1. סקירה כללית
ב-Codelab הזה תלמדו איך ליצור Accelerated Mobile Pages, או AMP בקיצור. כדי לעשות זאת, תצטרכו להטמיע דף אינטרנט פשוט של מאמר חדשותי שתואם למפרטי ה-AMP. בדף הזה משלבים כמה תכונות אינטרנט טיפוסיות שנמצאות בשימוש באתרי חדשות לנייד.
מה תלמדו
- איך טכנולוגיית AMP משפרת את חוויית המשתמש באינטרנט לנייד
- היסודות של אתר AMP.
- המגבלות של AMP.
- איך רכיבי האינטרנט של AMP פותרים בעיות נפוצות באתרי חדשות.
- איך לאמת את ה-AMP.
- איך להכין את דף ה-AMP לחיפוש Google.
למה תזדקק?
- הקוד לדוגמה
- Python (עדיף 2.7) או התוסף Chrome 200 OK Web Server
- Chrome (או דפדפן מקביל שיכול לבדוק את לוח JavaScript)
- עורך קוד (לדוגמה: Atom, Sublime, Notepad++ )
2. לקבלת הקוד לדוגמה
אתם יכולים להוריד את כל הקוד לדוגמה למחשב:
...או משכפלים את המאגר של GitHub משורת הפקודה:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
תתבצע הורדה של קובץ ZIP שמכיל מספר קובצי משאבים לדוגמה ואת הדף ההתחלתי של מאמר.html.
מחלצים את התיקייה ומנווטים לספרייה באמצעות שורת הפקודה במחשב.
3. הרצת הדף לדוגמה
כדי לבדוק את הדף לדוגמה, עלינו לגשת לקבצים משרת אינטרנט. יש כמה דרכים ליצור שרת אינטרנט מקומי זמני למטרות בדיקה. בשיעור ה-Lab הזה תקבלו הוראות ל-3 אפשרויות:
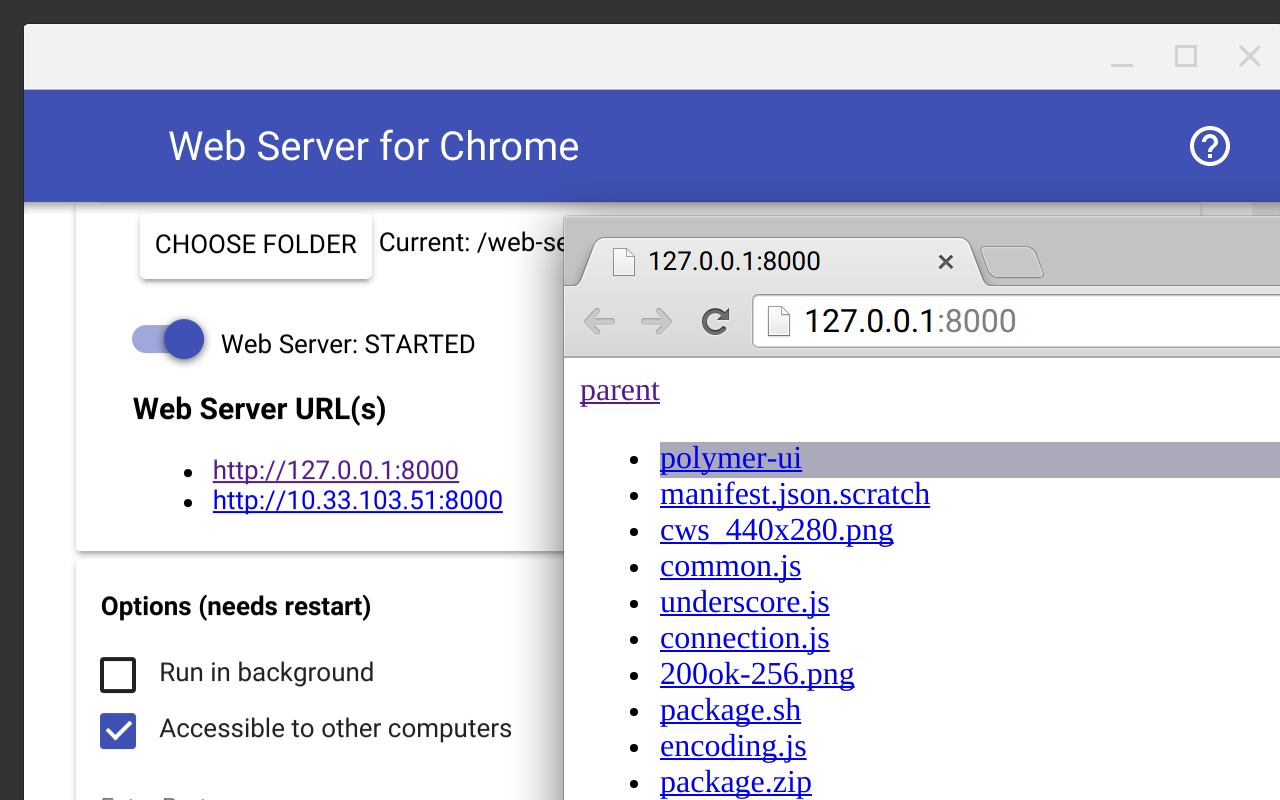
- אפליקציית Google Chrome 'שרת אינטרנט ל-Chrome' – זו הגישה המומלצת, כי היא הפתרון הפשוט ביותר לשימוש בפלטפורמות שונות. הערה: גישה זו מחייבת התקנה של Google Chrome.
- אירוח ב-Firebase - חלופה אפשרית, אם אתה רוצה להתנסות גם בפלטפורמת האירוח החדשה של נכסים סטטיים 'אירוח ב-Firebase'. SSL מופעל כברירת מחדל.
- שרת HTTP Python מקומי – נדרשת גישה לשורת הפקודה.
אפשרות 1: שרת אינטרנט ל-Chrome
אפשר למצוא את 'שרת האינטרנט עבור Chrome' בקישור הזה בחנות האינטרנט של Chrome.

אחרי שמתקינים את אפליקציית Chrome, צריך להפנות את האפליקציה לתיקייה מסוימת דרך האפשרות 'בחירת תיקייה' לחצן. בשיעור ה-Lab הזה על הקוד, עליכם לבחור את התיקייה שבה חילצתם את הקבצים לדוגמה של שיעור ה-Lab.
בנוסף, עליך לסמן את האפשרות 'הצג באופן אוטומטי את index.html' ולהגדיר את היציאה ל-"8000". כדי שהשינויים האלה ייכנסו לתוקף, צריך להפעיל מחדש את שרת האינטרנט.
כדי לגשת לכתובת ה-URL הזו:
http://localhost:8000/article.html
אם כתובת ה-URL שלמעלה נטענת בהצלחה, אפשר להמשיך לשלב הבא.
אפשרות 2: אירוח ב-Firebase
אם אתם מעוניינים לבדוק את האירוח הסטטי החדש שלנו באינטרנט ב-Firebase, תוכלו לבצע את ההוראות שזמינות כאן לפריסת אתר ה-AMP בכתובת URL לאירוח ב-Firebase.
אירוח ב-Firebase הוא ספק אירוח סטטי שניתן להשתמש בו כדי לפרוס ולארח במהירות אתר סטטי והנכסים שלו. כולל קובצי HTML, CSS ו-JavaScript. המשתמשים נהנים מזמן אחזור קצר כי תוכן סטטי נשמר במטמון ברשת להעברת תוכן (CDN) עם נקודות נוכחות (PoP) שממוקמות ברחבי העולם.
לבסוף, אירוח ב-Firebase תמיד מוצג באמצעות SSL, כך שהוא מתאים מאוד ל-AMP ולאינטרנט באופן כללי. אם אתם רוצים להתמקד רק ב-AMP, אתם יכולים פשוט להתעלם מהאפשרות הזו.
אפשרות מס' 3: שרת HTTP Python
אם אתם לא משתמשים ב-Chrome או שאתם מתקשים להתקין את התוסף ל-Chrome, אתם יכולים גם להשתמש ב-Python משורת הפקודה כדי להפעיל שרת אינטרנט מקומי.
כדי להריץ את שרת ה-HTTP המובנה ב-Python משורת הפקודה, מבצעים את הפעולות הבאות:
python -m SimpleHTTPServer
ונכנסים לכתובת ה-URL הזו:
http://localhost:8000/article.html
4. בניית דף HTML רגיל
בקובץ ה-ZIP שהורדתם יופיע קובץ בשם article.html. בשביל זה אנחנו יוצרים דף מקביל ל-AMP.
מעתיקים את הקוד מהדוגמה article.html ומדביקים אותו בקובץ חדש. שמירת הקובץ הזה בתור article.amp.html.
עכשיו קובץ article.amp.html אמור להיראות כך:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
זהו דף פשוט במכוון עם רכיבים נפוצים של כתבות חדשותיות סטטיות: CSS, JavaScript ותג תמונה.
גרסת ה-AMP של המאמר היא רק עותק של המאמר המקורי כרגע. נמיר אותה ל-AMP. כדי להתחיל, נוסיף את קובץ ספריית AMP JavaScript ונראה אילו שגיאות מופיעות כשמאמת AMP מופעל.
כדי לכלול את ספריית ה-AMP, מוסיפים את השורה הבאה בחלק התחתון של התג <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
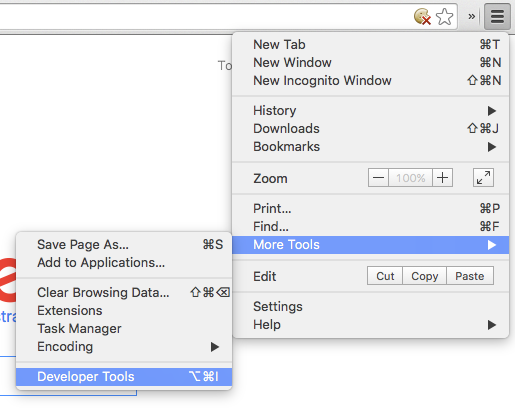
עכשיו טוענים את דף article.amp.html החדש בדפדפן באמצעות הקישור הבא ופותחים את מסוף המפתחים ב-Chrome דרך Menu > More Tools > Developer Tools:

עכשיו בודקים את פלט ה-JavaScript במסוף המפתחים. מוודאים שהכרטיסייה 'מסוף' נבחרה:

היומן הזה אמור להופיע:
Powered by AMP ⚡ HTML
כדי להפעיל את הכלי לאימות AMP, מוסיפים את מזהה המקטע הזה לכתובת ה-URL:
#development=1
לדוגמה:
http://localhost:8000/article.amp.html#development=1
יכול להיות שתצטרכו לרענן את הדף בדפדפן באופן ידני. כדי לרענן דף בדפדפן באופן ידני, לוחצים על הלחצן הזה:

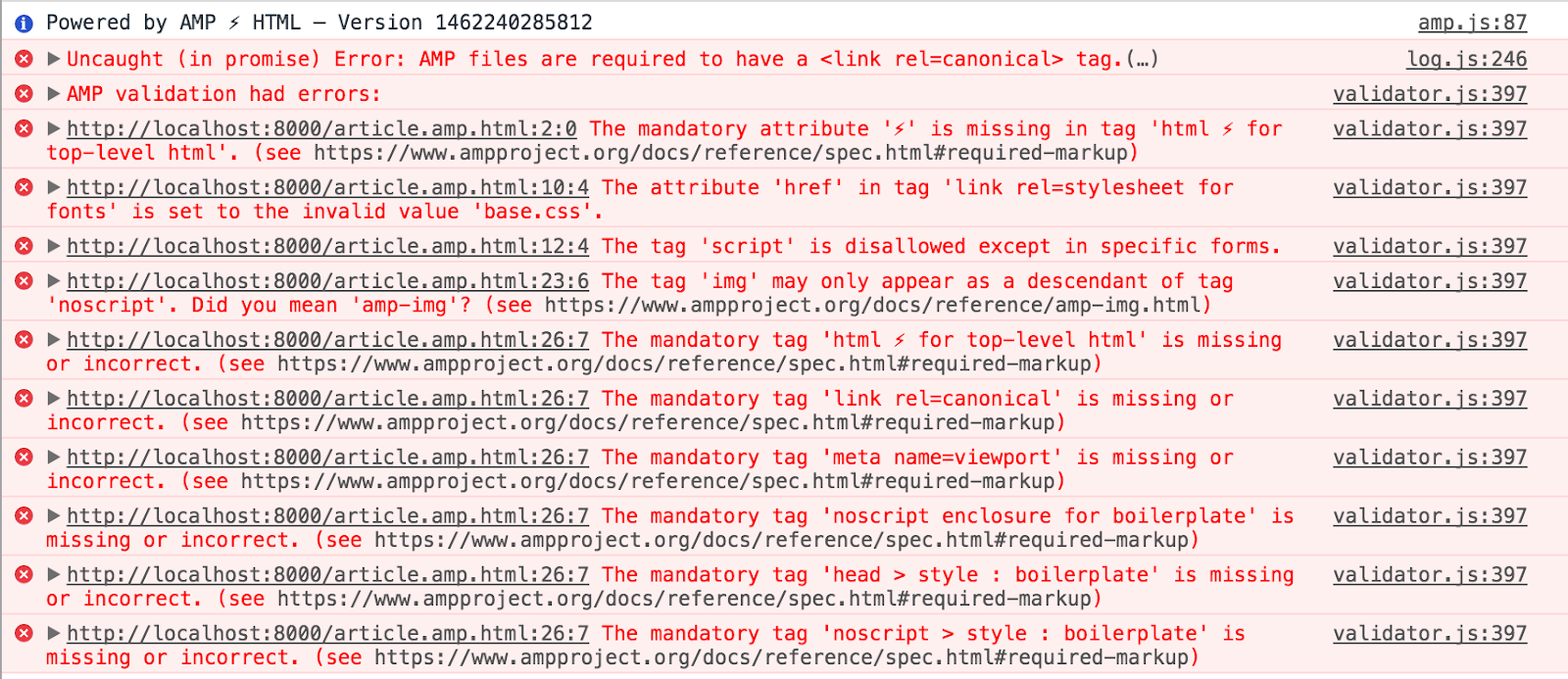
אמורות להתקבל כמה שגיאות אימות:

אמנם AMP הוא ראשי תיבות של Accelerated Mobile Pages, אבל אפשר להשתמש בו כדי לבנות דפים רספונסיביים שמוצגים היטב בכל גודל של מסכים. מידע נוסף זמין בקטע עיצוב אתרים רספונסיבי באתר Google Developers.
כדי לדמות חוויית שימוש במכשיר נייד בכלים למפתחים ב-Chrome. לוחצים על הסמל של המכשיר הנייד כאן:

בשלב הזה בוחרים מכשיר נייד (למשל, "Pixel 2") מהתפריט הזה:

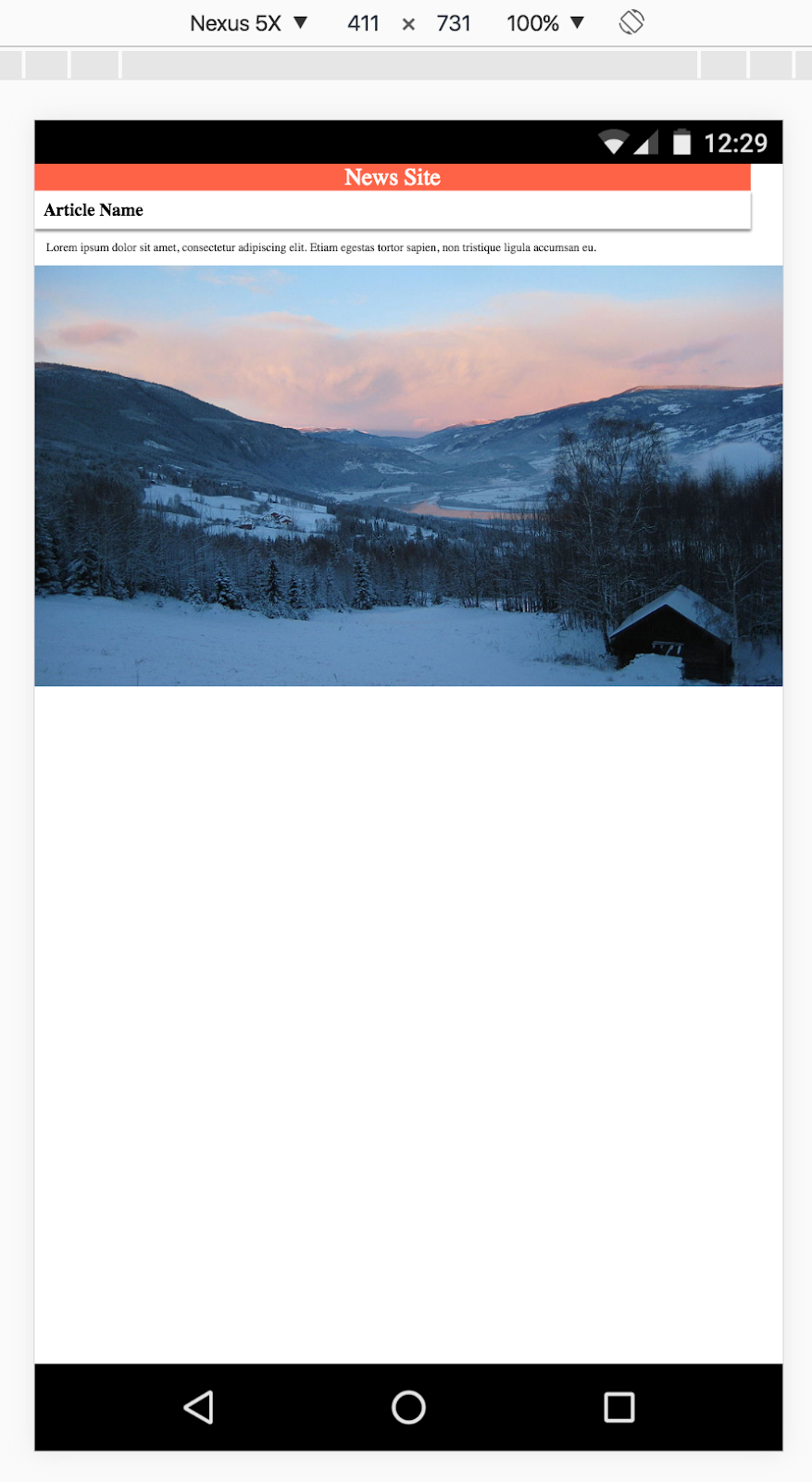
אתם אמורים לראות בדפדפן רזולוציה דומה לנייד כמו:

עכשיו אנחנו מוכנים להתחיל לעבוד! בואו נפרט את שגיאות האימות אחת אחרי השנייה ונטפל באופן שבו הן קשורות ל-AMP.
5. פתרון שגיאות אימות
נדרשת ערכת תווים
נתחיל בתיקון השגיאה הבאה:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
כדי שהטקסט יוצג נכון, מערכת AMP מחייבת הגדרה של ערכת תווים עבור הדף. הוא גם חייב להיות הצאצא הראשון של התג head. הסיבה לכך היא כדי להימנע מפירוש מחדש של תוכן שנוסף לפני התג meta charset.
מוסיפים את הקוד הבא כשורה הראשונה בתג head:
<meta charset="utf-8" />
שומרים את הקובץ, טוענים מחדש את הדף ובודקים שהשגיאה הזו לא מוצגת יותר.
קובצי AMP חייבים לכלול תג <link rel=canonical>.
בכל מסמך AMP חייב להיות קישור שמפנה לדף הקנוני. אז נוסיף את הקישור למאמר המקורי שלנו.
עכשיו צריך להוסיף את הקוד הבא מתחת לתג <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
עכשיו, מפעילים מחדש את שרת האינטרנט לפי הצורך וטוענים מחדש את הדף. יש עדיין הרבה שגיאות לתיקון, אבל "קובצי ה-AMP חייבים לכלול תג <link rel=canonical>". השגיאה כבר לא קיימת.
נדרש מאפיין AMP
כדי להצהיר שהדף הוא מסמך AMP, נדרש מאפיין ברכיב ה-HTML הבסיסי של הדף:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
כדי לפתור את הבעיה, פשוט מוסיפים את המאפיין ⚡ לתג <html>, באופן הבא:
<!doctype html>
<html ⚡ lang="en">
<head>
...
עכשיו אפשר לטעון מחדש את הדף ולבדוק ששתי השגיאות נעלמו.
יש צורך באזור תצוגה
בשלב הבא נטפל בשגיאה הבאה:
The mandatory tag 'meta name=viewport' is missing or incorrect.
ל-AMP נדרשת ההגדרה של width ושל minimum-scale עבור אזור התצוגה. צריך להגדיר את הערכים האלה כ-device-width וגם כ-1, בהתאמה. ה-viewport הוא תג נפוץ שנכלל ב-<head> של דף HTML.
כדי לתקן את הבעיה הזו, מומלץ להוסיף את קטע קוד ה-HTML הבא לתג <head>. מוסיפים את תג meta הבא:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
אלו הערכים החוקיים היחידים עבור width ו-minimum-scale ב-AMP. לא חובה להגדיר את initial-scale, אבל זו הכללה נפוצה בפיתוח של אתרים לנייד ומומלצת. מידע נוסף על אזור התצוגה ועל עיצוב רספונסיבי זמין כאן.
כמו קודם, צריך לטעון מחדש את הדף ולבדוק אם השגיאה נעלמה.
גיליונות סגנונות חיצוניים
השגיאה הבאה קשורה לשימוש שלנו בגיליונות סגנונות:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
זוהי תלונה על תג הקישור הבא בגיליון הסגנונות בתג <head> שלנו:
<link href="base.css" rel="stylesheet" />
הבעיה היא שמדובר בהפניה חיצונית של גיליון סגנונות. ב-AMP, כדי שזמני הטעינה של מסמכים יהיו מהירים ככל האפשר, מפתחים לא רשאים לכלול גיליונות סגנונות חיצוניים. במקום זאת, כל הכללים של גיליון סגנונות צריכים להיכלל בשורה במסמך ה-AMP.
לכן, צריך להסיר את תג הקישור ב-<head> ולהחליף אותו בתג מוטבע, כמו בדוגמה הבאה:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
צריך להעתיק את התוכן של תג הסגנון ישירות מהקובץ base.css שבספריית הפרויקט. המאפיין amp-custom בתג הסגנון הוא חובה.
שוב, טוענים מחדש את הדף ובודקים אם השגיאה בגיליונות הסגנונות נעלמה.
JavaScript של צד שלישי
אפשר לעבד מחדש גיליונות סגנונות בקלות יחסית באמצעות AMP באמצעות סימון פנימי, אבל אין הדבר נכון לגבי JavaScript.
The tag 'script' is disallowed except in specific forms.
ב-AMP אי אפשר להשתמש בסקריפטים שנוצרו על ידי משתמשים. אפשר להשתמש בסקריפטים ב-AMP רק אם הם עומדים בשתי דרישות עיקריות:
- כל JavaScript חייב להיות אסינכרוני, כלומר לכלול את המאפיין
asyncבתג הסקריפט. - אפשר לכלול רק את ספריית ה-AMP ואת רכיבי ה-AMP.
באופן כזה נמנע השימוש בכל תוכן JavaScript של צד שלישי. לכלל זה יש יוצא מן הכלל – ניתן להשתמש ב-JavaScript של צד שלישי ב-iframes.
כדאי לנסות לפתוח את הקובץ base.js החיצוני. מה רואים? הקובץ צריך להיות ריק מקוד JavaScript כלשהו, ולכלול רק הערה עם מידע כמו:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
קובץ ה-JavaScript החיצוני הזה אינו חלק פונקציונלי באתר שלנו, ולכן אנחנו יכולים להסיר בבטחה את ההפניה.
מסירים את הפניית JavaScript החיצונית הבאה מהמסמך:
<script type="text/javascript" src="base.js"></script>
עכשיו טוענים מחדש את הדף ומוודאים ששגיאת הסקריפט נעלמה.
התבנית הסטנדרטית של AMP ל-CSS
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
השגיאות הבאות מתייחסות לשני תגים חסרים בתג <head>. כל מסמך AMP מחייב לכלול את התגים הבאים:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
מוסיפים את קטע הקוד שלמעלה לתחתית התג <head> במסמך.
התג הראשון הופך את תוכן הדף לבלתי נראה עד שספריית AMP ל-JavaScript תעדכן את תג ה-body כך שיהיה גלוי שוב ברגע שתוכן הדף יהיה מוכן לעיבוד. טכנולוגיית AMP עושה את זה כדי למנוע הצגה של תוכן בדף שעדיין לא עוצב בסגנון. כך ניתן להבטיח שחוויית המשתמש מיידית באמת כשתוכן הדף מוצג בבת אחת, וכל מה שמופיע בחלק העליון והקבוע מעובד יחד. התג השני מחזיר לוגיקה זו אם JavaScript מושבת בדפדפן.
התג amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
ל-AMP יש רכיב אינטרנט שתוכנן במיוחד כדי להחליף את תג התמונה, שנקרא amp-img:
<amp-img src="mountains.jpg"></amp-img>
כדאי לנסות לכלול את התג amp-img שלמעלה ולהריץ שוב את כלי התיקוף. אתם אמורים לקבל כמה שגיאות חדשות:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
למה amp-img גרמה לשגיאה נוספת? בגלל ש-amp-img אינו תחליף ישיר לתג ה-HTML המסורתי img. יש דרישות נוספות לשימוש ב-amp-img.
מערכת פריסה
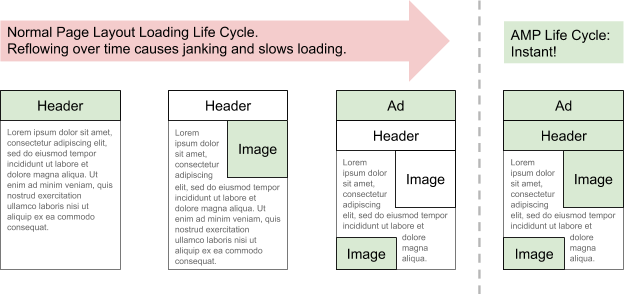
השגיאה הזו מציינת ש-amp-img לא תומך בסוג הפריסה 'מאגר תגים'. אחד המושגים החשובים ביותר בעיצוב של AMP הוא ההתמקדות בצמצום כמות ההזרמה החוזרת של DOM שנדרשת כדי לעבד את דפי האינטרנט שלה.
כדי לצמצם את ההזרמה החוזרת של DOM, ה-AMP כולל מערכת פריסה שמבטיחה שפריסת הדף תהיה יציבה ככל האפשר במהלך מחזור החיים של ההורדה והעיבוד של הדף.
מערכת הפריסה מאפשרת את המיקום ואת שינוי הגודל של רכיבים בדף במגוון דרכים – מימדים קבועים, עיצוב רספונסיבי, גובה קבוע ועוד.

במקרה שלנו, מערכת הפריסה הסיקה את סוג הפריסה שלנו עבור amp-img כסוג container. עם זאת, סוג המאגר הוא לרכיבים שמכילים רכיבי צאצא, והוא לא תואם לתג amp-img, וזו הסיבה לשגיאה הזו.
למה הוסקו סוג המאגר? כי לא ציינת מאפיין גובה עבור התג amp-img. ב-HTML, אפשר לצמצם את ההזרמה החוזרת על ידי ציון רוחב וגובה קבועים לרכיבים בדף. ב-AMP מומלץ להגדיר את הרוחב והגובה של רכיבי amp-img, כי כך טכנולוגיית AMP תוכל להבין את יחס הגובה-רוחב של הרכיב.
מגדירים את הרוחב והגובה באופן הבא:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
כדאי לרענן את הדף ולבדוק את כלי התיקוף – לא אמורות להופיע יותר שגיאות. עם זאת, התמונה לא נראית כל כך טוב כי היא ממוקמת בצורה לא נוחה בדף. היינו יכולים לעשות את זה אם נוכל לשנות את גודל התמונה כך שתהיה רספונסיבית כשהיא תתאים לדף, בלי קשר לגודל המסך.

באופן מפתיע, הגדרת הרוחב והגובה לא מגבילה את הרכיב לגודל קבוע לחלוטין. מערכת פריסת AMP יכולה למקם את הרכיב ולשנות את קנה המידה שלו במגוון דרכים. לשם כך, המערכת יודעת את יחס הגובה-רוחב שלו. מאפיין הפריסה מציין ל-AMP איך אתם רוצים למקם את הרכיב ולהתאים אותו לקנה המידה שלו.
באמצעות הגדרת מאפיין הפריסה כ-responsive, נוכל להגיע לתוצאות הבאות:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
וזהו! התמונה שלנו ביחס הגובה-רוחב הנכון וממלאת באופן רספונסיבי את רוחב המסך.

הצלחת!
עכשיו מסמך ה-AMP אמור להיראות בערך כך:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
לרענן את הדף ולבדוק את הפלט של המסוף. ההודעה הבאה אמורה להופיע:
AMP validation successful.
F****שאלות נפוצות
6. כתובות URL קנוניות, מטא-נתונים קמפיינים לרשת החיפוש
חלק מיוזמת AMP החדשה היא הדגשת מסמכי AMP חוקיים בממשק תוצאות החיפוש של Google כחלק מממשק קרוסלה חדש. הממשק הזה מספק חוויית משתמש טובה יותר לאנשים שמחפשים מאמרים באינטרנט. כדי שחוויית השימוש תהיה הטובה ביותר, הדפים הכלולים חייבים לעמוד בקריטריונים מסוימים, מעבר למעבר של מאמת ה-AMP.
בשלב הזה תופיע סקירה כללית של הדרישות המלאות.
קישור דפים קנוניים ומסמכי AMP
המטרה של AMP היא להפוך את האינטרנט למהיר יותר, ולמרות שהפרויקט התמקד יותר בתוכן סטטי בתחילתו, הוספנו רכיבים כמו amp-bind, כך שאפשר להתאים אותו למגוון רחב של אתרים, כמו אתרי חדשות, מסחר אלקטרוני, אתרי נסיעות, בלוגים ועוד.
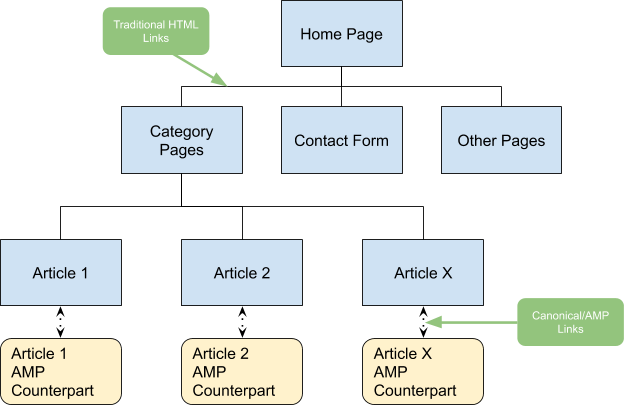
עם זאת, חשוב להבין את ההיקף המלא של אופן ההטמעה של AMP במבנה של אתר. אפשר להשתמש ב-AMP כדי לבנות אתרים שלמים, אבל הרבה בעלי תוכן דיגיטלי מעדיפים להשתמש בשיטה הזו באותה גישה, שבה מסמכי ה-AMP נוצרים יחד עם מאמרי ה-HTML הרגילים שבעלי תוכן דיגיטלי יארחו באתר שלהם.

קישור קנוני בדפי HTML רגילים הוא שיטה נפוצה להצהיר איזה דף צריך להיחשב כדף המועדף כאשר דפים מרובים מכילים את אותו תוכן. אפשר ליצור מסמכי AMP כך שיהיו זמינים לצד דפי המאמרים המסורתיים באתר, ולכן עלינו להתייחס לדפי ה-HTML המסורתיים כאל דפי ה-HTML ה"קנוניים" הדפים האלה.
כבר עשינו את הצעד הראשון כדי להשיג את המטרה הזו במסמך ה-AMP שלנו, שכללנו תג קישור בתג <head> חזרה לדף הקנוני (הרשמי):
<link rel="canonical" href="/article.html">
השלב הבא הוא לקשר את המאמר הקנוני לדף ה-AMP. הפעולה הזו מתבצעת על ידי הוספה של תג <link rel="amphtml"> אל <head> בקטע הקנוני (הרשמי).
מוסיפים את הקוד הבא לקטע <head> בקובץ article.html:
<link rel="amphtml" href="/article.amp.html">
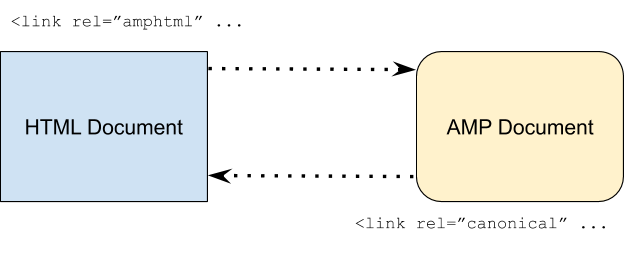
התרשים הבא ממחיש את הכיוונים של תגי הקישור:

יש להגדיר את הקישור הדו-כיווני הזה כדי שהסורק של חיפוש Google יבין את הקשר בין מסמך ה-HTML הקנוני הרגיל שלנו למסמך ה-AMP. אם לא תספקו קישורים, לסורק לא בהכרח יהיה ברור אילו כתבות הן 'גרסאות AMP'. של מסמכי ה-HTML הרגילים. על ידי מתן קישורים אלה באופן מפורש, אנו מוודאים שאין אי בהירות!
מטא-נתונים של מנוע חיפוש ב-Schema.org
דרישה נוספת כדי שמסמכי AMP יופיעו בממשק הקרוסלה החדש היא ציות למפרט המטא-נתונים של מנוע החיפוש של Schema.org. המטא-נתונים האלה נכללים בתג <head> של המסמכים באמצעות תג סקריפט מסוג application/ld+json.
צריך להוסיף את הקוד הבא לתחתית התג <head> בקטע של מסמך ה-AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
טוענים מחדש את הדף בדפדפן ומוודאים שלא נוספו שגיאות של אימות AMP.
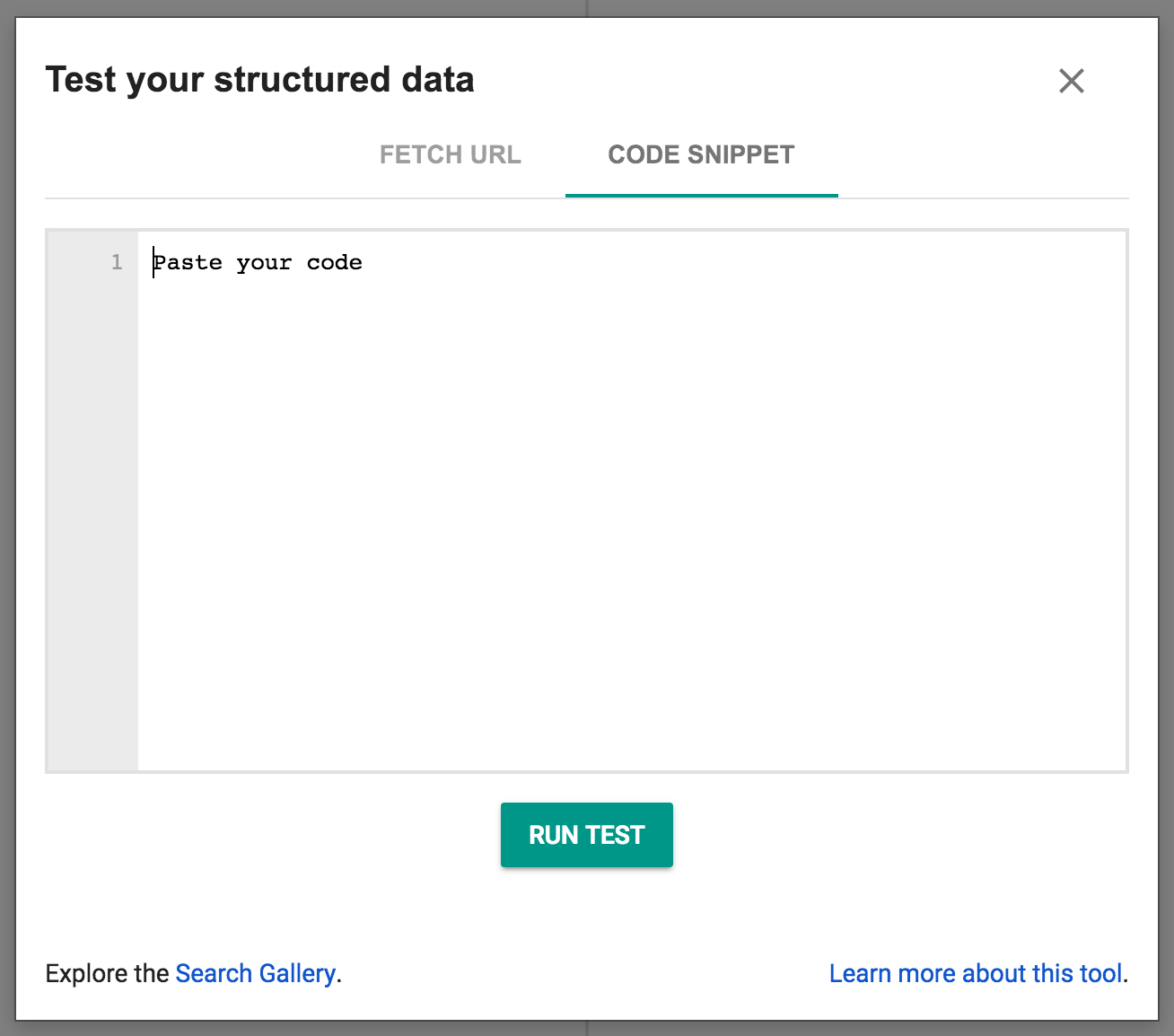
בשלב הזה, פותחים את הכלי לאימות נתונים מובנים בחלון דפדפן חדש ולוחצים על 'בדיקת תגי העיצוב'. לאחר מכן בוחרים באפשרות 'קטע קוד' מעתיקים את קוד המקור המלא מדף ה-AMP ומדביקים אותו בחלונית של עורך הטקסט של כלי האימות, ולאחר מכן לוחצים על 'הרצת בדיקה':

אתם אמורים לראות בדף משהו כזה:

אלה הדרישות העיקריות להצגה בקרוסלה החדשה של חיפוש Google עבור כתבות חדשות מבוססות-AMP:
- מוודאים שמסמך ה-AMP מאומת.
- אפשר להפנות למסמך ה-AMP מדף ה-HTML המסורתי דרך <link> ולהפך.
- צריך לכלול למעלה את תג המטא-נתונים של מנוע החיפוש.
7. מעולה!
סיימת את שיעור ה-Lab בנושא קוד וחקרתם בהצלחה רבים מהמושגים הבסיסיים של מסמכי AMP.
אנחנו מקווים שלא רק הבנתם איך ניתן ליישם את התכונות והמושגים האלה במסמך AMP, אלא גם להבין למה AMP תוכנן כמו שהוא.
בהמשך מופיעים כמה נושאים וקישורים נוספים שאולי כדאי לכם לקרוא כדי להרחיב עוד יותר את המיומנויות שלכם.

