1. आपका स्वागत है
यह कोडलैब बेहतर Android डेवलपमेंट ट्रेनिंग कोर्स का हिस्सा है, जिसे Google Developers ट्रेनिंग टीम ने डेवलप किया है. अगर कोड लैब को क्रम से लगाया जाता है, तो आपको इस कोर्स से सबसे ज़्यादा फ़ायदा मिलेगा.
पाठ्यक्रम के बारे में पूर्ण विवरण के लिए, बेहतर Android डेवलपमेंट अवलोकन देखें.
शुरुआती जानकारी
Google Maps की मदद से ऐप्लिकेशन बनाने से, आपको अपने ऐप्लिकेशन में सैटलाइट से ली गई तस्वीरें, बेहतरीन यूज़र इंटरफ़ेस (यूआई) कंट्रोल, जगह की जानकारी ट्रैक करने, और जगह की जानकारी मार्कर की सुविधाएं मिलती हैं. अपने डेटा सेट से जानकारी दिखाकर, स्टैंडर्ड Google Maps को बेहतर बनाया जा सकता है. इस जानकारी में, फ़िशिंग या चढ़ाई के लिए जानी-मानी जगहें शामिल हैं. आपके पास असल दुनिया से जुड़े गेम भी बनाने का विकल्प है, जैसे कि Pokemon Go.
इस प्रैक्टिकल में, आप Wander नाम का Google Maps ऐप्लिकेशन बनाते हैं.
आपको क्या पता होना चाहिए
आपको इनकी जानकारी होनी चाहिए:
- Google Maps की बुनियादी सुविधाएं.
- रनटाइम की अनुमतियां.
- Android Studio में ऐप्लिकेशन बनाना, बनाना, और उन्हें चलाना.
- आपकी
build.gradleफ़ाइल में बाहरी लाइब्रेरी शामिल हैं.
आप इन चीज़ों के बारे में जानेंगे
- अपने ऐप्लिकेशन में Google मैप शामिल करें.
- अलग-अलग तरह के मैप दिखाएं.
- Google मैप की स्टाइल बदलें.
- अपने मैप पर मार्कर जोड़ें.
- उपयोगकर्ता को लोकप्रिय जगह (POI) पर मार्कर लगाने की अनुमति दें.
- जगह की जानकारी ट्रैक करने की सुविधा चालू करें.
- Google Street View चालू करें.
आपको क्या करना होगा
- Google API Console से एपीआई पासकोड पाएं और उसे अपने ऐप्लिकेशन के लिए रजिस्टर करें.
Wanderऐप्लिकेशन बनाएं, जिसमें एम्बेड किया गया Google मैप मौजूद हो.- अपने ऐप्लिकेशन में मार्कर, स्टाइल, और जगह की जानकारी ट्रैक करने जैसी कस्टम सुविधाएं जोड़ें.
- अपने ऐप्लिकेशन में जगह की जानकारी ट्रैक करने की सुविधा और Street View चालू करें.
2. ऐप्लिकेशन की खास जानकारी
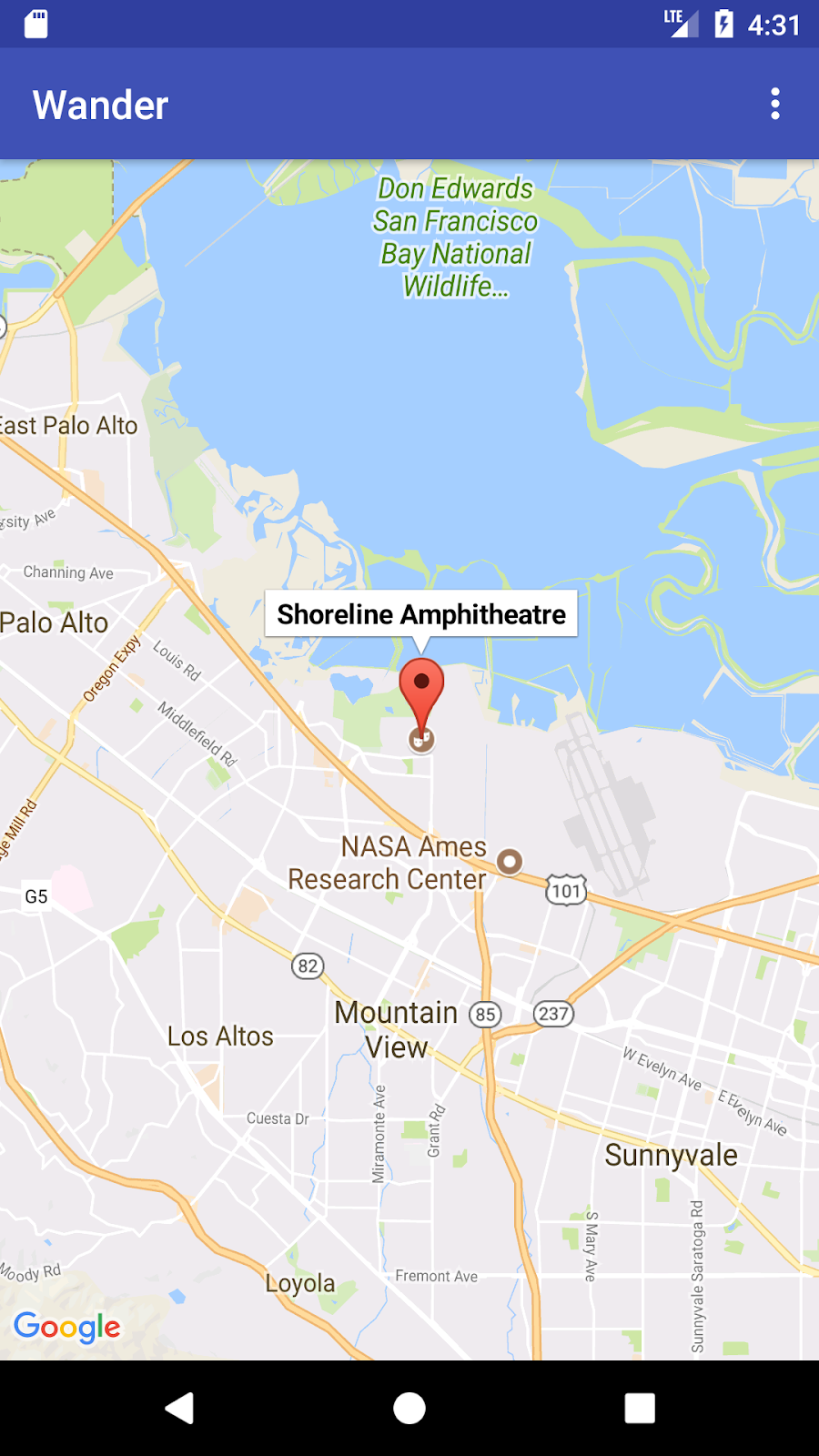
इस प्रैक्टिकल में आप Wander ऐप्लिकेशन बनाते हैं, जो Google मैप की स्टाइल में है. Wander ऐप्लिकेशन से, आपको जगहों पर मार्कर लगाने, रीयल टाइम में अपनी जगह की जानकारी देखने, और Street View पैनोरामा देखने की सुविधा मिलती है.
|
|
3. टास्क 1. प्रोजेक्ट सेट अप करें और एपीआई पासकोड पाएं
Places API की तरह ही Google Maps API के लिए भी एपीआई पासकोड की ज़रूरत होती है. एपीआई पासकोड पाने के लिए, अपना प्रोजेक्ट Google API Console में रजिस्टर करें. एपीआई पासकोड ऐसे डिजिटल सर्टिफ़िकेट से जुड़ा होता है जो ऐप्लिकेशन को उसके लेखक से लिंक करता है. डिजिटल सर्टिफ़िकेट का इस्तेमाल करने और अपने ऐप्लिकेशन पर हस्ताक्षर करने के बारे में ज़्यादा जानने के लिए, अपने ऐप्लिकेशन पर हस्ताक्षर करना लेख पढ़ें.
इस प्रैक्टिकल में, डीबग सर्टिफ़िकेट के लिए एपीआई पासकोड का इस्तेमाल किया जाता है. डीबग सर्टिफ़िकेट, डिज़ाइन के हिसाब से सुरक्षित नहीं है. इसके बारे में, डीबग बिल्ड पर हस्ताक्षर करना सेक्शन में बताया गया है. Google Maps API का इस्तेमाल करने वाले पब्लिश किए गए Android ऐप्लिकेशन के लिए एक और एपीआई पासकोड की ज़रूरत होती है: रिलीज़ सर्टिफ़िकेट के लिए कुंजी. रिलीज़ प्रमाणपत्र पाने के बारे में ज़्यादा जानकारी के लिए, एपीआई पासकोड पाएं देखें.
Android Studio में Google Maps पर की गई गतिविधि का टेंप्लेट शामिल है, जो मददगार टेंप्लेट कोड जनरेट करता है. टेंप्लेट कोड में एक google_maps_api.xml फ़ाइल शामिल होती है, जिसमें एक लिंक होता है. इसकी मदद से, एपीआई पासकोड हासिल करना आसान हो जाता है.
1.1 Maps टेंप्लेट की मदद से Wander प्रोजेक्ट बनाएं
- नया Android Studio प्रोजेक्ट बनाएं.
- नए ऐप्लिकेशन को " असाइन करें" नाम दें. जब तक आप कोई गतिविधि जोड़ें पेज पर न पहुंच जाएं, तब तक डिफ़ॉल्ट को स्वीकार करते रहें.
- Google Maps गतिविधि टेंप्लेट चुनें.
- डिफ़ॉल्ट गतिविधि का नाम और लेआउट का नाम छोड़ें.
- टाइटल को "वॉन्डर" में बदलें और पूरा करें पर क्लिक करें.
Android Studio, मैप से जुड़ी कई अतिरिक्त फ़ाइलें बनाता है:
google_maps_api**.xml**
एपीआई पासकोड को होल्ड करने के लिए, इस कॉन्फ़िगरेशन फ़ाइल का इस्तेमाल करें. टेंप्लेट, google_maps_api.xml की दो फ़ाइलें जनरेट करता है: एक डीबग के लिए और दूसरी रिलीज़ के लिए. डीबग सर्टिफ़िकेट के लिए, एपीआई पासकोड की फ़ाइल src/debug/res/values में मौजूद है. रिलीज़ सर्टिफ़िकेट के लिए, एपीआई पासकोड की फ़ाइल src/release/res/values में मौजूद है. इस व्यवहार में हम सिर्फ़ डीबग सर्टिफ़िकेट का इस्तेमाल करते हैं.
activity_maps.xml
इस लेआउट फ़ाइल में एक फ़्रैगमेंट है, जो पूरी स्क्रीन को भर देता है. SupportMapFragment क्लास, Fragment क्लास की सब-क्लास है. <fragment> टैग का इस्तेमाल करके, किसी भी ViewGroup में SupportMapFragment को लेआउट फ़ाइल में शामिल किया जा सकता है. इसके लिए, यह एक अतिरिक्त एट्रिब्यूट भी है:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
MapsActivity.java फ़ाइल, SupportMapFragment क्लास को इंस्टैंशिएट करती है और Google मैप को तैयार करने के लिए, क्लास की getMapAsync() तरीके का इस्तेमाल करती है. SupportMapFragment वाली गतिविधि के लिए, OnMapReadyCallback इंटरफ़ेस और उस इंटरफ़ेस के onMapReady() तरीके को लागू करना ज़रूरी है. getMapAsync() तरीका, एक GoogleMap ऑब्जेक्ट दिखाता है. इससे पता चलता है कि मैप लोड हो गया है.
1.2 API कुंजी प्राप्त करें
google_maps_api.xmlफ़ाइल का डीबग वर्शन खोलें.
फ़ाइल में एक लंबे यूआरएल वाली टिप्पणी शामिल है. यूआरएल के पैरामीटर में आपके ऐप्लिकेशन के बारे में खास जानकारी शामिल होती है.
- यूआरएल को कॉपी करके किसी ब्राउज़र में चिपकाएं.
- Google API कंसोल में प्रोजेक्ट बनाने के लिए निर्देशों का पालन करें. दिए गए यूआरएल में मौजूद पैरामीटर की वजह से, एपीआई कंसोल Google Maps Android API को अपने-आप चालू कर लेता है
- एपीआई पासकोड बनाएं और पासकोड का इस्तेमाल Android ऐप्लिकेशन के साथ करने के लिए, कुंजी पर पाबंदी लगाएं पर क्लिक करें. जनरेट की गई एपीआई कुंजी
AIzaसे शुरू होनी चाहिए. google_maps_api.xmlफ़ाइल में, कुंजी कोgoogle_maps_keyस्ट्रिंग में वहां चिपकाएं जहांYOUR_KEY_HEREलिखा हो.- अपना ऐप्लिकेशन चलाएं. आपने अपनी गतिविधि में एक ऐसा मैप जोड़ा है जिसे सिडनी, ऑस्ट्रेलिया में सेट किया गया है. (सिडनी मार्कर टेम्प्लेट का हिस्सा है और आप इसे बाद में बदल सकते हैं.)
4. टास्क 2. मैप के टाइप और मार्कर जोड़ें
Google Maps में कई तरह के मैप होते हैं: सामान्य, हाइब्रिड, सैटलाइट, इलाके, और "कोई नहीं." इस टास्क में, विकल्प मेन्यू के साथ एक ऐप्लिकेशन बार जोड़ा गया है. इससे उपयोगकर्ता मैप का टाइप बदल सकता है. मैप पर सेव की जाने वाली जगह को, अपने घर की जगह पर ले जाया जा सकता है. इसके बाद, मार्कर के लिए सहायता जोड़ी जाती है. इससे मैप पर सिर्फ़ एक जगह दिखती है और उसमें एक लेबल शामिल हो सकता है.
2.1 मैप प्रकार जोड़ें
आपके उपयोगकर्ता को किस तरह का मैप चाहिए, यह इस बात पर निर्भर करता है कि उसे किस तरह की जानकारी चाहिए. कार में नेविगेशन के लिए मैप का इस्तेमाल करते समय, सड़कों के नाम साफ़-साफ़ देखना ज़रूरी है. चढ़ाई करते समय शायद आपको इस बात की ज़्यादा चिंता रहती हो कि पहाड़ की चोटी पर जाने के लिए आपको कितनी चढ़ाई करनी होगी. इसमें एक ऐप्लिकेशन बार जोड़ा जाता है, जिसमें विकल्प मेन्यू होता है. इसकी मदद से, उपयोगकर्ता मैप का टाइप बदल सकते हैं.
- नई मेन्यू एक्सएमएल फ़ाइल बनाने के लिए, अपनी
resडायरेक्ट्री पर राइट-क्लिक करें और नई > Android संसाधन फ़ाइल. - डायलॉग में, फ़ाइल को
map_optionsनाम दें. रिसॉर्स टाइप के लिए, मेन्यू चुनें. ठीक है पर क्लिक करें. - मैप के विकल्प बनाने के लिए, नई फ़ाइल में कोड को नीचे दिए गए कोड से बदलें. "कोई भी नहीं" मैप का टाइप नहीं डाला गया, क्योंकि "कोई नहीं" इसका कोई भी मैप मौजूद नहीं है.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
titleएट्रिब्यूट के लिए स्ट्रिंग रिसॉर्स बनाएं.MapsActivityफ़ाइल में,FragmentActivityक्लास को बढ़ाने के बजायAppCompatActivityक्लास को बढ़ाने के लिए क्लास बदलें.AppCompatActivityका इस्तेमाल करने पर ऐप्लिकेशन बार दिखेगा. इसलिए, मेन्यू भी दिखेगा.MapsActivityमें,onCreateOptionsMenu()तरीके को बदलें औरmap_optionsफ़ाइल को इनफ़्लेट करें:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- मैप का टाइप बदलने के लिए,
GoogleMapऑब्जेक्ट परsetMapType() तरीके का इस्तेमाल करें. ऐसा करके, मैप के टाइप के किसी एक कॉन्सटेंट को पास किया जा सकता है.
onOptionsItemSelected() तरीके को बदलें. जब उपयोगकर्ता कोई मेन्यू विकल्प चुनता है, तो मैप का टाइप बदलने के लिए, यहां दिया गया कोड चिपकाएं:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- ऐप्लिकेशन चलाएं. ऐप्लिकेशन बार के मेन्यू का इस्तेमाल करके मैप का टाइप बदलें. ध्यान दें कि मैप का लुक कैसे बदलता है.
2.2 मैप पर डिफ़ॉल्ट जगह बदलें
डिफ़ॉल्ट रूप से, onMapReady() कॉलबैक में ऐसा कोड शामिल होता है जो ऑस्ट्रेलिया के सिडनी में एक मार्कर लगाता है, जहां Google Maps बनाया गया था. डिफ़ॉल्ट कॉलबैक, मैप को सिडनी में पैन करने के लिए भी ऐनिमेट करता है. इस चरण में, बिना कोई मार्कर लगाए अपने घर की जगह पर मैप पैन किया जाता है. इसके बाद, अपने तय किए गए लेवल पर ज़ूम किया जाता है.
onMapReady()तरीके में, वह कोड हटाएं जो सिडनी में मार्कर लगाता है और कैमरे को दूसरी जगह ले जाता है.- अपने ब्राउज़र में www.google.com/maps पर जाएं और अपना घर ढूंढें.
- जगह पर राइट क्लिक करें और यहां क्या है? को चुनें
स्क्रीन के निचले हिस्से के पास, जगह की जानकारी के साथ एक छोटी विंडो पॉप-अप होती है. इसमें अक्षांश और देशांतर की जानकारी शामिल होती है.
- एक नया
LatLngऑब्जेक्ट बनाएं, जिसका नामhomeहो.LatLngऑब्जेक्ट में, ब्राउज़र में Google Maps से मिले निर्देशांक इस्तेमाल करें. zoomनाम का एकfloatवैरिएबल बनाएं और वैरिएबल को अपनी पसंद के शुरुआती ज़ूम लेवल पर सेट करें. यहां दी गई सूची से आपको पता चलता है कि ज़ूम का हर लेवल किस लेवल की जानकारी दिखाता है:
1: दुनिया5: भूखंड/महाद्वीप10: शहर15: सड़कें20: इमारतें
- अपना
LatLngऑब्जेक्ट औरzoomवैरिएबल पास करके,CameraUpdateFactory.newLatLngZoom()का इस्तेमाल करकेCameraUpdateऑब्जेक्ट बनाएं.GoogleMapऑब्जेक्ट परmoveCamera()को कॉल करके, नएCameraUpdateऑब्जेक्ट को पास करते हुए कैमरा पैन और ज़ूम करें:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- ऐप्लिकेशन चलाएं. मैप को आपके घर के ऊपर पैन करना चाहिए और मनचाहे लेवल पर ज़ूम इन करना चाहिए.
2.3 मैप मार्कर जोड़ें
Google Maps एक मार्कर का इस्तेमाल करके किसी जगह का नाम तय कर सकता है, जिसे आपने Marker क्लास का इस्तेमाल करके बनाया है. डिफ़ॉल्ट मार्कर Google Maps के मानक आइकॉन का इस्तेमाल करता है: 
जानकारी विंडो में संदर्भ के हिसाब से जानकारी दिखाने के लिए, मार्कर को बढ़ाया जा सकता है.
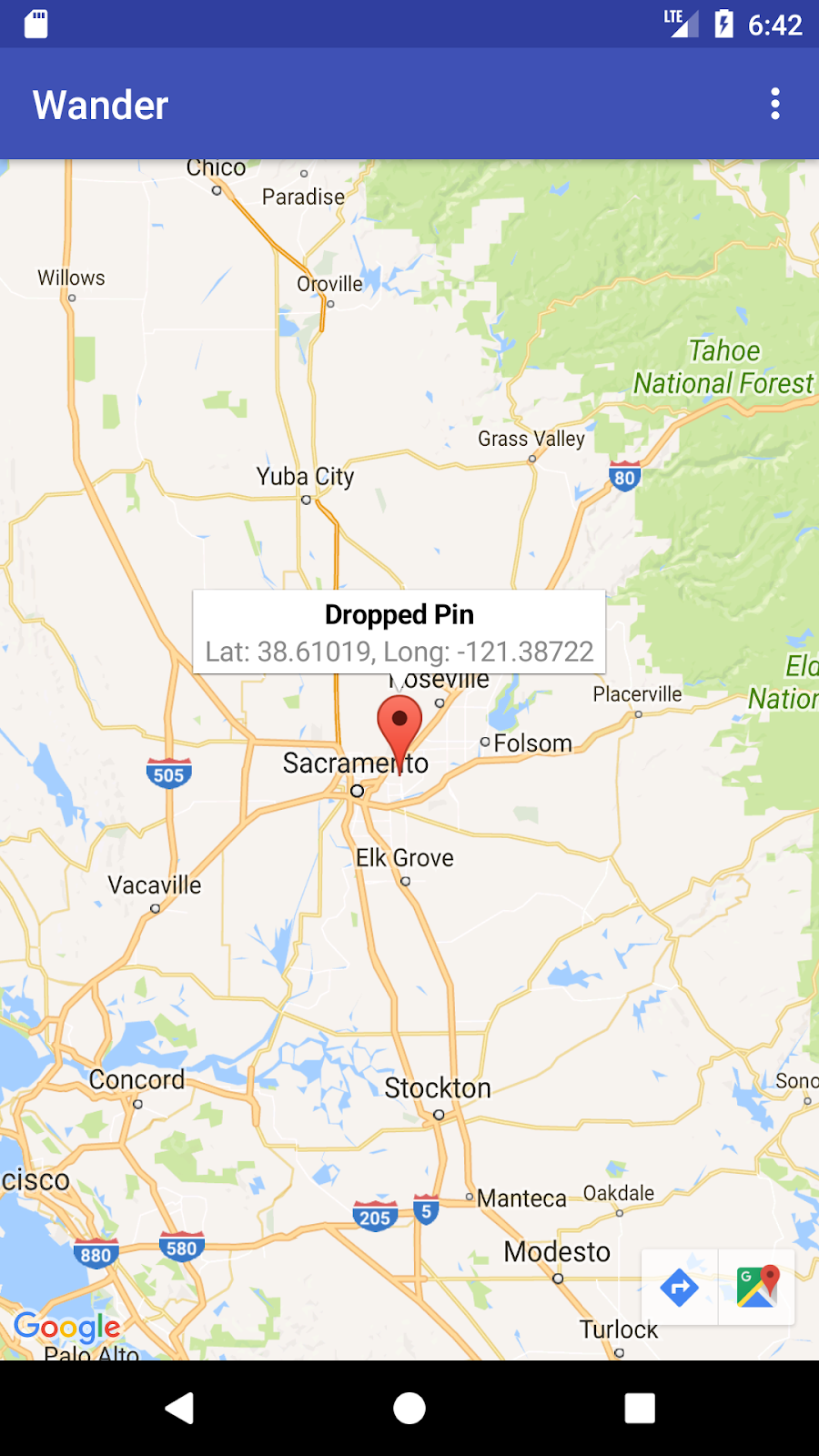
इस चरण में, जब कोई उपयोगकर्ता मैप पर किसी जगह को छूता है और उसे दबाकर रखता है, तब एक मार्कर जोड़ा जाता है. इसके बाद, एक InfoWindow जोड़ा जाता है, जो मार्कर टैप किए जाने पर मार्कर के निर्देशांक दिखाता है.

MapsActivityमेंsetMapLongClick()नाम का एक तरीका स्टब बनाएं, जोfinalGoogleMapको तर्क के रूप में लेता है औरvoidदिखाता है:
private void setMapLongClick(final GoogleMap map) {}
- जहां उपयोगकर्ता छूता है और दबाकर रखता है वहां मार्कर लगाने के लिए,
GoogleMapऑब्जेक्ट केsetOnMapLongClickListener()तरीके का इस्तेमाल करें.OnMapLongClickListenerके ऐसे नए इंस्टेंस में पास करें जोonMapLongClick()वाले तरीके को बदल देता है. इनकमिंग आर्ग्युमेंट एकLatLngऑब्जेक्ट है, जिसमें उपयोगकर्ता की दबाई गई जगह के निर्देशांक शामिल होते हैं:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
onMapLongClick()में,addMarker()तरीके को कॉल करें. नएMarkerOptionsऑब्जेक्ट को पास करें, जिसकी पोज़िशन पास की गईLatLngपर सेट की गई है:
map.addMarker(new MarkerOptions().position(latLng));
onMapReady()तरीके के आखिर में,setMapLongClick()को कॉल करें.mMapमें पास.- ऐप्लिकेशन चलाएं. किसी जगह पर मार्कर लगाने के लिए, मैप को दबाकर रखें.
- मार्कर पर टैप करें, ताकि वह स्क्रीन के बीच में आ जाए.
नेविगेशन बटन, स्क्रीन के सबसे नीचे बाईं ओर दिखते हैं. इनकी मदद से उपयोगकर्ता, मार्क की गई जगह पर जाने के लिए Google Maps ऐप्लिकेशन का इस्तेमाल कर सकते हैं.
मार्कर के लिए जानकारी विंडो जोड़ने के लिए:
MarkerOptionsऑब्जेक्ट में,titleफ़ील्ड औरsnippetफ़ील्ड सेट करें.onMapLongClick()में,titleफ़ील्ड को "लगाई गई पिन" पर सेट करें.addMarker()तरीके में, जगह के निर्देशांक परsnippetफ़ील्ड को सेट करें.
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- ऐप्लिकेशन चलाएं. जगह का मार्कर छोड़ने के लिए मैप पर दबाकर रखें. जानकारी विंडो दिखाने के लिए मार्कर पर टैप करें.
2.4 पीओआई लिसनर जोड़ें
डिफ़ॉल्ट रूप से, मैप पर लोकप्रिय जगहें (पीओआई), उनसे जुड़े आइकॉन के साथ दिखती हैं. लोकप्रिय जगहों में पार्क, स्कूल, सरकारी इमारतें वगैरह शामिल हैं. जब मैप टाइप को normal पर सेट किया जाता है, तो मैप पर कारोबार की लोकप्रिय जगहें भी दिखती हैं. कारोबार से जुड़ी लोकप्रिय जगहों में दुकानें, रेस्टोरेंट, और होटल जैसे कारोबार होते हैं.
इस चरण में, आप मैप में GoogleMap.OnPoiClickListener जोड़ते हैं. यह क्लिक-लिसनर मैप पर टच और निर्देश का इंतज़ार करने के बजाय तुरंत एक मार्कर लगा देता है होल्ड करें. क्लिक-लिसनर, उस जानकारी विंडो को भी दिखाता है जिसमें POI का नाम होता है.

MapsActivityमेंsetPoiClick()नाम का एक मेथड स्टब बनाएं, जोfinalGoogleMapको आर्ग्युमेंट के तौर पर लेता है औरvoidनतीजे दिखाता है:
private void setPoiClick(final GoogleMap map) {}
setPoiClick()तरीके में, पास-इनGoogleMapपरOnPoiClickListenerसेट करें:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
onPoiClick()तरीके में, लोकप्रिय जगह पर एक मार्कर लगाएं. पीओआई का टाइटल सेट करें. नतीजे कोpoiMarkerवैरिएबल में सेव करें.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- जानकारी विंडो को तुरंत दिखाने के लिए,
showInfoWindow()कोpoiMarkerपर कॉल करें.
poiMarker.showInfoWindow();
onMapReady()खत्म होने परsetPoiClick()पर कॉल करें.mMapमें पास.- अपना ऐप्लिकेशन चलाएं और लोकप्रिय जगह ढूंढें, जैसे कि पार्क. लोकप्रिय जगह पर मार्कर लगाने के लिए, 'लोकप्रिय जगह' पर टैप करें. इसके बाद, जानकारी वाली विंडो में पीओआई का नाम दिखाएं.
5. टास्क 3. अपने मैप को शैली ,में ढ़ालें
आप Google Maps को कई तरीकों से पसंद के मुताबिक बना सकते हैं, ताकि आपके मैप को एक अनोखा लुक मिल सके.
उपलब्ध एक्सएमएल एट्रिब्यूट का इस्तेमाल करके, MapFragment ऑब्जेक्ट को पसंद के मुताबिक बनाया जा सकता है, जैसा कि किसी दूसरे फ़्रैगमेंट को पसंद के मुताबिक किया जाता है. हालांकि, इस चरण में GoogleMap ऑब्जेक्ट के लिए तरीकों का इस्तेमाल करके, MapFragment के कॉन्टेंट का लुक और स्टाइल पसंद के मुताबिक बनाया जाता है. आप अपने मैप में स्टाइल जोड़ने और मार्कर को पसंद के मुताबिक बनाने के लिए, ऑनलाइन स्टाइलिंग विज़र्ड का इस्तेमाल करते हैं. आप अपने घर की जगह के लिए एक GroundOverlay भी जोड़ें, जो मैप के हिसाब से घूमता और स्केल करता है.
3.1 अपने मैप में कोई स्टाइल जोड़ें
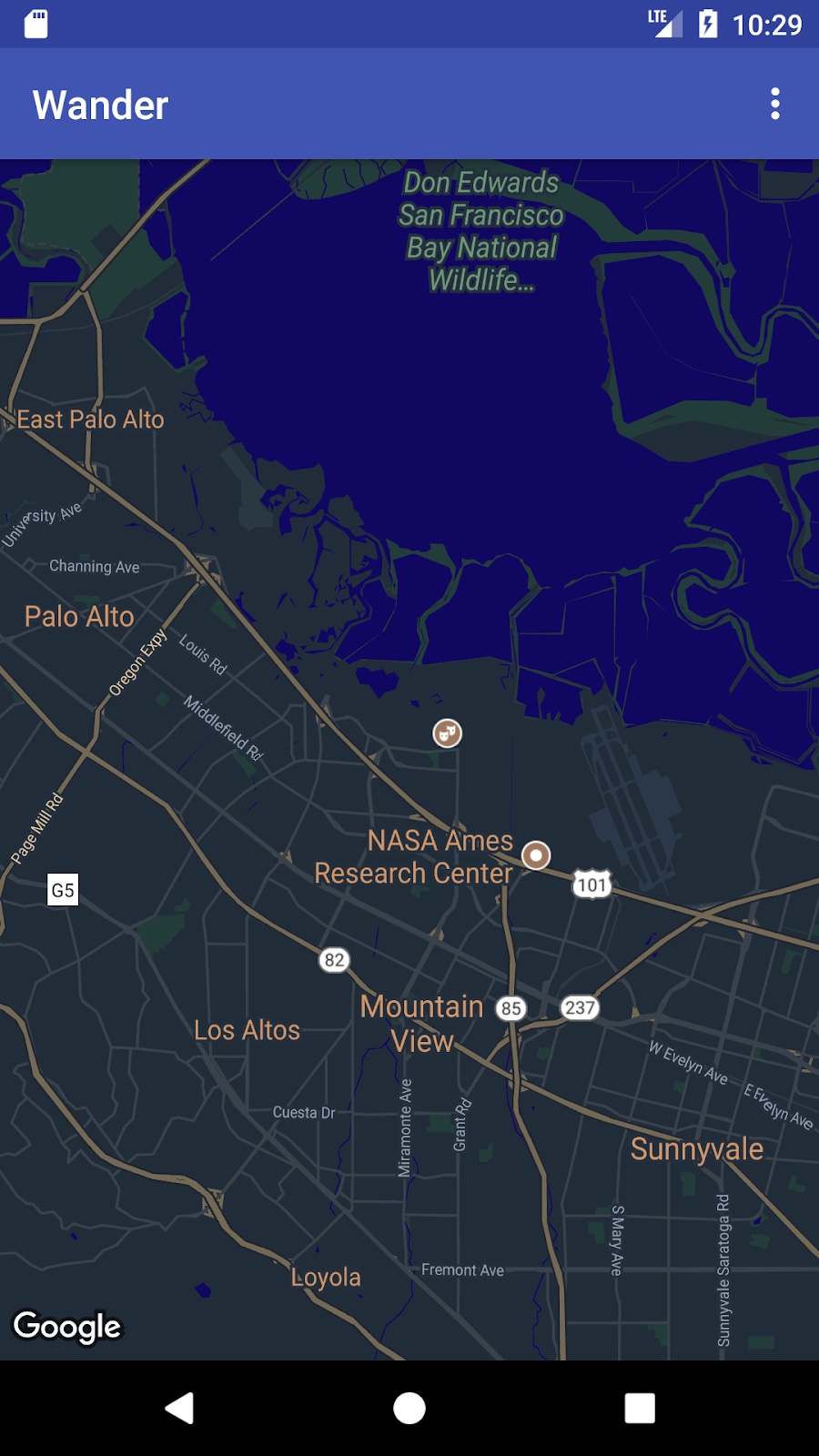
अपने मैप के लिए पसंद के मुताबिक स्टाइल बनाने के लिए, एक JSON फ़ाइल जनरेट की जाती है जो बताती है कि मैप में सुविधाएं कैसे दिखती हैं. आपको मैन्युअल तरीके से यह JSON फ़ाइल बनाने की ज़रूरत नहीं है: Google, स्टाइलिंग विज़र्ड उपलब्ध कराता है. यह मैप को विज़ुअल तौर पर स्टाइल करने के बाद, आपके लिए JSON जनरेट करता है. इस प्रैक्टिकल में, आप मैप को "नाइट मोड" के लिए स्टाइल करते हैं, इसका मतलब है कि रात में इस्तेमाल करने के लिए मैप में हल्के रंग और कम कंट्रास्ट का इस्तेमाल किया जाता है.
- अपने ब्राउज़र में https://mapstyle.withgoogle.com/ पर जाएं.
- स्टाइल बनाएं चुनें.
- नाइट थीम चुनें.
- मेन्यू में सबसे नीचे, ज़्यादा विकल्प पर क्लिक करें.
- सुविधा का टाइप सूची में सबसे नीचे, पानी > भरें. पानी का रंग गहरा नीला करें (उदाहरण के लिए, #160064).
- पूरा करें पर क्लिक करें. खुलने वाली पॉप-अप विंडो से JSON कोड कॉपी करें.
- Android Studio में,
resडायरेक्ट्री मेंrawनाम की एक रिसॉर्स डायरेक्ट्री बनाएं.res/rawमेंmap_style.jsonनाम की फ़ाइल बनाएं. - JSON कोड को नई रिसॉर्स फ़ाइल में चिपकाएं.
- मैप पर JSON स्टाइल सेट करने के लिए,
GoogleMapऑब्जेक्ट परsetMapStyle()को कॉल करें.MapStyleOptionsऑब्जेक्ट को पास करें, जो JSON फ़ाइल लोड करता हो.setMapStyle()तरीका, स्टाइल की सफलता को दिखाने वाला बूलियन दिखाता है. अगर फ़ाइल लोड नहीं हो पाती है, तो यह तरीकाResources.NotFoundExceptionदिखाता है.
मैप को स्टाइल देने के लिए, नीचे दिए गए कोड को onMapReady() तरीके में कॉपी करें. आपको अपने लॉग स्टेटमेंट के लिए TAG स्ट्रिंग बनानी पड़ सकती है:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- अपना ऐप्लिकेशन चलाएं. मैप के
normalमोड में होने पर, नई स्टाइल दिखनी चाहिए.

3.2 अपने मार्कर का स्टाइल बदलें
आप मैप मार्कर को शैली में ढालकर अपने मैप को और भी मनमुताबिक बना सकते हैं. इस चरण में, डिफ़ॉल्ट लाल मार्कर को नाइट मोड की कलर स्कीम के हिसाब से बदला जाता है.
onMapLongClick()तरीके में, कोड की इस लाइन कोMarkerOptions()कंस्ट्रक्टर में जोड़ें, ताकि डिफ़ॉल्ट मार्कर का इस्तेमाल किया जा सके, लेकिन रंग को बदलकर नीला कर दिया जाए:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- ऐप्लिकेशन चलाएं. आपके डाले गए मार्कर अब नीले रंग के हैं, जो ऐप्लिकेशन की नाइट-मोड थीम के साथ ज़्यादा मेल खाते हैं.
ध्यान दें कि लोकप्रिय जगह के मार्कर अब भी लाल हैं, क्योंकि आपने onPoiClick() तरीके में शैली नहीं जोड़ी है.
3.3 ओवरले जोड़ना
Google मैप को अपनी पसंद के मुताबिक बनाने का एक तरीका यह है कि आप उस पर ड्रॉइंग करें. यह तकनीक तब काम आती है, जब आपको किसी खास तरह की जगह को हाइलाइट करना हो. जैसे, मछली पकड़ने की लोकप्रिय जगहें. तीन तरह के ओवरले काम करते हैं:
- आकार: मैप में पॉलीलाइन, पॉलीगॉन, और सर्कल जोड़े जा सकते हैं.
TileOverlayऑब्जेक्ट: टाइल ओवरले, बुनियादी मैप की टाइल पर जोड़े गए इमेज के सेट के बारे में बताता है. जब आप मैप में विस्तार से तस्वीरें जोड़ना चाहते हों, तब टाइल ओवरले उपयोगी होते हैं. एक सामान्य टाइल ओवरले एक बड़े भौगोलिक क्षेत्र को कवर करता है.GroundOverlayऑब्जेक्ट: ग्राउंड ओवरले, वह इमेज होती है जिसे मैप पर जोड़ा जाता है. मार्कर से अलग, ग्राउंड ओवरले स्क्रीन के बजाय पृथ्वी की सतह के मुताबिक होते हैं. मैप को घुमाने, झुकाने या ज़ूम करने से इमेज का ओरिएंटेशन बदल जाता है. ग्राउंड ओवरले तब काम आते हैं, जब आपको मैप पर किसी जगह की एक इमेज ठीक करनी हो
इस चरण में, अपने घर की जगह पर Android के आकार का ग्राउंड ओवरले जोड़ा जाता है.
- इस Android इमेज को डाउनलोड करें और अपने
res/drawableफ़ोल्डर में सेव करें. onMapReady()में, कैमरे को होम पोज़िशन पर ले जाने के लिए कॉल करने के बाद,GroundOverlayOptionsऑब्जेक्ट बनाएं. ऑब्जेक्ट कोhomeOverlayनाम वाले वैरिएबल पर असाइन करें:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- ऊपर दी गई इमेज से
BitmapDescriptorऑब्जेक्ट बनाने के लिए,BitmapDescriptorFactory.fromResource()तरीके का इस्तेमाल करें. ऑब्जेक्ट कोGroundOverlayOptionsऑब्जेक्ट कीimage()तरीके में पास करें:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
position()तरीके को कॉल करके,GroundOverlayOptionsऑब्जेक्ट के लिएpositionप्रॉपर्टी सेट करें. अपनी पसंद के ओवरले की मीटर में चौड़ाई के लिए,homeLatLngऑब्जेक्ट औरfloatपास करें. इस उदाहरण के लिए, 100 मीटर की चौड़ाई वाला विकल्प सही रहेगा:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
GoogleMapऑब्जेक्ट परaddGroundOverlay()को कॉल करें. अपनाGroundOverlayOptionsऑब्जेक्ट पास करें:
mMap.addGroundOverlay(homeOverlay);
- ऐप्लिकेशन चलाएं. अपने घर की लोकेशन पर ज़ूम इन करने के बाद, आपको ओवरले के तौर पर Android की इमेज दिखने लगेगी.
6. टास्क 4. जगह की जानकारी ट्रैक करने और Street View की सुविधा चालू करें
उपयोगकर्ता अपनी मौजूदा जगह की जानकारी देखने के लिए, अक्सर Google Maps का इस्तेमाल करते हैं. साथ ही, आप Location Services API का इस्तेमाल करके अपने डिवाइस की जगह की जानकारी पा सकते हैं. Location डेटा का इस्तेमाल किए बिना, मैप पर डिवाइस की जगह की जानकारी दिखाने के लिए, जगह की जानकारी के डेटा लेयर का इस्तेमाल किया जा सकता है.
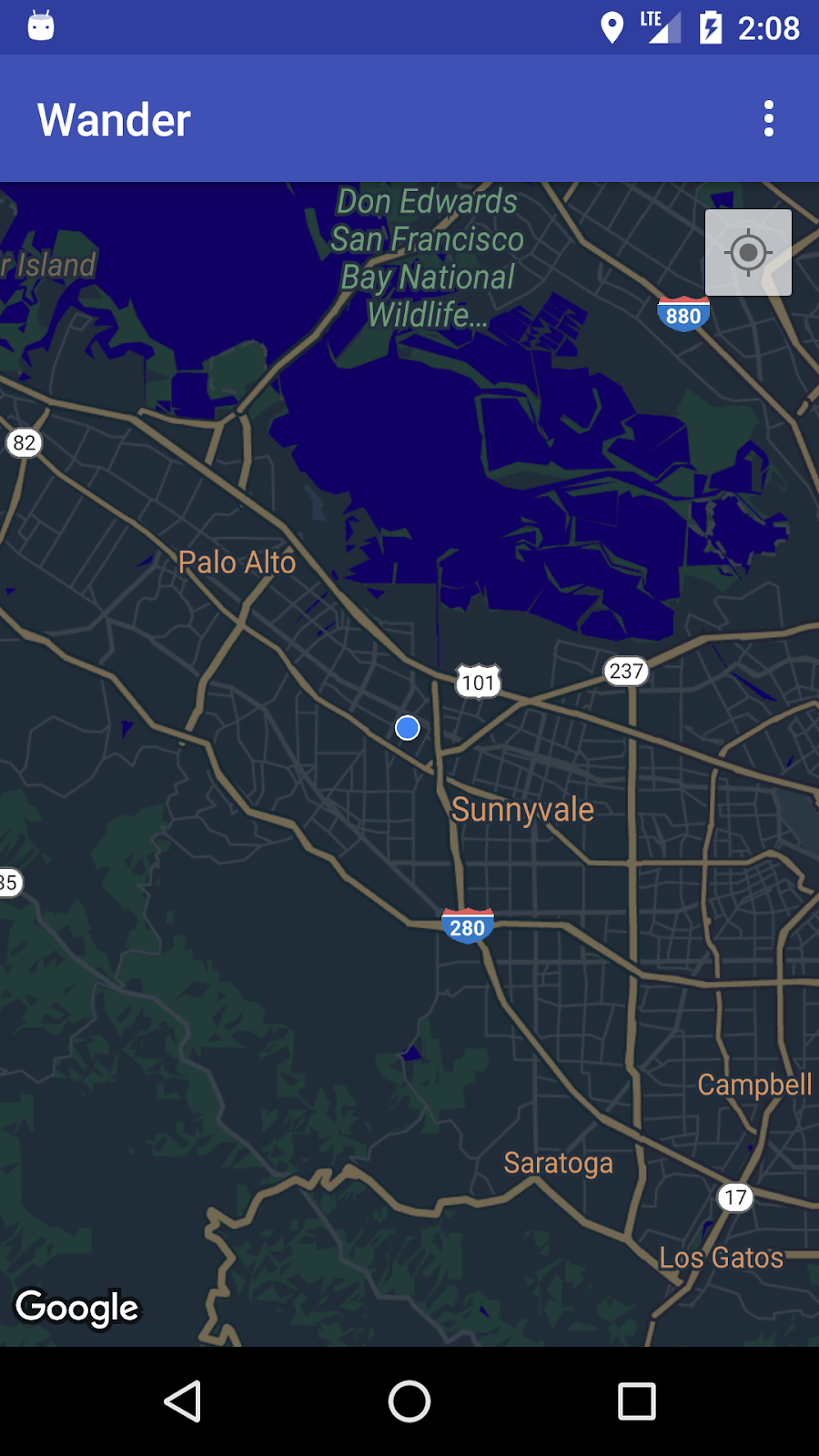
जगह-डेटा स्तर मैप के ऊपरी दाएं कोने में मेरी जगह बटन जोड़ देता है. जब उपयोगकर्ता बटन पर टैप करता है, तो मैप डिवाइस की जगह की जगह पर दिखने लगता है. अगर डिवाइस स्थिर है, तो जगह को नीले बिंदु के तौर पर दिखाया जाता है. अगर डिवाइस हिल रहा है, तो जगह को नीले शेवरॉन के तौर पर दिखाया जाता है.

Google Street View का इस्तेमाल करके, किसी जगह के बारे में ज़्यादा जानकारी दी जा सकती है. यह किसी जगह की ऐसी पैनोरामा फ़ोटो है जिसे नेविगेट किया जा सकता है.
इस टास्क में, जगह की जानकारी के डेटा लेयर और Street View को चालू किया जाता है, ताकि जब उपयोगकर्ता POI मार्कर के लिए जानकारी विंडो पर टैप करे, तो मैप, Street View मोड में चला जाए.
4.1 स्थान ट्रैकिंग सक्षम करें
Google Maps में जगह की जानकारी ट्रैक करने की सुविधा चालू करने के लिए, एक लाइन का कोड डालना ज़रूरी है. हालांकि, आपको यह पक्का करना होगा कि उपयोगकर्ता ने जगह की जानकारी की अनुमतियां दी हैं (रनटाइम-अनुमति मॉडल का इस्तेमाल करके).
इस चरण में, जगह की जानकारी की अनुमतियों का अनुरोध किया जाता है और जगह की जानकारी ट्रैक करने की सुविधा चालू की जाती है.
AndroidManifest.xmlफ़ाइल में, पुष्टि करें किFINE_LOCATIONकी अनुमति पहले से मौजूद है. Android Studio ने यह अनुमति तब शामिल की थी, जब आपने Google Maps टेंप्लेट चुना था.- अपने ऐप्लिकेशन में जगह की जानकारी ट्रैक करने की सुविधा चालू करने के लिए,
MapsActivityमेंenableMyLocation()नाम का एक तरीका बनाएं. यह तरीका, न तो आर्ग्युमेंट होता है और न ही नतीजे दिखाता है. enableMyLocation()तरीका तय करें.ACCESS_FINE_LOCATIONकी अनुमति देखें. अगर अनुमति दी गई है, तो जगह की जानकारी की लेयर चालू करें. अगर आपको ऐसा नहीं करना है, तो अनुमति पाने के लिए अनुरोध करें:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- जगह की जानकारी की लेयर चालू करने के लिए,
onMapReady()कॉलबैक सेenableMyLocation()को कॉल करें. onRequestPermissionsResult()तरीके को बदलें. अगर अनुमति मिल जाती है, तोenableMyLocation()पर कॉल करें:
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- ऐप्लिकेशन चलाएं. शीर्ष दाएं कोने में अब मेरा स्थान बटन है, जो डिवाइस का वर्तमान स्थान दिखाता है.
4.2 सड़क दृश्य सक्षम करें
Google Maps आपको Street View की सुविधा देता है, जो किसी जगह का एक पैनोरामिक व्यू होता है. इसमें किसी जगह पर नेविगेट करने के लिए कंट्रोल होते हैं. स्ट्रीट व्यू में ग्लोबल कवरेज नहीं है.
इस चरण में, ऐसा Street View पैनोरामा चालू किया जा सकता है जो तब चालू हो जाता है, जब उपयोगकर्ता किसी लोकप्रिय जगह की जानकारी वाली विंडो पर टैप करता है. आपको दो काम करने होंगे:
- लोकप्रिय जगह के मार्कर और अन्य मार्कर के बीच अंतर करें. ऐसा इसलिए, क्योंकि आपको अपने ऐप्लिकेशन की सुविधा को सिर्फ़ लोकप्रिय जगह के मार्कर पर काम करने की अनुमति देनी है. इस तरह, Street View को तब शुरू किया जा सकता है, जब कोई उपयोगकर्ता किसी लोकप्रिय जगह की जानकारी वाली विंडो पर टैप करे. हालांकि, ऐसा तब नहीं किया जा सकता, जब उपयोगकर्ता किसी दूसरी तरह के मार्कर पर टैप करे.
Marker क्लास में एक setTag() तरीका शामिल है. इसकी मदद से, डेटा अटैच किया जा सकता है. (डेटा, Object से बड़ा हो सकता है). आपको उन मार्कर पर एक टैग सेट करना होगा जो उपयोगकर्ताओं के लोकप्रिय जगहों पर क्लिक करने पर बनाए गए हैं.
- जब उपयोगकर्ता
OnInfoWindowClickListenerमें, टैग की गई जानकारी वाली विंडो पर टैप करता है, तोMapFragmentकोStreetViewPanoramaFragmentसे बदल दें. (नीचे दिया गया कोड, एपीआई 12 से पहले के Android वर्शन के साथ काम करने के लिए,SupportMapFragmentऔरSupportStreetViewPanoramaFragmentका इस्तेमाल करता है.)
अगर रनटाइम के दौरान इनमें से कोई भी फ़्रैगमेंट बदलता है, तो आपको उसे मौजूदा Activity क्लास में जोड़ना होगा, न कि एक्सएमएल में.
लोकप्रिय जगह का मार्कर टैग करना
onPoiClick()कॉलबैक में,poiMarkerपरsetTag()को कॉल करें. किसी भी आर्बिट्रेरी स्ट्रिंग में पास करें:
poiMarker.setTag("poi");
स्टैटिक SupportMapFrame को रनटाइम इंस्टेंस से बदलें
activity_maps.xmlखोलें और एलिमेंट को फ़्रेम लेआउट में बदलें, जो आपके फ़्रैगमेंट के कंटेनर के तौर पर काम करेगा:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
MapsActivityकेonCreate()में, उस कोड को हटा दें जोSupportMapFragmentको आईडी से ढूंढता है, क्योंकि एक्सएमएल में अब कोई स्टैटिकSupportMapFragmentनहीं है. इसके बजाय,SupportMapFragment.newInstance()को कॉल करकेSupportMapFragmentका एक नया रनटाइम इंस्टेंस बनाएं:
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
FragmentManagerके साथ फ़्रैगमेंट ट्रांज़ैक्शन का इस्तेमाल करके,FrameLayoutमें फ़्रैगमेंट जोड़ें:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- मैप की एसिंक्रोनस लोडिंग को ट्रिगर करने वाले कोड की लाइन को बनाए रखें:
mapFragment.getMapAsync(this);
OnInfoWindowClickListener सेट करें और मार्कर टैग की जांच करें
MapsActivityमेंsetInfoWindowClickToPanorama()नाम का एक तरीका स्टब बनाएं, जोGoogleMapको तर्क के रूप में लेता है औरvoidदिखाता है:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
GoogleMapके लिएOnInfoWindowClickListenerको सेट करें:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
onInfoWindowClick()तरीके में, देखें कि मार्कर में स्ट्रिंग टैग शामिल है या नहीं. इसके लिए,onPoiClick()तरीके का इस्तेमाल करें:
if (marker.getTag() == "poi") {}
SupportMapफ़्रैगमेंट को SupportStreetViewपैनोरामा के साथ बदलें
- अगर मार्कर में टैग है, तो
StreetViewPanoramaOptionsऑब्जेक्ट का इस्तेमाल करके, Street View पैनोरामा की जगह की जानकारी दें. ऑब्जेक्ट कीpositionप्रॉपर्टी को पास-इन मार्कर की जगह पर सेट करें:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
SupportStreetViewPanoramaFragmentका एक नया इंस्टेंस बनाएं, जो आपके बनाए गएoptionsऑब्जेक्ट में पास हो रहा हो:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- फ़्रैगमेंट ट्रांज़ैक्शन शुरू करें. फ़्रैगमेंट कंटेनर के कॉन्टेंट को नए फ़्रैगमेंट
streetViewFragmentसे बदलें. ट्रांज़ैक्शन को पिछली गतिविधियों में जोड़ें, ताकि 'वापस जाएं' बटन दबाने पर,SupportMapFragmentपर वापस जाया जा सके और ऐप्लिकेशन से बाहर न निकला जा सके:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
setPoiClick().पर कॉल करने के बाद,onMapReady()मेंsetInfoWindowClickToPanorama(mMap)पर कॉल करें- ऐप्लिकेशन चलाएं. ऐसे शहर पर ज़ूम करें जहां स्ट्रीट व्यू कवरेज मौजूद है, जैसे कि माउंटेन व्यू (Google के मुख्यालय का घर) और कोई लोकप्रिय जगह ढूंढें, जैसे कि पार्क. मार्कर लगाने और जानकारी विंडो दिखाने के लिए, लोकप्रिय जगह पर टैप करें. मार्कर की जगह के लिए Street View मोड इस्तेमाल करने के लिए, जानकारी विंडो पर टैप करें. मैप के फ़्रैगमेंट पर वापस जाने के लिए, 'वापस जाएं' बटन दबाएं.

7. समाधान कोड
Wander समाधान का कोड.
8. कोडिंग की चुनौती
चुनौती: अगर आपने किसी ऐसी जगह पर लोकप्रिय जगह की जानकारी विंडो पर टैप किया है जहां Street View कवरेज नहीं है, तो आपको ब्लैक स्क्रीन दिखेगी.
- यह देखने के लिए कि किसी इलाके में Street View की सुविधा उपलब्ध है या नहीं,
StreetViewPanorama.OnStreetViewPanoramaChangeListenerके साथOnStreetViewPanomaraReadyकॉलबैक को लागू करें. - अगर किसी चुने गए इलाके में Street View उपलब्ध नहीं है, तो मैप के फ़्रैगमेंट पर वापस जाएं और गड़बड़ी दिखाएं.
9. खास जानकारी
- Maps API का इस्तेमाल करने के लिए, आपको Google API कंसोल से एपीआई पासकोड की ज़रूरत होगी.
- Android Studio में, Google Maps पर की गई गतिविधि का टेंप्लेट इस्तेमाल करने पर, ऐप्लिकेशन के लेआउट में सिंगल
SupportMapFragmentके साथActivityजनरेट होता है. यह टेंप्लेट, ऐप्लिकेशन मेनिफ़ेस्ट मेंACCESS_FINE_PERMISSIONको भी जोड़ता है और आपकी गतिविधि मेंOnMapReadyCallbackको लागू करता है. साथ ही, ज़रूरीonMapReady()तरीके को बदल देता है.
रनटाइम के दौरान, GoogleMap का मैप टाइप बदलने के लिए, GoogleMap.setMapType() तरीके का इस्तेमाल करें. Google मैप, नीचे दिए गए मैप टाइप में से एक हो सकता है:
- सामान्य: सामान्य सड़क मैप. इसमें सड़कें, इंसानों के बनाए गए कुछ फ़ीचर, और नदियों जैसी अहम प्राकृतिक विशेषताएं दिखाई गई हैं. सड़क और सुविधाओं के लेबल भी दिखते हैं.
- हाइब्रिड: रोड मैप के साथ सैटलाइट की फ़ोटो का डेटा जोड़ा गया. सड़क और सुविधाओं के लेबल भी दिखते हैं.
- सैटलाइट: फ़ोटो का डेटा. सड़क और सुविधाओं के लेबल नहीं दिखते.
- इलाके: टोपोग्राफ़िक डेटा. मैप में रंग, कॉन्टूर लाइनें और लेबल, और पर्सपेक्टिव शेडिंग शामिल हैं. कुछ सड़कें और लेबल भी दृश्यमान होते हैं.
- कोई नहीं**:** कोई मैप नहीं.
Google Maps के बारे में जानकारी:
- मार्कर किसी खास भौगोलिक जगह का इंडिकेटर होता है.
- टैप किए जाने पर, मार्कर का डिफ़ॉल्ट व्यवहार स्थान के बारे में जानकारी वाली जानकारी विंडो दिखाना होता है.
- डिफ़ॉल्ट रूप से, बुनियादी मैप पर लोकप्रिय जगहें (पीओआई), उनसे जुड़े आइकॉन के साथ दिखती हैं. लोकप्रिय जगहों में पार्क, स्कूल, सरकारी इमारतें वगैरह शामिल हैं.
- इसके अलावा, कारोबार की लोकप्रिय जगहें (दुकान, रेस्टोरेंट, होटल वगैरह) मैप पर डिफ़ॉल्ट रूप से तब दिखती हैं, जब मैप का टाइप
normalहोता है. OnPoiClickListenerका इस्तेमाल करके, लोकप्रिय जगहों पर होने वाले क्लिक कैप्चर किए जा सकते हैं.- स्टाइलिंग विज़र्ड का इस्तेमाल करके, Google मैप के करीब-करीब सभी एलिमेंट के दिखने का तरीका बदला जा सकता है. स्टाइलिंग विज़र्ड एक JSON फ़ाइल जनरेट करता है, जिसे आपने
setMapStyle()तरीके का इस्तेमाल करके, Google Maps में पास किया है. - आप डिफ़ॉल्ट रंग बदलकर या डिफ़ॉल्ट मार्कर आइकॉन को अपनी पसंद की इमेज से बदलकर, अपने मार्कर को पसंद के मुताबिक बना सकते हैं.
दूसरी अहम जानकारी:
- किसी भौगोलिक जगह की इमेज ठीक करने के लिए, ग्राउंड ओवरले का इस्तेमाल करें.
- इमेज, मीटर में इमेज का साइज़, और इमेज की जगह की जानकारी देने के लिए,
GroundOverlayOptionsऑब्जेक्ट का इस्तेमाल करें. मैप पर ओवरले सेट करने के लिए, इस ऑब्जेक्ट कोGoogleMap.addGroundOverlay()तरीके पर पास करें. - अगर आपके ऐप्लिकेशन को
ACCESS_FINE_LOCATIONकी अनुमति मिली हुई है, तोmMap.setMyLocationEnabled(true)तरीके का इस्तेमाल करके जगह की जानकारी ट्रैक करने की सुविधा चालू की जा सकती है. - Google सड़क दृश्य अपने पूरे कवरेज क्षेत्र में तय सड़कों से पैनोरामिक 360-डिग्री दृश्य प्रदान करता है.
- Street View का नया फ़्रैगमेंट बनाने के लिए,
StreetViewPanoramaFragment.newInstance()तरीके का इस्तेमाल करें. - व्यू से जुड़े विकल्प तय करने के लिए,
StreetViewPanoramaOptionsऑब्जेक्ट का इस्तेमाल करें. ऑब्जेक्ट कोnewInstance()तरीके में पास करें.
10. ज़्यादा जानें
इससे जुड़े कॉन्सेप्ट से जुड़ा दस्तावेज़ 9.1: Google Maps API में दिया गया है.
Android डेवलपर के दस्तावेज़:
- Google Maps Android API का इस्तेमाल शुरू करना
- मार्कर के साथ मैप जोड़ना
- ऑब्जेक्ट मैप करें
- स्टाइल वाला मैप जोड़ना
- स्ट्रीट व्यू
- ग्राउंड ओवरले
रेफ़रंस के लिए दस्तावेज़:
11. होमवर्क
इस सेक्शन में, उन छात्र-छात्राओं के लिए होमवर्क के असाइनमेंट दिए गए हैं जो इस कोडलैब के ज़रिए एक इंस्ट्रक्टर की निगरानी वाले कोर्स के तौर पर काम करते हैं. ये काम शिक्षक पर निर्भर करते हैं:
- अगर ज़रूरी हो, तो होमवर्क असाइन करें.
- छात्र-छात्राओं को होमवर्क के असाइनमेंट सबमिट करने के बारे में बताना.
- होमवर्क के असाइनमेंट को ग्रेड दें.
शिक्षक इन सुझावों का जितना चाहें उतना कम या ज़्यादा से ज़्यादा इस्तेमाल कर सकते हैं. साथ ही, अगर उन्हें कोई भी होमवर्क सही लगता है, तो उन्हें बेझिझक कोई अन्य होमवर्क असाइन करना चाहिए.
अगर आपको इस कोडलैब का इस्तेमाल खुद करना है, तो होमवर्क के इन असाइनमेंट का इस्तेमाल करके अपनी समझ को परखें.
ऐप्लिकेशन बनाएं और चलाएं
- Google Maps गतिविधि टेंप्लेट का इस्तेमाल करने वाला एक नया ऐप्लिकेशन बनाएं. यह टेंप्लेट, ऐप्लिकेशन लॉन्च होने पर Google Maps को लोड करता है.
- जब Google मैप लोड हो जाए, तो कैमरे को अपने स्कूल की जगह, अपने घर की जगह या किसी ऐसी जगह पर ले जाएं जो आपके लिए मायने रखता है.
- मैप पर दो मार्कर जोड़ें, एक आपके स्कूल स्थान पर और दूसरा आपके घर या किसी अन्य अर्थपूर्ण स्थान पर.
- डिफ़ॉल्ट रंग बदलकर या डिफ़ॉल्ट मार्कर आइकॉन को किसी कस्टम इमेज से बदलकर, मार्कर आइकॉन को पसंद के मुताबिक बनाएं.
जानकारी: onMapReady (GoogleMap googleMap) दस्तावेज़ देखें.
इन सवालों के जवाब दें
पहला सवाल
मैप लोड होने और ऐप्लिकेशन में इस्तेमाल किए जाने के लिए तैयार होने पर, कौनसा तरीका कॉल किया जाता है ?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
दूसरा सवाल
अपने ऐप्लिकेशन में Google Maps को शामिल करने के लिए, Android के किन कॉम्पोनेंट का इस्तेमाल किया जा सकता है ?
MapViewऔरMapFragmentMapFragmentऔरMapActivityMapViewऔरMapActivity- सिर्फ़
MapFragment
तीसरा सवाल
Google Maps Android API किस तरह के मैप की सुविधा देता है?
- सामान्य, हाइब्रिड, इलाका, सैटलाइट, और रोडमैप
- सामान्य, हाइब्रिड, इलाका, सैटलाइट, और "कोई नहीं"
- हाइब्रिड, इलाका, उपग्रह, रोडमैप, और "कोई नहीं"
- सामान्य, इलाका, उपग्रह, इमेजमैप, और "कोई नहीं"
चौथा सवाल
लोकप्रिय जगह पर क्लिक करने की सुविधा जोड़ने के लिए, कौनसा इंटरफ़ेस लागू किया जाता है?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
ग्रेडिंग के लिए अपना ऐप्लिकेशन सबमिट करें
ग्रेड देने वालों के लिए दिशा-निर्देश
देखें कि ऐप्लिकेशन में ये सुविधाएं मौजूद हैं या नहीं:
- ऐप्लिकेशन लॉन्च होने पर, Google मैप सही तरीके से दिखता है. इससे पता चलता है कि एपीआई पासकोड सही तरीके से जनरेट किया गया है.
- Google Maps लोड होने के बाद कैमरा, छात्र/छात्रा के घर या स्कूल की जगह पर चला जाता है. कोड में, यह चरण
onMapReady (GoogleMap googleMap)कॉलबैक तरीके में होना चाहिए. - मार्कर को छात्र/छात्रा के स्कूल और किसी अन्य जगह पर दिखाया जाता है. जैसे, छात्र/छात्रा के घर पर.
- दो मार्कर कस्टमाइज़ किए गए हैं. उदाहरण के लिए, मार्कर डिफ़ॉल्ट लाल रंग के बजाय किसी दूसरे रंग का इस्तेमाल करते हैं या वे कस्टम आइकॉन का इस्तेमाल करते हैं.
12. अगला कोडलैब
ऐडवांस Android डेवलपमेंट ट्रेनिंग कोर्स में मौजूद सभी कोडलैब देखने के लिए, ऐडवांस Android डेवलपमेंट कोडलैब लैंडिंग पेज पर जाएं.
