Conceitos básicos da AdMob e do Firebase no Android: configuração e Princípios básicos do Google Analytics
Sobre este codelab
1. Introdução
Os anúncios são uma parte crucial da experiência geral do usuário no seu app. Boas implementações de anúncios ajudam a melhorar a experiência geral no app e até mesmo a retenção e o engajamento de usuários. Por exemplo, com os anúncios premiados, você pode oferecer aos usuários moedas do app ou itens para assistir a anúncios em vídeo. Assim, eles alcançam novos patamares quando não têm dificuldade e desistem.
No entanto, não é fácil criar uma experiência de anúncios excelente. Você pode se perguntar, por exemplo: com que frequência você deve exibir esses anúncios? Onde e quando você deve mostrá-los? Qual deve ser o prêmio? Infelizmente, a resposta varia de acordo com o app e com a posição. Não existe uma resposta única para todos.
Com o Google Analytics para Firebase, a AdMob e várias outras ferramentas eficientes e fáceis de usar que o Firebase oferece, ficou muito mais fácil e simplificado ajustar seu app com base em dados. Hoje, vamos mostrar como você pode começar.
O que você vai criar
Este é o primeiro de três codelabs que vão guiar você na criação de um app chamado Awesome Drawing Quiz, um jogo em que os jogadores podem adivinhar o nome do desenho. Ele demonstrará como incorporar anúncios premiados e serviços do Firebase ao seu jogo.
Neste codelab, você vai integrar o Google Analytics para Firebase para registrar alguns eventos importantes do app. Além disso, você vai aprender a ler a análise de aplicativos mostrada no console do Firebase.
|
|
Se você encontrar algum problema (bugs no código, erros gramaticais, instruções pouco claras, etc.) neste codelab, informe o problema no link Informar um erro no canto inferior esquerdo do codelab.
O que você vai aprender
- Como configurar o Google Analytics para Firebase no seu app
- Como gravar os eventos do app
- Como ler a análise de aplicativos mostrada no Console do Firebase
O que é necessário
- Android Studio versão 4.1 ou mais recente
- Uma Conta do Google
- Um dispositivo de teste com Android 5.0 ou versões mais recentes com um cabo USB para conectar o dispositivo ou um Android Emulator executando um AVD (Android Virtual Device) com uma imagem do sistema que oferece suporte à Play Store/APIs do Google.
Como você classificaria seu nível de experiência com a AdMob?
Como você classificaria seu nível de experiência com o Firebase?
2. Configurar o ambiente de desenvolvimento
Fazer o download do código
Clique no botão abaixo para fazer o download de todo o código para este codelab:
Descompacte o arquivo ZIP transferido por download. Isso descompactará uma pasta raiz chamada admob-firebase-codelabs-android.
...ou clonar o repositório do GitHub pela linha de comando.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
O repositório contém quatro pastas, da seguinte maneira:
 101-base: código inicial que você vai criar neste codelab.
101-base: código inicial que você vai criar neste codelab. 101-complete_and_102-base: código completo para este codelab e inicial para o codelab 102.
101-complete_and_102-base: código completo para este codelab e inicial para o codelab 102. 102-complete: código completo para o codelab 102.
102-complete: código completo para o codelab 102.
Importar o app inicial
Inicie o Android Studio e selecione Import project na tela inicial. Em seguida, selecione o diretório 101-base no código que você baixou.
O projeto deve estar aberto no Android Studio.
3. Configurar bloco de anúncios em vídeo premiado (opcional)
Para sua conveniência, o app inicial já inclui um bloco de anúncios em vídeo premiado dedicado. Você pode pular esta etapa se não quiser criar outra na sua conta da AdMob.
Para criar um novo app da AdMob na sua conta, siga as instruções abaixo:
- Acesse o Console da AdMob.
- No menu Apps, clique em Adicionar app.
- Quando aparecer a pergunta "Você publicou seu app no Google Play ou na App Store", responda "NÃO".
- Nomeie o app como Awesome Drawing Quiz. escolha Android como a plataforma e clique em Add.
Depois de criar um app da AdMob na sua conta, siga as etapas descritas abaixo para criar um novo bloco de anúncios em vídeo premiado.
- Clique no menu Apps no front-end da AdMob e selecione Awesome Drawing Quiz na lista de apps.
- Clique em ADICIONAR BLOCO DE ANÚNCIOS para criar um novo bloco de anúncios em vídeo premiado.
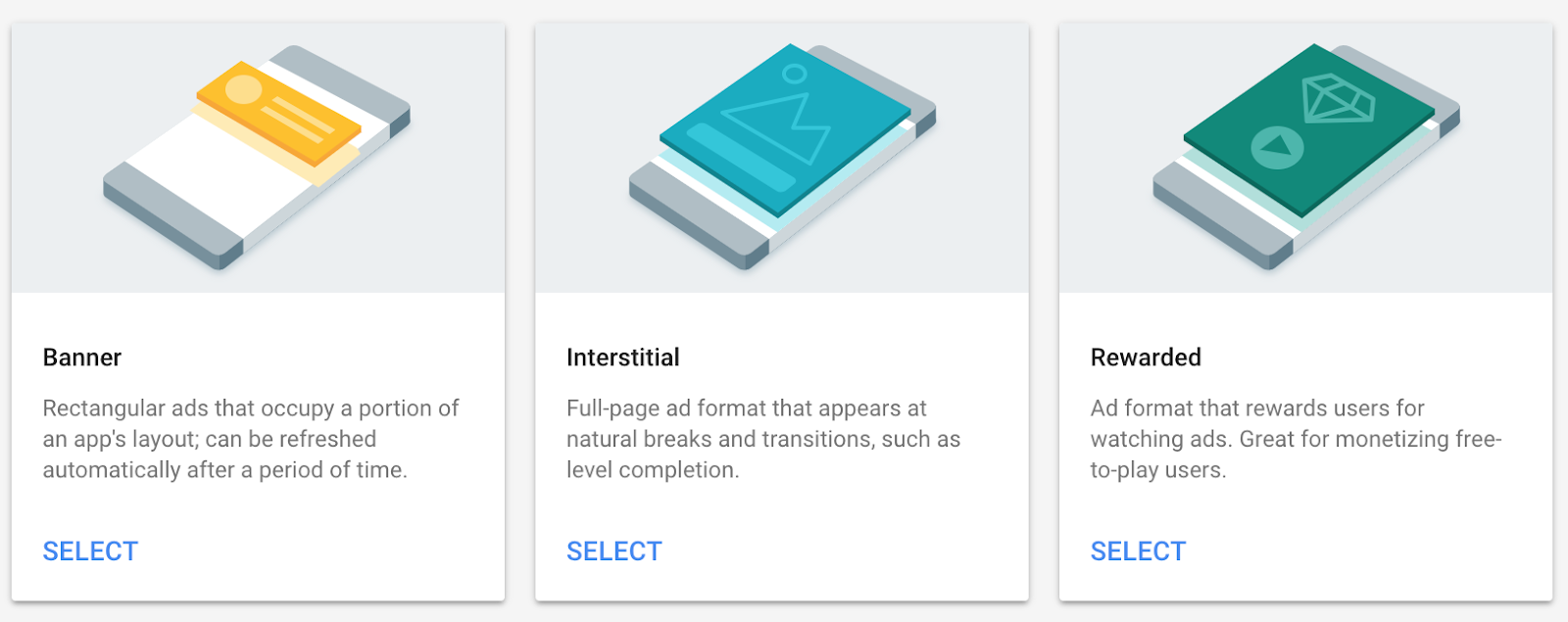
- Selecione Premiado como formato do anúncio.

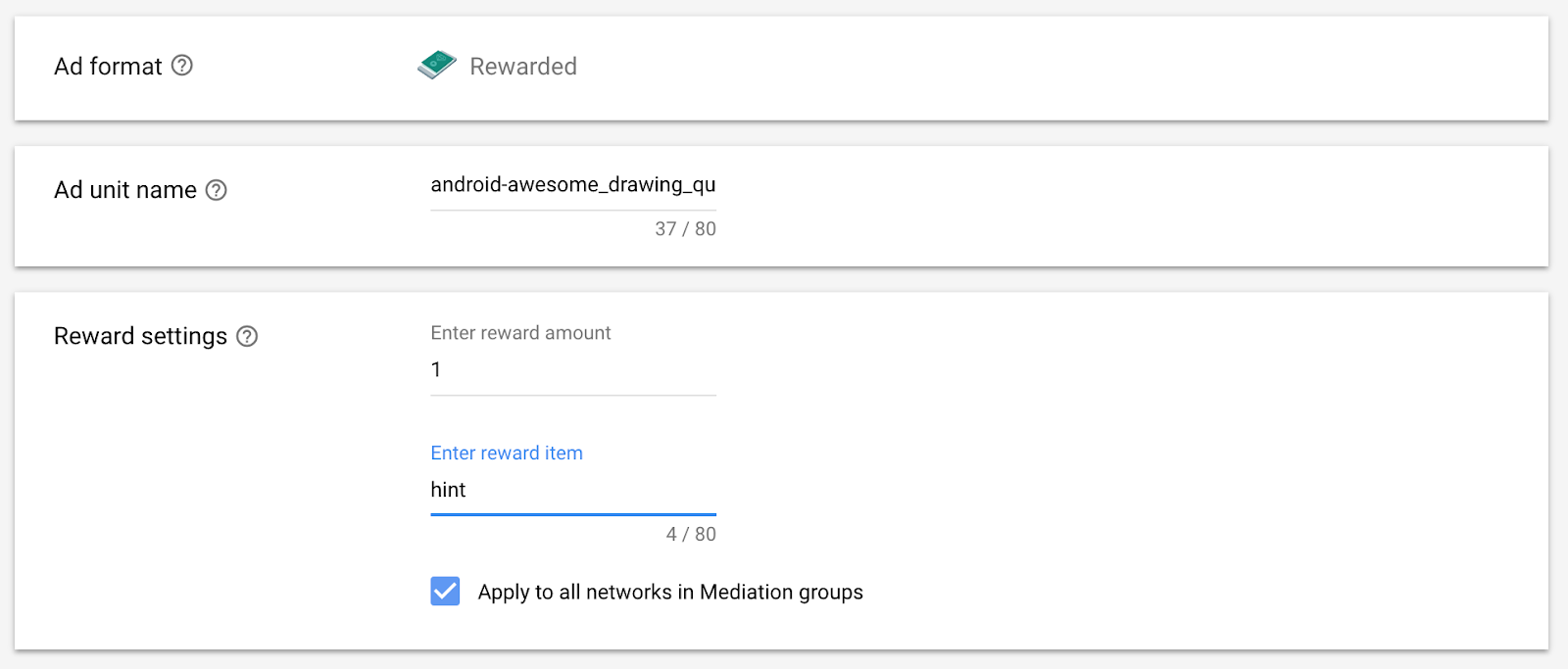
- Forneça o nome do bloco de anúncios como preferir. Em seguida, defina o valor do prêmio como 1 e o item como "hint" (prêmio que o app oferece atualmente aos usuários). Clique em CRIAR BLOCO DE ANÚNCIOS para criar um novo bloco de anúncios em vídeo premiado.

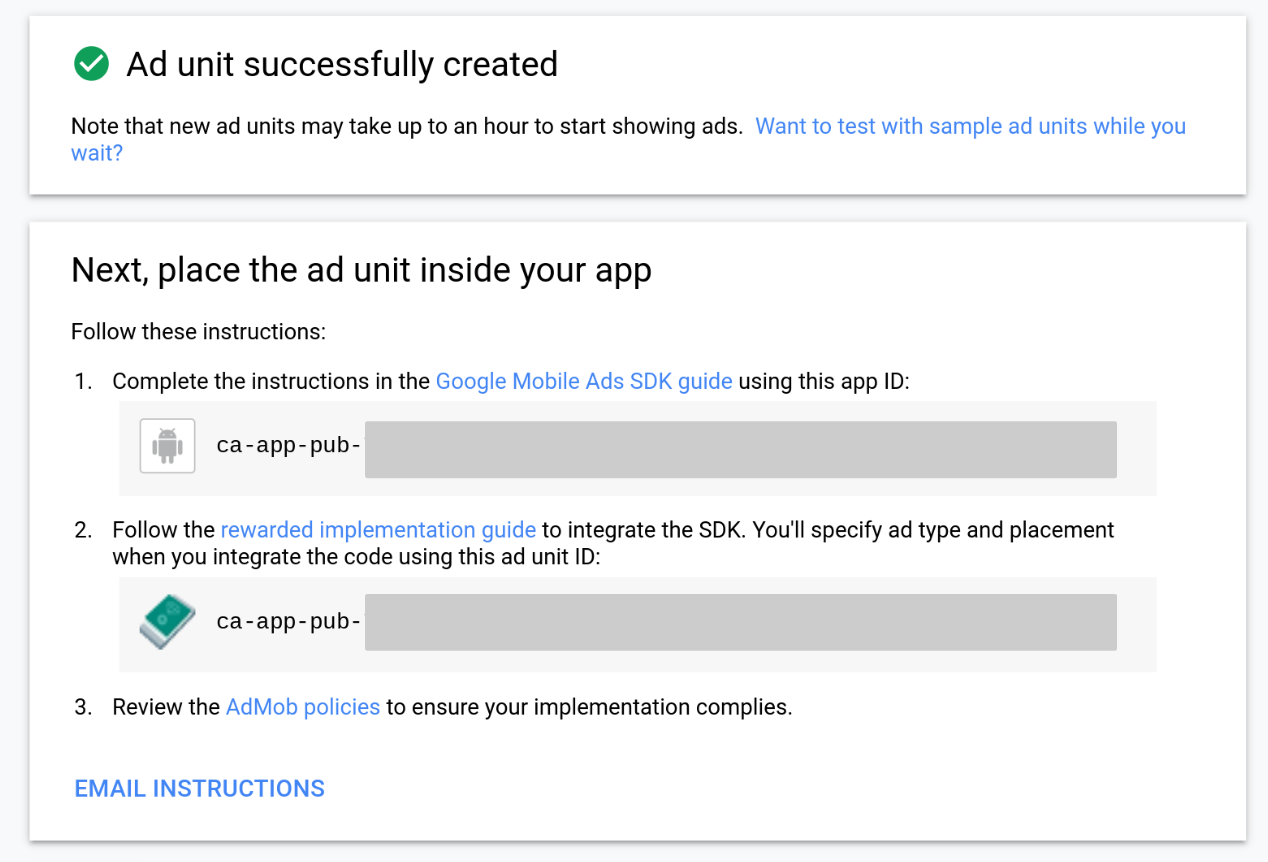
- Após a criação, serão exibidas instruções semelhantes às seguintes:

- Volte para o projeto Android e atualize as constantes dos IDs do app e do bloco de anúncios da AdMob para as que você criou na etapa anterior.
strings.xml
<!-- Update the value with your AdMob app id -->
<string name="admob_app_id">YOUR_ADMOB_APP_ID</string>
GameActivity.kt
// Update the value with your Rewarded Video ad unit id
private const val AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
4. Configurar o projeto do Firebase
Criar um novo projeto no Console do Firebase
- Acesse o Console do Firebase.
- Selecione Adicionar projeto e dê a ele o nome Awesome Drawing Quiz. Verifique se o botão de opção Ativar o Google Analytics para este projeto está marcado.
- Selecione a conta do Google Analytics que você pretende usar. Para a maioria dos casos, selecionar a opção Conta padrão para Firebase é suficiente. No entanto, se você tiver outra conta do Google Analytics que queira usar, selecione-a aqui.
- Clique em Criar projeto.
Adicionar o app Android
- Na tela de visão geral do novo projeto, clique em Adicionar o Firebase ao app Android.
- Digite o nome do pacote do codelab: com.codelab.awesomedrawingquiz (em inglês).
- Defina um apelido para o app: Teste sobre desenhos incríveis
- Deixe o campo SHA-1 em branco, porque SHA-1 não é obrigatório para este projeto.
- Selecione Registrar app.
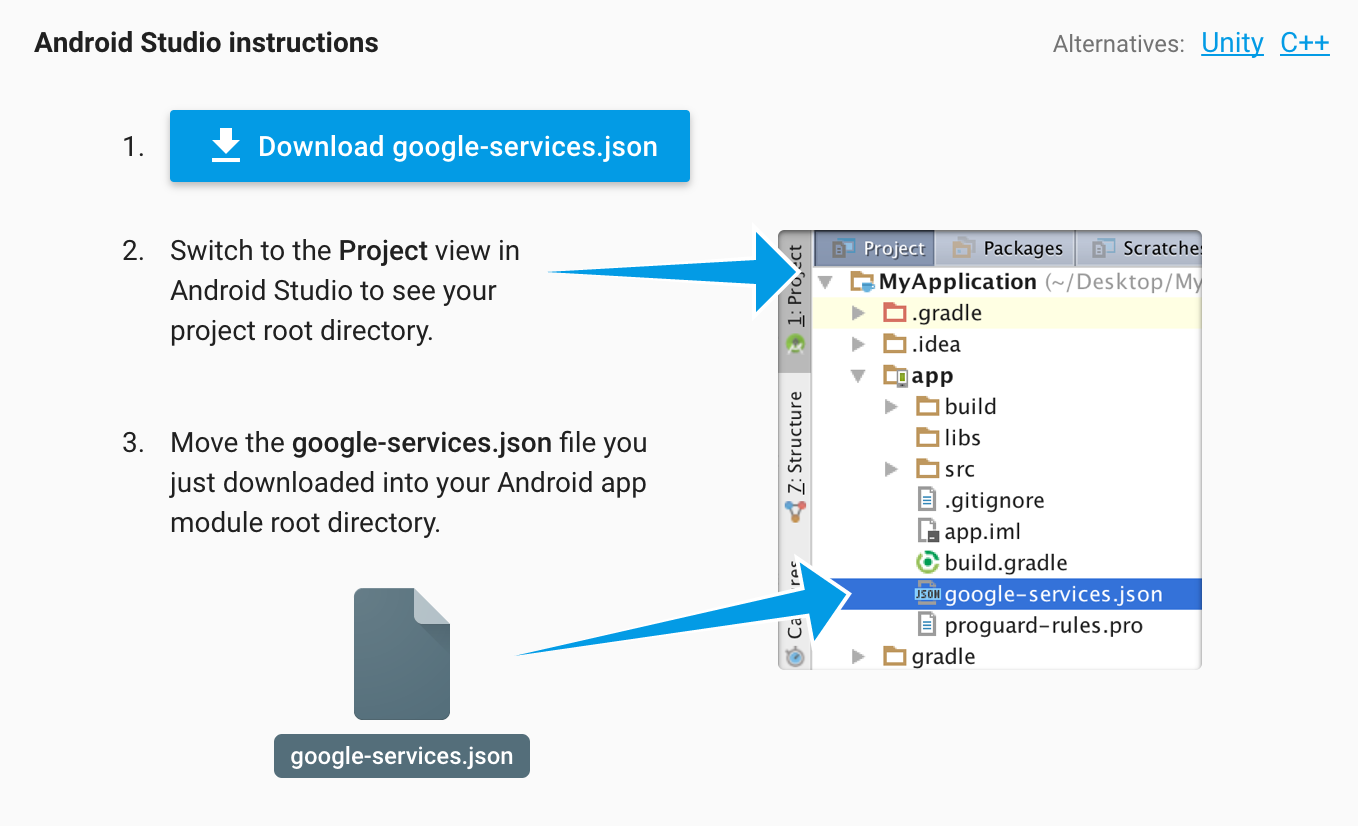
Adicionar o arquivo google-services.json ao app
Em seguida, será exibida uma tela em que é possível fazer o download de um arquivo de configuração que contenha todos os metadados necessários do Firebase para seu app. Clique em Fazer o download do google-service.json e copie o arquivo no diretório app  do seu projeto.
do seu projeto.

Declarar versões de dependência
Vamos começar adicionando a versão de cada dependência necessária para integrar o Firebase no projeto. Abra o arquivo dependencies.gradle localizado na raiz do projeto e adicione o plug-in google-services, o SDK do Firebase Analytics e a versão do SDK principal do Firebase.
dependencies.gradle
ext {
...
// TODO: Declare google-services plugin version (101)
googleServicesPluginVersion = '4.3.4'
...
// TODO: Declare Firebase BOM version (101)
firebaseBomVersion = '26.2.0'
...
}
Aplicar o plug-in google-services ao app
O plug-in google-services usa o arquivo google-services.json para configurar seu aplicativo para usar o Firebase.
Adicione google-services como um caminho de classe no arquivo build.gradle localizado no diretório raiz do projeto.
build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
dependencies {
classpath "com.android.tools.build:gradle:$androidPluginVersion"
// TODO: Add google-services plugin (101)
classpath "com.google.gms:google-services:$googleServicesPluginVersion"
...
}
}
...
Em seguida, aplique o plug-in google-services adicionando uma linha ao arquivo app/build.gradle da seguinte maneira:
app/build.gradle
apply plugin: 'com.android.application'
// TODO: Apply google-services plugin (101)
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
...
}
Adicionar o SDK do Firebase ao projeto
Ainda no arquivo app/build.gradle, adicione o SDK do Analytics às dependências do app.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Import the Firebase BoM (101)
implementation platform("com.google.firebase:firebase-bom:$firebaseBomVersion")
// COMPLETE: Add Firebase Analytics dependency (101)
implementation 'com.google.firebase:firebase-analytics-ktx'
...
}
...
Sincronizar seu projeto com arquivos do Gradle
Para garantir que todas as dependências estejam disponíveis para o app, sincronize o projeto com os arquivos do Gradle. Selecione Arquivo > Sync Project with Gradle Files para sincronizar seu projeto com os arquivos do Gradle.
5. Vincular a AdMob ao projeto do Firebase
Siga as etapas abaixo para vincular seus apps ao Firebase.
- Faça login na sua conta da AdMob em https://apps.admob.com.
- Clique em "Apps" na barra lateral.
- Selecione "Awesome Drawing Quiz". Se ele não aparecer na lista de aplicativos recentes, clique em Mostrar todos os aplicativos para pesquisar uma lista com todos os aplicativos que você adicionou à AdMob.
- Clique em Configurações do aplicativo na barra lateral.
- Clique em Vincular ao Firebase.
- Selecione a opção Vincular a um projeto do Firebase e criar um novo app do Firebase. Depois selecione o projeto "Awesome Drawing Quiz" no menu suspenso.
- Depois de clicar no botão CONTINUAR, você verá a mensagem "Com sucesso vinculado". Clique no botão CONCLUÍDO para concluir.
Ao vincular seu app da AdMob ao projeto do Firebase, ele desbloqueia alguns recursos adicionais na AdMob e no console do Firebase, como mostrado a seguir:
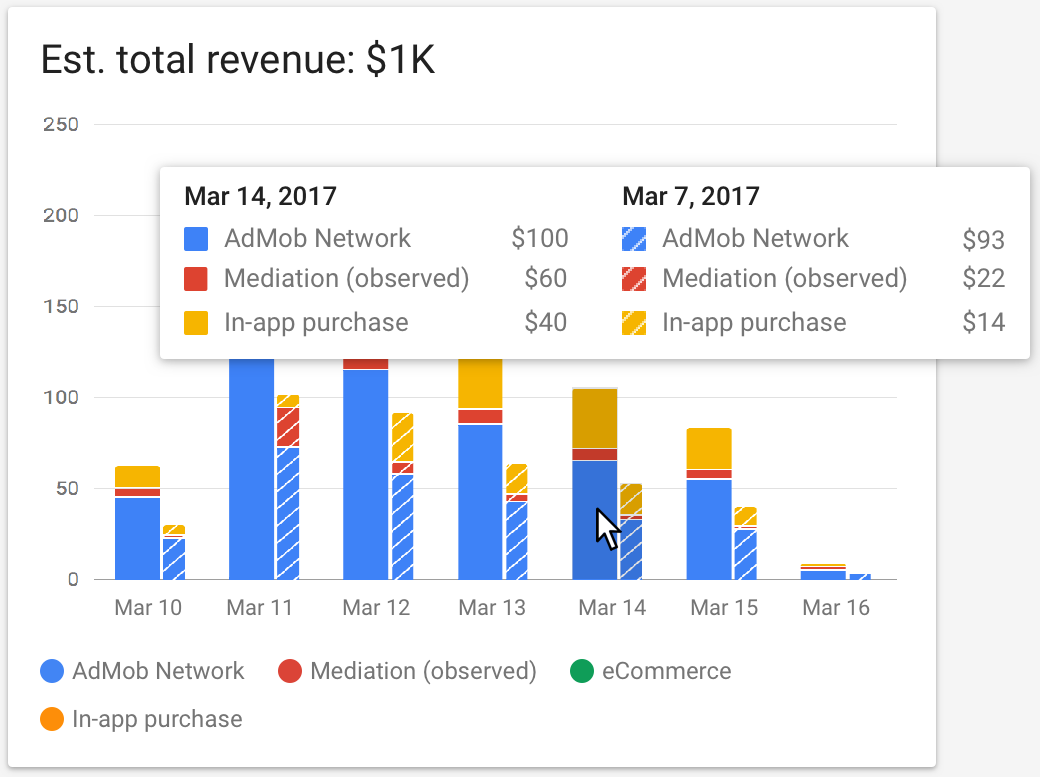
Card de receita (AdMob)
No card "Receita", você pode ter uma visão abrangente de todos os fluxos de receita possíveis em um só lugar. As fontes de receita aceitas são as seguintes:
- AdMob (estimativa)
- Redes de publicidade mediadas (observadas)
- Compras no app
- Compras de e-commerce

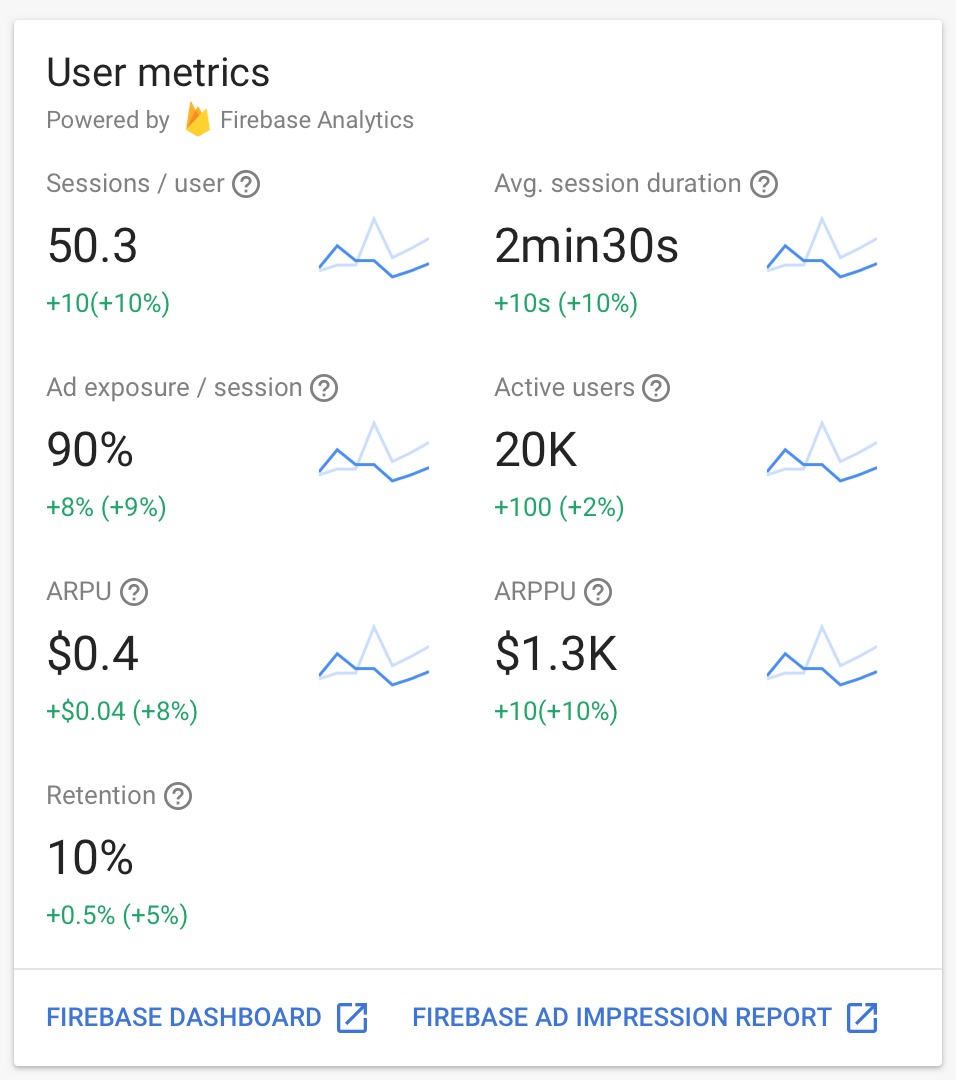
Card de métricas do usuário (AdMob)
No card de métricas do usuário, você pode ver como as alterações na experiência dos anúncios podem afetar o comportamento dos usuários.

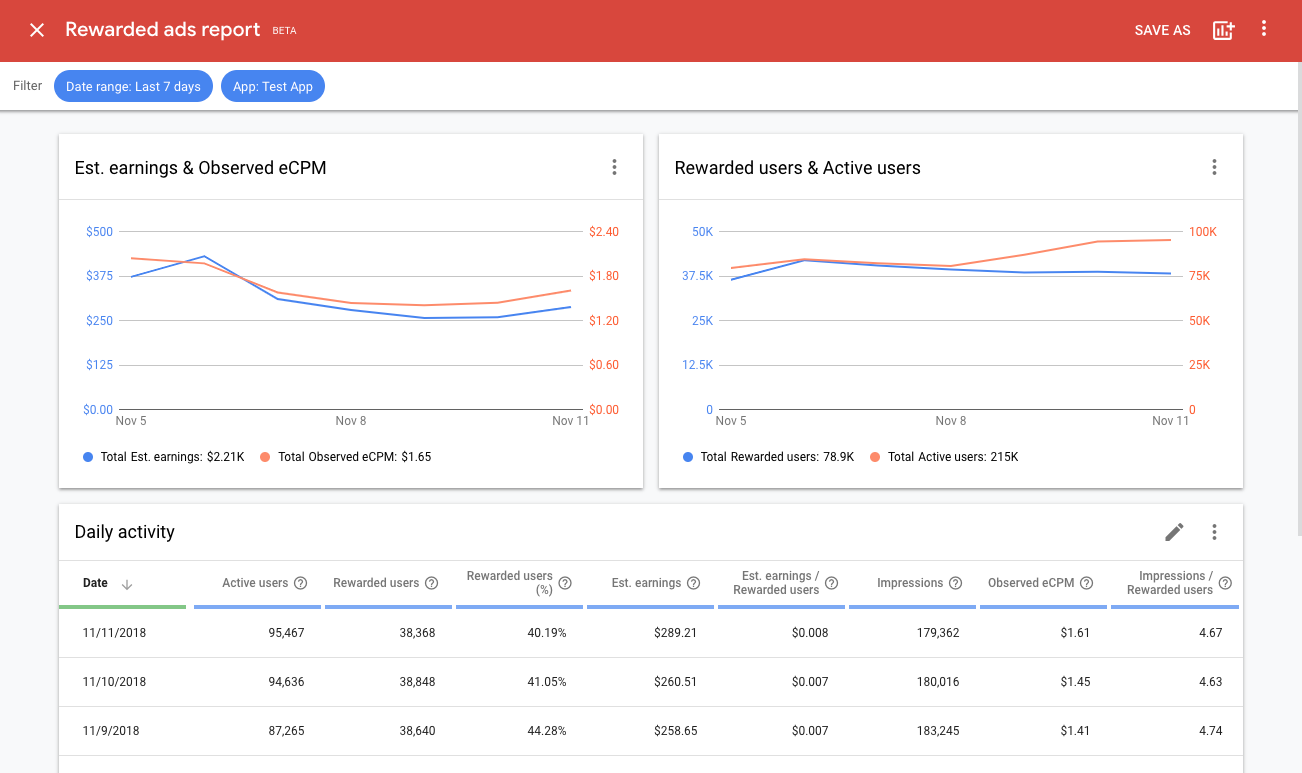
Relatório de anúncios premiados (AdMob)
O Relatório de anúncios premiados oferece várias métricas para ajudar os editores a entender como os usuários estão interagindo com os anúncios premiados.

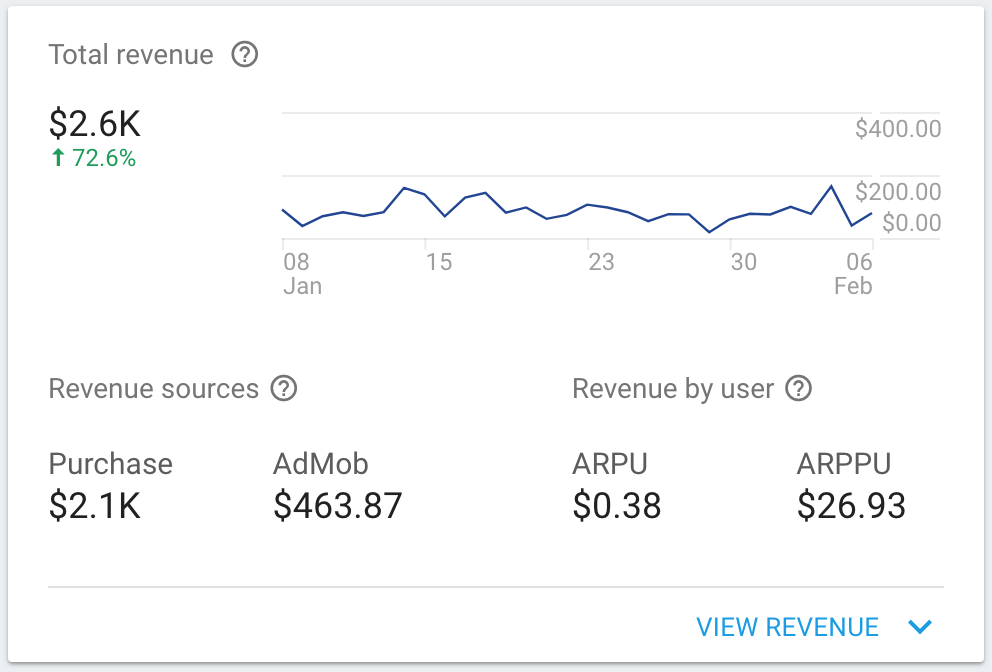
Card "Receita total" (Firebase)
Depois que você vincular seu app da AdMob ao Firebase, o card "Receita total" no painel do Firebase vai exibir a receita da AdMob, além das compras no app e de e-commerce.

Relatórios de eventos de anúncio (Firebase)
Eventos específicos de anúncios (eventos de clique, impressão e prêmio) são coletados automaticamente e ficam disponíveis para uso no Google Analytics para Firebase.

6. Executar o projeto
Depois de compilar e executar o projeto, a tela abaixo vai aparecer quando o app for iniciado.

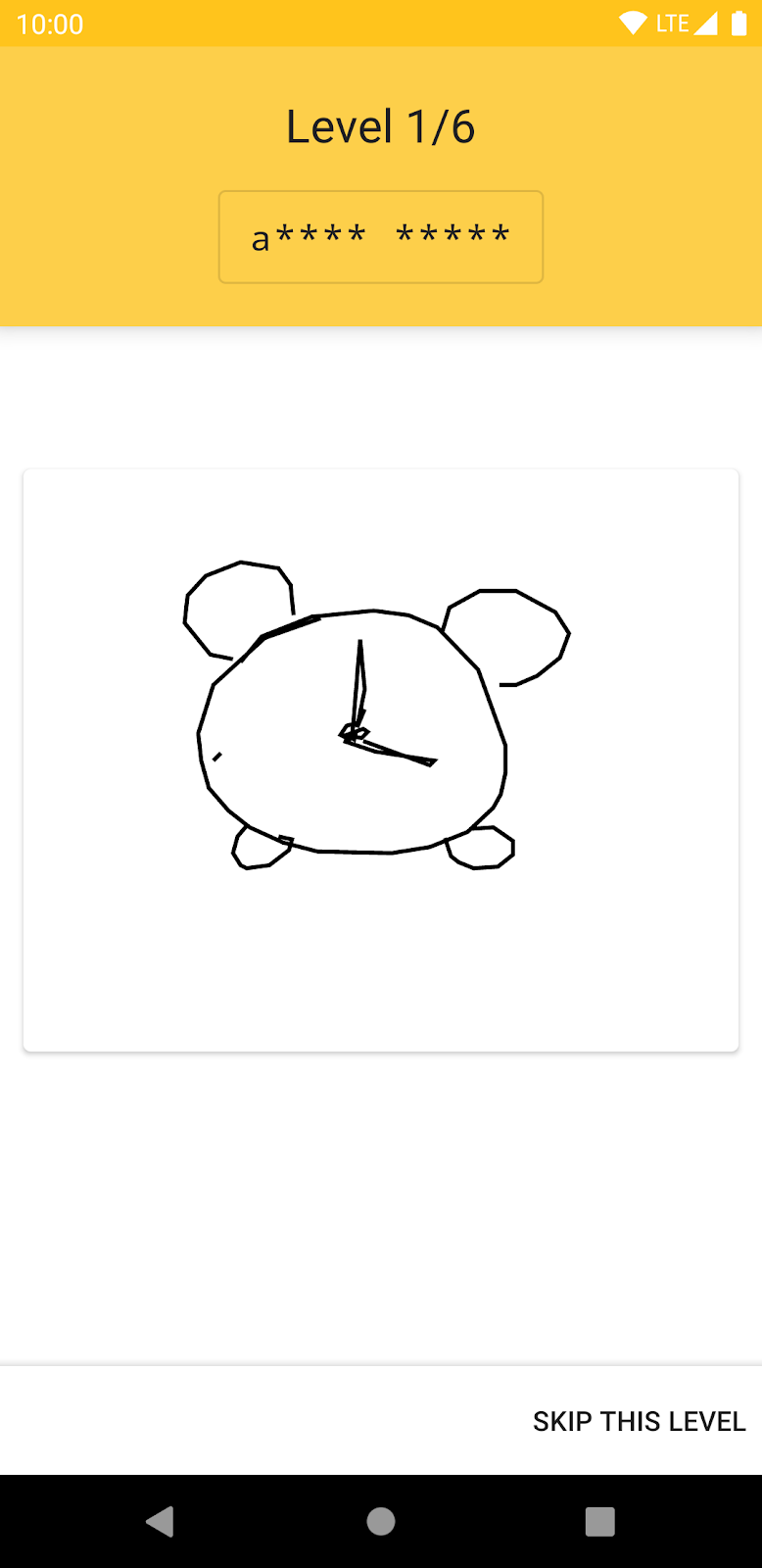
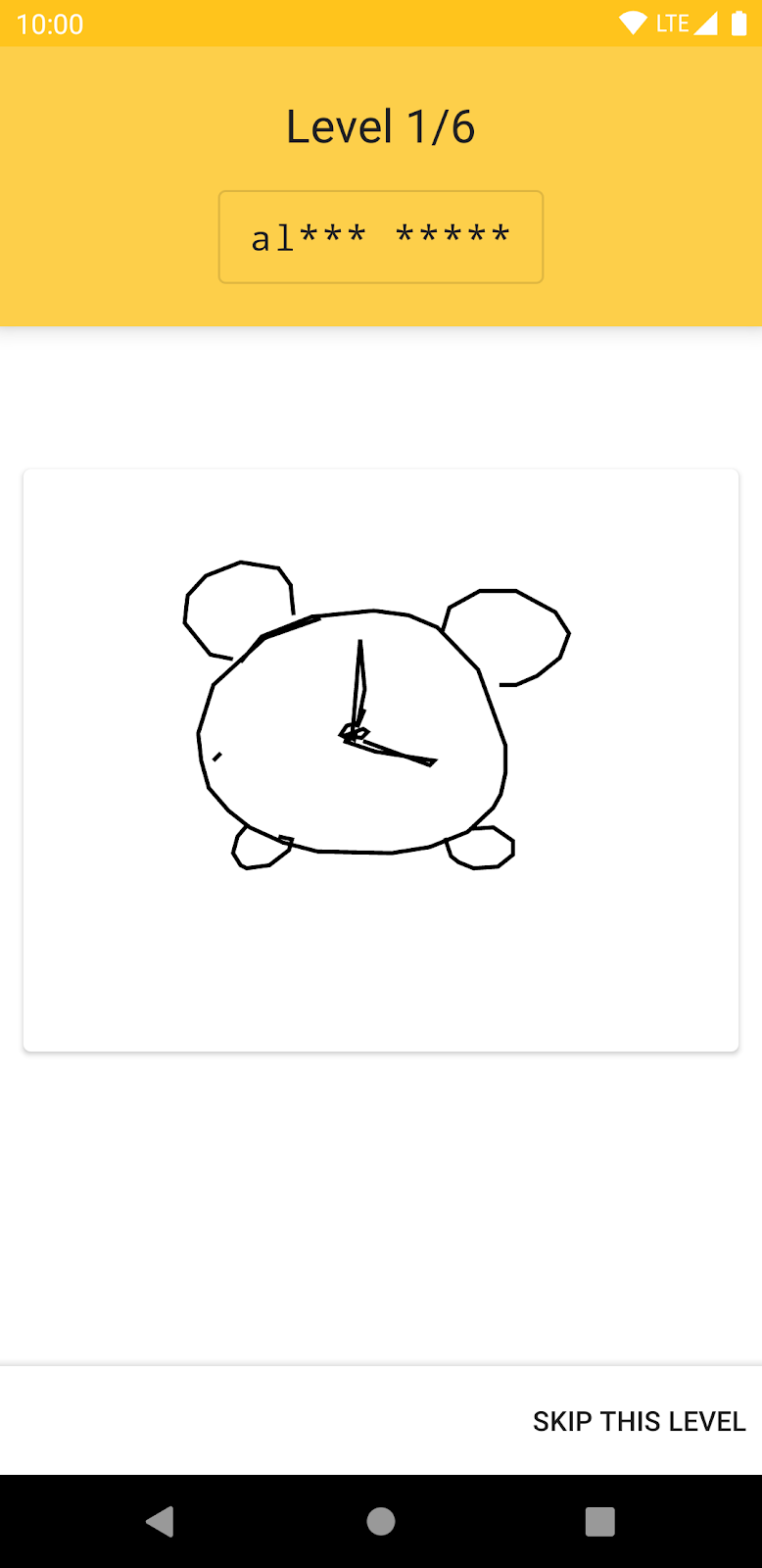
Depois de clicar em INICIAR UM JOGO,você verá um desenho na tela. Sua missão é adivinhar o nome do desenho usando a dica exibida na parte de cima, a partir da qual você pode inferir a primeira letra e o comprimento do nome do desenho.


Se você não tem ideia do nome do desenho, pule o nível clicando no botão PULAR.
Você pode querer uma pista adicional que ajude você a adivinhar a resposta. Outra dica é clicar no botão HINT e assistir a um anúncio em vídeo premiado. Depois que você terminar de assistir ao anúncio, uma letra extra será divulgada como recompensa.


7. Adicionar eventos do app
Para entender profundamente a jornada do usuário no Awesome Drawing Quiz,você definirá alguns eventos personalizados que rastreiam o comportamento do usuário no jogo da seguinte maneira:
Nome do evento | Acionado... | Parâmetros |
game_start | quando um usuário inicia um novo jogo. | nenhum |
level_start | quando um usuário inicia um novo nível (um novo teste de desenho) dentro de uma etapa. (há seis níveis em um estágio) | level_name |
level_wrong_answer | quando um usuário envia uma resposta errada. | level_name |
ad_reward_prompt | quando um usuário toca no botão de dica e recebe uma solicitação para assistir um anúncio em vídeo premiado. | ad_unit_id |
ad_reward_impression | Quando um usuário começa a assistir um anúncio em vídeo premiado | ad_unit_id |
level_success | Quando um usuário envia uma resposta correta (libera uma fase) | nível_nome, número_de_tentativas, tempo_de_passado_sec, dica_usado |
level_fail | quando um usuário pula um nível. | nível_nome, número_de_tentativas, tempo_de_passado_sec, dica_usado |
game_complete | quando o jogo terminar | number_of_correct_answers |
A descrição de cada parâmetro associado a cada evento é a seguinte:
Nome do evento | Nome do parâmetro | Descrição |
level_start | level_name | Nome do desenho mostrado no nível (por exemplo, "banana") |
level_wrong_answer | level_name | quando um usuário envia uma resposta errada. |
ad_reward_prompt | ad_unit_id | Um ID de bloco de anúncios usado para exibir um anúncio em vídeo premiado |
ad_reward_impression | ad_unit_id | Um ID de bloco de anúncios usado para exibir um anúncio em vídeo premiado |
level_success | level_name | Nome do desenho mostrado no nível (por exemplo, "banana") |
level_success | number_of_attempts | Número de tentativas de eliminar uma fase |
level_success | elapsed_time_sec | Tempo decorrido para concluir uma fase (em segundos) |
level_success | hint_used | Se um usuário usou uma dica (assistiu um anúncio em vídeo premiado) ou não concluiu um nível (1: usou uma dica / 0: concluiu um nível sem uma dica) |
level_fail | level_name | Nome do desenho mostrado no nível (por exemplo, "banana") |
level_fail | number_of_attempts | Número de tentativas de eliminar uma fase |
level_fail | elapsed_time_sec | Tempo decorrido para concluir uma fase (em segundos) |
level_fail | hint_used | Se um usuário usou uma dica (assistiu um anúncio em vídeo premiado) ou não concluiu um nível (1: usou uma dica / 0: concluiu um nível sem uma dica) |
game_complete | number_of_correct_answers | Número de níveis apagados no jogo |
Criar uma classe auxiliar para registrar eventos personalizados
Para registrar o evento de análise com facilidade, você vai criar uma classe auxiliar para gerenciar eventos personalizados.
Primeiro, crie um novo arquivo Kotlin (não uma classe Kotlin) e nomeie-o como QuizAnalytics.kt no pacote com.codelab.awesomedrawingquiz. Crie campos que definem o nome dos eventos personalizados e os parâmetros deles.
QuizAnalytics.kt
private const val EVENT_AD_REWARD_PROMPT = "ad_reward_prompt"
private const val EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression"
private const val EVENT_LEVEL_FAIL = "level_fail"
private const val EVENT_LEVEL_SUCCESS = "level_success"
private const val EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer"
private const val EVENT_GAME_START = "game_start"
private const val EVENT_GAME_COMPLETE = "game_complete"
private const val PARAM_AD_UNIT_ID = "ad_unit_id"
private const val PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec"
private const val PARAM_HINT_USED = "hint_used"
private const val PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts"
private const val PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers"
Em seguida, adicione funções de extensão que ajudem a registrar eventos personalizados no jogo. A maioria dos eventos personalizados inclui parâmetros para que você tenha mais contexto sobre cada um deles. Alguns nomes e parâmetros de eventos (FirebaseAnalytics.Event.LEVEL_NAME e FirebaseAnalytics.Event.LEVEL_START) já são definidos pelo Google Analytics, então vamos usá-los.
QuizAnalytics.kt
...
fun FirebaseAnalytics.logGameStart() = logEvent(EVENT_GAME_START, null)
fun FirebaseAnalytics.logLevelStart(levelName: String) {
logEvent(FirebaseAnalytics.Event.LEVEL_START) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logLevelWrongAnswer(levelName: String) {
logEvent(EVENT_LEVEL_WRONG_ANSWER) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logAdRewardPrompt(adUnitId: String) {
logEvent(EVENT_AD_REWARD_PROMPT) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logAdRewardImpression(adUnitId: String) {
logEvent(EVENT_AD_REWARD_IMPRESSION) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logLevelSuccess(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_SUCCESS) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logLevelFail(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_FAIL) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logGameComplete(
numberOfCorrectAnswers: Int
) {
logEvent(EVENT_GAME_COMPLETE) {
param(PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers.toLong())
}
}
Eventos de análise de registros no jogo
Na classe GameViewModel, adicione uma nova propriedade para a instância FirebaseAnalytics.
GameViewModel.kt
class GameViewModel(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModel() {
...
}
Em seguida, na classe AwesomeDrawingQuizViewModelFactory, adicione uma nova propriedade como você fez anteriormente em GameViewModel.
AwesomeDrawingQuizViewModelFactory.kt
class AwesomeDrawingQuizViewModelFactory(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModelProvider.Factory {
...
}
Em seguida, na classe AwesomeDrawingQuiz, adicione a função provideFirebaseAnalytics() e atualize a função provideViewModelFactory() para transmitir a instância FirebaseAnalytics ao AwesomeDrawingViewModelFactory.
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
fun provideViewModelFactory() = AwesomeDrawingQuizViewModelFactory(
this,
provideGameSettings(),
// TODO: Pass FirebaseAnalytics instance as a parameter (101)
provideFirebaseAnalytics(),
)
// TODO: Provide FirebaseAnalytics instance (101)
private fun provideFirebaseAnalytics() = Firebase.analytics
...
}
Agora está tudo pronto para você implementar os eventos personalizados. Primeiro, na função startGame(), chame logGameStart() para indicar que um jogo foi iniciado.
Como logGameStart() é uma função de extensão da classe FirebaseAnalytics, ela pode ser chamada pela instância da classe FirebaseAnalytics.
GameViewModel.kt
fun startGame() {
...
// TODO: Log game_start event (101)
analytics.logGameStart()
...
}
Em seguida, na função checkAnswer(), adicione os eventos level_success e level_wrong_answer.
GameViewModel.kt
fun checkAnswer(userAnswer: String) {
...
if (correct) {
...
// TODO: Log level_success event (101)
analytics.logLevelSuccess(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
} else {
// TODO: Log level_wrong_answer event (101)
analytics.logLevelWrongAnswer(levelName = drawing.word)
...
}
}
Em seguida, na função skipLevel(), adicione o evento level_fail para marcar o nível como com falha.
GameViewModel.kt
fun skipLevel() {
...
// TODO: Log level_fail event (101)
analytics.logLevelFail(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
}
Em seguida, implemente as funções logAdRewardPrompt() e logAdRewardImpression() para acompanhar o comportamento do usuário em relação ao anúncio em vídeo premiado.
GameViewModel.kt
fun logAdRewardPrompt(adUnitId: String) {
// TODO: Log ad_reward_prompt event (101)
analytics.logAdRewardPrompt(adUnitId)
}
fun logAdRewardImpression(adUnitId: String) {
// TODO: Log ad_reward_impression event (101)
analytics.logAdRewardImpression(adUnitId)
}
Por fim, modifique as funções requestNewDrawing() e finishGame() para adicionar eventos personalizados level_start e game_complete.
GameViewModel.kt
private fun requestNewDrawing() {
...
drawingRequestDisposable = drawingDao.getRandomDrawings(seenWords)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { d ->
...
// TODO: Log level_start event (101)
analytics.logLevelStart(d.word)
...
}
}
private fun finishGame() {
// TODO: Log game_complete event (101)
analytics.logGameComplete(numCorrectAnswers)
...
}
8. Depurar eventos de análise
Use o DebugView no Console do Firebase para verificar se os eventos estão sendo registrados corretamente. O DebugView permite que você veja dados brutos de eventos registrados pelo seu app em dispositivos de desenvolvimento quase em tempo real.
Isso é muito útil para fins de validação durante a fase de instrumentação do desenvolvimento e pode ajudar você a descobrir erros na implementação da análise.
Ativar o modo de depuração
Geralmente, os eventos registrados no app são agrupados por aproximadamente uma hora e enviados juntos. Para validar a implementação de análises em tempo real, ative o modo de depuração no dispositivo de desenvolvimento para fazer upload de eventos com atrasos mínimos.
Para ativar o modo de depuração, siga estas etapas:
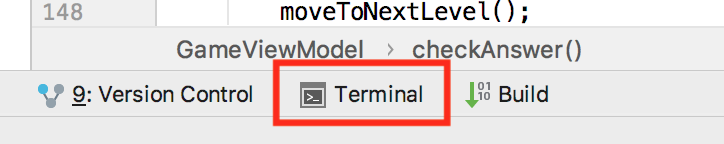
- Abra a janela de ferramentas Terminal no Android Studio (View > Tool Windows > Terminal).

- Execute o seguinte comando (verifique se o dispositivo Android de teste está conectado ao computador ou se o Android Emulator está em execução):
adb shell setprop debug.firebase.analytics.app com.codelab.awesomedrawingquiz
O modo de depuração vai permanecer ativado até que você execute o seguinte comando:
adb shell setprop debug.firebase.analytics.app .none.
Depurar eventos do Analytics com o DebugView
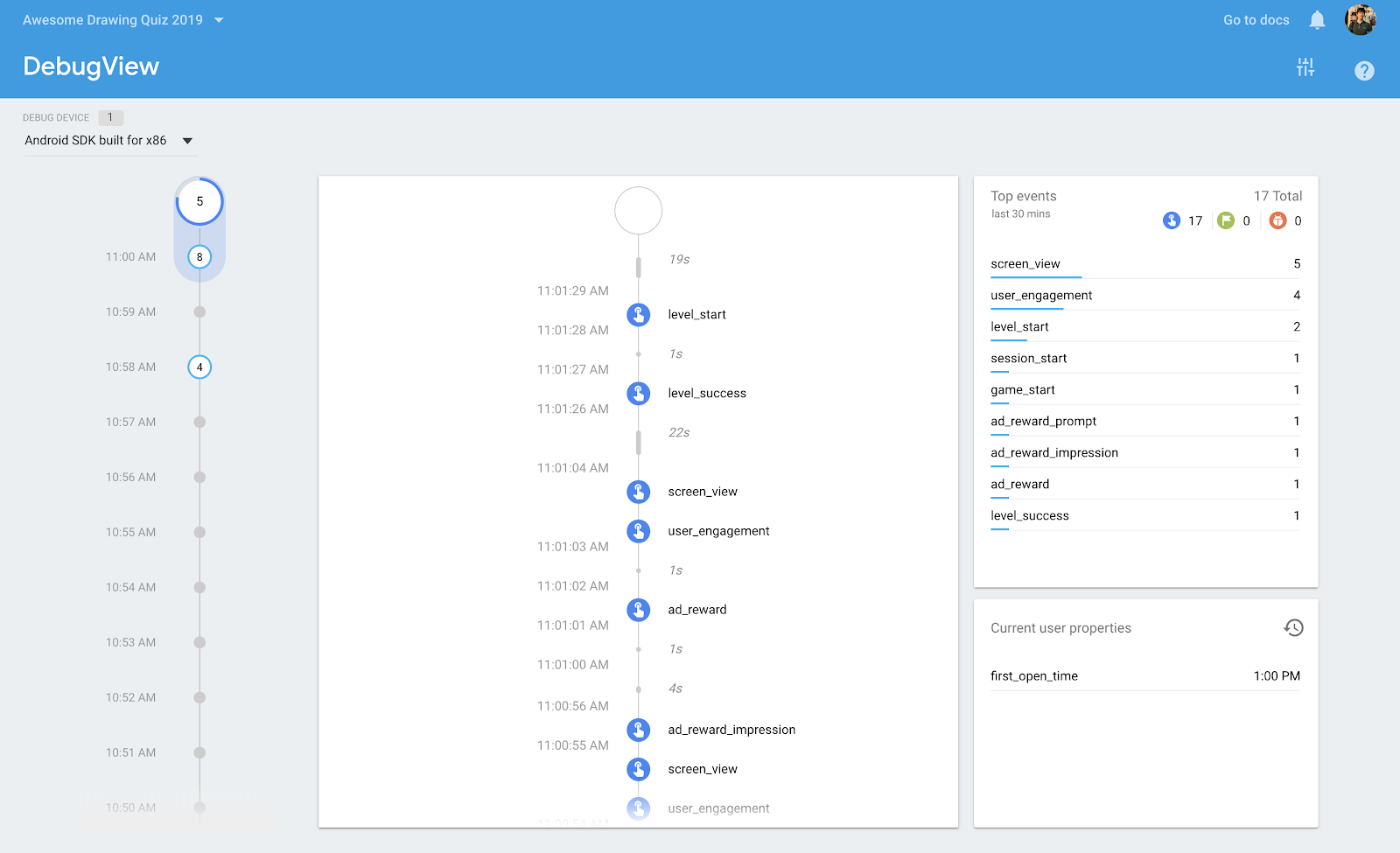
Depois de ativar o modo de Depuração em seu dispositivo de teste, acesse seu projeto no Console do Firebase e selecione Analytics > DebugView no menu. No dispositivo de teste, jogue para conferir os eventos sendo registrados e mostrados no Relatório do DebugView.

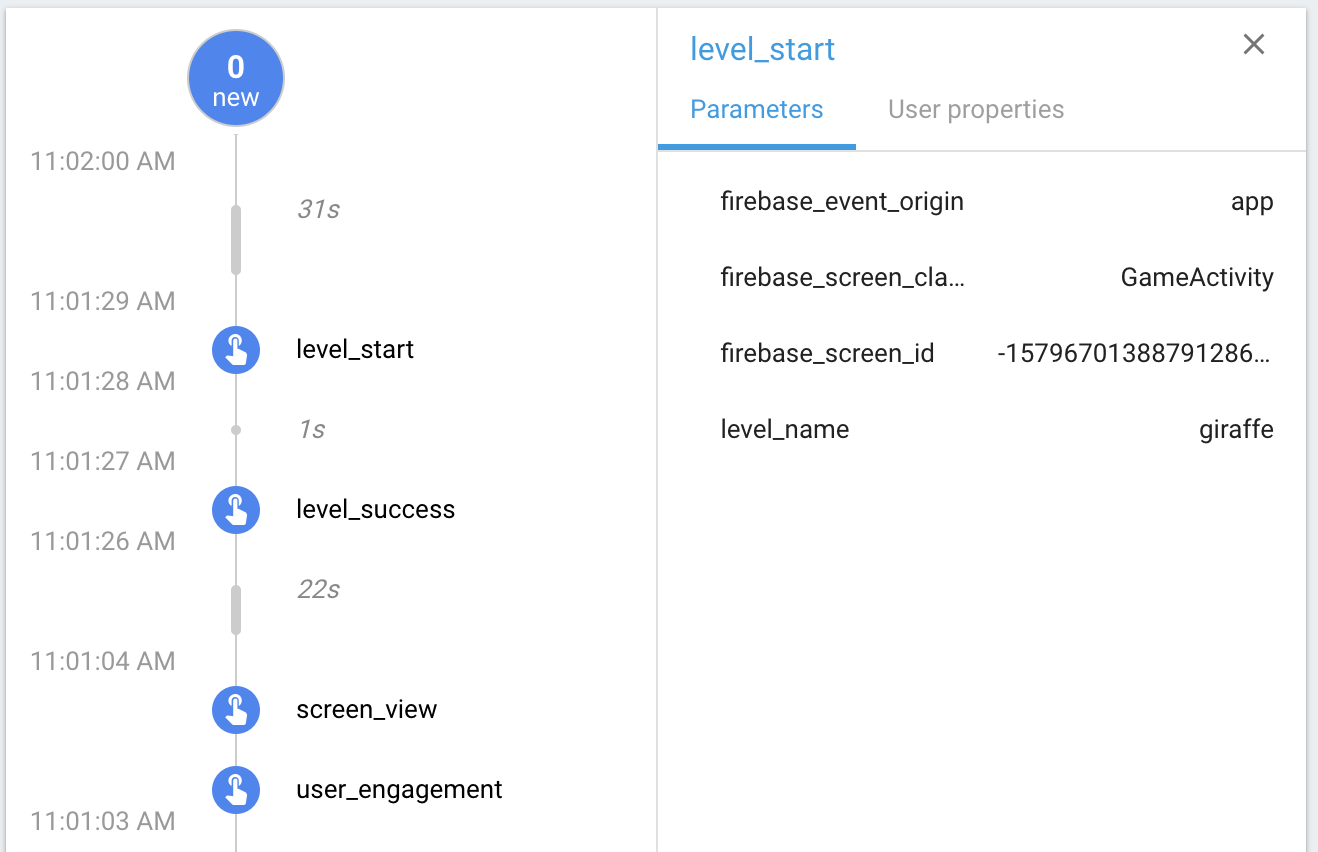
Para acessar informações detalhadas sobre cada evento, clique no nome dele. Como exemplo, a captura de tela abaixo mostra os detalhes do parâmetro associados ao evento level_start.

Consulte o artigo da Central de Ajuda do DebugView para mais detalhes.
9. Ativar dimensões e métricas personalizadas
Por padrão, o Google Analytics para Firebase coleta o número total de eventos. É necessário ativar os relatórios de cada parâmetro de evento do seu interesse. O Google Analytics para Firebase pode exibir cards adicionais para mostrar as estatísticas dos parâmetros personalizados.
Para registrar dimensões e métricas personalizadas:
- Acesse o Console do Firebase e selecione o projeto do Awesome Drawing Quiz que você criou anteriormente.
- Clique em Google Analytics > Eventos no menu de navegação.
- Clique em Gerenciar definições personalizadas.
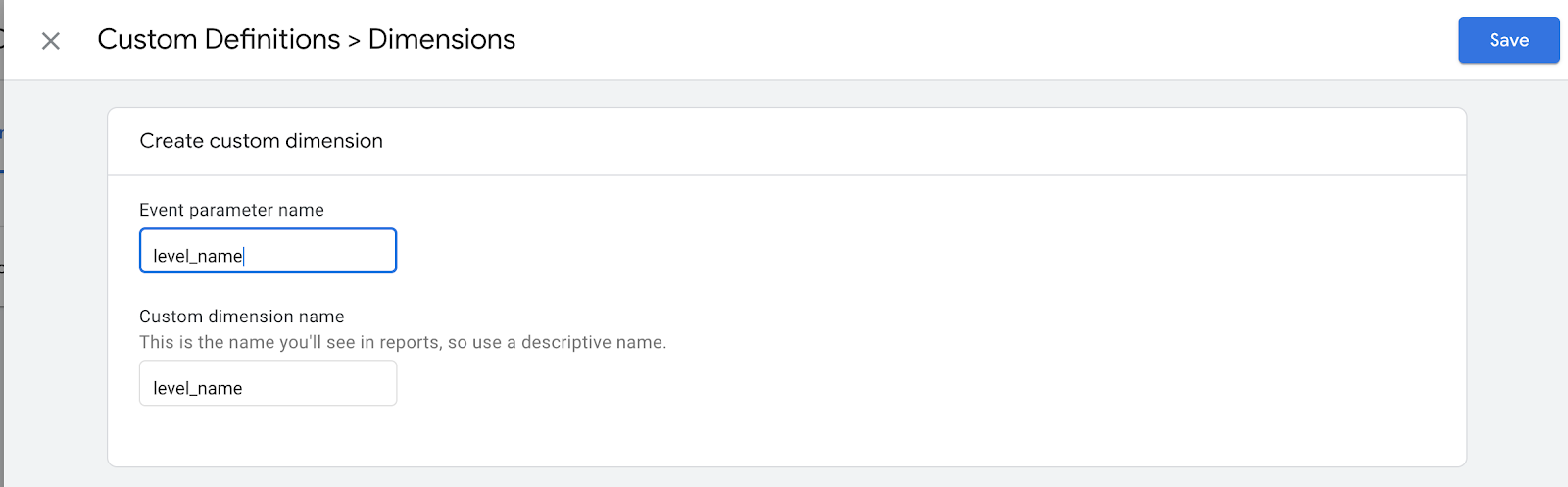
- Na guia "Dimensões personalizadas", clique em Criar dimensões personalizadas.
- No campo "Nome do parâmetro do evento", digite level_name e clique em Salvar para concluir o registro do parâmetro.

- Em seguida, selecione a guia Métricas personalizadas e clique em Criar métricas personalizadas.
- Insira o nome e a unidade de medida dos parâmetros a seguir.
Nome do parâmetro | Tipo de parâmetro | Unidade de medida |
number_of_attempts | Número | Padrão |
hint_used | Número | Padrão |
elapsed_time_sec | Número | Segundos |
number_of_correct_answers | Número | Padrão |
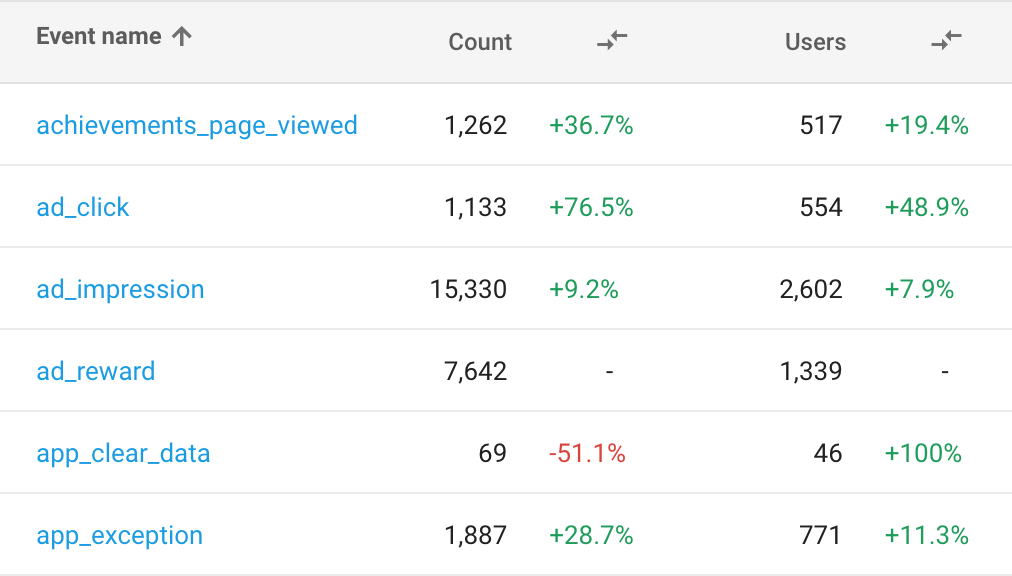
10. Receba insights do Relatório de eventos
Após adicionar alguns eventos, você poderá responder às perguntas sobre o comportamento do usuário no jogo. Veja alguns insights do Relatório de eventos do Firebase.
Qual nível tem o maior número de respostas erradas?
Para responder a essa pergunta, você precisa descobrir quantos eventos level_wrong_answer foram acionados por cada nível.
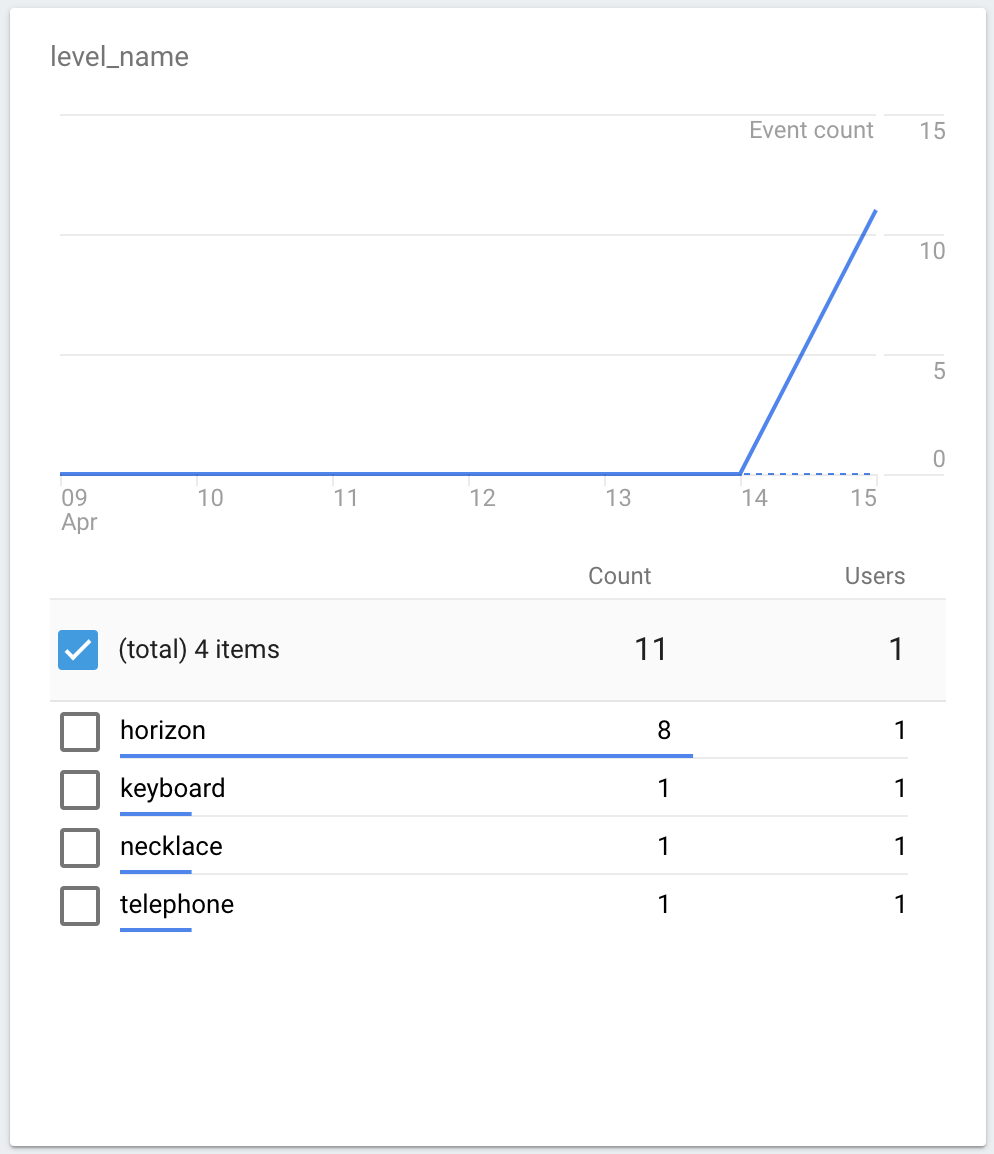
Clique no level_wrong_answer do relatório de eventos. No relatório de eventos level_wrong_answer, encontre o card level_name. Você vai encontrar os valores associados ao parâmetro level_name nesse card da seguinte forma:

De acordo com a captura de tela acima, é fácil descobrir que o horizonte tem o maior número de respostas erradas, o que significa que é mais difícil para os usuários em comparação com os outros níveis.
Usando as informações que você tem aqui, você pode decidir não fornecer níveis difíceis para usuários novatos para manter uma taxa de retenção alta.
Em média, quantas tentativas foram feitas para passar de uma fase?
No Awesome Drawing Quiz, os usuários podem enviar as respostas que quiserem para cada nível.
Como você ativou os relatórios de parâmetros no parâmetro number_of_attempts no evento level_success, é possível consultar as métricas detalhadas desse parâmetro.
Clique no evento level_success do Relatório de eventos. No relatório de eventos level_success, encontre o card number_of_attemps. Você verá o número médio de tentativas nesse card da seguinte forma:

Você pode usar essas informações para otimizar a dificuldade média do jogo. Por exemplo, se o número médio de tentativas estiver muito próximo de 1, torne o jogo um pouco mais desafiador.
Os usuários tentaram resolver a pergunta recebendo uma dica, mesmo que finalmente não tenham concluído uma fase?
Quando um usuário decide pular uma fase, um evento level_fail é acionado. Pode haver muitas razões para a decisão do usuário.
No entanto, como o jogo pode dar uma dica depois que eles assistem um anúncio em vídeo premiado, é importante saber se o usuário tentou passar de fase com a ajuda da dica.
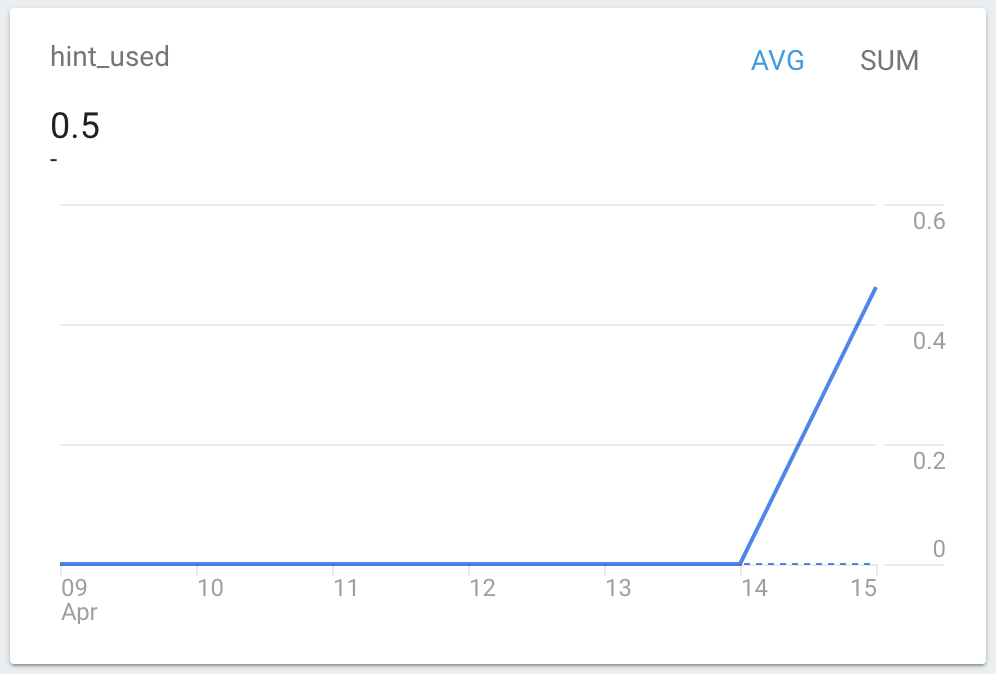
Clique no evento level_fail do Relatório de eventos. No relatório de eventos level_fail, encontre o card hint_used. O número médio de parâmetros do evento hint_used vai aparecer. O valor do parâmetro será 1 se uma dica tiver sido usada e 0 se uma dica não tiver sido usada.

Se os números no card hint_used estiverem próximos de 0, isso indica que a recompensa (dica) não é útil o suficiente para esses usuários. Além disso, você está perdendo a oportunidade de aumentar a receita de um anúncio em vídeo premiado.
Portanto, considere oferecer um prêmio maior para que os usuários possam interagir de maneira mais profunda com o jogo, proporcionando um aumento na receita dos anúncios em vídeo premiados.
Em média, quantas fases foram limpas em cada jogo?
Existem um total de seis níveis para cada jogo no Teste do Desenho Incrível. Quando o usuário conclui seis níveis (independentemente de ter passado ou não em cada nível), um evento game_complete é acionado com number_of_correct_answers como parâmetro. O parâmetro number_of_correct_answers indica o número de níveis em que o usuário forneceu uma resposta correta.
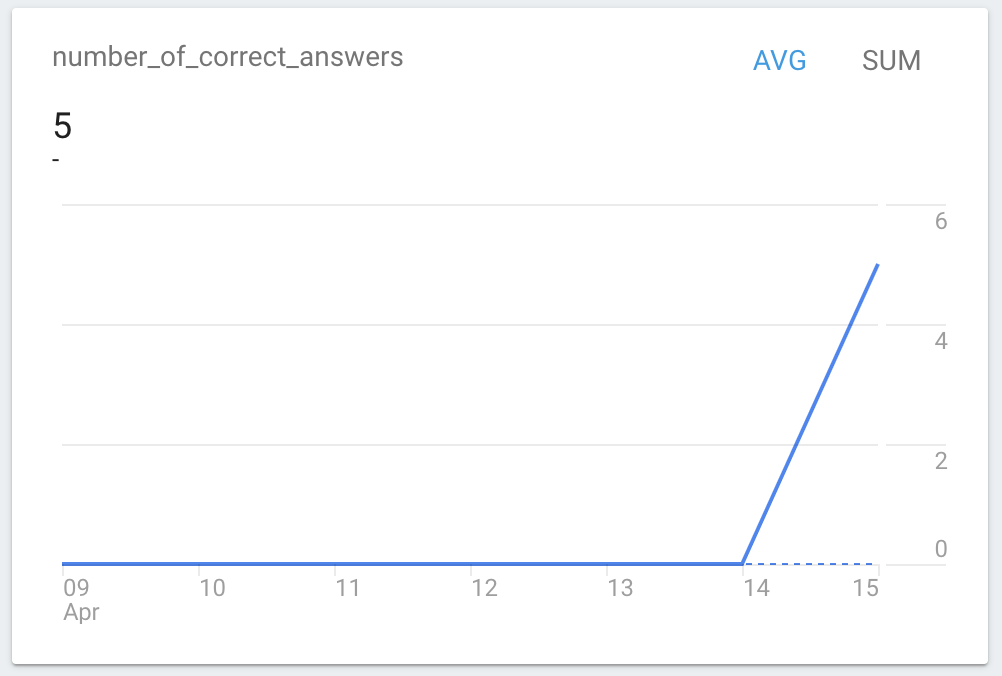
Clique em game_complete evento no relatório de eventos. No relatório de eventos game_complete, localize o card number_of_correct_answers. O número médio de parâmetros do evento number_of_correct_answers vai aparecer.

Se o número médio de níveis limpos for muito baixo, reorganize os níveis para ajudar as pessoas a vencer os níveis anteriores com mais facilidade e continuar jogando sem perder o interesse.
11. Pronto!
Você concluiu o codelab do Android AdMob+Firebase 101. O código completo deste codelab está na pasta  101-complete_and_102-base.
101-complete_and_102-base.
Na próxima parte do codelab AdMob + Firebase, você vai aprender a usar um funil para visualizar o fluxo de eventos do app. A próxima parte também vai abordar como usar a Configuração remota e os testes A/B para otimizar o valor de parâmetro no jogo sem atualizar o app.

