1. Обзор
В этой лаборатории вы узнаете, как создавать ускоренные мобильные страницы (сокращенно AMP). Для достижения этой цели вы создадите простую веб-страницу новостной статьи, соответствующую спецификациям AMP и включающую в себя несколько типичных веб-функций, обычно используемых на мобильных новостных сайтах.
Что вы узнаете
- Как AMP улучшает взаимодействие с пользователем в мобильном Интернете.
- Основы AMP-сайта.
- Ограничения AMP.
- Как веб-компоненты AMP решают распространенные проблемы новостных сайтов.
- Как проверить свой AMP.
- Как подготовить AMP для поиска в Google.
Что вам понадобится
- Пример кода
- Python (предпочтительно 2.7) или расширение веб-сервера Chrome 200 OK.
- Chrome (или эквивалентный браузер, который может проверять консоль JavaScript)
- Редактор кода (например, Atom, Sublime, Notepad++)
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер:
...или клонируйте репозиторий GitHub из командной строки:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Вы загрузите ZIP-файл, содержащий несколько примеров файлов ресурсов и стартовую страницу Article.html.
Разархивируйте папку и перейдите в каталог через командную строку на вашем компьютере.
3. Запустите образец страницы
Чтобы протестировать нашу демонстрационную страницу, нам нужно получить доступ к файлам с веб-сервера. Существует несколько способов создать временный локальный веб-сервер для целей тестирования. Для этой лаборатории кода мы предоставим инструкции для трех доступных вариантов:
- Приложение Google Chrome «Веб-сервер для Chrome» . Это рекомендуемый подход, поскольку это самое простое и кроссплатформенное решение из доступных. Примечание. Для этого подхода требуется установленный Google Chrome.
- Хостинг Firebase — альтернативный вариант, если вы также заинтересованы в изучении нашей новой платформы хостинга статических ресурсов «Хостинг Firebase». SSL включен по умолчанию.
- Локальный HTTP-сервер Python . Требуется доступ к командной строке.
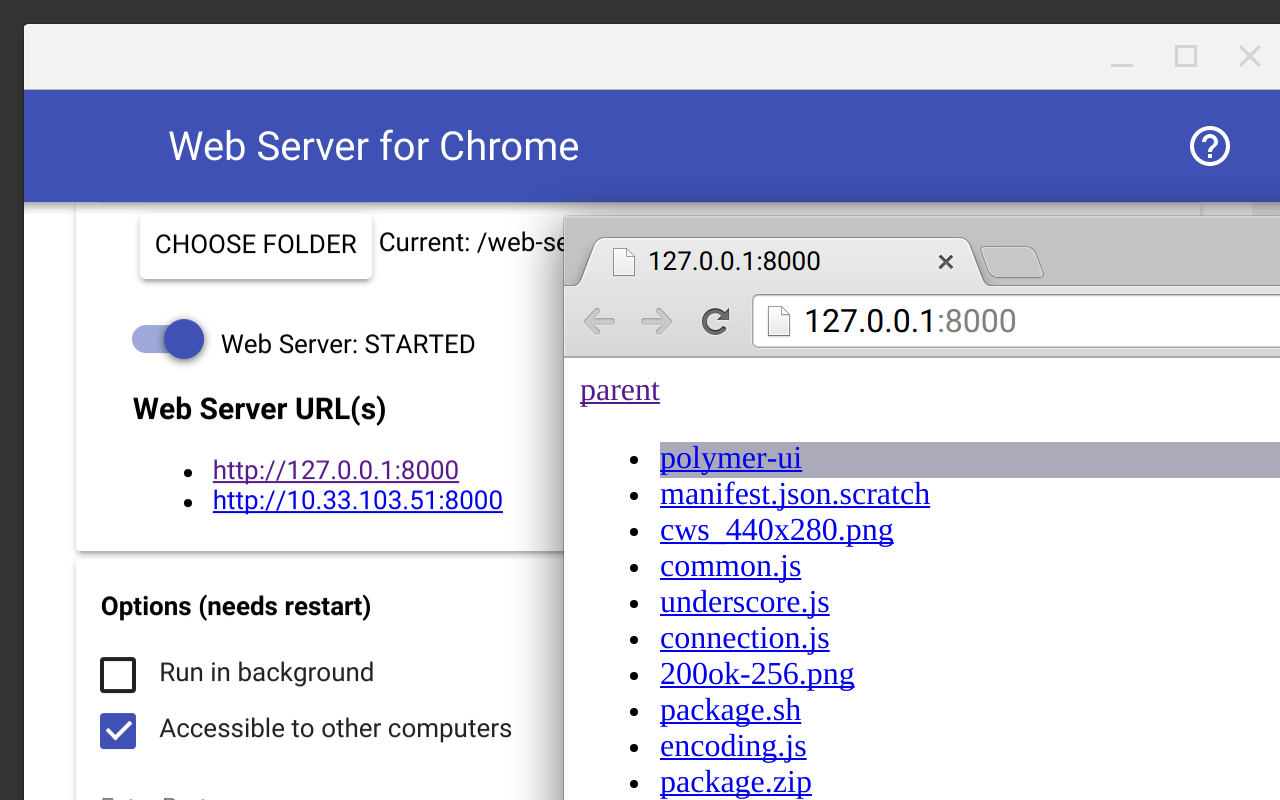
Вариант №1: веб-сервер для Chrome
Вы можете найти приложение «Веб-сервер для Chrome» по этой ссылке в Интернет-магазине Chrome.

После установки приложения Chrome вы должны указать приложению определенную папку с помощью кнопки «Выбрать папку». Для этой лаборатории кода вам следует выбрать папку, в которую вы распаковали файлы примеров лаборатории кода.
Кроме того, вам следует отметить опцию «Автоматически показывать index.html» и установить порт «8000». Вам потребуется перезагрузить веб-сервер, чтобы эти изменения вступили в силу.
Получите доступ к этому URL-адресу через:
http://localhost:8000/article.html
Если указанный выше URL-адрес загрузится успешно, вы можете перейти к следующему шагу.
Вариант № 2: Хостинг Firebase
Если вы заинтересованы в изучении нашего нового статического веб-хостинга Firebase, вы можете следовать инструкциям , доступным здесь , чтобы развернуть свой AMP-сайт на URL-адрес хостинга Firebase.
Firebase Hosting — это статический хостинг-провайдер, которого вы можете использовать для быстрого развертывания и размещения статического веб-сайта и его ресурсов; включая файлы HTML, CSS и JavaScript. Пользователи получают выгоду от снижения задержки, поскольку статический контент кэшируется в сети доставки контента (CDN) с точками присутствия (PoP), расположенными по всему миру.
Наконец, хостинг Firebase всегда обслуживается через SSL, поэтому он отлично подходит для AMP и Интернета в целом. Если вас больше интересует исключительно AMP, просто игнорируйте этот вариант.
Вариант № 3: HTTP-сервер Python
Если вы не используете Chrome или не можете установить расширение Chrome, вы также можете использовать Python из командной строки для запуска локального веб-сервера.
Чтобы запустить встроенный HTTP-сервер Python из командной строки, просто выполните следующее:
python -m SimpleHTTPServer
И получите доступ к этому URL-адресу :
http://localhost:8000/article.html
4. Создайте обычную HTML-страницу.
В загруженном zip-файле вы найдете файл с article.html . Это статья, для которой мы создаем страницу, эквивалентную AMP.
Скопируйте код из примера article.html и вставьте его в новый файл. Сохраните этот файл какarticle.amp.html article.amp.html.
Ваш article.amp.html теперь должен выглядеть следующим образом:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Это намеренно упрощенная страница с общими статическими элементами новостных статей: CSS, JavaScript и тегом изображения.
Наша AMP-версия статьи на данный момент представляет собой просто копию оригинальной статьи. Давайте преобразуем его в AMP. Для начала добавим файл библиотеки AMP JavaScript и посмотрим, какие ошибки появляются при включении валидатора AMP.
Чтобы включить библиотеку AMP, добавьте эту строку внизу тега <head> :
<script async src="https://cdn.ampproject.org/v0.js"></script>
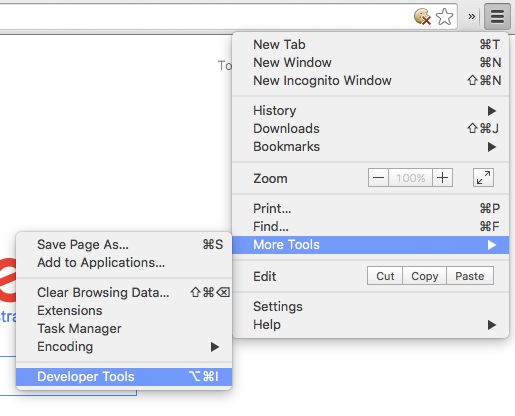
Теперь давайте загрузим новую article.amp.html в нашем браузере по следующей ссылке и откроем консоль разработчика в Chrome через Menu > More Tools > Developer Tools :

Теперь проверьте вывод JavaScript в консоли разработчика. Убедитесь, что у вас выбрана вкладка «Консоль»:

Вы должны увидеть этот журнал:
Powered by AMP ⚡ HTML
Теперь, чтобы включить валидатор AMP, добавьте этот идентификатор фрагмента в свой URL-адрес:
#development=1
Например:
http://localhost:8000/article.amp.html#development=1
Возможно, вам придется вручную обновить страницу в браузере. Вы можете вручную обновить страницу в браузере, нажав эту кнопку:

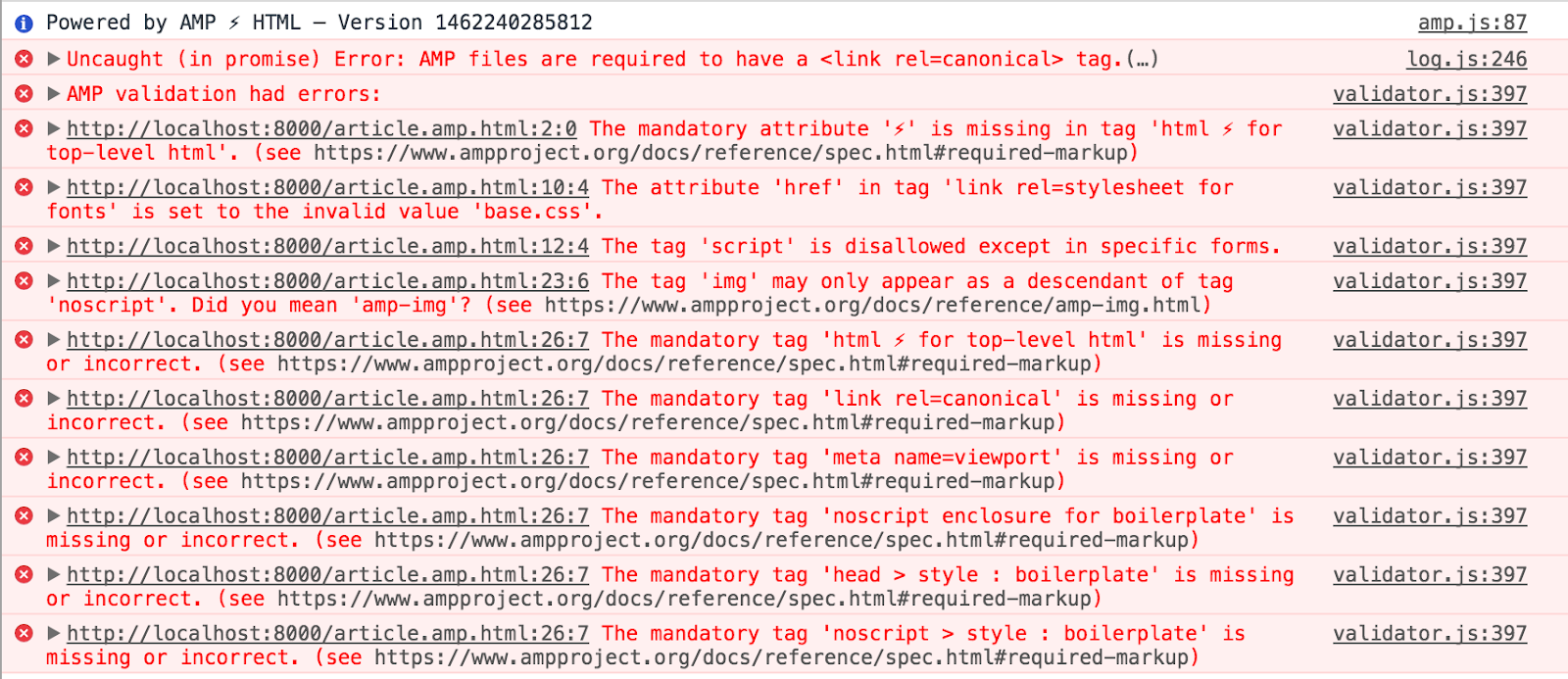
Вы должны получить несколько ошибок проверки:

Несмотря на то, что AMP означает ускоренные мобильные страницы, его можно использовать для создания адаптивных страниц, которые хорошо отображаются на экранах всех размеров. Для получения дополнительной информации посетите раздел «Адаптивный веб-дизайн» на веб-сайте Google Developers.
Для имитации взаимодействия с мобильным устройством в инструментах разработчика Chrome. Нажмите на значок устройства мобильного телефона здесь:

Теперь выберите мобильное устройство (например, «Pixel 2») в этом меню:

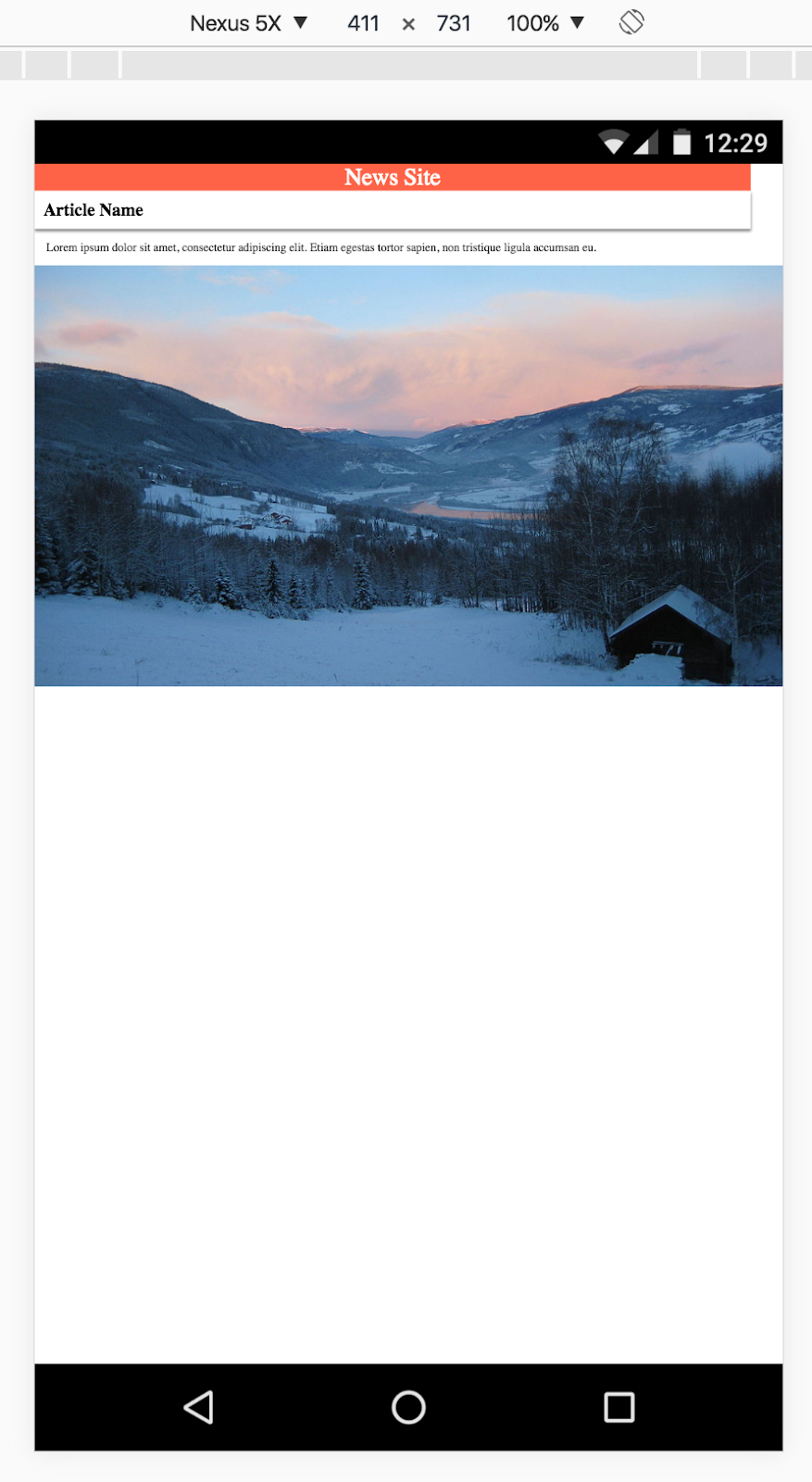
В браузере вы должны увидеть разрешение, смоделированное для мобильных устройств, например:

Теперь мы готовы приступить к работе! Давайте рассмотрим ошибки проверки одну за другой и рассмотрим, как они связаны с AMP.
5. Устраните ошибки проверки
Требуется кодировка
Начнем с исправления следующей ошибки:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Для корректного отображения текста AMP требует, чтобы была установлена кодировка страницы. Он также должен быть первым дочерним элементом тега head. Причина этого заключается в том, чтобы избежать повторной интерпретации контента, который был добавлен до мета-тега кодировки.
Добавьте следующий код в первую строку тега head:
<meta charset="utf-8" />
Сохраните файл, перезагрузите страницу и убедитесь, что эта ошибка больше не отображается.
Файлы AMP должны иметь тег <link rel=canonical> .
Каждый документ AMP должен иметь ссылку, ведущую на каноническую страницу. Итак, давайте добавим ссылку на нашу оригинальную статью.
Добавьте следующий код под тегом <meta charset="utf-8" /> :
<link rel="canonical" href="/article.html">
Теперь перезапустите веб-сервер, если необходимо, и перезагрузите страницу. Хотя еще предстоит исправить множество ошибок, ошибки «AMP-файлы должны иметь тег <link rel=canonical> » больше нет.
Требуется атрибут AMP
AMP требует атрибут в корневом элементе HTML страницы, чтобы объявить страницу как документ AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Эту проблему можно решить, просто добавив атрибут ⚡ в тег <html> следующим образом:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Теперь перезагрузите страницу и убедитесь, что обе ошибки исчезли.
Требуется видовой экран
Далее мы исправим следующую ошибку:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP требует определения width и minimum-scale области просмотра. Эти значения должны быть определены как device-width и 1 соответственно. Область просмотра — это общий тег, включенный в <head> HTML-страницы.
Лучше всего это исправить, добавив в тег <head> следующий фрагмент HTML. Добавьте следующий meta :
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Это единственные допустимые значения width и minimum-scale в AMP. Определение initial-scale не является обязательным, но это обычное явление при разработке мобильных веб-приложений, и оно рекомендуется. Подробнее об области просмотра и адаптивном дизайне можно прочитать здесь .
Как и прежде, перезагрузите страницу и проверьте, исчезла ли ошибка.
Внешние таблицы стилей
Следующая ошибка связана с использованием таблиц стилей:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
В частности, это жалоба на следующий тег ссылки на таблицу стилей в нашем теге <head> :
<link href="base.css" rel="stylesheet" />
Проблема в том, что это внешняя ссылка на таблицу стилей. В AMP, чтобы максимально ускорить загрузку документов, разработчикам не разрешается включать внешние таблицы стилей. Вместо этого все правила таблицы стилей должны быть встроены в документ AMP.
Поэтому удалите тег ссылки в <head> и замените его встроенным тегом, например следующим:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Содержимое тега стиля следует напрямую скопировать из файла base.css в каталоге вашего проекта. Атрибут amp-custom в теге стиля является обязательным .
Еще раз перезагрузите страницу и проверьте, исчезла ли ошибка таблиц стилей.
Сторонний JavaScript
Хотя таблицы стилей можно относительно легко переработать с помощью AMP посредством встраивания, этого нельзя сказать о JavaScript.
The tag 'script' is disallowed except in specific forms.
В AMP не разрешены сценарии, созданные пользователем. Скрипты в AMP разрешены только в том случае, если они соответствуют двум основным требованиям:
- Весь код JavaScript должен быть асинхронным, т. е. включать атрибут
asyncв тег скрипта. - Можно включить только библиотеку AMP и компоненты AMP.
Это фактически исключает использование всего стороннего JavaScript. Есть одно исключение: в iframe можно использовать сторонний JavaScript.
Попробуйте открыть внешний файл base.js Что ты видишь? В файле не должно быть никакого кода JavaScript и содержаться только комментарии с такой информацией:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Учитывая, что этот внешний файл JavaScript не является функциональным компонентом нашего веб-сайта, мы можем безопасно полностью удалить ссылку.
Удалите из документа следующую внешнюю ссылку JavaScript:
<script type="text/javascript" src="base.js"></script>
Теперь перезагрузите страницу и убедитесь, что ошибка скрипта исчезла.
Шаблон CSS AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Следующие ошибки относятся к двум отсутствующим тегам в теге <head> . Каждый документ AMP требует включения следующих тегов:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Добавьте приведенный выше фрагмент кода в конец тега <head> вашего документа.
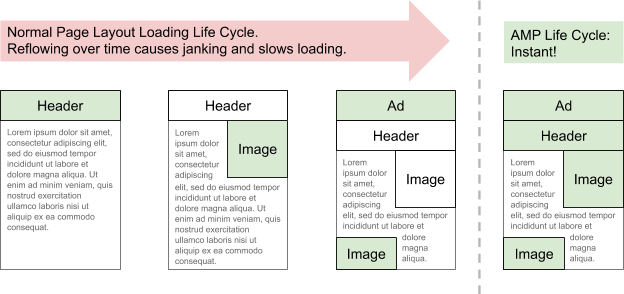
Первый тег делает содержимое страницы невидимым до тех пор, пока библиотека JavaScript AMP не обновит тег body, чтобы он снова стал видимым, как только содержимое страницы будет готово к отображению. AMP делает это, чтобы предотвратить появление содержимого страницы, которое еще не было стилизовано. Это гарантирует, что взаимодействие с пользователем будет действительно мгновенным, поскольку содержимое страницы отображается сразу, а все, что находится выше сгиба, отображается вместе. Второй тег возвращает эту логику, если в браузере отключен JavaScript.
Тег amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
В AMP есть веб-компонент, специально разработанный для замены тега изображения, который называется amp-img :
<amp-img src="mountains.jpg"></amp-img>
Попробуйте включить указанный выше тег amp-img и снова запустите валидатор. Вы должны получить несколько новых ошибок:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Почему amp-img вызвал еще одну ошибку? Потому что amp-img не является прямой заменой традиционного HTML-тега img . При использовании amp-img существуют дополнительные требования.
Система компоновки
Эта ошибка сообщает нам, что amp-img не поддерживает тип макета «контейнер». Одна из наиболее важных концепций дизайна AMP — это сокращение объема перекомпоновки DOM, необходимой для рендеринга веб-страниц.
Чтобы уменьшить перекомпоновку DOM, AMP включает систему макета, обеспечивающую максимально жесткую структуру страницы как можно раньше в жизненном цикле загрузки и рендеринга страницы.
Система макета позволяет размещать и масштабировать элементы на странице различными способами — фиксированные размеры, адаптивный дизайн, фиксированная высота и многое другое.

В нашем случае система макета определила наш тип макета для amp-img как тип container . Однако тип контейнера предназначен для элементов, содержащих дочерние элементы, и несовместим с тегом amp-img , что и является причиной этой ошибки.
Почему был сделан вывод о типе контейнера? Потому что мы не указали атрибут высоты для тега amp-img . В HTML перекомпоновку можно уменьшить, всегда указывая фиксированную ширину и высоту для элементов на странице. В AMP рекомендуется определять ширину и высоту для элементов amp-img, поскольку это позволяет AMP понять соотношение сторон элемента.
Установите ширину и высоту следующим образом:
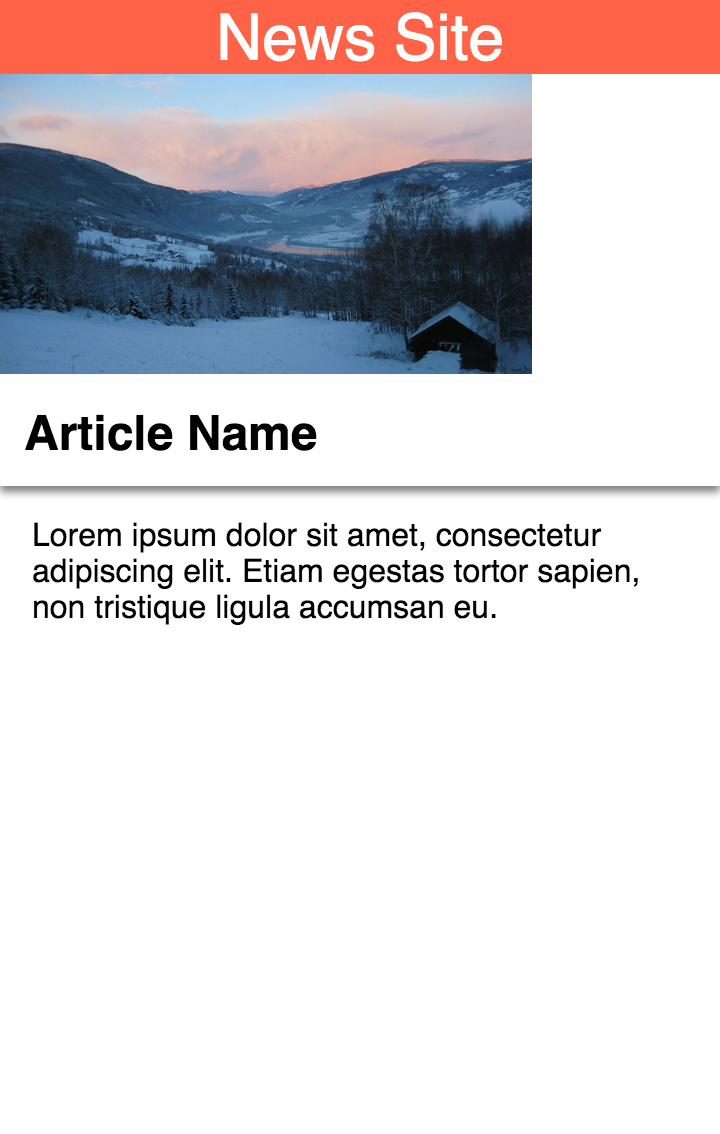
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Обновите страницу и проверьте валидатор — ошибок вы больше не увидите! Однако изображение выглядит не так хорошо, поскольку оно неудобно расположено на странице. Было бы здорово, если бы мы могли масштабировать изображение так , чтобы оно растягивалось и вписывалось в размер страницы независимо от размера экрана.

Удивительно, но определение ширины и высоты не ограничивает элемент полностью фиксированным размером. Система макета AMP может позиционировать и масштабировать элемент различными способами, зная его соотношение сторон — атрибут макета сообщает AMP, как вы хотите расположить и масштабировать элемент.
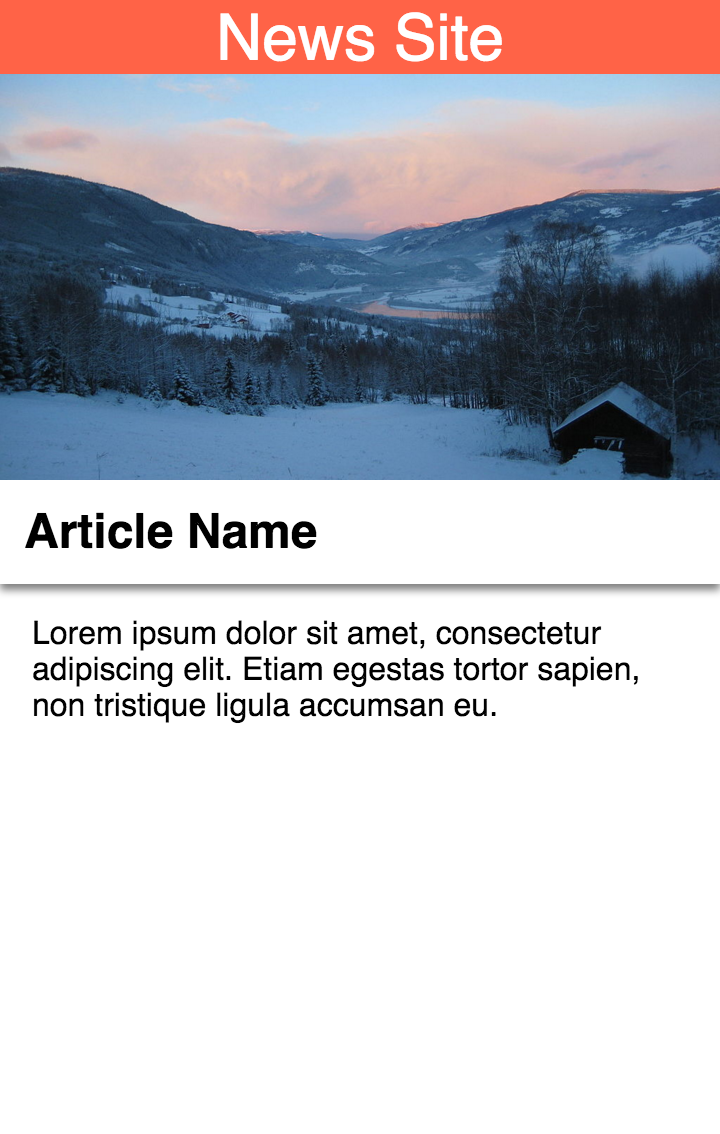
Установив атрибут макета на responsive мы можем добиться этого:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Вуаля! Наше изображение имеет правильное соотношение сторон и отзывчиво заполняет ширину экрана.

Успех!
Теперь ваш AMP-документ должен выглядеть примерно так:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Обновите страницу и посмотрите вывод консоли. Вас должно приветствовать следующее сообщение:
AMP validation successful.
К черту часто задаваемые вопросы
6. Канонические URL-адреса, метаданные и поиск
Частью новой инициативы AMP является выделение действительных документов AMP в интерфейсе результатов поиска Google как часть нового интерфейса карусели. Этот интерфейс обеспечивает лучший пользовательский опыт для людей, которые ищут статьи в Интернете. Чтобы этот опыт был максимально эффективным, включенные страницы должны соответствовать определенным критериям, помимо прохождения валидатора AMP.
На этом этапе представлен обзор всех требований.
Связывание канонических страниц и документов AMP
AMP стремится сделать Интернет быстрее, и хотя на заре проект был больше ориентирован на статический контент, добавление таких компонентов, как amp-bind , делает его подходящим для самых разных сайтов, таких как издатели новостей, электронная коммерция, туристические сайты, блоги и другие.
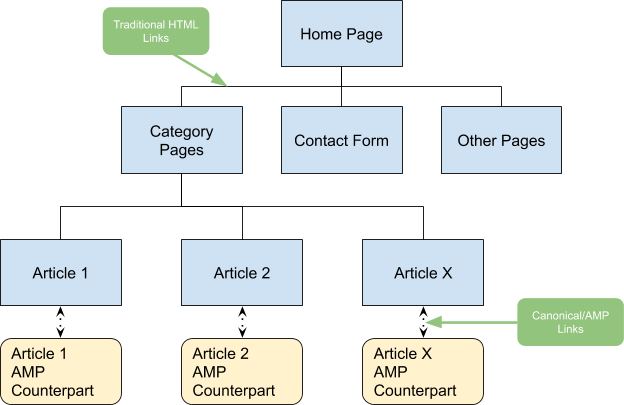
Однако важно понимать всю суть того, как AMP должен располагаться внутри структуры веб-сайта. Несмотря на то, что AMP можно использовать для создания целых веб-сайтов, многие издатели предпочитают использовать его, как и при парном подходе, при котором документы AMP создаются как дополнение к обычным статьям HTML, которые издатель размещает на своем веб-сайте.

Канонические ссылки на обычных HTML-страницах — это распространенный метод объявления того, какую страницу следует считать предпочтительной, когда несколько страниц содержат одно и то же содержимое. Поскольку документы AMP могут быть созданы так, чтобы они были доступны наряду с традиционными страницами статей веб-сайта, мы должны рассматривать традиционные страницы HTML как «канонические» страницы.
Мы уже сделали первый шаг для достижения этой цели в нашем AMP-документе, включив в <head> тег ссылки на каноническую страницу:
<link rel="canonical" href="/article.html">
Следующий шаг — связать каноническую статью со страницей AMP. Это достигается путем включения тега <link rel="amphtml"> в раздел <head> канонической статьи.
Добавьте следующий код в раздел <head> article.html :
<link rel="amphtml" href="/article.amp.html">
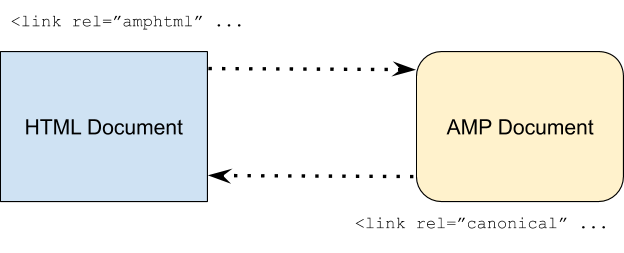
На следующей диаграмме показано направление тегов ссылок:

Необходимо настроить эту двунаправленную ссылку, чтобы поисковый робот Google мог понять взаимосвязь между нашим обычным каноническим документом HTML и нашим документом AMP. Если бы ссылки не были предоставлены, сканеру не обязательно было бы ясно, какие статьи являются «AMP-версиями» обычных HTML-документов. Явно предоставляя эти ссылки, мы гарантируем отсутствие двусмысленности!
Метаданные поисковой системы Schema.org
Еще одним требованием для появления документов AMP в новом интерфейсе карусели является соблюдение спецификации метаданных поисковой системы Schema.org. Эти метаданные включаются в тег <head> ваших документов через тег сценария типа application/ld+json .
Добавьте следующий код в нижнюю часть раздела <head> вашего AMP-документа:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Перезагрузите страницу в браузере и дважды проверьте, не было ли обнаружено ошибок проверки AMP.
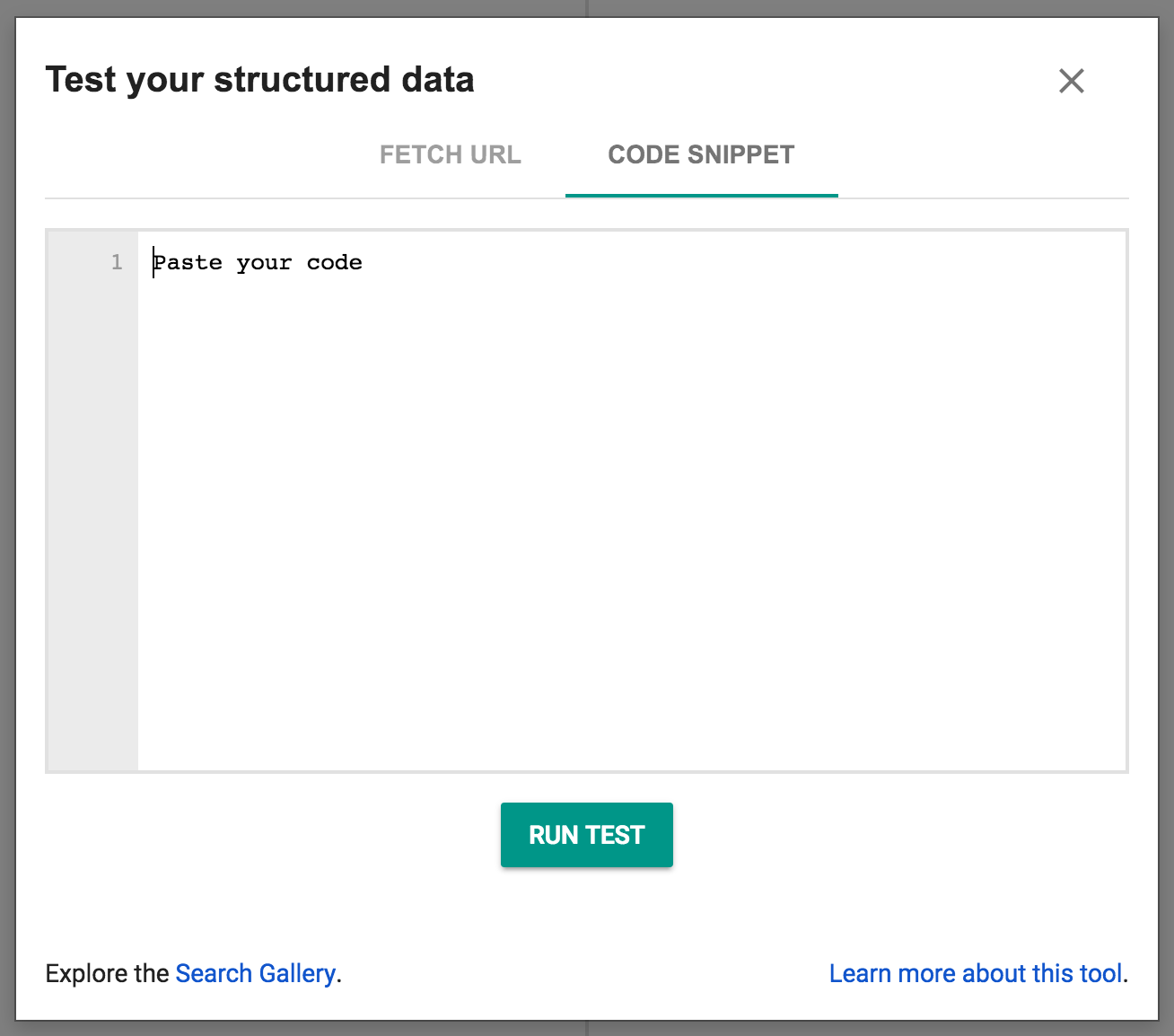
Теперь откройте инструмент проверки структурированных данных в новом окне браузера и нажмите «Проверить мою разметку». Затем выберите вкладку «Фрагмент кода», скопируйте полный исходный код со страницы AMP, вставьте его в панель текстового редактора инструмента проверки и нажмите «Запустить тест»:

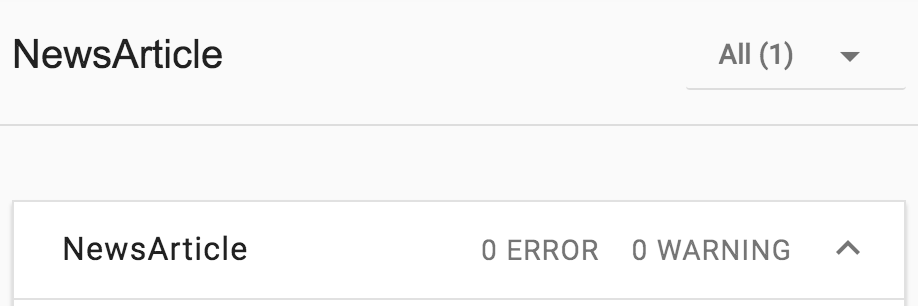
На странице вы должны увидеть что-то вроде этого:

Ключевые требования для появления в новой карусели поиска Google для новостных статей на базе AMP следующие:
- Убедитесь, что ваш AMP-документ проверен.
- Ссылайтесь на свой AMP-документ с традиционной HTML-страницы через тег <link> и наоборот.
- Включите тег метаданных поисковой системы выше.
Дополнительную информацию можно найти на странице открытия .
7. Поздравляем!
Вы завершили лабораторную работу по кодированию и успешно изучили многие фундаментальные концепции документов AMP.
Надеемся, вы не только поняли, как эти концепции и функции могут быть реализованы в документе AMP, но и поняли, почему AMP был спроектирован именно так.
Ниже приведены некоторые дополнительные темы и ссылки, которые вы, возможно, захотите изучить, чтобы еще больше улучшить свои навыки!

