এই কোডল্যাব সম্পর্কে
1. আপনি শুরু করার আগে
Google Maps-এর সাহায্যে অ্যাপ তৈরি করা আপনাকে আপনার অ্যাপে বৈশিষ্ট্য যোগ করতে দেয়, যেমন স্যাটেলাইট ছবি, মানচিত্রের জন্য শক্তিশালী UI নিয়ন্ত্রণ, অবস্থান ট্র্যাকিং এবং অবস্থান চিহ্নিতকারী। আপনি আপনার নিজস্ব ডেটাসেট থেকে তথ্য দেখিয়ে মানক Google মানচিত্রে মান যোগ করতে পারেন, যেমন সুপরিচিত মাছ ধরার স্থান বা আরোহণ এলাকা। আপনি এমন গেমগুলিও তৈরি করতে পারেন যেখানে খেলোয়াড় ভৌত জগতকে অন্বেষণ করে, যেমন ট্রেজার হান্ট বা এমনকি অগমেন্টেড রিয়েলিটি গেম।
এই পাঠে, আপনি ওয়ান্ডার নামে একটি Google মানচিত্র অ্যাপ তৈরি করেন যা কাস্টমাইজ করা মানচিত্র প্রদর্শন করে এবং ব্যবহারকারীর অবস্থান দেখায়।
পূর্বশর্ত
নিম্নলিখিত জ্ঞান:
- কিভাবে একটি বেসিক অ্যান্ড্রয়েড অ্যাপ তৈরি করবেন এবং অ্যান্ড্রয়েড স্টুডিও ব্যবহার করে চালাবেন।
- কিভাবে রিসোর্স তৈরি এবং পরিচালনা করতে হয়, যেমন স্ট্রিং।
- অ্যান্ড্রয়েড স্টুডিও ব্যবহার করে কীভাবে রিফ্যাক্টর কোড এবং ভেরিয়েবলের নাম পরিবর্তন করবেন।
- কিভাবে একজন ব্যবহারকারী হিসাবে একটি Google মানচিত্র ব্যবহার করবেন।
- রানটাইম পারমিশন কিভাবে সেট করবেন।
আপনি কি শিখবেন
- কিভাবে Google API কনসোল থেকে একটি API কী পাবেন এবং আপনার অ্যাপে কী নিবন্ধন করবেন
- কিভাবে আপনার অ্যাপে একটি গুগল ম্যাপ ইন্টিগ্রেট করবেন
- কিভাবে বিভিন্ন ধরনের মানচিত্র প্রদর্শন করতে হয়
- গুগল ম্যাপ কিভাবে স্টাইল করবেন
- কিভাবে আপনার মানচিত্রে মার্কার যোগ করতে হয়
- কীভাবে ব্যবহারকারীকে আগ্রহের পয়েন্টে একটি মার্কার স্থাপন করতে সক্ষম করবেন (POI)
- লোকেশন ট্র্যাকিং কীভাবে সক্ষম করবেন
- কিভাবে দ্য
Wanderঅ্যাপ তৈরি করবেন, যাতে একটি এমবেডেড গুগল ম্যাপ রয়েছে - কীভাবে আপনার অ্যাপের জন্য কাস্টম বৈশিষ্ট্য তৈরি করবেন, যেমন মার্কার এবং স্টাইলিং
- কীভাবে আপনার অ্যাপে অবস্থান ট্র্যাকিং সক্ষম করবেন
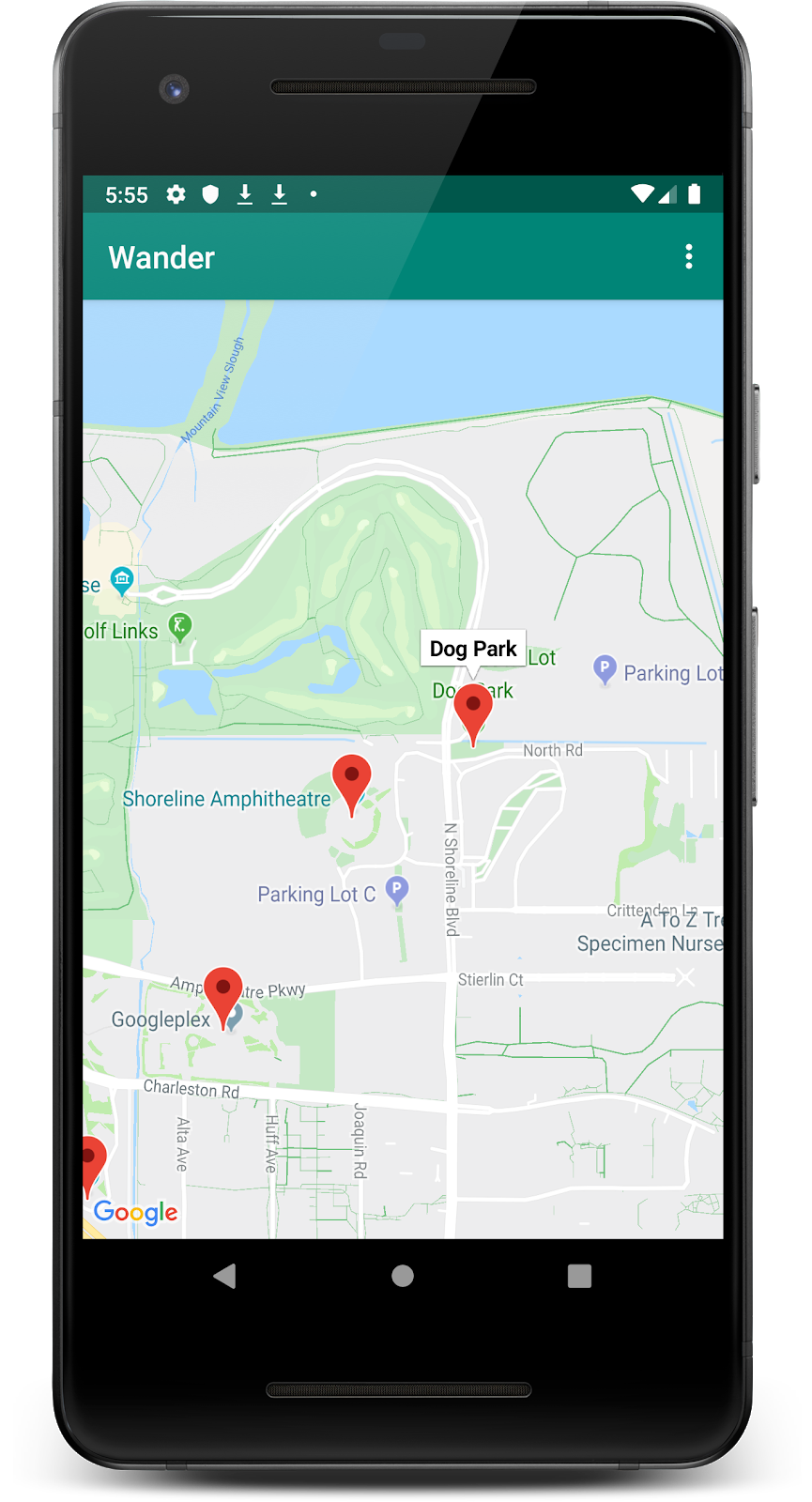
2. অ্যাপ ওভারভিউ
এই কোডল্যাবে, আপনি Wander অ্যাপ তৈরি করেন, যা কাস্টম স্টাইলিং সহ একটি Google মানচিত্র প্রদর্শন করে। ওয়ান্ডার অ্যাপ আপনাকে অবস্থানগুলিতে মার্কার ড্রপ করতে, ওভারলে যোগ করতে এবং রিয়েল টাইমে আপনার অবস্থান দেখতে দেয়।

3. টাস্ক: প্রকল্প সেট আপ করুন এবং একটি API কী পান
Android এর জন্য Maps SDK-এর জন্য একটি API কী প্রয়োজন৷ API কী পেতে, API এবং পরিষেবা পৃষ্ঠায় আপনার প্রকল্প নিবন্ধন করুন। API কী একটি ডিজিটাল শংসাপত্রের সাথে আবদ্ধ যা অ্যাপটিকে তার লেখকের সাথে লিঙ্ক করে। ডিজিটাল সার্টিফিকেট ব্যবহার এবং আপনার অ্যাপে স্বাক্ষর করার বিষয়ে আরও তথ্যের জন্য, আপনার অ্যাপে স্বাক্ষর করুন দেখুন।
এই কোডল্যাবে, আপনি ডিবাগ শংসাপত্রের জন্য API কী ব্যবহার করেন। ডিবাগ শংসাপত্রটি ডিজাইনের দ্বারা অনিরাপদ, যেমনটি আপনার ডিবাগ বিল্ড সাইন করুন- এ বর্ণিত। প্রকাশিত Android অ্যাপ্লিকেশানগুলি যেগুলি Android এর জন্য মানচিত্র SDK ব্যবহার করে তাদের একটি দ্বিতীয় API কী প্রয়োজন: রিলিজ শংসাপত্রের কী৷ একটি রিলিজ শংসাপত্র প্রাপ্তির বিষয়ে আরও তথ্যের জন্য, একটি API কী পান দেখুন।
অ্যান্ড্রয়েড স্টুডিওতে একটি Google মানচিত্র কার্যকলাপ টেমপ্লেট রয়েছে, যা সহায়ক টেমপ্লেট কোড তৈরি করে। টেমপ্লেট কোডটিতে একটি google_maps_api.xml ফাইল রয়েছে যেখানে একটি লিঙ্ক রয়েছে যা একটি API কী প্রাপ্ত করাকে সহজ করে।
ধাপ 1: মানচিত্র টেমপ্লেট দিয়ে ওয়ান্ডার প্রকল্প তৈরি করুন
- একটি নতুন অ্যান্ড্রয়েড স্টুডিও প্রকল্প তৈরি করুন।
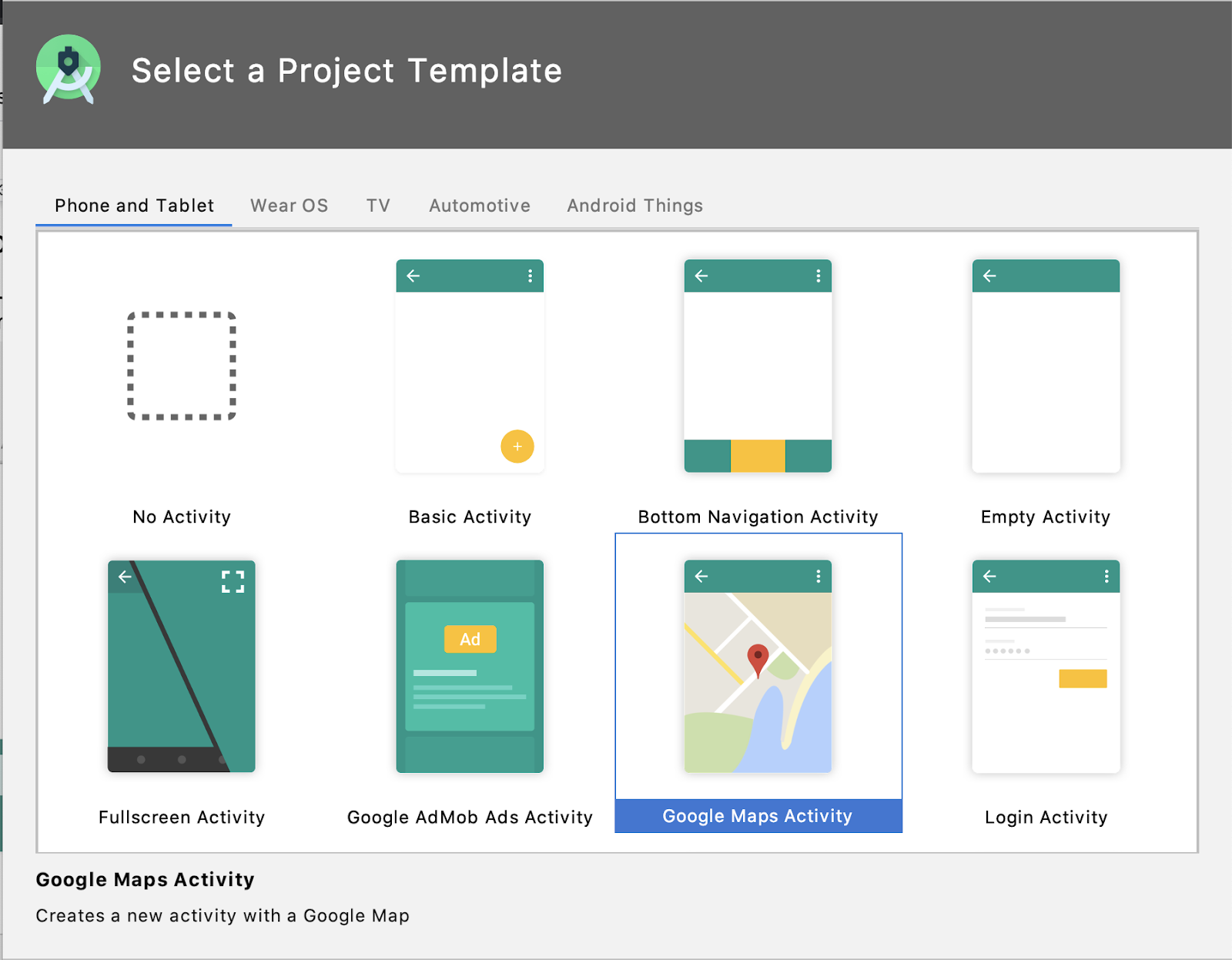
- Google মানচিত্র কার্যকলাপ টেমপ্লেট নির্বাচন করুন.

-
Wanderপ্রকল্পটির নাম দিন। - ন্যূনতম API স্তর API 19 এ সেট করুন। ভাষাটি কোটলিন কিনা তা নিশ্চিত করুন।
- শেষ ক্লিক করুন.
- অ্যাপটি তৈরি হয়ে গেলে, আপনার প্রকল্প এবং নিম্নলিখিত মানচিত্র-সম্পর্কিত ফাইলগুলি দেখুন যা Android স্টুডিও আপনার জন্য তৈরি করে:
google_maps_api.xml — আপনি আপনার API কী ধরে রাখতে এই কনফিগারেশন ফাইলটি ব্যবহার করেন। টেমপ্লেটটি দুটি google_maps_api.xml ফাইল তৈরি করে: একটি ডিবাগের জন্য এবং একটি প্রকাশের জন্য৷ ডিবাগ শংসাপত্রের জন্য API কী-এর ফাইলটি src/debug/res/values- এ অবস্থিত। রিলিজ সার্টিফিকেটের জন্য API কী-এর ফাইলটি src/release/res/values- এ অবস্থিত। এই কোডল্যাবে, আপনি শুধুমাত্র ডিবাগ শংসাপত্র ব্যবহার করেন।
activity_maps.xml — এই লেআউট ফাইলটিতে একটি একক খণ্ড রয়েছে যা পুরো স্ক্রীনকে পূর্ণ করে। SupportMapFragment ক্লাস হল Fragment ক্লাসের একটি সাবক্লাস। একটি SupportMapFragment হল একটি অ্যাপে একটি মানচিত্র স্থাপন করার সবচেয়ে সহজ উপায়। এটি স্বয়ংক্রিয়ভাবে প্রয়োজনীয় জীবনচক্রের প্রয়োজনগুলি পরিচালনা করার জন্য একটি মানচিত্রের একটি দৃশ্যের চারপাশে একটি মোড়ক।
আপনি যেকোন ViewGroup একটি <fragment> ট্যাগ ব্যবহার করে একটি লেআউট ফাইলে SupportMapFragment অন্তর্ভুক্ত করতে পারেন, একটি অতিরিক্ত name বৈশিষ্ট্য সহ।
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java — MapsActivity.kt ফাইলটি onCreate() পদ্ধতিতে SupportMapFragment ইনস্ট্যান্টিয়েট করে এবং মানচিত্র সিস্টেম এবং ভিউকে স্বয়ংক্রিয়ভাবে আরম্ভ করতে ক্লাস' getMapAsync () ব্যবহার করে। যে কার্যকলাপে SupportMapFragment রয়েছে তা অবশ্যই OnMapReadyCallback ইন্টারফেস এবং সেই ইন্টারফেসের onMapReady() পদ্ধতি প্রয়োগ করতে হবে। মানচিত্র লোড হলে onMapReady() পদ্ধতি বলা হয়।
ধাপ 2: API কী পান
- google_maps_api.xml ফাইলের ডিবাগ সংস্করণ খুলুন।
- ফাইলটিতে, একটি দীর্ঘ URL সহ একটি মন্তব্য সন্ধান করুন৷ URL এর পরামিতি আপনার অ্যাপ সম্পর্কে নির্দিষ্ট তথ্য অন্তর্ভুক্ত করে।
- একটি ব্রাউজারে URL টি কপি করে পেস্ট করুন।
- APIs এবং পরিষেবা পৃষ্ঠায় একটি প্রকল্প তৈরি করতে প্রম্পটগুলি অনুসরণ করুন৷ প্রদত্ত URL-এর প্যারামিটারগুলির কারণে, পৃষ্ঠাটি Android এর জন্য Maps SDK স্বয়ংক্রিয়ভাবে সক্ষম করতে জানে৷
- একটি API কী তৈরি করুন ক্লিক করুন।
- পরবর্তী পৃষ্ঠায়, API কী বিভাগে যান এবং আপনার তৈরি করা কীটিতে ক্লিক করুন।
- সীমাবদ্ধ কী ক্লিক করুন এবং Android অ্যাপগুলিতে কীটির ব্যবহার সীমাবদ্ধ করতে Android এর জন্য Maps SDK নির্বাচন করুন৷
- জেনারেট করা API কী কপি করুন। এটি "
AIza"দিয়ে শুরু হয়। -
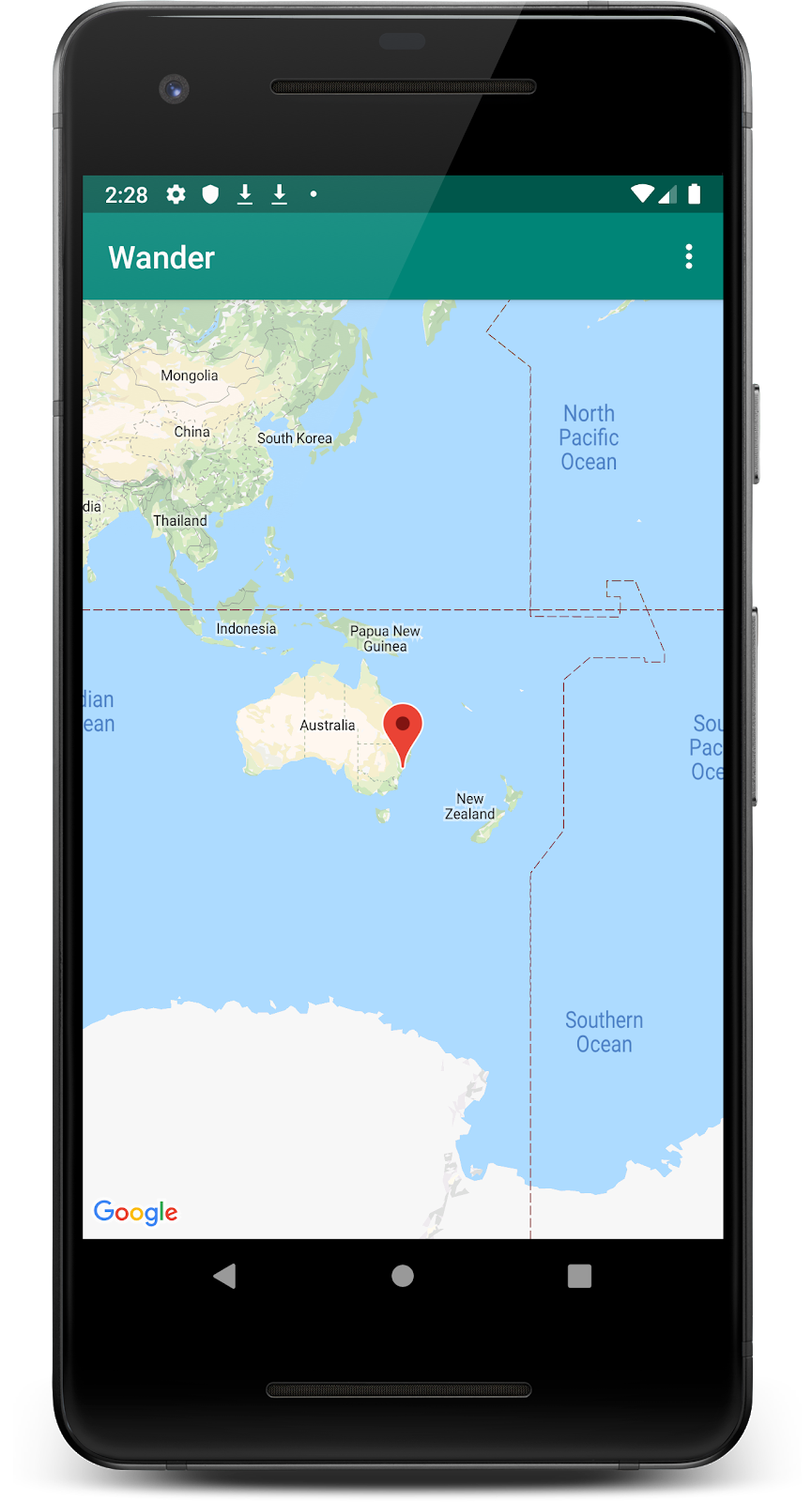
google_maps_api.xmlফাইলে, কীটিgoogle_maps_keyস্ট্রিং-এ পেস্ট করুন যেখানে এটিYOUR_KEY_HEREবলে। - আপনার অ্যাপ চালান। আপনি অস্ট্রেলিয়ার সিডনিতে একটি মার্কার সেট সহ আপনার কার্যকলাপে একটি এমবেডেড মানচিত্র দেখতে পাবেন৷ (সিডনি মার্কারটি টেমপ্লেটের অংশ এবং আপনি পরে এটি পরিবর্তন করবেন।)

ধাপ 3: mMap নাম পরিবর্তন করুন
MapsActivity একটি ব্যক্তিগত lateinit var আছে যাকে বলা হয় mMap , যা GoogleMap টাইপের। Kotlin নামকরণের নিয়ম অনুসরণ করতে, mMap এর নাম map পরিবর্তন করুন।
-
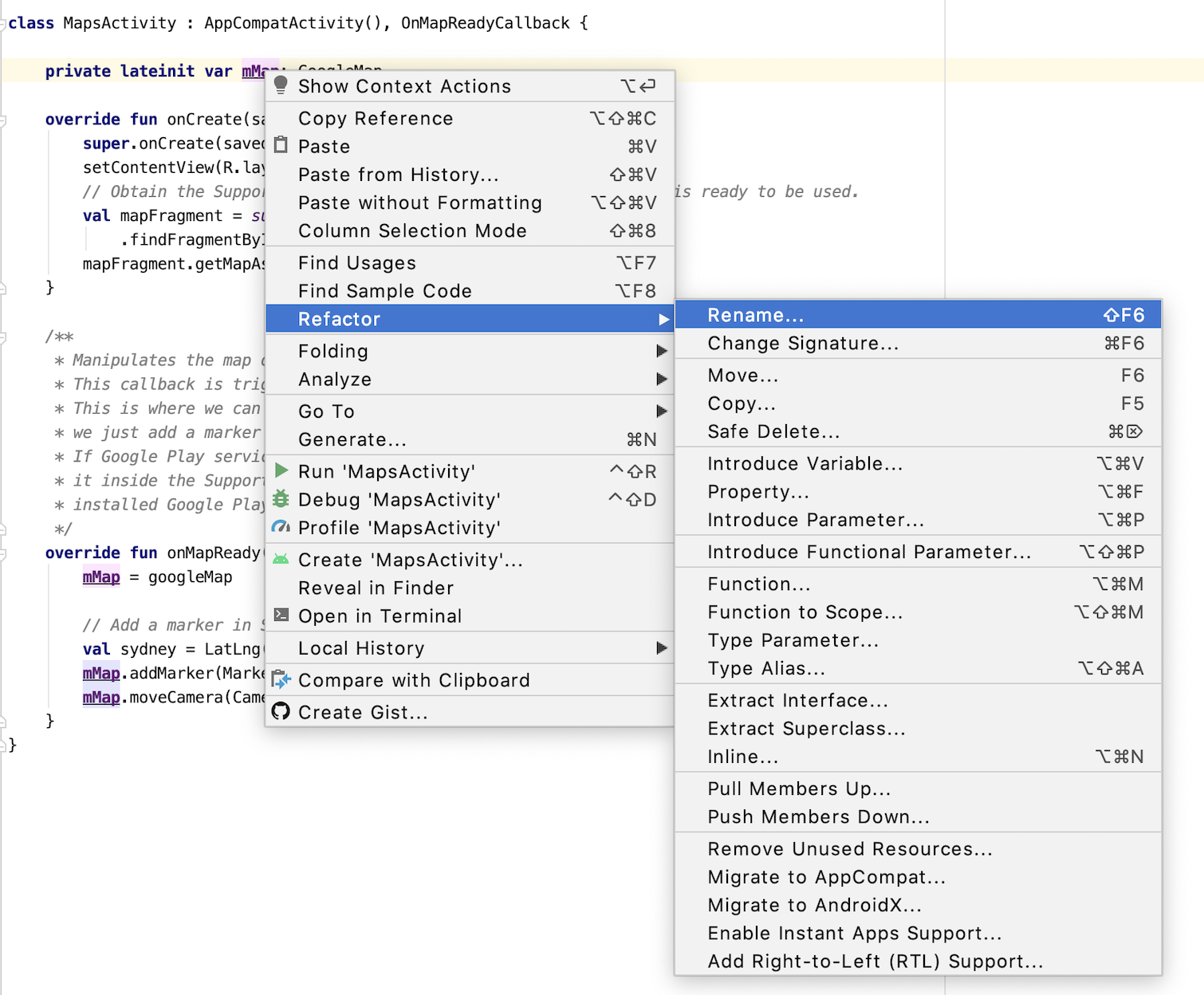
MapsActivityএ,mMapডান-ক্লিক করুন এবং Refactor > Rename... এ ক্লিক করুন।

-
mapপরিবর্তনশীল নাম পরিবর্তন করুন।
লক্ষ্য করুন কিভাবে onMapReady() ফাংশনে mMap এর সমস্ত রেফারেন্স map পরিবর্তিত হয়।
4. টাস্ক: মানচিত্র প্রকার যোগ করুন
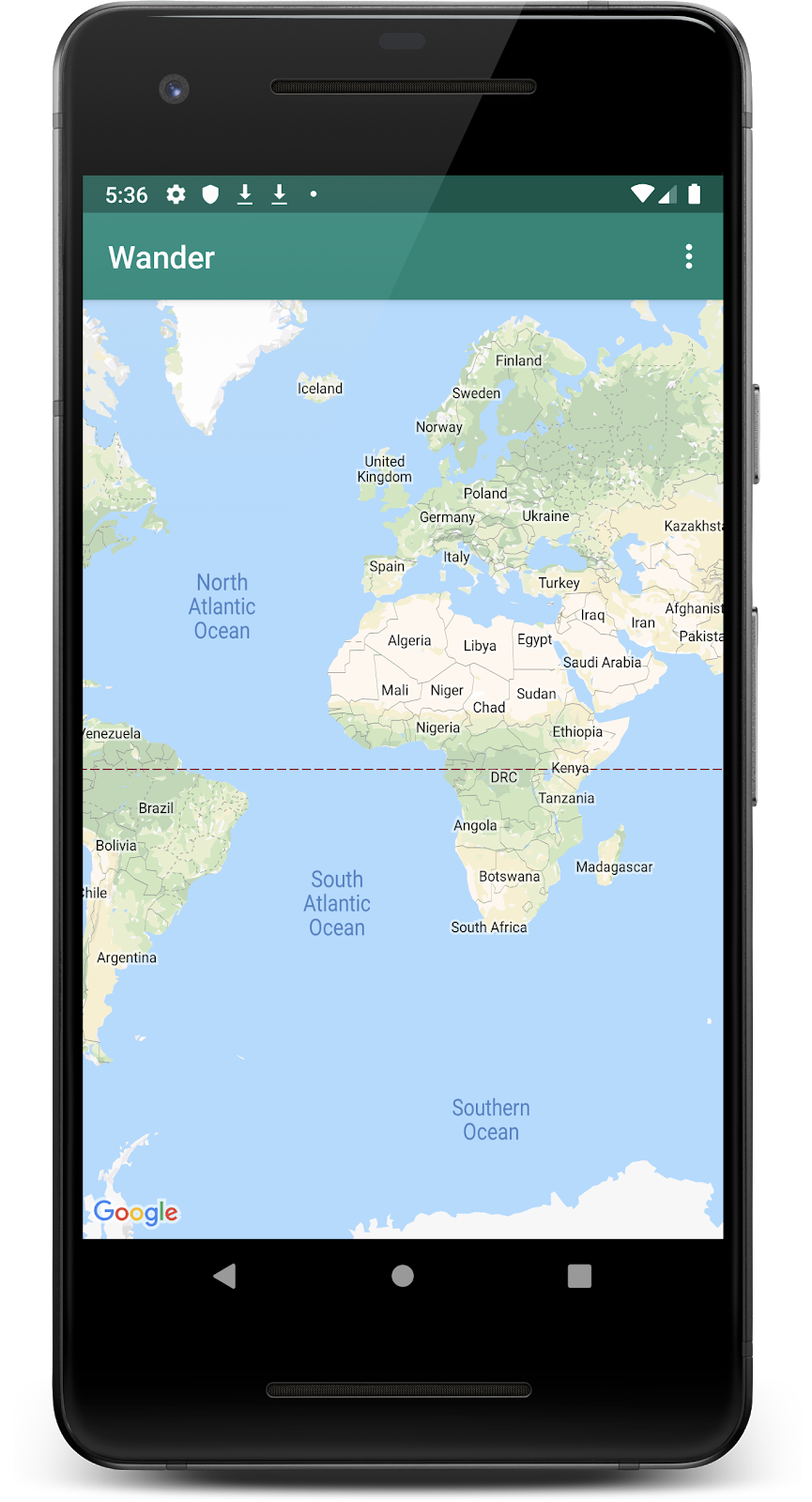
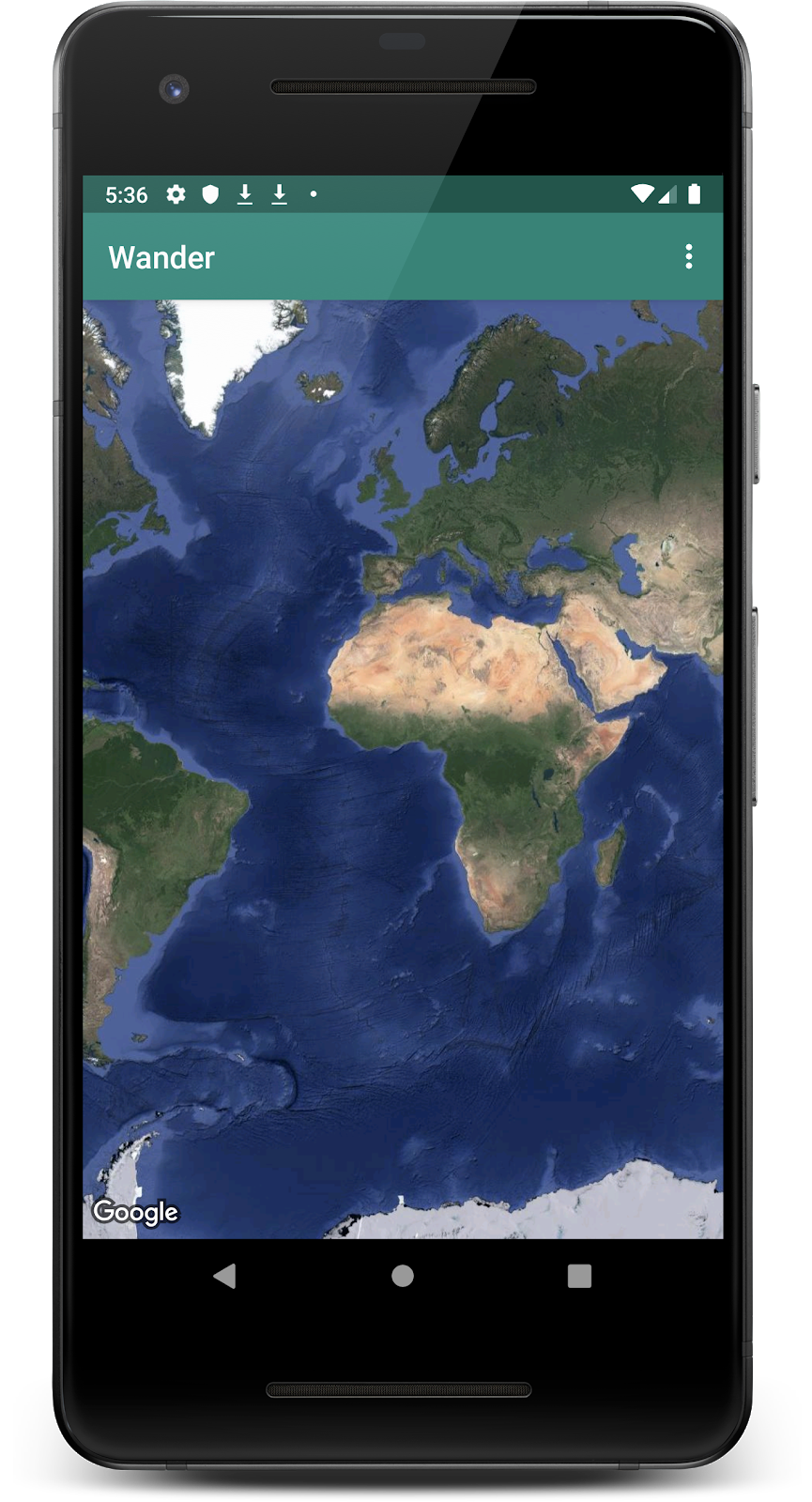
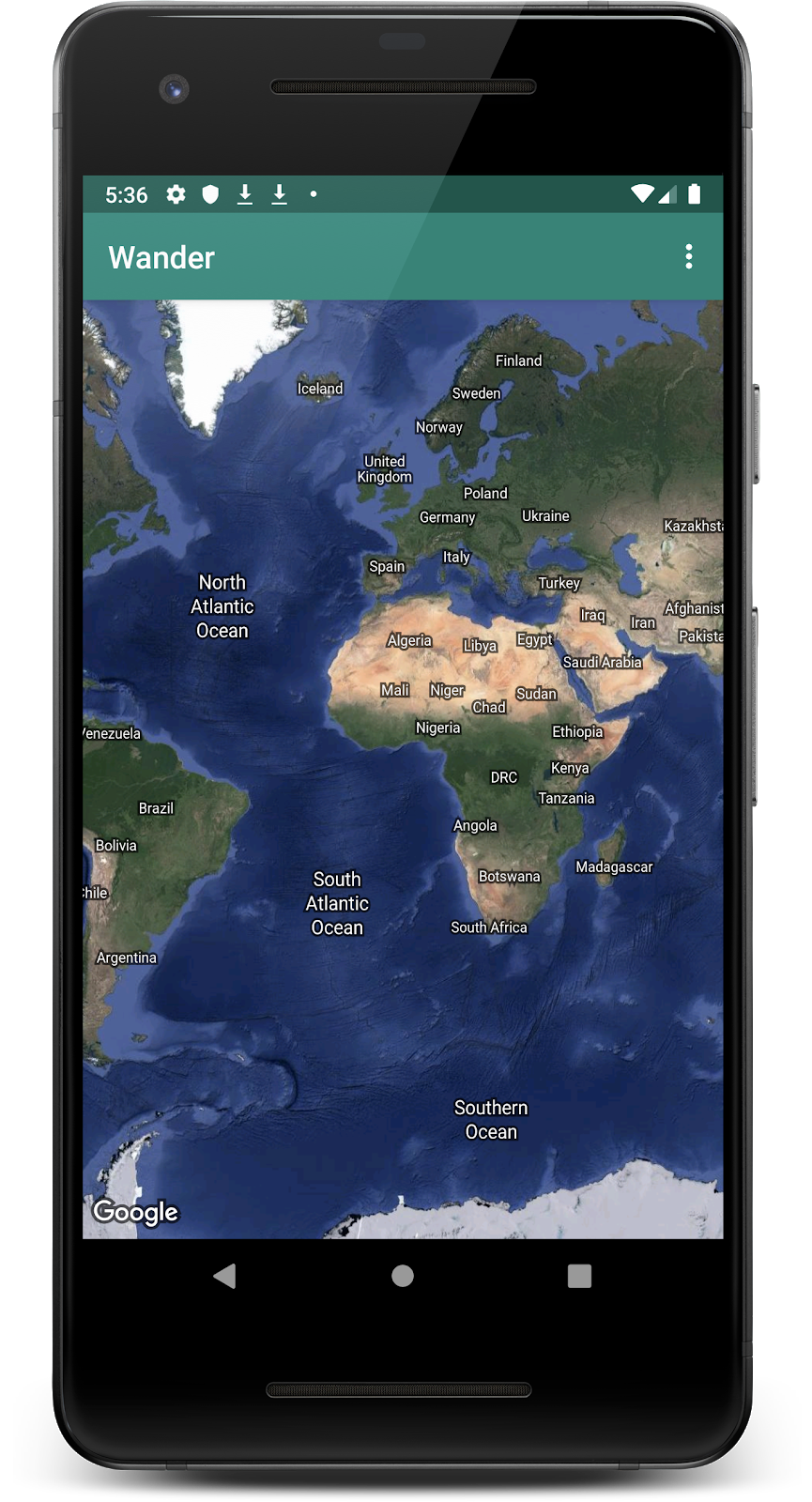
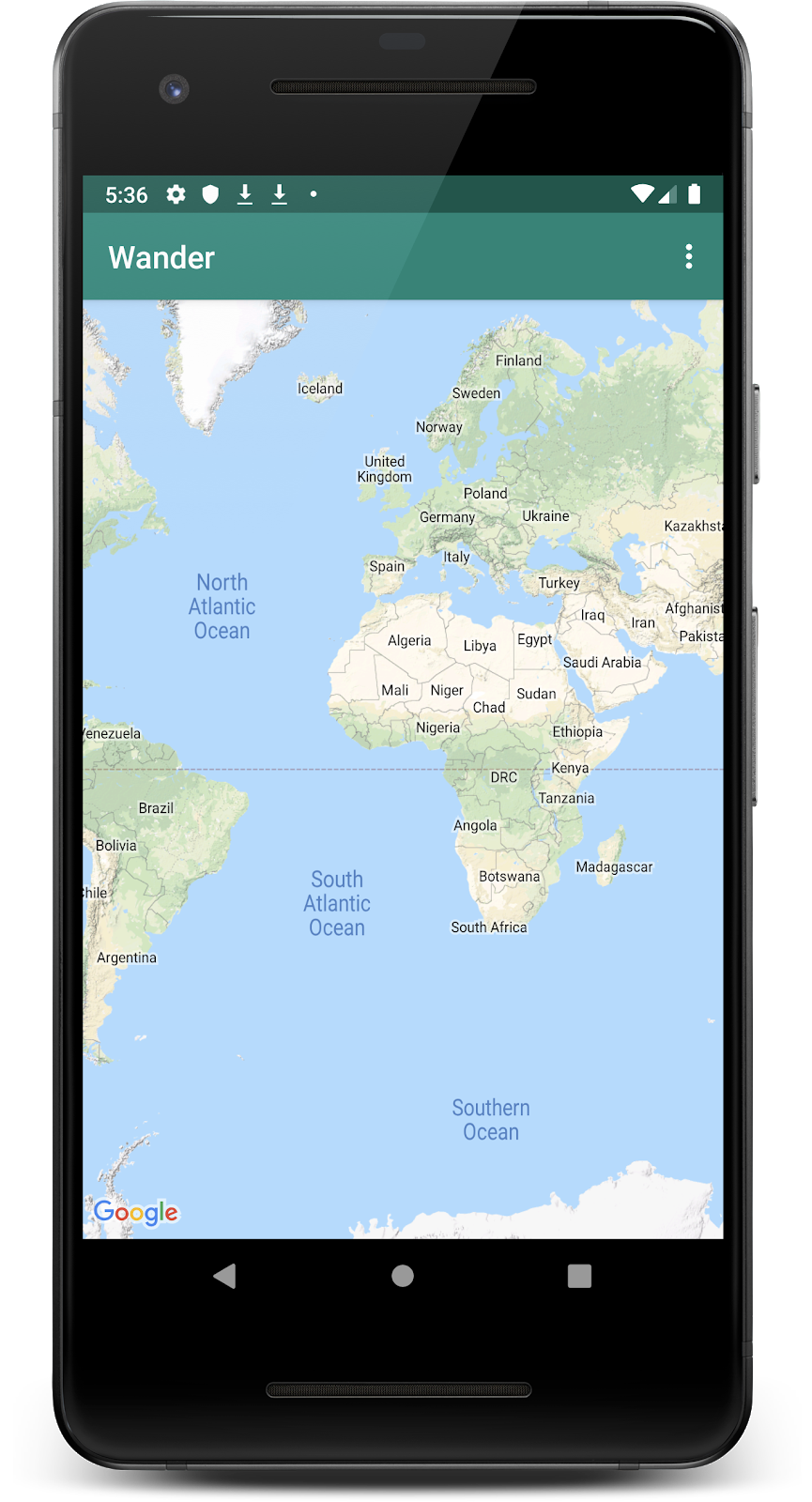
Google Maps-এ বিভিন্ন ধরনের মানচিত্র রয়েছে: স্বাভাবিক, হাইব্রিড, উপগ্রহ, ভূখণ্ড এবং "কোনটিই নয়" (কোনও মানচিত্রের জন্য নয়)।
|
|
|
|
সাধারণ মানচিত্র | স্যাটেলাইট মানচিত্র | হাইব্রিড মানচিত্র | ভূখণ্ডের মানচিত্র |
প্রতিটি ধরণের মানচিত্র বিভিন্ন ধরণের তথ্য সরবরাহ করে। উদাহরণস্বরূপ, একটি গাড়িতে নেভিগেশনের জন্য মানচিত্র ব্যবহার করার সময়, রাস্তার নামগুলি দেখতে সহায়ক, তাই আপনি স্বাভাবিক বিকল্পটি ব্যবহার করতে পারেন৷ আপনি যখন হাইকিং করছেন, তখন ভূখণ্ডের মানচিত্রটি সিদ্ধান্ত নিতে সহায়ক হতে পারে যে আপনাকে শীর্ষে উঠতে আরও কতটা আরোহণ করতে হবে।
এই কাজে আপনি:
- একটি বিকল্প মেনু সহ একটি অ্যাপ বার যোগ করুন যা ব্যবহারকারীকে মানচিত্রের ধরন পরিবর্তন করতে দেয়।
- মানচিত্রের শুরুর অবস্থানটি আপনার নিজের বাড়ির অবস্থানে সরান৷
- মার্কারগুলির জন্য সমর্থন যোগ করুন, যা একটি মানচিত্রে একক অবস্থান নির্দেশ করে এবং একটি লেবেল অন্তর্ভুক্ত করতে পারে।
মানচিত্র ধরনের জন্য মেনু যোগ করুন
এই ধাপে, আপনি একটি বিকল্প মেনু সহ একটি অ্যাপ বার যোগ করুন যা ব্যবহারকারীকে মানচিত্রের ধরন পরিবর্তন করতে দেয়।
- একটি নতুন মেনু XML ফাইল তৈরি করতে, আপনার res ডিরেক্টরিতে ডান-ক্লিক করুন এবং নতুন > Android রিসোর্স ফাইল নির্বাচন করুন।
- ডায়ালগে, ফাইলটির নাম দিন
map_options। - রিসোর্স টাইপের জন্য মেনু বেছে নিন।
- ওকে ক্লিক করুন।
- কোড ট্যাবে, মানচিত্র মেনু বিকল্পগুলি তৈরি করতে নিম্নলিখিত কোডের সাথে নতুন ফাইলের কোডটি প্রতিস্থাপন করুন। "কোনটিই নয়" মানচিত্রের ধরনটি বাদ দেওয়া হয়েছে কারণ "কোনটিই নয়" এর ফলে কোনো মানচিত্রের অভাব দেখা দেয়। এই পদক্ষেপটি একটি ত্রুটির কারণ, কিন্তু আপনি পরবর্তী ধাপে এটি সমাধান করুন৷
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never" />
<item
android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never" />
<item
android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never" />
<item
android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never" />
</menu>
-
strings.xmlএ, ত্রুটিগুলি সমাধান করার জন্যtitleবৈশিষ্ট্যগুলির জন্য সংস্থান যোগ করুন।
<resources>
...
<string name="normal_map">Normal Map</string>
<string name="hybrid_map">Hybrid Map</string>
<string name="satellite_map">Satellite Map</string>
<string name="terrain_map">Terrain Map</string>
<string name="lat_long_snippet">Lat: %1$.5f, Long: %2$.5f</string>
<string name="dropped_pin">Dropped Pin</string>
<string name="poi">poi</string>
</resources>
-
MapsActivityএ,onCreateOptionsMenu()পদ্ধতিকে ওভাররাইড করুন এবংmap_optionsরিসোর্স ফাইল থেকে মেনুটি ফুলিয়ে দিন।
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.map_options, menu)
return true
}
-
MapsActivity.ktএ,onOptionsItemSelected()পদ্ধতিটি ওভাররাইড করুন। ব্যবহারকারীর নির্বাচন প্রতিফলিত করতে মানচিত্র-টাইপ ধ্রুবক ব্যবহার করে মানচিত্রের ধরন পরিবর্তন করুন।
override fun onOptionsItemSelected(item: MenuItem) = when (item.itemId) {
// Change the map type based on the user's selection.
R.id.normal_map -> {
map.mapType = GoogleMap.MAP_TYPE_NORMAL
true
}
R.id.hybrid_map -> {
map.mapType = GoogleMap.MAP_TYPE_HYBRID
true
}
R.id.satellite_map -> {
map.mapType = GoogleMap.MAP_TYPE_SATELLITE
true
}
R.id.terrain_map -> {
map.mapType = GoogleMap.MAP_TYPE_TERRAIN
true
}
else -> super.onOptionsItemSelected(item)
}
- অ্যাপটি চালান।
- ক্লিক করুন
 মানচিত্রের ধরন পরিবর্তন করতে। বিভিন্ন মোডের মধ্যে মানচিত্রের চেহারা কীভাবে পরিবর্তিত হয় তা লক্ষ্য করুন।
মানচিত্রের ধরন পরিবর্তন করতে। বিভিন্ন মোডের মধ্যে মানচিত্রের চেহারা কীভাবে পরিবর্তিত হয় তা লক্ষ্য করুন।

5. টাস্ক: মার্কার যোগ করুন
ডিফল্টরূপে, onMapReady() কলব্যাক কোড অন্তর্ভুক্ত করে যা সিডনি, অস্ট্রেলিয়াতে একটি মার্কার রাখে, যেখানে Google মানচিত্র তৈরি করা হয়েছিল। ডিফল্ট কলব্যাক সিডনিতে প্যান করার জন্য মানচিত্রটিকে অ্যানিমেট করে।
এই কাজটিতে, আপনি মানচিত্রের ক্যামেরাটিকে আপনার বাড়িতে নিয়ে যান, আপনার নির্দিষ্ট করা একটি স্তরে জুম করুন এবং সেখানে একটি মার্কার রাখুন৷
ধাপ 1: আপনার বাড়িতে জুম করুন এবং একটি মার্কার যোগ করুন
-
MapsActivity.ktফাইলে,onMapReady()পদ্ধতি খুঁজুন। এটিতে থাকা কোডটি সরান যা সিডনিতে মার্কার রাখে এবং ক্যামেরাটি সরিয়ে দেয়। এই আপনার পদ্ধতি এখন মত দেখা উচিত কি.
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
}
- এই নির্দেশাবলী অনুসরণ করে আপনার বাড়ির অক্ষাংশ এবং দ্রাঘিমাংশ খুঁজুন।
- অক্ষাংশের জন্য একটি মান এবং দ্রাঘিমাংশের জন্য একটি মান তৈরি করুন এবং তাদের ফ্লোট মান ইনপুট করুন।
val latitude = 37.422160
val longitude = -122.084270
-
homeLatLngনামে একটি নতুনLatLngঅবজেক্ট তৈরি করুন।homeLatLngঅবজেক্টে, আপনার তৈরি করা মানগুলি পাস করুন।
val homeLatLng = LatLng(latitude, longitude)
- আপনি মানচিত্রে কতটা জুম করতে চান তার জন্য একটি
valতৈরি করুন। জুম লেভেল 15f ব্যবহার করুন।
val zoomLevel = 15f
আপনি মানচিত্রে কতটা জুম করবেন তা জুম স্তর নিয়ন্ত্রণ করে। নিচের তালিকাটি আপনাকে জুমের প্রতিটি স্তরের বিশদ বিবরণের একটি ধারণা দেয়:
-
1: বিশ্ব -
5: ল্যান্ডমাস/মহাদেশ -
10: শহর -
15: রাস্তা -
20: বিল্ডিং
-
mapঅবজেক্টেmoveCamera()ফাংশন কল করে ক্যামেরাটিকেhomeLatLngএ সরান এবংCameraUpdateFactory.newLatLngZoom()ব্যবহার করে একটিCameraUpdateঅবজেক্টে পাস করুন।homeLatLngঅবজেক্ট এবংzoomLevelএ পাস করুন।
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
-
homeLatLngএ মানচিত্রে একটি মার্কার যোগ করুন।
map.addMarker(MarkerOptions().position(homeLatLng))
আপনার চূড়ান্ত পদ্ধতি এই মত হওয়া উচিত:
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
//These coordinates represent the latitude and longitude of the Googleplex.
val latitude = 37.422160
val longitude = -122.084270
val zoomLevel = 15f
val homeLatLng = LatLng(latitude, longitude)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
map.addMarker(MarkerOptions().position(homeLatLng))
}
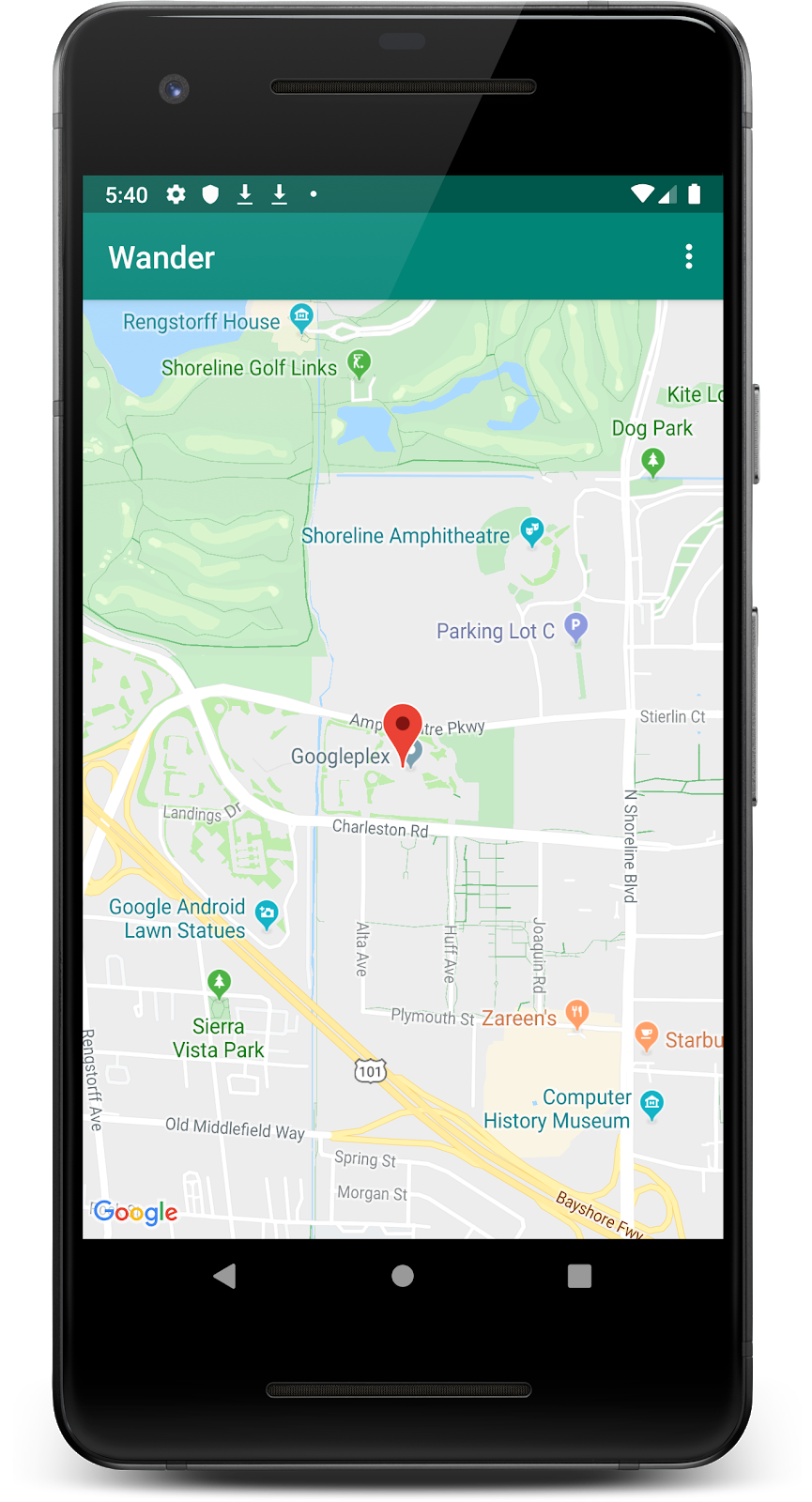
- আপনার অ্যাপ চালান। মানচিত্রটি আপনার বাড়িতে প্যান করা উচিত, পছন্দসই স্তরে জুম করা উচিত এবং আপনার বাড়িতে একটি মার্কার স্থাপন করা উচিত।

ধাপ 2: ব্যবহারকারীদের একটি দীর্ঘ ক্লিক ব্যবহার করে একটি মার্কার যোগ করার অনুমতি দিন
এই ধাপে, আপনি একটি মার্কার যোগ করেন যখন ব্যবহারকারী ম্যাপে একটি অবস্থান স্পর্শ করে এবং ধরে রাখে।
-
MapsActivityএsetMapLongClick()নামে একটি মেথড স্টাব তৈরি করুন যা একটি আর্গুমেন্ট হিসেবেGoogleMapনেয়। - মানচিত্র বস্তুর সাথে একটি
setOnMapLongClickListenerশ্রোতা সংযুক্ত করুন।
private fun setMapLongClick(map:GoogleMap) {
map.setOnMapLongClickListener { }
}
-
setOnMapLongClickListener()এ,addMarker()পদ্ধতিতে কল করুন। পাস-ইনLatLngএ সেট করা অবস্থানের সাথে একটি নতুনMarkerOptionsঅবজেক্টে পাস করুন।
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}
-
onMapReady()পদ্ধতির শেষে,mapসহsetMapLongClick()কল করুন।
override fun onMapReady(googleMap: GoogleMap) {
...
setMapLongClick(map)
}
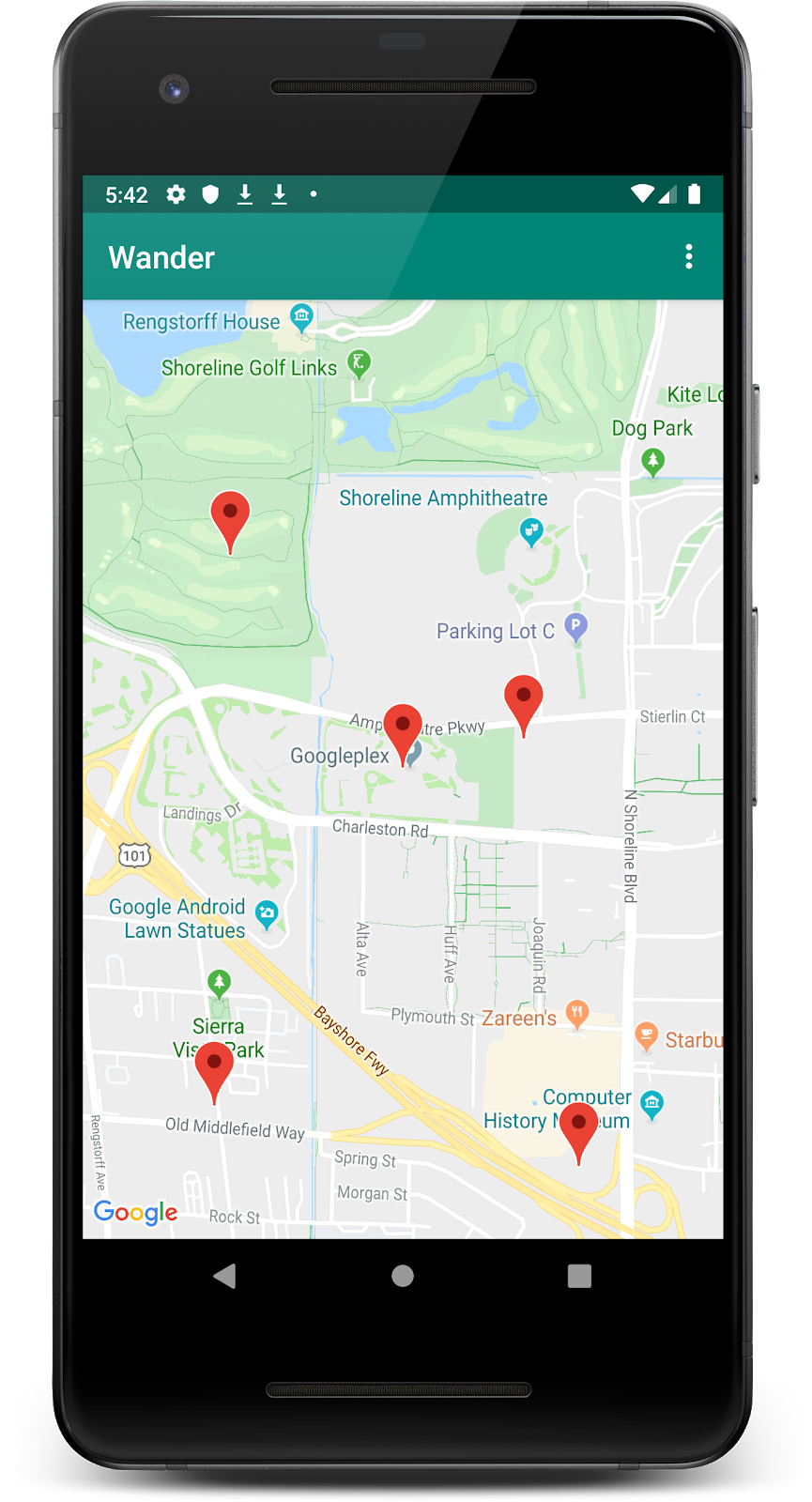
- আপনার অ্যাপ চালান।
- একটি অবস্থানে একটি মার্কার স্থাপন করতে মানচিত্রটি স্পর্শ করুন এবং ধরে রাখুন৷
- মার্কারটি আলতো চাপুন, যা এটিকে স্ক্রিনে কেন্দ্র করে।

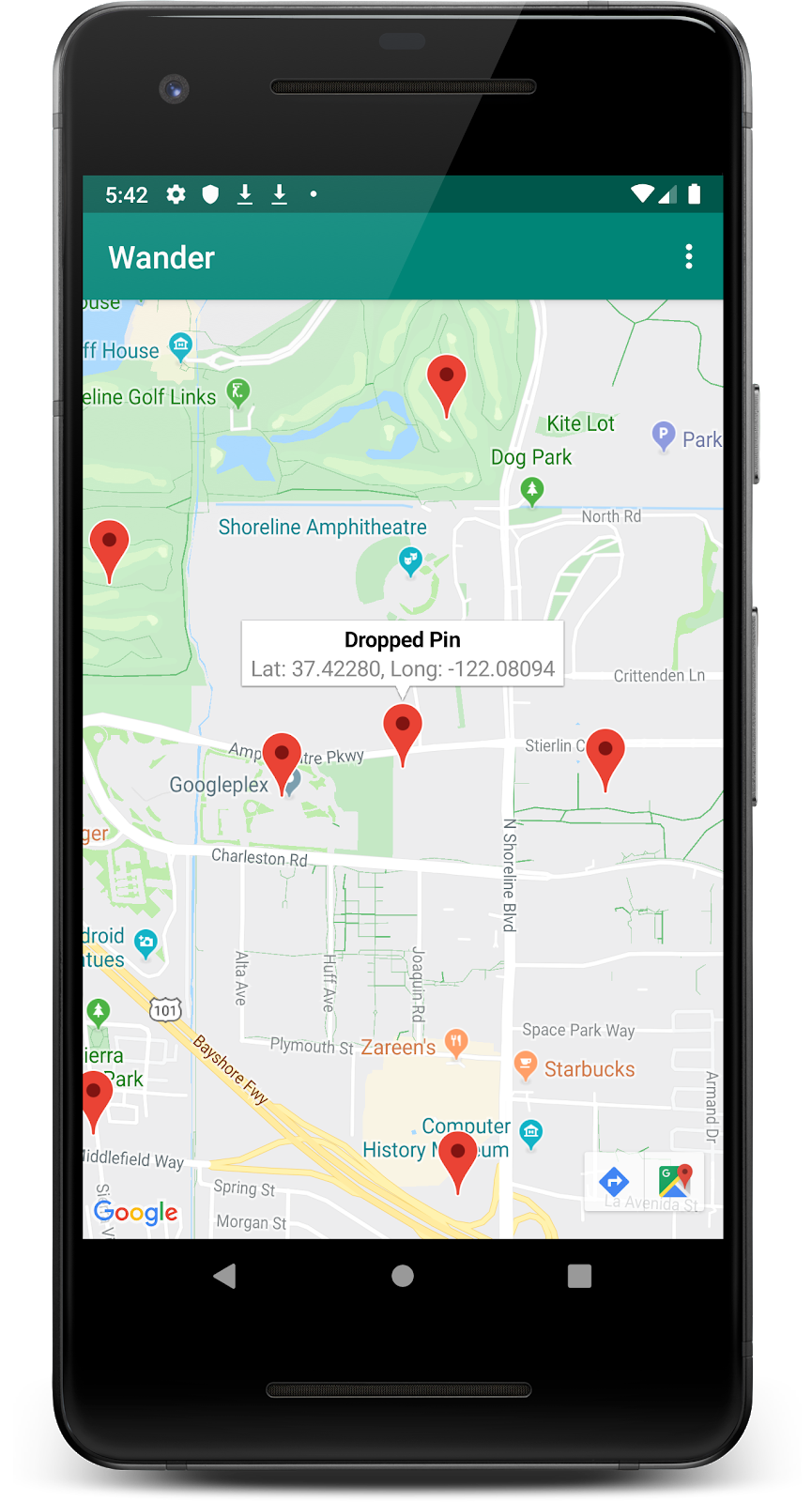
ধাপ 3: মার্কার জন্য একটি তথ্য উইন্ডো যোগ করুন
এই ধাপে, আপনি একটি InfoWindow যোগ করুন যা মার্কার ট্যাপ করা হলে মার্কারের স্থানাঙ্ক প্রদর্শন করে।
-
setMapLongClick()setOnMapLongClickListener()এ,snippetজন্য একটিvalতৈরি করুন। একটি স্নিপেট হল শিরোনামের পরে প্রদর্শিত অতিরিক্ত পাঠ্য। আপনার স্নিপেট একটি চিহ্নিতকারীর অক্ষাংশ এবং দ্রাঘিমাংশ প্রদর্শন করে।
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A snippet is additional text that's displayed after the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}
-
addMarker()এ, একটিR.string.ব্যবহার করে মার্কারটিরtitleড্রপড পিনে সেট করুন।dropped_pinস্ট্রিং রিসোর্স। - মার্কারের
snippetsnippetসেট করুন।
সম্পন্ন ফাংশন এই মত দেখায়:
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A Snippet is Additional text that's displayed below the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
)
}
}
- আপনার অ্যাপ চালান।
- একটি অবস্থান চিহ্নিতকারী ড্রপ করতে মানচিত্র স্পর্শ করুন এবং ধরে রাখুন।
- তথ্য উইন্ডো দেখাতে মার্কার আলতো চাপুন.

ধাপ 4: POI শ্রোতা যোগ করুন
ডিফল্টরূপে, আগ্রহের পয়েন্টগুলি (POIs) তাদের সংশ্লিষ্ট আইকনগুলির সাথে মানচিত্রে উপস্থিত হয়৷ POI-এর মধ্যে পার্ক, স্কুল, সরকারি ভবন এবং আরও অনেক কিছু রয়েছে। যখন মানচিত্রের ধরন normal হিসাবে সেট করা হয়, তখন ব্যবসায়িক POI গুলিও মানচিত্রে উপস্থিত হয়৷ ব্যবসায়িক POI ব্যবসার প্রতিনিধিত্ব করে, যেমন দোকান, রেস্তোরাঁ এবং হোটেল।
এই ধাপে, আপনি মানচিত্রে একটি GoogleMap.OnPoiClickListener যোগ করুন। ব্যবহারকারী যখন একটি POI ক্লিক করেন তখনই এই ক্লিক শ্রোতা মানচিত্রে একটি মার্কার রাখে। ক্লিক শ্রোতা একটি তথ্য উইন্ডো প্রদর্শন করে যাতে POI নাম থাকে।
-
MapsActivityএsetPoiClick()নামে একটি মেথড স্টাব তৈরি করুন যা একটি আর্গুমেন্ট হিসেবেGoogleMapনেয়। -
setPoiClick()পদ্ধতিতে, পাস করাGoogleMapএ একটিOnPoiClickListenerসেট করুন।
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
}
}
-
setOnPoiClickListener()এ, মার্কারটির জন্য একটিval poiMarkerতৈরি করুন। - POI এর নামে
titleসেট করেMarkerOptionsসহmap.addMarker()ব্যবহার করে এটিকে একটি মার্কারে সেট করুন৷
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
}
}
-
setOnPoiClickListener()ফাংশনে,poiMarkerএshowInfoWindow()কল করুন অবিলম্বে তথ্য উইন্ডো দেখাতে।
poiMarker.showInfoWindow()
setPoiClick() ফাংশনের জন্য আপনার চূড়ান্ত কোডটি এইরকম হওয়া উচিত।
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
poiMarker.showInfoWindow()
}
}
-
onMapReady()এর শেষে,setPoiClick()কল করুন এবংmapপাস করুন।
override fun onMapReady(googleMap: GoogleMap) {
...
setPoiClick(map)
}
- আপনার অ্যাপটি চালান এবং একটি POI খুঁজুন, যেমন একটি পার্ক বা কফি শপ৷
- এটিতে একটি মার্কার স্থাপন করতে POI আলতো চাপুন এবং একটি তথ্য উইন্ডোতে POI এর নাম প্রদর্শন করুন৷

6. টাস্ক: আপনার মানচিত্র স্টাইল করুন
আপনি Google মানচিত্রকে অনেক উপায়ে কাস্টমাইজ করতে পারেন, আপনার মানচিত্রটিকে একটি অনন্য চেহারা এবং অনুভূতি প্রদান করে৷
আপনি উপলব্ধ XML বৈশিষ্ট্যগুলি ব্যবহার করে একটি MapFragment অবজেক্ট কাস্টমাইজ করতে পারেন, যেমন আপনি অন্য কোনো খণ্ড কাস্টমাইজ করবেন। যাইহোক, এই ধাপে, আপনি GoogleMap অবজেক্টের পদ্ধতি ব্যবহার করে MapFragment এর বিষয়বস্তুর চেহারা এবং অনুভূতি কাস্টমাইজ করেন।
আপনার মানচিত্রের জন্য একটি কাস্টমাইজড শৈলী তৈরি করতে, আপনি একটি JSON ফাইল তৈরি করেন যা মানচিত্রের বৈশিষ্ট্যগুলি কীভাবে প্রদর্শিত হয় তা নির্দিষ্ট করে৷ আপনাকে এই JSON ফাইলটি ম্যানুয়ালি তৈরি করতে হবে না। Google মানচিত্র প্ল্যাটফর্ম স্টাইলিং উইজার্ড প্রদান করে, যা আপনি দৃশ্যত আপনার মানচিত্রের স্টাইল করার পরে আপনার জন্য JSON তৈরি করে৷ এই টাস্কে, আপনি একটি বিপরীতমুখী থিম দিয়ে মানচিত্রের স্টাইল করুন, যার অর্থ মানচিত্রটি ভিনটেজ রং ব্যবহার করে এবং আপনি রঙিন রাস্তা যোগ করেন।
ধাপ 1: আপনার মানচিত্রের জন্য একটি শৈলী তৈরি করুন
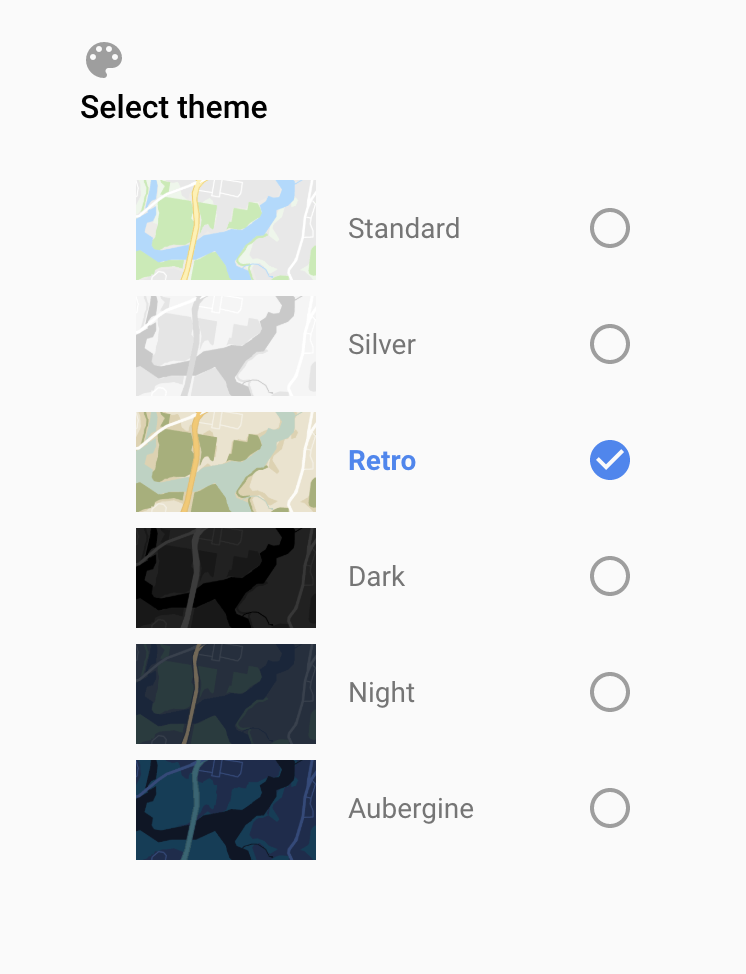
- আপনার ব্রাউজারে https://mapstyle.withgoogle.com/ এ নেভিগেট করুন।
- একটি স্টাইল তৈরি করুন নির্বাচন করুন।
- রেট্রো নির্বাচন করুন।

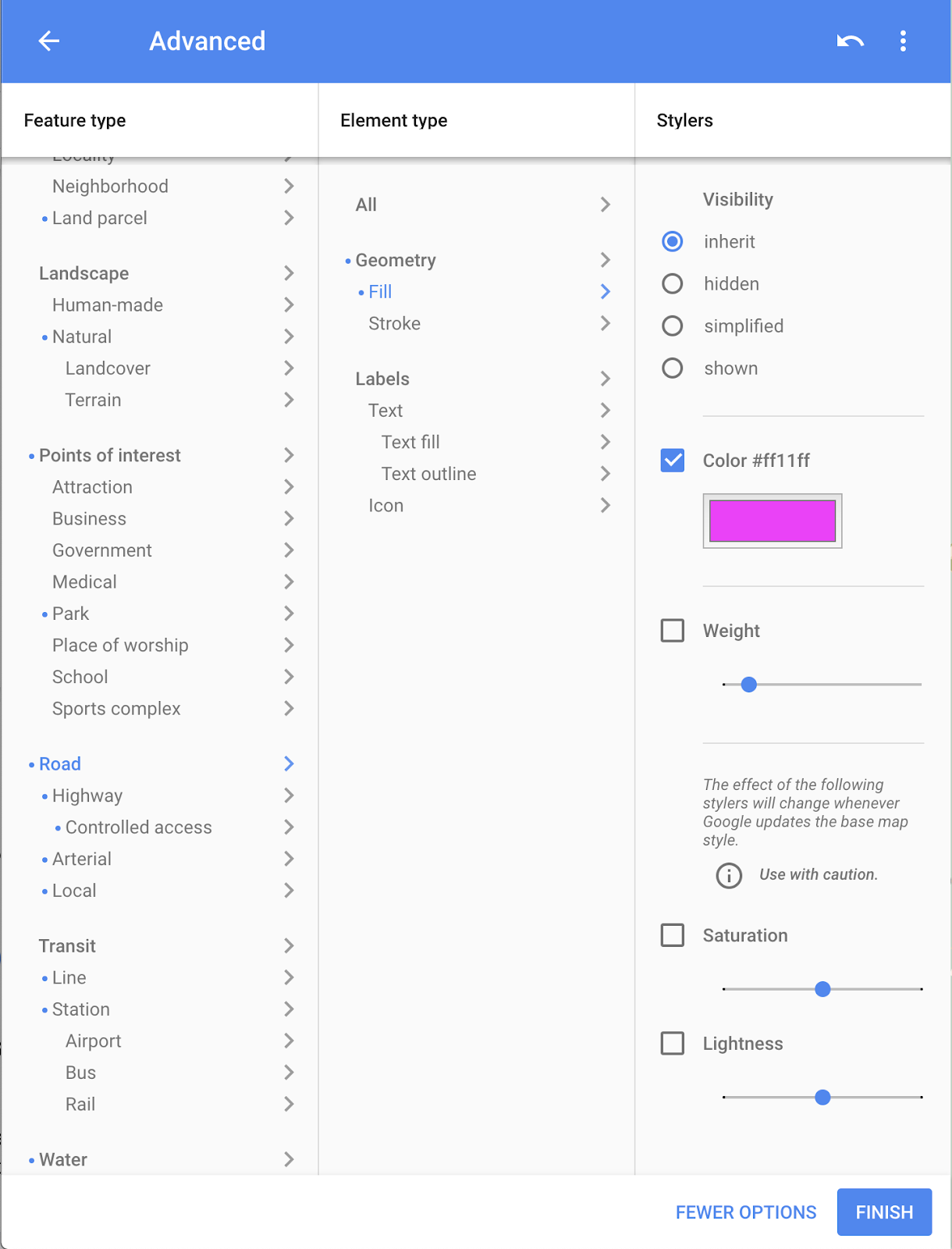
- আরও বিকল্পে ক্লিক করুন।

- রাস্তা > ভরাট নির্বাচন করুন।
- রাস্তার রঙ আপনার পছন্দের যেকোনো রঙে পরিবর্তন করুন (যেমন গোলাপী)।

- শেষ ক্লিক করুন.

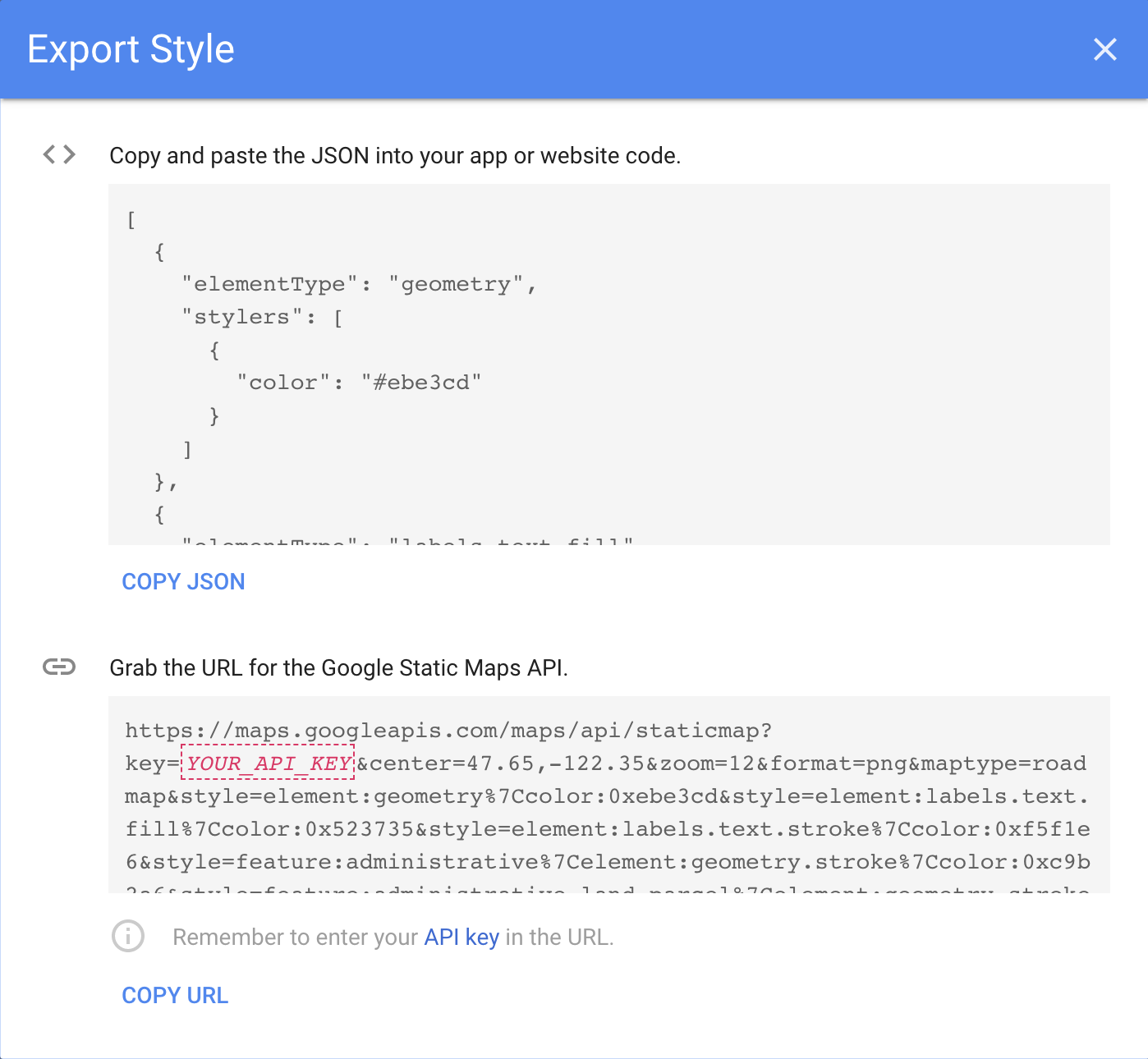
- ফলস্বরূপ ডায়ালগ থেকে JSON কোডটি অনুলিপি করুন এবং, আপনি যদি চান, পরবর্তী ধাপে ব্যবহারের জন্য এটি একটি সাধারণ পাঠ্য নোটে লুকিয়ে রাখুন৷

ধাপ 2: আপনার মানচিত্রে শৈলী যোগ করুন
- অ্যান্ড্রয়েড স্টুডিওতে,
resডিরেক্টরিতে, একটি রিসোর্স ডিরেক্টরি তৈরি করুন এবং এর নাম দিনraw। আপনি JSON কোডের মতোrawডিরেক্টরি সংস্থান ব্যবহার করেন। -
res/rawএmap_style.jsonনামে একটি ফাইল তৈরি করুন। - নতুন রিসোর্স ফাইলে আপনার লুকিয়ে রাখা JSON কোড পেস্ট করুন।
-
MapsActivityএ,onCreate()পদ্ধতির উপরে একটিTAGক্লাস ভেরিয়েবল তৈরি করুন। এটি লগিং উদ্দেশ্যে ব্যবহৃত হয়।
private val TAG = MapsActivity::class.java.simpleName
- এছাড়াও
MapsActivityএ, একটিsetMapStyle()ফাংশন তৈরি করুন যা একটিGoogleMapএ নেয়। -
setMapStyle()এ, একটিtry{}ব্লক যোগ করুন। -
try{}ব্লকে, স্টাইলিংয়ের সাফল্যের জন্য একটিval successতৈরি করুন। (আপনি নিম্নলিখিত ক্যাচ ব্লক যোগ করুন।) -
try{}ব্লকে, ম্যাপে JSON স্টাইল সেট করুন,GoogleMapঅবজেক্টেsetMapStyle()কল করুন। একটিMapStyleOptionsঅবজেক্টে পাস করুন, যা JSON ফাইল লোড করে। -
successজন্য ফলাফল বরাদ্দ করুন।setMapStyle()পদ্ধতি একটি বুলিয়ান রিটার্ন করে যা স্টাইলিং ফাইল পার্স করার এবং স্টাইল সেট করার সাফল্যের অবস্থা নির্দেশ করে।
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
}
}
successমিথ্যা হওয়ার জন্য একটি if বিবৃতি যোগ করুন। স্টাইলিং ব্যর্থ হলে, পার্সিং ব্যর্থ হয়েছে এমন একটি লগ প্রিন্ট করুন।
private fun setMapStyle(map: GoogleMap) {
try {
...
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
}
}
- একটি অনুপস্থিত শৈলী ফাইলের পরিস্থিতি পরিচালনা করতে একটি
catch{}ব্লক যোগ করুন।catchব্লকে, যদি ফাইলটি লোড করা না যায়, তাহলে একটিResources.NotFoundExceptionনিক্ষেপ করুন।
private fun setMapStyle(map: GoogleMap) {
try {
...
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}
সমাপ্ত পদ্ধতিটি নিম্নলিখিত কোড স্নিপেটের মতো হওয়া উচিত:
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}
- অবশেষে, আপনার
GoogleMapঅবজেক্টে পাসিংonMapReady()পদ্ধতিতেsetMapStyle()পদ্ধতিতে কল করুন।
override fun onMapReady(googleMap: GoogleMap) {
...
setMapStyle(map)
}
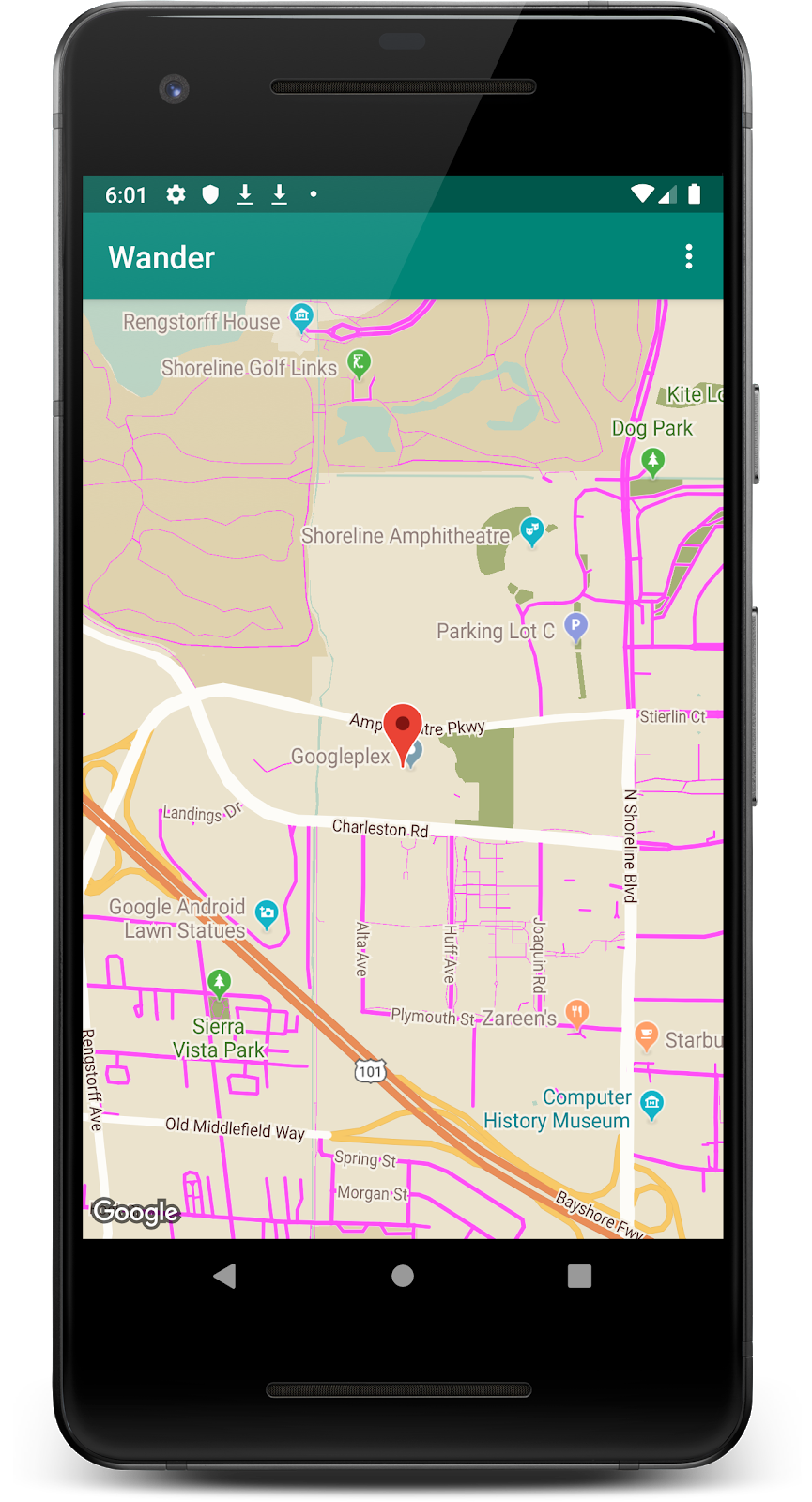
- আপনার অ্যাপ চালান।
- মানচিত্রটিকে
normalমোডে সেট করুন এবং নতুন স্টাইলিং আপনার নির্বাচিত রঙের বিপরীতমুখী থিমিং এবং রাস্তাগুলির সাথে দৃশ্যমান হওয়া উচিত।

ধাপ 3: আপনার মার্কার স্টাইল করুন
আপনি মানচিত্র মার্কার স্টাইল করে আপনার মানচিত্রকে আরও ব্যক্তিগতকৃত করতে পারেন। এই ধাপে, আপনি ডিফল্ট লাল মার্কারগুলিকে আরও গ্রুভিতে পরিবর্তন করবেন।
-
onMapLongClick()পদ্ধতিতে, ডিফল্ট মার্কার ব্যবহার করতে কনস্ট্রাক্টরেরMarkerOptions()কোডের নিচের লাইনটি যোগ করুন, কিন্তু রঙটি নীলে পরিবর্তন করুন।
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
এখন onMapLongClickListener() এর মত দেখাচ্ছে:
map.setOnMapLongClickListener { latLng ->
// A snippet is additional text that's displayed after the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
)
}
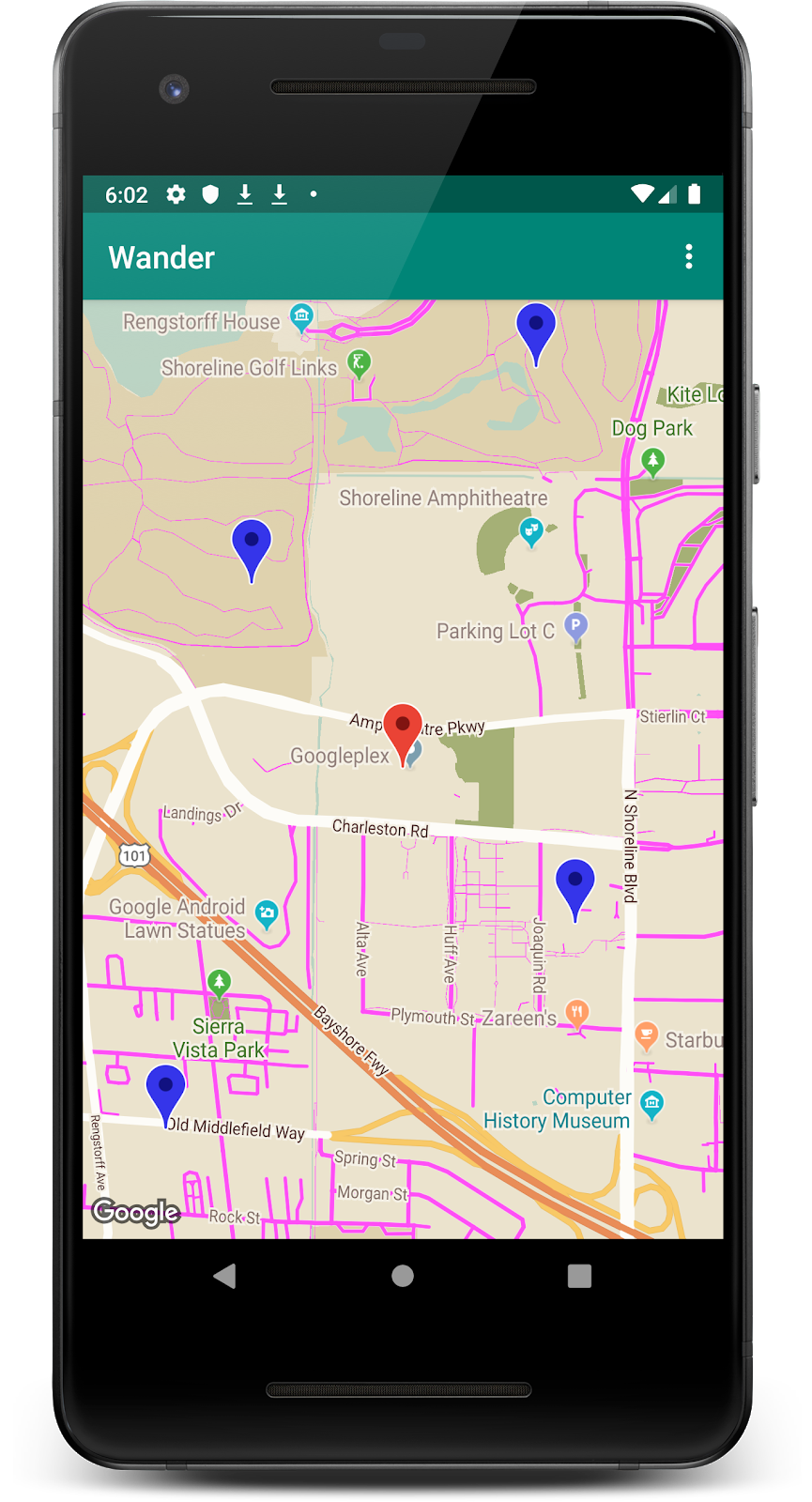
- অ্যাপটি চালান। আপনি দীর্ঘ ক্লিক করার পরে প্রদর্শিত মার্কারগুলি এখন নীল ছায়াময়। মনে রাখবেন যে POI মার্কারগুলি এখনও লাল কারণ আপনি
onPoiClick()পদ্ধতিতে স্টাইলিং যোগ করেননি৷

7. টাস্ক: একটি ওভারলে যোগ করুন
আপনি Google মানচিত্রটি কাস্টমাইজ করার একটি উপায় হল এর উপরে অঙ্কন করা। এই কৌশলটি উপযোগী যদি আপনি একটি নির্দিষ্ট ধরনের অবস্থান হাইলাইট করতে চান, যেমন জনপ্রিয় মাছ ধরার জায়গা।
- আকার: আপনি মানচিত্রে পলিলাইন , বহুভুজ এবং বৃত্ত যোগ করতে পারেন।
-
GroundOverlayঅবজেক্ট: একটি গ্রাউন্ড ওভারলে একটি চিত্র যা একটি মানচিত্রে স্থির করা হয়। মার্কারগুলির বিপরীতে, স্থল ওভারলেগুলি পর্দার পরিবর্তে পৃথিবীর পৃষ্ঠের দিকে পরিচালিত হয়। মানচিত্র ঘোরানো, কাত করা বা জুম করা চিত্রের অভিযোজন পরিবর্তন করে। গ্রাউন্ড ওভারলেগুলি উপযোগী হয় যখন আপনি মানচিত্রের একটি এলাকায় একটি একক চিত্র ঠিক করতে চান৷
ধাপ: একটি স্থল ওভারলে যোগ করুন
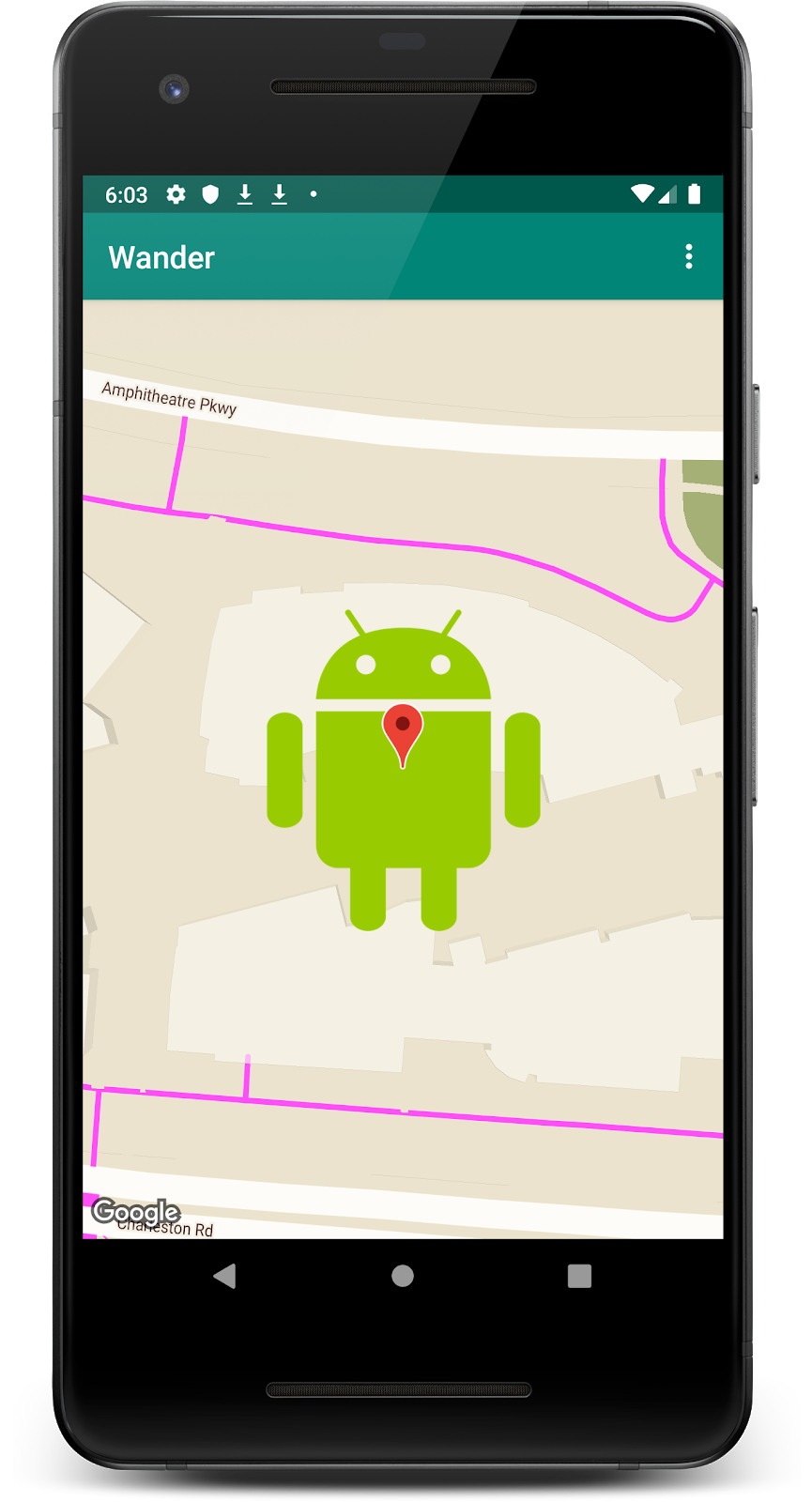
এই টাস্কে, আপনি আপনার বাড়ির অবস্থানে একটি Android এর আকারে একটি গ্রাউন্ড ওভারলে যুক্ত করুন৷
- এই অ্যান্ড্রয়েড ইমেজটি ডাউনলোড করুন এবং আপনার
res/drawableফোল্ডারে সংরক্ষণ করুন। (নিশ্চিত করুন যে ফাইলের নামandroid.png।)

-
onMapReady()এ, আপনার বাড়ির অবস্থানে ক্যামেরা সরানোর জন্য কল করার পরে, একটিGroundOverlayOptionsঅবজেক্ট তৈরি করুন। - বস্তুটিকে
androidOverlayনামক একটি ভেরিয়েবলে বরাদ্দ করুন।
val androidOverlay = GroundOverlayOptions()
- ডাউনলোড করা ইমেজ রিসোর্স থেকে একটি
BitmapDescriptorঅবজেক্ট তৈরি করতেBitmapDescriptorFactory.fromResource()পদ্ধতি ব্যবহার করুন। -
GroundOverlayOptionsঅবজেক্টেরimage()পদ্ধতিতে ফলস্বরূপBitmapDescriptorঅবজেক্টটি পাস করুন।
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
- পছন্দসই ওভারলে মিটারের প্রস্থের জন্য একটি
float overlaySizeতৈরি করুন। এই উদাহরণের জন্য,100fএর একটি প্রস্থ ভাল কাজ করে।
position() পদ্ধতিতে কল করে GroundOverlayOptions অবজেক্টের জন্য position বৈশিষ্ট্য সেট করুন এবং homeLatLng অবজেক্ট এবং overlaySize এ পাস করুন।
val overlaySize = 100f
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(homeLatLng, overlaySize)
-
GoogleMapঅবজেক্টেaddGroundOverlay()কল করুন এবং আপনারGroundOverlayOptionsঅবজেক্টে পাস করুন।
map.addGroundOverlay(androidOverlay)
- অ্যাপটি চালান।
- অ্যান্ড্রয়েড ইমেজটিকে ওভারলে হিসেবে দেখতে
zoomLevelএর মান 18f এ পরিবর্তন করুন।

8. টাস্ক: অবস্থান ট্র্যাকিং সক্ষম করুন
ব্যবহারকারীরা প্রায়ই তাদের বর্তমান অবস্থান দেখতে Google মানচিত্র ব্যবহার করে। আপনার মানচিত্রে ডিভাইসের অবস্থান প্রদর্শন করতে, আপনি অবস্থান-ডেটা স্তর ব্যবহার করতে পারেন।
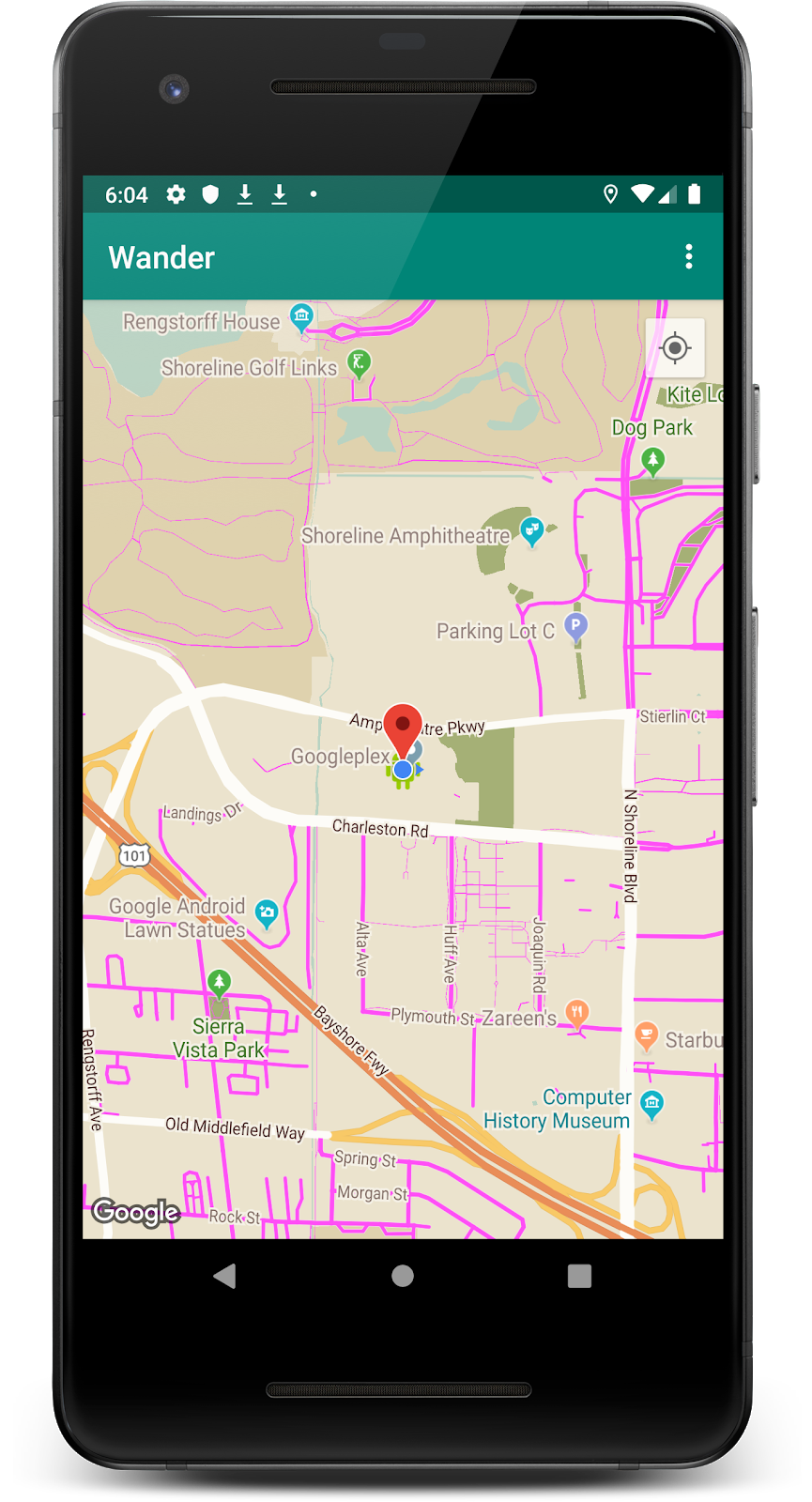
অবস্থান-ডেটা স্তর মানচিত্রে আমার অবস্থান আইকন যোগ করে।

ব্যবহারকারী যখন বোতামটি আলতো চাপেন, তখন মানচিত্রটি ডিভাইসের অবস্থানের উপর কেন্দ্রীভূত হয়। ডিভাইসটি স্থির থাকলে অবস্থানটি একটি নীল বিন্দু হিসাবে এবং ডিভাইসটি চলমান থাকলে একটি নীল শেভরন হিসাবে দেখানো হয়।
এই কাজটিতে, আপনি অবস্থান-ডেটা স্তর সক্ষম করুন।
ধাপ: অবস্থানের অনুমতির অনুরোধ করুন
Google মানচিত্রে অবস্থান ট্র্যাকিং সক্ষম করার জন্য কোডের একক লাইন প্রয়োজন৷ যাইহোক, আপনাকে অবশ্যই নিশ্চিত করতে হবে যে ব্যবহারকারী লোকেশন অনুমতি দিয়েছে (রানটাইম-অনুমতি মডেল ব্যবহার করে)।
এই ধাপে, আপনি অবস্থান অনুমতির অনুরোধ করুন এবং অবস্থান ট্র্যাকিং সক্ষম করুন।
-
AndroidManifest.xmlফাইলে,FINE_LOCATIONঅনুমতি ইতিমধ্যে উপস্থিত আছে কিনা তা যাচাই করুন৷ আপনি যখন Google মানচিত্র টেমপ্লেট নির্বাচন করেছেন তখন Android স্টুডিও এই অনুমতিটি সন্নিবেশিত করেছে।
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
-
MapsActivityএ, একটিREQUEST_LOCATION_PERMISSIONক্লাস ভেরিয়েবল তৈরি করুন৷
private val REQUEST_LOCATION_PERMISSION = 1
- অনুমতি মঞ্জুর করা হয়েছে কিনা তা পরীক্ষা করতে,
MapsActivityisPermissionGranted()নামে একটি পদ্ধতি তৈরি করুন। এই পদ্ধতিতে, ব্যবহারকারী অনুমতি দিয়েছেন কিনা তা পরীক্ষা করুন।
private fun isPermissionGranted() : Boolean {
return ContextCompat.checkSelfPermission(
this,
Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED
}
- আপনার অ্যাপে অবস্থান ট্র্যাকিং সক্ষম করতে,
MapsActivityএenableMyLocation()নামে একটি পদ্ধতি তৈরি করুন যা কোনো যুক্তি নেয় না এবং কিছু ফেরত দেয় না। ভিতরে,ACCESS_FINE_LOCATIONঅনুমতি পরীক্ষা করুন৷ অনুমতি দেওয়া হলে, অবস্থান স্তর সক্রিয় করুন. অন্যথায়, অনুমতির জন্য অনুরোধ করুন.
private fun enableMyLocation() {
if (isPermissionGranted()) {
map.isMyLocationEnabled = true
}
else {
ActivityCompat.requestPermissions(
this,
arrayOf<String>(Manifest.permission.ACCESS_FINE_LOCATION),
REQUEST_LOCATION_PERMISSION
)
}
}
- অবস্থান স্তর সক্ষম করতে
onMapReady()কলব্যাক থেকেenableMyLocation()কল করুন।
override fun onMapReady(googleMap: GoogleMap) {
...
enableMyLocation()
}
-
onRequestPermissionsResult()পদ্ধতি ওভাররাইড করুন।requestCodeREQUEST_LOCATION_PERMISSIONএর সমান কিনা তা পরীক্ষা করুন। যদি তা হয়, তার মানে হল অনুমতি দেওয়া হয়েছে। অনুমতি দেওয়া হলে,grantResultsঅ্যারেতেPackageManager.PERMISSION_GRANTEDরয়েছে কিনা তাও পরীক্ষা করুন৷ PERMISSION_GRANTED এর প্রথম স্লটে৷ যদি এটি সত্য হয়, কল করুনenableMyLocation()।
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<String>,
grantResults: IntArray) {
if (requestCode == REQUEST_LOCATION_PERMISSION) {
if (grantResults.contains(PackageManager.PERMISSION_GRANTED)) {
enableMyLocation()
}
}
}
- আপনার অ্যাপ চালান। ডিভাইসের অবস্থানে অ্যাক্সেসের অনুরোধ করে একটি ডায়ালগ থাকা উচিত। এগিয়ে যান এবং অনুমতি দিন।

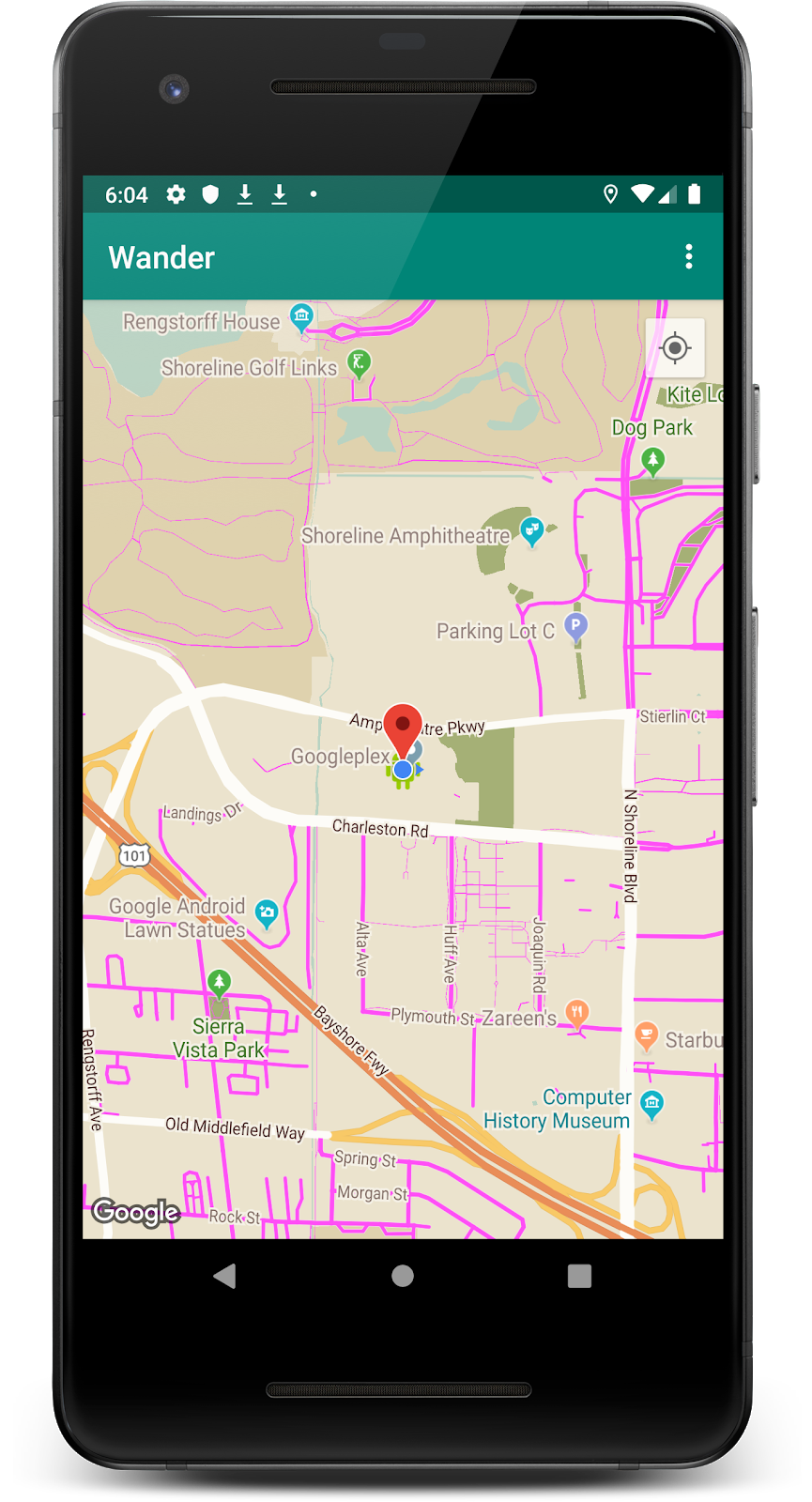
মানচিত্র এখন একটি নীল বিন্দু ব্যবহার করে ডিভাইসের বর্তমান অবস্থান প্রদর্শন করে। লক্ষ্য করুন যে একটি অবস্থান বোতাম আছে। আপনি যদি মানচিত্রটিকে আপনার অবস্থান থেকে দূরে সরিয়ে নেন এবং এই বোতামটি ক্লিক করেন, তাহলে এটি মানচিত্রটিকে ডিভাইসের অবস্থানে কেন্দ্র করে।

9. সমাধান কোড
সমাপ্ত কোডল্যাবের জন্য কোডটি ডাউনলোড করুন।
$ git clone https://github.com/googlecodelabs/android-kotlin-geo-maps
বিকল্পভাবে, আপনি সংগ্রহস্থলটিকে একটি জিপ ফাইল হিসাবে ডাউনলোড করতে পারেন, এটি আনজিপ করতে পারেন এবং এটি অ্যান্ড্রয়েড স্টুডিওতে খুলতে পারেন।
10. সারাংশ
অভিনন্দন! আপনি একটি Android Kotlin অ্যাপে একটি Google মানচিত্র যোগ করেছেন এবং এটিকে স্টাইল করেছেন।
11. আরও জানুন
অ্যান্ড্রয়েড বিকাশকারী ডকুমেন্টেশন:
- শুরু করুন
- একটি মার্কার সহ একটি মানচিত্র যোগ করা হচ্ছে
- মানচিত্র বস্তু
- একটি শৈলীযুক্ত মানচিত্র যোগ করা হচ্ছে
- রাস্তার দৃশ্য
- গ্রাউন্ড ওভারলে
রেফারেন্স ডকুমেন্টেশন:
12. পরবর্তী কোডল্যাব
এই কোর্সে অন্যান্য কোডল্যাবগুলির লিঙ্কগুলির জন্য, কোটলিন কোডল্যাবগুলির ল্যান্ডিং পৃষ্ঠায় উন্নত Android দেখুন৷