1. ওভারভিউ
এই কোডল্যাবে, আপনি শিখবেন কিভাবে অ্যাক্সিলারেটেড মোবাইল পেজ – বা সংক্ষেপে এএমপি তৈরি করতে হয়। এটি অর্জন করতে আপনি একটি সাধারণ নিউজ আর্টিকেল ওয়েব পেজ বাস্তবায়ন করবেন যা এএমপি স্পেসিফিকেশনের সাথে সঙ্গতিপূর্ণ এবং মোবাইল নিউজ সাইটে সাধারণত ব্যবহৃত বেশ কয়েকটি সাধারণ ওয়েব বৈশিষ্ট্য অন্তর্ভুক্ত করে।
আপনি কি শিখবেন
- এএমপি কীভাবে মোবাইল ওয়েবের ব্যবহারকারীর অভিজ্ঞতা উন্নত করে।
- একটি এএমপি সাইটের ভিত্তি।
- AMP এর সীমাবদ্ধতা।
- কীভাবে AMP-এর ওয়েব উপাদানগুলি সাধারণ সংবাদ সাইটের সমস্যাগুলি সমাধান করে৷
- কিভাবে আপনার AMP যাচাই করবেন।
- Google অনুসন্ধানের জন্য কীভাবে আপনার এএমপি প্রস্তুত করবেন।
আপনি কি প্রয়োজন হবে
- নমুনা কোড
- পাইথন (বিশেষত 2.7) বা Chrome 200 ওকে ওয়েব সার্ভার এক্সটেনশন
- ক্রোম (বা একটি সমতুল্য ব্রাউজার যা জাভাস্ক্রিপ্ট কনসোল পরিদর্শন করতে পারে)
- কোড এডিটর (উদাহরণস্বরূপ Atom, Sublime, Notepad++)
2. নমুনা কোড পান
আপনি হয় আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন:
...অথবা কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করুন:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
আপনি একটি জিপ ফাইল ডাউনলোড করবেন যাতে বেশ কয়েকটি উদাহরণ রিসোর্স ফাইল এবং প্রারম্ভিক article.html পৃষ্ঠা রয়েছে।
ফোল্ডারটি আনজিপ করুন এবং আপনার কম্পিউটারে কমান্ড লাইনের মাধ্যমে ডিরেক্টরিতে নেভিগেট করুন।
3. নমুনা পৃষ্ঠা চালান
আমাদের নমুনা পৃষ্ঠা পরীক্ষা করার জন্য আমাদের একটি ওয়েব সার্ভার থেকে ফাইলগুলি অ্যাক্সেস করতে হবে। পরীক্ষার উদ্দেশ্যে একটি অস্থায়ী স্থানীয় ওয়েব সার্ভার তৈরি করার বিভিন্ন উপায় রয়েছে। এই কোড ল্যাবের জন্য আমরা উপলব্ধ 3টি বিকল্পের জন্য নির্দেশাবলী প্রদান করব:
- গুগল ক্রোম অ্যাপ "ক্রোমের জন্য ওয়েব সার্ভার" - এটি প্রস্তাবিত পদ্ধতি কারণ এটি সহজলভ্য এবং সবচেয়ে ক্রস প্ল্যাটফর্ম সমাধান। দ্রষ্টব্য: এই পদ্ধতির জন্য Google Chrome ইনস্টল করা প্রয়োজন।
- ফায়ারবেস হোস্টিং - আপনি যদি আমাদের নতুন স্ট্যাটিক অ্যাসেট হোস্টিং প্ল্যাটফর্ম "ফায়ারবেস হোস্টিং" অন্বেষণ করতে আগ্রহী হন তাহলে একটি বিকল্প বিকল্প। ডিফল্টরূপে SSL-সক্ষম।
- একটি স্থানীয় HTTP পাইথন সার্ভার - কমান্ড-লাইনে অ্যাক্সেস প্রয়োজন।
বিকল্প #1: ক্রোমের জন্য ওয়েব সার্ভার
আপনি Chrome ওয়েব স্টোরের এই লিঙ্কে "ক্রোমের জন্য ওয়েব সার্ভার" অ্যাপটি খুঁজে পেতে পারেন৷

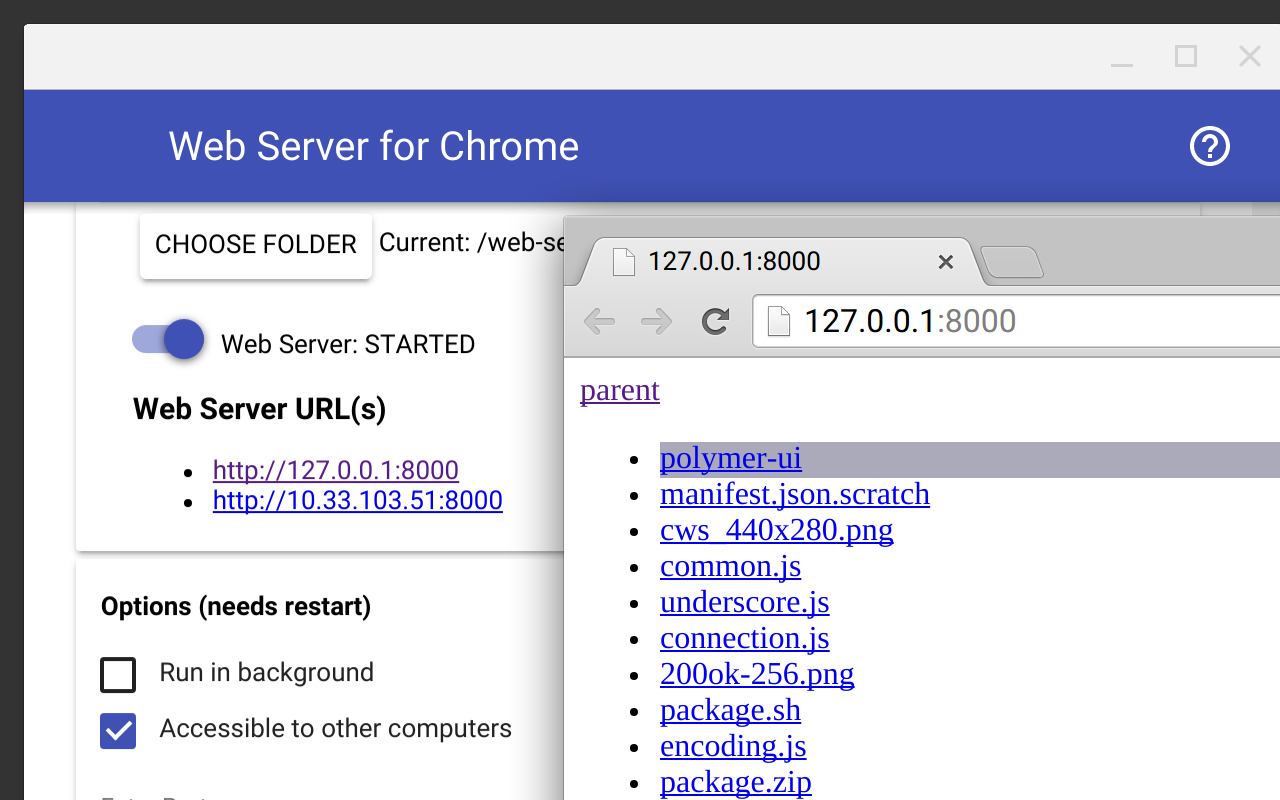
ক্রোম অ্যাপ ইনস্টল করার পরে আপনাকে অবশ্যই "ফোল্ডার চয়ন করুন" বোতামের মাধ্যমে একটি নির্দিষ্ট ফোল্ডারে অ্যাপটিকে নির্দেশ করতে হবে। এই কোড ল্যাবের জন্য আপনাকে সেই ফোল্ডারটি নির্বাচন করতে হবে যেখানে আপনি কোড ল্যাবের উদাহরণ ফাইলগুলি আনজিপ করেছেন৷
অতিরিক্তভাবে আপনার "স্বয়ংক্রিয়ভাবে index.html দেখান" বিকল্পে টিক দেওয়া উচিত এবং পোর্টটিকে "8000" এ সেট করা উচিত। এই পরিবর্তনগুলি কার্যকর করার জন্য আপনাকে ওয়েব সার্ভার পুনরায় চালু করতে হবে৷
এর মাধ্যমে এই URL অ্যাক্সেস করুন:
http://localhost:8000/article.html
উপরের URLটি সফলভাবে লোড হলে আপনি পরবর্তী ধাপে যেতে পারেন।
বিকল্প #2: ফায়ারবেস হোস্টিং
আপনি যদি আমাদের নতুন Firebase স্ট্যাটিক ওয়েব হোস্টিং অন্বেষণ করতে আগ্রহী হন তাহলে আপনি একটি Firebase হোস্টিং URL-এ আপনার AMP সাইট স্থাপন করতে এখানে উপলব্ধ নির্দেশাবলী অনুসরণ করতে পারেন।
ফায়ারবেস হোস্টিং হল একটি স্ট্যাটিক হোস্টিং প্রদানকারী যা আপনি একটি স্ট্যাটিক ওয়েবসাইট এবং এর সম্পদ দ্রুত স্থাপন ও হোস্ট করতে ব্যবহার করতে পারেন; HTML, CSS, এবং JavaScript ফাইল সহ। ব্যবহারকারীরা কম লেটেন্সি থেকে উপকৃত হয় কারণ স্ট্যাটিক কন্টেন্ট একটি কন্টেন্ট ডেলিভারি নেটওয়ার্কে (CDN) ক্যাশ করা হয় যেখানে বিশ্বজুড়ে অবস্থানের পয়েন্ট (PoPs) রয়েছে।
সবশেষে, ফায়ারবেস হোস্টিং সর্বদা SSL এর মাধ্যমে পরিবেশন করা হয় তাই এটি AMP এবং সাধারণভাবে ওয়েবের জন্য দুর্দান্ত। আপনি যদি এএমপি-তে বিশুদ্ধভাবে ফোকাস করতে বেশি আগ্রহী হন তাহলে এই বিকল্পটিকে উপেক্ষা করুন।
বিকল্প #3: HTTP পাইথন সার্ভার
আপনি যদি ক্রোম ব্যবহার না করেন বা আপনি ক্রোম এক্সটেনশন ইনস্টল করার জন্য লড়াই করে থাকেন তবে আপনি একটি স্থানীয় ওয়েব সার্ভার ফায়ার করতে কমান্ড-লাইন থেকে পাইথন ব্যবহার করতে পারেন।
কমান্ড লাইন থেকে পাইথনের অন্তর্নির্মিত HTTP সার্ভার চালানোর জন্য কেবল নিম্নলিখিতগুলি চালান:
python -m SimpleHTTPServer
এবং এই URL অ্যাক্সেস করুন:
http://localhost:8000/article.html
4. একটি নিয়মিত HTML পৃষ্ঠা তৈরি করুন
ডাউনলোড করা জিপ ফাইলে আপনি article.html নামে একটি ফাইল পাবেন। এই নিবন্ধটির জন্য আমরা একটি AMP সমতুল্য পৃষ্ঠা তৈরি করছি।
article.html নমুনা থেকে কোডটি কপি করুন এবং একটি নতুন ফাইলে পেস্ট করুন। এই ফাইলটিকে article.amp.html.
আপনার article.amp.html ফাইলটি এখন নিচের মত দেখতে হবে:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
এটি সাধারণ স্ট্যাটিক নিউজ নিবন্ধ উপাদান সহ একটি ইচ্ছাকৃত সরল পৃষ্ঠা: CSS, JavaScript এবং একটি চিত্র ট্যাগ৷
আমাদের নিবন্ধটির এএমপি সংস্করণটি এই মুহূর্তে মূল নিবন্ধের একটি অনুলিপি। আসুন এটিকে AMP-এ রূপান্তর করি। শুরু করার জন্য, আমরা এএমপি জাভাস্ক্রিপ্ট লাইব্রেরি ফাইল যোগ করব এবং এএমপি যাচাইকারী চালু হলে কী কী ত্রুটি দেখা দেবে তা দেখব।
AMP লাইব্রেরি অন্তর্ভুক্ত করতে, <head> ট্যাগের নীচে এই লাইনটি যোগ করুন :
<script async src="https://cdn.ampproject.org/v0.js"></script>
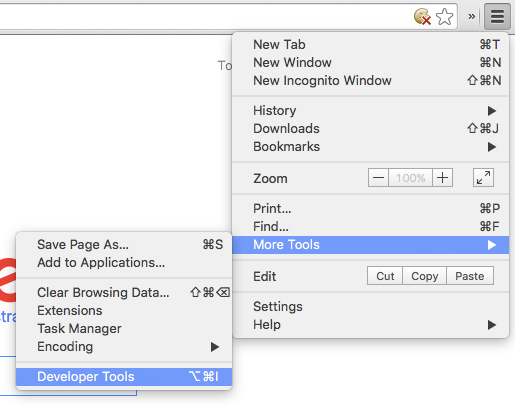
এখন নিচের লিঙ্কের মাধ্যমে আমাদের ব্রাউজারে নতুন article.amp.html পৃষ্ঠাটি লোড করা যাক এবং Menu > More Tools > Developer Tools এর মাধ্যমে Chrome-এ Developer Console খুলুন:

এখন ডেভেলপার কনসোলে জাভাস্ক্রিপ্ট আউটপুট পরিদর্শন করুন। নিশ্চিত করুন যে আপনি কনসোল ট্যাবটি নির্বাচন করেছেন:

আপনি এই লগ প্রদর্শিত হওয়া উচিত:
Powered by AMP ⚡ HTML
এখন এএমপি যাচাইকারী সক্ষম করতে আপনার URL-এ এই খণ্ড শনাক্তকারী যোগ করুন:
#development=1
যেমন:
http://localhost:8000/article.amp.html#development=1
আপনার ব্রাউজারে আপনাকে ম্যানুয়ালি পৃষ্ঠাটি রিফ্রেশ করতে হতে পারে। আপনি এই বোতাম টিপে আপনার ব্রাউজারে একটি পৃষ্ঠা ম্যানুয়ালি রিফ্রেশ করতে পারেন:

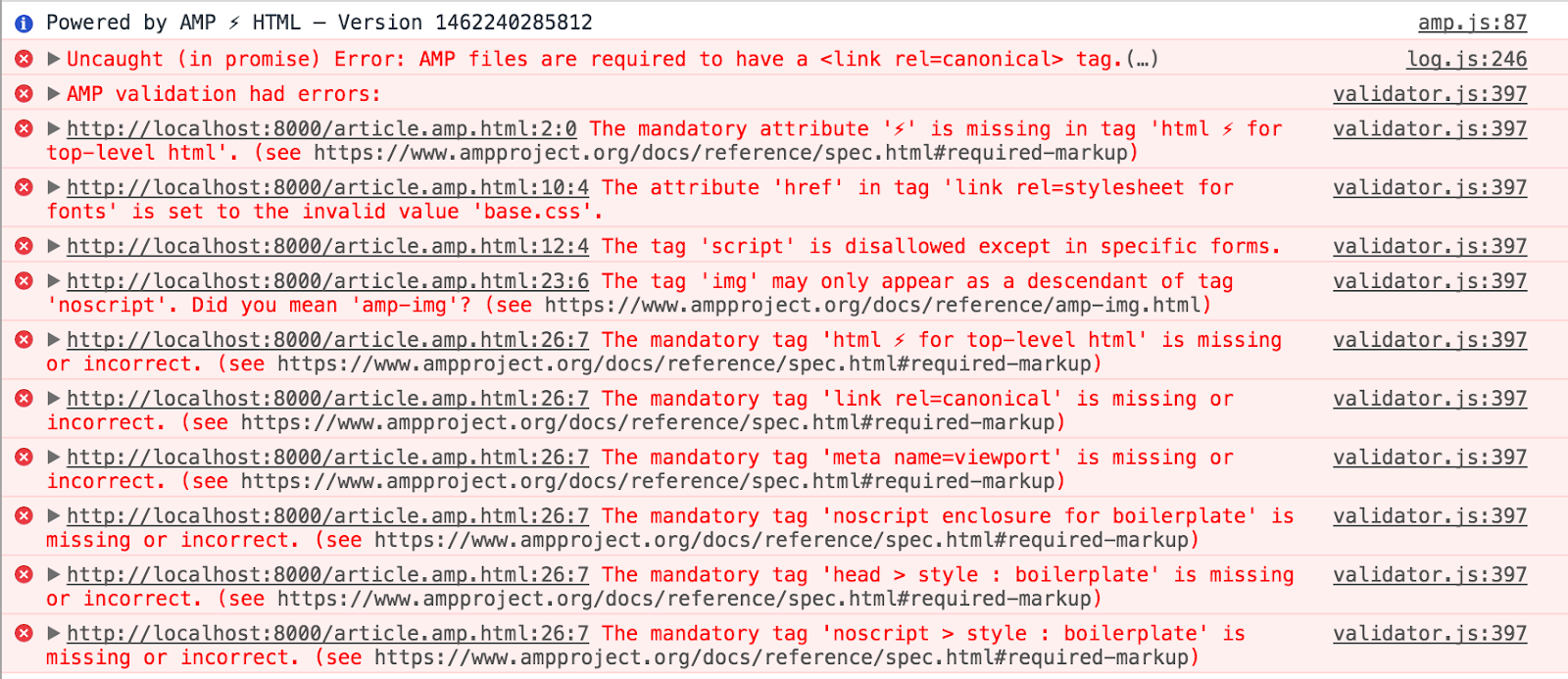
আপনার বেশ কয়েকটি বৈধতা ত্রুটি পাওয়া উচিত:

যদিও AMP-এর অর্থ হল Accelerated Mobile Pages, তবুও এটি প্রতিক্রিয়াশীল পৃষ্ঠাগুলি তৈরি করতে ব্যবহার করা যেতে পারে যা সমস্ত স্ক্রীন আকারে ভালভাবে রেন্ডার করে৷ আরও তথ্যের জন্য, Google বিকাশকারী ওয়েবসাইটের প্রতিক্রিয়াশীল ওয়েব ডিজাইন বিভাগটি দেখুন।
Chrome বিকাশকারী সরঞ্জামগুলিতে মোবাইল ডিভাইসের অভিজ্ঞতা অনুকরণ করতে৷ এখানে মোবাইল ফোন ডিভাইস আইকনে ক্লিক করুন:

এখন এই মেনু থেকে একটি মোবাইল ডিভাইস (উদাহরণস্বরূপ একটি "পিক্সেল 2") নির্বাচন করুন:

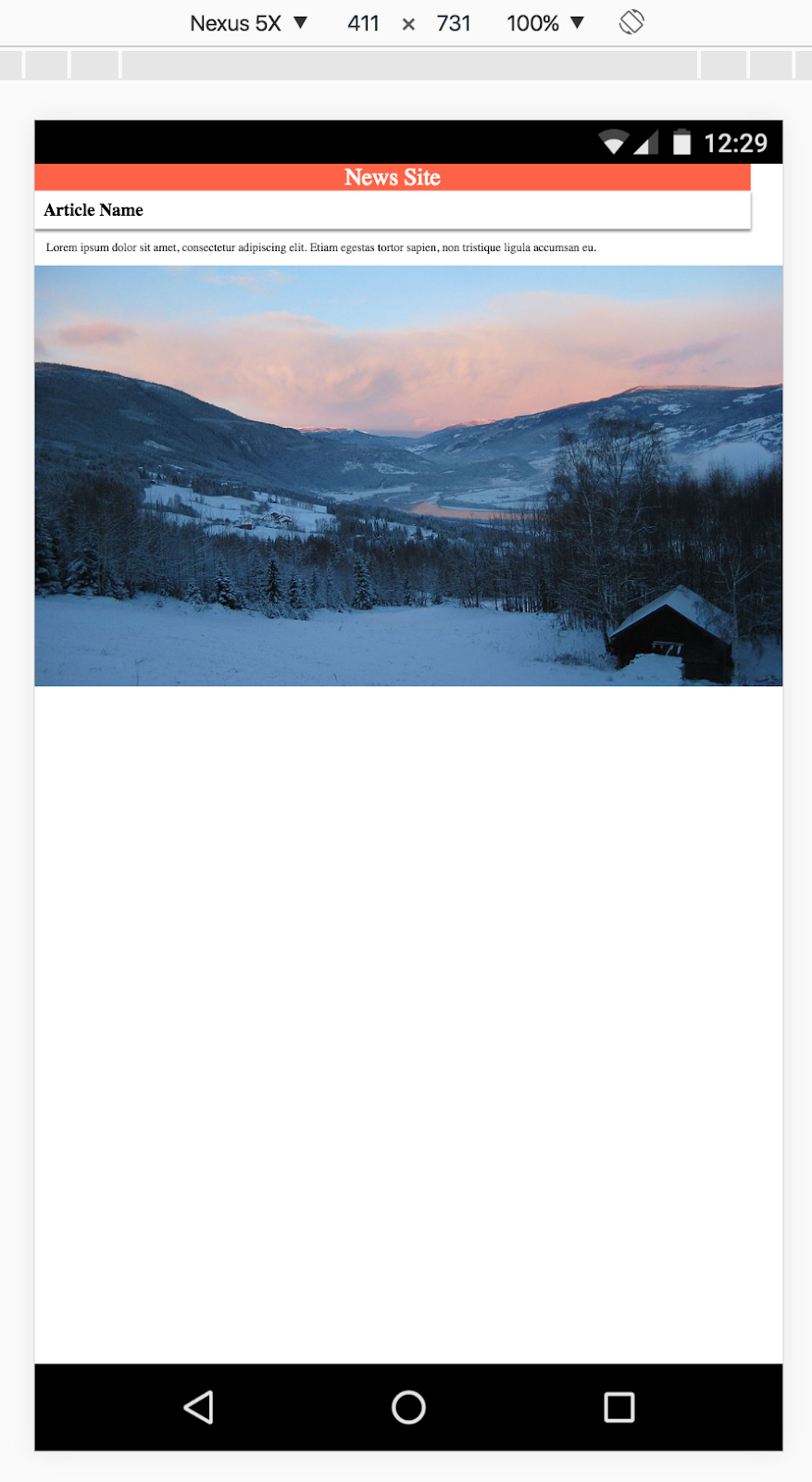
আপনার ব্রাউজারে একটি মোবাইল সিমুলেটেড রেজোলিউশন দেখতে হবে যেমন:

এখন আমরা কাজ পেতে প্রস্তুত! আসুন একের পর এক যাচাইকরণ ত্রুটির মধ্য দিয়ে ধাপে ধাপে যাই এবং সেগুলি এএমপি-এর সাথে কীভাবে সম্পর্কিত তা সম্বোধন করি।
5. বৈধতা ত্রুটি সমাধান করুন
অক্ষর সেট প্রয়োজন
আমরা নিম্নলিখিত ত্রুটিটি ঠিক করে শুরু করব:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
পাঠ্যের সঠিক প্রদর্শনের জন্য, AMP-এর প্রয়োজন পৃষ্ঠার জন্য অক্ষর সেট করা। এটি অবশ্যই হেড ট্যাগের প্রথম সন্তান হতে হবে। এর কারণ হল মেটা অক্ষর সেট ট্যাগের আগে যোগ করা বিষয়বস্তুকে পুনরায় ব্যাখ্যা করা এড়ানো।
হেড ট্যাগের প্রথম লাইন হিসাবে নিম্নলিখিত কোড যোগ করুন :
<meta charset="utf-8" />
ফাইলটি সংরক্ষণ করুন , পৃষ্ঠাটি পুনরায় লোড করুন এবং পরীক্ষা করুন যে এই ত্রুটিটি আর দেখানো হচ্ছে না।
AMP ফাইলগুলিতে একটি <link rel=canonical> ট্যাগ থাকা প্রয়োজন
প্রতিটি AMP ডকুমেন্টে ক্যানোনিকাল পৃষ্ঠার উল্লেখ করে একটি লিঙ্ক থাকা প্রয়োজন। সুতরাং, আমাদের মূল নিবন্ধের লিঙ্ক যোগ করা যাক.
এগিয়ে যান এবং <meta charset="utf-8" /> ট্যাগের নীচে নিম্নলিখিত কোড যোগ করুন:
<link rel="canonical" href="/article.html">
এখন, প্রয়োজন হলে আপনার ওয়েব সার্ভার পুনরায় চালু করুন এবং পৃষ্ঠাটি পুনরায় লোড করুন। যদিও এখনও অনেক ত্রুটি ঠিক করা আছে, "এএমপি ফাইলগুলিতে একটি <link rel=canonical> ট্যাগ থাকতে হবে" ত্রুটিটি আর নেই৷
এএমপি অ্যাট্রিবিউট প্রয়োজন
পৃষ্ঠাটিকে এএমপি ডকুমেন্ট হিসেবে ঘোষণা করার জন্য একটি পৃষ্ঠার রুট HTML এলিমেন্টে AMP-এর একটি বৈশিষ্ট্য প্রয়োজন:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
<html> ট্যাগে ⚡ অ্যাট্রিবিউট যোগ করে এইভাবে সমাধান করা হয়:
<!doctype html>
<html ⚡ lang="en">
<head>
...
এখন, এগিয়ে যান, পৃষ্ঠাটি পুনরায় লোড করুন এবং পরীক্ষা করুন যে উভয় ত্রুটি চলে গেছে।
ভিউপোর্ট প্রয়োজন
পরবর্তী আমরা নিম্নলিখিত ত্রুটি মোকাবেলা করব:
The mandatory tag 'meta name=viewport' is missing or incorrect.
এএমপি ভিউপোর্টের জন্য width এবং minimum-scale সংজ্ঞা প্রয়োজন। এই মানগুলি যথাক্রমে device-width এবং 1 হিসাবে সংজ্ঞায়িত করা আবশ্যক৷ ভিউপোর্ট হল একটি সাধারণ ট্যাগ যা একটি HTML পৃষ্ঠার <head> এ অন্তর্ভুক্ত থাকে।
<head> ট্যাগে নিম্নলিখিত HTML স্নিপেট যোগ করার মাধ্যমে এটি সবচেয়ে ভালোভাবে সংশোধন করা হয়। নিম্নলিখিত meta ট্যাগ যোগ করুন :
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
এএমপি-তে width এবং minimum-scale জন্য এটিই একমাত্র বৈধ মান। initial-scale সংজ্ঞায়িত করা বাধ্যতামূলক নয় তবে এটি মোবাইল ওয়েব বিকাশে একটি সাধারণ অন্তর্ভুক্তি এবং প্রস্তাবিত। আপনি এখানে ভিউপোর্ট এবং প্রতিক্রিয়াশীল ডিজাইন সম্পর্কে আরও পড়তে পারেন।
আগের মতো, পৃষ্ঠাটি পুনরায় লোড করুন এবং ত্রুটিটি অদৃশ্য হয়ে গেছে কিনা তা পরীক্ষা করুন।
বাহ্যিক স্টাইলশীট
নিম্নলিখিত ত্রুটিটি আমাদের স্টাইলশীট ব্যবহারের সাথে সম্পর্কিত:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
বিশেষত এটি আমাদের <head> ট্যাগে নিম্নলিখিত স্টাইলশীট লিঙ্ক ট্যাগ সম্পর্কে অভিযোগ করছে:
<link href="base.css" rel="stylesheet" />
সমস্যা হল এটি একটি বহিরাগত স্টাইলশীট রেফারেন্স। AMP-তে, যত দ্রুত সম্ভব ডকুমেন্ট লোড করার সময় ডেভেলপারদের বহিরাগত স্টাইলশীট অন্তর্ভুক্ত করার অনুমতি দেওয়া হয় না। পরিবর্তে সমস্ত স্টাইলশীট নিয়ম অবশ্যই এএমপি নথিতে ইনলাইন অন্তর্ভুক্ত করতে হবে।
অতএব, <head> -এ লিঙ্ক ট্যাগটি সরিয়ে দিন এবং নিম্নলিখিতগুলির মতো একটি ইনলাইন ট্যাগ দিয়ে প্রতিস্থাপন করুন :
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
স্টাইল ট্যাগের বিষয়বস্তু সরাসরি আপনার প্রকল্প ডিরেক্টরির base.css ফাইল থেকে কপি করা উচিত। স্টাইল ট্যাগের amp-custom বৈশিষ্ট্য বাধ্যতামূলক ।
আবার, পৃষ্ঠাটি পুনরায় লোড করুন এবং স্টাইলশীট ত্রুটি অদৃশ্য হয়ে গেছে কিনা তা পরীক্ষা করুন।
তৃতীয় পক্ষের জাভাস্ক্রিপ্ট
যদিও স্টাইলশীটগুলি ইনলাইনিংয়ের মাধ্যমে এএমপির সাথে তুলনামূলকভাবে সহজে পুনরায় কাজ করা যেতে পারে, জাভাস্ক্রিপ্টের ক্ষেত্রে এটি সত্য নয়।
The tag 'script' is disallowed except in specific forms.
এএমপিতে, ব্যবহারকারীর তৈরি স্ক্রিপ্ট অনুমোদিত নয়। এএমপি-তে স্ক্রিপ্টগুলি শুধুমাত্র তখনই অনুমোদিত হয় যদি তারা দুটি প্রধান প্রয়োজনীয়তা অনুসরণ করে:
- সমস্ত জাভাস্ক্রিপ্ট অবশ্যই অ্যাসিঙ্ক্রোনাস হতে হবে, অর্থাৎ স্ক্রিপ্ট ট্যাগে
asyncঅ্যাট্রিবিউট অন্তর্ভুক্ত করতে হবে। - শুধুমাত্র এএমপি লাইব্রেরি এবং এএমপি উপাদান অন্তর্ভুক্ত করা যেতে পারে।
এটি কার্যকরভাবে সমস্ত তৃতীয় পক্ষের জাভাস্ক্রিপ্ট ব্যবহার বাতিল করে। একটি ব্যতিক্রম আছে - আইফ্রেমে তৃতীয় পক্ষের জাভাস্ক্রিপ্ট ব্যবহার করা যেতে পারে।
এক্সটার্নাল base.js ফাইলটি খোলার চেষ্টা করুন। কি দেখছেন? ফাইলটি যেকোনো জাভাস্ক্রিপ্ট কোড থেকে খালি হওয়া উচিত এবং শুধুমাত্র এই ধরনের তথ্যের একটি মন্তব্য অন্তর্ভুক্ত করা উচিত:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
এই বাহ্যিক জাভাস্ক্রিপ্ট ফাইলটি আমাদের ওয়েবসাইটের একটি কার্যকরী উপাদান নয় তা বিবেচনা করে আমরা নিরাপদে সম্পূর্ণভাবে রেফারেন্সটি সরিয়ে ফেলতে পারি।
আপনার নথি থেকে নিম্নলিখিত বহিরাগত জাভাস্ক্রিপ্ট রেফারেন্স সরান :
<script type="text/javascript" src="base.js"></script>
এখন পৃষ্ঠাটি পুনরায় লোড করুন এবং পরীক্ষা করুন যে স্ক্রিপ্ট ত্রুটি অদৃশ্য হয়ে গেছে।
এএমপি সিএসএস বয়লারপ্লেট
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
পরবর্তী ত্রুটিগুলি <head> ট্যাগে দুটি অনুপস্থিত ট্যাগ উল্লেখ করে। প্রতিটি AMP নথিতে এই ট্যাগগুলি অন্তর্ভুক্ত করা প্রয়োজন:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
আপনার নথির <head> ট্যাগের নীচে উপরের কোড স্নিপেট যোগ করুন ।
এএমপি জাভাস্ক্রিপ্ট লাইব্রেরি পৃষ্ঠার বিষয়বস্তু রেন্ডার করার জন্য প্রস্তুত হওয়ার পরে আবার দৃশ্যমান হওয়ার জন্য বডি ট্যাগ আপডেট না করা পর্যন্ত প্রথম ট্যাগটি পৃষ্ঠার বিষয়বস্তুগুলিকে অদৃশ্য করে। এএমপি পৃষ্ঠার কন্টেন্ট যাতে স্টাইল করা হয়নি সেটি দেখাতে না দিতে এটি করে। এটি নিশ্চিত করে যে ব্যবহারকারীর অভিজ্ঞতা সত্যিই তাত্ক্ষণিকভাবে অনুভব করে কারণ পৃষ্ঠার বিষয়বস্তু একবারে প্রদর্শিত হয় এবং ভাঁজের উপরের সবকিছু একসাথে রেন্ডার করা হয়। ব্রাউজারে JavaScript নিষ্ক্রিয় থাকলে দ্বিতীয় ট্যাগ এই যুক্তিটিকে ফিরিয়ে দেয়।
amp-img ট্যাগ
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
এএমপি-তে একটি ওয়েব উপাদান রয়েছে যা বিশেষভাবে ইমেজ ট্যাগ প্রতিস্থাপন করার জন্য ডিজাইন করা হয়েছে, যাকে বলা হয় amp-img :
<amp-img src="mountains.jpg"></amp-img>
উপরের amp-img ট্যাগটি অন্তর্ভুক্ত করার চেষ্টা করুন এবং আবার যাচাইকারী চালান। আপনার বেশ কয়েকটি নতুন ত্রুটি পাওয়া উচিত:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
কেন amp-img অন্য ত্রুটি ট্রিগার করেছে? কারণ amp-img প্রথাগত HTML img ট্যাগের সরাসরি বিকল্প নয়। amp-img ব্যবহার করার সময় অতিরিক্ত প্রয়োজনীয়তা রয়েছে।
লেআউট সিস্টেম
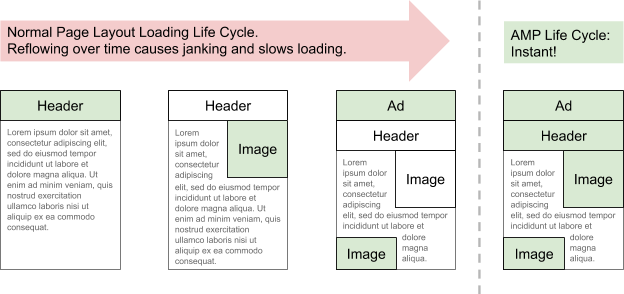
এই ত্রুটিটি আমাদের বলছে যে amp-img লেআউট টাইপ 'কন্টেইনার' সমর্থন করে না। AMP এর ডিজাইনের সবচেয়ে গুরুত্বপূর্ণ ধারণাগুলির মধ্যে একটি হল এটির ওয়েব পৃষ্ঠাগুলিকে রেন্ডার করার জন্য প্রয়োজনীয় DOM রিফ্লো পরিমাণ হ্রাস করার উপর ফোকাস করা৷
DOM রিফ্লো কমাতে এএমপি একটি লেআউট সিস্টেম অন্তর্ভুক্ত করে যাতে পৃষ্ঠাটির লেআউট যত তাড়াতাড়ি সম্ভব পৃষ্ঠা ডাউনলোড এবং রেন্ডার করার জীবনচক্রে যত তাড়াতাড়ি সম্ভব কঠোর হয়।
লেআউট সিস্টেম একটি পৃষ্ঠার উপাদানগুলিকে বিভিন্ন উপায়ে অবস্থান এবং স্কেল করার অনুমতি দেয় - নির্দিষ্ট মাত্রা, প্রতিক্রিয়াশীল নকশা, নির্দিষ্ট উচ্চতা এবং আরও অনেক কিছু।

আমাদের ক্ষেত্রে লেআউট সিস্টেম amp-img এর জন্য আমাদের লেআউট টাইপকে container টাইপ হিসাবে অনুমান করেছে। যাইহোক, কন্টেইনারের ধরনটি এমন উপাদানগুলির জন্য যা শিশুদের উপাদান ধারণ করে এবং amp-img ট্যাগের সাথে বেমানান যা এই ত্রুটির কারণ।
কেন পাত্রের ধরন অনুমান করা হয়েছিল? কারণ আমরা amp-img ট্যাগের জন্য একটি উচ্চতা বৈশিষ্ট্য উল্লেখ করিনি। HTML-এ, একটি পৃষ্ঠার উপাদানগুলির জন্য সর্বদা একটি নির্দিষ্ট প্রস্থ এবং উচ্চতা নির্দিষ্ট করে রিফ্লো হ্রাস করা যেতে পারে। এএমপি-তে, amp-img উপাদানগুলির জন্য প্রস্থ এবং উচ্চতা নির্ধারণ করার পরামর্শ দেওয়া হয় কারণ এটি এএমপিকে উপাদানটির আকৃতির অনুপাত বুঝতে দেয়।
নিম্নরূপ প্রস্থ এবং উচ্চতা সেট করুন:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
পৃষ্ঠাটি রিফ্রেশ করুন এবং যাচাইকারী পরীক্ষা করুন - আপনি আর কোনো ত্রুটি দেখতে পাবেন না! যাইহোক, চিত্রটি এতটা দুর্দান্ত দেখাচ্ছে না কারণ এটি পৃষ্ঠায় বিশ্রীভাবে অবস্থান করছে। এটি দুর্দান্ত হবে যদি আমরা প্রতিক্রিয়াশীলভাবে চিত্রটিকে প্রসারিত করতে এবং স্ক্রীনের আকার নির্বিশেষে পৃষ্ঠাটিকে ফিট করতে পারি।

আশ্চর্যজনকভাবে, প্রস্থ এবং উচ্চতা সংজ্ঞায়িত করা উপাদানটিকে সম্পূর্ণরূপে নির্দিষ্ট আকারে সীমাবদ্ধ করে না। এএমপি লেআউট সিস্টেম উপাদানটির আকৃতির অনুপাত জেনে বিভিন্ন উপায়ে অবস্থান এবং স্কেল করতে পারে - লেআউট অ্যাট্রিবিউট এএমপিকে জানায় যে আপনি কীভাবে উপাদানটির অবস্থান এবং স্কেল করতে চান।
responsive এ লেআউট অ্যাট্রিবিউট সেট করে আমরা এটি অর্জন করতে পারি:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
ভয়লা ! আমাদের ছবিটি সঠিক আকৃতির অনুপাতের মধ্যে রয়েছে এবং প্রতিক্রিয়াশীলভাবে পর্দার প্রস্থ পূরণ করে।

সফলতার !
এখন আপনার এএমপি ডকুমেন্টটি এর লাইন বরাবর কিছু দেখা উচিত:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
পৃষ্ঠাটি রিফ্রেশ করুন এবং কনসোল আউটপুটটি দেখুন। আপনাকে নিম্নলিখিত বার্তা দিয়ে অভ্যর্থনা জানানো উচিত:
AMP validation successful.
F****প্রায়শ জিজ্ঞাসিত প্রশ্ন
6. ক্যানোনিকাল URL, মেটাডেটা এবং অনুসন্ধান৷
নতুন এএমপি উদ্যোগের অংশ হল একটি নতুন ক্যারোজেল ইন্টারফেসের অংশ হিসাবে Google অনুসন্ধান ফলাফল ইন্টারফেসে বৈধ এএমপি নথি হাইলাইট করা। এই ইন্টারফেসটি ওয়েবে নিবন্ধ অনুসন্ধানকারী ব্যক্তিদের একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷ এই অভিজ্ঞতাটি সর্বোত্তম হওয়ার জন্য, অন্তর্ভুক্ত পৃষ্ঠাগুলিকে এএমপি যাচাইকারীকে পাস করার বাইরেও নির্দিষ্ট মানদণ্ড পূরণ করতে হবে।
এই ধাপটি সম্পূর্ণ প্রয়োজনীয়তার একটি ওভারভিউ প্রদান করে।
ক্যানোনিকাল পেজ এবং এএমপি ডকুমেন্ট লিঙ্ক করা
AMP-এর লক্ষ্য হল ওয়েবকে দ্রুততর করা এবং, যদিও প্রোজেক্টটি তার প্রারম্ভিক দিনগুলিতে স্ট্যাটিক কন্টেন্টের উপর বেশি মনোযোগী ছিল, amp-bind- এর মতো উপাদান যুক্ত করা, এটিকে বিভিন্ন ধরনের সাইটের জন্য উপযুক্ত করে তোলে, যেমন সংবাদ প্রকাশক, ই-কমার্স, ভ্রমণ ওয়েবসাইট, ব্লগ এবং অন্যান্য।
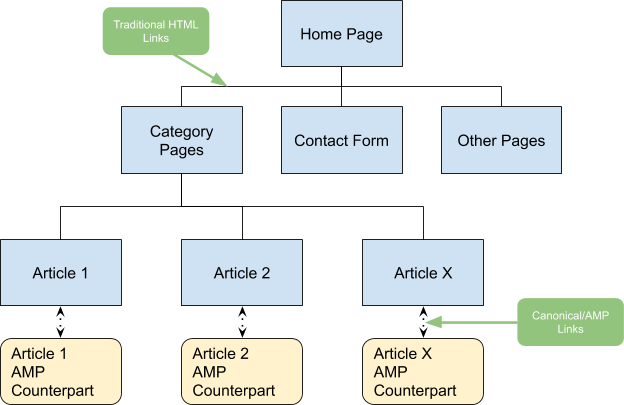
যাইহোক, একটি ওয়েবসাইটের কাঠামোর মধ্যে AMP কীভাবে বসতে হবে তার সম্পূর্ণ সুযোগ বোঝা গুরুত্বপূর্ণ। যদিও এএমপি পুরো ওয়েবসাইট তৈরি করতে ব্যবহার করা যেতে পারে, অনেক প্রকাশক এটিকে পেয়ার করা পদ্ধতির মতো ব্যবহার করতে পছন্দ করেন, যেখানে একজন প্রকাশক তাদের ওয়েবসাইটে হোস্ট করা নিয়মিত HTML নিবন্ধগুলির অনুষঙ্গ হিসেবে এএমপি নথি তৈরি করা হয়।

নিয়মিত এইচটিএমএল পৃষ্ঠাগুলিতে ক্যানোনিকাল লিঙ্ক করা একটি সাধারণ কৌশল যা ঘোষণা করার জন্য যে কোন পৃষ্ঠাটিকে পছন্দের পৃষ্ঠা হিসাবে বিবেচনা করা উচিত যখন একাধিক পৃষ্ঠা একই বিষয়বস্তু অন্তর্ভুক্ত করে। যেহেতু এএমপি ডকুমেন্টগুলি একটি ওয়েবসাইটের প্রথাগত নিবন্ধ পৃষ্ঠাগুলির সাথে উপলব্ধ হওয়ার জন্য তৈরি করা যেতে পারে, তাই আমাদের প্রচলিত HTML পৃষ্ঠাগুলিকে "প্রামানিক" পৃষ্ঠা হিসাবে বিবেচনা করা উচিত।
আমরা ইতিমধ্যেই আমাদের এএমপি ডকুমেন্টে এটি অর্জনের জন্য প্রথম পদক্ষেপ নিয়েছি <head> এ ক্যানোনিকাল পৃষ্ঠায় একটি লিঙ্ক ট্যাগ অন্তর্ভুক্ত করে:
<link rel="canonical" href="/article.html">
পরবর্তী ধাপ হল ক্যানোনিকাল নিবন্ধটিকে এএমপি পৃষ্ঠার সাথে লিঙ্ক করা। ক্যানোনিকাল নিবন্ধের <head> বিভাগে একটি <link rel="amphtml"> ট্যাগ অন্তর্ভুক্ত করে এটি অর্জন করা হয়।
article.html ফাইলের <head> বিভাগে নিম্নলিখিত কোড যোগ করুন:
<link rel="amphtml" href="/article.amp.html">
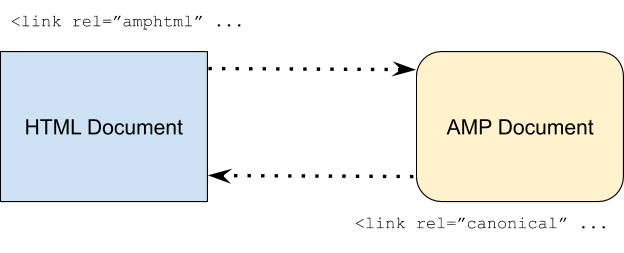
নিম্নলিখিত চিত্রটি লিঙ্ক ট্যাগের দিকনির্দেশগুলিকে চিত্রিত করে:

Google সার্চ ক্রলার যাতে আমাদের নিয়মিত HTML ক্যানোনিকাল ডকুমেন্ট এবং আমাদের AMP ডকুমেন্টের মধ্যে সম্পর্ক বুঝতে পারে তার জন্য এই দ্বিমুখী লিঙ্কিং সেটআপ করা প্রয়োজন। যদি কোনও লিঙ্ক দেওয়া না থাকে তাহলে এটি ক্রলারের কাছে স্পষ্ট হবে না যে কোন নিবন্ধগুলি নিয়মিত HTML নথির "এএমপি সংস্করণ"। স্পষ্টভাবে এই লিঙ্কগুলি প্রদান করে আমরা নিশ্চিত করি যে কোন অস্পষ্টতা নেই!
Schema.org সার্চ ইঞ্জিন মেটাডেটা
নতুন ক্যারোজেল ইন্টারফেসে AMP ডকুমেন্টের উপস্থিতির জন্য আরেকটি প্রয়োজনীয়তা হল Schema.org-এর সার্চ ইঞ্জিন মেটাডেটা স্পেসিফিকেশন মেনে চলা। এই মেটাডেটা একটি application/ld+json টাইপ স্ক্রিপ্ট ট্যাগের মাধ্যমে আপনার নথির <head> ট্যাগে অন্তর্ভুক্ত করা হয়েছে।
আপনার AMP ডকুমেন্টের <head> বিভাগের নীচে নিচের কোডটি যোগ করুন:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
ব্রাউজারে পৃষ্ঠাটি পুনরায় লোড করুন এবং দুবার চেক করুন যে কোনো AMP যাচাইকরণ ত্রুটি চালু হয়নি।
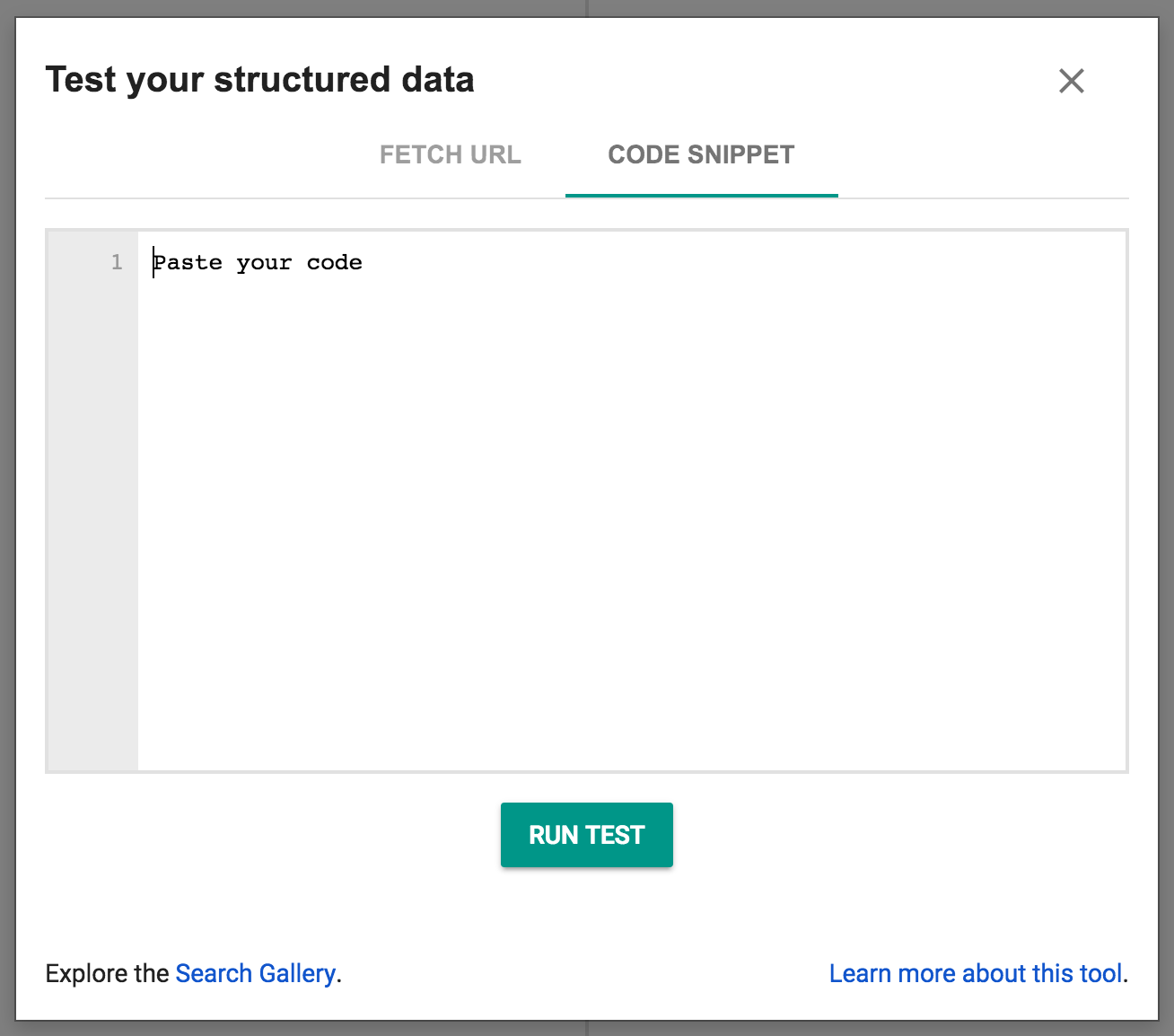
এখন, একটি নতুন ব্রাউজার উইন্ডোতে স্ট্রাকচার্ড ডেটা ভ্যালিডেশন টুল খুলুন এবং "আমার মার্কআপ পরীক্ষা করুন" এ ক্লিক করুন। তারপরে "কোড স্নিপেট" ট্যাবটি নির্বাচন করুন, আপনার এএমপি পৃষ্ঠা থেকে সম্পূর্ণ উত্স কোডটি অনুলিপি করুন এবং এটি যাচাইকরণ সরঞ্জামের পাঠ্য সম্পাদক প্যানেলে পেস্ট করুন এবং "পরীক্ষা চালান" এ ক্লিক করুন :

আপনি পৃষ্ঠায় এই মত কিছু দেখতে হবে:

এএমপি চালিত সংবাদ নিবন্ধগুলির জন্য নতুন Google অনুসন্ধান ক্যারাউজেলে উপস্থিত হওয়ার প্রধান প্রয়োজনীয়তাগুলি হল:
- নিশ্চিত করুন যে আপনার AMP ডকুমেন্ট যাচাই করা হয়েছে।
- আপনার ঐতিহ্যগত HTML পৃষ্ঠা থেকে <link> ট্যাগের মাধ্যমে আপনার এএমপি ডকুমেন্ট উল্লেখ করুন এবং এর বিপরীতে।
- উপরের সার্চ ইঞ্জিন মেটাডেটা ট্যাগ অন্তর্ভুক্ত করুন।
পৃষ্ঠা আবিষ্কার সম্পর্কে আরও তথ্য পড়ুন।
7. অভিনন্দন!
আপনি কোড ল্যাব শেষ করেছেন এবং এএমপি ডকুমেন্টের অনেক মৌলিক ধারণা সফলভাবে অন্বেষণ করেছেন।
আশা করি আপনি কেবল বুঝতেই পারছেন না যে কীভাবে এই ধারণাগুলি এবং বৈশিষ্ট্যগুলি একটি এএমপি নথিতে প্রয়োগ করা যেতে পারে তবে এটিও বুঝতে পেরেছেন যে কেন এএমপিকে এমনভাবে ডিজাইন করা হয়েছে।
নিম্নলিখিত কিছু অতিরিক্ত বিষয় এবং লিঙ্কগুলি যা আপনি আপনার দক্ষতাকে আরও প্রসারিত করতে অন্বেষণ করতে চাইতে পারেন!

