1. 概览
在此 Codelab 中,您将学习如何构建 Accelerated Mobile Pages(简称 AMP)。为此,您需要实现一个符合 AMP 规范的简单新闻报道网页,同时纳入移动新闻网站上常用的多种典型网页功能。
学习内容
- AMP 如何改善移动网站的用户体验。
- AMP 网站的基础。
- AMP 的限制。
- AMP 的网页组件如何解决新闻网站方面的常见问题。
- 如何验证您的 AMP。
- 如何针对 Google 搜索准备 AMP。
所需条件
- 示例代码
- Python(最好是 2.7)或 Chrome 200 OK Web Server 扩展程序
- Chrome(或可检查 JavaScript 控制台的等效浏览器)
- 代码编辑器(例如 Atom、Sublime、Notepad++)
2. 获取示例代码
您可以将所有示例代码下载到您的计算机中:
...或从命令行克隆 GitHub 代码库:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
您将下载一个包含若干示例资源文件和初始 article.html 页面的 ZIP 文件。
解压缩该文件夹,然后通过计算机上的命令行导航到此目录。
3. 运行示例页面
为了测试示例网页,我们需要从网络服务器访问相关文件。您可以通过多种方式创建用于测试的临时本地网络服务器。在此 Codelab 中,我们将提供以下 3 个可用选项的说明:
- Google Chrome 应用“Web Server for Chrome”- 我们建议采用这种方法,因为它是最简单、最跨平台的解决方案。注意:此方法要求安装 Google Chrome 浏览器。
- Firebase Hosting - 如果您对探索我们新的静态资源托管平台“Firebase Hosting”感兴趣,可使用此方案。默认启用 SSL。
- 本地 HTTP Python 服务器 - 需要拥有命令行的访问权限。
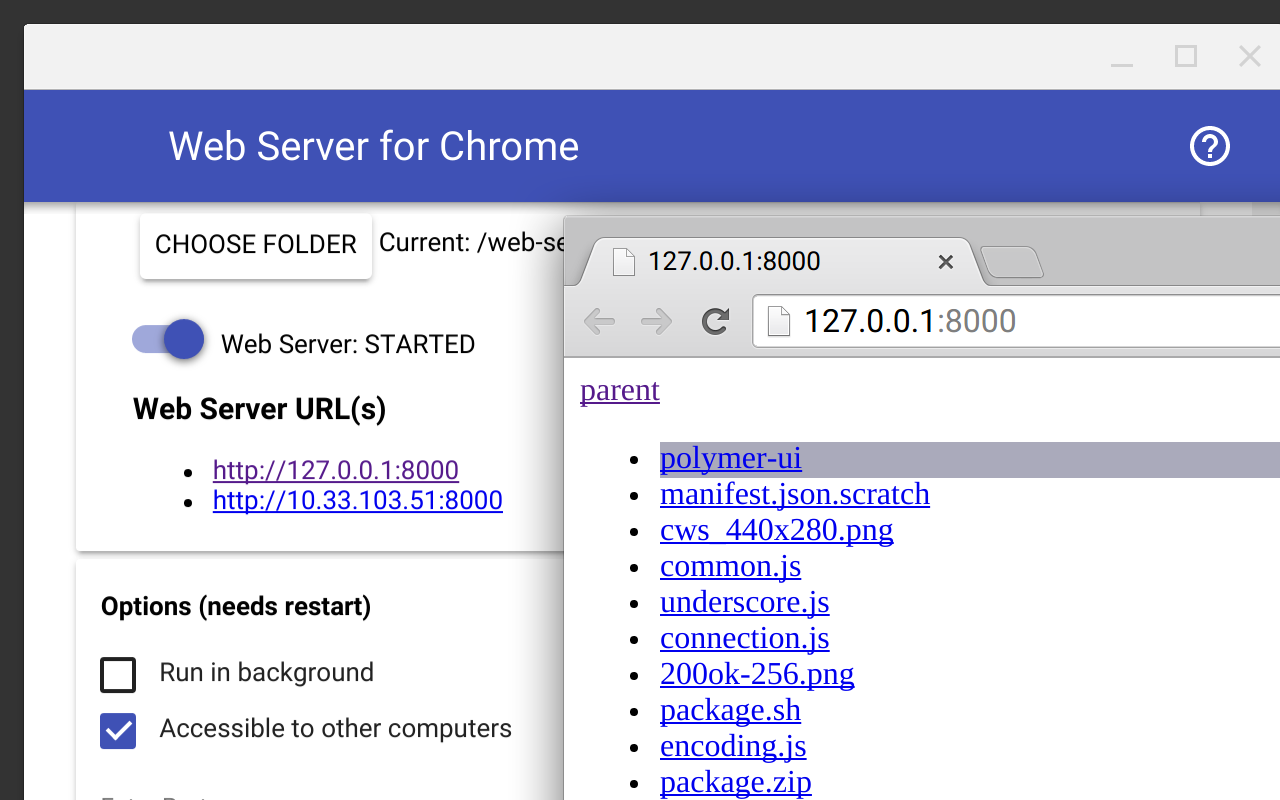
方法 1:适用于 Chrome 的 Web 服务器
您可以找到“适用于 Chrome 的 Web 服务器”访问此链接,下载此应用。

安装 Chrome 应用后,您必须通过“选择文件夹”将该应用指向特定的文件夹按钮。对于此 Codelab,您应该选择将 Codelab 示例文件解压缩到的文件夹。
此外,您还应选中“自动显示 index.html”选项,并将端口设置为“8000”。您需要重启 Web 服务器,才能使这些更改生效。
通过以下方式访问此网址:
http://localhost:8000/article.html
如果上述网址加载成功,您可以继续下一步。
方案 2:Firebase Hosting
如果您有兴趣探索我们全新的 Firebase 静态网站托管功能,可以按照此处的说明,将您的 AMP 网站部署到 Firebase 托管网址。
Firebase Hosting 是一个静态托管服务提供商,可用于快速部署和托管静态网站及其资源;包括 HTML、CSS 和 JavaScript 文件由于静态内容缓存在遍布世界各地的接入点 (PoP) 的内容分发网络 (CDN) 中,因此用户可以享受到更低的延迟时间优势。
最后,Firebase Hosting 始终通过 SSL 提供,因此通常非常适合 AMP 和 Web。如果您只想专注于 AMP,请忽略此选项。
方案 #3:HTTP Python 服务器
如果您没有使用 Chrome 或无法安装 Chrome 扩展程序,也可以从命令行使用 Python 来启动本地网络服务器。
要从命令行运行 Python 的内置 HTTP 服务器,只需执行以下命令:
python -m SimpleHTTPServer
然后访问此网址:
http://localhost:8000/article.html
4. 构建常规 HTML 网页
在下载的 ZIP 文件中,您可以找到一个名为 article.html 的文件。这就是我们要为之创建 AMP 等效网页的文章。
复制 article.html 示例中的代码并将其粘贴到新文件中。将此文件另存为 article.amp.html.
现在,您的 article.amp.html 文件应如下所示:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
这个网页可能有点过于简单,但我们是有意为之,在其中仅添加了常见的静态新闻报道元素:CSS、JavaScript 和一个图片代码。
现在,这篇报道的 AMP 版本尚且只是原报道的副本。我们来将其转换为 AMP 网页。首先,我们将添加 AMP JavaScript 库文件,并查看 AMP 验证工具开启后会出现哪些错误。
要添加 AMP 库,请将下面这行代码添加到 <head> 标记的底部:
<script async src="https://cdn.ampproject.org/v0.js"></script>
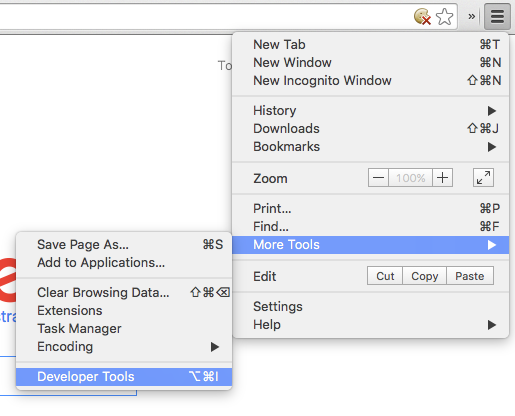
现在,让我们通过以下链接在浏览器中加载新的 article.amp.html 页面,然后通过 Menu > More Tools > Developer Tools 在 Chrome 中打开 Developer Console:

现在,在开发者控制台中检查 JavaScript 输出。确保您已选择“控制台”标签页:

您应该会看到以下日志:
Powered by AMP ⚡ HTML
现在,如需启用 AMP 验证工具,请将以下片段标识符添加到您的网址中:
#development=1
例如:
http://localhost:8000/article.amp.html#development=1
您可能需要在浏览器中手动刷新页面。您可以按以下按钮手动刷新浏览器中的页面:

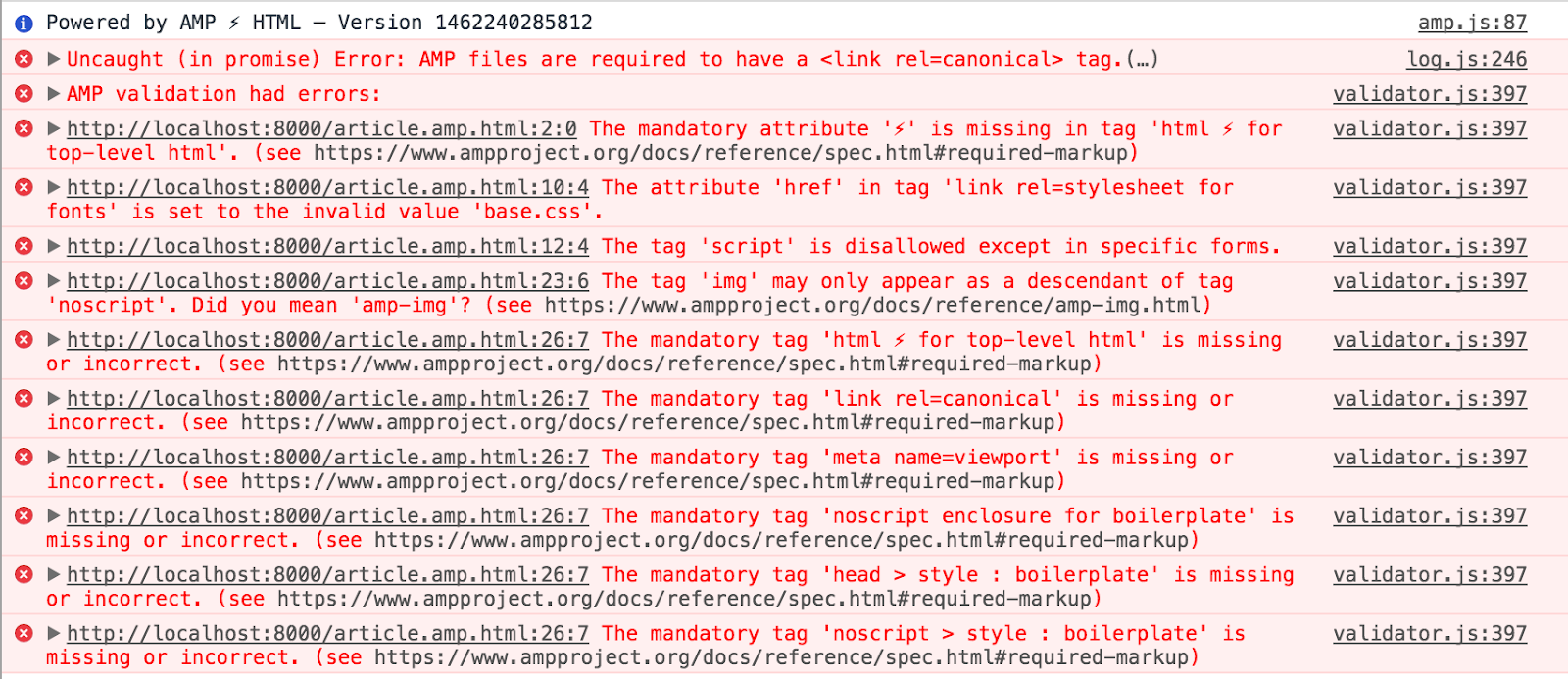
您应该会收到几个验证错误:

虽然 AMP 是 Accelerated Mobile Pages(加速移动网页)的全称,但也可用于构建在所有屏幕尺寸上都能正常呈现的自适应网页。如需了解详情,请参阅 Google Developers 网站的自适应设计 部分。
在 Chrome 开发者工具中模拟移动设备体验。在此处点击手机图标:

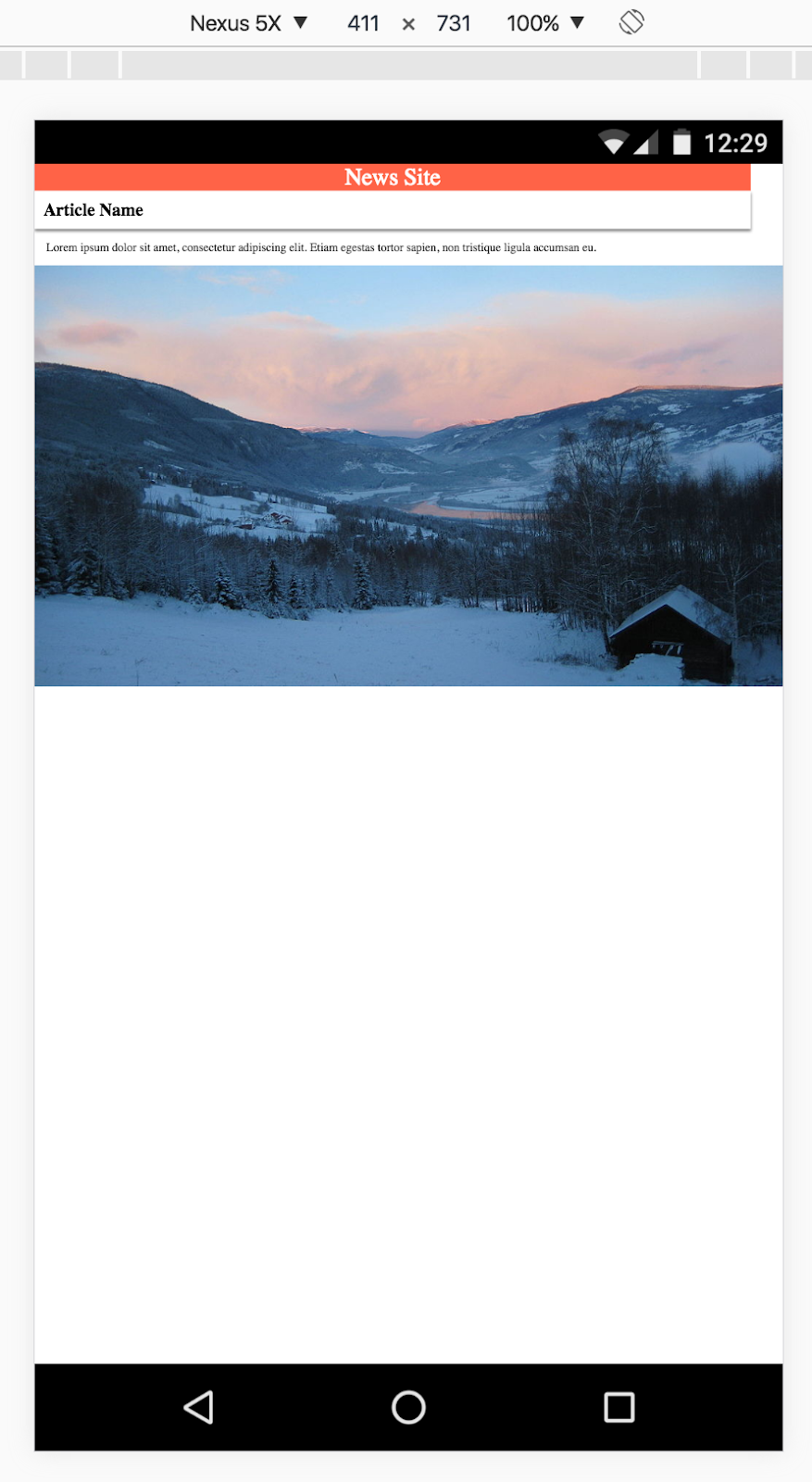
现在,从此菜单中选择移动设备(例如“Pixel 2”):

您应该会在浏览器中看到该 AMP 网页的移动版模拟效果,如下所示:

现在,我们可以开始修正错误了!我们将逐个查看各项验证错误,并弄清楚它们与 AMP 的关系。
5. 解决验证错误
必须提供字符集
首先,我们将修正以下错误:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
为了正确显示文本,AMP 要求设置相应网页的字符集。它还必须是 head 标记的第一个子级。这样做是为了避免重新解释在元字符集标记之前添加的内容。
将以下代码添加为 head 标记的第一行:
<meta charset="utf-8" />
保存文件,重新加载页面,然后检查此错误是否不再显示。
AMP 文件必须包含 <link rel=canonical> 标记。
每个 AMP 文档都必须包含一个引用规范网页的链接。接下来,我们添加指向原始文章的链接。
接下来,在 <meta charset="utf-8" /> 标记下方添加以下代码:
<link rel="canonical" href="/article.html">
现在,如有需要,请重启您的网络服务器,然后重新加载页面。虽然仍有很多错误需要修正,但“AMP 文件必须具有 <link rel=canonical> 标记”错误。
必须提供 AMP 属性
AMP 要求网页的根 HTML 元素上具有一个属性,以便将网页声明为 AMP 文档:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
只需将 ⚡ 属性添加到 <html> 标记,即可解决此问题,如下所示:
<!doctype html>
<html ⚡ lang="en">
<head>
...
现在,请重新加载网页并检查这两个错误是否已消失。
需要视口
接下来,我们将解决以下错误:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP 要求为视口定义 width 和 minimum-scale。这些值必须分别定义为 device-width 和 1。viewport 是 HTML 网页 <head> 中包含的一种常用标记。
若要解决此问题,最好将以下 HTML 代码段添加到 <head> 标记中。添加以下 meta 标记:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
这些是 AMP 中 width 和 minimum-scale 的唯一有效值。定义 initial-scale 并非强制性要求,但这在移动网络开发中很常见,因此建议定义。您可以点击此处,详细了解视口和自适应设计。
与之前一样,重新加载页面并检查错误是否已消失。
外部样式表
以下错误与使用样式表有关:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
具体而言,问题在于 <head> 标记中的以下样式表链接标记:
<link href="base.css" rel="stylesheet" />
问题在于,这是一个外部样式表引用。在 AMP 中,为了尽可能缩短文档的加载时间,开发者不允许添加外部样式表。相反,所有样式表规则都必须以内嵌方式添加到 AMP 文档中。
因此,请移除 <head> 中的 link 标记,并将其替换为如下所示的内嵌标记:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
您应直接从项目目录中的 base.css 文件中复制样式标记的内容。样式标记的 amp-custom 属性必不可少。
再次重新加载页面并检查样式表错误是否已消失。
第三方 JavaScript
虽然使用 AMP 通过内嵌方式可以相对轻松地重新制作样式表,但 JavaScript 并非如此。
The tag 'script' is disallowed except in specific forms.
在 AMP 中,不允许使用用户生成的脚本。只有在满足以下两项主要要求的情况下,才允许在 AMP 中使用脚本:
- 所有 JavaScript 都必须是异步的,即在脚本标记中添加
async属性。 - 只能添加 AMP 库和 AMP 组件。
这样可以有效地排除所有第三方 JavaScript 的使用。但有一种例外情况,那就是 iframe 中可以使用第三方 JavaScript。
尝试打开外部 base.js 文件。发现了什么?此文件应该不含任何 JavaScript 代码,并且只包含如下所示的信息注释:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
考虑到此外部 JavaScript 文件不是网站的功能性组件,我们可以安全地彻底移除引用。
从您的文档中移除以下外部 JavaScript 引用:
<script type="text/javascript" src="base.js"></script>
现在,重新加载页面并检查脚本错误是否已消失。
AMP CSS 样板
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
下一个错误涉及 <head> 标记中缺少两个标记。每个 AMP 文档都必须包含以下标记:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
将上述代码段添加到文档的 <head> 标记的底部。
第一个标记会使网页内容不可见,直到 AMP JavaScript 库将 body 标记更新为在网页内容准备好呈现后再次显示为止。AMP 之所以这样做,是为了防止显示尚未设置样式的网页内容。这样可确保网页的所有内容都会立即显示,并且首屏上的所有内容会一起呈现,从而提供真正即时的用户体验。第二个标记可在浏览器停用 JavaScript 时还原此逻辑。
amp-img 标记
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP 网页中有一个名为 amp-img 的网页组件,专门用于替换图片标记:
<amp-img src="mountains.jpg"></amp-img>
请尝试添加上面的 amp-img 标记,然后再次运行验证器。您应该会遇到几个新的错误:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
为什么“amp-img”触发了另一个错误?因为 amp-img 不能直接替代传统的 HTML img 标记。使用 amp-img 时还有其他要求。
布局系统
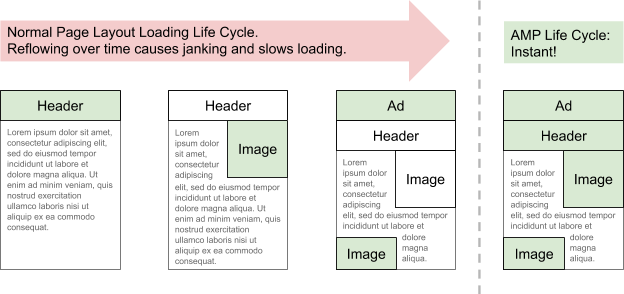
此错误告诉我们 amp-img 不支持“container”布局类型。AMP 设计中最重要的概念之一是专注于减少呈现网页所需的 DOM 重排量。
为了减少 DOM 重排量,AMP 包含一个布局系统,该系统可确保在下载和呈现网页的生命周期内,让网页布局尽可能保持刚性。
布局系统支持以多种方式放置和缩放页面上元素:固定尺寸、自适应设计、固定高度等。

在本例中,布局系统将 amp-img 的布局类型推断为 container 类型。不过,容器类型适用于包含子元素且与 amp-img 标记不兼容的元素,后者是导致此错误的原因。
为什么会推断容器类型?因为我们没有为 amp-img 标记指定高度属性。在 HTML 中,您可以通过始终为网页中的元素指定固定的宽度和高度来减少重排量。在 AMP 中,建议为 amp-img 元素定义宽度和高度,因为这可让 AMP 了解元素的宽高比。
按如下所示设置宽度和高度:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
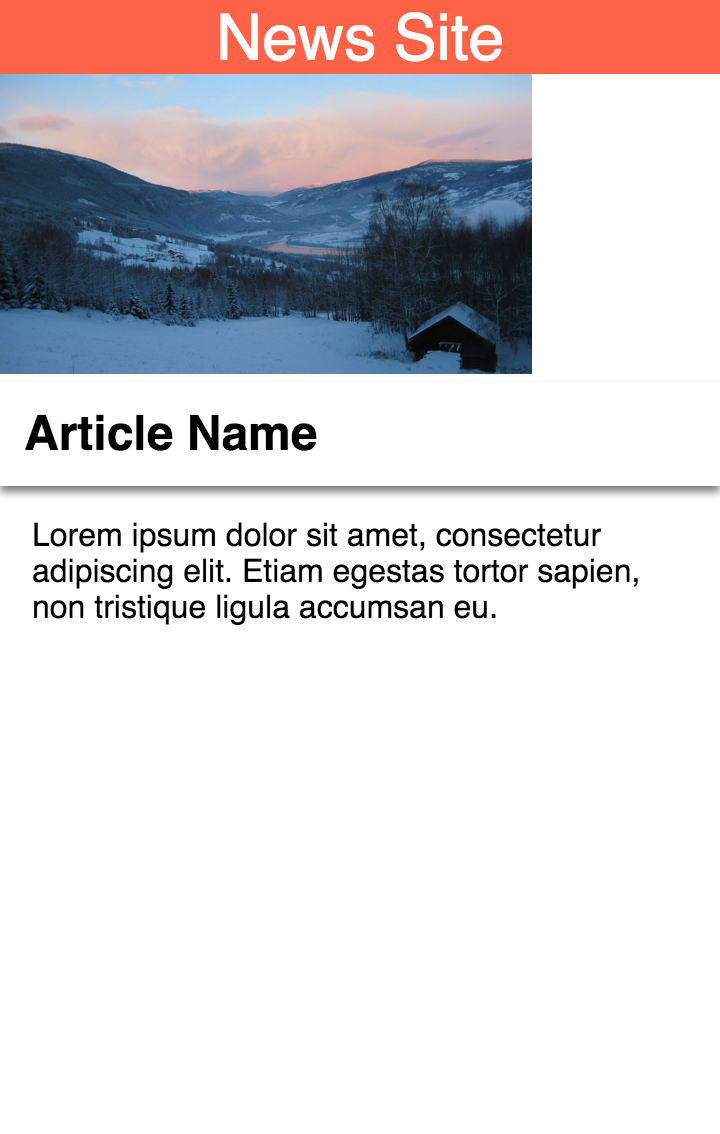
刷新页面并检查验证器,您应该不会再看到任何错误了!不过,这张图片看起来不太好看,因为它在网页中的位置非常尴尬。如果无论屏幕尺寸如何,我们都可以缩放图片,使其以“自适应”方式拉伸和适应页面,那就太好了。

令人惊讶的是,定义宽度和高度并不会将元素限制为完全固定的尺寸。AMP 布局系统可以通过了解元素的宽高比(布局属性)告知 AMP 您希望如何放置和缩放元素,从而以多种方式定位和缩放元素。
通过将布局属性设置为 responsive,我们能够:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
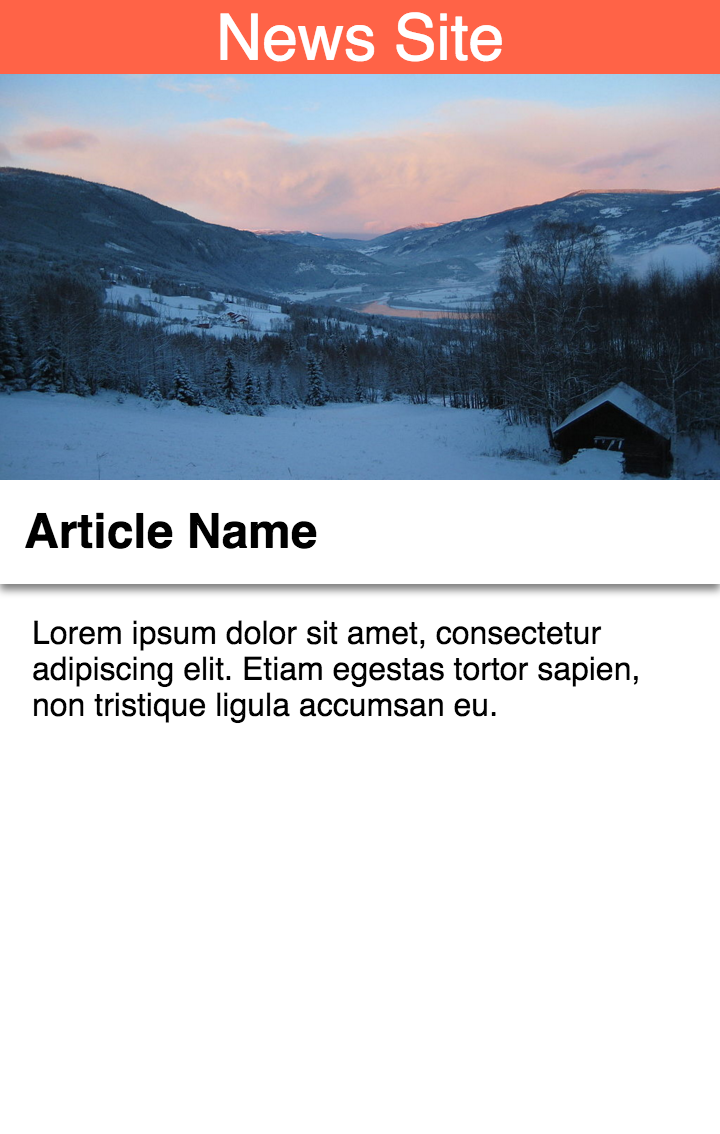
瞧!图片采用了正确的宽高比,并以自适应的方式填满了屏幕的整个宽度。

成功!
现在,您的 AMP 文档应如下所示:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
刷新页面,查看控制台输出。您应该会看到以下消息:
AMP validation successful.
对于****后续提问
6. 规范网址、元数据和搜索
在这项新 AMP 计划中,其中一项举措就是在 Google 搜索结果界面中突出显示有效的 AMP 文档,并将其作为新版轮播界面的一部分。此界面可为在网络上搜索文章的用户提供更好的体验。为了尽可能提供最佳的这种体验,所包含的网页必须满足特定条件,而不仅仅是通过 AMP 验证工具的检查。
此步骤概述了所有要求。
关联规范网页和 AMP 文档
AMP 旨在提高网络速度。尽管该项目在初期侧重于静态内容,但通过加入 amp-bind 等组件,它非常适合各种网站,例如新闻发布商、电子商务、旅游网站、博客等。
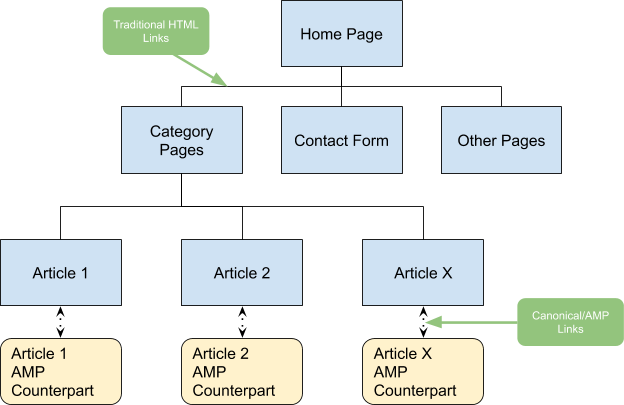
不过,您有必要全面了解 AMP 应如何位于网站结构中。虽然 AMP 可用于构建整个网站,但许多发布商更喜欢将它与配对方法搭配使用,在这种方法中,AMP 文档是作为发布商在其网站上托管的常规 HTML 文章的补充而生成的。

当多个网页包含相同内容时,常规 HTML 网页中的规范链接是一种用于声明哪个网页被视为首选网页的常见技术。由于可以生成 AMP 文档,以便与网站的传统报道网页一起提供,因此我们应将传统 HTML 网页视为“规范网页”页面。
为了实现这一点,我们已在 AMP 文档中迈出第一步,即在 <head> 中添加链接标记返回规范网页:
<link rel="canonical" href="/article.html">
下一步是将权威报道关联到 AMP 网页。这是通过在 <head> 中添加 <link rel="amphtml"> 标记来实现的。部分。
将以下代码添加到 article.html 文件的 <head> 部分:
<link rel="amphtml" href="/article.amp.html">
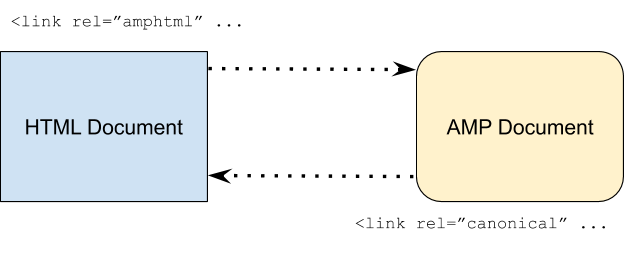
以下图表展示了链接标记的配对方向:

您必须设置这种双向链接,才能让 Google 搜索抓取工具了解我们的常规 HTML 规范文档与 AMP 文档之间的关系。如果未提供链接,抓取工具就不一定清楚哪些文章是“AMP 版本”常规 HTML 文档的基础。通过明确提供此类链接,我们可确保消除不确定性!
Schema.org 搜索引擎元数据
AMP 文档要在新的轮播界面中显示,还需要遵守 Schema.org 的搜索引擎元数据规范。这些元数据通过 application/ld+json 类型脚本标记包含在文档的 <head> 标记中。
将以下代码添加到 <head> 标记的底部部分:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
在浏览器中重新加载网页,并仔细检查以确保未引入任何 AMP 验证错误。
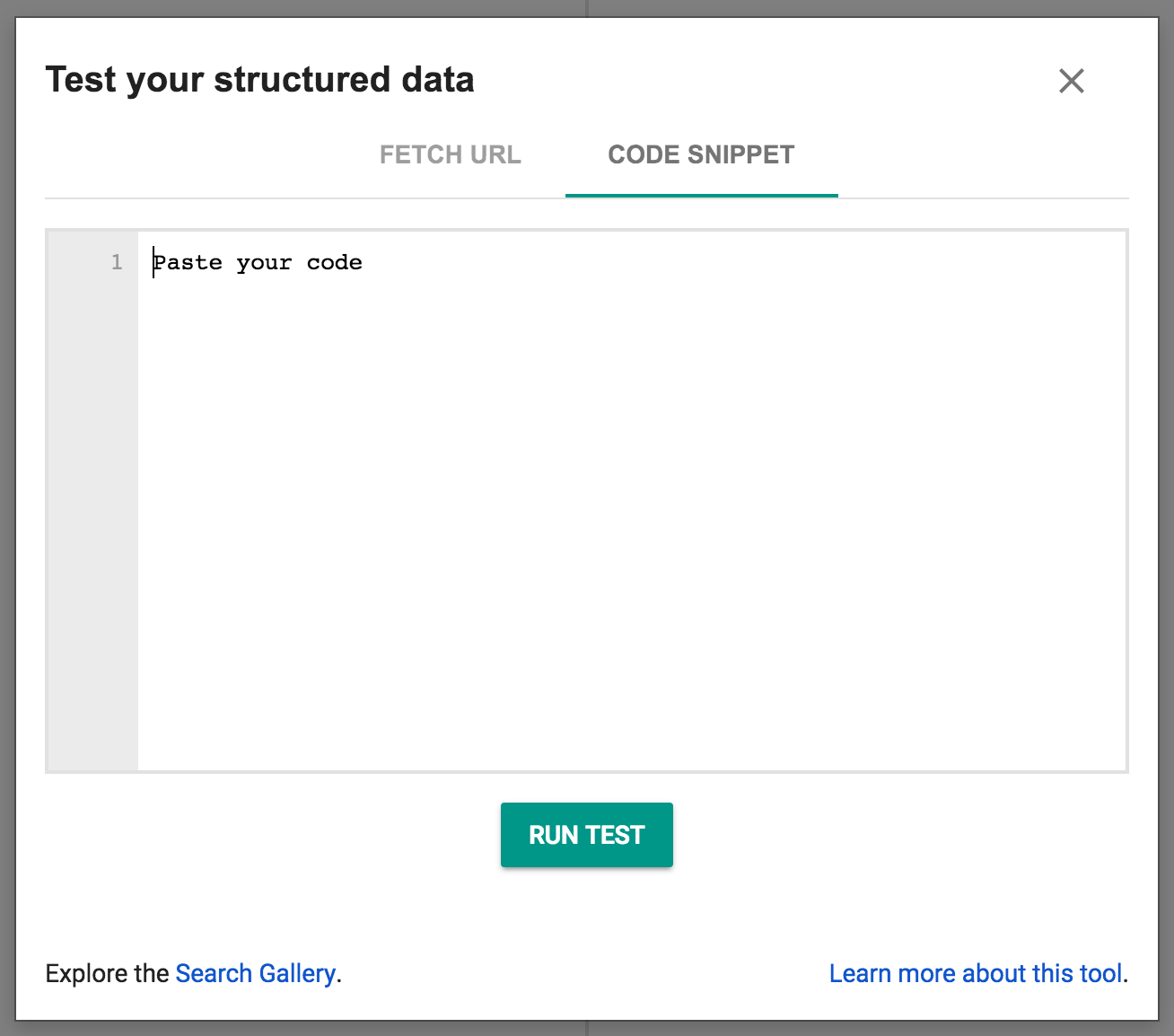
现在,在新的浏览器窗口中打开结构化数据验证工具,然后点击“测试我的标记”。然后选择“代码段”标签页,复制 AMP 网页中的完整源代码,并将其粘贴到验证工具的文本编辑器面板中,然后点击“运行测试”:

您应在页面上看到如下内容:

若想让由 AMP 提供支持的新闻报道显示在新的 Google 搜索轮播界面中,关键要求如下:
- 确保您的 AMP 文档可经过验证。
- 通过 <link> 从传统 HTML 网页引用 AMP 文档反之亦然。
- 请在上方添加搜索引擎元数据标记。
详细了解网页发现。
7. 恭喜!
您已完成此 Codelab,并成功探索了 AMP 文档的许多基本概念。
希望您不仅了解了如何在 AMP 文档中实现这些概念和功能,也理解了为什么 AMP 会这样设计。
下面列出了一些其他主题和链接,您不妨探索一下,以便进一步拓展您的技能!

