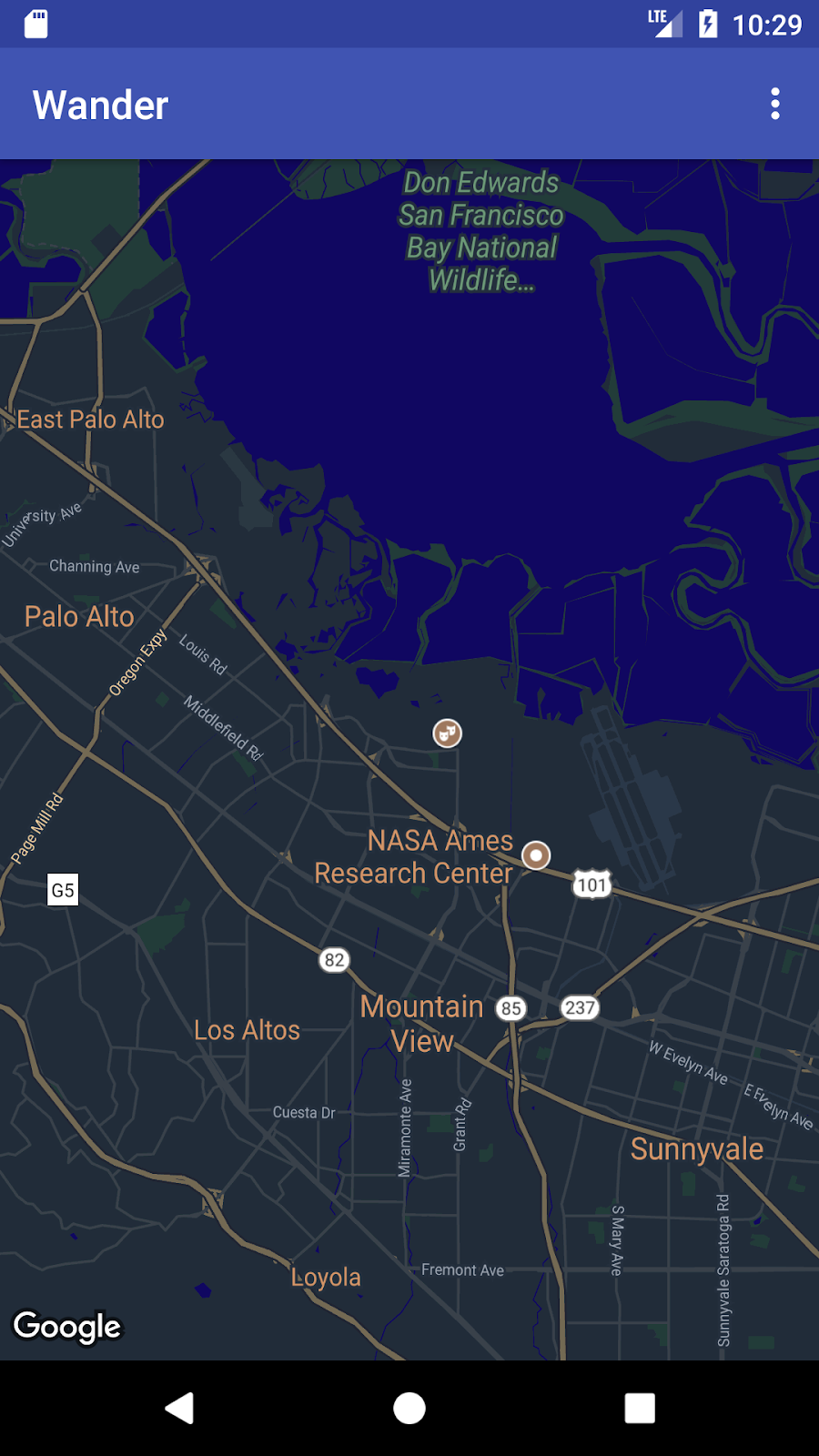
Чтобы создать индивидуальный стиль для вашей карты, вы создаете файл JSON, который определяет, как отображаются объекты на карте. Вам не нужно создавать этот файл JSON вручную: Google предоставляет мастер стилей , который генерирует JSON для вас после того, как вы визуально стилизовать вашу карту. В этом практическом занятии вы настраиваете карту для «ночного режима», что означает, что карта использует тусклые цвета и низкую контрастность для использования в ночное время.
- Перейдите на https://mapstyle.withgoogle.com/ в своем браузере.
- Выберите «Создать стиль» .
- Выберите ночную тему.
- Нажмите «Дополнительные параметры» в нижней части меню.
- Внизу списка Тип объекта выберите Вода > Заливка . Измените цвет воды на темно-синий (например, #160064).
- Нажмите «Готово» . Скопируйте код JSON из появившегося всплывающего окна.
- В Android Studio создайте каталог ресурсов с именем
rawв каталогеres. Создайте файл в форматеres/rawс именемmap_style.json. - Вставьте код JSON в новый файл ресурсов.
- Чтобы установить стиль JSON для карты, вызовите
setMapStyle()для объектаGoogleMap. Передайте объектMapStyleOptions, который загружает файл JSON. МетодsetMapStyle()возвращает логическое значение, указывающее на успешность стилизации. Если файл не может быть загружен, метод выдаетResources.NotFoundException.
Скопируйте следующий код в метод onMapReady() , чтобы стилизовать карту. Возможно, вам потребуется создать строку TAG для ваших операторов журнала:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- Запустите свое приложение. Новый стиль должен быть виден, когда карта находится в
normalрежиме.

3.2 Стиль вашего маркера
Вы можете дополнительно персонализировать свою карту, стилизуя маркеры карты. На этом этапе вы измените красные маркеры по умолчанию, чтобы они соответствовали цветовой схеме ночного режима.
- В методе
onMapLongClick()добавьте следующую строку кода в конструкторMarkerOptions(), чтобы использовать маркер по умолчанию, но измените цвет на синий:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Запустите приложение. Размещаемые вами маркеры теперь окрашены в синий цвет, что больше соответствует ночной теме приложения.
Обратите внимание, что маркеры POI по-прежнему красные, поскольку вы не добавили стиль к методу onPoiClick() .
3.3 Добавьте наложение
Один из способов настройки карты Google — рисование поверх нее. Этот прием полезен, если вы хотите выделить определенный тип локации, например популярные места для рыбалки. Поддерживаются три типа наложений:
- Фигуры: на карту можно добавлять полилинии , многоугольники и круги .
- Объекты
TileOverlay: наложение плиток определяет набор изображений, которые добавляются поверх плиток базовой карты. Наложения плиток полезны, если вы хотите добавить на карту обширные изображения. Типичное наложение плитки покрывает большую географическую территорию. - Объекты
GroundOverlay. Наложение земли — это изображение, прикрепленное к карте. В отличие от маркеров, наземные наложения ориентированы на поверхность Земли, а не на экран. Вращение, наклон или масштабирование карты меняет ориентацию изображения. Наземные наложения полезны, если вы хотите зафиксировать одно изображение в одной области карты.
На этом этапе вы добавите наложение земли в форме Android к своему домашнему местоположению.
- Загрузите этот образ Android и сохраните его в папке
res/drawable. - В
onMapReady()после вызова перемещения камеры в исходное положение создайте объектGroundOverlayOptions. Назначьте объект переменной с именемhomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Используйте метод
BitmapDescriptorFactory.fromResource()чтобы создать объектBitmapDescriptorиз изображения выше. Передайте объект в методimage()объектаGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- Установите свойство
positionдля объектаGroundOverlayOptions, вызвав методposition(). ПередайтеhomeобъектLatLngи числоfloatдля ширины желаемого наложения в метрах. Для этого примера хорошо подойдет ширина 100 м:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- Вызовите
addGroundOverlay()для объектаGoogleMap. Передайте объектGroundOverlayOptions:
mMap.addGroundOverlay(homeOverlay);
- Запустите приложение. Увеличьте местоположение вашего дома, и вы увидите изображение Android в виде наложения.
6. Задача 4. Включите отслеживание местоположения и просмотр улиц.
Пользователи часто используют Карты Google, чтобы увидеть свое текущее местоположение, и вы можете получить местоположение устройства с помощью API служб определения местоположения . Чтобы отобразить местоположение устройства на карте без дальнейшего использования данных Location , вы можете использовать слой данных о местоположении .
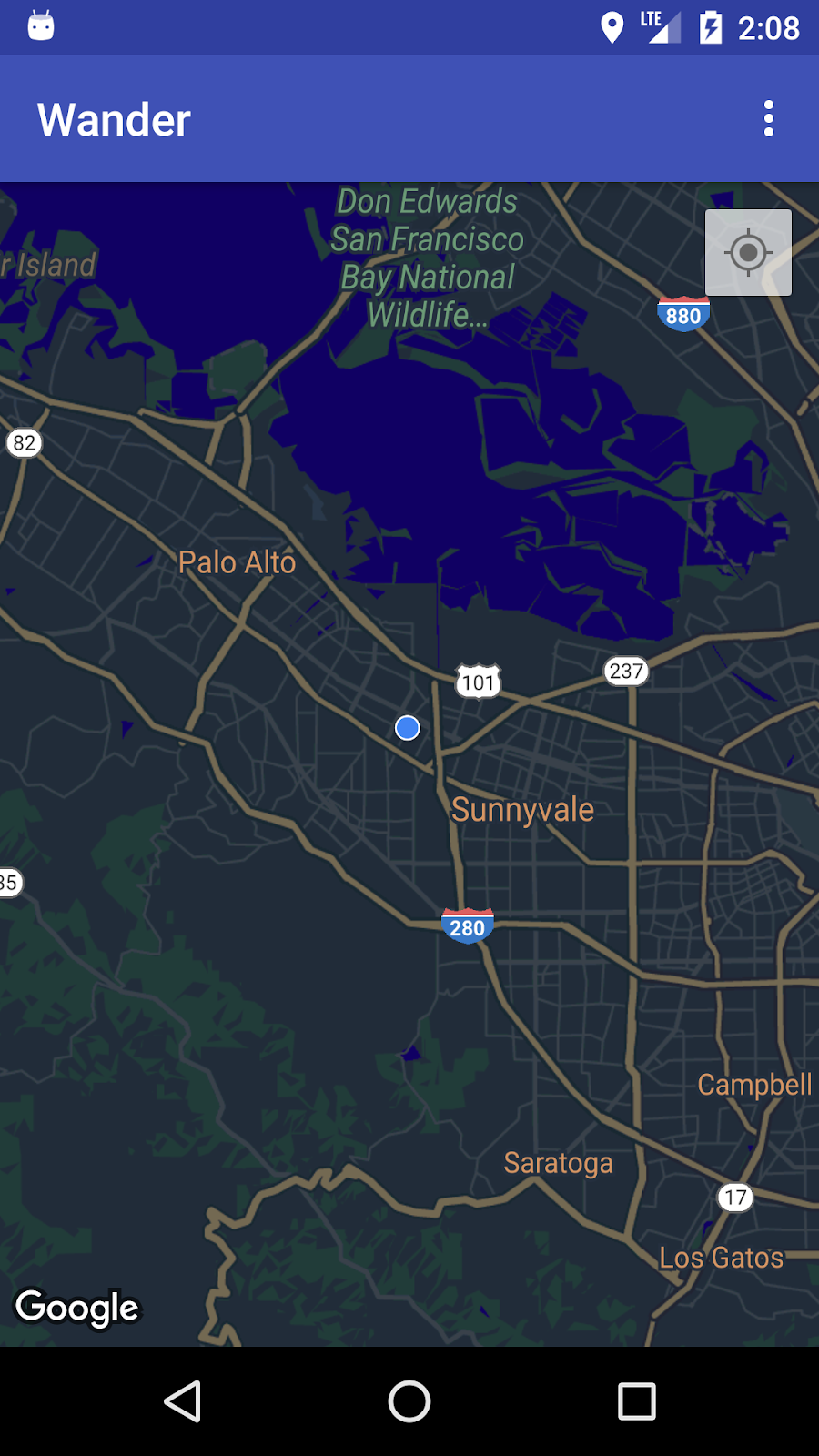
Слой данных о местоположении добавляет кнопку «Мое местоположение» в правом верхнем углу карты. Когда пользователь нажимает кнопку, карта центрируется по местоположению устройства. Местоположение отображается синей точкой, если устройство неподвижно, и синим шевроном, если устройство движется.

Вы можете предоставить дополнительную информацию о местоположении с помощью Google Street View, который представляет собой панорамную фотографию данного места с возможностью навигации.
В этой задаче вы включаете слой данных о местоположении и просмотр улиц, чтобы, когда пользователь касается информационного окна для маркера POI, карта переходила в режим просмотра улиц.
4.1 Включить отслеживание местоположения
Для включения отслеживания местоположения в Картах Google требуется одна строка кода. Однако вы должны убедиться, что пользователь предоставил разрешения на расположение (используя модель разрешений во время выполнения).
На этом этапе вы запрашиваете разрешения на определение местоположения и включаете отслеживание местоположения.
- Убедитесь, что в файле
AndroidManifest.xmlуже имеется разрешениеFINE_LOCATION. Android Studio вставила это разрешение, когда вы выбрали шаблон Google Maps. - Чтобы включить отслеживание местоположения в вашем приложении, создайте в
MapsActivityметод под названиемenableMyLocation(), который не принимает аргументов и ничего не возвращает. - Определите метод
enableMyLocation(). Проверьте разрешениеACCESS_FINE_LOCATION. Если разрешение предоставлено, включите уровень местоположения. В противном случае запросите разрешение:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Вызовите
enableMyLocation()из обратного вызоваonMapReady(), чтобы включить слой местоположения. - Переопределить метод
onRequestPermissionsResult(). Если разрешение предоставлено, вызовитеenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Запустите приложение. В правом верхнем углу теперь находится кнопка «Мое местоположение» , которая отображает текущее местоположение устройства.
4.2 Включить просмотр улиц
Карты Google предоставляют Street View, который представляет собой панорамный вид места с элементами управления для навигации по заданному маршруту. Просмотр улиц не имеет глобального покрытия .
На этом этапе вы включаете панораму Street View, которая активируется, когда пользователь касается информационного окна POI. Вам нужно сделать две вещи:
- Отличайте маркеры POI от других маркеров, поскольку вы хотите, чтобы функциональность вашего приложения работала только с маркерами POI. Таким образом, вы можете запустить просмотр улиц, когда пользователь коснется окна с информацией о POI, но не когда пользователь коснется любого другого типа маркера.
Класс Marker включает метод setTag() , который позволяет прикреплять данные. (Данные могут быть чем угодно, что простирается от Object ). Вы установите тег для маркеров, которые создаются, когда пользователи нажимают на POI.
- Когда пользователь касается информационного окна с тегами в
OnInfoWindowClickListener, заменитеMapFragmentнаStreetViewPanoramaFragment. (В приведенном ниже коде используютсяSupportMapFragmentиSupportStreetViewPanoramaFragmentдля поддержки версий Android ниже API 12.)
Если какой-либо из фрагментов изменяется во время выполнения, вы должны добавить их в содержащий его класс Activity , а не статически в XML.
Отметьте маркер POI
- В обратном вызове
onPoiClick()вызовитеsetTag()дляpoiMarker. Передайте любую произвольную строку:
poiMarker.setTag("poi");
Замените статический SupportMapFragment экземпляром среды выполнения.
- Откройте
activity_maps.xmlи измените элемент на макет фрейма, который будет служить контейнером для ваших фрагментов:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- В
onCreate()вMapsActivityудалите код, который находитSupportMapFragmentпо идентификатору, поскольку в XML больше нет статическогоSupportMapFragment. Вместо этого создайте новый экземплярSupportMapFragmentво время выполнения, вызвавSupportMapFragment.newInstance():
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- Добавьте фрагмент в
FrameLayoutиспользуя транзакцию фрагмента с помощьюFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Сохраните строку кода, запускающую асинхронную загрузку карты:
mapFragment.getMapAsync(this);
Установите OnInfoWindowClickListener и проверьте тег маркера.
- Создайте в
MapsActivityзаглушку метода под названиемsetInfoWindowClickToPanorama(), которая принимаетGoogleMapв качестве аргумента и возвращаетvoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- Установите
OnInfoWindowClickListenerдляGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- В методе
onInfoWindowClick()проверьте, содержит ли маркер строковый тег, который вы установили в методеonPoiClick():
if (marker.getTag() == "poi") {}
Замените SupportMapFragment на SupportStreetViewPanoramaFragment.
- В случае, если маркер содержит тег, укажите местоположение панорамы Street View с помощью объекта
StreetViewPanoramaOptions. Установите свойствоpositionобъекта в положение переданного маркера:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Создайте новый экземпляр
SupportStreetViewPanoramaFragment, передав созданный вами объектoptions:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Запустите транзакцию фрагмента. Замените содержимое контейнера фрагментов новым фрагментом
streetViewFragment. Добавьте транзакцию в задний стек, чтобы нажатие кнопки «Назад» возвращало вас кSupportMapFragment, а не выходило из приложения:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- Вызовите
setInfoWindowClickToPanorama(mMap)вonMapReady()после вызоваsetPoiClick(). - Запустите приложение. Увеличьте изображение города, в котором есть покрытие Street View , например Маунтин-Вью (где находится штаб-квартира Google), и найдите POI, например парк. Нажмите на POI, чтобы разместить маркер и отобразить информационное окно. Коснитесь информационного окна, чтобы войти в режим просмотра улиц для определения местоположения маркера. Нажмите кнопку «Назад», чтобы вернуться к фрагменту карты.

7. Код решения
Код решения Wander .
8. Задача кодирования
Задача: если вы коснетесь информационного окна POI в месте, где нет покрытия Street View, вы увидите черный экран.
- Чтобы проверить, доступен ли просмотр улиц в определенной области, реализуйте обратный вызов
OnStreetViewPanomaraReadyв сочетании сStreetViewPanorama.OnStreetViewPanoramaChangeListener. - Если Просмотр улиц недоступен в выбранной области, вернитесь к фрагменту карты и отобразите ошибку.
9. Резюме
- Чтобы использовать Maps API, вам понадобится ключ API из консоли Google API .
- В Android Studio при использовании шаблона активности Google Maps создается
Activityс однимSupportMapFragmentв макете приложения. Шаблон также добавляетACCESS_FINE_PERMISSIONв манифест приложения, реализуетOnMapReadyCallbackв вашей активности и переопределяет требуемый методonMapReady().
Чтобы изменить тип карты GoogleMap во время выполнения, используйте метод GoogleMap.setMapType() . Карта Google может относиться к одному из следующих типов карт:
- Нормальный : Типичная дорожная карта. Показаны дороги, некоторые объекты, построенные людьми, а также важные природные объекты, такие как реки. Метки дорог и объектов также видны.
- Гибрид : добавлены данные спутниковых фотографий с дорожными картами. Метки дорог и объектов также видны.
- Спутник : данные фотографии. Надписи дорог и объектов не видны.
- Местность : Топографические данные. Карта включает цвета, контурные линии и метки, а также перспективную штриховку. Также видны некоторые дороги и надписи.
- Нет **:** Нет карты.
О Картах Google:
- Маркер — это индикатор определенного географического местоположения.
- По умолчанию при касании маркера отображается информационное окно с информацией о местоположении.
- По умолчанию точки интереса (POI) отображаются на базовой карте вместе с соответствующими значками. К POI относятся парки, школы, правительственные здания и многое другое.
- Кроме того, бизнес-объекты (магазины, рестораны, гостиницы и т. д.) отображаются на карте по умолчанию, если карта имеет
normalтип. - Вы можете фиксировать клики по POI с помощью
OnPoiClickListener. - Вы можете изменить внешний вид почти всех элементов карты Google с помощью Мастера стилей . Мастер стилей создает файл JSON, который вы передаете на карту Google с помощью метода
setMapStyle(). - Вы можете настроить маркеры, изменив цвет по умолчанию или заменив значок маркера по умолчанию собственным изображением.
Другая важная информация:
- Используйте наложение земли , чтобы привязать изображение к географическому местоположению.
- Используйте объект
GroundOverlayOptions, чтобы указать изображение, его размер в метрах и положение изображения. Передайте этот объект методуGoogleMap.addGroundOverlay(), чтобы установить наложение на карту. - При условии, что ваше приложение имеет разрешение
ACCESS_FINE_LOCATION, вы можете включить отслеживание местоположения с помощью методаmMap.setMyLocationEnabled(true). - Google Street View обеспечивает панорамный вид на 360 градусов с обозначенных дорог по всей зоне покрытия.
- Используйте метод
StreetViewPanoramaFragment.newInstance(), чтобы создать новый фрагмент просмотра улиц. - Чтобы указать параметры представления, используйте объект
StreetViewPanoramaOptions. Передайте объект в методnewInstance().
10. Узнать больше
Соответствующая концептуальная документация находится в версии 9.1: Google Maps API .
Документация для разработчиков Android:
- Начало работы с API Google Карт для Android
- Добавление карты с маркером
- Карта объектов
- Добавление стилизованной карты
- Просмотр улиц
- Наложения земли
Справочная документация:
11. Домашнее задание
В этом разделе перечислены возможные домашние задания для учащихся, которые работают над этой лабораторной работой в рамках курса под руководством преподавателя. В обязанности инструктора входит следующее:
- При необходимости дайте домашнее задание.
- Объясните учащимся, как отправлять домашние задания.
- Оцените домашнее задание.
Преподаватели могут использовать эти предложения столько, сколько захотят, и могут свободно назначать любые другие домашние задания, которые они считают подходящими.
Если вы работаете над этой лабораторной работой самостоятельно, не стесняйтесь использовать эти домашние задания, чтобы проверить свои знания.
Создание и запуск приложения
- Создайте новое приложение, использующее шаблон активности Google Maps, который загружает Google Maps при запуске приложения.
- Когда карта Google загрузится, переместите камеру к месту вашей школы, вашему дому или другому месту, имеющему для вас значение.
- Добавьте на карту два маркера: один у вашей школы, другой у вашего дома или в другом значимом месте.
- Настройте значки маркеров, изменив цвет по умолчанию или заменив значок маркера по умолчанию собственным изображением.
Подсказка: см. документацию onMapReady (GoogleMap googleMap) .
Ответьте на эти вопросы
Вопрос 1
Какой метод вызывается, когда карта загружается и готова к использованию в приложении?
-
onMapReady (GoogleMapgoogleMap) -
onMapLoaded (GoogleMapgoogleMap) -
onMapCreate (GoogleMapgoogleMap) -
onMapInitialize (GoogleMapgoogleMap)
Вопрос 2
Какие компоненты Android можно использовать для включения Карт Google в ваше приложение?
-
MapViewиMapFragment -
MapFragmentиMapActivity -
MapViewиMapActivity - Только
MapFragment
Вопрос 3
Какие типы карт предлагает Google Maps Android API?
- Обычный, гибридный, рельефный, спутниковый и дорожная карта.
- Обычный, гибридный, рельефный, спутниковый и «нет»
- Гибрид, местность, спутник, дорожная карта и «нет»
- Обычный, рельеф, спутник, карта изображения и «нет»
Вопрос 4
Какой интерфейс вы реализуете, чтобы добавить функциональность по щелчку мыши к точке интереса (POI)?
-
GoogleMap.OnPoiListener -
GoogleMap.OnPoiClickListener -
GoogleMap.OnPoiClick -
GoogleMap.OnPoiClicked
Отправьте свое приложение на оценку
Руководство для грейдеров
Убедитесь, что приложение имеет следующие функции:
- При запуске приложения карта Google отображается правильно, что указывает на то, что ключ API был сгенерирован правильно.
- После загрузки карты Google камера перемещается к дому или школе учащегося. В коде этот шаг должен происходить в методе обратного вызова
onMapReady (GoogleMap googleMap). - Маркеры отображаются в месте расположения школы учащегося и в другом месте, например, дома учащегося.
- Два маркера настраиваются. Например, маркеры используют цвет, отличный от красного цвета по умолчанию, или используют собственный значок.
12. Следующая кодовая лаборатория
Чтобы просмотреть все лаборатории кода в учебном курсе «Продвинутая разработка под Android», посетите целевую страницу «Продвинутая разработка под Android» .

