1. ภาพรวม
ใน Codelab นี้ คุณจะได้เรียนรู้วิธีสร้าง Accelerated Mobile Pages หรือเรียกสั้นๆ ว่า AMP เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องใช้หน้าเว็บบทความข่าวที่เรียบง่ายซึ่งสอดคล้องกับข้อกำหนดเฉพาะของ AMP พร้อมกับรวมฟีเจอร์ทั่วไปหลายๆ อย่างของเว็บไซต์ที่ใช้กันโดยทั่วไปในเว็บไซต์ข่าวบนอุปกรณ์เคลื่อนที่
สิ่งที่คุณจะได้เรียนรู้
- AMP ช่วยปรับปรุงประสบการณ์ของผู้ใช้เว็บบนอุปกรณ์เคลื่อนที่ได้อย่างไร
- พื้นฐานของเว็บไซต์ AMP
- ข้อจำกัดของ AMP
- วิธีที่คอมโพเนนต์เว็บของ AMP ช่วยแก้ปัญหาทั่วไปเกี่ยวกับเว็บไซต์ข่าว
- วิธีตรวจสอบ AMP
- วิธีเตรียม AMP สำหรับ Google Search
สิ่งที่ต้องมี
- โค้ดตัวอย่าง
- Python (ควรเป็น 2.7) หรือส่วนขยายเว็บเซิร์ฟเวอร์ Chrome 200 OK
- Chrome (หรือเบราว์เซอร์ที่เทียบเท่าซึ่งตรวจสอบคอนโซล JavaScript ได้)
- ตัวแก้ไขโค้ด (เช่น Atom, Sublime, Notepad++)
2. รับโค้ดตัวอย่าง
คุณดาวน์โหลดโค้ดตัวอย่างทั้งหมดลงในคอมพิวเตอร์ได้โดยทำดังนี้
...หรือโคลนที่เก็บ GitHub จากบรรทัดคำสั่ง:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
คุณจะดาวน์โหลดไฟล์ ZIP ที่มีตัวอย่างไฟล์ทรัพยากรหลายๆ ไฟล์และหน้าเว็บArticle.html เริ่มต้น
แตกโฟลเดอร์และไปยังไดเรกทอรีผ่านบรรทัดคำสั่งในคอมพิวเตอร์
3. เรียกใช้หน้าตัวอย่าง
ในการทดสอบหน้าตัวอย่าง เราจำเป็นต้องเข้าถึงไฟล์จากเว็บเซิร์ฟเวอร์ การสร้างเว็บเซิร์ฟเวอร์ภายในชั่วคราวเพื่อการทดสอบมีหลายวิธี สำหรับ Code Lab นี้ เราจะให้วิธีการ 3 ตัวเลือกดังนี้
- แอป Google Chrome "เว็บเซิร์ฟเวอร์สำหรับ Chrome" - นี่คือวิธีการที่แนะนำเนื่องจากเป็นโซลูชันที่ง่ายที่สุดและข้ามแพลตฟอร์มได้มากที่สุด หมายเหตุ: วิธีนี้จำเป็นต้องติดตั้ง Google Chrome
- โฮสติ้งของ Firebase - อีกตัวเลือกหนึ่งหากคุณสนใจสำรวจแพลตฟอร์มโฮสติ้งเนื้อหาแบบคงที่ใหม่ของเรา "โฮสติ้งของ Firebase" รองรับ SSL โดยค่าเริ่มต้น
- เซิร์ฟเวอร์ HTTP Python ในเครื่อง - ต้องมีสิทธิ์เข้าถึงบรรทัดคำสั่ง
ตัวเลือกที่ 1: เว็บเซิร์ฟเวอร์สำหรับ Chrome
คุณจะเห็นส่วน "เว็บเซิร์ฟเวอร์สำหรับ Chrome" ที่ลิงก์นี้ใน Chrome เว็บสโตร์

หลังจากติดตั้งแอป Chrome คุณต้องชี้แอปไปที่โฟลเดอร์ที่ต้องการผ่านตัวเลือก "เลือกโฟลเดอร์" สำหรับ Code Lab นี้ คุณควรเลือกโฟลเดอร์ที่คุณแตกไฟล์ตัวอย่างของ Code Lab
นอกจากนี้ คุณควรทำเครื่องหมายในช่อง "แสดง index.html โดยอัตโนมัติ" และตั้งค่าพอร์ตเป็น "8000" คุณจะต้องรีสตาร์ทเว็บเซิร์ฟเวอร์เพื่อให้การเปลี่ยนแปลงเหล่านี้มีผล
เข้าถึง URL นี้ผ่าน:
http://localhost:8000/article.html
หาก URL ด้านบนโหลดสำเร็จแล้ว คุณสามารถดำเนินการต่อไปยังขั้นตอนถัดไปได้
ตัวเลือกที่ 2: โฮสติ้งของ Firebase
หากสนใจสำรวจเว็บโฮสติ้งแบบภาพนิ่งของ Firebase ใหม่ โปรดทำตามวิธีการที่นี่เพื่อทำให้เว็บไซต์ AMP ใช้งานได้ใน URL โฮสติ้งของ Firebase
โฮสติ้งของ Firebase เป็นผู้ให้บริการโฮสติ้งแบบคงที่ที่คุณสามารถใช้เพื่อติดตั้งใช้งานและโฮสต์เว็บไซต์แบบคงที่รวมถึงเนื้อหาของเว็บไซต์ได้อย่างรวดเร็ว รวมถึงไฟล์ HTML, CSS และ JavaScript ผู้ใช้จะได้ประโยชน์จากเวลาในการตอบสนองที่ลดลงเนื่องจากระบบแคชเนื้อหาแบบคงที่ไว้ในเครือข่ายนำส่งข้อมูล (CDN) ที่มีจุดแสดง (PoP) อยู่ทั่วโลก
สุดท้าย โฮสติ้งของ Firebase จะให้บริการผ่าน SSL เสมอ จึงเหมาะกับ AMP และเว็บโดยทั่วไป หากคุณสนใจที่จะมุ่งเน้นที่ AMP เพียงอย่างเดียวมากกว่า ก็ไม่ต้องสนใจตัวเลือกนี้
ตัวเลือกที่ 3: เซิร์ฟเวอร์ HTTP Python
หากไม่ได้ใช้ Chrome หรือพบปัญหาในการติดตั้งส่วนขยาย Chrome คุณสามารถใช้ Python จากบรรทัดคำสั่งเพื่อเริ่มการทำงานของเว็บเซิร์ฟเวอร์ในตัวเครื่องได้
หากต้องการเรียกใช้เซิร์ฟเวอร์ HTTP ในตัวของ Python จากบรรทัดคำสั่ง ให้เรียกใช้คำสั่งต่อไปนี้
python -m SimpleHTTPServer
และเข้าถึง URL นี้:
http://localhost:8000/article.html
4. สร้างหน้า HTML ปกติ
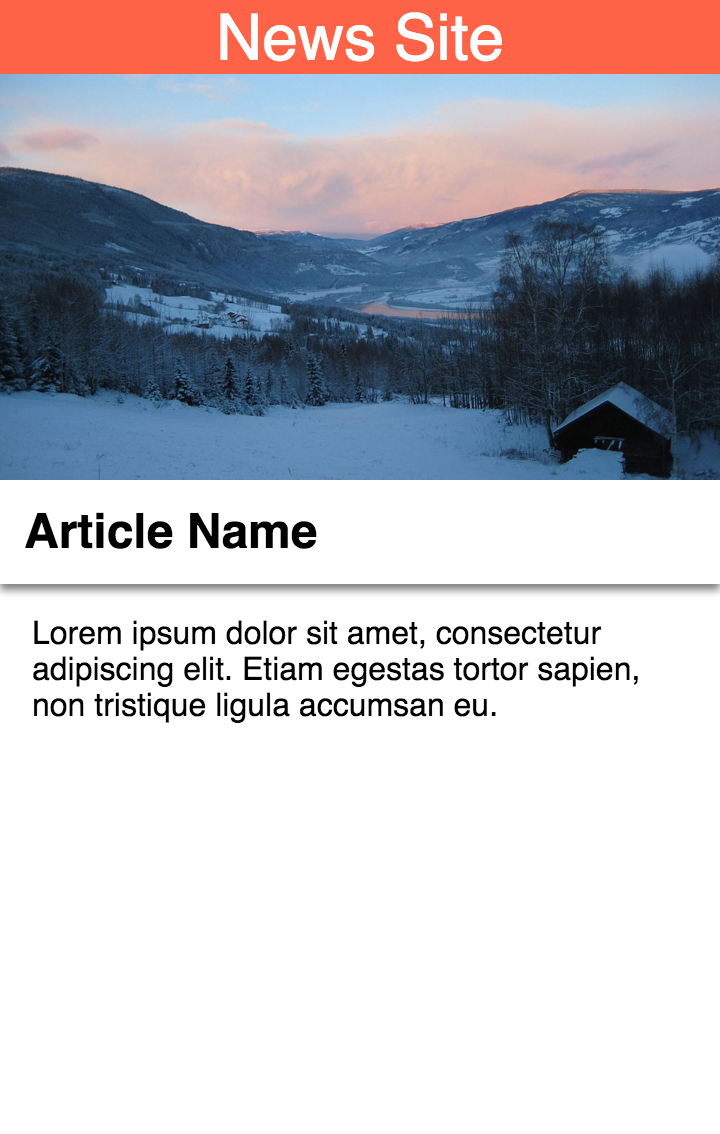
ในไฟล์ ZIP ที่ดาวน์โหลดมา คุณจะเห็นไฟล์ชื่อ article.html นี่คือบทความที่เรากำลังสร้างหน้าที่เทียบเท่าสำหรับ AMP
คัดลอกโค้ดจากตัวอย่าง article.html และวางลงในไฟล์ใหม่ บันทึกไฟล์นี้เป็น article.amp.html.
ไฟล์ article.amp.html ของคุณควรมีลักษณะดังนี้
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
นี่เป็นหน้าเว็บที่เรียบง่ายโดยเจตนาและมีองค์ประกอบของบทความข่าวแบบคงที่ที่พบได้ทั่วไป ได้แก่ CSS, JavaScript และรูปภาพ
ปัจจุบันบทความเวอร์ชัน AMP เป็นเพียงสำเนาของบทความต้นฉบับ มาแปลงเป็น AMP กัน ในการเริ่มต้น เราจะเพิ่มไฟล์ไลบรารี AMP JavaScript แล้วดูว่าข้อผิดพลาดใดปรากฏขึ้นเมื่อเปิดโปรแกรมตรวจสอบ AMP
หากต้องการรวมไลบรารี AMP ให้เพิ่มบรรทัดนี้ที่ด้านล่างของแท็ก <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
คราวนี้ลองโหลดหน้า article.amp.html ใหม่ในเบราว์เซอร์ของเราผ่านลิงก์ต่อไปนี้ และเปิดแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์ใน Chrome ผ่าน Menu > More Tools > Developer Tools:

ตรวจสอบเอาต์พุต JavaScript ใน Developer Console ตรวจสอบว่าได้เลือกแท็บ Console ไว้ ดังนี้

คุณควรเห็นบันทึกนี้ปรากฏขึ้น:
Powered by AMP ⚡ HTML
หากต้องการเปิดโปรแกรมตรวจสอบ AMP ให้เพิ่มตัวระบุส่วนย่อยนี้ลงใน URL
#development=1
เช่น
http://localhost:8000/article.amp.html#development=1
คุณอาจต้องรีเฟรชหน้าเว็บในเบราว์เซอร์ด้วยตนเอง คุณสามารถรีเฟรชหน้าเว็บในเบราว์เซอร์ด้วยตนเองโดยกดปุ่มนี้:

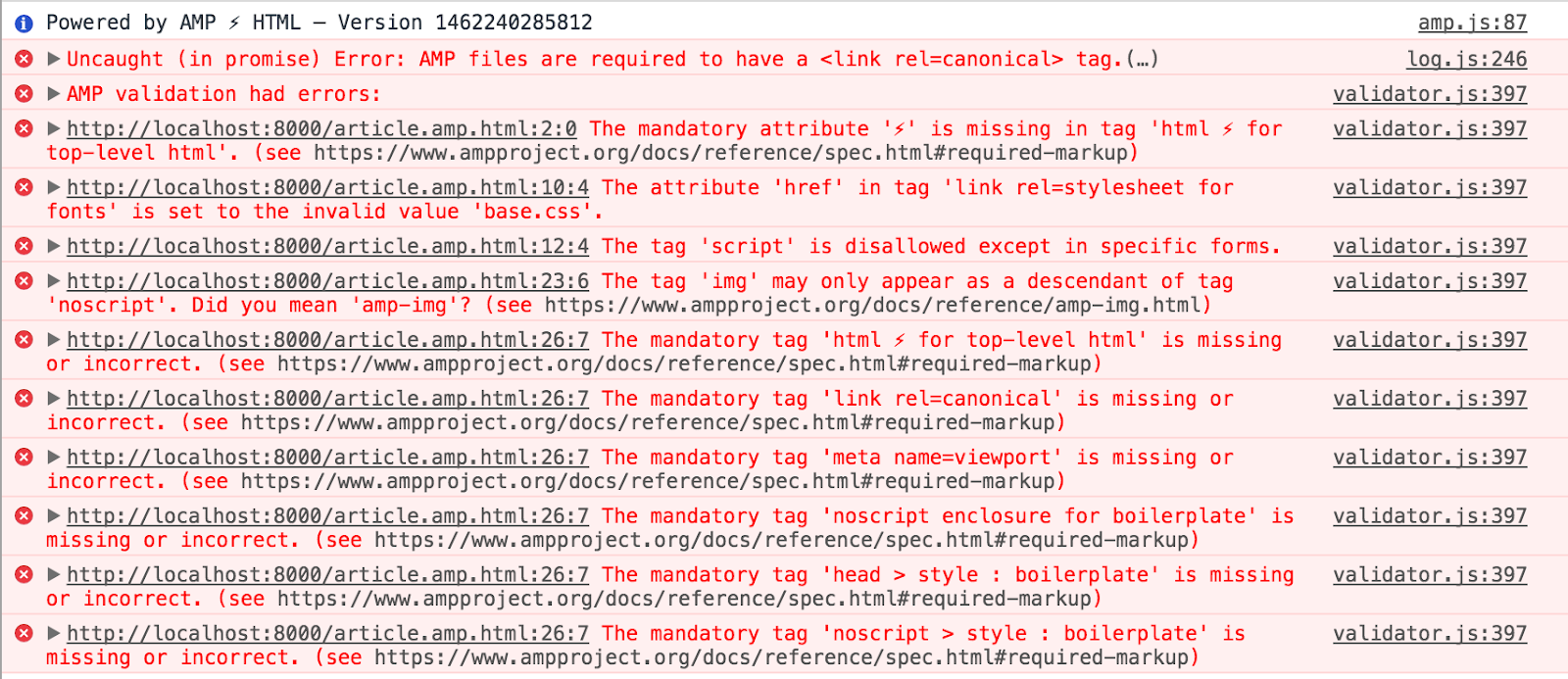
คุณควรได้รับข้อผิดพลาดในการตรวจสอบความถูกต้องหลายรายการ ได้แก่

แม้ว่า AMP จะย่อมาจาก Accelerated Mobile Pages แต่ก็สามารถใช้เพื่อสร้างหน้าที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งแสดงผลได้ดีบนหน้าจอทุกขนาด ดูข้อมูลเพิ่มเติมได้ที่ส่วนการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ ของเว็บไซต์ Google Developers
เพื่อจำลองประสบการณ์บนอุปกรณ์เคลื่อนที่ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome คลิกที่ไอคอนโทรศัพท์มือถือที่นี่:

จากนั้นเลือกอุปกรณ์เคลื่อนที่ (เช่น "Pixel 2") จากเมนูนี้

คุณควรจะเห็นความละเอียดที่จำลองขึ้นสำหรับอุปกรณ์เคลื่อนที่ในเบราว์เซอร์ของคุณดังนี้

เราพร้อมจะทำงานแล้ว! เรามาลองมาดูข้อผิดพลาดเกี่ยวกับการตรวจสอบกันทีละขั้นและแก้ปัญหาว่าข้อผิดพลาดดังกล่าวเกี่ยวข้องกับ AMP อย่างไร
5. แก้ไขข้อผิดพลาดจากการตรวจสอบความถูกต้อง
ต้องระบุชุดอักขระ
เราจะเริ่มต้นโดยการแก้ไขข้อผิดพลาดต่อไปนี้
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
AMP กำหนดให้ตั้งค่าชุดอักขระของหน้าเว็บเพื่อให้แสดงข้อความได้อย่างถูกต้อง และต้องเป็นแท็กย่อยแรกของแท็ก head ด้วย ทั้งนี้ก็เพื่อหลีกเลี่ยงการตีความเนื้อหาที่เพิ่มก่อนแท็กชุดอักขระเมตาซ้ำ
เพิ่มโค้ดต่อไปนี้เป็นบรรทัดแรกของแท็กส่วนหัว
<meta charset="utf-8" />
บันทึกไฟล์ โหลดซ้ำ และตรวจสอบว่าข้อผิดพลาดนี้ไม่แสดงแล้ว
ไฟล์ AMP ต้องมีแท็ก <link rel=canonical>
เอกสาร AMP ทุกฉบับต้องมีลิงก์ที่อ้างอิงหน้า Canonical มาเพิ่มลิงก์ไปยังบทความต้นฉบับของเรากัน
เพิ่มโค้ดต่อไปนี้ไว้ใต้แท็ก <meta charset="utf-8" />
<link rel="canonical" href="/article.html">
คราวนี้ให้รีสตาร์ทเว็บเซิร์ฟเวอร์หากจำเป็น แล้วโหลดหน้าเว็บซ้ำ แม้ว่าจะยังมีข้อผิดพลาดที่ต้องแก้ไขอยู่มากมาย แต่ "ไฟล์ AMP ต้องมีแท็ก <link rel=canonical>" ไม่มีอยู่อีกต่อไป
ต้องมีแอตทริบิวต์ AMP
AMP ต้องมีแอตทริบิวต์ในองค์ประกอบ HTML รูทของหน้าเพื่อประกาศหน้าดังกล่าวเป็นเอกสาร AMP
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
ซึ่งทำได้ง่ายๆ ด้วยการเพิ่มแอตทริบิวต์ ⚡ ลงในแท็ก <html> ดังนี้
<!doctype html>
<html ⚡ lang="en">
<head>
...
จากนั้นให้โหลดหน้านี้ซ้ำและตรวจสอบว่าข้อผิดพลาดทั้ง 2 รายการหายไปแล้ว
ต้องระบุวิวพอร์ต
ถัดไป เราจะจัดการกับข้อผิดพลาดต่อไปนี้
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP ต้องมีคำจำกัดความของ width และ minimum-scale สำหรับวิวพอร์ต ค่าเหล่านี้ต้องกำหนดเป็น device-width และ 1 ตามลำดับ วิวพอร์ต คือแท็กทั่วไปที่รวมอยู่ใน <head> ของหน้า HTML
ซึ่งแก้ไขได้ดีที่สุดเมื่อมีการเพิ่มข้อมูลโค้ด HTML ต่อไปนี้ในแท็ก <head> เพิ่มแท็ก meta ต่อไปนี้
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
ค่าเหล่านี้เป็นค่าเดียวที่ถูกต้องสำหรับ width และ minimum-scale ใน AMP คุณไม่จำเป็นต้องกำหนด initial-scale แต่เป็นการรวมที่พบได้ทั่วไปในการพัฒนาเว็บบนอุปกรณ์เคลื่อนที่และเราแนะนำให้กำหนด อ่านเพิ่มเติมเกี่ยวกับวิวพอร์ตและการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ได้ที่นี่
เช่นเคย ให้โหลดหน้าเว็บซ้ำและตรวจสอบว่าข้อผิดพลาดหายไปแล้วหรือไม่
สไตล์ชีตภายนอก
ข้อผิดพลาดต่อไปนี้เกี่ยวข้องกับการใช้สไตล์ชีต:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
โดยเฉพาะปัญหานี้ที่บ่นเกี่ยวกับแท็กลิงก์สไตล์ชีตต่อไปนี้ในแท็ก <head> ของเรา
<link href="base.css" rel="stylesheet" />
ปัญหาก็คือนี่คือการอ้างอิงสไตล์ชีตภายนอก ใน AMP นักพัฒนาซอฟต์แวร์ไม่ได้รับอนุญาตให้รวมสไตล์ชีตภายนอกเพื่อให้การโหลดเอกสารรวดเร็วที่สุด แต่จะต้องใส่กฎสไตล์ชีตทั้งหมดไว้ในบรรทัดในเอกสาร AMP
ดังนั้น ให้นำแท็กลิงก์ออกใน <head> และแทนที่แท็กดังกล่าวด้วยแท็กอินไลน์ดังตัวอย่างต่อไปนี้
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
เนื้อหาของแท็กรูปแบบควรคัดลอกโดยตรงจากไฟล์ base.css ในไดเรกทอรีโปรเจ็กต์ แอตทริบิวต์ amp-custom ในแท็กรูปแบบเป็นข้อบังคับ
อีกครั้ง โปรดโหลดหน้าซ้ำและตรวจสอบว่าข้อผิดพลาดของสไตล์ชีตหายไปแล้วหรือไม่
JavaScript ของบุคคลที่สาม
แม้ว่าสไตล์ชีตจะสามารถนำมาใช้ใหม่ได้อย่างง่ายดายด้วย AMP ผ่านการในบรรทัด แต่ JavaScript ก็ไม่เป็นเช่นนั้น
The tag 'script' is disallowed except in specific forms.
ใน AMP สคริปต์ที่ผู้ใช้สร้างขึ้นจะไม่ได้รับอนุญาต สคริปต์ใน AMP จะใช้ได้เฉพาะเมื่อเป็นไปตามข้อกำหนดหลัก 2 ประการดังนี้
- JavaScript ทั้งหมดต้องเป็นแบบไม่พร้อมกัน กล่าวคือ ต้องมีแอตทริบิวต์
asyncในแท็กสคริปต์ - รวมได้เฉพาะไลบรารี AMP และคอมโพเนนต์ AMP
ซึ่งจะตัดการใช้ JavaScript ของบุคคลที่สามทั้งหมดได้อย่างมีประสิทธิภาพ โดยมีข้อยกเว้น 1 ข้อคือสามารถใช้ JavaScript ของบุคคลที่สามใน iframe ได้
ลองเปิดไฟล์ base.js ภายนอก เจ้าเห็นอะไร ไฟล์ควรว่างเปล่าของโค้ด JavaScript และมีเพียงข้อคิดเห็นของข้อมูลดังตัวอย่างต่อไปนี้
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
เนื่องจากไฟล์ JavaScript ภายนอกนี้ไม่ใช่องค์ประกอบที่ใช้งานได้ของเว็บไซต์ของเรา เราจึงสามารถนำข้อมูลอ้างอิงทั้งหมดออกได้อย่างปลอดภัย
นำการอ้างอิง JavaScript ภายนอกต่อไปนี้ออกจากเอกสาร
<script type="text/javascript" src="base.js"></script>
ตอนนี้ให้โหลดหน้านี้ซ้ำและตรวจสอบว่าข้อผิดพลาดของสคริปต์หายไปแล้ว
ต้นแบบสำหรับ AMP CSS
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
ข้อผิดพลาดถัดไปหมายถึงแท็ก 2 แท็กที่หายไปในแท็ก <head> เอกสาร AMP ทุกรายการต้องมีแท็กต่อไปนี้
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
เพิ่มข้อมูลโค้ดด้านบนที่ด้านล่างของแท็ก <head> ของเอกสาร
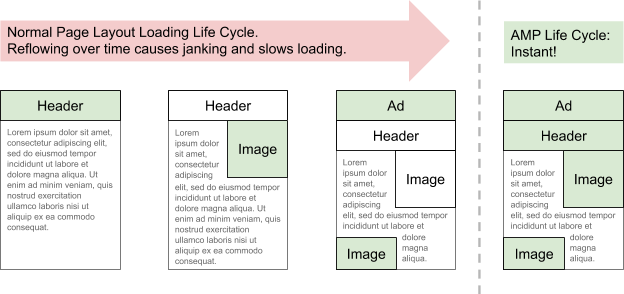
แท็กแรกจะทำให้เนื้อหาของหน้าไม่แสดงจนกว่าไลบรารี JavaScript ของ AMP จะอัปเดตแท็กเนื้อหาให้แสดงอีกครั้งเมื่อเนื้อหาของหน้าพร้อมที่จะแสดง AMP ทำเช่นนี้เพื่อป้องกันไม่ให้เนื้อหาของหน้าเว็บซึ่งยังไม่ได้รับการจัดรูปแบบ ซึ่งช่วยให้ผู้ใช้รู้สึกได้ทันทีเมื่อเนื้อหาของหน้าเว็บปรากฏพร้อมกัน และทุกอย่างที่อยู่ครึ่งหน้าบนจะแสดงผลร่วมกัน แท็กที่ 2 จะเปลี่ยนกลับตรรกะนี้หากปิดใช้ JavaScript ในเบราว์เซอร์
แท็ก amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP มีคอมโพเนนต์เว็บที่ออกแบบมาโดยเฉพาะเพื่อใช้แทนแท็กรูปภาพ ซึ่งเรียกว่า amp-img
<amp-img src="mountains.jpg"></amp-img>
ลองรวมแท็ก amp-img ด้านบนและเรียกใช้โปรแกรมตรวจสอบอีกครั้ง คุณควรได้รับข้อผิดพลาดใหม่หลายรายการ ดังนี้
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
ทำไม amp-img จึงแสดงข้อผิดพลาดอีก 1 รายการ เนื่องจาก amp-img ไม่ใช่สิ่งที่ใช้แทนแท็ก HTML img แบบดั้งเดิมโดยตรง มีข้อกำหนดเพิ่มเติมเมื่อใช้ amp-img
ระบบเลย์เอาต์
ข้อผิดพลาดนี้บอกให้เราทราบว่า amp-img ไม่สนับสนุนประเภทเลย์เอาต์ "คอนเทนเนอร์" แนวคิดที่สำคัญที่สุดอย่างหนึ่งในการออกแบบของ AMP ก็คือการมุ่งเน้นที่การลดปริมาณการจัดเรียง DOM ใหม่ที่จำเป็นสำหรับการแสดงผลหน้าเว็บ
เพื่อลดการจัดเรียงหน้า AMP ซ้ำของ AMP จะมีระบบเลย์เอาต์เพื่อดูแลให้เลย์เอาต์ของหน้าเว็บมีความเข้มงวดมากที่สุดเท่าที่จะทำได้ในวงจรของการดาวน์โหลดและการแสดงผลหน้าเว็บ
ระบบเลย์เอาต์ช่วยให้สามารถวางตำแหน่งและปรับขนาดองค์ประกอบต่างๆ ในหน้าเว็บได้หลายวิธี เช่น ขนาดคงที่ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ความสูงคงที่ และอื่นๆ

ในกรณีของเรา ระบบการออกแบบอนุมานประเภทการออกแบบสำหรับ amp-img เป็นประเภท container อย่างไรก็ตาม คอนเทนเนอร์ประเภทมีไว้สำหรับองค์ประกอบที่มีองค์ประกอบย่อยและใช้ร่วมกับแท็ก amp-img ไม่ได้ ซึ่งเป็นสาเหตุของข้อผิดพลาดนี้
เหตุใดจึงมีการอนุมานประเภทคอนเทนเนอร์ เนื่องจากเราไม่ได้ระบุแอตทริบิวต์ความสูงสำหรับแท็ก amp-img ใน HTML การจัดเรียงใหม่สามารถลดได้ด้วยการระบุความกว้างและความสูงคงที่สำหรับองค์ประกอบในหน้าเว็บเสมอ ใน AMP ขอแนะนำให้กำหนดความกว้างและความสูงขององค์ประกอบ amp-img เนื่องจากจะทำให้ AMP เข้าใจสัดส่วนภาพขององค์ประกอบ
ตั้งค่าความกว้างและความสูงดังนี้
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
โปรดรีเฟรชหน้าและตรวจสอบโปรแกรมตรวจสอบ ซึ่งคุณจะไม่เห็นข้อผิดพลาดอีกต่อไป อย่างไรก็ตาม รูปภาพอาจดูจะไม่สวยงามนักเนื่องจากอยู่ในตำแหน่งที่อึดอัดบนหน้าเว็บ หากเราสามารถปรับขนาดรูปภาพให้ขยายที่ปรับเปลี่ยนตามอุปกรณ์ และให้พอดีกับหน้าเว็บไม่ว่าหน้าจอจะมีขนาดใดก็ตามคงจะดีมาก

เป็นเรื่องน่าประหลาดใจที่การกำหนดความกว้างและความสูงไม่ได้จำกัดองค์ประกอบให้เป็นขนาดคงที่ทั้งหมด ระบบเลย์เอาต์ AMP สามารถจัดตำแหน่งและปรับขนาดองค์ประกอบได้หลายวิธีโดยการรู้สัดส่วนภาพ แอตทริบิวต์เลย์เอาต์จะให้ข้อมูล AMP ว่าคุณต้องการให้วางตำแหน่งและปรับขนาดองค์ประกอบอย่างไร
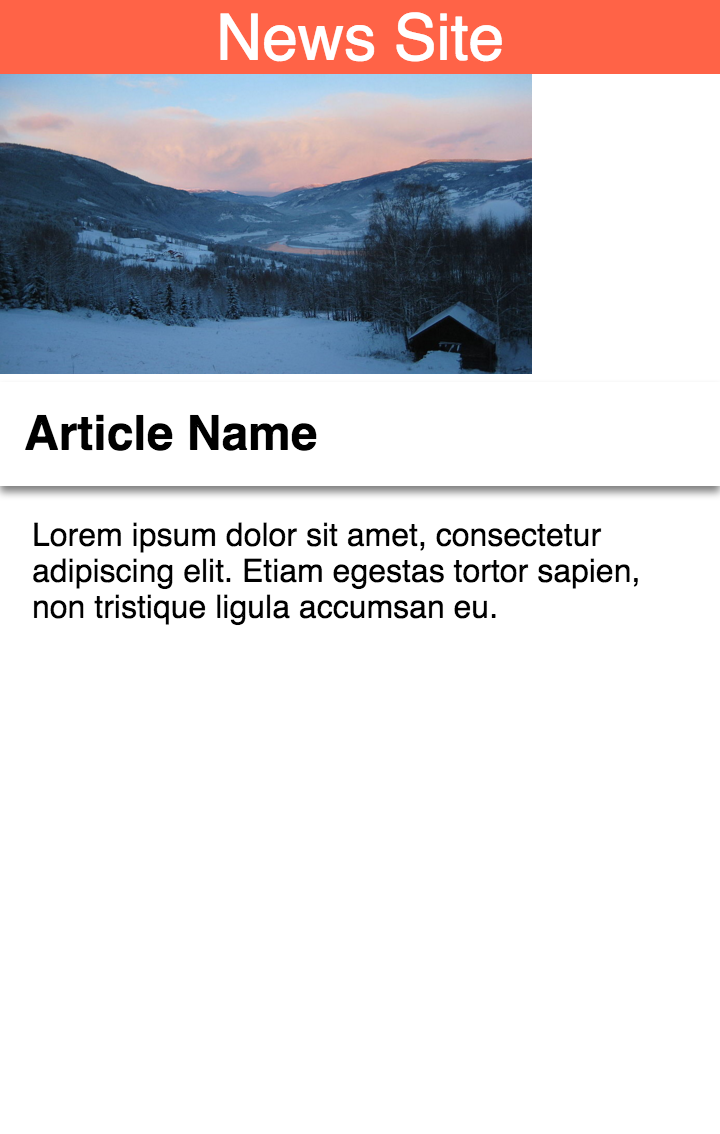
การตั้งค่าแอตทริบิวต์เลย์เอาต์เป็น responsive ช่วยให้เราบรรลุเป้าหมายต่อไปนี้ได้
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
เสร็จแล้ว! รูปภาพอยู่ในสัดส่วนภาพที่ถูกต้องและมีการปรับเปลี่ยนตามความกว้างของหน้าจอ

สำเร็จ!
ตอนนี้เอกสาร AMP ควรมีลักษณะตามบรรทัดต่อไปนี้
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
รีเฟรชหน้าเว็บแล้วดูเอาต์พุตของคอนโซล คุณควรได้รับข้อความต่อไปนี้
AMP validation successful.
****คำถามที่พบบ่อย
6. Canonical URL, ข้อมูลเมตา และ ค้นหา
ส่วนหนึ่งของโครงการริเริ่ม AMP ใหม่คือการไฮไลต์เอกสาร AMP ที่ถูกต้องในอินเทอร์เฟซผลการค้นหาของ Google ซึ่งเป็นส่วนหนึ่งของอินเทอร์เฟซภาพหมุนใหม่ อินเทอร์เฟซนี้จะให้ประสบการณ์การใช้งานที่ดีกว่าเดิมสำหรับผู้ที่ค้นหาบทความบนเว็บ เพื่อให้ได้รับประสบการณ์ที่ดีที่สุด หน้าเว็บที่รวมอยู่ต้องมีคุณสมบัติตรงตามเกณฑ์บางอย่างนอกเหนือจากการผ่านโปรแกรมตรวจสอบ AMP
ขั้นตอนนี้จะแสดงภาพรวมของข้อกำหนดทั้งหมด
การลิงก์หน้า Canonical และเอกสาร AMP
AMP มีเป้าหมายที่จะทำให้เว็บทำงานเร็วขึ้น และแม้ว่าโปรเจ็กต์นี้จะมุ่งเน้นที่เนื้อหาคงที่ในช่วงแรกๆ แต่การเพิ่มองค์ประกอบ เช่น amp-bind ก็เหมาะกับเว็บไซต์ที่หลากหลาย เช่น ผู้เผยแพร่เนื้อหาข่าว อีคอมเมิร์ซ เว็บไซต์ท่องเที่ยว บล็อก และอื่นๆ
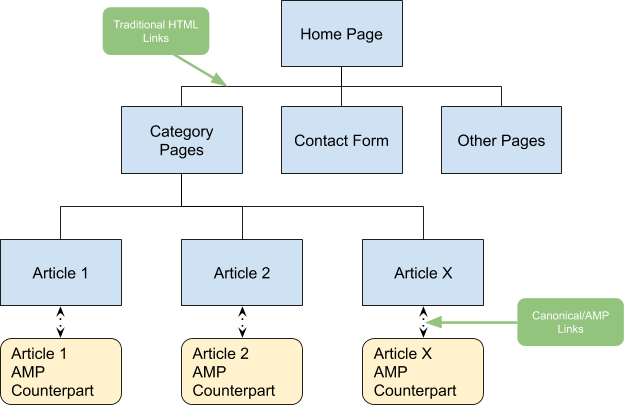
อย่างไรก็ตาม คุณควรทราบขอบเขตการทำงานของ AMP ภายในโครงสร้างของเว็บไซต์อย่างละเอียด แม้ว่า AMP จะสามารถใช้สร้างเว็บไซต์ทั้งเว็บไซต์ได้ แต่ผู้เผยแพร่เนื้อหาจำนวนมากชอบใช้ AMP เช่นเดียวกับวิธีการแบบจับคู่ที่สร้างเอกสาร AMP ควบคู่กับบทความ HTML ทั่วไปที่ผู้เผยแพร่เนื้อหาจะโฮสต์ในเว็บไซต์ของตน

การลิงก์ Canonical ในหน้า HTML ปกติเป็นเทคนิคทั่วไปในการประกาศว่าหน้าใดควรได้รับการพิจารณาว่าเป็นหน้าที่ต้องการเมื่อหน้าหลายหน้ามีเนื้อหาเดียวกัน เนื่องจากระบบสามารถสร้างเอกสาร AMP ให้พร้อมใช้งานควบคู่กับหน้าบทความดั้งเดิมของเว็บไซต์ เราจึงควรถือว่าหน้า HTML ดั้งเดิมเป็น "หน้า Canonical"
เราได้เริ่มทำขั้นตอนแรกในเอกสาร AMP ด้วยการใส่แท็กลิงก์ใน <head> แล้ว กลับไปที่หน้า Canonical
<link rel="canonical" href="/article.html">
ขั้นตอนถัดไปคือลิงก์บทความ Canonical กับหน้า AMP ซึ่งทำได้โดยใส่แท็ก <link rel="amphtml"> ไว้ที่ <head> ของบทความ Canonical
เพิ่มโค้ดต่อไปนี้ลงในส่วน <head> ของไฟล์ article.html:
<link rel="amphtml" href="/article.amp.html">
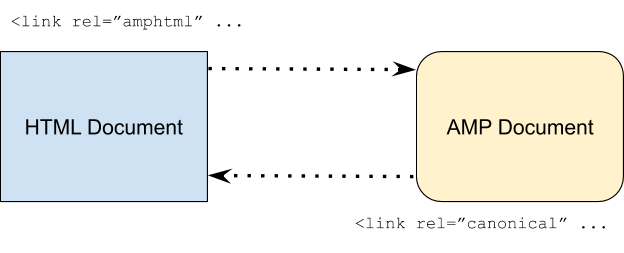
แผนภาพต่อไปนี้จะแสดงทิศทางของแท็กลิงก์

คุณจะต้องตั้งค่าการลิงก์แบบ 2 ทิศทางเพื่อให้ Crawler ของ Google Search เข้าใจความสัมพันธ์ระหว่างเอกสารตามรูปแบบบัญญัติของ HTML ปกติกับเอกสาร AMP หากไม่ได้ให้ลิงก์ไว้ โปรแกรมรวบรวมข้อมูลจะไม่ทราบชัดเจนว่าบทความใดเป็น "เวอร์ชัน AMP" ของเอกสาร HTML ทั่วไป การระบุลิงก์เหล่านี้อย่างชัดแจ้งจะทำให้เรามั่นใจได้ว่าไม่มีสิ่งที่คลุมเครือ!
ข้อมูลเมตาของเครื่องมือค้นหา Schema.org
ข้อกำหนดอีกข้อหนึ่งเพื่อให้เอกสาร AMP ปรากฏในอินเทอร์เฟซภาพหมุนใหม่คือการปฏิบัติตามข้อกำหนดข้อมูลเมตาของเครื่องมือค้นหาของ Schema.org ข้อมูลเมตานี้รวมอยู่ในแท็ก <head> ของเอกสารผ่านแท็กสคริปต์ประเภท application/ld+json
เพิ่มโค้ดต่อไปนี้ที่ด้านล่างของ <head> ของเอกสาร AMP
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
โหลดหน้าซ้ำในเบราว์เซอร์และตรวจสอบอีกครั้งว่าไม่มีข้อผิดพลาดเกี่ยวกับการตรวจสอบ AMP เกิดขึ้น
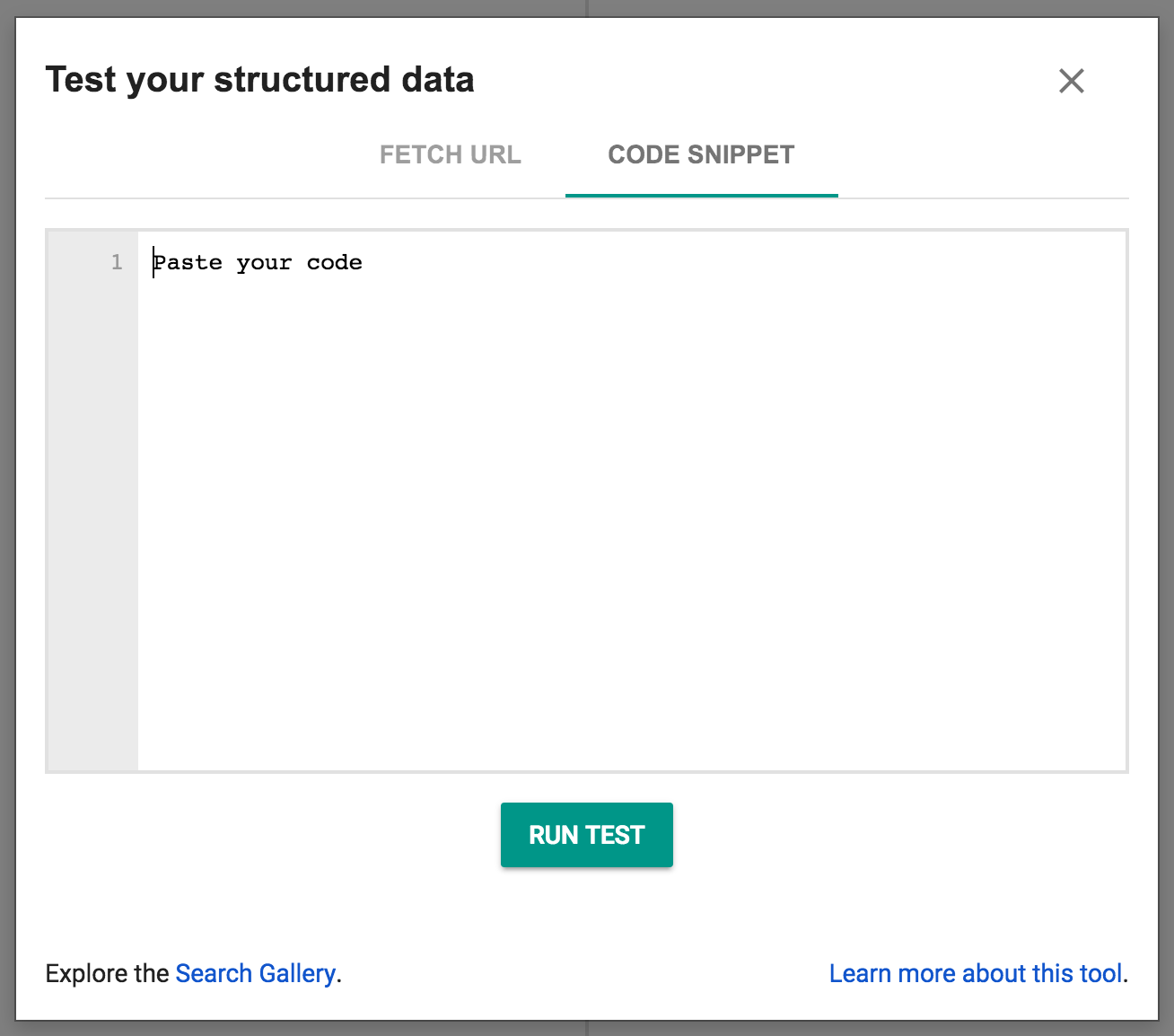
จากนั้นเปิดเครื่องมือตรวจสอบ Structured Data ในหน้าต่างเบราว์เซอร์ใหม่แล้วคลิก "ทดสอบมาร์กอัปของฉัน" จากนั้นเลือก "ข้อมูลโค้ด" คัดลอกซอร์สโค้ดแบบเต็มจากหน้า AMP และวางในแผงเครื่องมือแก้ไขข้อความของเครื่องมือตรวจสอบ จากนั้นคลิก "เรียกใช้การทดสอบ"

คุณควรจะเห็นบางอย่างเช่นนี้บนหน้าเว็บ

ข้อกำหนดสำคัญสำหรับการปรากฏในภาพสไลด์ใหม่ของ Google Search สำหรับบทความข่าวที่ขับเคลื่อนโดย AMP มีดังนี้
- ตรวจสอบว่าเอกสาร AMP ได้รับการตรวจสอบแล้ว
- อ้างอิงเอกสาร AMP จากหน้า HTML แบบดั้งเดิมผ่าน <link> แท็กและกลับกัน
- ใส่แท็กข้อมูลเมตาของเครื่องมือค้นหาไว้ด้านบน
อ่านข้อมูลเพิ่มเติมเกี่ยวกับการค้นพบหน้าเว็บ
7. ยินดีด้วย
คุณศึกษา Code Lab เสร็จแล้ว และสำรวจแนวคิดพื้นฐานมากมายของเอกสาร AMP
หวังว่าคุณจะไม่เพียงเข้าใจวิธีนำแนวคิดและฟีเจอร์เหล่านี้ไปใช้กับเอกสาร AMP เท่านั้น แต่ยังเข้าใจเหตุผลว่าทำไม AMP ถึงมีการออกแบบมาอย่างที่เป็นอยู่
ต่อไปนี้เป็นหัวข้อและลิงก์เพิ่มเติมที่คุณอาจต้องการศึกษาเพื่อยกระดับทักษะของคุณให้ดียิ่งขึ้น

