1. نظرة عامة
في هذا الدرس التطبيقي حول الترميز، ستتعلّم كيفية إنشاء Accelerated Mobile Pages أو AMP باختصار. ولتحقيق ذلك، ستقوم بتنفيذ صفحة ويب خاصة بمقالة إخبارية بسيطة تتوافق مع مواصفات صفحات AMP مع دمج العديد من ميزات الويب النموذجية الشائعة الاستخدام على مواقع الويب الإخبارية للجوال في الوقت نفسه.
ما ستتعرَّف عليه
- كيفية مساهمة AMP في تحسين تجربة المستخدم على الويب على الأجهزة الجوّالة
- أساسيات الموقع الإلكتروني بتنسيق AMP.
- قيود AMP.
- كيفية حلّ المشاكل الشائعة في المواقع الإلكترونية الإخبارية من خلال مكوّنات الويب بتنسيق AMP
- كيفية التحقّق من صحة صفحات AMP
- كيفية إعداد صفحات AMP للتوافق مع "بحث Google"
المتطلبات
- نموذج التعليمات البرمجية
- Python (يُفضَّل أن يكون الإصدار 2.7) أو إضافة خادم الويب OK 200 Chrome
- Chrome (أو متصفّح مكافئ يمكنه فحص وحدة تحكّم JavaScript)
- أداة تعديل الرموز (على سبيل المثال Atom وSublime وNotepad++)
2. الحصول على الرمز النموذجي
يمكنك تنزيل رمز النموذج بالكامل على الكمبيوتر:
...أو استنساخ مستودع GitHub من سطر الأوامر:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
ستنزِّل ملف ZIP يحتوي على العديد من الأمثلة على ملفات الموارد وصفحة بدء المقالة.html.
فكّ ضغط المجلد وانتقِل إلى الدليل باستخدام سطر الأوامر على جهاز الكمبيوتر.
3- تنفيذ نموذج الصفحة
لاختبار نموذج الصفحة، نحتاج إلى الوصول إلى الملفات من خادم ويب. هناك عدة طرق لإنشاء خادم ويب محلي مؤقت لأغراض الاختبار. سنقدم في هذا التمرين المعملي عن الترميز تعليمات لثلاثة خيارات متاحة:
- تطبيق Google Chrome "Web Server for Chrome": هذا هو الأسلوب الموصى به لأنّه أبسط الحلول المتاحة وأكثرها شيوعًا عبر الأنظمة الأساسية. ملاحظة: تتطلب هذه الطريقة تثبيت Google Chrome.
- استضافة Firebase: خيار بديل إذا كنت مهتمًا أيضًا باستكشاف منصة استضافة مواد العرض الثابتة الجديدة "استضافة Firebase". تفعيل طبقة المقابس الآمنة (SSL) بشكل تلقائي
- خادم HTTP Python على الجهاز - يتطلب الوصول إلى سطر الأوامر.
الخيار رقم 1: خادم الويب لمتصفح Chrome
يمكنك العثور على "خادم الويب Chrome" التطبيق من خلال هذا الرابط في "سوق Chrome الإلكتروني".

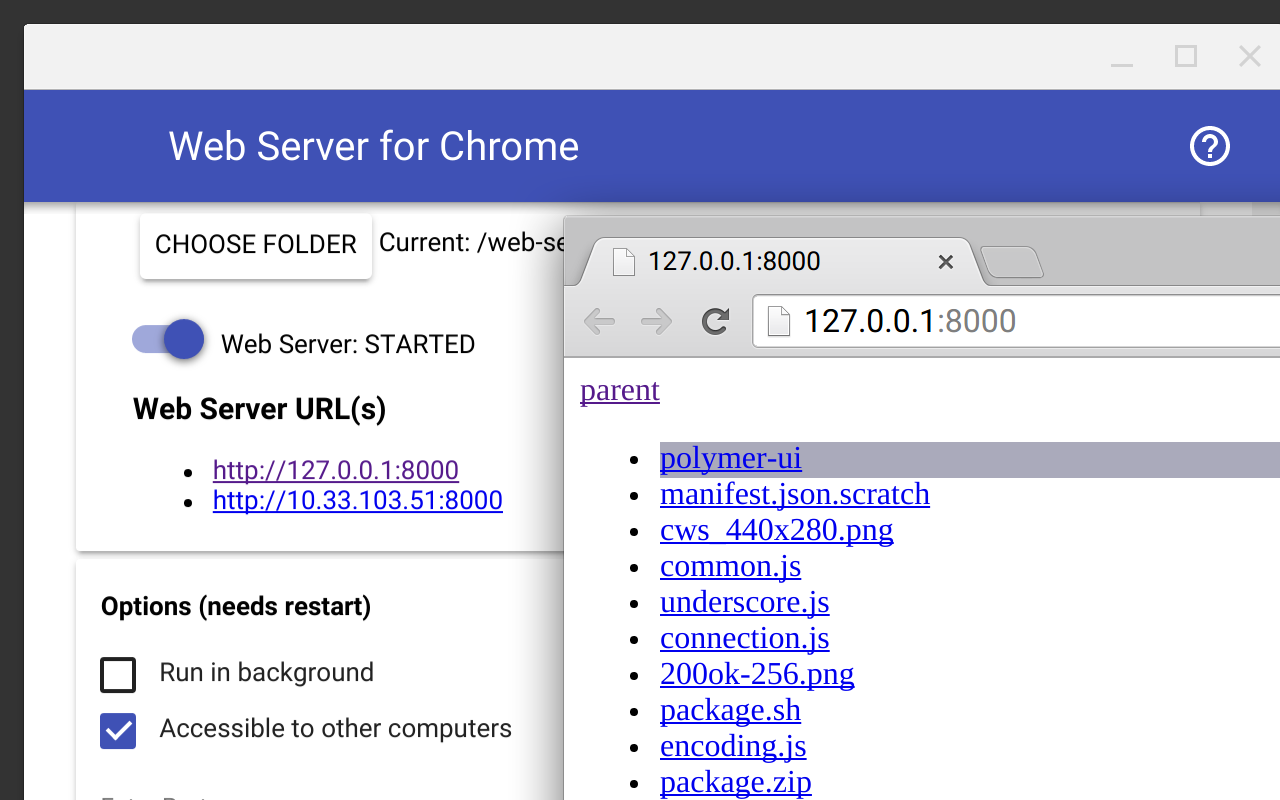
بعد تثبيت تطبيق Chrome، يجب توجيه التطبيق إلى مجلد معين عبر زر "اختيار مجلد" . بالنسبة إلى هذا التمرين المعملي، يجب عليك تحديد المجلد الذي قمت بفك ضغط ملفات أمثلة التمرين المعملي فيه.
بالإضافة إلى ذلك، يجب وضع علامة في المربّع "عرض index.html تلقائيًا" واضبط المنفذ على "8000". يجب إعادة تشغيل خادم الويب لتصبح هذه التغييرات سارية المفعول.
يمكنك الوصول إلى عنوان URL هذا من خلال:
http://localhost:8000/article.html
إذا تم تحميل عنوان URL أعلاه بنجاح، يمكنك المتابعة إلى الخطوة التالية.
الخيار الثاني: استضافة Firebase
إذا كنت مهتمًا باستكشاف استضافة الويب الثابتة الجديدة في Firebase، يمكنك اتّباع التعليمات المتاحة هنا لنشر موقع AMP على عنوان URL لاستضافة Firebase.
استضافة Firebase هي مستضيف ثابت يمكنك استخدامه لنشر واستضافة موقع إلكتروني ثابت وأصوله بسرعة. بما في ذلك ملفات HTML وCSS وJavaScript. يستفيد المستخدمون من وقت الاستجابة المنخفض بسبب تخزين المحتوى الثابت مؤقتًا في شبكة توصيل المحتوى (CDN) مع نقاط تواجد في جميع أنحاء العالم.
وأخيرًا، يتم تقديم استضافة Firebase دائمًا عبر طبقة المقابس الآمنة، لذا فهي رائعة بالنسبة إلى صفحات AMP وعلى الويب بشكل عام. إذا كان التركيز منصبًا على صفحات AMP فقط، يمكنك تجاهل هذا الخيار.
الخيار 3: خادم HTTP Python
إذا لم تكن تستخدم Chrome أو كنت تواجه صعوبة في تثبيت إضافة Chrome، يمكنك أيضًا استخدام لغة Python من سطر الأوامر لتنشيط خادم ويب محلي.
لتشغيل خادم HTTP المضمن في بايثون من سطر الأوامر، يجب تنفيذ ما يلي:
python -m SimpleHTTPServer
وعليك الدخول إلى عنوان URL هذا:
http://localhost:8000/article.html
4. إنشاء صفحة HTML عادية
في ملف ZIP الذي تم تنزيله، ستجد ملفًا باسم "article.html". هذه هي المقالة التي ننشئ لها صفحة مكافئة لصفحات AMP.
انسخ الرمز من نموذج article.html والصقه في ملف جديد. حفظ هذا الملف باسم article.amp.html.
من المفترض أن يظهر ملف article.amp.html الآن على النحو التالي:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
تقدّم الصفحة محتوًى مبسطًا عن قصد تحتوي على عناصر ثابتة للمقالة الإخبارية: CSS وJavaScript وعلامة صورة.
إصدار AMP من المقالة هو مجرد نسخة من المقالة الأصلية في الوقت الحالي. لنحوّلها إلى صفحة AMP. للبدء، سنضيف ملف مكتبة JavaScript لصفحات AMP ونعرض الأخطاء التي تظهر عند تفعيل أداة التحقّق من صحة صفحات AMP.
لتضمين مكتبة AMP، أضِف هذا السطر إلى أسفل العلامة <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
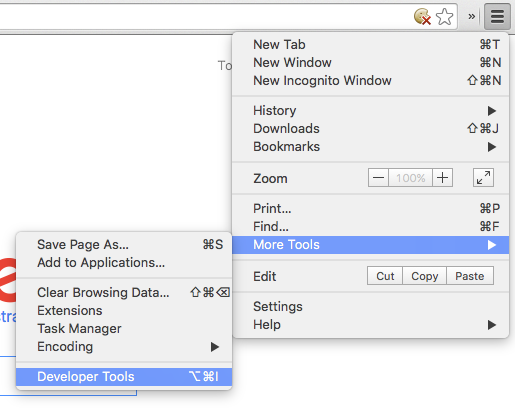
لنقم الآن بتحميل صفحة article.amp.html الجديدة في متصفحنا عبر الرابط التالي ونفتح وحدة تحكم مطوّر البرامج في Chrome عبر Menu > More Tools > Developer Tools:

افحص الآن ناتج JavaScript في وحدة تحكّم المطوّرين. تأكد من تحديد علامة التبويب "وحدة التحكم":

من المفترض أن يظهر هذا السجلّ:
Powered by AMP ⚡ HTML
لتفعيل أداة التحقّق من صحة صفحات AMP، عليك إضافة معرّف الجزء هذا إلى عنوان URL:
#development=1
على سبيل المثال:
http://localhost:8000/article.amp.html#development=1
قد تحتاج إلى تحديث الصفحة يدويًا في المتصفح. يمكنك إعادة تحميل صفحة في المتصفّح يدويًا عن طريق الضغط على الزر التالي:

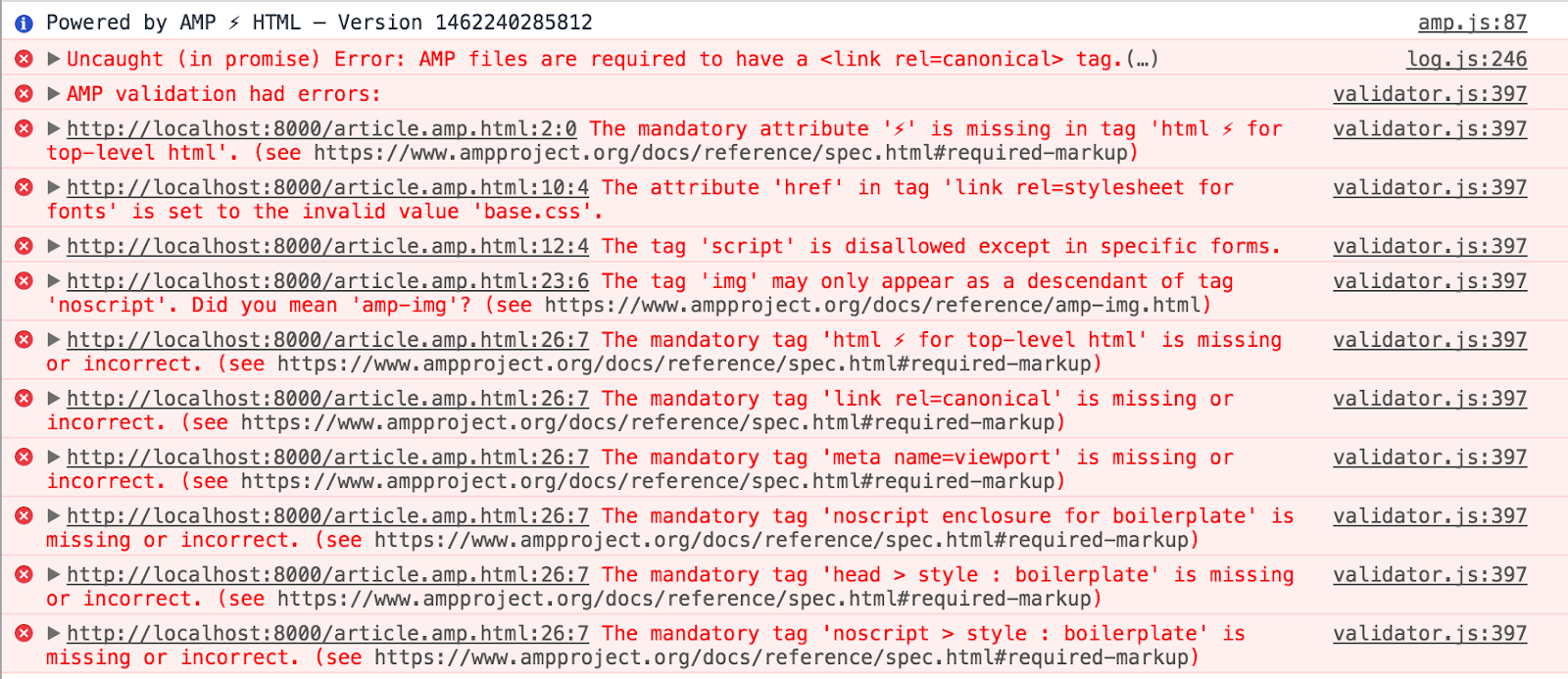
من المفترض أن تظهر لك أخطاء متعددة في عملية التحقّق من الصحة:

على الرغم من أن كلمة AMP تعني Accelerated Mobile Pages، يمكن استخدامها لإنشاء صفحات متجاوبة يتم عرضها بشكل جيد على جميع أحجام الشاشات. لمزيد من المعلومات، راجع قسم تصميم الويب سريع الاستجابة في موقع Google Developers الإلكتروني.
لمحاكاة تجربة جهاز جوّال في أدوات مطوّري برامج Chrome. انقر فوق رمز جهاز الهاتف المحمول هنا:

اختَر الآن جهازًا جوّالاً (مثل "Pixel 2") من القائمة التالية:

من المفترض أن تظهر لك درجة دقة تحاكي الجوّال في متصفحك بالشكل التالي:

نحن الآن جاهزون لبدء العمل! لنستعرض الأخطاء واحدًا تلو الآخر ونتناول كيفية ارتباطها بصفحات AMP.
5- حلّ أخطاء التحقّق من الصحة
يجب إدخال سلسلة الأحرف.
سنبدأ بإصلاح الخطأ التالي:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
لعرض النص بشكل صحيح، تتطلب صفحة AMP تعيين مجموعة الأحرف للصفحة. ويجب أيضًا أن تكون العلامة الثانوية الأولى لعلامة head. وسبب ذلك هو تجنب إعادة تفسير المحتوى الذي تمت إضافته قبل العلامة الوصفية لمجموعة الأحرف.
أضف الرمز التالي كسطر أول من علامة Head:
<meta charset="utf-8" />
احفظ الملف، وأعِد تحميل الصفحة، وتأكّد من أنّ هذا الخطأ لم يعُد يظهر.
يجب أن تحتوي ملفات AMP على علامة <link rel=canonical>.
يجب أن يتوفر لكل مستند AMP رابط يشير إلى الصفحة الأساسية. إذًا، هيا نضيف الرابط إلى مقالتنا الأصلية.
أضِف الرمز التالي أسفل العلامة <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
والآن، أعِد تشغيل خادم الويب إذا لزم الأمر وأعِد تحميل الصفحة. على الرغم من أنّه لا يزال هناك الكثير من الأخطاء المطلوب إصلاحها، "يجب أن يكون لملفات AMP علامة <link rel=canonical>" لم يعد موجودًا.
سمة AMP مطلوبة
تتطلب صفحة AMP سمة في عنصر HTML الجذر للصفحة لتعريف الصفحة كمستند AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
يمكن حلّ هذه المشكلة بسهولة من خلال إضافة السمة ⚡ إلى العلامة <html> على النحو التالي:
<!doctype html>
<html ⚡ lang="en">
<head>
...
الآن، تابع وإعادة تحميل الصفحة وتحقق من اختفاء كلا الخطأين.
إطار العرض مطلوب
بعد ذلك، سنتعامل مع الخطأ التالي:
The mandatory tag 'meta name=viewport' is missing or incorrect.
تتطلب صفحات AMP تعريف width وminimum-scale لإطار العرض. يجب تحديد هاتين القيمتين على النحوَين device-width و1، على التوالي. إطار العرض هو علامة شائعة مضمّنة في <head> لصفحة HTML.
يمكن تصحيح هذه المشكلة بشكل أفضل من خلال إضافة مقتطف HTML التالي إلى علامة <head>. إضافة العلامة meta التالية:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
هاتان القيمتان الصالحتان الوحيدتان لـ width وminimum-scale في AMP. لا يلزم تحديد initial-scale، إلا أنه تضمين شائع في تطوير الويب على الأجهزة الجوّالة، وهو إجراء يُنصح به. يمكنك معرفة المزيد عن إطار العرض والتصميم سريع الاستجابة هنا.
كما في السابق، أعِد تحميل الصفحة وتحقّق مما إذا كان الخطأ قد اختفى.
أوراق الأنماط الخارجية
يتعلق الخطأ التالي باستخدامنا لأوراق الأنماط:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
هذه الشكوى على وجه التحديد بشأن علامة رابط ورقة الأنماط التالية في علامة <head>:
<link href="base.css" rel="stylesheet" />
المشكلة هي أن هذا مرجع خارجي لورقة أنماط. في صفحات AMP، لا يُسمح للمطورين بتضمين أوراق أنماط خارجية للحفاظ على أوقات تحميل المستندات بأسرع وقت ممكن. بدلاً من ذلك، يجب تضمين جميع قواعد أوراق الأنماط مضمّنة في مستند AMP.
ولذلك، يجب إزالة علامة الرابط في <head> واستبدالها بعلامة مضمّنة مثل ما يلي:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
يجب نسخ محتويات علامة النمط مباشرةً من ملف base.css في دليل مشروعك. تكون سمة amp-custom في علامة النمط إلزامية.
مرة أخرى، أعد تحميل الصفحة وتحقق مما إذا كان خطأ أوراق الأنماط قد اختفى.
JavaScript تابع لجهة خارجية
يمكن إعادة صياغة أوراق الأنماط بسهولة نسبيًا باستخدام AMP من خلال تضمينها، لا ينطبق الأمر نفسه على JavaScript.
The tag 'script' is disallowed except in specific forms.
في صفحات AMP، لا يُسمح بالنصوص البرمجية من إنشاء المستخدمين. لا يُسمح بالنصوص البرمجية في صفحات AMP إلا في حال اتّباع متطلبَين رئيسيَّين:
- يجب أن تكون جميع رموز JavaScript غير متزامنة، أي يجب تضمين السمة
asyncفي علامة النص البرمجي. - لا يمكن تضمين سوى مكتبة AMP ومكوّنات AMP.
وهذا يستبعد بشكل فعّال استخدام كل رموز JavaScript التابعة لجهات خارجية. ولكن هناك استثناء واحد: قد يتم استخدام JavaScript من جهة خارجية في إطارات iframe.
جرِّب فتح ملف base.js الخارجي. ماذا تلاحظون؟ يجب أن يكون الملف فارغًا من أي رمز JavaScript ولا يتضمّن إلا تعليقًا على معلومات مثل ما يلي:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
بما أنّ ملف JavaScript الخارجي هذا ليس مكوّنًا وظيفيًا في موقعنا الإلكتروني، يمكننا إزالة المرجع بالكامل بأمان.
أزِل مرجع JavaScript الخارجي التالي من المستند:
<script type="text/javascript" src="base.js"></script>
الآن، يمكنك إعادة تحميل الصفحة والتحقّق من أن خطأ النص البرمجي قد اختفى.
النص النموذجي لصفحات AMP CSS
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
تشير الأخطاء التالية إلى علامتَين غير متوفّرتَين في العلامة <head>. يتطلب كل مستند AMP تضمين هذه العلامات:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
أضِف مقتطف الرمز أعلاه إلى أسفل العلامة <head> في المستند.
تجعل العلامة الأولى محتوى الصفحة غير مرئي إلى أن تعدّل مكتبة JavaScript في AMP العلامة الأساسية لتظهر مجددًا عندما يكون محتوى الصفحة جاهزًا للعرض. ويُجري AMP هذا الإجراء لمنع ظهور محتوى الصفحة الذي لم يتم تصميمه بعد. وهذا يضمن أن تجربة المستخدم تبدو وكأنها فورية حيث يظهر محتوى الصفحة بالكامل في وقت واحد ويتم عرض كل شيء في الجزء المرئي من الصفحة معًا. وتعود العلامة الثانية إلى هذا المنطق في حال إيقاف JavaScript في المتصفّح.
علامة amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
تشمل صفحة AMP مكوّن ويب مصممًا خصيصًا ليحل محل علامة الصورة، يُعرف باسم amp-img:
<amp-img src="mountains.jpg"></amp-img>
حاوِل تضمين علامة amp-img أعلاه وشغِّل أداة التحقّق مرة أخرى. من المفترض أن تظهر لك أخطاء متعددة جديدة:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
لماذا أدّى الخطأ "amp-img" إلى ظهور خطأ آخر؟ لأنّ العلامة amp-img ليست بديلاً مباشرًا لعلامة HTML img التقليدية. هناك متطلبات إضافية عند استخدام amp-img.
نظام التخطيط
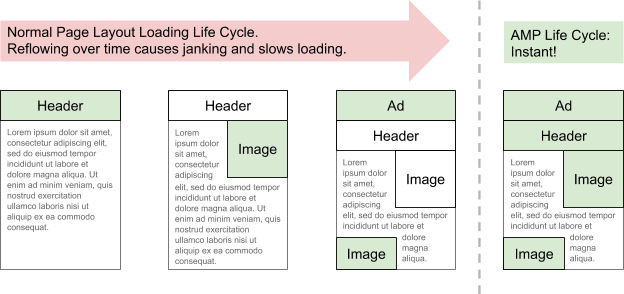
يخبرنا هذا الخطأ أن amp-img غير متوافق مع نوع التنسيق "Contain" (حاوية). من أهم المفاهيم في تصميم AMP هو التركيز على تقليل كمية إعادة تدفق DOM المطلوبة لعرض صفحات الويب.
للحد من إعادة تدفق DOM، تشتمل صفحات AMP على نظام تخطيط لضمان أن يكون تنسيق الصفحة صلبًا قدر الإمكان في أقرب وقت ممكن في دورة حياة تنزيل الصفحة وعرضها.
يسمح نظام التخطيط بوضع العناصر على الصفحة وضبطها بعدة طرق - أبعاد ثابتة وتصميم سريع الاستجابة وارتفاع ثابت وغير ذلك الكثير.

في حالتنا، استنتج نظام التصميم نوع تنسيق amp-img باعتباره النوع container. ولكن نوع الحاوية مخصّص للعناصر التي تحتوي على عناصر ثانوية وهو غير متوافق مع العلامة amp-img وهو سبب هذا الخطأ.
لماذا تم استنتاج نوع الحاوية؟ لأننا لم نحدد سمة ارتفاع للعلامة amp-img. في HTML، يمكن تقليل إعادة التدفّق من خلال تحديد عرض وارتفاع ثابتَين دائمًا للعناصر في الصفحة. في صفحات AMP، يُنصح بتحديد العرض والارتفاع لعناصر amp-img لأنّ ذلك يتيح لصفحات AMP التعرّف على نسبة العرض إلى الارتفاع للعنصر.
اضبط العرض والارتفاع على النحو التالي:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
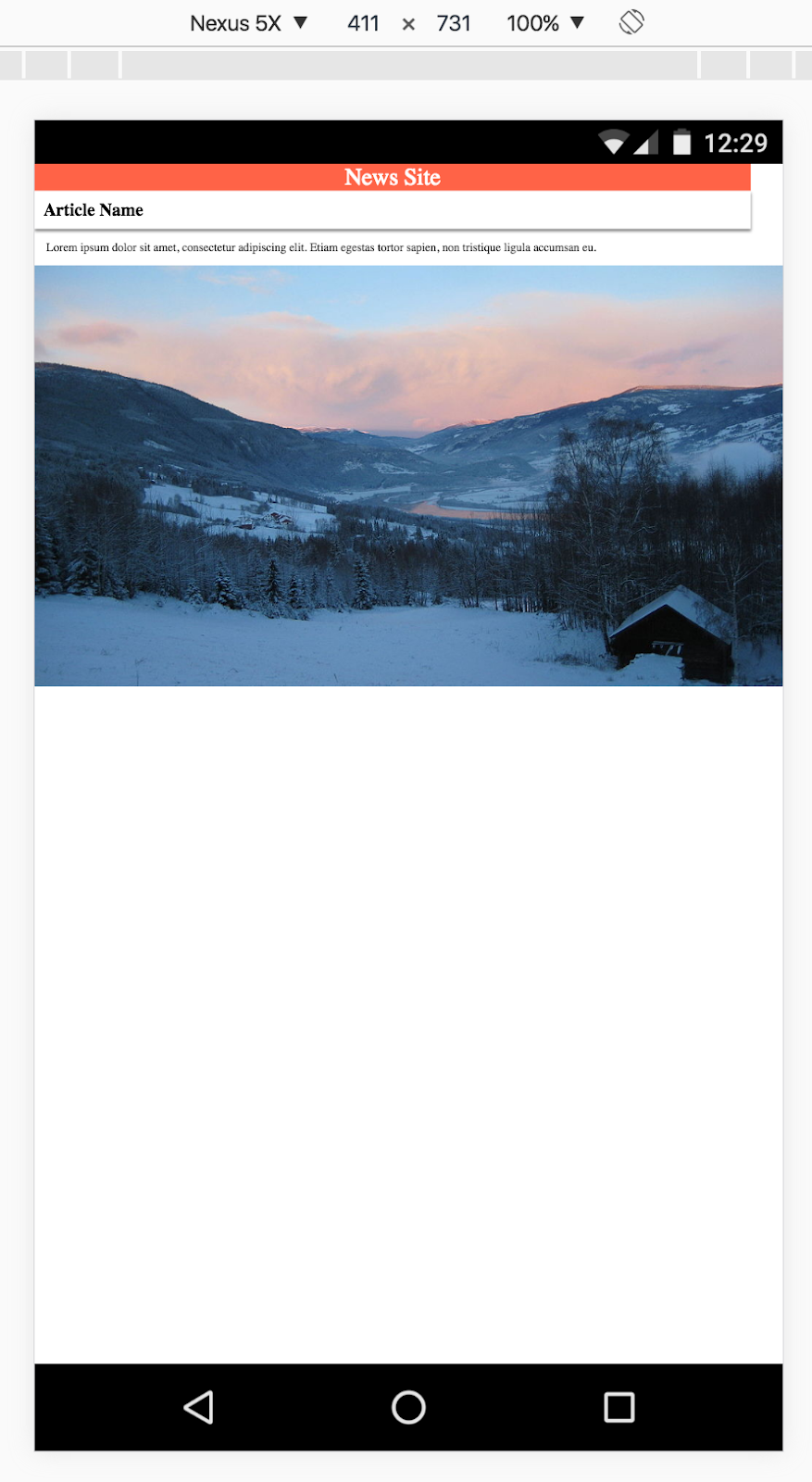
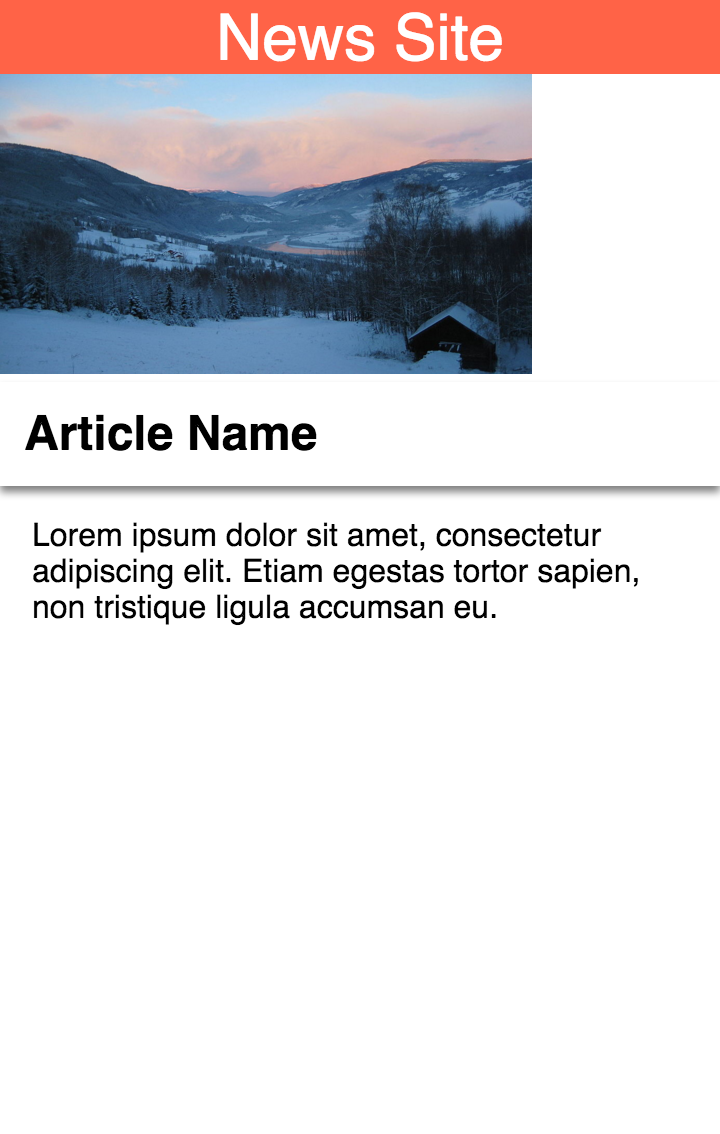
يُرجى إعادة تحميل الصفحة والتحقّق من أداة التحقّق من الصحة - من المفترض ألا تظهر أي أخطاء بعد الآن. ومع ذلك، لا تبدو الصورة كبيرة لدرجة أنه تم وضعها بشكل غير ملائم على الصفحة. سيكون الأمر رائعًا إذا تمكّنا من تغيير حجم الصورة إلى تمديد الصورة بشكل متجاوب وملاءمتها مهما كان حجم الشاشة.

من المدهش أن تحديد العرض والارتفاع لا يقصر العنصر على حجم ثابت تمامًا. يمكن لنظام تنسيق AMP تحديد موضع العنصر وتغيير حجمه بعدة طرق من خلال معرفة نسبة العرض إلى الارتفاع الخاصة به، حيث تحدد سمة التنسيق AMP الطريقة التي تريد أن يتم بها تحديد موضع العنصر وتغيير حجمه.
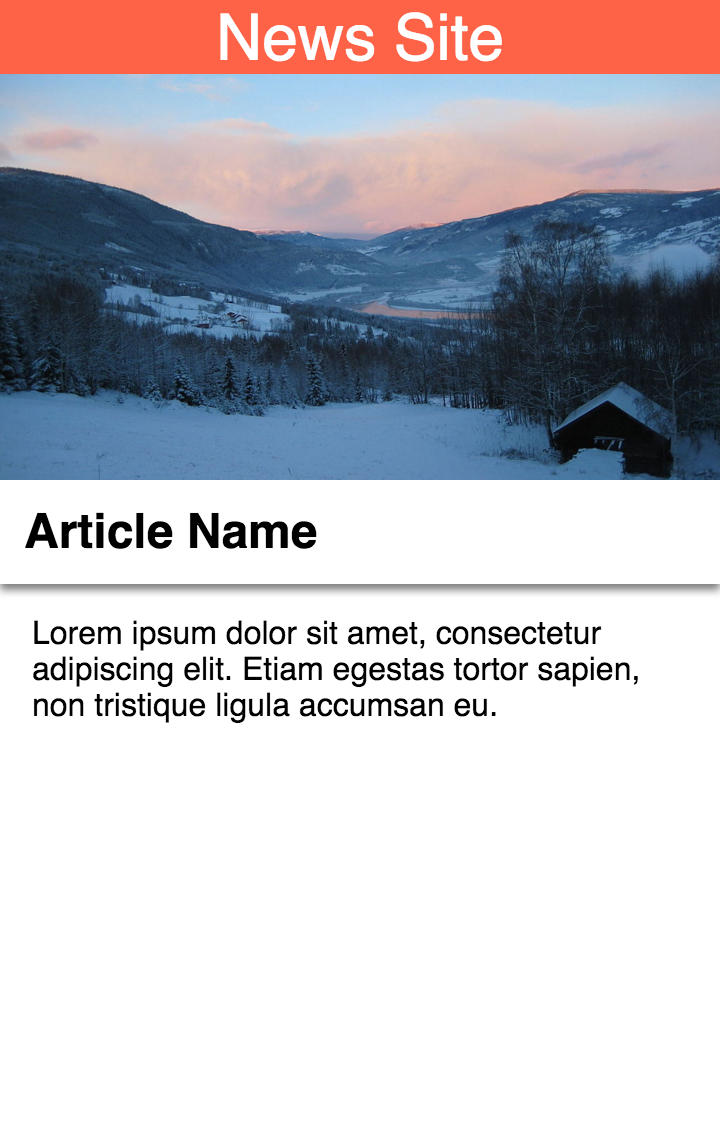
من خلال ضبط سمة التنسيق على responsive، يمكننا تحقيق ما يلي:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
وأخيرًا! صورتنا بنسبة العرض إلى الارتفاع الصحيحة وتملأ عرض الشاشة بشكل متجاوب.

اكتمال عملية النقل بنجاح
من المفترض أن يبدو مستند AMP الآن على النحو التالي:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
عليك إعادة تحميل الصفحة والاطّلاع على ناتج وحدة التحكّم. يجب الترحيب بك بالرسالة التالية:
AMP validation successful.
الأسئلة الشائعة (F****)
6- عناوين URL الأساسية والبيانات الوصفية حملة على شبكة البحث
يُعد إبراز مستندات AMP الصالحة في واجهة نتائج بحث Google جزءًا من مبادرة AMP الجديدة كجزء من الواجهة الجديدة للوحة العرض الدوّارة. توفّر هذه الواجهة تجربة مستخدم أفضل للأشخاص الذين يبحثون عن مقالات على الويب. للحصول على أفضل تجربة ممكنة، يجب أن تستوفي الصفحات المضمّنة معايير معيّنة تتجاوز اجتياز أداة التحقّق من صحة صفحات AMP.
تقدّم هذه الخطوة نظرة عامة على المتطلبات الكاملة.
ربط الصفحات الأساسية ومستندات AMP
تهدف AMP إلى جعل الويب أسرع، وعلى الرغم من أن المشروع كان أكثر تركيزًا على المحتوى الثابت في بداياته، إلا أن إضافة مكونات مثل amp-bind تجعله مناسبًا لمجموعة كبيرة من المواقع الإلكترونية، مثل ناشري الأخبار والتجارة الإلكترونية والمواقع الإلكترونية للسفر والمدونات وغيرها.
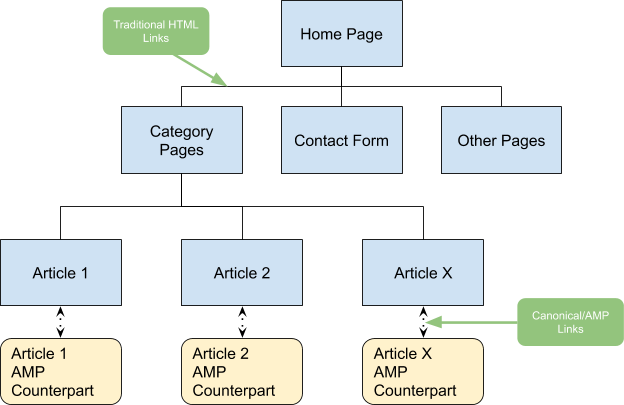
ومع ذلك، من المهم فهم النطاق الكامل لكيفية وضع صفحات AMP داخل بنية الموقع الإلكتروني. وعلى الرغم من إمكانية استخدام صفحات AMP لإنشاء مواقع إلكترونية كاملة، يفضّل العديد من الناشرين استخدامها كما هو الحال مع النهج المزدوج، حيث يتم إنشاء مستندات AMP بمصاحبة مقالات HTML العادية التي يستضيفها الناشر على موقعه الإلكتروني.

يُعد الربط الأساسي في صفحات HTML العادية أسلوبًا شائعًا لتحديد الصفحة التي يجب اعتبارها الصفحة المفضَّلة عندما تتضمّن عدة صفحات المحتوى نفسه. نظرًا لأنه يمكن إنشاء مستندات AMP لتكون متاحة إلى جانب صفحات المقالات التقليدية لموقع الويب، يجب أن نتعامل مع صفحات HTML التقليدية على أنها "الصفحة الأساسية" .
وقد اتخذنا الخطوة الأولى لتحقيق ذلك في مستند AMP من خلال تضمين علامة رابط في العلامة <head> الرجوع إلى الصفحة الأساسية:
<link rel="canonical" href="/article.html">
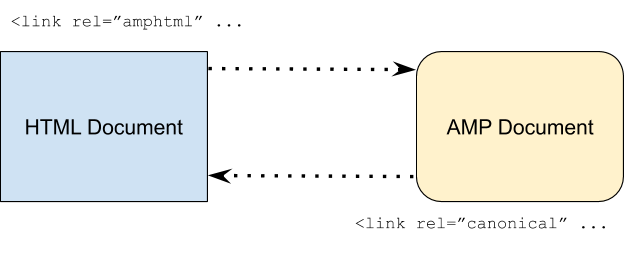
الخطوة التالية هي ربط المقالة الأساسية بصفحة AMP. يمكن تحقيق ذلك من خلال تضمين علامة <link rel="amphtml"> في العنصر <head>. في المقالة الأساسية.
أضِف الرمز التالي إلى القسم <head> من ملف article.html:
<link rel="amphtml" href="/article.amp.html">
يوضّح المخطّط التالي إرشادات علامات الروابط:

من الضروري إعداد هذا الربط الثنائي الاتجاه لكي يتمكن زاحف "بحث Google" من فهم العلاقة بين مستند HTML الأساسي العادي ومستند AMP. إذا لم يتم توفير أي روابط، لن يكون من الضروري أن يعرف الزاحف بالضرورة المقالات التي هي "إصدارات AMP". من مستندات HTML العادية. ومن خلال تقديم هذه الروابط بوضوح، نضمن عدم حدوث أي التباس.
البيانات الوصفية الخاصة بمحرّك البحث في Schema.org
من المتطلبات الأخرى لظهور مستندات AMP في واجهة لوحة العرض الدوّارة الجديدة الالتزام بمواصفات البيانات الوصفية الخاصة بمحرك البحث في Schema.org. يتم تضمين هذه البيانات الوصفية في العلامة <head> لمستنداتك من خلال علامة نص برمجي من النوع application/ld+json.
أضف التعليمة البرمجية التالية إلى أسفل <head> القسم الخاص بمستند AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
أعِد تحميل الصفحة في المتصفّح وتأكَّد من عدم حدوث أخطاء في عملية التحقّق من صحة صفحات AMP.
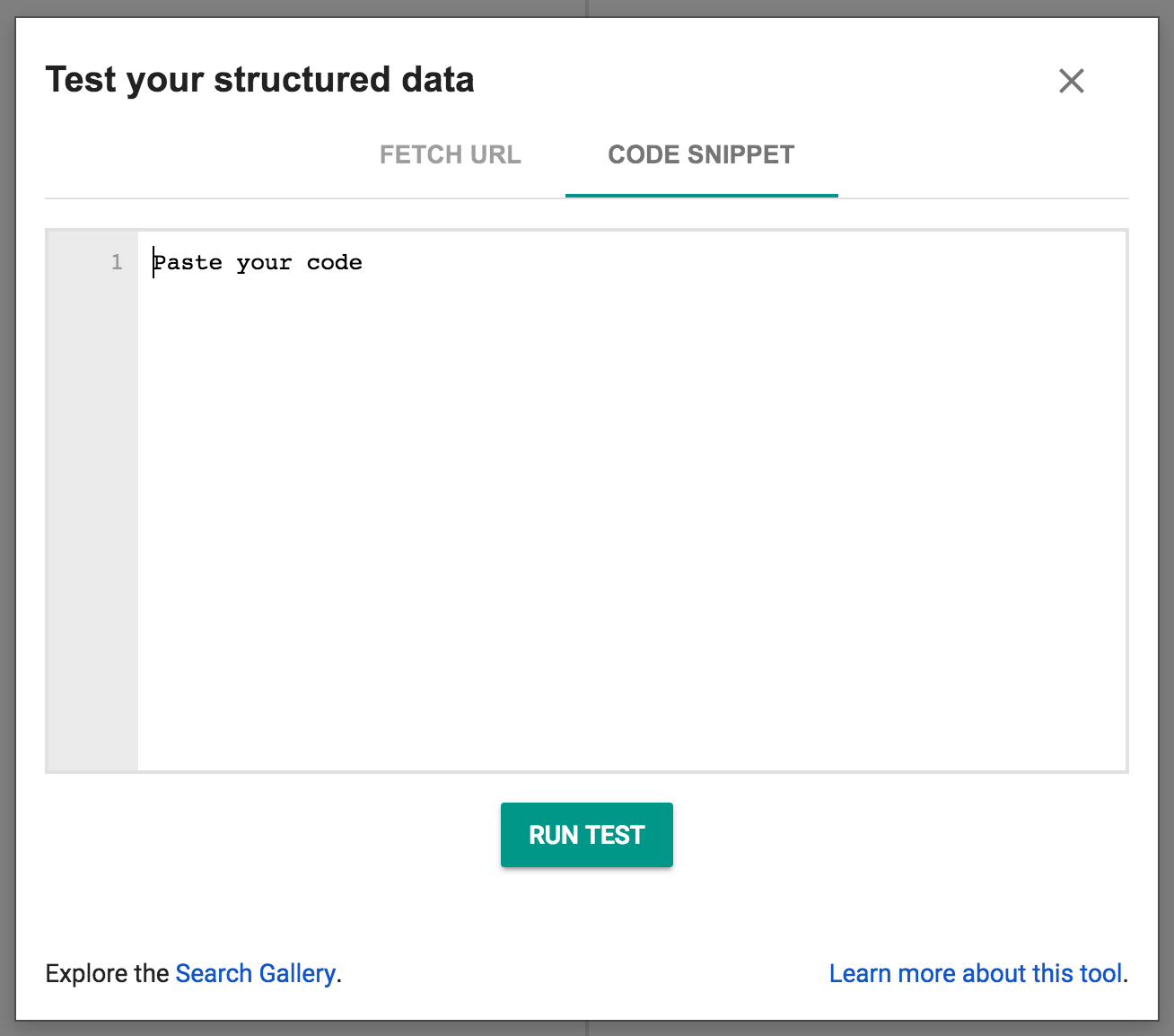
والآن، افتح أداة التحقّق من صحة البيانات المنظَّمة في نافذة متصفّح جديدة وانقر على "اختبار الترميز". ثم حدد "مقتطف الرمز" انسخ رمز المصدر بالكامل من صفحة AMP والصقه في لوحة محرّر النصوص في أداة التحقق، وانقر على "تشغيل الاختبار":

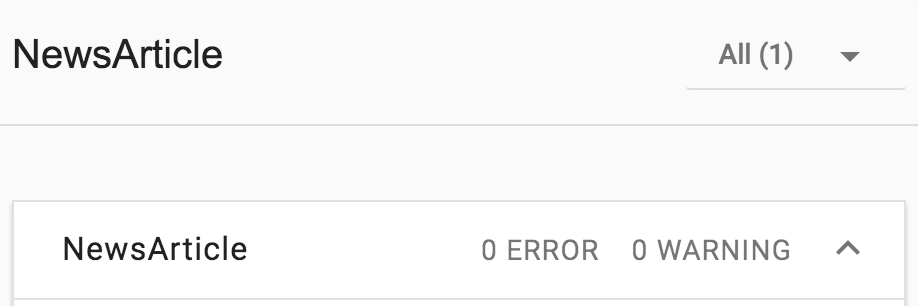
من المفترض أن ترى شيئًا كالتالي في الصفحة:

في ما يلي المتطلبات الرئيسية للظهور في لوحة العرض الدوّارة الجديدة في "بحث Google" للمقالات الإخبارية التي تستخدم صفحات AMP:
- تأكد من التحقق من صحة مستند AMP.
- الإشارة إلى مستند AMP من صفحة HTML التقليدية عبر <link> والعكس صحيح.
- يمكنك تضمين علامة "البيانات الوصفية لمحرّك البحث" أعلاه.
يمكنك الاطّلاع على مزيد من المعلومات حول اكتشاف الصفحات.
7. تهانينا!
لقد أنهيت الدرس التطبيقي حول الترميز ونجحت في استكشاف العديد من المفاهيم الأساسية لمستندات AMP.
نأمل أنك لم تستوعب فقط كيفية تنفيذ هذه المفاهيم والميزات في مستند AMP، ولكنك تفهم أيضًا سبب تصميم AMP على النحو المعتاد.
في ما يلي بعض المواضيع والروابط الإضافية التي يمكنك الاطّلاع عليها من أجل تعزيز مهاراتك بشكل أكبر.

