1. はじめに
Google Play ストアでアプリを公開した後で、アプリのいくつかのパラメータの値を調整するとします。通常は、新しいバージョンのアプリを再公開し、ユーザーも自分のスマートフォンでアプリを更新する必要があります。
一般的に、アプリのアップデートは長期的な変更をアプリに適用したい場合に有効です。しかし、アプリの一部のパラメータの値を頻繁に調整する場合はどうでしょうか。あるいは、アプリの最適な構成を見つけるためにテストを実施したい場合はどうすればよいでしょうか。
そのような場合、アプリのアップデートが正しく機能しません。更新がユーザーに完全に伝播されるまでに時間がかかるためです。また、複数のアプリ バージョンでテストを実行するのも非常に困難です。
また、アプリのユーザー ジャーニーが意図したとおりに機能しているかどうかをどのように判断すればよいでしょうか。Google Play Console に対するユーザーのコメントをお役立てください。ただし、明確な決定を下すのに十分な精度ではない可能性があります。
この Codelab で問題(コードのバグ、文法的な誤り、不明確な表現など)が見つかった場合は、Codelab の左下隅にある [誤りを報告] から問題を報告してください。
学習内容
- Firebase 向け Google アナリティクスでファネルを作成する方法
- Firebase Remote Config の使用方法
- Firebase A/B Testing の実施方法
必要なもの
- Android Studio バージョン 4.1 以降
- Google アカウント
- Android 5.0 以降を搭載し、デバイスを接続するための USB ケーブルが付属したテストデバイス、または Google Play ストアや Google API をサポートするシステム イメージがインストールされた、AVD(Android Virtual Device)を搭載した Android Emulator
AdMob の使用経験についてお答えください。
ご自身の Firebase の使用経験をどのように評価されますか。
<ph type="x-smartling-placeholder">2. 開発環境を設定する
コードをダウンロードする
次のボタンをクリックして、この Codelab のすべてのコードをダウンロードします。
ダウンロードした zip ファイルを解凍すると、これにより、admob-firebase-codelabs-android-master という名前のルートフォルダが展開されます。
または、コマンドラインから GitHub リポジトリのクローンを作成します。
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
このリポジトリには、次の 4 つのフォルダが含まれています。
 101 ベース - この Codelab で作成する開始コード。
101 ベース - この Codelab で作成する開始コード。 101-complete_and_102-base - この Codelab の最終的なコードおよび入門編です。
101-complete_and_102-base - この Codelab の最終的なコードおよび入門編です。 102-complete — 102 Codelab の完成したコード。
102-complete — 102 Codelab の完成したコード。
スターター アプリをインポートする
Android Studio を起動し、ウェルカム画面で [Import project] を選択します。ダウンロードしたコードから 101-complete_and_102-base ディレクトリを選択します。
Android Studio でプロジェクトが開いているはずです。
Firebase 構成ファイルを Android プロジェクトに追加する
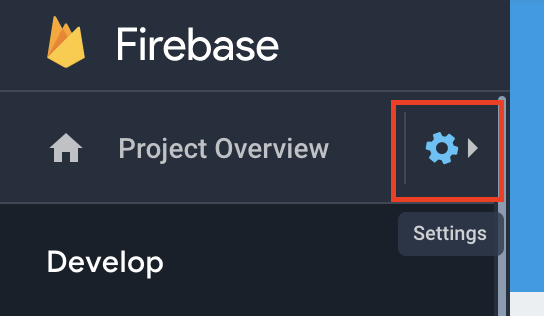
- Awesome Drawing Quiz プロジェクトの概要画面で、設定アイコンをクリックします。

- [General] タブで、Android アプリを選択して google-service.json ファイルをダウンロードします。
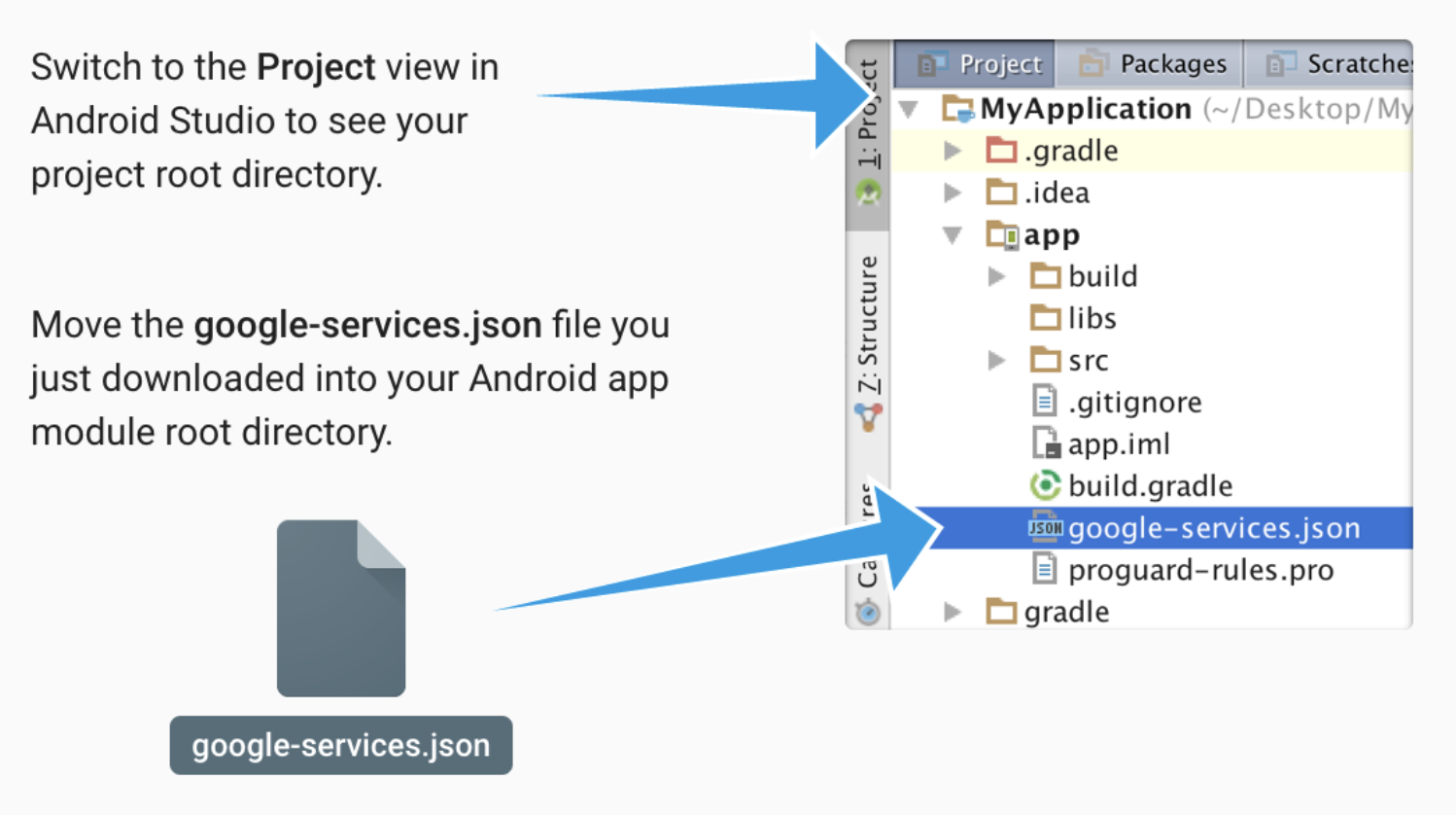
- 構成ファイルをプロジェクトの
 app ディレクトリに移動します。
app ディレクトリに移動します。
3. コンソールから Firebase プロジェクトを開く
次のステップに進む前に、AdMob+Firebase 101 Codelab の「Firebase プロジェクトをセットアップする」ステップで作成した Firebase コンソールからプロジェクトを開きます。

4. アプリイベントの目標到達プロセスを作成する
アプリ内のユーザー アクティビティをトラッキングするために、アプリイベントがいくつか追加されていることもあります。各アプリイベントのレポートでは、イベントに関連付けられた詳細(合計数、ユーザーあたりの平均数、ユーザー属性など)を確認できます。
しかし、特定のイベントに注目するのではなく、一連のイベントの完了率を確認したい場合はどうすればよいでしょうか。Firebase 向け Google アナリティクスでは、ファネルを使って一連のアプリイベントの完了率を視覚化し、最適化することができます。
ファネルを作成する
目標到達プロセスを作成するには:
- Firebase コンソールに移動し、先ほど作成した Awesome Drawing Quiz プロジェクトを選択します。
- [ファネル] をクリックします。
- [新しい目標到達プロセス] をクリックします。
- 目標到達プロセスの名前と説明を入力します。
- 目標到達プロセスのステップとして使用する、最初の 2 つのイベントを選択します。
- 追加したステップごとに [別のイベントを追加] をクリックし、イベントを選択します。
- [作成] をクリックします。
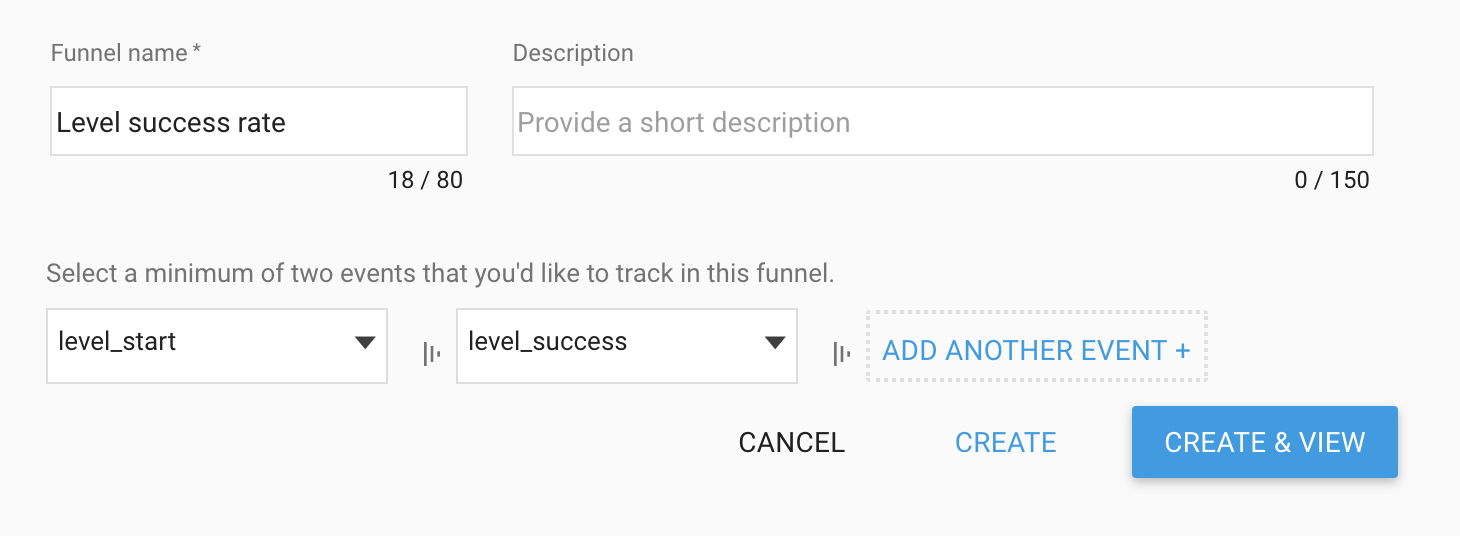
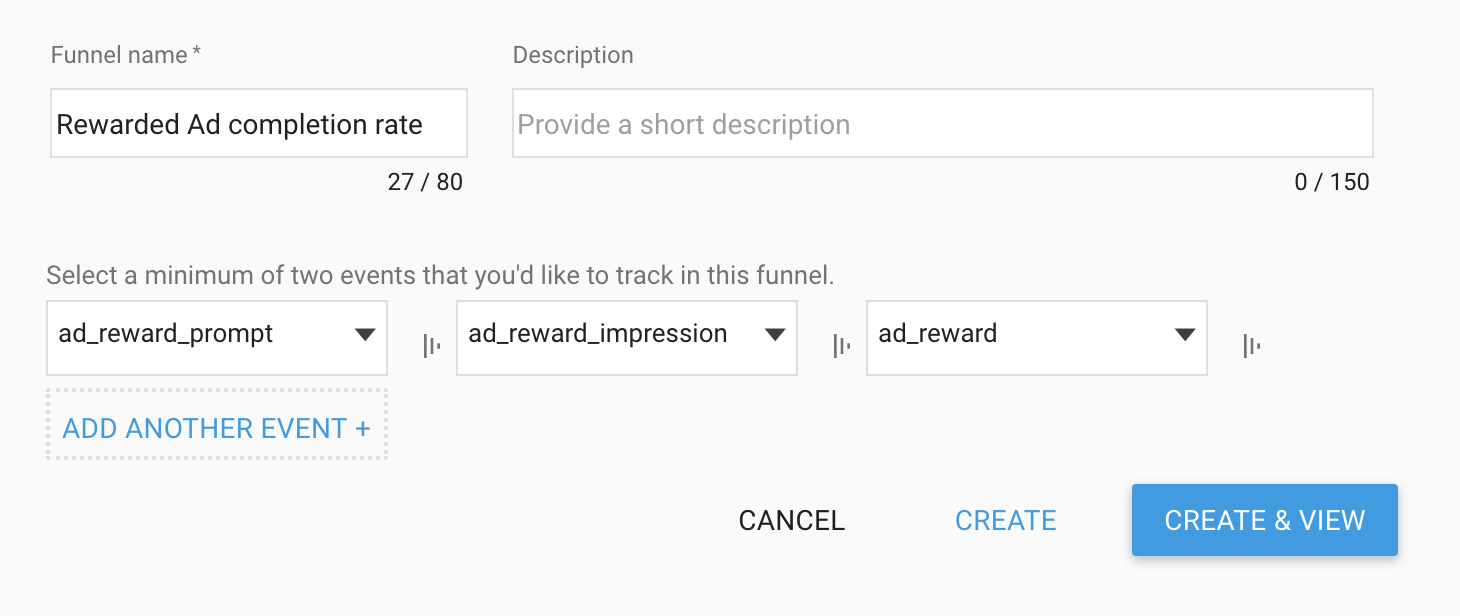
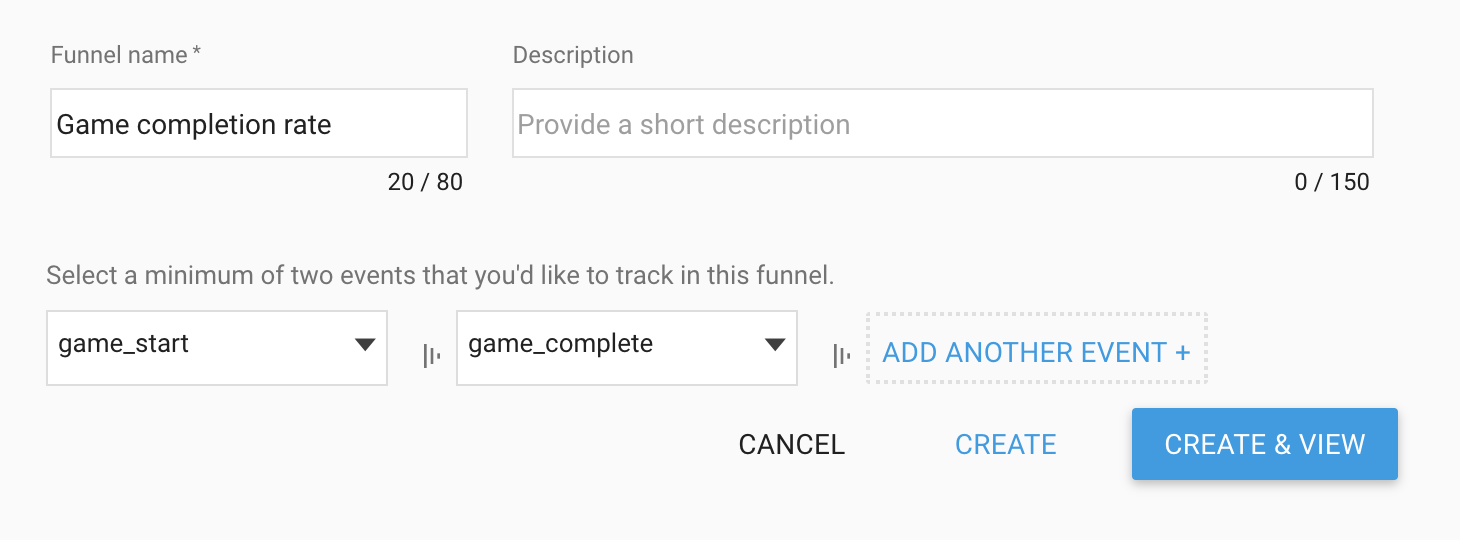
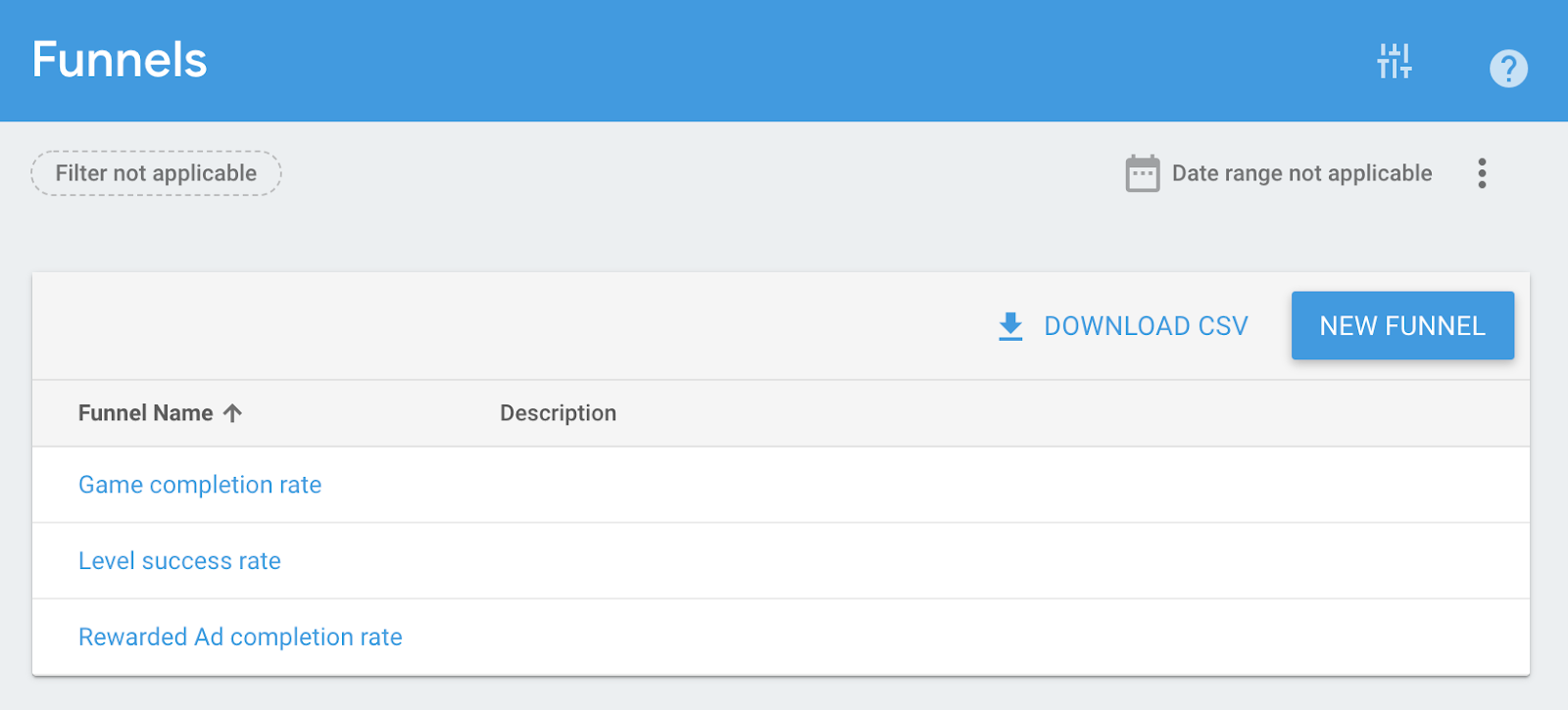
上記の手順で、次のようなファネルを作成します。
#1 ファネル名: レベル成功率、イベント: level_start、level_success
2 ファネル名: リワード広告完全再生率 イベント: ad_reward_prompt、ad_reward_impression、ad_reward
3 ファネル名: ゲーム完全再生率、イベント: game_start、game_complete
ファネル分析を表示
作成した目標到達プロセスには、Firebase コンソールの [目標到達プロセス] メニューからアクセスできます。リスト内のファネル名をクリックすると、各ファネルの詳細な分析結果を確認できます。

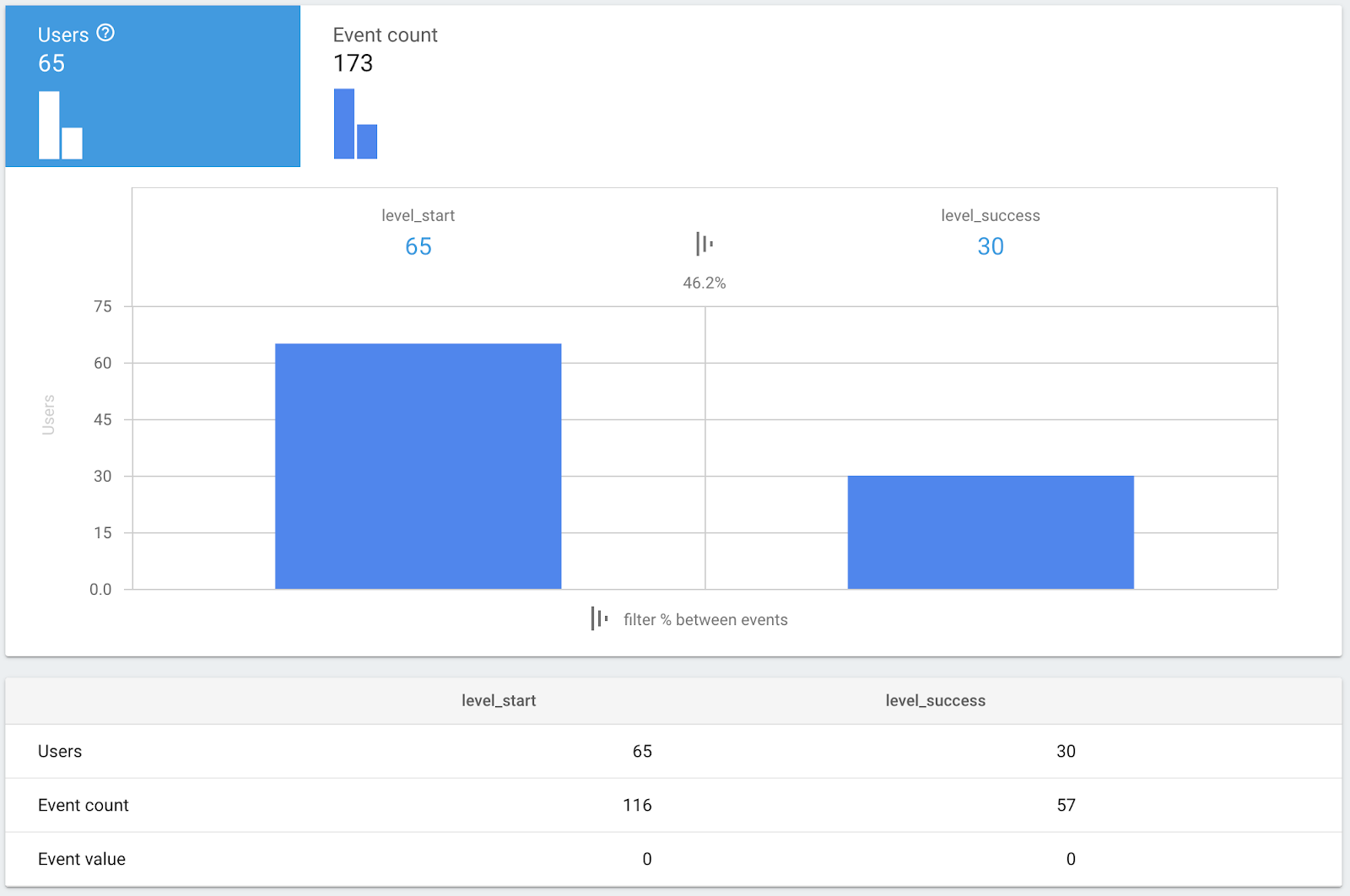
例として、[Level success Rate] をクリックします。ファネルの詳細が次のように表示されます。

上のスクリーンショットでは、レベルを開始(level_start イベントをトリガー)した後にレベルをクリアした(level_success イベントをトリガーした)ユーザーの割合を確認できます。この例では、ユーザーの 46.2% がレベルをクリアしたことがわかります。
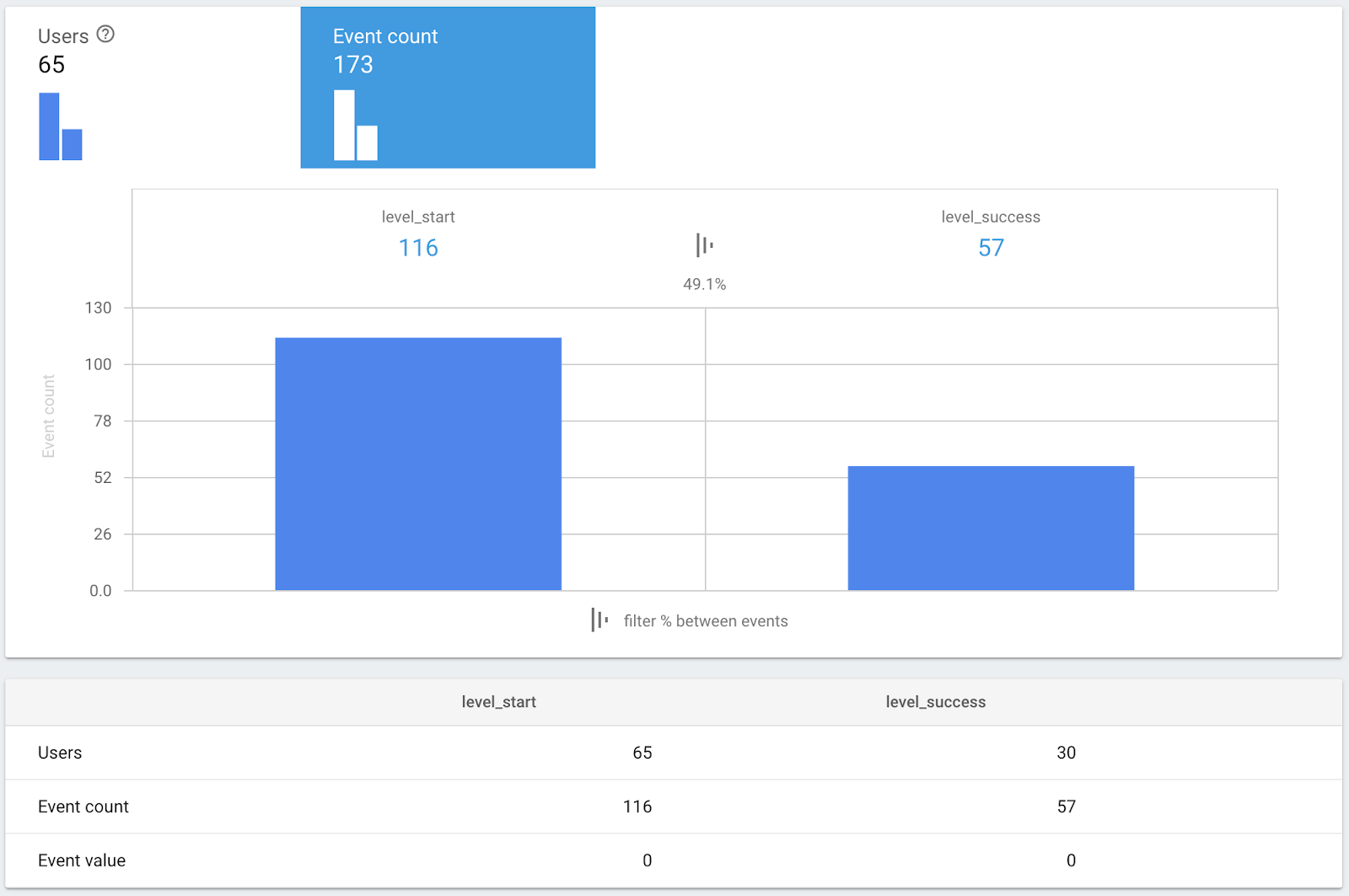
[イベント数] をクリックすると、イベント数に基づく指標が次のように表示されます。

上のスクリーンショットの指標によると、この期間に 116 回の試行(level_start イベントをトリガー)、57 回のクリア(level_success イベントをトリガー)が行われています。
イベントに基づく完了率(49.1%)は、ユーザーに基づく完了率(46.2%)よりもわずかに高いため、他よりも良いパフォーマンスを出している人は少数いると言えます。
5. Remote Config をアプリに統合する
アプリイベントやファネルに基づいてアプリに関する分析情報が得られるため、アプリを最適化することをおすすめします。通常は、アプリ内のパラメータ値の微調整が含まれます。これらのパラメータの値を変更するには、変更をユーザーに適用できるようにアプリを更新する必要があります。
Firebase で Remote Config を使用すると、アプリを更新しなくても、これらの値を調整できます。更新をダウンロードするようユーザーに強制して、ユーザーの妨げになることなく、アプリの動作を変更できます。
この Codelab では、Remote Config を使用して、アプリをアップデートしなくても報酬の額(動画リワード広告を視聴した後に開示する文字数)を調整できるようにする方法を学びます。
Remote Config をアプリの依存関係に追加する
まず、Firebase Remote Config をアプリの依存関係に追加します。
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Add Firebase Remote Config dependency (102)
implementation 'com.google.firebase:firebase-config-ktx'
...
}
...
プロジェクトと Gradle ファイルを同期する
アプリですべての依存関係を使用できるようにするには、プロジェクトを Gradle ファイルと同期します。[ファイル >Sync Project with Gradle Files] メニューをクリックして、プロジェクトを Gradle ファイルと同期します。
Remote Config パラメータのデフォルト値を設定する
Remote Config から値を取得するにはネットワーク接続が必要です。ネットワークが利用できない場合は、Remote Config のパラメータごとにデフォルト値を定義する必要があります。
res/xml フォルダの下に remote_config_defaults.xml ファイルを作成します。次に、報酬額のデフォルト値(reward_amount)
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<defaultsMap>
<entry>
<key>reward_amount</key>
<value>1</value>
</entry>
</defaultsMap>
reward_amount は Remote Config のパラメータの名前です。
Remote Config から報酬額を取得する
AwesomeDrawingQuiz.kt を変更して、GameSettings クラスが RemoteConfig インスタンスへの参照を保持するようにします。
RemoteConfig インスタンスは、開発プロセスに役立つように、デバッグモードでサーバーから最新の値を取得するように構成されています。(fetch(0L) を呼び出して、最小フェッチ間隔を 0 秒に設定します)。
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
// COMPLETE: Provide FirebaseRemoteConfig instance (102)
private fun provideGameSettings() = GameSettings(provideRemoteConfig())
// COMPLETE: Add a function that provides a FirebaseRemoteConfig instance (102)
private fun provideRemoteConfig(): FirebaseRemoteConfig {
val rc = Firebase.remoteConfig.apply {
setDefaultsAsync(R.xml.remote_config_defaults)
}
val fetchTask = if (BuildConfig.DEBUG) rc.fetch(0L) else rc.fetch()
fetchTask.addOnCompleteListener {
if (it.isSuccessful) {
Log.d("AwesomeDrawingQuiz", "Remote config value fetched")
rc.activate()
}
}
return rc
}
}
次に、GameSettings クラスを変更して、Remote Config から報酬額を取得します。
GameSettings.kt
// TODO: Add FirebaseRemoteConfig as a class member
class GameSettings(private val rc: FirebaseRemoteConfig) {
...
// TODO: Apply reward amount from the Remote Config (102)
val rewardAmount: Int
get() = rc.getLong(KEY_REWARD_AMOUNT).toInt()
companion object {
...
// TODO: Add a key for 'reward_amount' Remote Config parameter (102)
private const val KEY_REWARD_AMOUNT = "reward_amount"
}
}
コンソールから Remote Config パラメータを作成する
次に、報酬額を指定する新しい Remote Config パラメータを作成し、その場で値を調整できるようにします。
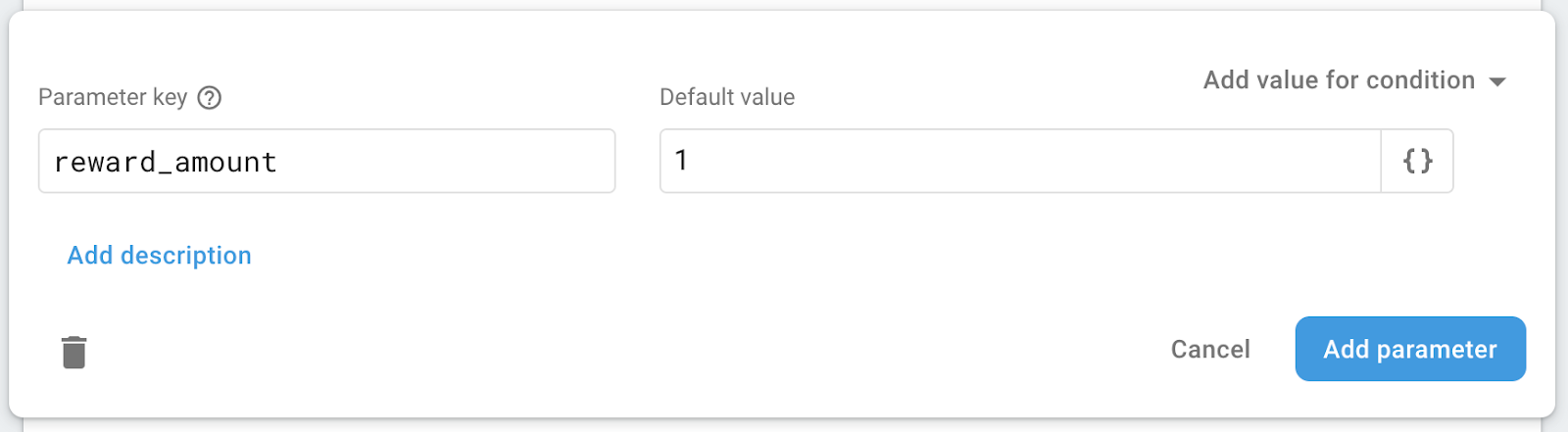
新しいパラメータを作成するには、Firebase コンソールに移動し、先ほど作成した Awesome Drawing Quiz プロジェクトを選択します。[Remote Config] ->最初のパラメータを追加] ボタンをクリックします。

パラメータに reward_amount という名前を付け、デフォルト値を 1 に設定します。[パラメータを追加] ボタンをクリックします。

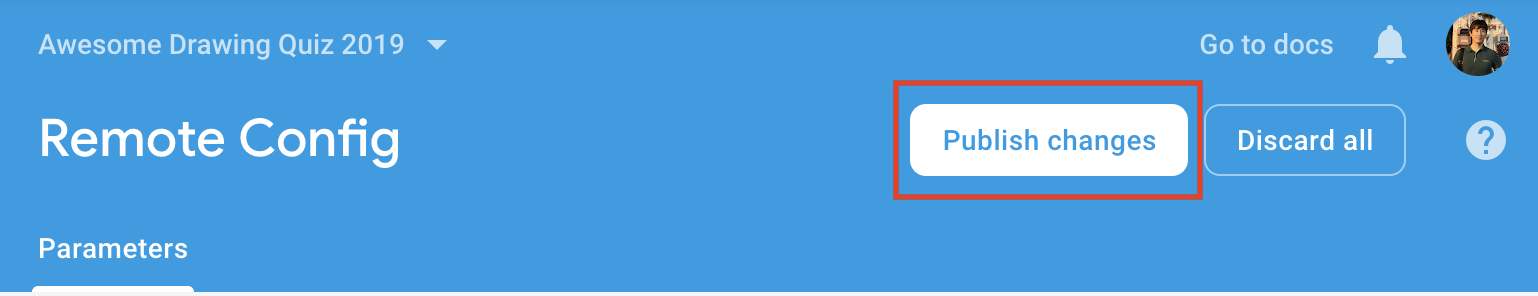
[変更を公開] ボタンをクリックして、変更をユーザーに公開します。

6. Remote Config でアプリの動作を変更する
Awesome Drawing Quiz の報酬の金額を Firebase コンソールで設定できるようになりました。アプリのコードを更新する必要はありません。
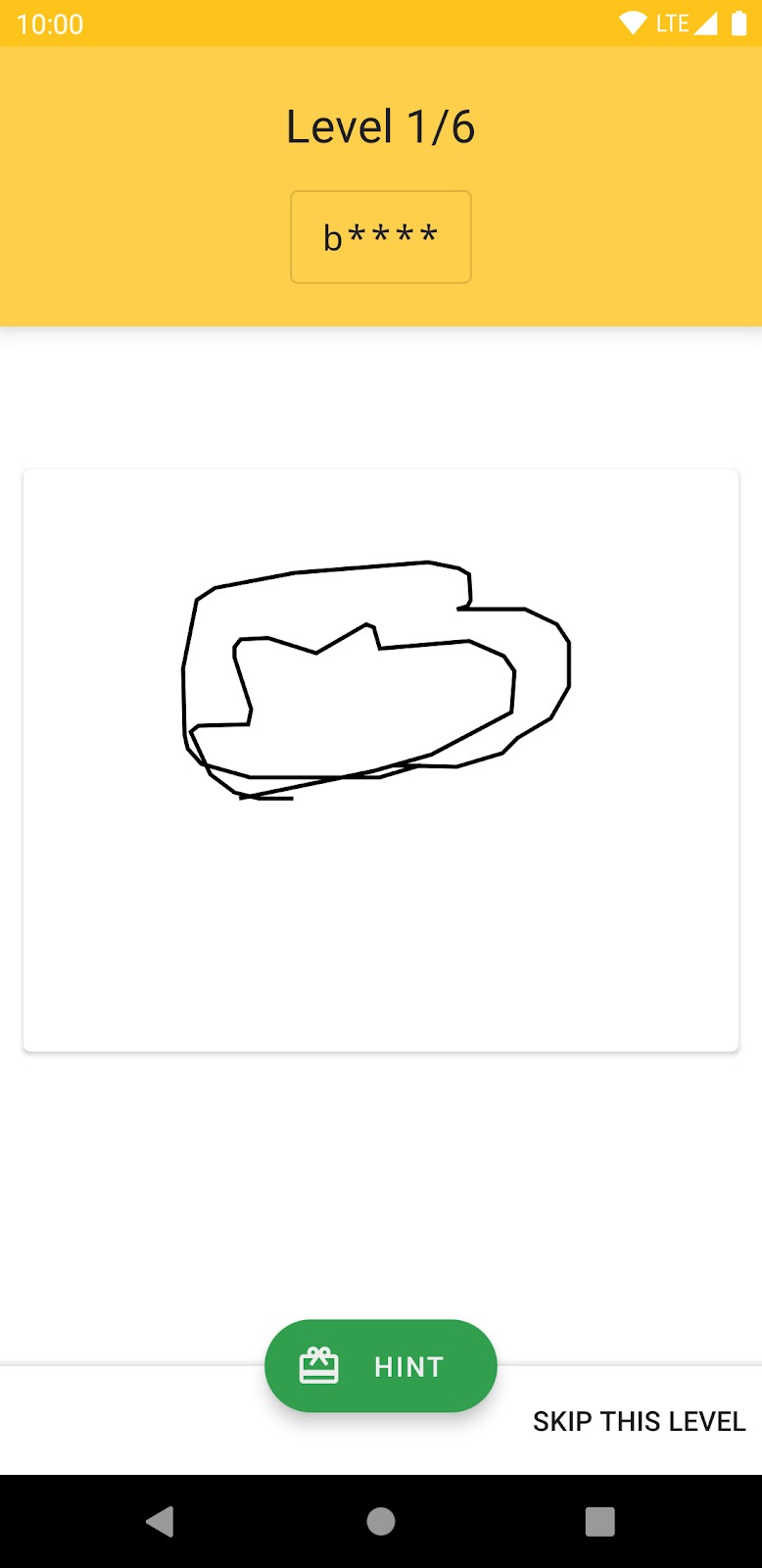
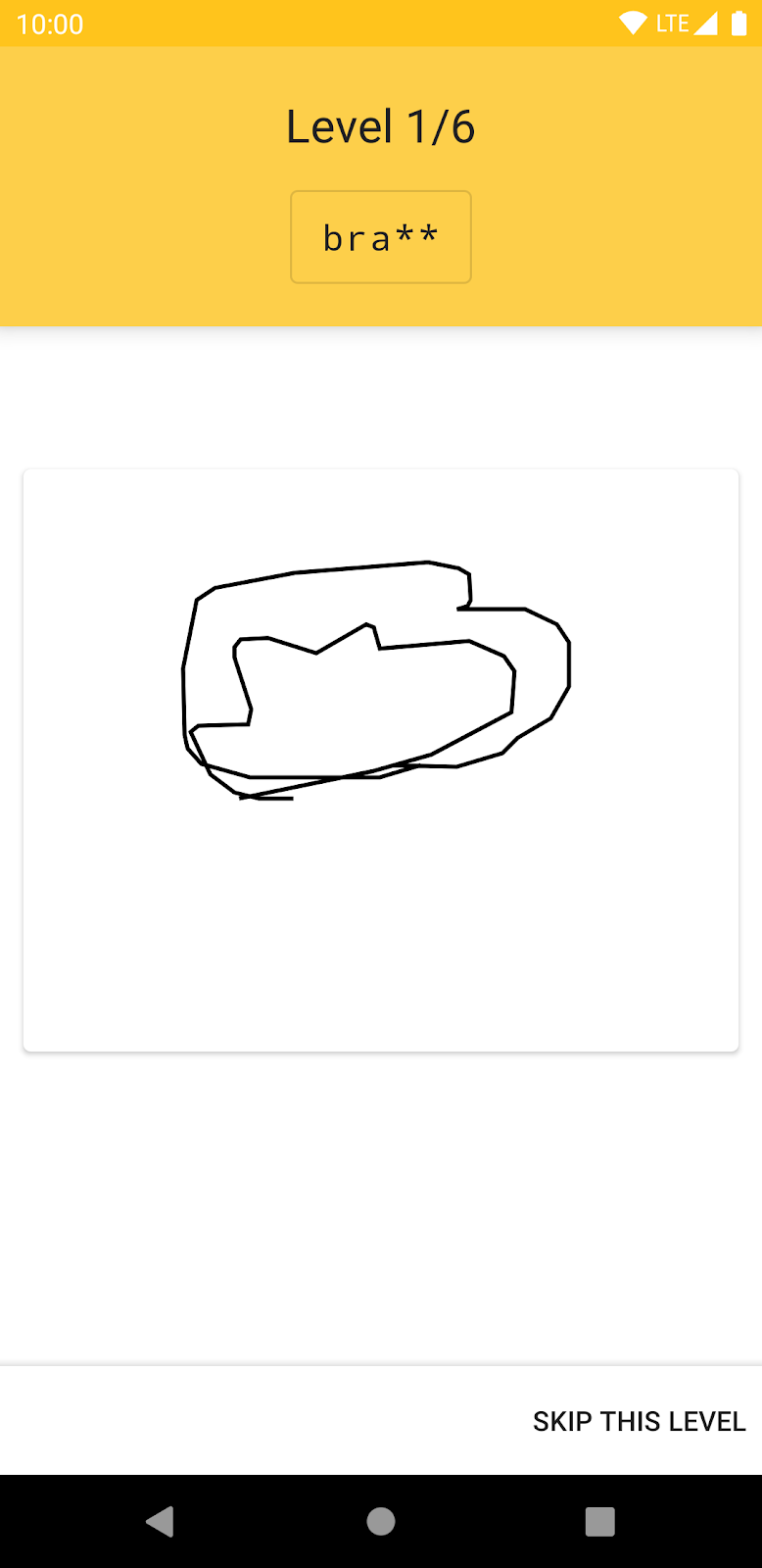
このセクションでは、報酬額を 1 から 2 に変更し、リワード広告の視聴後に、アプリでさらに 2 文字がヒントとして表示されるようにします。
reward_amount パラメータのデフォルト値を更新する
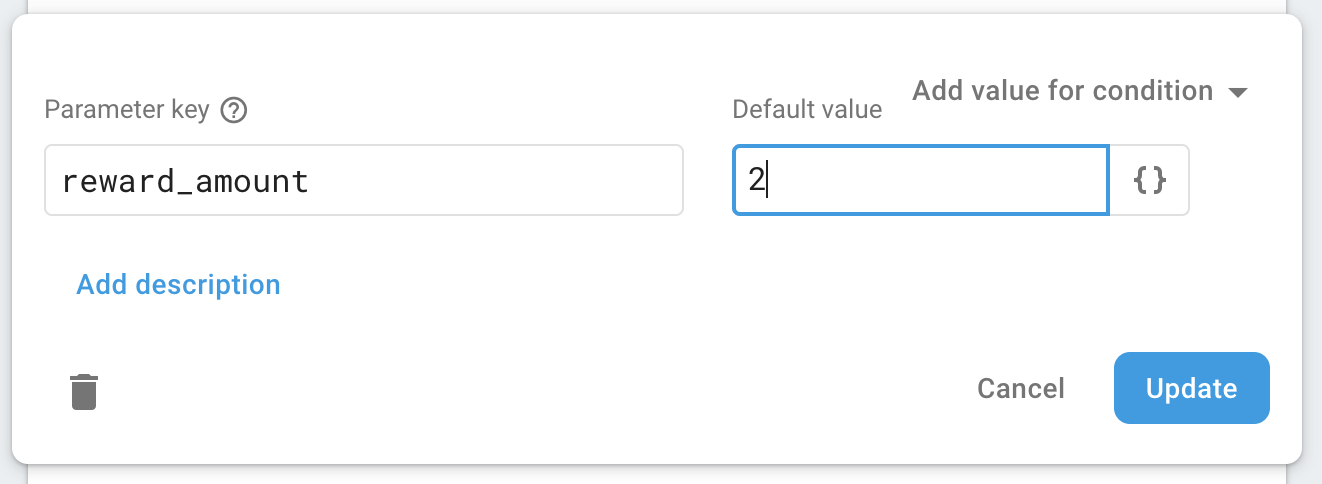
Firebase コンソールに移動し、先ほど作成した Awesome Drawing Quiz プロジェクトを選択します。[Remote Config] をクリックし、リストから [reward_amount] をクリックします。次に、デフォルト値を 2 に変更し、[Update] ボタンをクリックします。

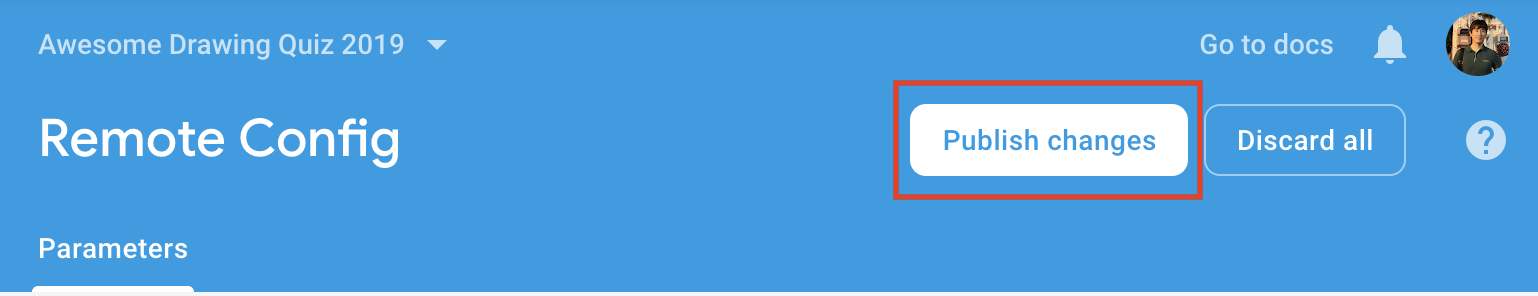
[変更を公開] ボタンをクリックして、変更をユーザーに公開します。

アプリの動作変更を確認する
アプリの動作変更を確認するには、プロジェクトを再度実行します。リワード広告の視聴が終了すると、Remote Config コンソールで設定したように、報酬として 2 文字がアプリに表示されます。
リワード広告を視聴する前 | 特典としてさらに 2 文字を表示 |
7. 報酬額を最適化するテストを作成する
アプリのアップデートを公開しなくても、報酬の金額を変更できるようになりました。しかし、変更した量がアプリにとって良いかどうかを判断するにはどうすればよいでしょうか。
Firebase A/B Testing を使用すると、アプリ全体のユーザー エクスペリエンスを最適化するためのテストを実施できます。アプリを更新したり、各テストを実行してパフォーマンスを追跡するための別のツールを作成したりする必要はありません。
テストの設計
新しいテストを作成する前に、テストの明確な目的または目標を設定する必要があります。新しいテストを作成する前に、必ず次のチェックリストをご確認ください。
- 項目: 何を最適化したいですか?(ゲームの難易度、広告のタイミングや表示頻度など)
- 理由: テストを実施する際のビジネス目標は何ですか?(例: 広告収益の最大化、ユーザー維持率の向上など)
- 対象者: テストの対象者(例: すべてのユーザー、特定のユーザー オーディエンスなど)
この Codelab では、Awesome Drawing Quiz の 1 日あたりのユーザー エンゲージメントを最大化するように報酬額を最適化するテストを作成します。
テストを作成する
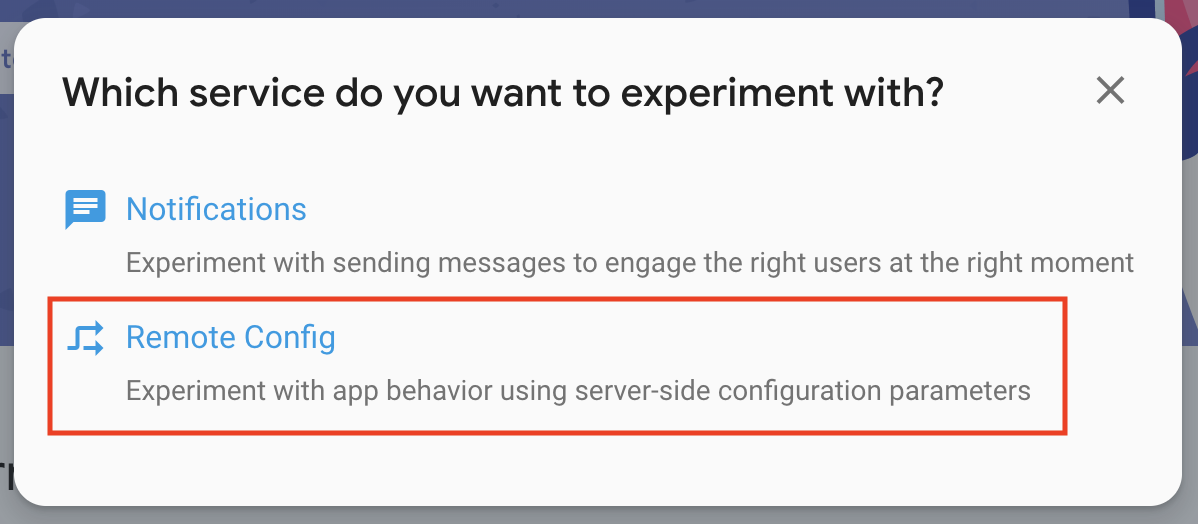
Firebase コンソールから Awesome Drawing Quiz プロジェクトを開きます。[A/B Testing] メニューを選択し、[テストを作成] ボタンをクリックします。
Remote Config を選択して Remote Config テストを作成します。

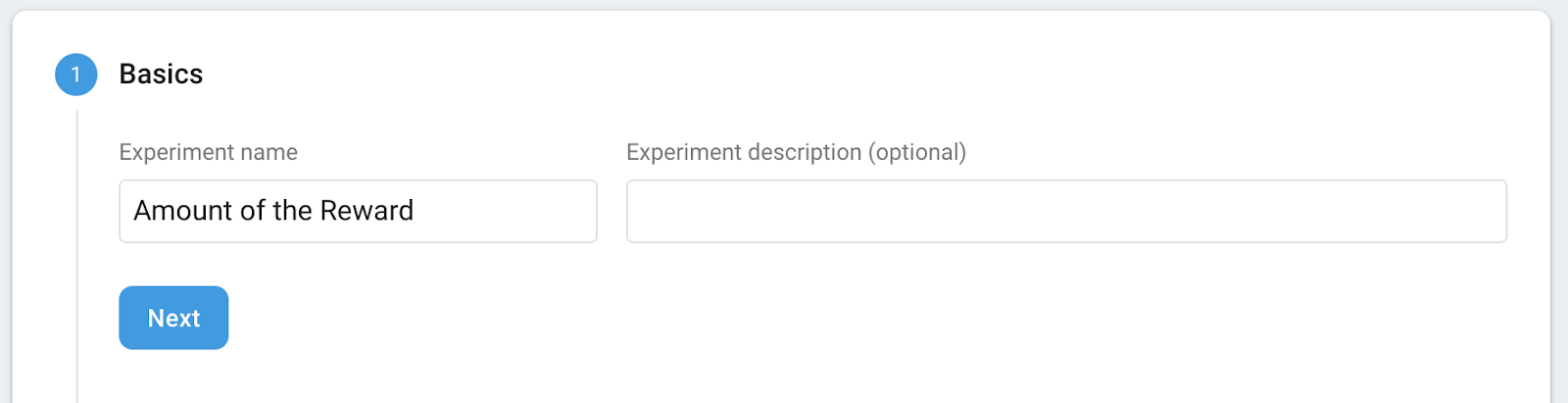
次のスクリーンショットに示すように、テストに「Amount of the Reward」という名前を付けます。

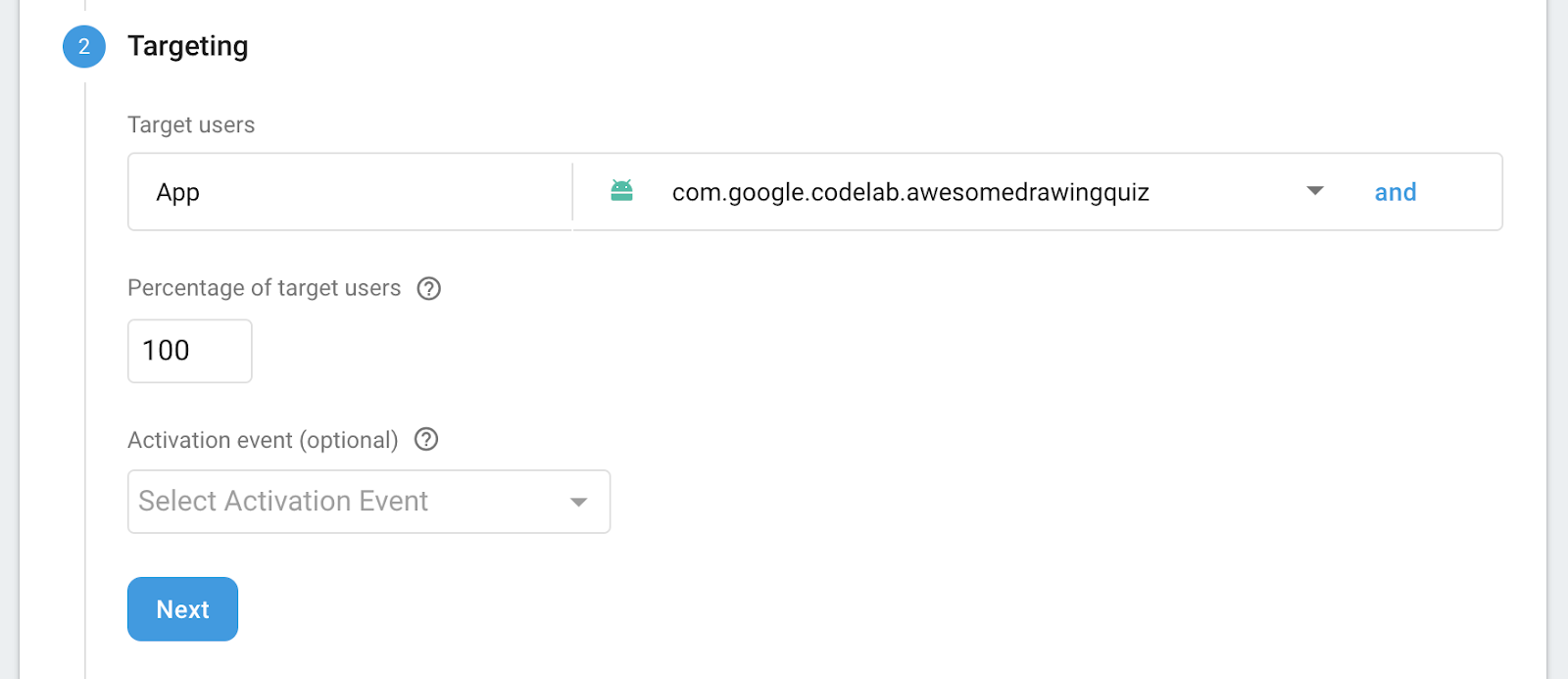
ターゲティング オプションを構成します。この Codelab では、Awesome Drawing Quiz のすべてのユーザーを対象にします。

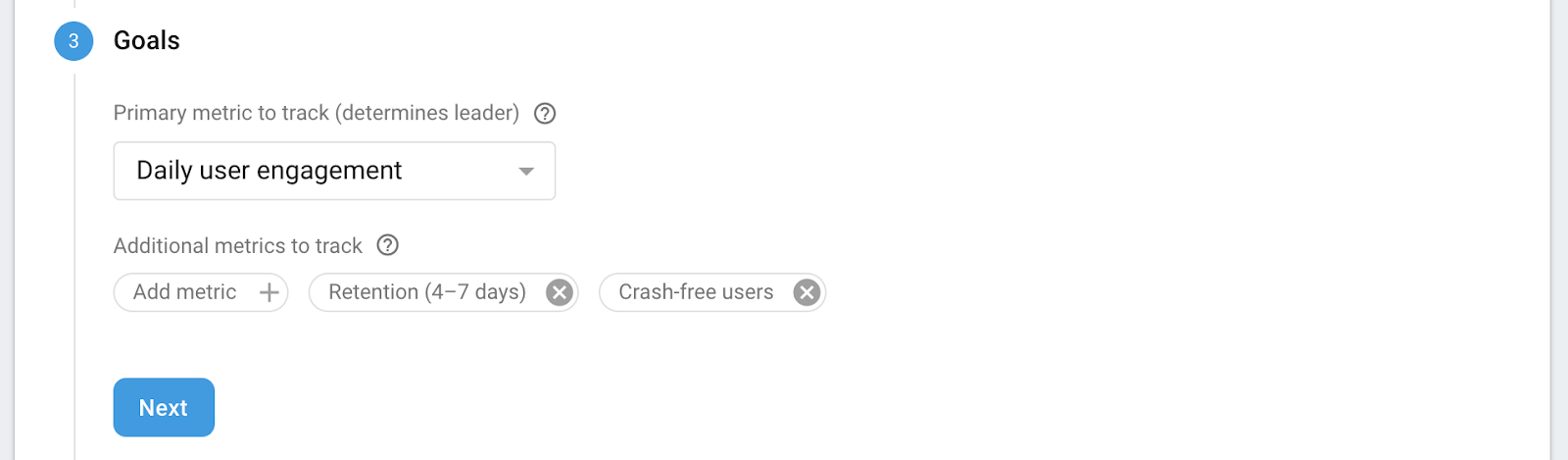
テストの主な目的は 1 日のユーザー エンゲージメントを最大化する最適な値を見つけることであるため、追跡する主な指標として [1 日のユーザー エンゲージメント] を選択します。

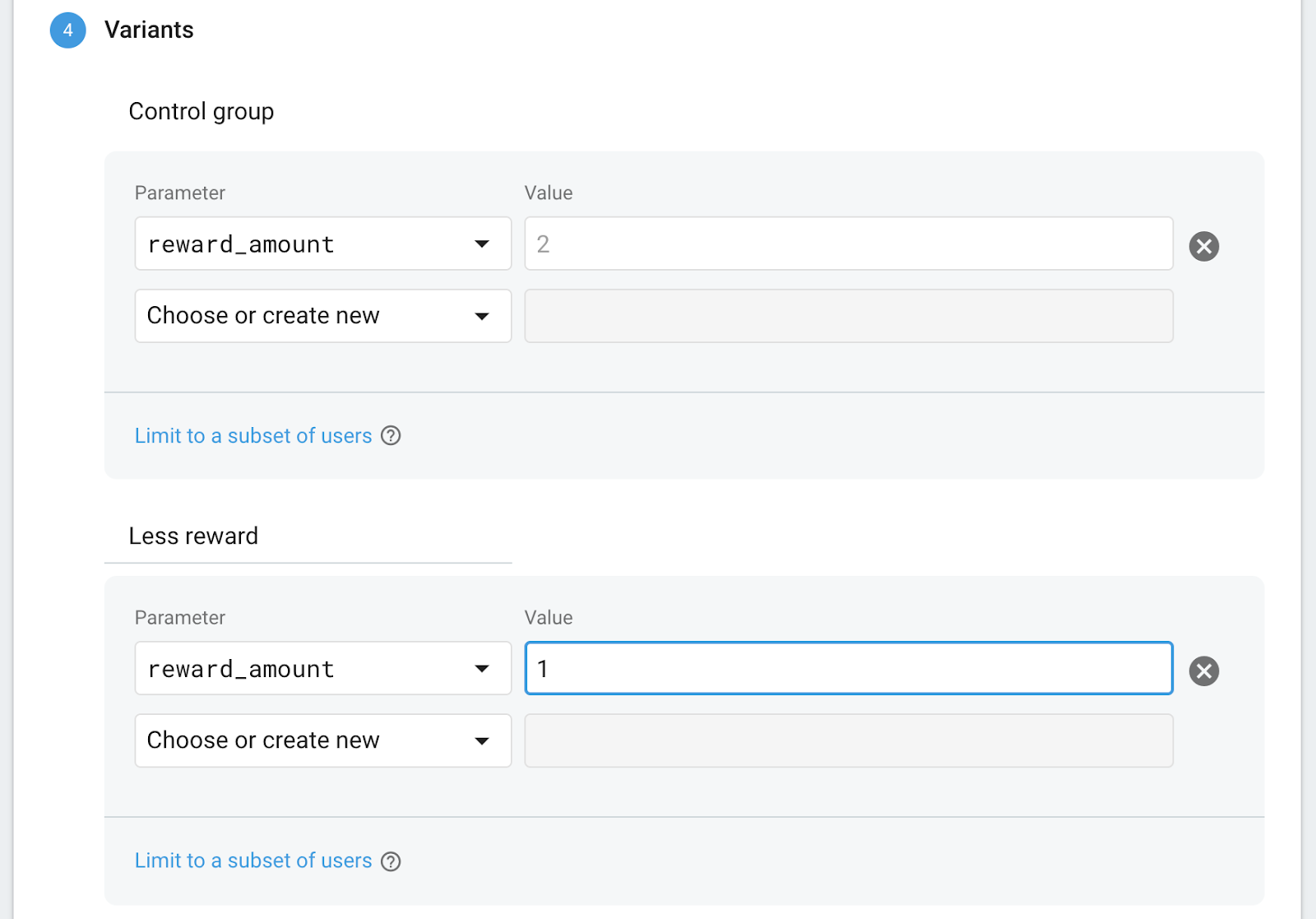
最後に、どちらのグループのパフォーマンスが優れているかを把握できるように、コントロールとパターン グループを設定します。コントロール グループから [reward_amount] を選択し、値は変更しないでください。バリエーション グループには「Less Rewards」という名前を付けてから、reward_amount の値を 1 に変更します。

この設定では、「より少ない報酬」グループのユーザーには報酬として 1 文字、コントロール グループのユーザーには特典として 2 文字が届きます。その結果、報酬の金額がユーザーにどのように影響するかがわかります。
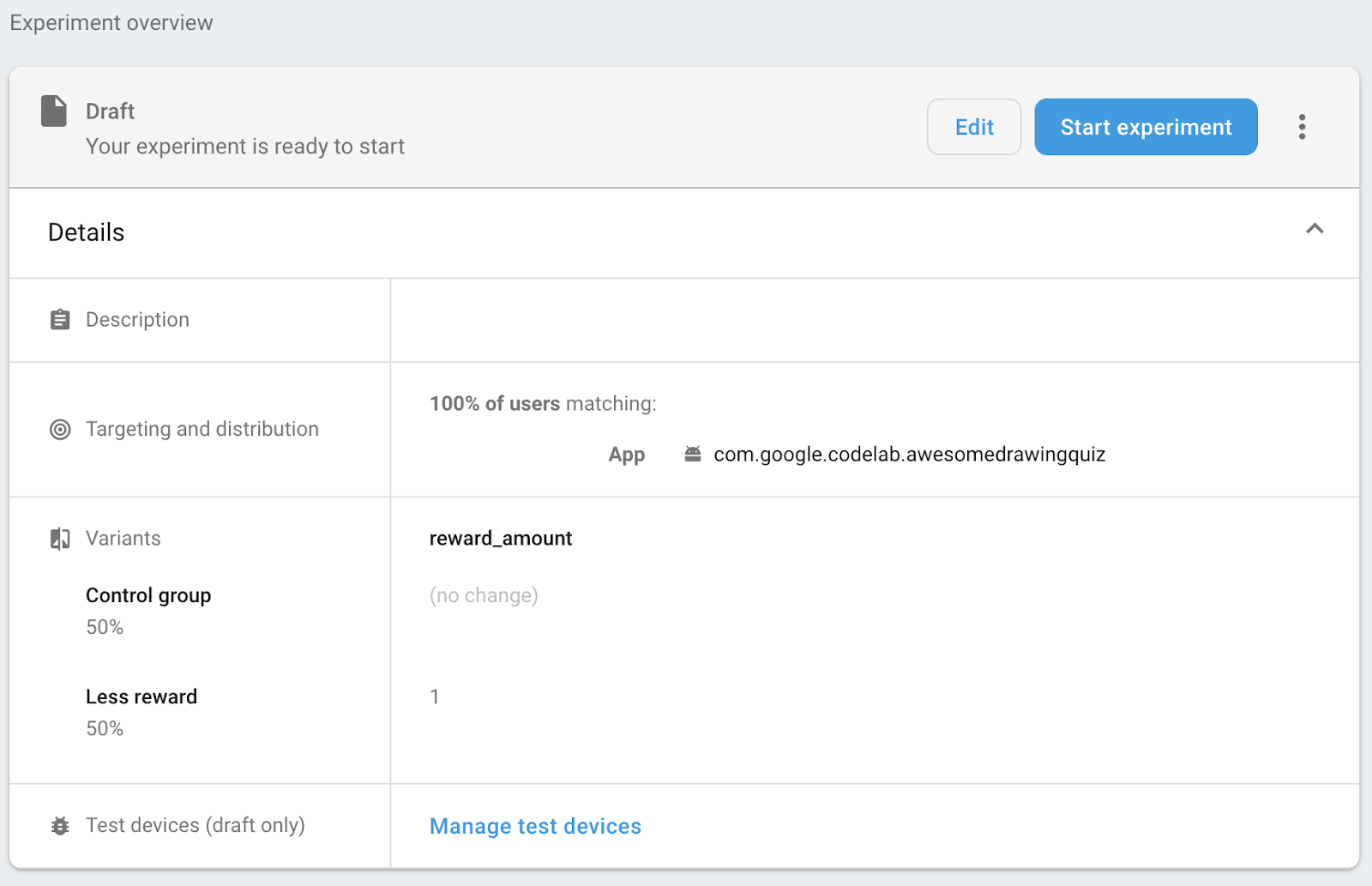
[確認] ボタンをクリックすると、テストの概要が次のように表示されます。

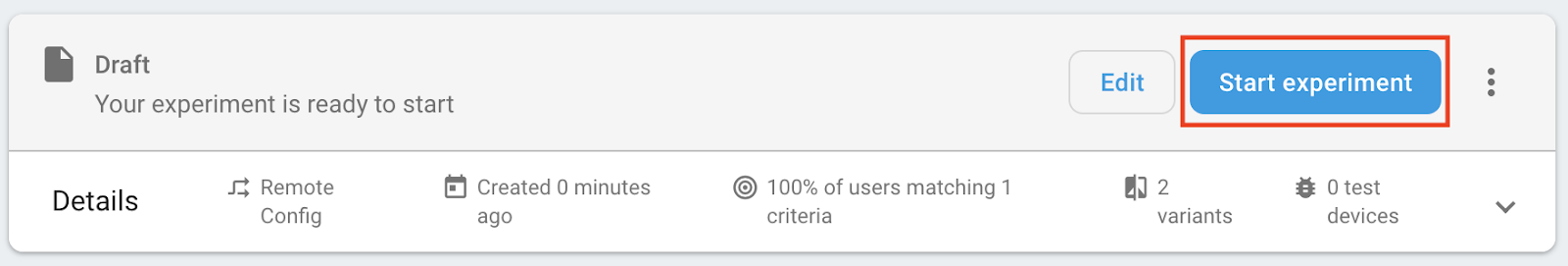
テストを実施する
[テストを開始] ボタンをクリックして、テストを実施します。テストの開始後に設定を変更することはできません。

8. テストを管理する
テストの進捗状況を確認する
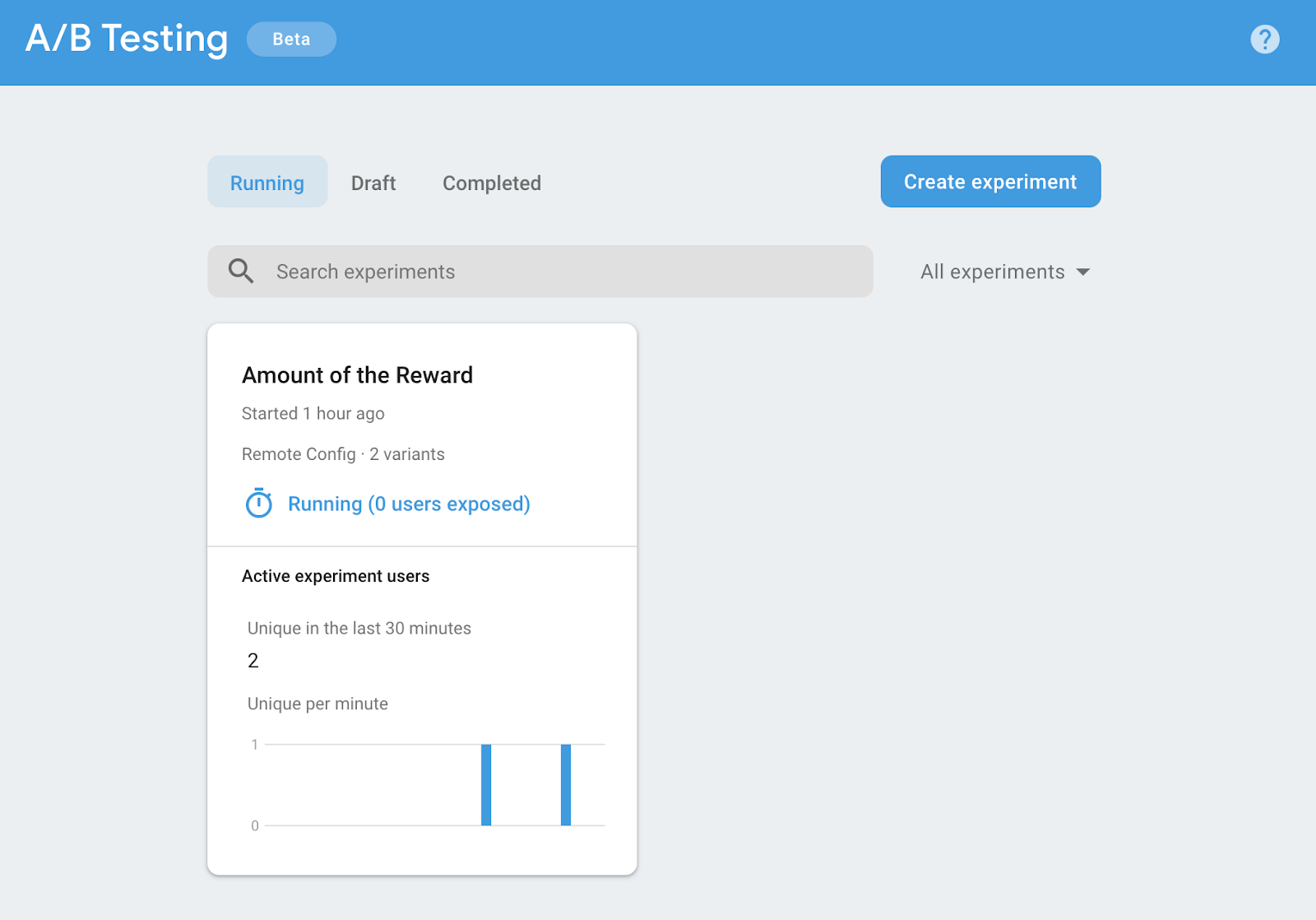
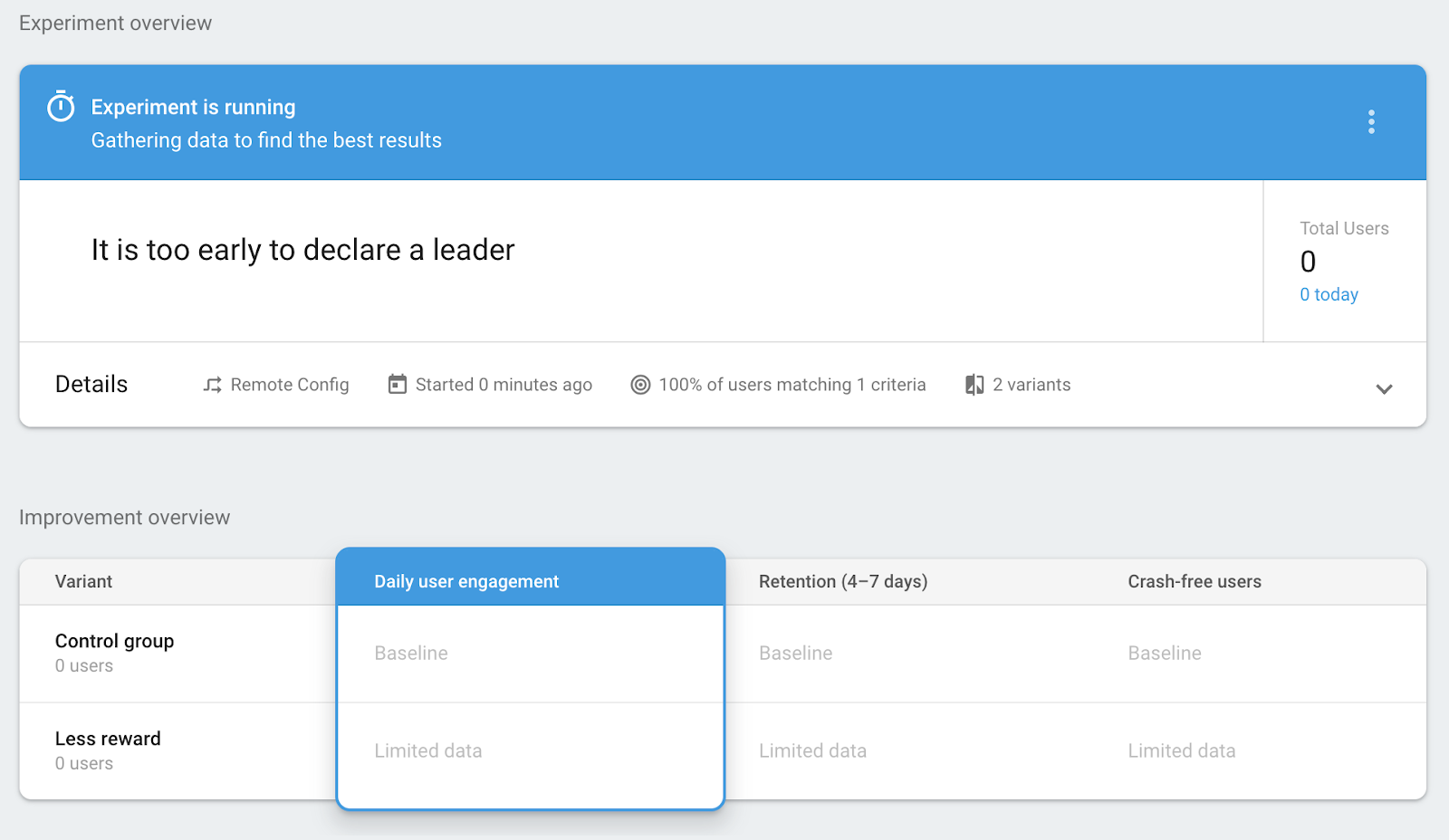
テストの進捗状況は、Firebase コンソールの [A/B Testing] メニューから確認できます。次のスクリーンショットのようになります。また、過去 30 分間にテストに参加したユーザーの数もカードで確認できます。

リストでテストをクリックすると、テストの詳細が表示されます。テストで最も効果的なパターン(最もパフォーマンスが高いパターン)が宣言されるまでは、「リーダーの宣言には早すぎます」というメッセージが表示されます。

しばらくの間、テストで収集されたデータが [改善の概要] セクションに表示されます。各バリエーションのパフォーマンスを比較して、パフォーマンスが優れているものを確認できます。次のスクリーンショットは、改善の概要セクションの例を示しています。

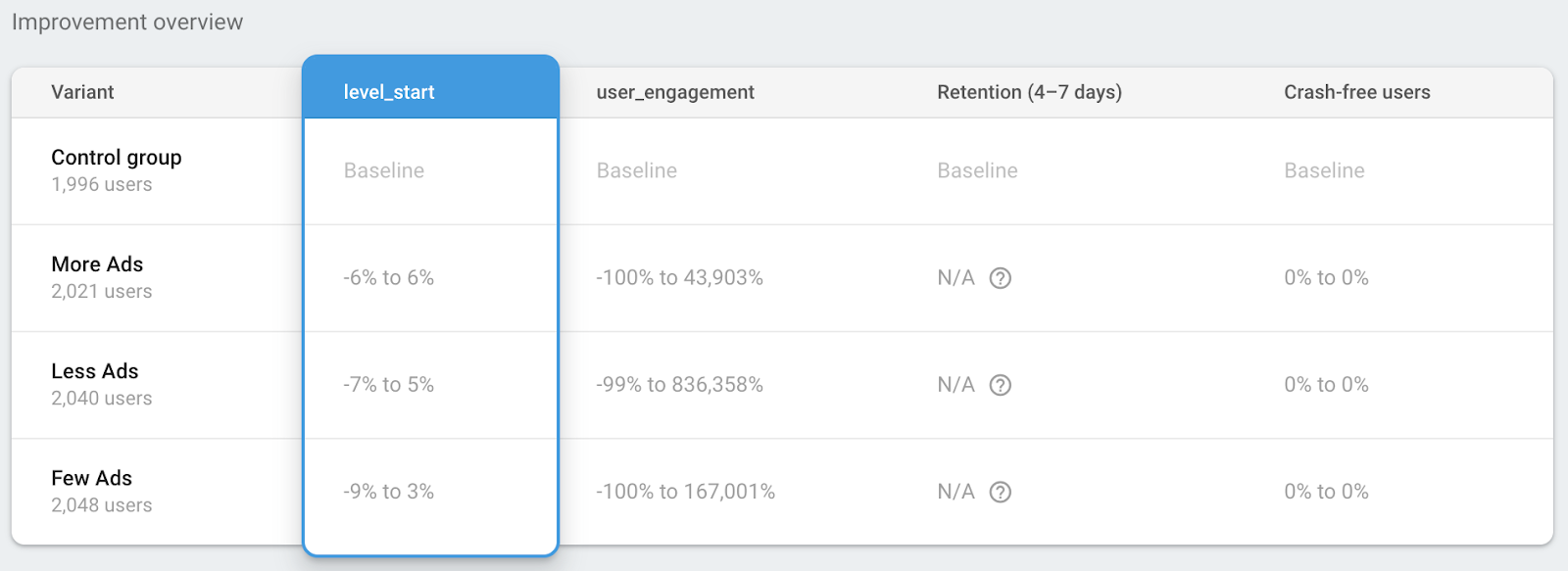
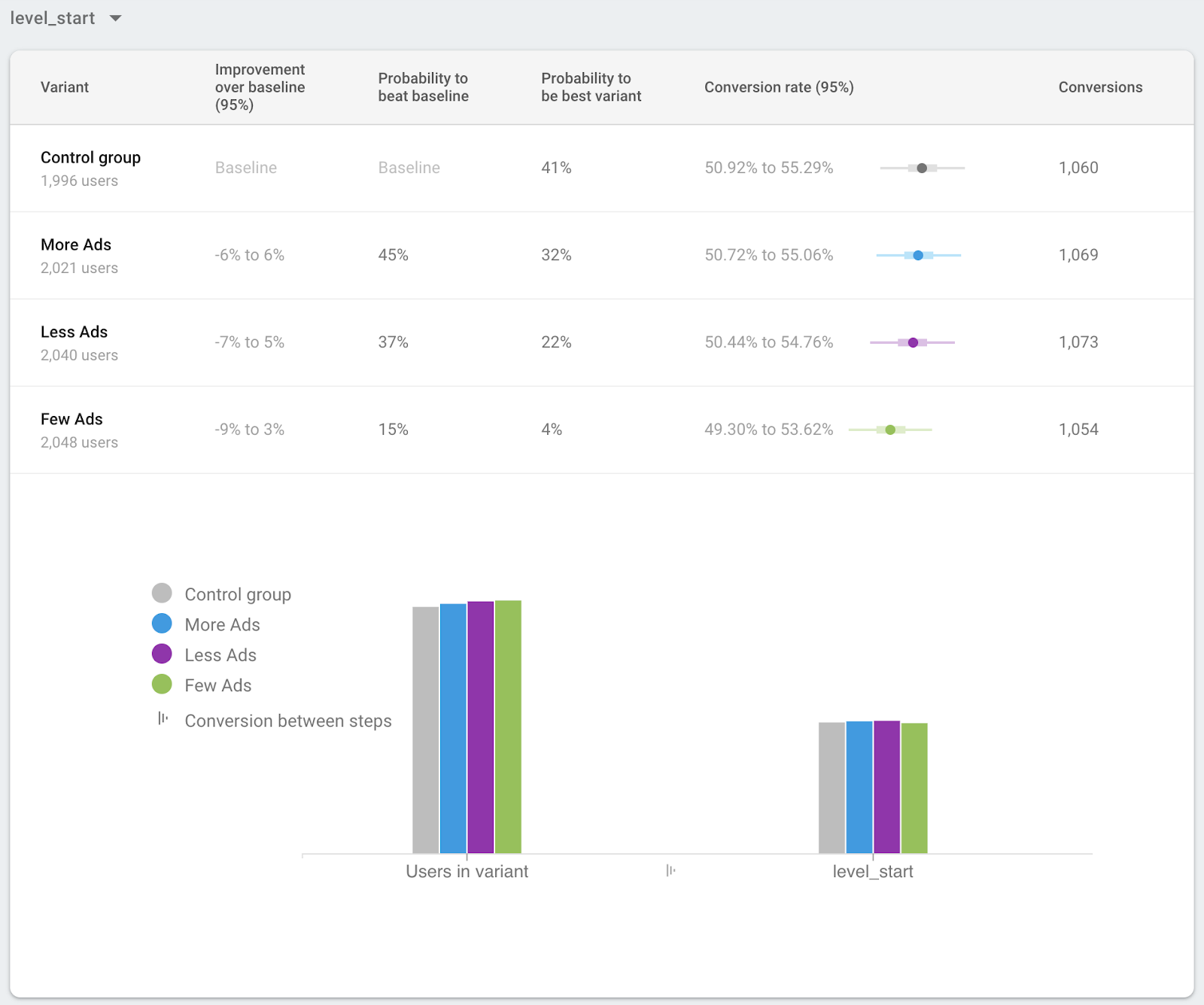
[改善の概要] セクションの下の表で、テストの目標指標と、テストでトラッキングされているその他の指標の詳細を確認できます。次のスクリーンショットは、指標の詳細セクションの例を示しています。

リーダーをすべてのユーザーにロールアウトする
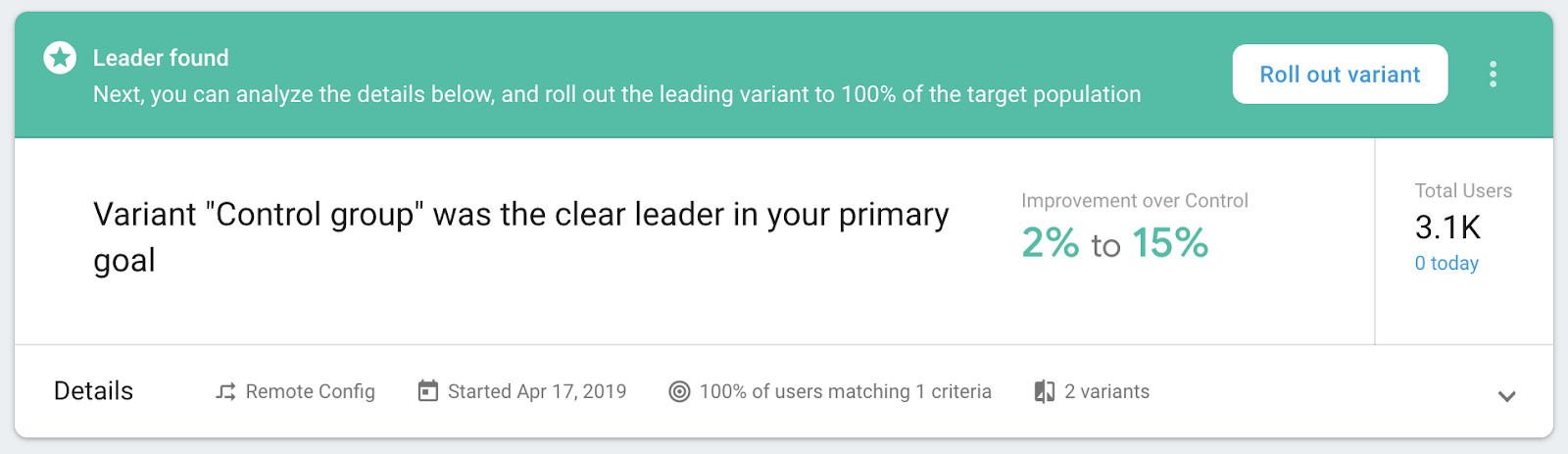
テストを継続し、最も効果的なパターン(最も効果的なパターン)を特定できたら、そのテストを 100% のユーザーに展開します。A/B Testing で明確な最も効果的なパターンが判明したら、その代表パターンをすべてのユーザーに展開するよう促します。

ただし、テストで最も効果的なパターンが特定されなかった場合でも、すべてのユーザーにバリアントをロールアウトできます。
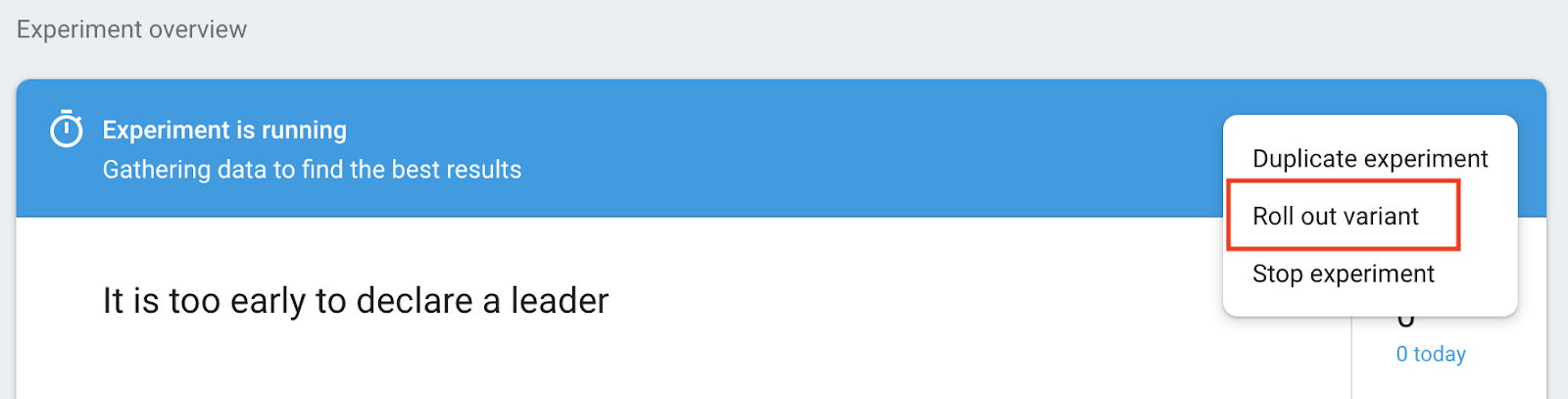
テストの詳細画面で、コンテキスト メニュー( )、[バリアントを展開] の順にクリックします。
)、[バリアントを展開] の順にクリックします。

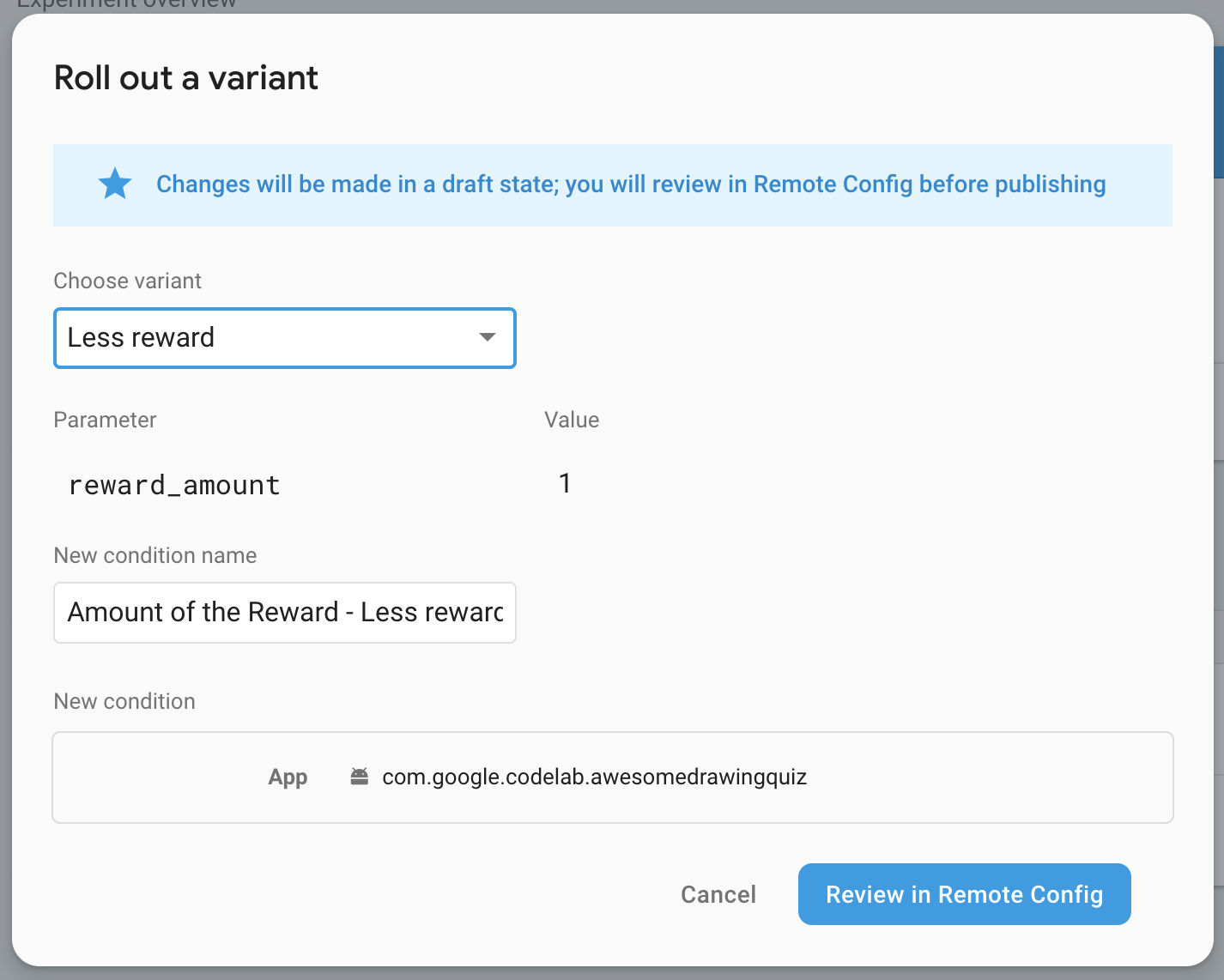
すべてのユーザーにロールアウトするバリアントを選択し、[Remote Config で確認] ボタンをクリックして、Remote Config で変更を加える前に変更を確認します。

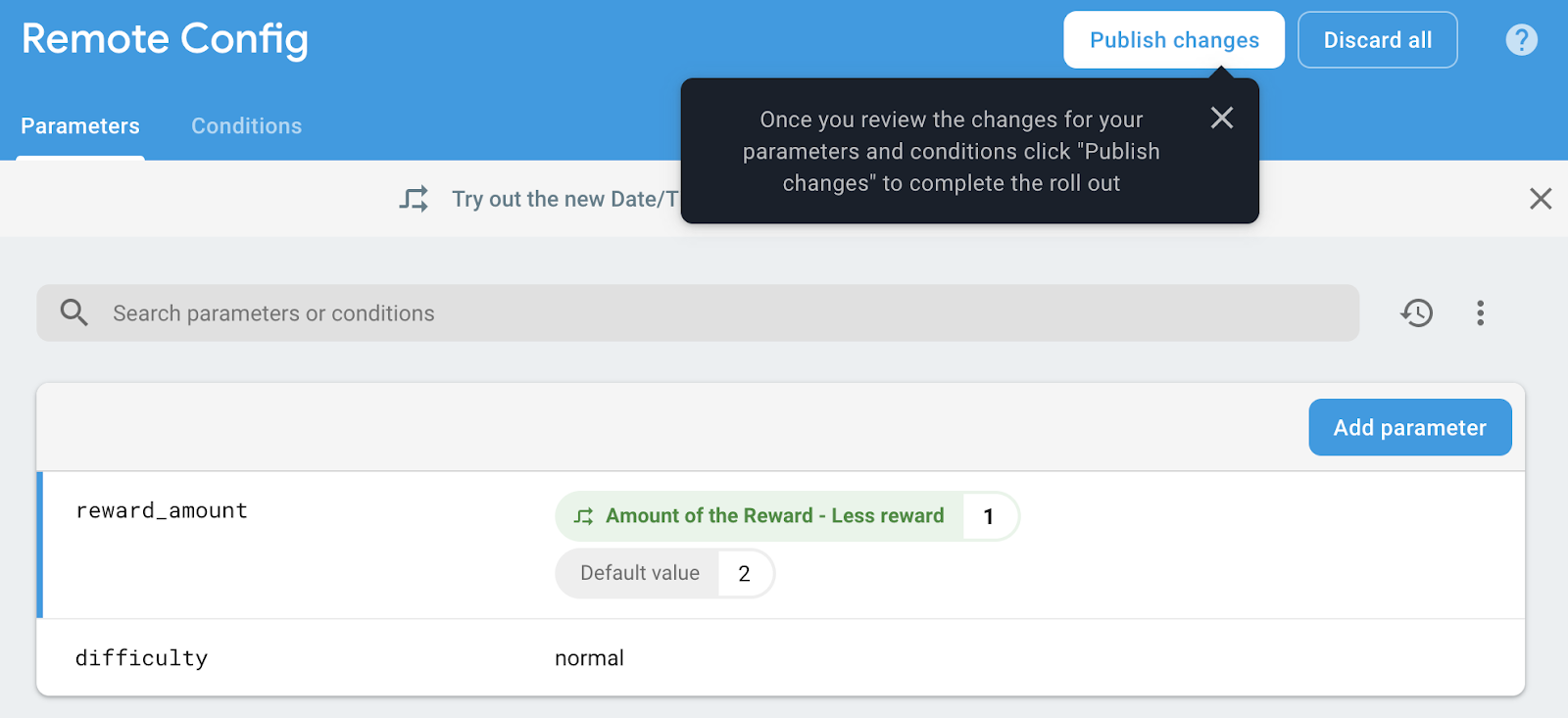
下書きに問題がないことを確認したら、[変更を公開] ボタンをクリックして、すべてのユーザーに変更を公開します。

9. 完了
これで AdMob + Firebase 102 Android Codelab は終了です。この Codelab の最終的なコードは、 102-complete フォルダで確認できます。
102-complete フォルダで確認できます。