1. 總覽
在本程式碼研究室中,您將學習如何建構 Accelerated Mobile Pages (簡稱 AMP)。為此,您需要導入符合 AMP 規格的簡單新聞文章網頁,同時整合行動新聞網站常用的多項一般網頁功能。
課程內容
- AMP 如何改善行動版網站的使用者體驗。
- AMP 網站的基本知識。
- AMP 的限制。
- AMP 網頁元件如何解決新聞網站的常見問題。
- 驗證 AMP 的方法。
- 如何針對 Google 搜尋做好 AMP 的準備。
軟硬體需求
- 程式碼範例
- Python (最好是 2.7) 或 Chrome 200 OK Web Server 擴充功能
- Chrome (或是可檢查 JavaScript 控制台的對等瀏覽器)
- 程式碼編輯器 (例如 Atom、Sublime、Notepad++)
2. 取得程式碼範例
您可以將所有程式碼範例下載至電腦:
...或透過指令列複製 GitHub 存放區:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
您將下載一個 ZIP 檔案,其中包含多個範例資源檔案和起始 article.html 網頁。
解壓縮資料夾,然後透過電腦上的指令列前往該目錄。
3. 執行範例網頁
為了測試範例網頁,我們需要從網路伺服器存取檔案。有多種方法可以建立測試用的臨時本機網路伺服器。在本程式碼研究室中,我們將提供 3 種可用選項的操作說明:
- Google Chrome 應用程式「Web Server for Chrome」:這是最簡單也最跨平台的解決方案,因此建議使用。注意:必須安裝 Google Chrome 才能使用這個方法。
- Firebase 代管:如果您有興趣探索我們全新的靜態資產代管平台「Firebase 代管」,可以採用這個替代選項。預設啟用 SSL。
- 本機 HTTP Python 伺服器 - 需要指令列存取權。
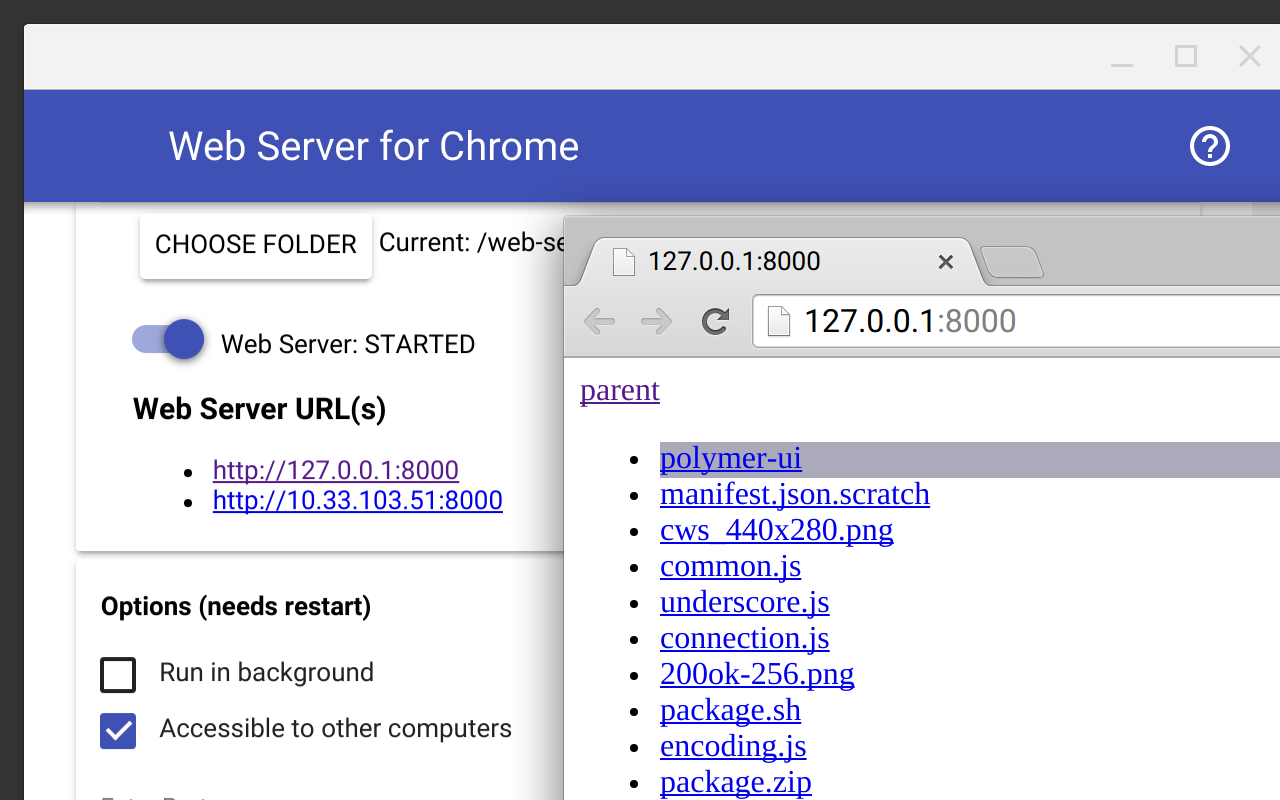
選項 #1:Chrome 的網路伺服器
使用 GCP 控制台的請前往 Chrome 線上應用程式商店的這個連結下載這個應用程式。

安裝 Chrome 應用程式後,您必須透過「選擇資料夾」將應用程式指向特定資料夾按鈕。在本程式碼研究室中,您應選取已解壓縮程式碼研究室範例檔案的資料夾。
此外,請勾選 [自動顯示 index.html]選項並將通訊埠設為「8000」。您必須重新啟動網路伺服器,這些變更才會生效。
存取這個網址:
http://localhost:8000/article.html
如果上述網址順利載入,您就可以繼續進行下一個步驟。
選項 #2:Firebase 託管
如想探索全新的 Firebase 靜態網站代管服務,請按照這裡的操作說明,將 AMP 網站部署至 Firebase 代管網址。
Firebase 託管是靜態的代管服務供應商,可快速部署及託管靜態網站及其資產。包括 HTML、CSS 和 JavaScript 檔案使用者可以享有縮短延遲時間的功能,因為靜態內容會在具有全球服務點 (PoP) 的內容傳遞網路 (CDN) 中快取。
最後,Firebase 代管一律透過安全資料傳輸層 (SSL) 提供,因此在 AMP 和網路上都很有利。如果您比較只依賴 AMP,即可直接忽略這個選項。
選項 3:HTTP Python 伺服器
如果不是使用 Chrome,或是無法順利安裝 Chrome 擴充功能,您也可以透過指令列使用 Python 啟動本機網路伺服器。
如要從指令列執行 Python 的內建 HTTP 伺服器,只需執行下列指令:
python -m SimpleHTTPServer
然後存取這個網址:
http://localhost:8000/article.html
4. 建立一般 HTML 網頁
下載的 ZIP 檔案中會有一個名為 article.html 的檔案。本文說明我們要為哪些文章建立 AMP 對等網頁。
從 article.html 範例中複製程式碼,然後貼到新檔案中。將此檔案儲存為 article.amp.html.
您的 article.amp.html 檔案現在應如下所示:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
這是刻意簡化的網頁,其中包含常見的靜態新聞文章元素:CSS、JavaScript 和圖片標記。
我們的文章 AMP 版本目前只是原始文章的複本,將格式轉換為 AMP首先,我們將新增 AMP JavaScript 程式庫檔案,並檢查啟用 AMP 驗證工具時會出現哪些錯誤。
如要納入 AMP 程式庫,請在 <head> 標記底部新增這一行:
<script async src="https://cdn.ampproject.org/v0.js"></script>
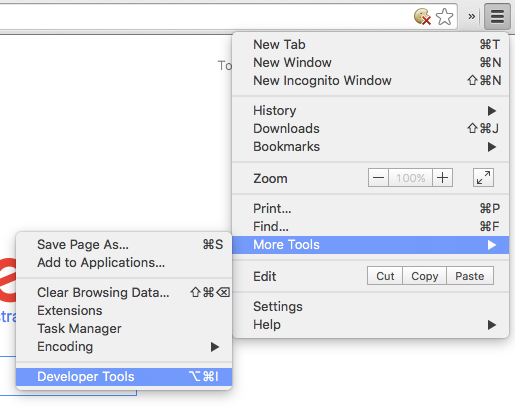
現在,請透過這個連結在瀏覽器中載入新的 article.amp.html 頁面,並透過 Menu > More Tools > Developer Tools 在 Chrome 中開啟開發人員控制台:

現在,請在開發人員控制台檢查 JavaScript 輸出內容。確認您已選取「控制台」分頁:

您應該會看到此記錄:
Powered by AMP ⚡ HTML
現在如要啟用 AMP 驗證工具,請在網址中加入這個片段 ID:
#development=1
例如:
http://localhost:8000/article.amp.html#development=1
您可能需要在瀏覽器中手動重新整理頁面。按下這個按鈕即可在瀏覽器中手動重新整理頁面:

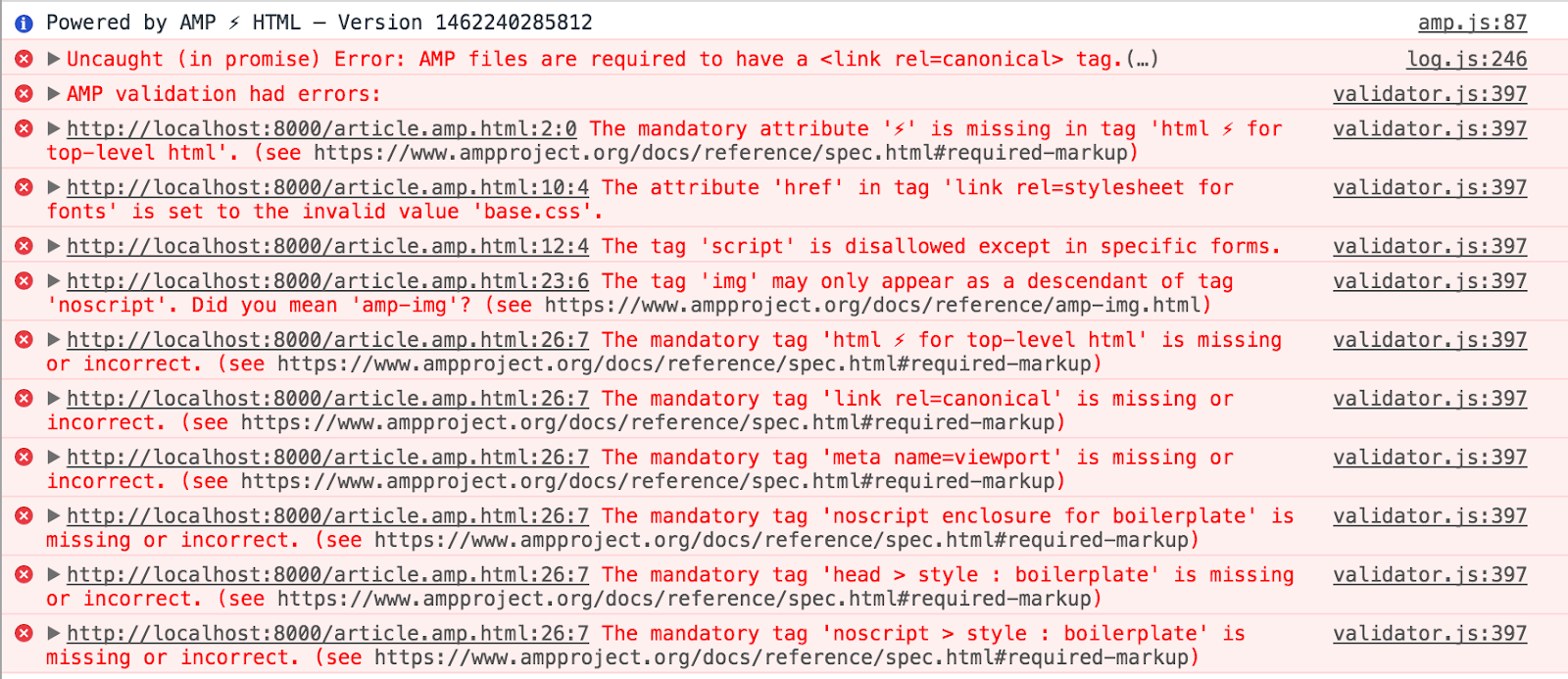
您應該會收到下列幾種驗證錯誤:

雖然 AMP 代表 Accelerated Mobile Pages,但可用於建構能在所有螢幕大小上都能正常顯示的回應式網頁。詳情請參閱 Google Developers 網站的「回應式網頁設計 」一節。
在 Chrome 開發人員工具中模擬行動裝置體驗。點選這裡的手機圖示:

現在,從這個選單中選取行動裝置 (例如「Pixel 2」):

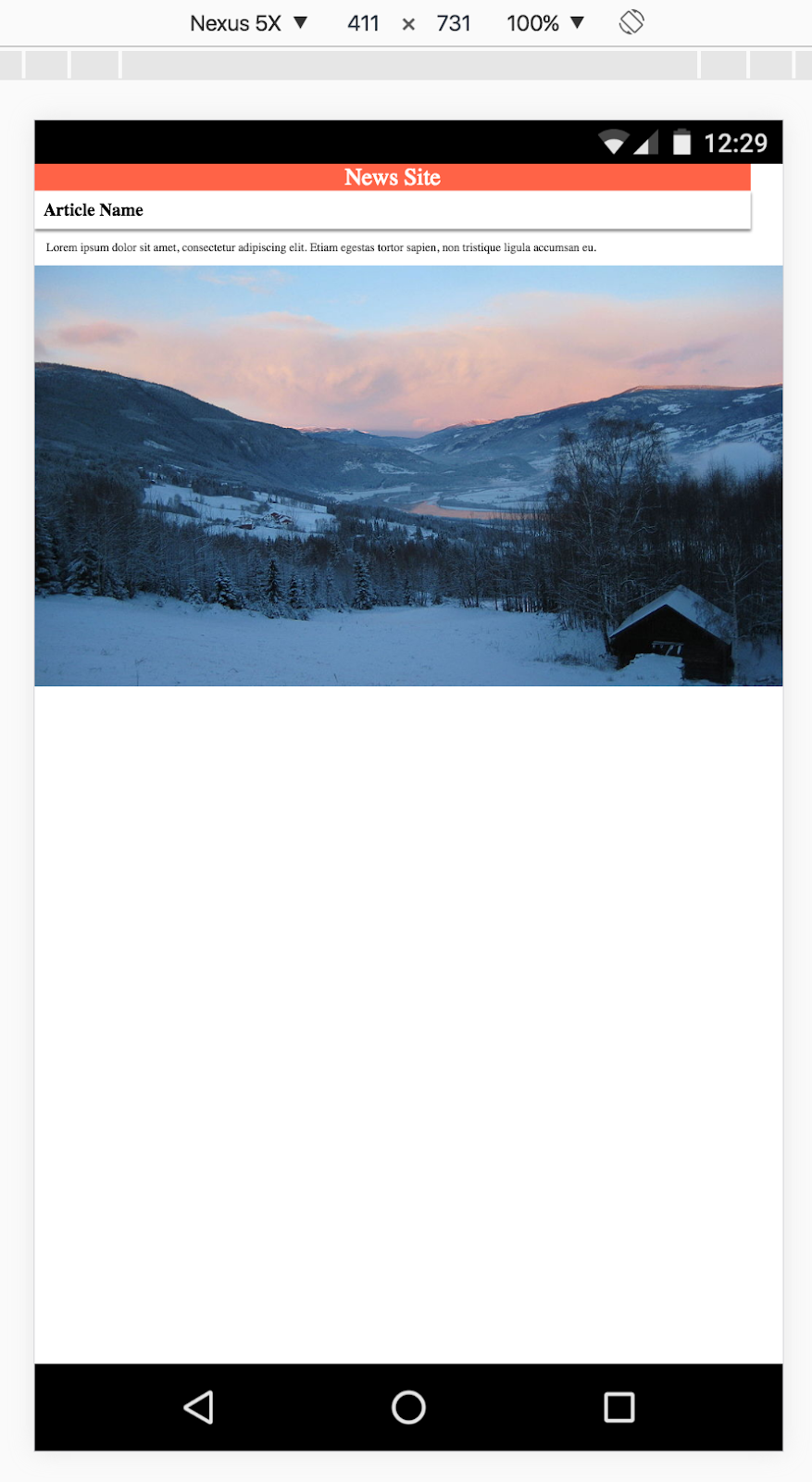
你應該能在瀏覽器中看到行動裝置模擬的解析度,例如:

我們準備開始工作了!以下將逐一說明驗證錯誤,並說明這些錯誤與 AMP 之間的關係。
5. 解決驗證錯誤
必須提供字元集
我們會先修正下列錯誤:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
為了正確顯示文字,AMP 必須設定網頁的字元集。此外,也必須是 head 標記的第一個子項。因為這樣可避免重新解讀在中繼字元集標記之前新增的內容。
新增下列程式碼,做為 head 標記的第一行:
<meta charset="utf-8" />
請儲存檔案、重新載入頁面,然後確認這個錯誤不會再顯示。
AMP 檔案必須加上 <link rel=canonical> 標記。
每份 AMP 文件都必須包含參照標準網頁的連結。加入原始文章的連結吧
繼續在 <meta charset="utf-8" /> 標記下方新增下列程式碼:
<link rel="canonical" href="/article.html">
現在,如有需要,請重新啟動網路伺服器,然後重新載入頁面。雖然還有大量錯誤需要修正,但「AMP 檔案必須有 <link rel=canonical> 標記」。
需要 AMP 屬性
AMP 需要網頁根 HTML 元素中的屬性將網頁宣告為 AMP 文件:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
方法很簡單,只要在 <html> 標記中新增 ⚡ 屬性,即可解決這個問題:
<!doctype html>
<html ⚡ lang="en">
<head>
...
現在,請重新載入頁面,確認兩個錯誤都沒有出現。
需要可視區域
接著,我們要處理以下錯誤:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP 需要為可視區域定義 width 和 minimum-scale。這些值必須分別定義為 device-width 和 1。viewport 是包含在 HTML 網頁的 <head> 中的通用標記。
如要解決這個問題,請將下列 HTML 程式碼片段新增至 <head> 標記。新增下列 meta 標記:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
在 AMP 中,width 和 minimum-scale 是唯一有效的值。您不一定要定義 initial-scale,但這是行動版網站開發中常見的納入項目,建議採用。如要進一步瞭解可視區域和回應式設計,請參閱這篇文章。
和先前一樣,重新載入頁面,確認錯誤是否已消失。
外部樣式表
以下錯誤與使用樣式表有關:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
具體來說,這是關於 <head> 標記中的以下樣式表連結標記:
<link href="base.css" rel="stylesheet" />
問題在於這是外部樣式表參照。在 AMP 中,開發人員不得加入外部樣式表,盡可能縮短文件載入時間。相反地,所有樣式表規則都必須包含在 AMP 文件中內嵌。
因此,請在 <head> 中移除連結標記,然後取代為內嵌標記,例如:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
樣式標記的 contents 應直接從專案目錄中的 base.css 檔案複製。樣式標記中的 amp-custom 屬性為必要屬性。
再次重新載入頁面,檢查樣式表是否已經消失。
第三方 JavaScript
雖然樣式表可透過內嵌方式以 AMP 輕鬆重新處理,但 JavaScript 也是如此。
The tag 'script' is disallowed except in specific forms.
AMP 中不允許使用者產生的指令碼。AMP 中的指令碼必須符合下列兩項主要規定,才能使用:
- 所有 JavaScript 都必須非同步,也就是在指令碼標記中加入
async屬性。 - 只能加入 AMP 程式庫和 AMP 元件。
可有效排除所有第三方 JavaScript 的使用。唯一例外,iframe 可能會使用第三方 JavaScript。
請嘗試開啟外部 base.js 檔案。您看到什麼?檔案必須不含任何 JavaScript 程式碼,且只能包含一個資訊註解,例如:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
假設這個外部 JavaScript 檔案並非我們網站的功能元件,我們可以放心地完全移除參照。
從文件移除下列外部 JavaScript 參照:
<script type="text/javascript" src="base.js"></script>
現在重新載入頁面,檢查指令碼錯誤是否已消失。
AMP CSS 樣板
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
接下來的錯誤是指 <head> 標記中兩個缺少的標記。每份 AMP 文件都必須包含下列代碼:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
新增上述程式碼片段至文件 <head> 標記的底部。
第一個代碼會將網頁內容隱藏,直到 AMP JavaScript 程式庫更新 body 標記,以便在網頁內容可供顯示時再次顯示。AMP 就能防止系統顯示尚未設定樣式的網頁內容。這種設計可確保在同時顯示網頁內容及不需捲動位置的轉譯結果時,使用者體驗真正的即時性。如果瀏覽器停用 JavaScript,第二個代碼會還原此邏輯。
amp-img 代碼
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP 有專為取代圖片代碼而設計的網頁元件 amp-img:
<amp-img src="mountains.jpg"></amp-img>
請嘗試加入上述 amp-img 標記,然後重新執行驗證工具。您應該會收到數個新的錯誤:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
為什麼 amp-img 會觸發另一個錯誤?由於 amp-img 無法直接取代傳統的 HTML img 標記,使用 amp-img 時還必須遵守其他規定。
版面配置系統
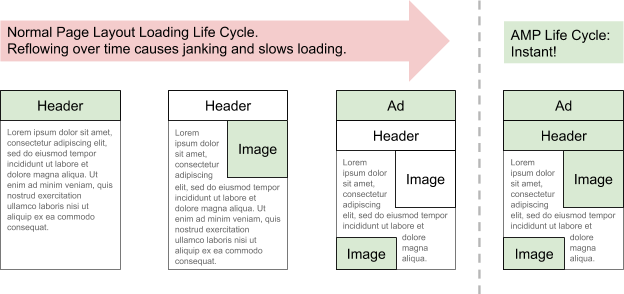
這個錯誤告訴我們,amp-img 不支援「container」版面配置類型。AMP 設計最重要的概念之一,就是著重於減少轉譯網頁所需的 DOM 重排量。
為了減少 DOM 重排,AMP 包括一個版面配置系統,可確保網頁版面配置能在下載和轉譯網頁的生命週期中盡早最嚴密。
在版面配置系統中,元素可透過多種方式定位及縮放,包括固定尺寸、回應式設計、固定高度等等。

在本範例中,版面配置系統會將 amp-img 的版面配置類型推論為 container 類型。不過,容器類型適用於包含子項元素的元素,且與 amp-img 標記不相容,因此導致這項錯誤。
為什麼系統會推論容器類型?因為我們未指定 amp-img 標記的高度屬性。在 HTML 中,只要指定網頁上的元素固定寬度和高度,即可減少自動重排。在 AMP 中,建議定義 amp-img 元素的寬度和高度,因為這樣 AMP 才能瞭解元素的長寬比。
按照下列方式設定寬度和高度:
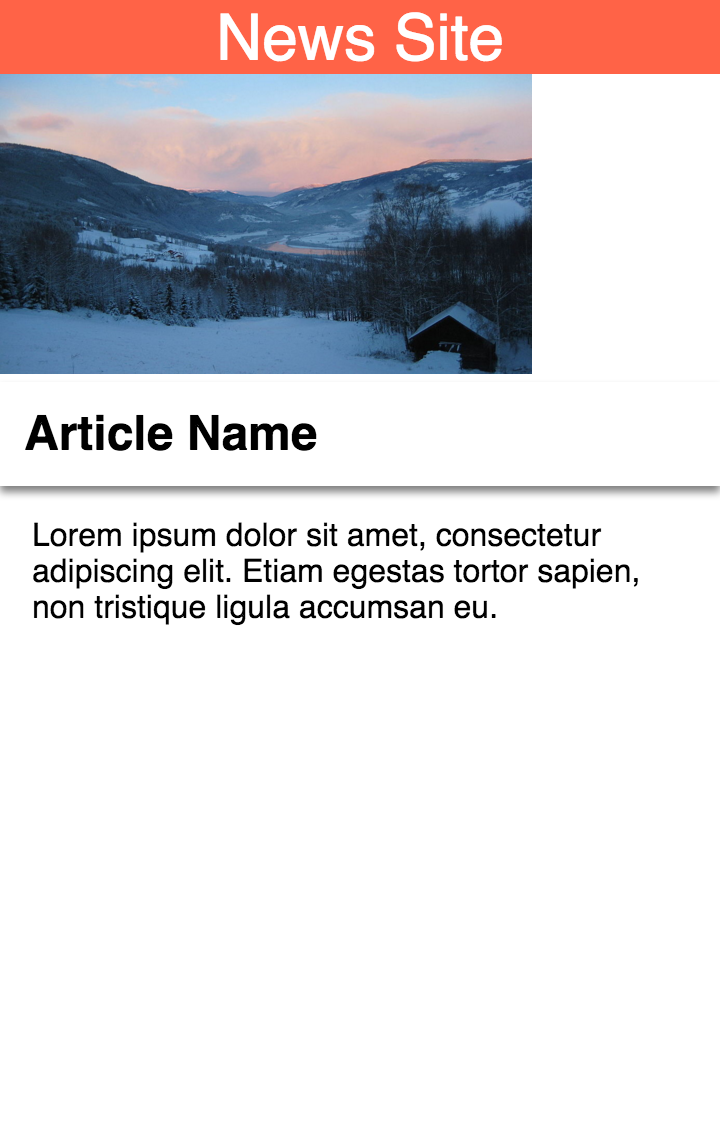
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
重新整理頁面並檢查驗證工具,應該不會再看到任何錯誤!但是,圖片在網頁中並不顯眼,所以看起來不那麼理想。無論螢幕大小為何,我們都很樂意將圖片縮放為回應延展並調整為網頁的大小。

奇怪的是,定義寬度和高度無法將元素限制在完全固定的大小。AMP 版面配置系統知道元素的顯示比例,可透過多種方式定位及縮放元素。您可以透過版面配置屬性,通知 AMP 元素的位置和縮放方式。
將版面配置屬性設為 responsive 後,即可達成這個效果:
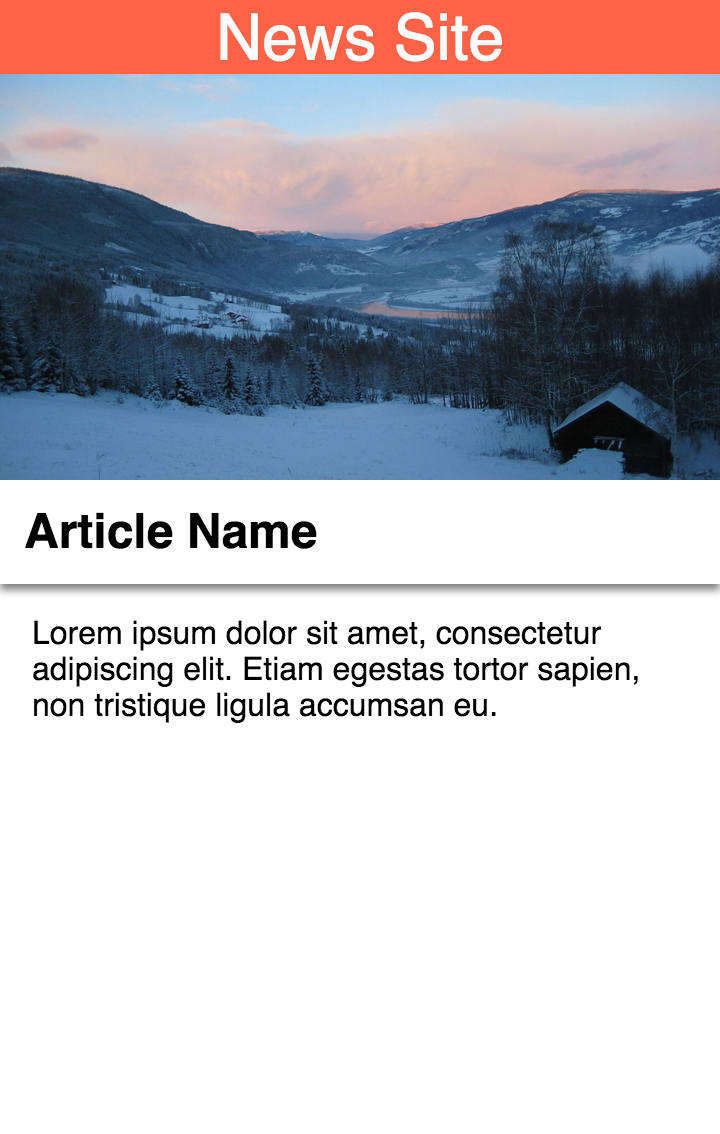
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
我變!我們的圖片顯示比例正確,且會配合螢幕寬度進行調整。

成功!
現在您的 AMP 文件應該會沿著以下幾行顯示:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
請重新整理頁面,然後查看控制台輸出內容。您應該會收到下列訊息:
AMP validation successful.
常問問題
6. 標準網址、中繼資料與搜尋
新版 AMP 計畫的其中一項功能是,在 Google 搜尋結果介面中醒目顯示有效的 AMP 文件。使用者在網路上搜尋文章時,這個介面可提供更好的使用者體驗。為獲得最佳體驗,其中包含的網頁除了通過 AMP 驗證工具之外,也必須符合特定條件。
這個步驟提供完整需求條件總覽。
連結標準網頁和 AMP 文件
AMP 的目標是提升網路速度,雖然此專案主要是為了提升靜態內容而已,但現在納入 amp-bind 等元件,卻非常適合應用於各種網站,例如新聞發布者、電子商務、旅遊網站、網誌和其他網站。
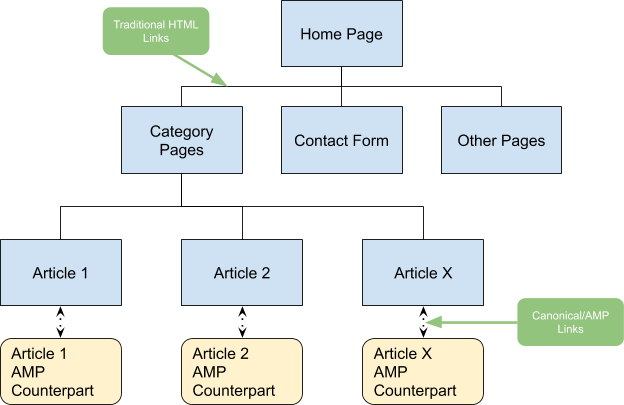
不過,請務必完整瞭解在網站結構中,AMP 應有的結構。雖然 AMP 可用來建立整個網站,但許多發布商偏好將 AMP 技術與配對做法搭配使用,讓系統產生 AMP 文件做為發布商網站代管的一般 HTML 文章組合。

一般 HTML 網頁中的標準連結是用來宣告當多個網頁含有相同的內容時,該頁面應視為偏好網頁時常用的技術。由於系統產生的 AMP 文件可與網站的傳統報導網頁同時存取,因此應該將傳統 HTML 網頁視為「標準」網頁。
為達成這個目標,我們已在 AMP 文件的 <head> 部分中加入連結標記返回標準網頁:
<link rel="canonical" href="/article.html">
下一步是將標準文章連結至 AMP 網頁。方法是在 <head> 加入 <link rel="amphtml"> 標記。部分
將下列程式碼加入 article.html 檔案的 <head> 區段:
<link rel="amphtml" href="/article.amp.html">
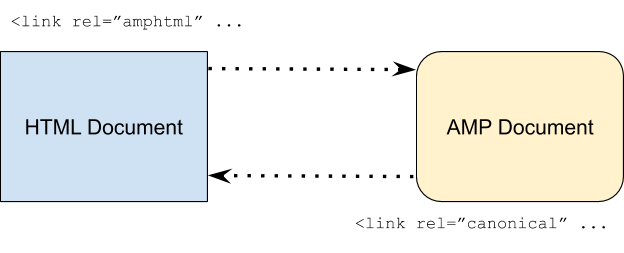
下圖說明連結標記的路線:

您必須設定這個連結雙向連結,Google 搜尋檢索器才能瞭解一般 HTML 標準文件和 AMP 文件之間的關係。如果沒有提供連結,檢索器就不會明確知道哪些文章屬於「AMP 版本」常見的 HTML 文件請務必明確提供這些連結,以免混淆!
schema.org 搜尋引擎中繼資料
根據其他規定,AMP 文件必須遵循 Schema.org 的搜尋引擎中繼資料規格。這項中繼資料會透過 application/ld+json 類型的指令碼標記,包含在文件的 <head> 標記中。
將下列程式碼新增至 <head> 底部部分:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
在瀏覽器中重新載入網頁,並再次檢查沒有發生 AMP 驗證錯誤。
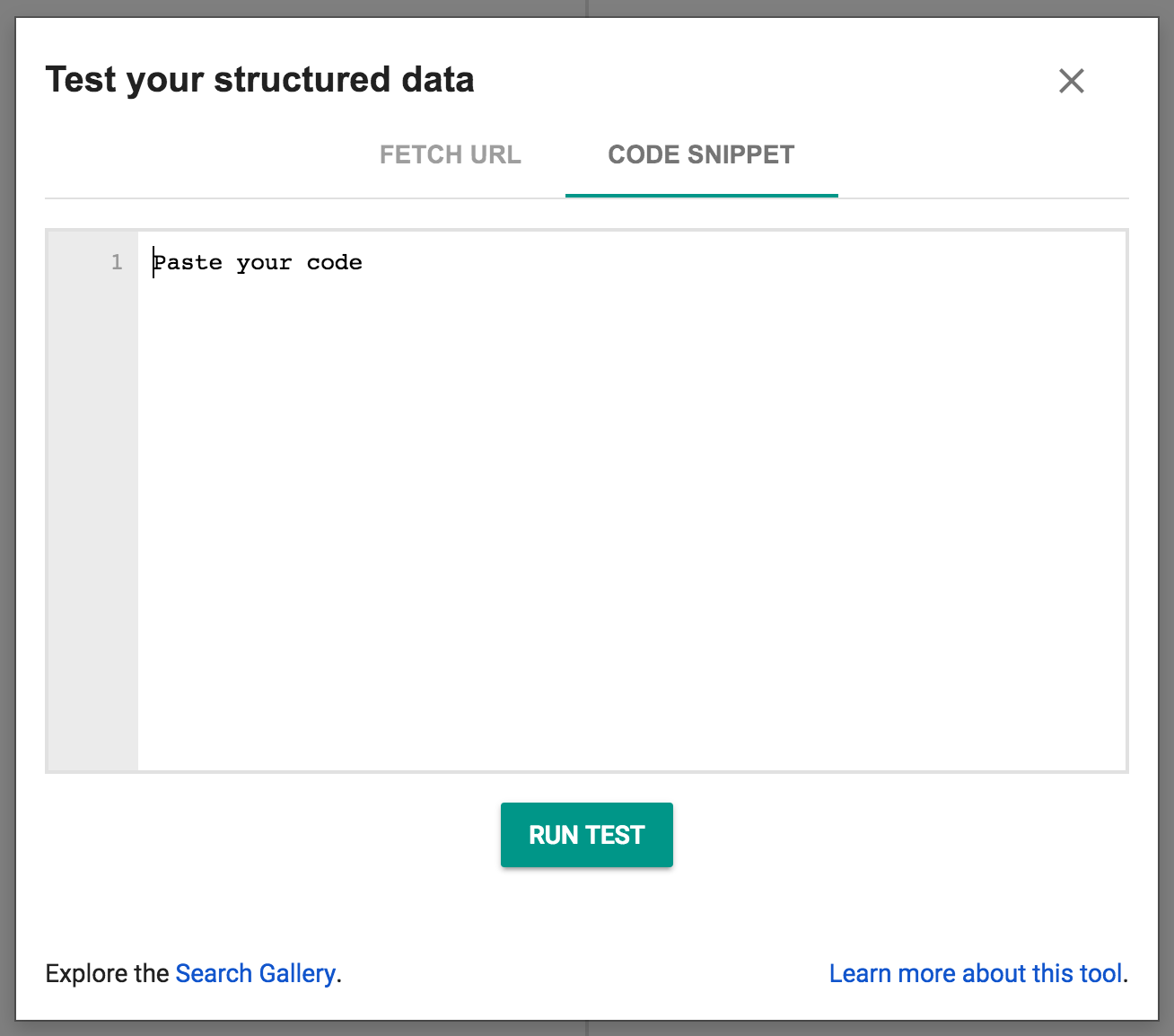
接著在新的瀏覽器視窗中開啟結構化資料驗證工具,然後點選「測試標記」。接著選取「程式碼片段」分頁,複製 AMP 網頁中的完整原始碼,並貼到驗證工具的文字編輯器面板中,然後按一下 [執行測試]:

網頁上的畫面應如下所示:

如要在採用 AMP 技術的新版 Google 搜尋輪轉介面中顯示新聞報導,主要條件如下:
- 確認您的 AMP 文件已通過驗證。
- 透過 <link> 參照舊版 HTML 網頁上的 AMP 文件反之亦然
- 請在上方加入「搜尋引擎中繼資料」標記。
進一步瞭解網頁探索。
7. 恭喜!
您已完成程式碼研究室,並成功探索 AMP 文件的許多基本概念。
希望您不僅明白在 AMP 文件中實作這些概念與功能的方式,也瞭解 AMP 是如何設計這種概念。
以下提供其他主題和連結,供您進一步加強自身技能!

