1. 개요
이 Codelab에서는 AMP(Accelerated Mobile Pages)를 빌드하는 방법을 알아봅니다. 이를 위해 모바일 뉴스 사이트에서 흔히 사용되는 몇 가지 일반적인 웹 기능을 통합하는 동시에 AMP 사양을 준수하는 간단한 뉴스 기사 웹페이지를 구현합니다.
학습할 내용
- AMP가 모바일 웹의 사용자 환경을 개선하는 방법
- AMP 사이트의 기초.
- 한계가 있습니다.
- AMP의 웹 구성요소가 일반적인 뉴스 사이트 문제를 해결하는 방법
- AMP의 유효성을 검사하는 방법
- Google 검색을 위한 AMP 준비 방법
필요한 항목
- 샘플 코드
- Python (2.7 권장) 또는 Chrome 200 OK Web Server 확장 프로그램
- Chrome (또는 JavaScript 콘솔을 검사할 수 있는 동등한 브라우저)
- 코드 편집기 (예: Atom, Sublime, Notepad++)
2. 샘플 코드 가져오기
모든 샘플 코드를 컴퓨터에 다운로드할 수 있습니다.
...또는 명령줄에서 GitHub 저장소를 클론합니다.
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
ZIP 파일을 다운로드합니다. 이 파일은 여러 개의 예시 리소스 파일과 시작 기사.html 페이지를 포함합니다.
폴더의 압축을 풀고 컴퓨터의 명령줄을 통해 디렉터리로 이동합니다.
3. 샘플 페이지 실행
샘플 페이지를 테스트하려면 웹 서버에서 파일에 액세스해야 합니다. 테스트에 사용할 임시 로컬 웹 서버를 만드는 방법에는 여러 가지가 있습니다. 이 Codelab에서는 다음 3가지 옵션에 관한 안내를 제공합니다.
- Chrome 앱 'Chrome용 웹 서버' - 사용할 수 있는 가장 간단하고 대부분의 크로스 플랫폼 솔루션이므로 권장되는 방법입니다. 참고: 이 방법을 사용하려면 Chrome을 설치해야 합니다.
- Firebase 호스팅 - Google의 새로운 정적 애셋 호스팅 플랫폼인 'Firebase 호스팅'을 살펴보는 데 관심이 있는 경우 대안이 될 수 있습니다. 기본적으로 SSL이 사용됩니다.
- 로컬 HTTP Python 서버: 명령줄에 액세스할 수 있어야 합니다.
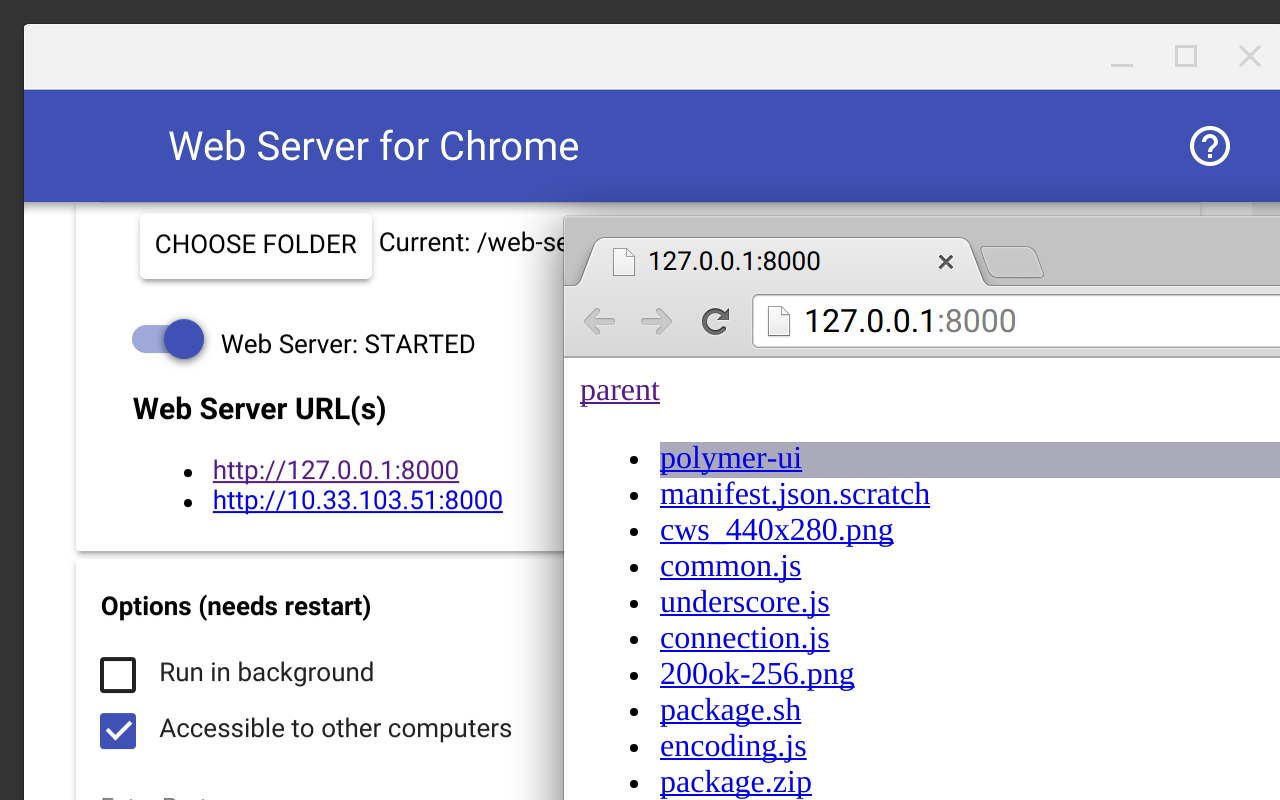
옵션 1: Chrome용 웹 서버
'Web Server for Chrome' Chrome 웹 스토어의 이 링크에서 앱을 다운로드할 수 있습니다.

Chrome 앱을 설치한 후에는 '폴더 선택'을 통해 앱이 특정 폴더를 가리키도록 해야 합니다. 버튼을 클릭합니다. 이 Codelab의 경우 Codelab 예시 파일의 압축을 푼 폴더를 선택해야 합니다.
또한 '자동으로 index.html 표시'를 선택해야 합니다. 옵션을 선택하고 포트를 '8000'으로 설정합니다. 변경사항을 적용하려면 웹 서버를 다시 시작해야 합니다.
다음 경로를 통해 이 URL에 액세스하세요.
http://localhost:8000/article.html
위 URL이 성공적으로 로드되면 다음 단계로 진행할 수 있습니다.
옵션 2: Firebase 호스팅
새로운 Firebase 정적 웹 호스팅에 관심이 있다면 여기에서 제공되는 안내에 따라 AMP 사이트를 Firebase 호스팅 URL에 배포하세요.
Firebase 호스팅은 정적 웹사이트와 그 자산을 빠르게 배포하고 호스팅하는 데 사용할 수 있는 정적 호스팅 업체입니다. HTML, CSS, JavaScript 파일 등이 포함됩니다. 정적 콘텐츠가 전 세계에 위치한 접속 지점 (PoP)을 갖춘 콘텐츠 전송 네트워크 (CDN)에 캐시되므로 지연 시간 단축이라는 이점을 누릴 수 있습니다.
마지막으로, Firebase 호스팅은 항상 SSL을 통해 제공되므로 일반적으로 AMP와 웹에 적합합니다. 순전히 AMP에만 집중하고 싶다면 이 옵션을 무시하면 됩니다.
옵션 3: HTTP Python 서버
Chrome을 사용하지 않거나 Chrome 확장 프로그램을 설치하는 데 어려움을 겪고 있다면 명령줄에서 Python을 사용하여 로컬 웹 서버를 실행할 수도 있습니다.
Python의 내장 HTTP 서버를 명령줄에서 실행하려면 다음을 실행하기만 하면 됩니다.
python -m SimpleHTTPServer
그리고 다음 URL에 액세스합니다.
http://localhost:8000/article.html
4. 일반 HTML 페이지 빌드
다운로드한 ZIP 파일에서 article.html이라는 파일을 찾습니다. AMP 상응 페이지를 만들 기사입니다.
article.html 샘플에서 코드를 복사하여 새 파일에 붙여넣습니다. 이 파일을 article.amp.html.(으)로 저장합니다.
이제 article.amp.html 파일이 다음과 같이 표시됩니다.
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
이 페이지는 뉴스 기사의 일반적인 정적 요소(CSS, 자바스크립트, 이미지 태그)를 사용하여 의도적으로 단순하게 구성했습니다.
지금 단계의 AMP 버전의 기사는 원래 기사를 그대로 옮겨 온 것에 불과합니다. 이를 AMP로 변환해보겠습니다. 먼저, AMP JavaScript 라이브러리 파일을 추가하고 AMP 검사기를 사용할 때 어떤 오류가 나타나는지 확인해 보겠습니다.
AMP 라이브러리를 포함하려면 <head> 태그 하단에 다음 줄을 추가합니다.
<script async src="https://cdn.ampproject.org/v0.js"></script>
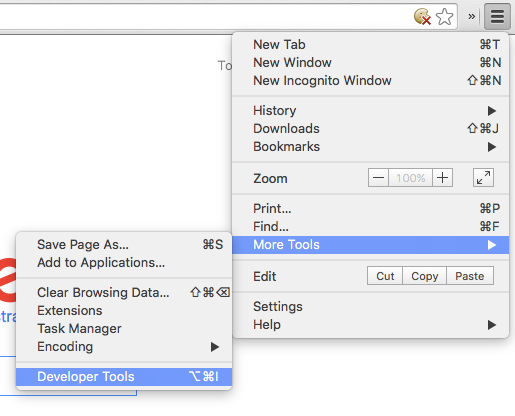
이제 다음 링크를 통해 브라우저에 새 article.amp.html 페이지를 로드하고 Menu > More Tools > Developer Tools을 통해 Chrome에서 Developer Console을 열어보겠습니다.

이제 개발자 콘솔에서 자바스크립트 출력을 검사합니다. 콘솔 탭을 선택했는지 확인합니다.

그러면 다음 로그가 표시됩니다.
Powered by AMP ⚡ HTML
이제 AMP 검사기를 사용하도록 설정하려면 이 프래그먼트 식별자를 URL에 추가합니다.
#development=1
예를 들면 다음과 같습니다.
http://localhost:8000/article.amp.html#development=1
브라우저에서 페이지를 수동으로 새로고침해야 할 수도 있습니다. 이 버튼을 눌러 브라우저에서 수동으로 페이지를 새로고침할 수 있습니다.

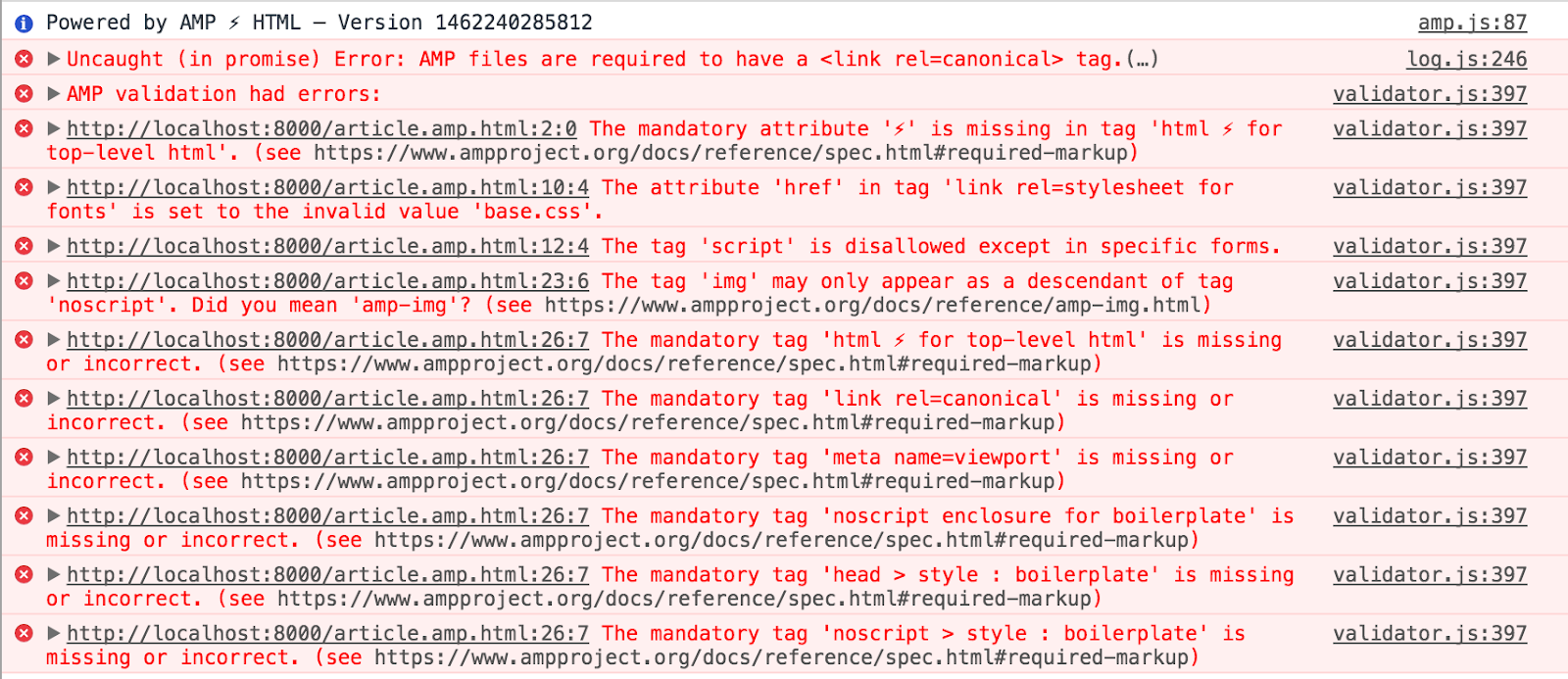
다음과 같은 여러 유효성 검사 오류가 표시됩니다.

AMP는 Accelerated Mobile Pages를 의미하지만 모든 화면 크기에서 잘 렌더링되는 반응형 페이지를 빌드하는 데 사용할 수 있습니다. 자세한 내용은 Google Developers 웹사이트의 반응형 웹 디자인 섹션을 확인하세요.
Chrome 개발자 도구에서 휴대기기 환경을 시뮬레이션합니다. 여기서 휴대전화 아이콘을 클릭합니다.

이제 이 메뉴에서 휴대기기 (예: 'Pixel 2')를 선택합니다.

브라우저에 다음과 같이 모바일로 시뮬레이션된 해상도가 표시됩니다.

이제 작업을 시작할 준비가 되었습니다. 유효성 오류를 하나씩 확인하고 AMP와 어떻게 관련되어 있는지 알아보도록 하겠습니다.
5. 유효성 검사 오류 해결
문자 집합은 필수 항목입니다.
우선 다음 오류를 해결해 보겠습니다.
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
AMP에서 텍스트를 올바르게 표시하려면 페이지의 문자 집합을 설정해야 합니다. 또한 head 태그의 첫 번째 하위 요소여야 합니다. 그 이유는 메타 문자 집합 태그 앞에 추가된 콘텐츠를 다시 해석하지 않기 위함입니다.
다음 코드를 head 태그의 첫 번째 줄로 추가합니다.
<meta charset="utf-8" />
파일을 저장하고 페이지를 새로고침하여 이 오류가 더 이상 표시되지 않는지 확인합니다.
AMP 파일에는 <link rel=canonical> 태그가 있어야 합니다.
모든 AMP 문서에는 표준 페이지를 참조하는 링크가 있어야 합니다. 원래 기사에 링크를 추가하겠습니다.
<meta charset="utf-8" /> 태그 아래에 다음 코드를 추가하세요.
<link rel="canonical" href="/article.html">
이제 필요한 경우 웹 서버를 다시 시작하고 페이지를 새로고침합니다. 아직 수정할 오류가 많지만 'AMP 파일에는 <link rel=canonical> 태그가 있어야 합니다' 오류가 더 이상 존재하지 않습니다.
AMP 속성 필요
AMP에서는 페이지를 AMP 문서로 선언하기 위해 페이지의 루트 HTML 요소에 속성이 필요합니다.
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
이 문제는 다음과 같이 <html> 태그에 ⚡ 속성을 추가하기만 하면 해결됩니다.
<!doctype html>
<html ⚡ lang="en">
<head>
...
이제 페이지를 새로고침하고 두 오류가 모두 사라졌는지 확인합니다.
표시 영역 필요
다음으로 다음 오류를 해결해 보겠습니다.
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP에서는 표시 영역에 width 및 minimum-scale를 정의해야 합니다. 이 값은 각각 device-width 및 1로 정의해야 합니다. viewport는 HTML 페이지의 <head>에 포함된 일반적인 태그입니다.
다음 HTML 스니펫을 <head> 태그에 추가하면 이 문제를 해결하는 것이 가장 좋습니다. 다음 meta 태그를 추가합니다.
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
이 값은 AMP에서 width 및 minimum-scale에 유효한 유일한 값입니다. initial-scale 정의는 필수는 아니지만 모바일 웹 개발에 흔히 포함되며 권장됩니다. 표시 영역 및 반응형 디자인에 대한 자세한 내용은 여기를 참조하세요.
이전과 마찬가지로 페이지를 새로고침하고 오류가 사라졌는지 확인합니다.
외부 스타일시트
다음의 오류는 스타일시트 사용과 관련되어 있습니다.
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
특히 <head> 태그에 있는 다음 스타일시트 링크 태그에 관한 불만사항입니다.
<link href="base.css" rel="stylesheet" />
문제는 외부 스타일시트 참조라는 점입니다. 문서의 로드 시간을 최대한 빠르게 유지하기 위해 AMP에서는 개발자가 외부 스타일시트를 포함할 수 없습니다. 대신 모든 스타일시트 규칙은 AMP 문서에 인라인으로 포함되어야 합니다.
따라서 <head>에서 링크 태그를 삭제하고 다음과 같은 인라인 태그로 바꿉니다.
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
스타일 태그의 콘텐츠는 프로젝트 디렉터리의 base.css 파일에서 직접 복사해야 합니다. 스타일 태그의 amp-custom 속성은 필수입니다.
다시 한 번 페이지를 새로고침하고 스타일시트 오류가 사라졌는지 확인합니다.
서드 파티 자바스크립트
스타일시트는 인라인을 통해 AMP로 비교적 쉽게 재작업할 수 있지만, JavaScript에서는 그렇지 않습니다.
The tag 'script' is disallowed except in specific forms.
AMP에서는 사용자 생성 스크립트가 허용되지 않습니다. AMP의 스크립트는 다음 두 가지 주요 요구사항을 따르는 경우에만 허용됩니다.
- 모든 JavaScript는 비동기식이어야 합니다. 즉, 스크립트 태그에
async속성을 포함해야 합니다. - AMP 라이브러리와 AMP 구성요소만 포함될 수 있습니다.
이렇게 하면 모든 타사 JavaScript의 사용이 효과적으로 제외됩니다. 한 가지 예외가 있습니다. iframe에서 타사 JavaScript가 사용될 수도 있습니다.
외부 base.js 파일을 열어보세요. 어떻게 표시되나요? 이 파일에는 자바스크립트 코드가 없어야 하며 다음과 같은 정보의 주석만 포함되어 있어야 합니다.
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
이 외부 JavaScript 파일이 웹사이트의 기능 구성 요소가 아니므로 참조를 완전히 삭제할 수 있습니다.
문서에서 다음 외부 자바스크립트 참조를 삭제합니다.
<script type="text/javascript" src="base.js"></script>
이제 페이지를 새로고침하고 스크립트 오류가 사라졌는지 확인합니다.
AMP CSS 상용구
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
다음 오류는 <head> 태그에 누락된 두 개의 태그와 관련이 있습니다. 모든 AMP 문서에는 다음 태그가 포함되어야 합니다.
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
위의 코드 스니펫을 문서의 <head> 태그 하단에 추가합니다.
첫 번째 태그를 사용하면 페이지의 콘텐츠를 렌더링할 준비가 되었을 때 AMP 자바스크립트 라이브러리가 body 태그를 다시 볼 수 있도록 업데이트할 때까지 페이지의 콘텐츠가 보이지 않게 됩니다. AMP는 이 작업을 수행하여 아직 스타일이 지정되지 않은 페이지의 콘텐츠가 표시되지 않도록 합니다. 이렇게 하면 페이지의 콘텐츠가 한 번에 모두 나타나고 스크롤 없이 볼 수 있는 부분의 모든 부분이 함께 렌더링되기 때문에 사용자 환경이 즉각적으로 느껴집니다. 두 번째 태그는 자바스크립트가 브라우저에서 사용 중지된 경우 이 논리를 되돌립니다.
amp-img 태그
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP에는 이미지 태그인 amp-img를 대체하도록 특별히 설계된 웹 구성요소가 있습니다.
<amp-img src="mountains.jpg"></amp-img>
위의 amp-img 태그를 포함하고 검사기를 다시 실행해 보세요. 다음과 같이 여러 가지 새로운 오류가 표시될 것입니다.
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
amp-img에서 다른 오류가 발생한 이유는 무엇인가요? amp-img는 기존 HTML img 태그를 직접 대체하지 않기 때문입니다. amp-img를 사용할 때는 추가 요구사항이 있습니다.
레이아웃 시스템
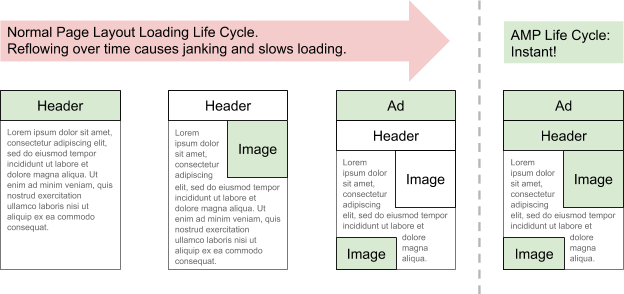
이 오류는 amp-img가 레이아웃 유형 'container'를 지원하지 않음을 알려줍니다. AMP 디자인에서 가장 중요한 개념 중 하나는 웹페이지를 렌더링하는 데 필요한 DOM 리플로우의 양을 줄이는 데 중점을 두는 것입니다.
DOM 리플로우를 줄이기 위해 AMP에는 페이지 다운로드 및 렌더링 수명 주기에서 가능한 한 빨리 페이지 레이아웃이 최대한 견고하게 유지되도록 하는 레이아웃 시스템이 포함되어 있습니다.
레이아웃 시스템에서는 고정 크기, 반응형 디자인, 고정 높이 등 다양한 방식으로 페이지의 요소를 배치하고 조정할 수 있습니다.

여기서는 레이아웃 시스템에서 amp-img의 레이아웃 유형을 container 유형으로 추론했습니다. 그러나 컨테이너 유형은 하위 요소를 포함하는 요소를 위한 것이며, 이 오류가 발생하는 이유인 amp-img 태그와 호환되지 않습니다.
컨테이너 유형을 추론한 이유는 무엇인가요? amp-img 태그의 높이 속성을 지정하지 않았기 때문입니다. HTML에서는 페이지에 있는 요소에 고정된 너비와 높이를 지정함으로써 리플로우를 줄일 수 있습니다. AMP에서는 amp-img 요소의 너비와 높이를 정의하는 것이 좋습니다. 그래야 AMP가 요소의 가로세로 비율을 이해할 수 있기 때문입니다.
다음과 같이 너비와 높이를 설정합니다.
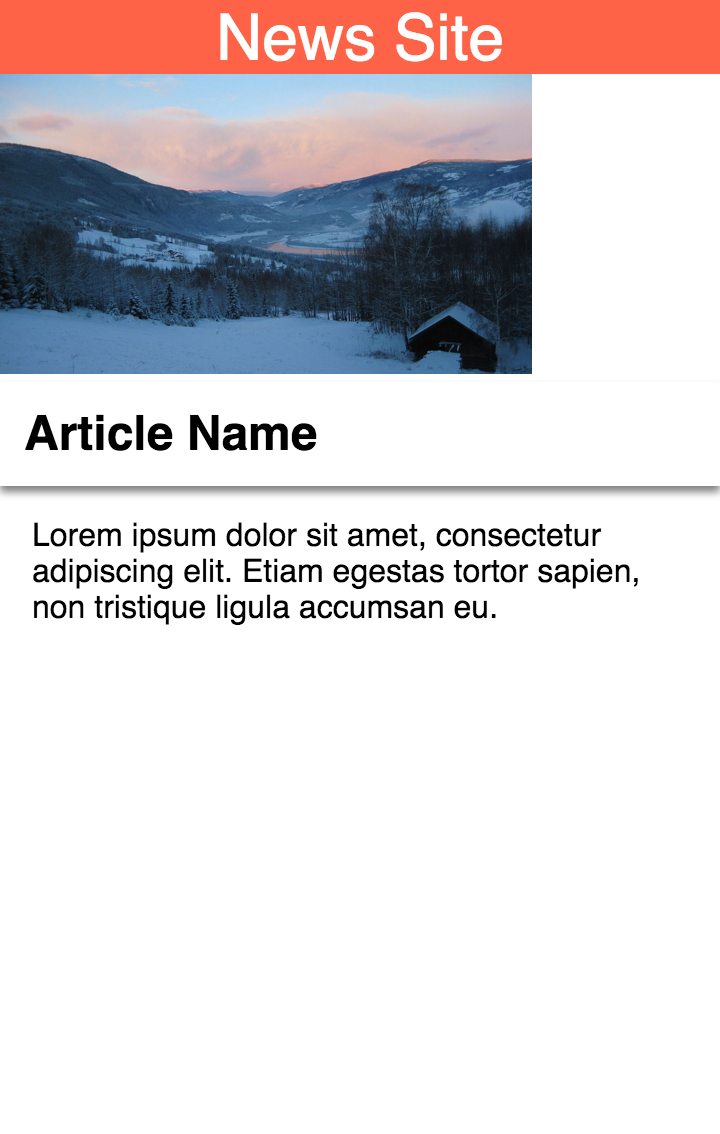
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
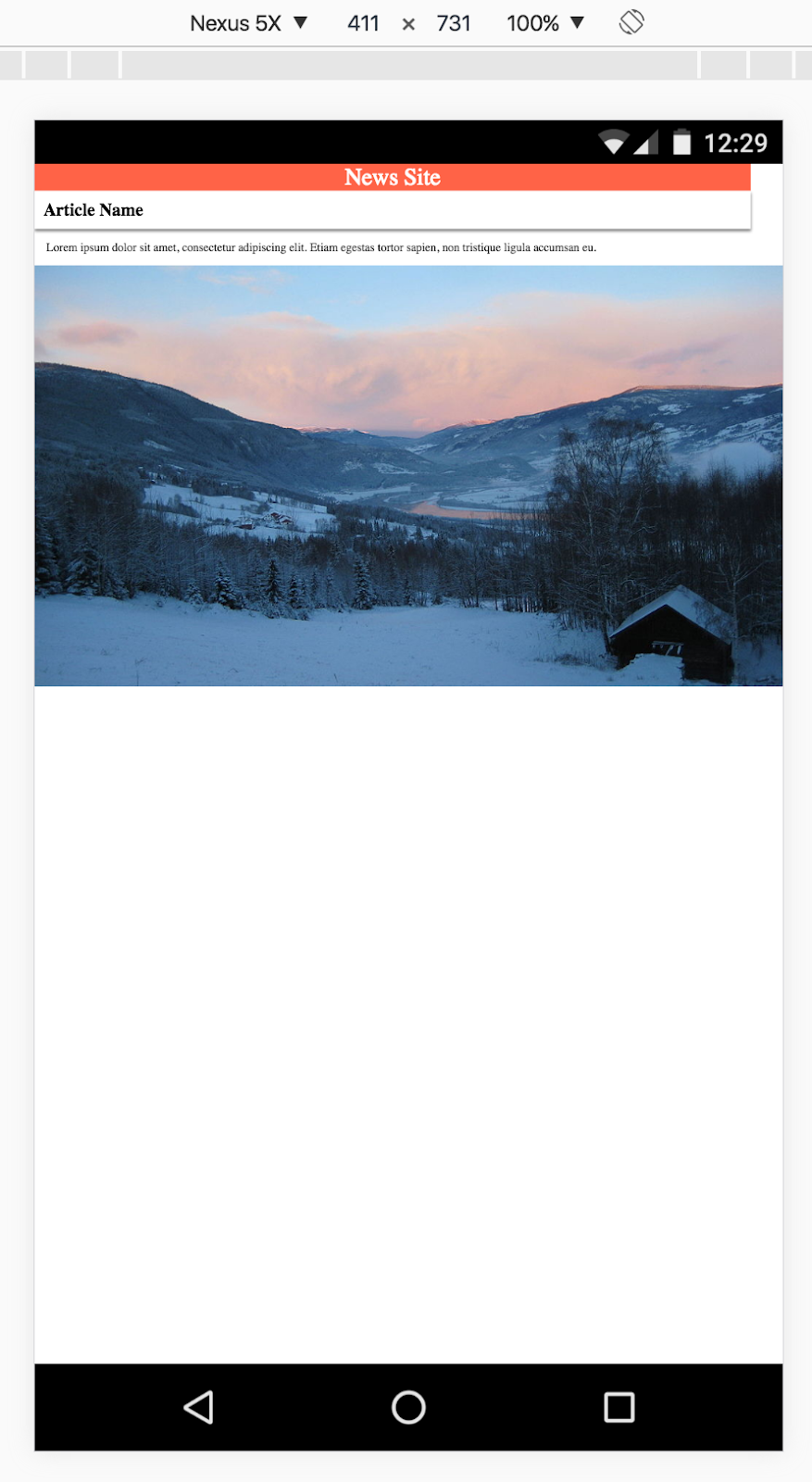
페이지를 새로고침하고 검사기를 확인합니다. 더 이상 오류가 표시되지 않습니다. 하지만 이미지가 페이지상에 배치되어 어색하게 배치되어 멋지게 보이지는 않습니다. 화면 크기에 관계없이 반응형으로 이미지가 늘어나고 화면에 맞게 조정될 수 있다면 좋을 것입니다.

놀랍게도, 너비와 높이를 정의하더라도 요소가 완전히 고정된 크기로 제한되지는 않습니다. AMP 레이아웃 시스템은 요소의 가로세로 비율을 파악하여 다양한 방식으로 요소의 위치와 크기를 조절할 수 있습니다. layout 속성은 요소를 어떻게 배치하고 확대할지를 AMP에 알려줍니다.
다음과 같이 레이아웃 속성을 responsive로 설정하면 됩니다.
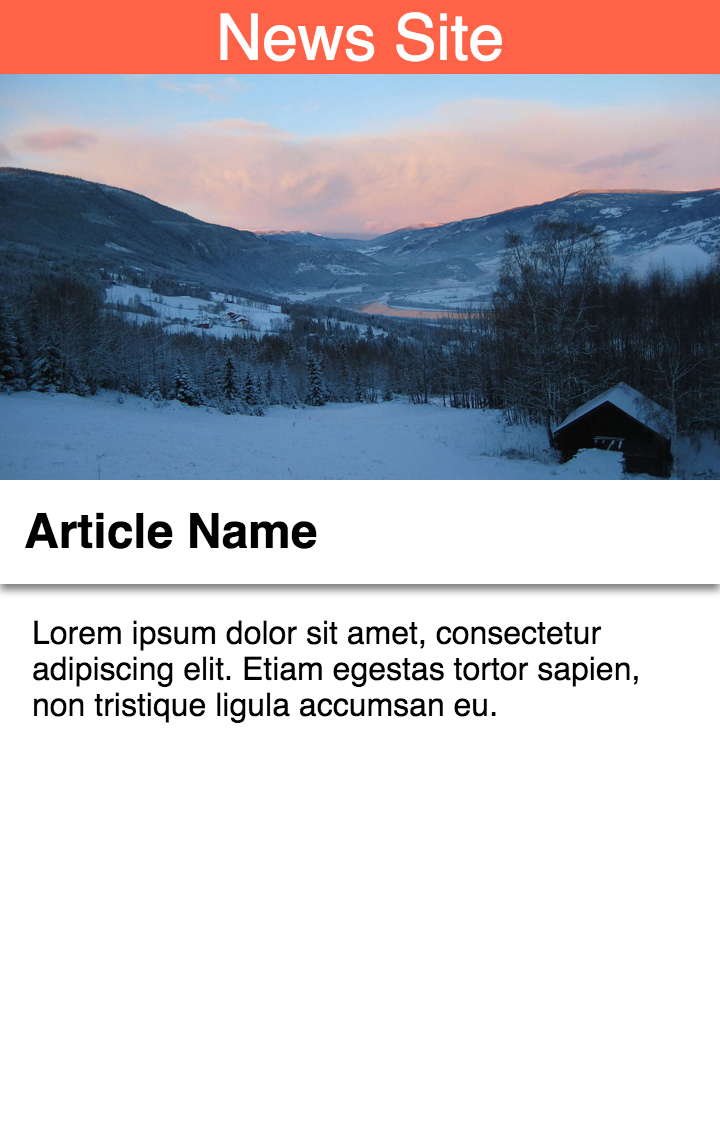
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
완료되었습니다. 이미지의 가로 세로 비율이 알맞게 변경되었으며 화면 너비에 맞춰 화면을 채우고 있습니다.

완료되었습니다.
이제 AMP 문서가 다음 줄과 같이 표시됩니다.
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
페이지를 새로고침하고 콘솔 출력을 확인합니다. 다음 메시지가 표시되어야 합니다.
AMP validation successful.
자주 묻는 질문(FAQ)
6. 표준 URL, 메타데이터 및 검색
새로운 AMP 이니셔티브의 일환으로 Google 검색 결과 인터페이스에서 새로운 캐러셀 인터페이스의 일부로서 유효한 AMP 문서를 강조 표시합니다. 이 인터페이스는 웹에서 기사를 검색하는 사용자에게 더 나은 사용자 환경을 제공합니다. 이 환경을 최대한 활용하려면 포함된 페이지가 AMP 검사기를 통과하는 것 이상의 특정 기준을 충족해야 합니다.
이 단계에서는 전체 요구사항을 간략하게 설명합니다.
표준 페이지와 AMP 문서 연결
AMP의 목표는 웹을 더 빠르게 만드는 것입니다. 프로젝트가 초기에는 정적인 콘텐츠에 중점을 두었지만, amp-bind와 같은 구성요소를 추가하면 뉴스 게시자, 전자상거래, 여행 웹사이트, 블로그 등 다양한 사이트에 적합합니다.
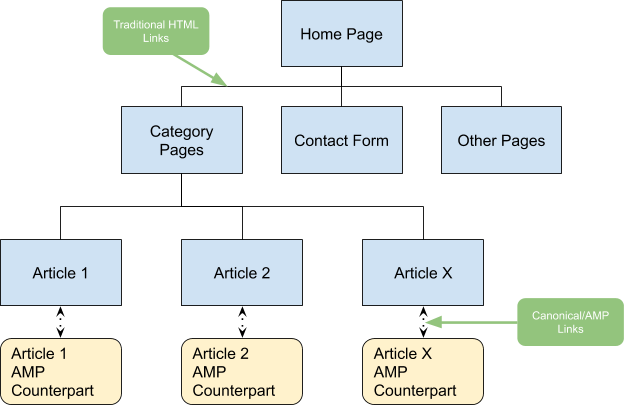
하지만 웹사이트 구조에서 AMP가 어떻게 활용되어야 하는지를 전체적으로 이해하는 것이 중요합니다. AMP를 사용하여 전체 웹사이트를 구축할 수도 있지만, 많은 게시자는 AMP 문서를 게시자가 웹사이트에서 호스팅하는 일반 HTML 기사와 함께 생성하는 쌍방향 접근 방식과 마찬가지로 사용하는 것을 선호합니다.

일반 HTML 페이지에서 표준 연결이란 여러 페이지에 동일한 콘텐츠가 포함되어 있을 때 어떤 페이지를 선호하는 페이지로 간주할지 결정하는 일반적인 기술입니다. AMP 문서는 웹사이트의 기존 기사 페이지와 함께 사용할 수 있도록 생성할 수 있으므로, 기존 HTML 페이지를 '표준' 페이지를 참조하세요.
우리는 이미 AMP 문서에서 <head> 다시 표준 페이지로 되돌립니다.
<link rel="canonical" href="/article.html">
다음 단계는 표준 기사를 AMP 페이지에 연결하는 것입니다. 이렇게 하려면 <link rel="amphtml"> 태그를 <head> 섹션을 참조하세요.
다음 코드를 article.html 파일의 <head> 섹션에 추가합니다.
<link rel="amphtml" href="/article.amp.html">
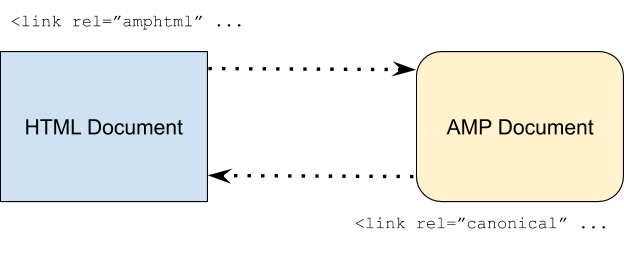
아래의 그림에는 링크 태그의 경로가 나와 있습니다.

이러한 양방향 링크를 설정해야 Google 검색 크롤러가 일반 HTML 표준 문서와 AMP 문서 간의 관계를 이해할 수 있습니다. 제공된 링크가 없으면 크롤러가 어떤 기사가 'AMP 버전'인지 명확하게 알 수 없습니다. 볼 수 있습니다. 이 링크를 명시적으로 제공해야 모호한 부분이 사라집니다.
Schema.org 검색엔진 메타데이터
AMP 문서가 새로운 캐러셀 인터페이스에 나타나기 위한 또 다른 요구사항은 Schema.org의 검색엔진 메타데이터 사양을 준수하는 것입니다. 이 메타데이터는 application/ld+json 유형 스크립트 태그를 통해 문서의 <head> 태그에 포함됩니다.
<head> 태그 하단에 다음 코드를 섹션에 다음 코드를 추가하세요.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
브라우저에서 페이지를 새로고침하고 AMP 유효성 검사 오류가 발생하지 않았는지 다시 확인합니다.
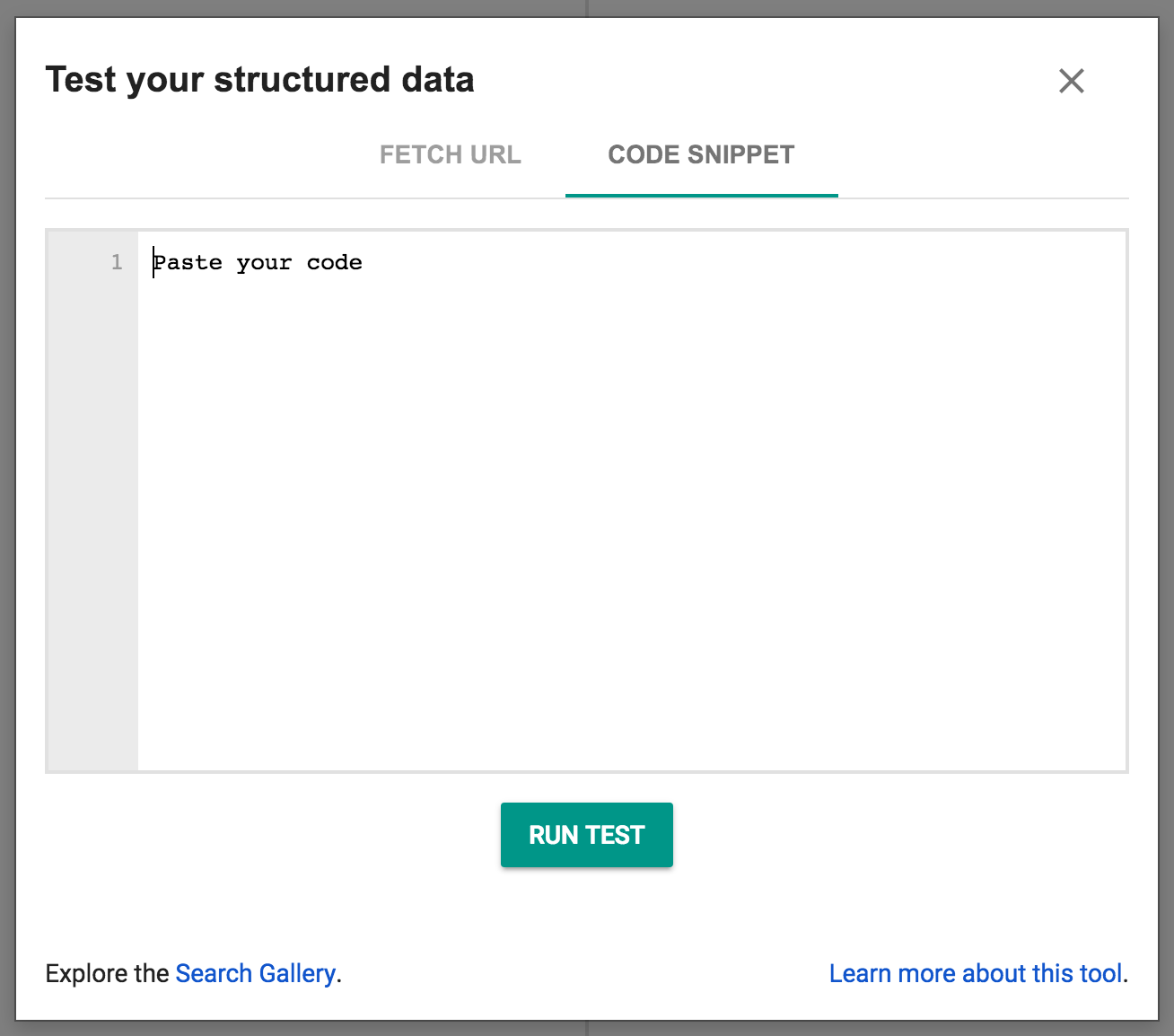
이제 새 브라우저 창에서 구조화된 데이터 유효성 검사 도구를 열고 '마크업 테스트'를 클릭합니다. 그런 다음 '코드 스니펫'을 선택합니다. 탭을 열고 AMP 페이지에서 전체 소스 코드를 복사하여 확인 도구의 텍스트 편집기 패널에 붙여넣고 '테스트 실행'을 클릭합니다.

페이지에 다음과 같이 표시됩니다.

AMP 기반 뉴스 기사가 새로운 Google 검색 캐러셀에 표시되기 위한 주요 요구사항은 다음과 같습니다.
- AMP 문서가 유효한지 확인합니다.
- <link>를 통해 기존 HTML 페이지에서 AMP 문서를 참조합니다. 태그로 지정되고 그 반대의 경우도 마찬가지입니다.
- 위의 검색엔진 메타데이터 태그를 포함합니다.
페이지 검색에 대해 자세히 알아보세요.
7. 축하합니다.
Codelab을 마쳤고 AMP 문서의 여러 기본 개념을 성공적으로 살펴보았습니다.
이러한 개념과 기능을 AMP 문서에 구현하는 방법뿐 아니라 AMP가 그렇게 디자인된 이유까지 이해하셨기를 바랍니다.
다음은 역량을 더욱 강화하는 데 도움이 될 만한 추가 주제와 링크입니다.

