AdMob + Firebase 102 per Android: ottimizza il comportamento dell'app senza dover aggiornare l'app
Informazioni su questo codelab
1. Introduzione
Supponiamo che tu debba modificare i valori di alcuni parametri nella tua app dopo averla pubblicata sul Play Store. In genere è necessario ripubblicare una nuova versione dell'app e gli utenti devono aggiornarla anche sui propri telefoni.
In generale, l'aggiornamento dell'app funziona se vuoi apportare una modifica duratura all'app. Tuttavia, cosa succede se regoli spesso il valore di alcuni parametri nella tua app? Che cosa succede se vuoi eseguire alcuni esperimenti per trovare la configurazione ottimale dell'app?
In questi casi, gli aggiornamenti delle app non funzionerebbero bene. Perché l'aggiornamento richiede del tempo per la propagazione completa dell'aggiornamento agli utenti. Inoltre, è piuttosto impegnativo eseguire esperimenti su diverse versioni dell'app.
Inoltre, come puoi determinare se il percorso dell'utente dell'app funziona come previsto? Puoi fare affidamento sui commenti degli utenti in Play Console. Tuttavia, potrebbe non essere abbastanza preciso per prendere una decisione chiara.
Se riscontri problemi (bug del codice, errori grammaticali, parole poco chiare e così via) mentre lavori con il codelab, segnalali tramite il link Segnala un errore nell'angolo in basso a sinistra del codelab.
Cosa imparerai a fare
- Come creare una canalizzazione in Google Analytics per Firebase
- Come utilizzare Firebase Remote Config
- Come eseguire Firebase A/B Testing
Che cosa ti serve
- Android Studio versione 4.1 e successive
- Un Account Google
- Un dispositivo di test con Android 5.0 o versioni successive dotato di un cavo USB per collegare il dispositivo oppure un emulatore Android che esegue AVD(Android Virtual Device) con un'immagine di sistema che supporti le API del Play Store/Google
Come giudichi il tuo livello di esperienza con AdMob?
Come giudichi il tuo livello di esperienza con Firebase?
2. Configura l'ambiente di sviluppo
Scarica il codice
Fai clic sul pulsante seguente per scaricare tutto il codice per questo codelab:
Apri il file ZIP scaricato. Verrà decompressa una cartella principale denominata admob-firebase-codelabs-android-master.
...o clona il repository GitHub dalla riga di comando.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
Il repository contiene quattro cartelle:
 101-base: codice iniziale che creerai in questo codelab.
101-base: codice iniziale che creerai in questo codelab. 101-complete_and_102-base: codice completato per questo codelab e per il codelab 102.
101-complete_and_102-base: codice completato per questo codelab e per il codelab 102. 102-complete: codice completato per il codelab 102.
102-complete: codice completato per il codelab 102.
Importa l'app iniziale
Avvia Android Studio e scegli "Importa progetto" nella schermata di benvenuto. Quindi seleziona la directory 101-complete_and_102-base dal codice che hai scaricato.
Ora il progetto dovrebbe essere aperto in Android Studio.
Aggiungi il file di configurazione di Firebase al progetto Android
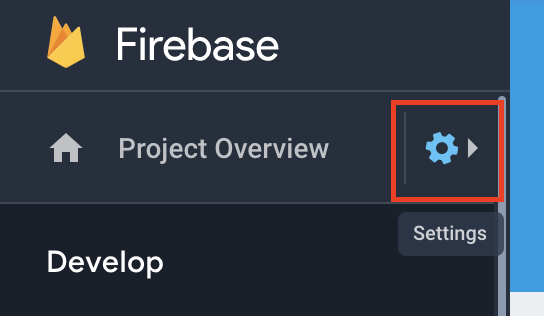
- Nella schermata della panoramica del progetto Awesome Drawing Quiz, fai clic sull'icona Impostazioni.

- Nella scheda Generale, seleziona l'app per Android per scaricare il file google-service.json.
- Sposta il file di configurazione nella directory
 app del tuo progetto.
app del tuo progetto. 
3. Apri il progetto Firebase dalla console
Prima di andare al passaggio successivo, apri il progetto dalla console Firebase che hai creato nel passaggio "Configura progetto Firebase" del codelab AdMob + Firebase 101.

4. Creare una canalizzazione di eventi dell'app
Potrebbero esserci alcuni eventi che hai aggiunto all'interno dell'app per monitorare l'attività utente. Leggendo il report relativo a ogni evento dell'app, puoi ottenere i dettagli associati all'evento, come i conteggi totali, i conteggi medi per utente, i dati demografici e così via.
Tuttavia, cosa succede se vuoi visualizzare la percentuale di completamento di una serie di eventi, anziché concentrarti su un evento specifico? In Google Analytics per Firebase, puoi utilizzare la canalizzazione per visualizzare e ottimizzare la percentuale di completamento di una serie di eventi app.
Creare una canalizzazione
Per creare una canalizzazione:
- Vai alla console Firebase e seleziona il progetto Awesome Drawing Quiz che hai creato in precedenza.
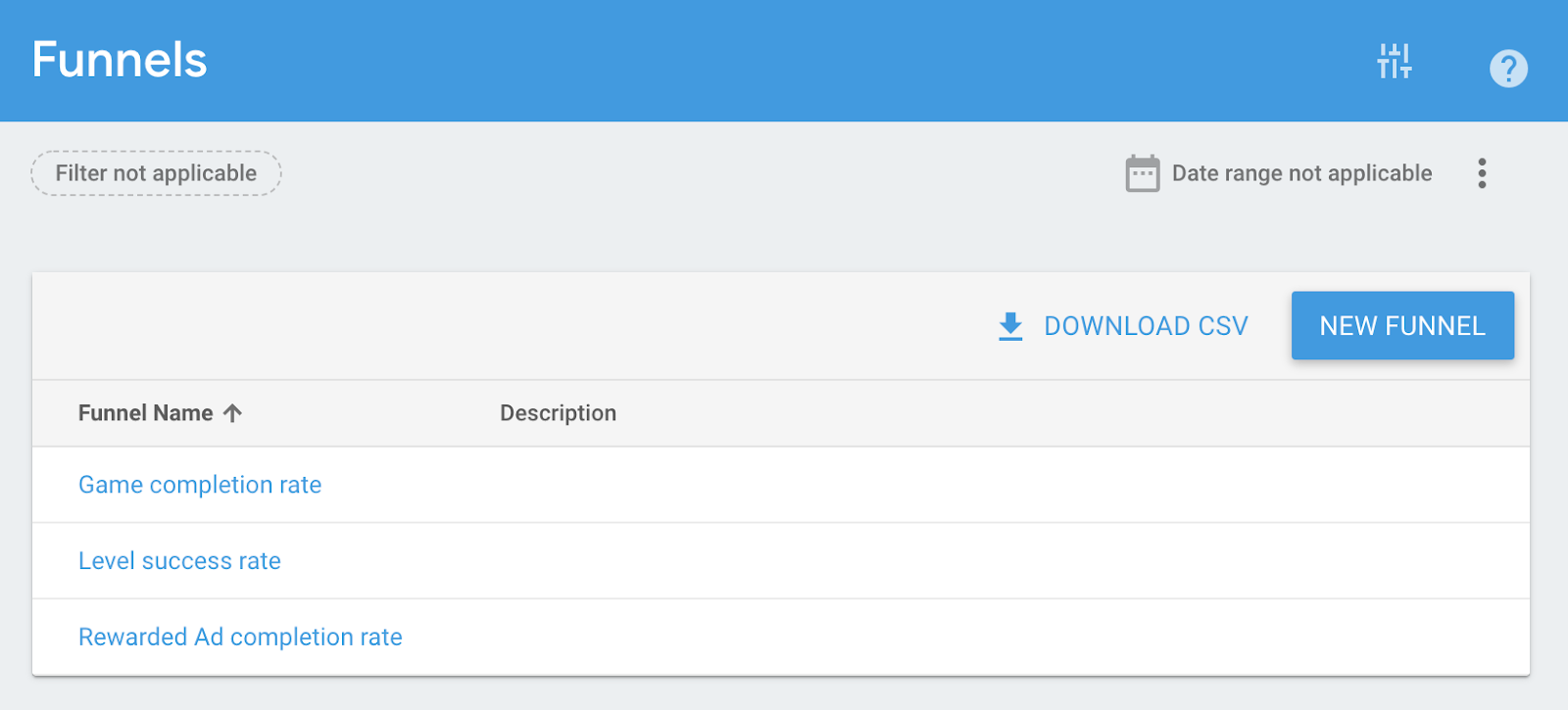
- Fai clic su Canalizzazioni.
- Fai clic su NUOVA CANALIZZAZIONE.
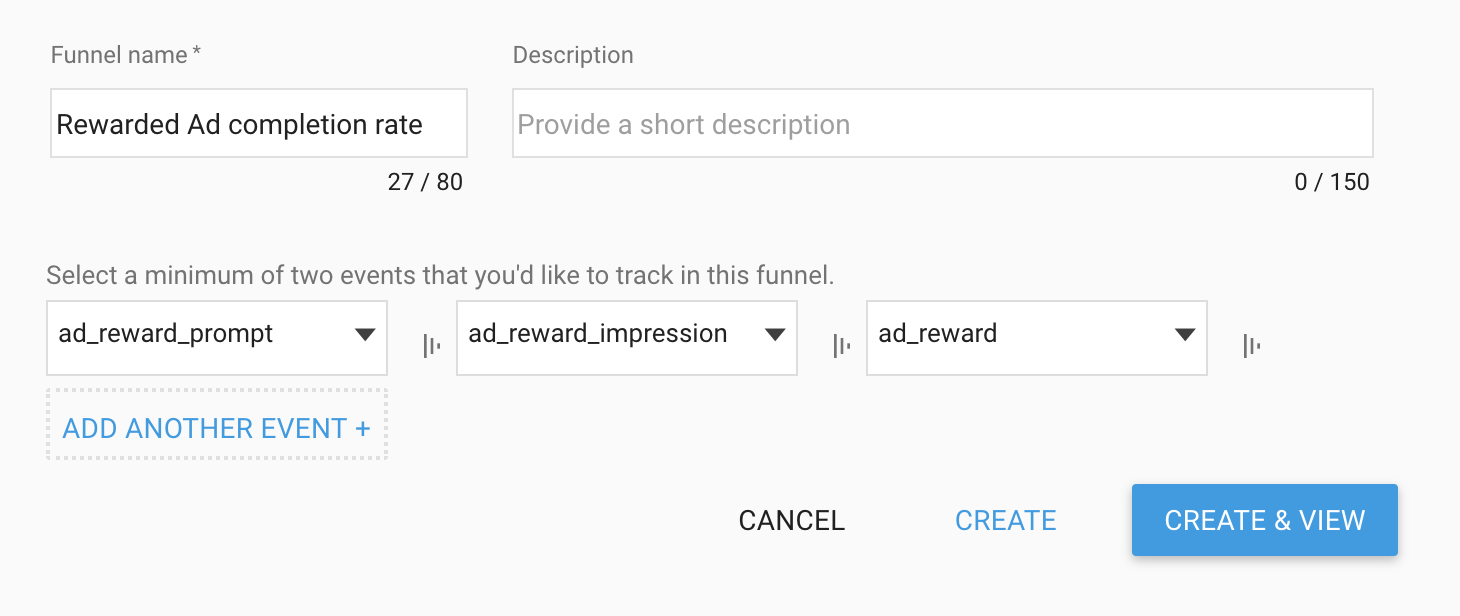
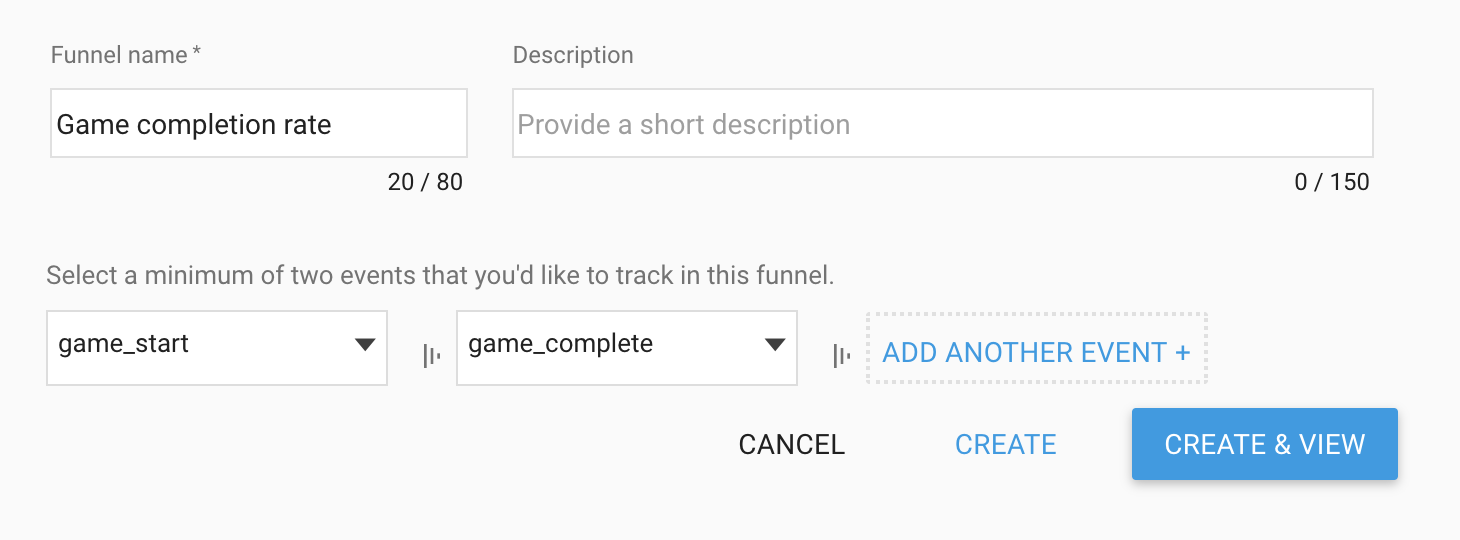
- Inserisci un nome e una descrizione per la canalizzazione.
- Seleziona i primi due eventi da utilizzare come passaggi nella canalizzazione.
- Fai clic su AGGIUNGI UN ALTRO EVENTO per ogni passaggio aggiuntivo e seleziona un evento.
- Fai clic su CREA.
Segui i passaggi precedenti per creare le seguenti canalizzazioni:
N. 1 Nome canalizzazione: tasso di successo del livello Eventi: level_start, level_success
N. 2 Nome canalizzazione: Percentuale di completamento degli annunci con premio Eventi: ad_reward_prompt, ad_reward_impression, ad_reward
N. 3 Nome canalizzazione: Percentuale di completamento del gioco Eventi: game_start, game_complete
Visualizza analisi della canalizzazione
Dopo aver creato alcune canalizzazioni, puoi accedervi dal menu Canalizzazioni della Console Firebase. Se fai clic sul nome della canalizzazione nell'elenco, puoi visualizzare l'analisi dettagliata di ciascuna canalizzazione.

Ad esempio, fai clic su Percentuale di successo del livello. Verranno mostrati i dettagli della canalizzazione nel seguente modo:

Dallo screenshot riportato sopra, puoi vedere la percentuale di utenti che hanno superato un livello (ha attivato l'evento level_success) dopo aver iniziato un livello (attivato l'evento level_start). Qui puoi vedere che il 46, 2% degli utenti ha superato il livello.
Dopo aver fatto clic su Conteggio eventi, verranno visualizzate le metriche basate sul numero di eventi come segue:

In base alle metriche nello screenshot sopra, durante questo periodo sono stati effettuati 116 tentativi (attivato l'evento level_start) e 57 cancellazioni (attivato l'evento level_success).
Poiché la percentuale di completamento basata sugli eventi(49,1%) è leggermente superiore a quella basata sugli utenti(46,2%), puoi affermare che alcune persone hanno un rendimento migliore delle altre.
5. Integra Remote Config nell'app
Poiché puoi ottenere alcuni approfondimenti sulla tua app in base ai relativi eventi e alla canalizzazione, ti consigliamo di ottimizzare l'app. Di solito include un'ottimizzazione del valore parametro nell'app. Per modificare il valore di questi parametri, devi aggiornare l'app in modo che le modifiche possano essere applicate agli utenti.
Utilizzando Remote Config in Firebase, puoi modificare questi valori senza aggiornare l'app, il che significa che puoi modificare il comportamento dell'app senza dover disturbare gli utenti costringendoli a scaricare l'aggiornamento.
In questo codelab, imparerai come regolare l'importo del premio (il numero di lettere da comunicare dopo la visualizzazione di un annuncio video con premio) senza un aggiornamento dell'app, utilizzando Remote Config.
Aggiungi Remote Config alla dipendenza dell'app
Per iniziare, aggiungi Firebase Remote Config alla dipendenza dell'app.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Add Firebase Remote Config dependency (102)
implementation 'com.google.firebase:firebase-config-ktx'
...
}
...
Sincronizzare il progetto con i file Gradle
Per assicurarti che tutte le dipendenze siano disponibili per la tua app, sincronizza il progetto con i file Gradle. Seleziona File > Menu Sincronizza progetto con file Gradle per sincronizzare il progetto con i file Gradle.
Imposta un valore predefinito per il parametro Remote Config
Il recupero dei valori da Remote Config richiede una connessione di rete. Nel caso in cui la rete non sia disponibile, devi definire un valore predefinito per ogni parametro Remote Config.
Crea il file remote_config_defaults.xml nella cartella res/xml. Poi, imposta un valore predefinito per l'importo del premio (reward_amount)come segue.
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<defaultsMap>
<entry>
<key>reward_amount</key>
<value>1</value>
</entry>
</defaultsMap>
Tieni presente che reward_amount è il nome del parametro in Remote Config.
Recupera l'importo del premio da Remote Config
Modifica AwesomeDrawingQuiz.kt in modo che la classe GameSettings contenga un riferimento all'istanza RemoteConfig.
Tieni presente che l'istanza RemoteConfig è configurata per recuperare i valori più recenti dal server in modalità di debug per facilitare il processo di sviluppo. (Imposta l'intervallo di recupero minimo su zero secondi chiamando fetch(0L))
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
// COMPLETE: Provide FirebaseRemoteConfig instance (102)
private fun provideGameSettings() = GameSettings(provideRemoteConfig())
// COMPLETE: Add a function that provides a FirebaseRemoteConfig instance (102)
private fun provideRemoteConfig(): FirebaseRemoteConfig {
val rc = Firebase.remoteConfig.apply {
setDefaultsAsync(R.xml.remote_config_defaults)
}
val fetchTask = if (BuildConfig.DEBUG) rc.fetch(0L) else rc.fetch()
fetchTask.addOnCompleteListener {
if (it.isSuccessful) {
Log.d("AwesomeDrawingQuiz", "Remote config value fetched")
rc.activate()
}
}
return rc
}
}
Poi modifica la classe GameSettings per recuperare l'importo del premio da Remote Config.
GameSettings.kt
// TODO: Add FirebaseRemoteConfig as a class member
class GameSettings(private val rc: FirebaseRemoteConfig) {
...
// TODO: Apply reward amount from the Remote Config (102)
val rewardAmount: Int
get() = rc.getLong(KEY_REWARD_AMOUNT).toInt()
companion object {
...
// TODO: Add a key for 'reward_amount' Remote Config parameter (102)
private const val KEY_REWARD_AMOUNT = "reward_amount"
}
}
Crea un parametro Remote Config dalla console
Dovrai quindi creare un nuovo parametro Remote Config per l'importo del premio in modo da poterne modificare all'istante il valore.
Per creare un nuovo parametro, vai alla console di Firebase e seleziona il progetto Awesome Drawing Quiz che hai creato in precedenza. Fai clic su Remote Config -> AGGIUNGI IL TUO PRIMO PARAMETRO.

Assegna al parametro il nome reward_amount e imposta il valore predefinito su 1. Quindi, fai clic sul pulsante Aggiungi parametro.

Fai clic sul pulsante Pubblica modifiche per rendere le modifiche visibili agli utenti.

6. Modifica il comportamento dell'app con Remote Config
Ora è possibile configurare l'importo del premio indicato nel Quiz su Disegni Affascinanti nella Console Firebase senza dover aggiornare il codice dell'app.
In questa sezione modificherai l'importo del premio da 1 a 2 per fare in modo che l'app riveli altri due personaggi come suggerimento dopo aver guardato un annuncio con premio.
Aggiornare il valore predefinito del parametro Rewards_amount
Vai alla console Firebase, quindi seleziona il progetto Awesome Drawing Quiz che hai creato in precedenza. Fai clic su Remote Config e poi su reward_amount nell'elenco. Modifica il valore predefinito in 2 e fai clic sul pulsante Aggiorna.

Fai clic sul pulsante Pubblica modifiche per pubblicare la modifica per gli utenti.

Verificare la modifica del comportamento dell'app
Per confermare la modifica del comportamento dell'app, esegui di nuovo il progetto. Dopo aver guardato un annuncio con premio, noterai che l'app ora mostra due lettere come premio, come configurato nella console Remote Config.
Prima di guardare un annuncio con premio | Due lettere extra come premio |
7. Crea l'esperimento per ottimizzare l'importo del premio
Ora puoi modificare l'importo del premio senza dover pubblicare un aggiornamento dell'app. Tuttavia, come puoi stabilire l'importo della modifica che è utile per l'app?
Con Firebase A/B Testing, puoi eseguire gli esperimenti per ottimizzare l'esperienza utente complessiva dell'app senza dover aggiornare un'app o creare uno strumento distinto per eseguire e monitorare il rendimento di ogni esperimento.
Progetta l'esperimento
Prima di creare un nuovo esperimento, devi stabilire un obiettivo chiaro per l'esperimento. Assicurati di esaminare il seguente elenco di controllo prima di creare un nuovo esperimento.
- Cosa: che cosa vuoi ottimizzare? (ad es. difficoltà di gioco, tempismo/visibilità degli annunci e così via)
- Perché: qual è lo scopo commerciale che vuoi raggiungere con l'esecuzione dell'esperimento? (ad es. per massimizzare le entrate pubblicitarie, aumentare la fidelizzazione e così via).
- Chi: chi è soggetto a partecipare all'esperimento? (ad es. Tutti gli utenti, Pubblico di utenti specifico e così via).
In questo codelab, creerai un esperimento per ottimizzare il valore dell'importo del premio al fine di massimizzare il coinvolgimento giornaliero degli utenti per il Quiz su Disegni Affascinanti.
Crea l'esperimento
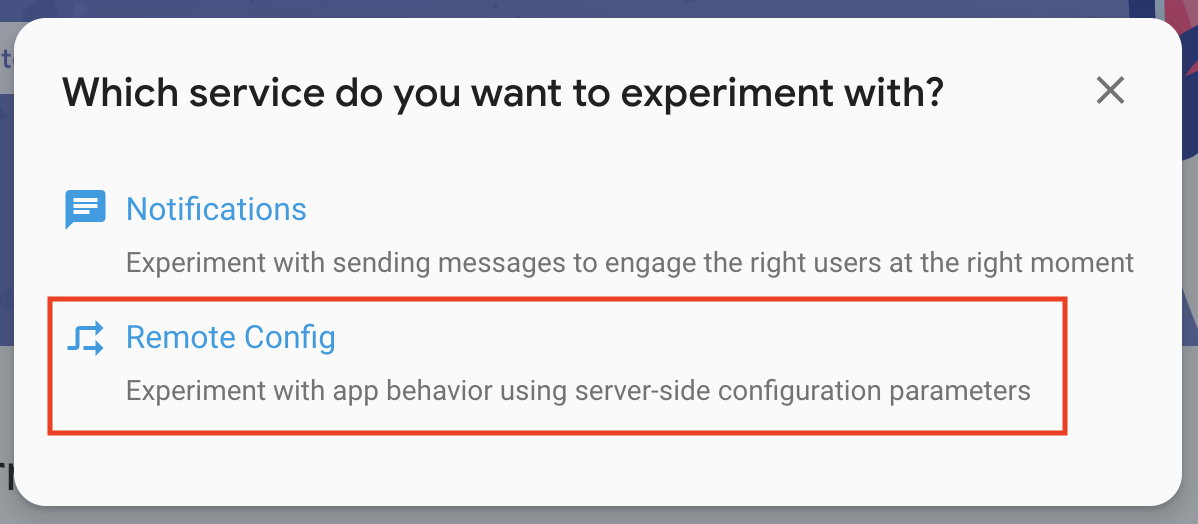
Apri il progetto Awesome Drawing Quiz dalla console di Firebase. Seleziona il menu A/B Testing (Test A/B), poi fai clic sul pulsante Crea esperimento.
Seleziona Remote Config per creare un esperimento Remote Config.

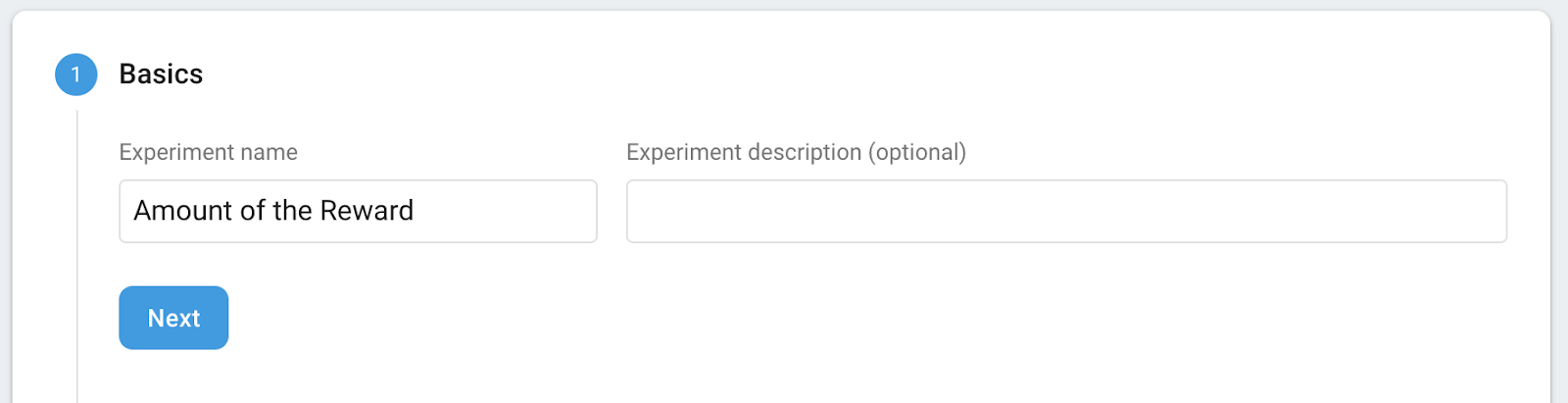
Assegna all'esperimento il nome "Importo del premio", come mostrato nello screenshot seguente.

Configura le opzioni di targeting. In questo codelab, sceglierai come target il 100% degli utenti del Quiz su Disegni Affascinanti.

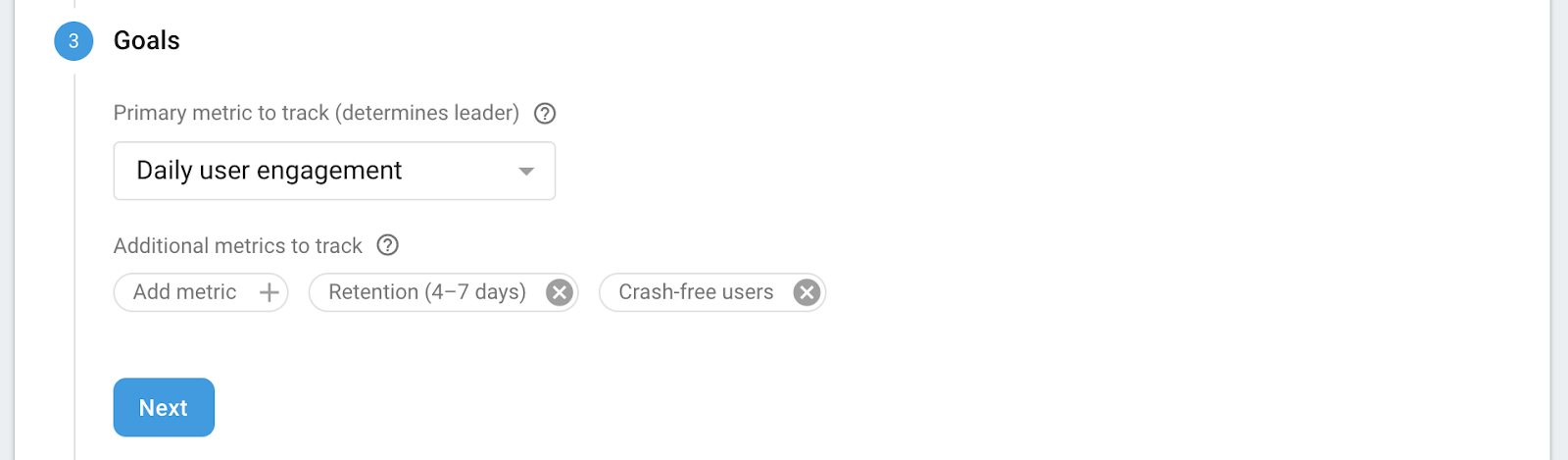
Poiché l'obiettivo principale dell'esperimento è trovare un valore ottimale che massimizzi il coinvolgimento giornaliero degli utenti, seleziona Coinvolgimento giornaliero degli utenti come metrica principale da monitorare.

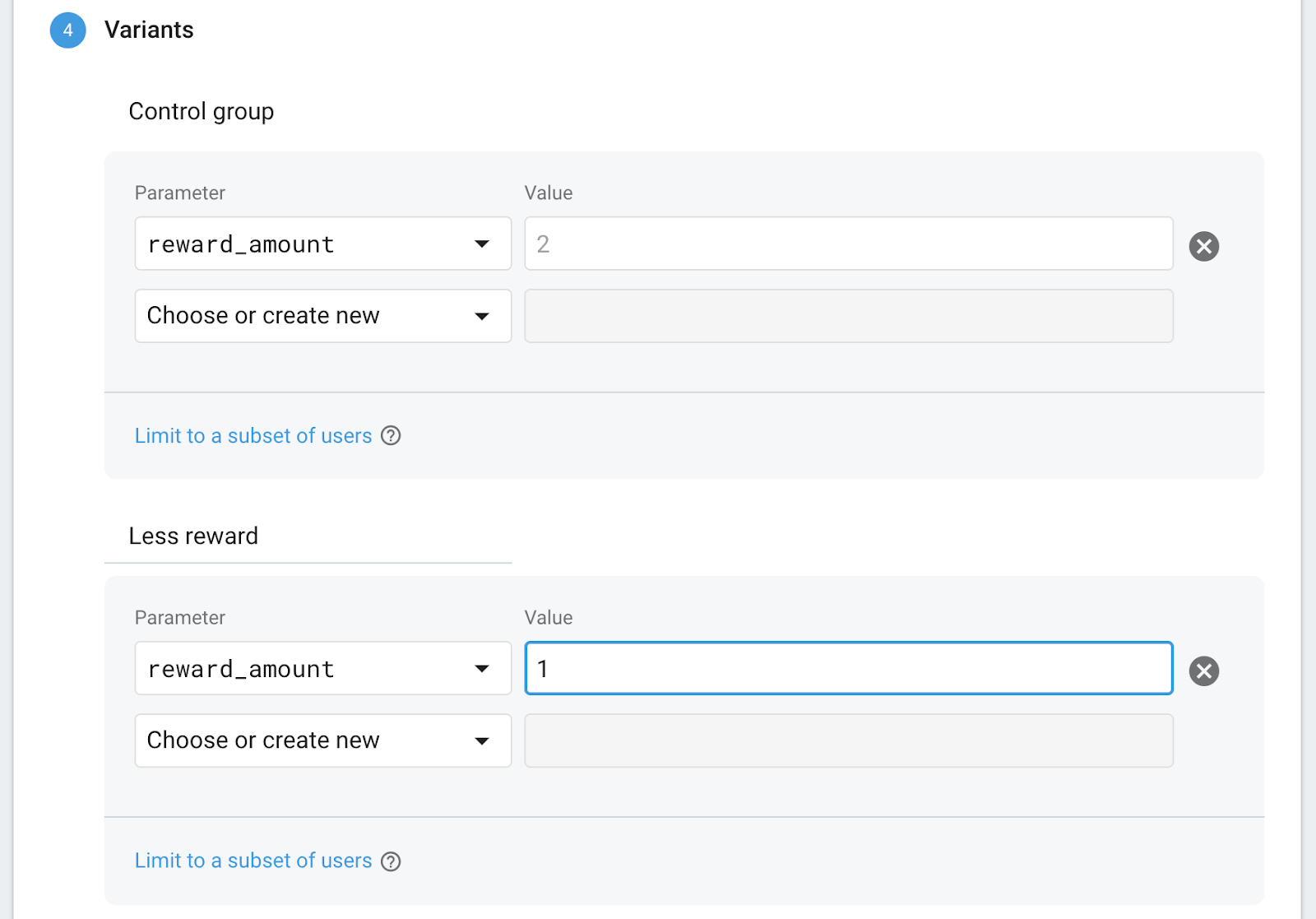
Infine, il controllo della configurazione e il gruppo di varianti ti consentono di capire quale gruppo ha il rendimento migliore. Seleziona reward_amount dal gruppo di controllo e non modificare il relativo valore. Per il gruppo di varianti, assegna il nome "Meno premio", poi modifica il valore di reward_amount impostandolo su 1.

Con questa configurazione, i membri del gruppo "Meno premio" riceveranno una lettera come premio, mentre le persone nel gruppo di controllo riceveranno due lettere come premio. Di conseguenza, potrai capire in che modo l'importo del premio influisce sugli utenti.
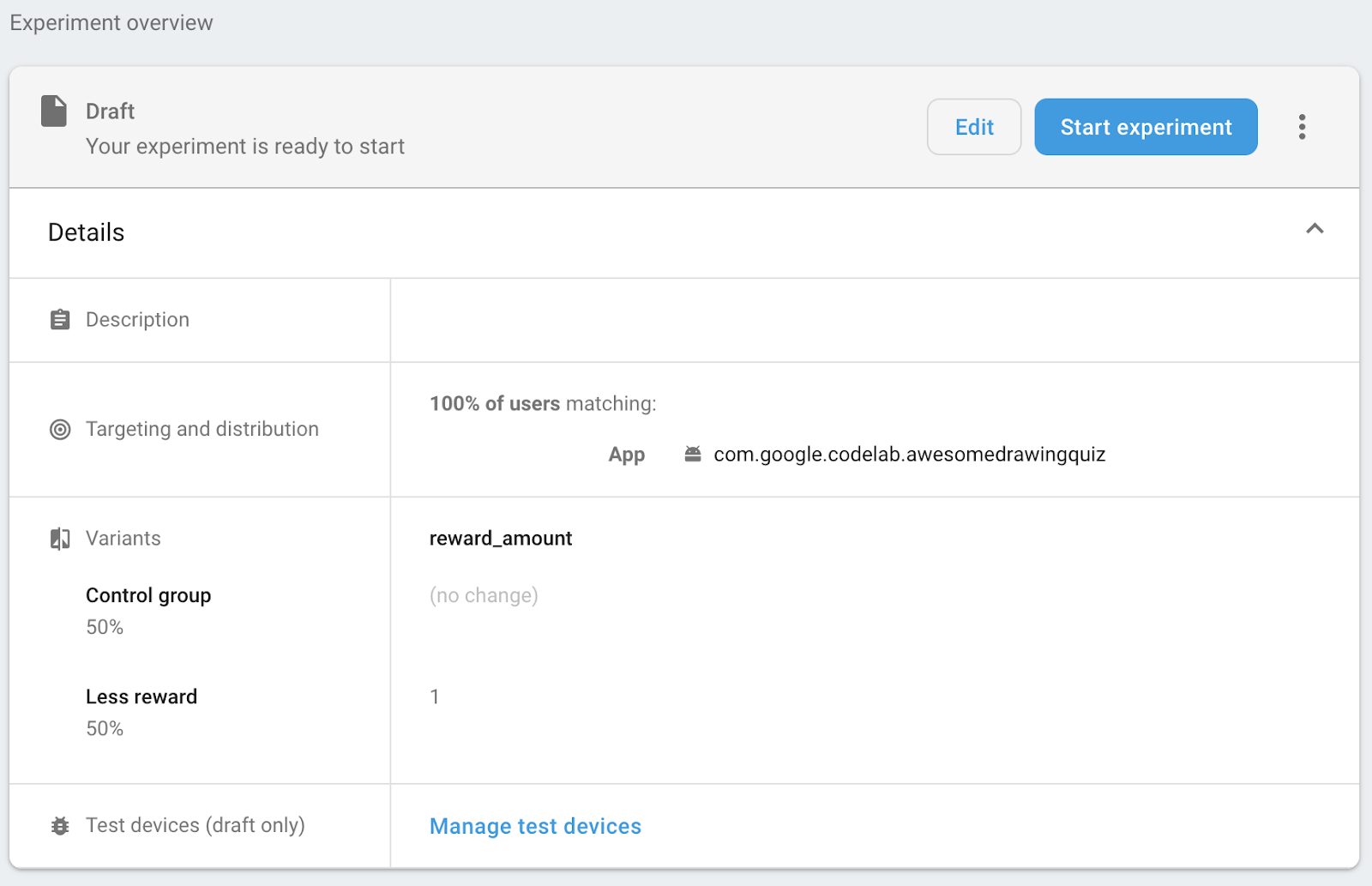
Dopo aver fatto clic sul pulsante Verifica, viene visualizzata una panoramica dell'esperimento come descritto di seguito.

Esegui l'esperimento
Fai clic sul pulsante Avvia esperimento per eseguirlo. Tieni presente che non puoi modificare la configurazione dell'esperimento una volta avviato.

8. Gestisci l'esperimento
Visualizzare l'avanzamento dell'esperimento
Puoi verificare lo stato di avanzamento dell'esperimento dal menu A/B Testing nella Console Firebase, simile al seguente screenshot. Tieni presente che nella scheda puoi anche vedere il numero di utenti che partecipano all'esperimento negli ultimi 30 minuti.

Una volta fatto clic sull'esperimento nell'elenco, puoi visualizzarne i dettagli. Finché l'esperimento non riesce a dichiarare una variante leader (ovvero la variante con il rendimento migliore), vedrai il messaggio "È troppo presto per dichiarare una variante leader".

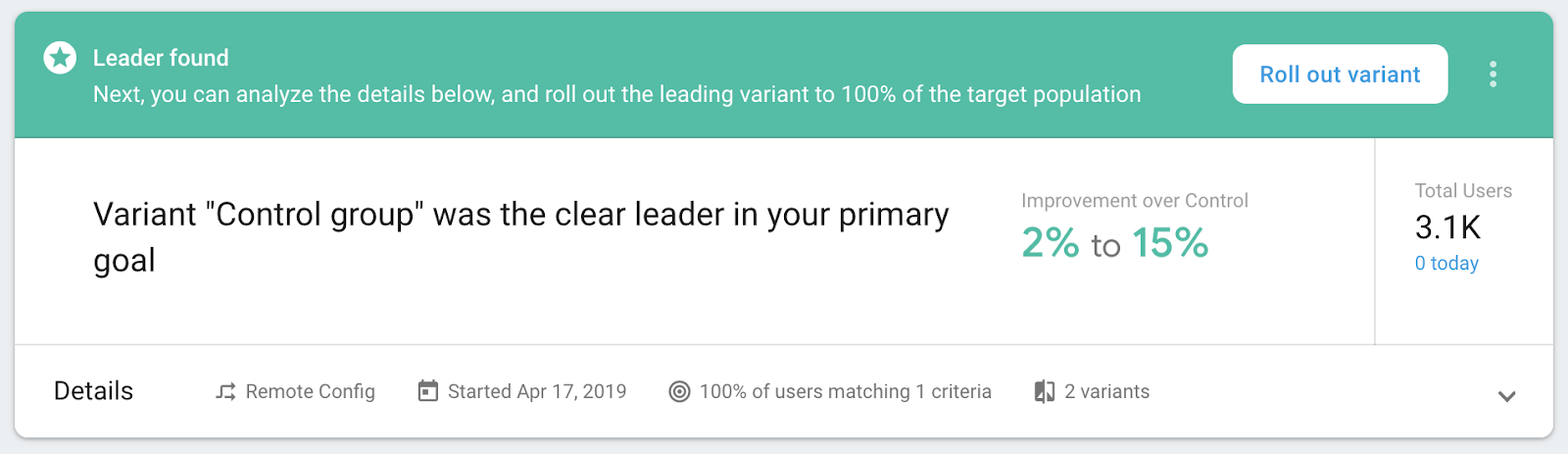
Trascorso un po' di tempo, l'esperimento inizierà a mostrare i dati raccolti durante l'esperimento fino a quel momento nella sezione Panoramica dei miglioramenti. Puoi confrontare il rendimento di ogni variante per vedere quale ha il rendimento migliore. Il seguente screenshot mostra un esempio della sezione Panoramica miglioramenti.

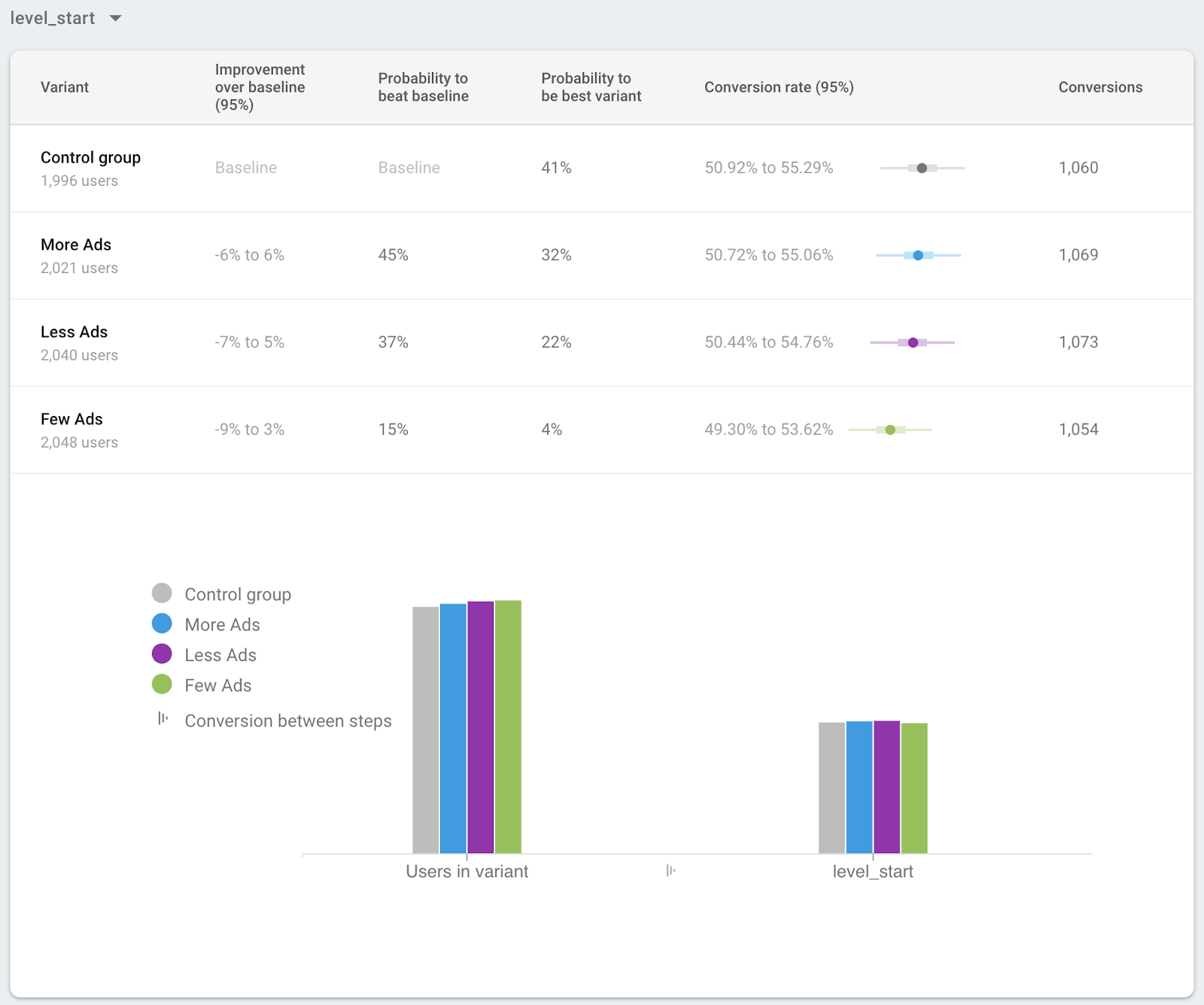
Nella tabella sotto la sezione Panoramica dei miglioramenti, puoi controllare i dettagli delle metriche obiettivo dell'esperimento, nonché le metriche aggiuntive monitorate nell'esperimento. Il seguente screenshot mostra un esempio della sezione dei dettagli delle metriche.

Implementa la variante leader per tutti gli utenti
Quando l'esperimento si è protratto a lungo e hai una variante leader o vincente, puoi implementarla per il 100% degli utenti. Una volta che il test A/B ha trovato una variante leader, ti incoraggerà a implementare la variante principale per tutti gli utenti.

Tuttavia, anche se l'esperimento non ha dichiarato chiaramente un leader, puoi comunque scegliere di implementare una variante per tutti gli utenti.
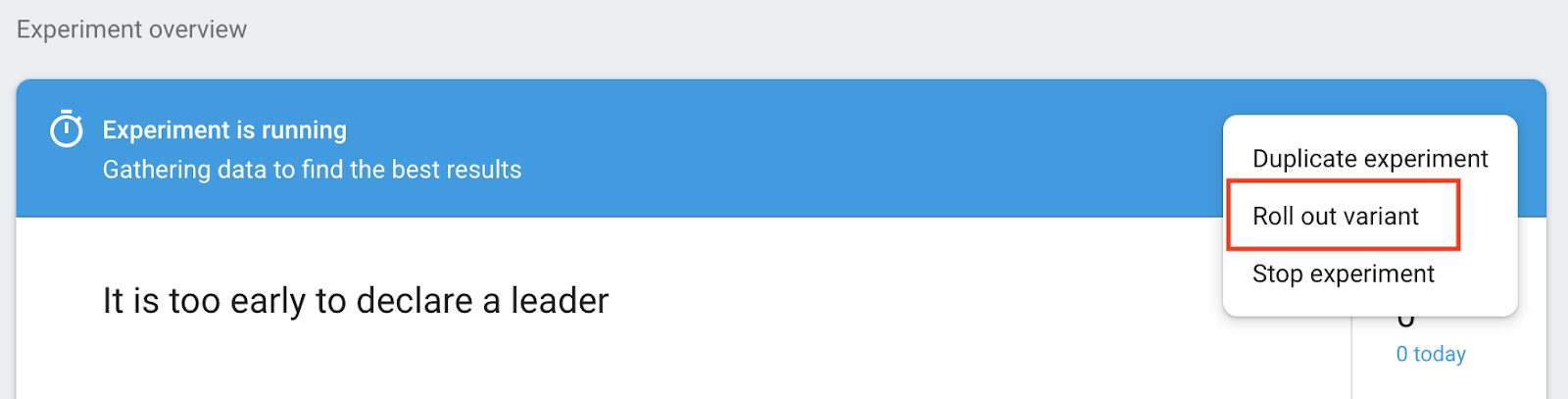
Nella schermata dei dettagli dell'esperimento, fai clic sul menu contestuale (  ) e poi su Implementa variante.
) e poi su Implementa variante.

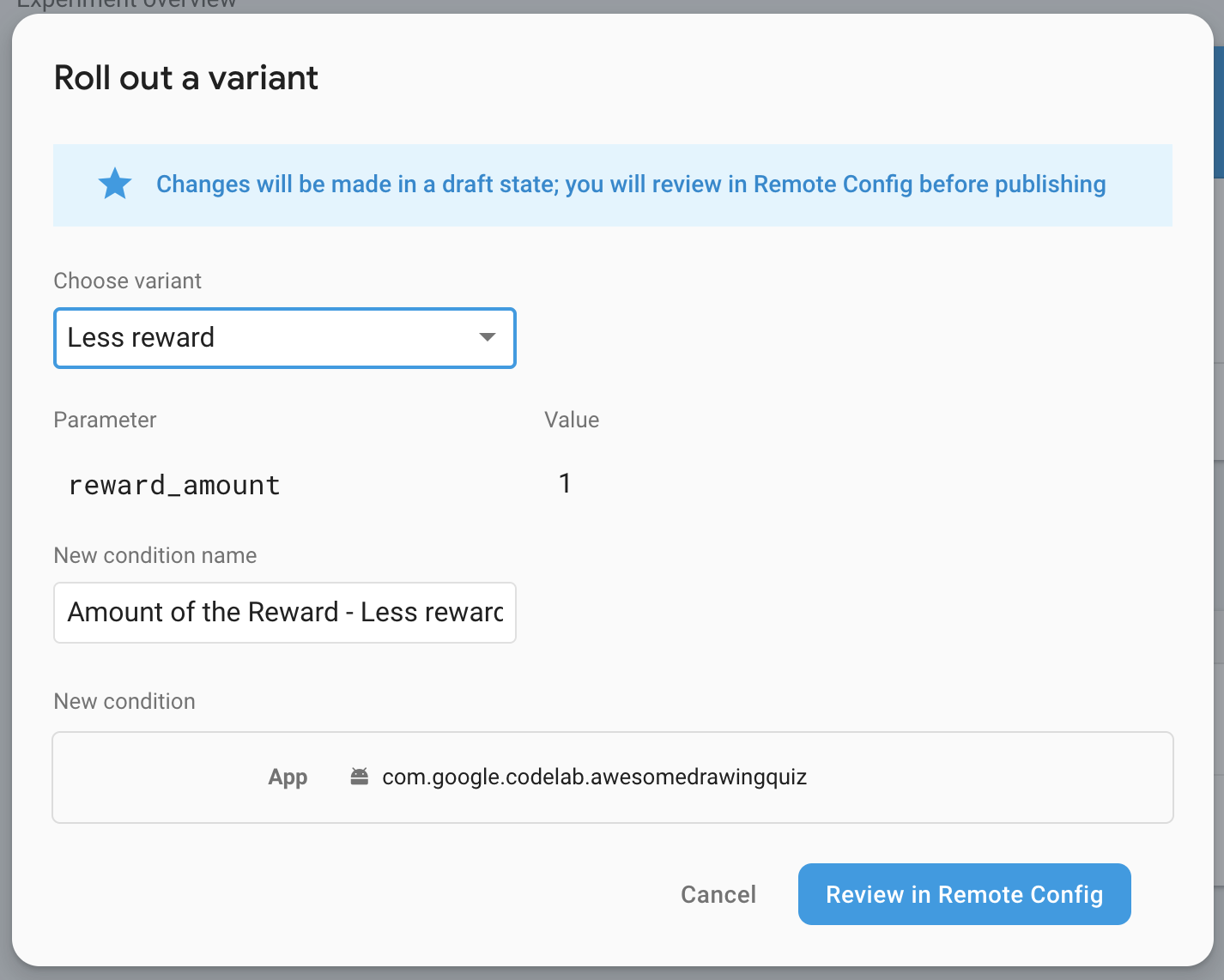
Scegli una variante da implementare per tutti gli utenti, quindi fai clic sul pulsante Rivedi in Remote Config per esaminare le modifiche prima di apportare modifiche in Remote Config.

Dopo aver confermato che la bozza non presenta problemi, fai clic sul pulsante Pubblica modifiche per rendere la modifica attiva per tutti gli utenti.

9. Operazione completata.
Hai completato il codelab Android 102 di AdMob + Firebase. Il codice completo di questo codelab è disponibile nella cartella  102-complete.
102-complete.



