1. Visão geral
Neste codelab, você aprenderá a criar Accelerated Mobile Pages, também conhecida como AMP. Para isso, você implementará uma página da Web simples de artigo de notícias que esteja em conformidade com as especificações de AMP e incorpore vários recursos da Web típicos usados com frequência em sites de notícias para dispositivos móveis.
O que você vai aprender
- Como a tecnologia AMP melhora a experiência do usuário na Web para dispositivos móveis.
- Os fundamentos de um site AMP.
- Limitações das AMP.
- Como os componentes da Web das AMP resolvem problemas comuns dos sites de notícias.
- Como validar a tecnologia AMP.
- Como preparar suas páginas AMP para a Pesquisa Google.
O que é necessário
- Código de amostra
- Python (preferencialmente 2.7) ou a extensão Chrome 200 OK Web Server
- Chrome (ou um navegador equivalente que possa inspecionar o Console JavaScript)
- Editor de código (por exemplo, Atom, Sublime, Notepad++)
2. Fazer o download do exemplo de código
Você pode fazer o download de todo o exemplo de código para seu computador:
...ou clonar o repositório do GitHub pela linha de comando:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Você fará o download de um arquivo ZIP que contém vários exemplos de arquivos de recursos e a página article.html inicial.
Descompacte a pasta e acesse o diretório usando a linha de comando do computador.
3. Executar a página de exemplo
Para testar a página de exemplo, precisamos acessar os arquivos por um servidor da Web. Existem várias maneiras de criar um servidor da Web temporário e local para fins de teste. Neste codelab, forneceremos instruções para três opções disponíveis:
- O app "Servidor da Web para Chrome" do Google Chrome: esta é a abordagem recomendada, por ser a solução mais simples e multiplataforma disponível. Observação: essa abordagem exige que o Google Chrome esteja instalado.
- Firebase Hosting: uma opção alternativa se você também tiver interesse em conhecer nossa nova plataforma de hospedagem de ativos estáticos, o "Firebase Hosting". Ativado para SSL por padrão.
- Um servidor Python HTTP local: requer acesso à linha de comando.
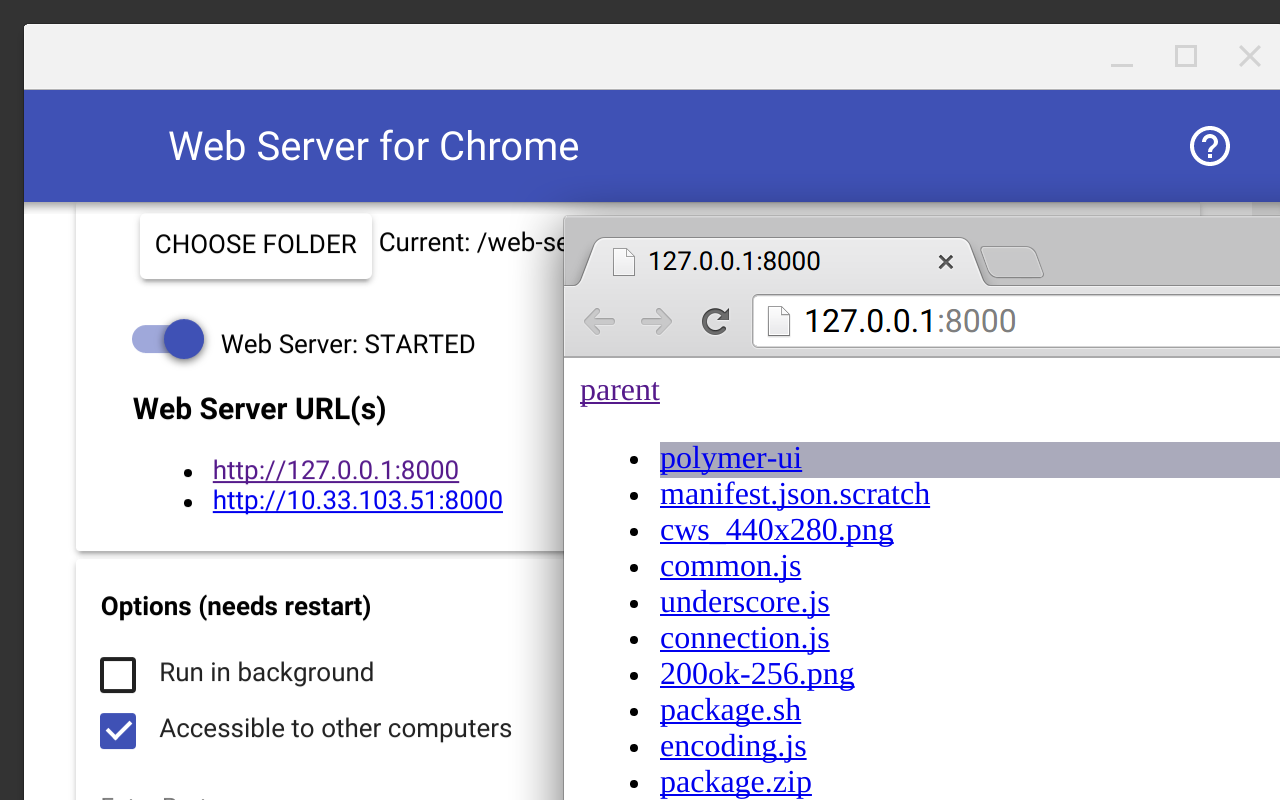
Opção 1: servidor da Web para Chrome
A opção "Servidor da Web para Chrome" app neste link na Chrome Web Store.

Depois de instalar o aplicativo do Google Chrome, você deve apontar o aplicativo para uma pasta específica por meio do botão "Escolher pasta" . Para este codelab, você deve selecionar a pasta em que descompactou os arquivos de exemplo do codelab.
Além disso, você deve marcar a caixa "Exibir automaticamente index.html" e defina a porta como "8000". Reinicie o servidor da Web para que essas mudanças entrem em vigor.
Acesse este URL por:
http://localhost:8000/article.html
Se o URL acima for carregado corretamente, você poderá prosseguir para a próxima etapa.
Opção 2: Firebase Hosting
Se quiser conhecer nossa nova hospedagem estática na Web, siga as instruções disponíveis aqui para implantar seu site AMP em um URL do Firebase Hosting.
O Firebase Hosting é um provedor de hospedagem estática que pode ser usado para implantar e hospedar rapidamente um site estático e seus recursos. incluindo arquivos HTML, CSS e JavaScript. Os usuários se beneficiam da latência reduzida porque o conteúdo estático é armazenado em cache em uma rede de fornecimento de conteúdo (CDN) com pontos de presença (PoPs) localizados em todo o mundo.
Por fim, o Firebase Hosting é sempre disponibilizado via SSL, o que é ótimo para AMP e a Web em geral. Se você estiver mais interessado apenas em AMP, ignore esta opção.
Opção 3: servidor HTTP Python
Se você não usa o Google Chrome ou tem dificuldades para instalar a extensão do Google Chrome, também pode usar o Python na linha de comando para iniciar um servidor da Web local.
Para executar o servidor HTTP integrado do Python a partir da linha de comando, basta executar o seguinte:
python -m SimpleHTTPServer
E acesse este URL:
http://localhost:8000/article.html
4. Criar uma página HTML comum
No arquivo ZIP transferido por download, você encontrará um arquivo chamado article.html. Vamos criar uma página equivalente às AMP para este artigo.
Copie o código do exemplo de article.html e cole em um novo arquivo. Salvar este arquivo como article.amp.html.
Seu arquivo article.amp.html ficará assim:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Essa página é bastante simples e tem elementos de artigo estáticos comuns: CSS, JavaScript e uma tag de imagem.
Por enquanto, a versão AMP do artigo é somente uma cópia do original. Vamos convertê-la para AMP. Para começar, vamos adicionar o arquivo da biblioteca AMP JavaScript e conferir quais erros aparecem quando o validador de AMP é ativado.
Para incluir a biblioteca AMP, adicione esta linha à parte inferior da tag <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
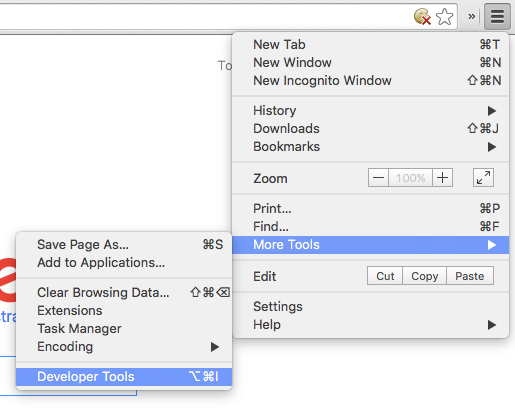
Agora, carregue a nova página article.amp.html no navegador usando este link e abra o Console do desenvolvedor no Chrome com Menu > More Tools > Developer Tools:

Inspecione a saída JavaScript no console para desenvolvedores. Verifique se a guia Console está selecionada:

Este registro deve aparecer:
Powered by AMP ⚡ HTML
Agora, para ativar o validador de AMP, adicione este identificador de fragmento ao seu URL:
#development=1
Exemplo:
http://localhost:8000/article.amp.html#development=1
Talvez seja necessário atualizar manualmente a página no navegador. Você pode atualizar manualmente uma página no navegador pressionando este botão:

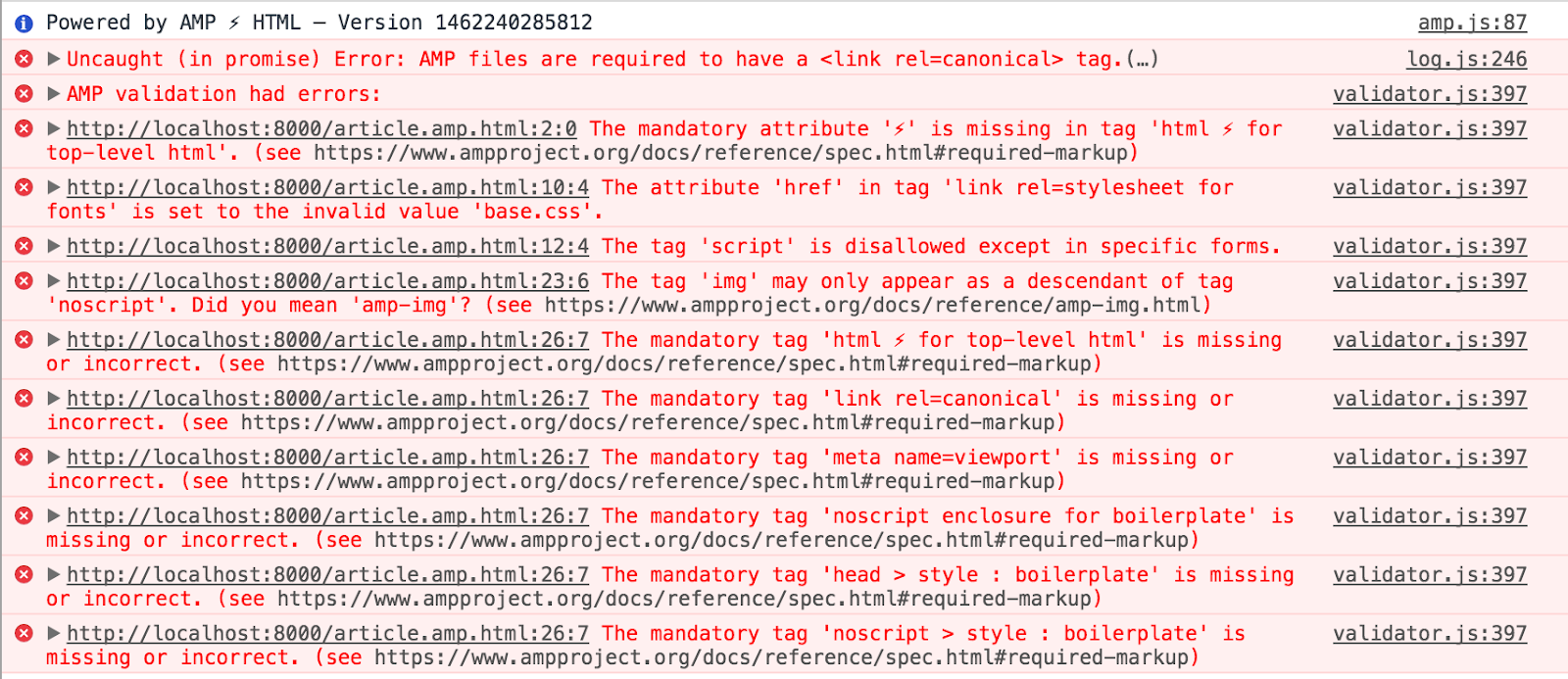
Você verá vários erros de validação:

Embora AMP seja a sigla para Accelerated Mobile Pages, ela pode ser usada para criar páginas responsivas que são bem renderizadas em todos os tamanhos de tela. Para mais informações, consulte a seção Web design responsivo do site do Google Developers.
Simular a experiência em dispositivos móveis nas Ferramentas para desenvolvedores do Chrome. Clique no ícone de telefone celular aqui:

Agora selecione um dispositivo móvel (por exemplo, um "Pixel 2") neste menu:

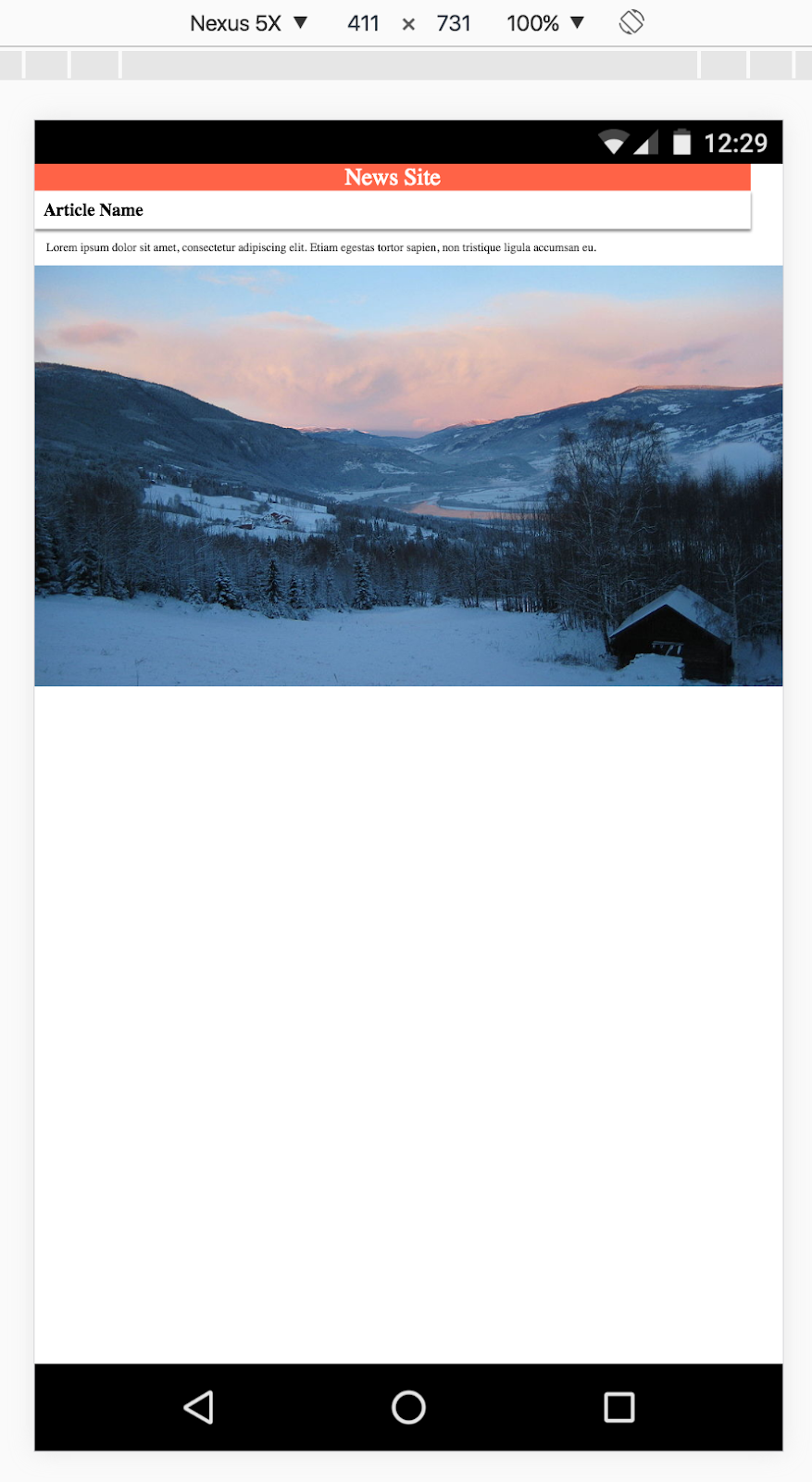
Uma resolução simulada em dispositivo móvel, como a mostrada abaixo, aparecerá no navegador:

Agora podemos começar! Vamos analisar cada erro de validação e ver como eles estão relacionados a AMP.
5. Resolver erros de validação
Conjunto de caracteres obrigatório
Para começar, corrigiremos o seguinte erro:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Para exibir o texto corretamente, a tecnologia AMP exige que o conjunto de caracteres da página esteja definido. Também precisa ser o primeiro filho da tag "head". O motivo disso é evitar a reinterpretação de conteúdo adicionado antes da tag do conjunto de caracteres meta.
Adicione o seguinte código como a primeira linha da tag "head":
<meta charset="utf-8" />
Salve o arquivo, recarregue a página e verifique se esse erro não está mais sendo exibido.
Os arquivos AMP precisam ter uma tag <link rel=canonical>.
Todo documento AMP precisa ter um link que faça referência à página canônica. Então, vamos adicionar o link para nosso artigo original.
Adicione o seguinte código abaixo da tag <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Agora, reinicie o servidor da Web, se necessário, e recarregue a página. Embora ainda haja muitos erros para corrigir, os "arquivos AMP precisam ter uma tag <link rel=canonical>" o erro não existe mais.
Atributo AMP obrigatório
A AMP exige um atributo no elemento HTML raiz de uma página para declará-la como um documento AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Para resolver isso, basta adicionar o atributo ⚡ à tag <html> da seguinte forma:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Agora, atualize a página e verifique se os erros desapareceram.
Janela de visualização obrigatória
Em seguida, vamos corrigir o seguinte erro:
The mandatory tag 'meta name=viewport' is missing or incorrect.
As AMP exigem a definição de width e minimum-scale para a janela de visualização. Esses valores precisam ser definidos como device-width e 1, respectivamente. A janela de visualização é uma tag comum incluída no <head> de uma página HTML.
Isso é melhor corrigido com o seguinte snippet HTML adicionado à tag <head>. Adicione a seguinte tag meta:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Esses são os únicos valores válidos para width e minimum-scale em AMP. Definir initial-scale não é obrigatório, mas é uma inclusão comum no desenvolvimento da Web para dispositivos móveis e é recomendado. Leia mais sobre a janela de visualização e o design responsivo aqui.
Como antes, atualize a página e verifique se o erro desapareceu.
Folhas de estilo externas
O erro a seguir está relacionado com o uso de folhas de estilo:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Especificamente, trata-se de uma reclamação sobre a seguinte tag de link da folha de estilo em nossa tag <head>:
<link href="base.css" rel="stylesheet" />
O problema é que esta é uma referência de folha de estilo externa. Nas AMP, para carregar documentos o mais rápido possível, os desenvolvedores não podem incluir folhas de estilo externas. Em vez disso, todas as regras da folha de estilo precisam ser incluídas inline no documento AMP.
Portanto, remova a tag de link no <head> e substitua por uma tag in-line como a seguinte:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
O contents da tag de estilo precisa ser copiado diretamente do arquivo base.css no diretório do projeto. O atributo amp-custom na tag de estilo é obrigatório.
Mais uma vez, recarregue a página e verifique se o erro da folha de estilo desapareceu.
JavaScript de terceiros
Embora as folhas de estilo possam ser reformuladas com facilidade usando a tecnologia AMP embutida, o mesmo não se aplica ao JavaScript.
The tag 'script' is disallowed except in specific forms.
Em páginas AMP, não são permitidos scripts gerados pelo usuário. Os scripts nas AMP só serão permitidos se seguirem dois requisitos principais:
- Todo JavaScript precisa ser assíncrono, ou seja, incluir o atributo
asyncna tag do script. - Somente a biblioteca e os componentes AMP podem ser incluídos.
Isso exclui efetivamente o uso de todo JavaScript de terceiros. Há uma exceção: JavaScript de terceiros pode ser usado em iframes.
Tente abrir o arquivo base.js externo. O que você vê? O arquivo deverá estar vazio, sem qualquer código JavaScript, e incluir apenas um comentário com informações como esta:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Considerando que esse arquivo JavaScript externo não é um componente funcional do nosso site, podemos remover totalmente a referência com segurança.
Remova a seguinte referência externa de JavaScript do documento:
<script type="text/javascript" src="base.js"></script>
Agora, recarregue a página e verifique se o erro do script desapareceu.
O código boilerplate de CSS para AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Os próximos erros são relacionados a duas tags ausentes na tag <head>. Todo documento AMP exige que estas tags sejam incluídas:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Adicione o snippet de código acima à parte de baixo da tag <head> do documento.
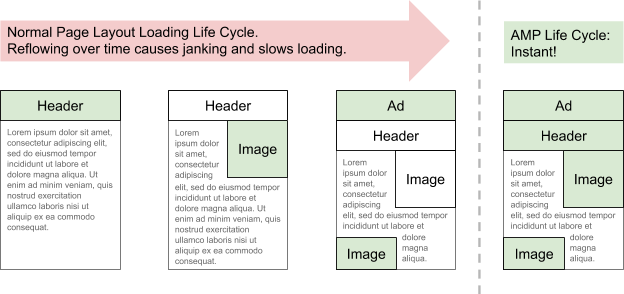
A primeira tag torna o conteúdo da página invisível até que a biblioteca JavaScript do AMP atualize a tag do corpo para que ela fique visível novamente quando o conteúdo da página estiver pronto para ser renderizado. As AMP fazem isso para evitar que o conteúdo da página apareça que ainda não foi estilizado. Isso garante que a experiência do usuário seja realmente instantânea, já que o conteúdo da página aparece de uma vez e tudo acima da dobra é renderizado juntos. A segunda tag inverterá essa lógica se o JavaScript estiver desativado no navegador.
Tag amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
As AMP têm um componente da Web criado especificamente para substituir a tag de imagem, chamado amp-img:
<amp-img src="mountains.jpg"></amp-img>
Inclua a tag amp-img acima e execute o validador novamente. Vários novos erros serão exibidos:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Por que amp-img acionou outro erro? Porque amp-img não é um substituto direto da tag HTML img tradicional. Há outros requisitos para usar o amp-img.
Sistema de layout
Esse erro indica que o amp-img não é compatível com o tipo de layout "container". Um dos conceitos mais importantes do design da AMP é o foco na redução da quantidade de reflow do DOM necessário para renderizar as páginas da Web.
Para reduzir o reflow de DOM, o AMP inclui um sistema de layout que garante que o layout da página seja o mais rígido possível no ciclo de vida de download e renderização da página.
O sistema de layout permite que os elementos de uma página sejam posicionados e dimensionados de várias maneiras: dimensões fixas, design responsivo, altura fixa e muito mais.

No nosso caso, o sistema de layout inferiu o tipo de layout para o amp-img como o tipo container. No entanto, o tipo de contêiner é para elementos que contêm elementos filhos e é incompatível com a tag amp-img, que é o motivo desse erro.
Por que o tipo de contêiner foi inferido? Como não especificamos um atributo de altura para a tag amp-img. No HTML, sempre especifique largura e altura fixas para os elementos da página a fim de reduzir o reflow. Em AMP, recomenda-se definir a largura e a altura dos elementos amp-img, já que isso permite que a AMP entenda a proporção do elemento.
Defina a largura e a altura da seguinte maneira:
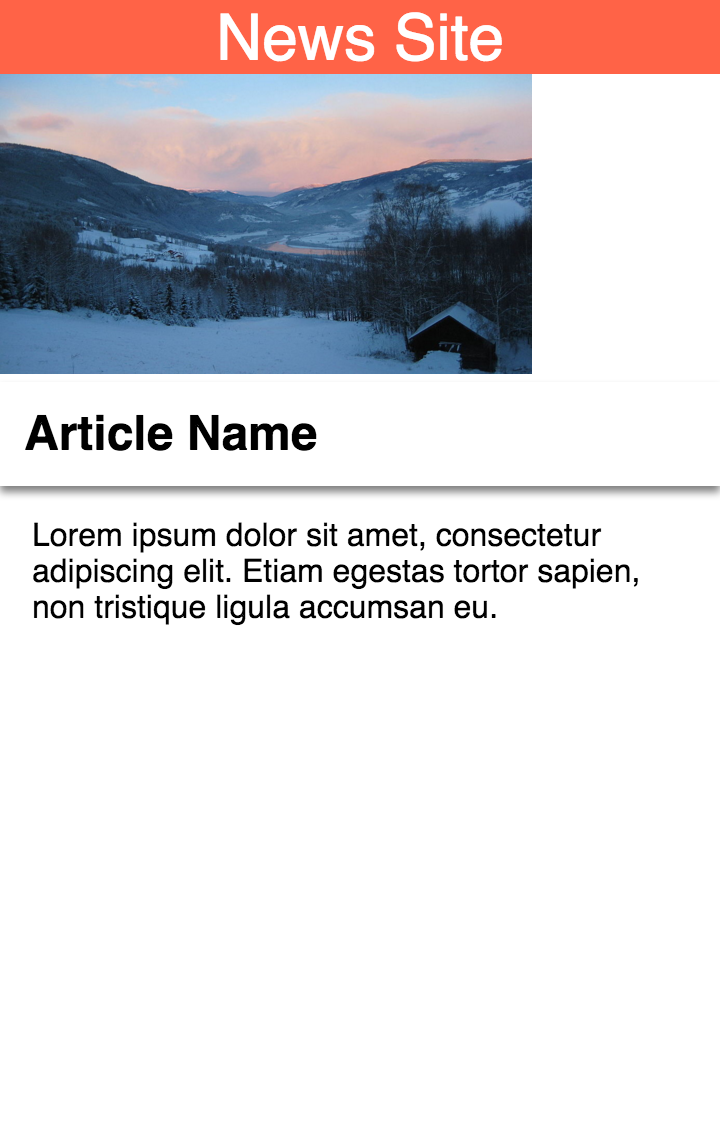
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Atualize a página e verifique o validador. Você não verá mais erros. No entanto, a imagem não está tão boa, porque está mal posicionada na página. Seria ótimo se pudéssemos dimensionar a imagem para esticar de modo responsivo e se ajustar à página, independentemente do tamanho da tela.

Surpreendentemente, definir a largura e a altura não restringe o elemento a um tamanho totalmente fixo. O sistema de layout AMP pode posicionar e dimensionar o elemento de diversas maneiras conhecendo sua proporção. O atributo de layout informa à AMP como você quer que o elemento seja posicionado e dimensionado.
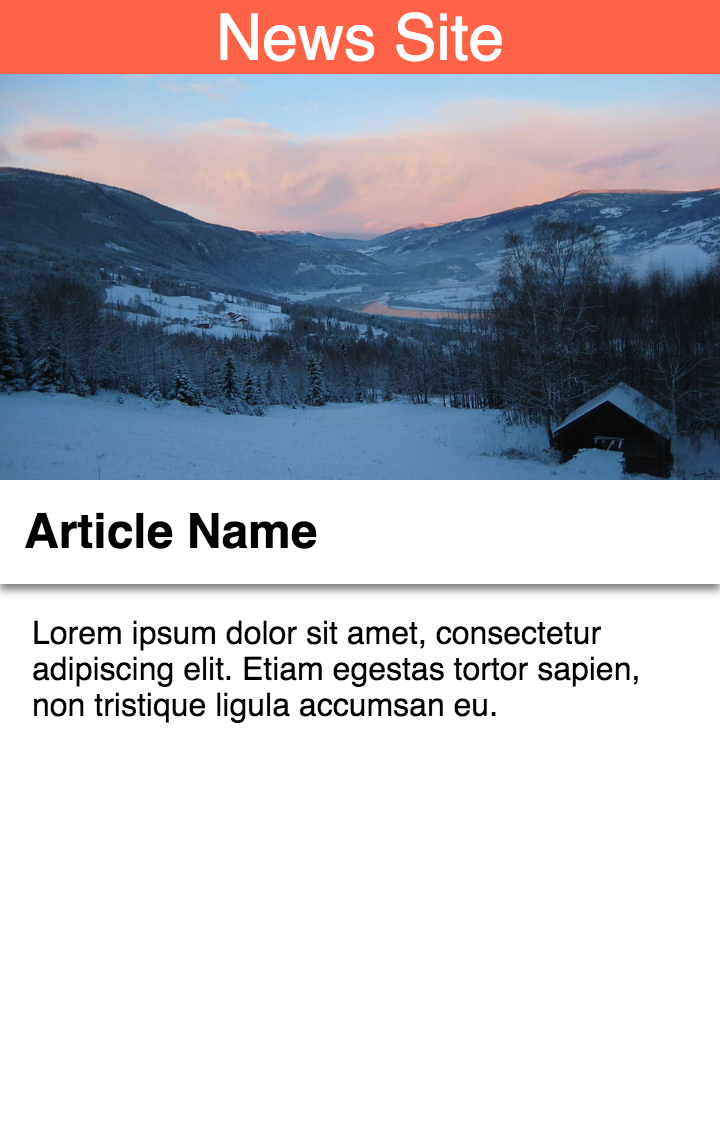
Ao definir o atributo de layout como responsive, podemos fazer isso:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Pronto! A imagem está na proporção correta e preenche responsivamente a largura da tela.

Pronto.
Agora, seu documento AMP ficará parecido com este exemplo:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Atualize a página e observe a saída do console. Você verá a seguinte mensagem:
AMP validation successful.
F****Perguntas frequentes
6. URLs canônicos, metadados e Pesquisa
Parte da nova iniciativa AMP é destacar documentos AMP válidos na interface de resultados da pesquisa do Google como parte de uma nova interface em carrossel. Essa interface oferece uma melhor experiência de usuário para pessoas que pesquisam artigos na Web. Para que essa experiência seja a melhor possível, as páginas incluídas precisam atender a determinados critérios, além da aprovação no validador de AMP.
Esta etapa fornece uma visão geral dos requisitos completos.
Como vincular páginas canônicas e documentos AMP
O objetivo da AMP é tornar a Web mais rápida e, embora o projeto estivesse mais focado em conteúdo estático desde o início, a adição de componentes como o amp-bind fez com que ele fosse adequado para uma ampla variedade de sites, como empresas de notícias, e-commerces, sites de viagens, blogs e outros.
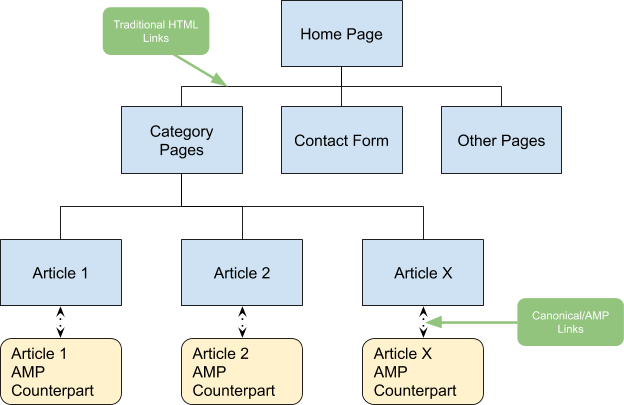
No entanto, é importante entender todo o escopo de como as AMPs devem se encaixar na estrutura de um site. Embora a tecnologia AMP possa ser usada para criar sites inteiros, muitos editores preferem usá-la da mesma forma que na abordagem combinada, em que os documentos AMP são gerados como um complemento aos artigos HTML normais que um editor hospeda no site.

A vinculação canônica em páginas HTML regulares é uma técnica comum para declarar a página que deve ser considerada a preferida quando várias páginas incluírem o mesmo conteúdo. Como os documentos AMP podem ser gerados para serem disponibilizados junto com as páginas de artigos tradicionais de um site, devemos tratar as páginas HTML tradicionais como "canônicas" páginas de destino.
Já realizamos a primeira etapa para fazer isso em nosso documento AMP incluindo uma tag de link na tag <head> à página canônica:
<link rel="canonical" href="/article.html">
A próxima etapa é vincular o artigo canônico à página AMP. Isso é conseguido com a inclusão de uma tag <link rel="amphtml"> na tag <head> do artigo canônico.
Adicione o seguinte código à seção <head> do arquivo article.html:
<link rel="amphtml" href="/article.amp.html">
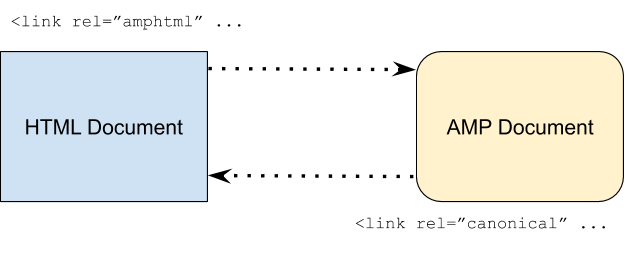
O diagrama a seguir ilustra as direções das tags de vinculação:

É necessário configurar esse vínculo bidirecional para que o rastreador da Pesquisa Google entenda a relação entre o documento canônico HTML e o documento AMP. Se nenhum link fosse fornecido, não ficaria necessariamente claro para o rastreador quais artigos são as "versões AMP" dos documentos HTML comuns. Ao fornecer explicitamente esses links, garantimos que não haja ambiguidade.
Metadados do mecanismo de pesquisa do schema.org
Outro requisito para que os documentos AMP apareçam na nova interface de carrossel é a adesão à especificação de metadados do mecanismo de pesquisa do Schema.org. Esses metadados são incluídos na tag <head> dos seus documentos por uma tag de script do tipo application/ld+json.
Adicione o seguinte código na parte de baixo do <head> do documento AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Atualize a página no navegador e verifique se não foram encontrados erros de validação de AMP.
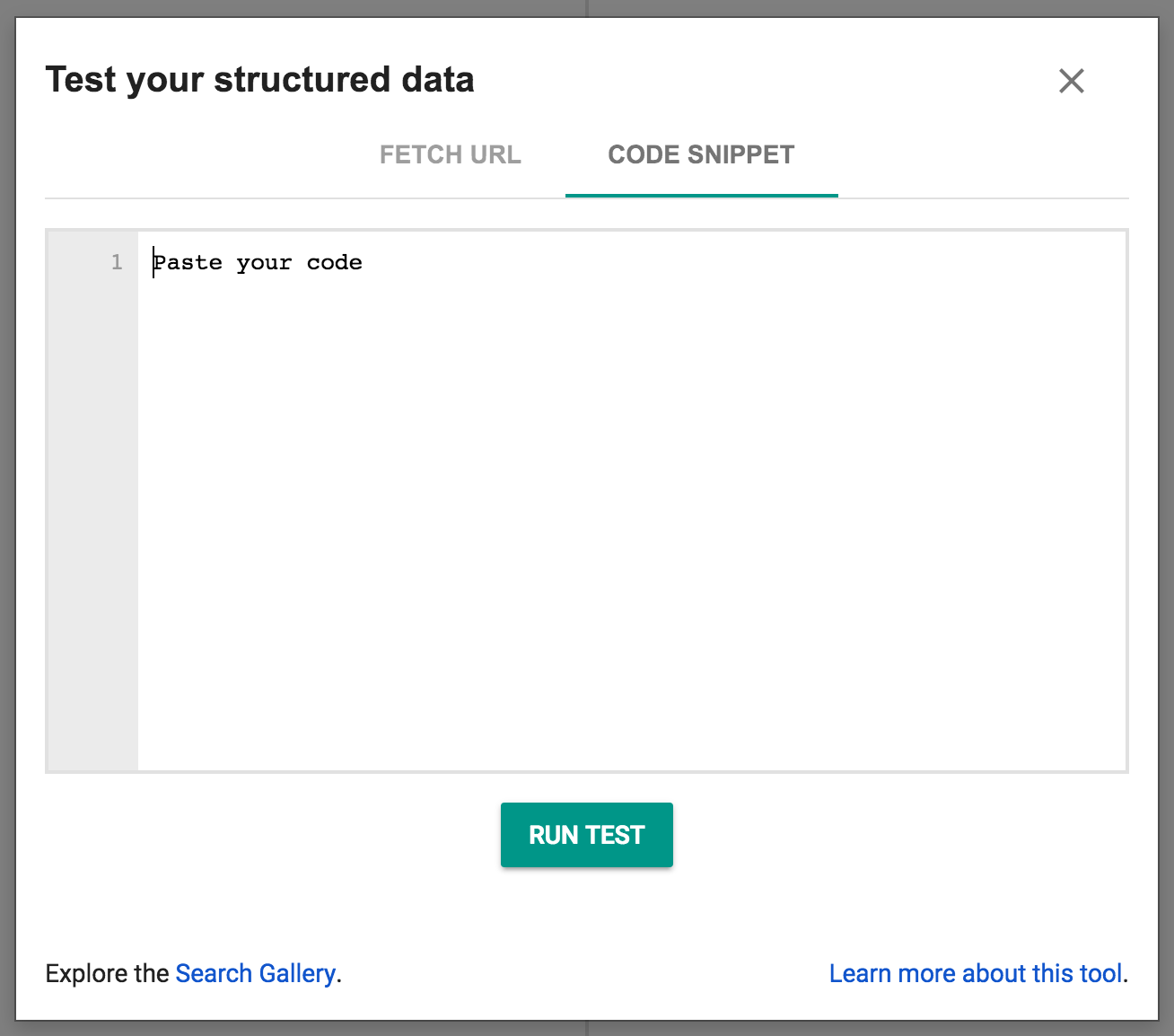
Agora, abra a Ferramenta de validação de dados estruturados em uma nova janela do navegador e clique em "Testar minha marcação". Em seguida, selecione o "Snippet de código" copie o código-fonte completo da sua página AMP e cole-o no painel de edição de texto da ferramenta de validação. Depois, clique em "Executar teste":

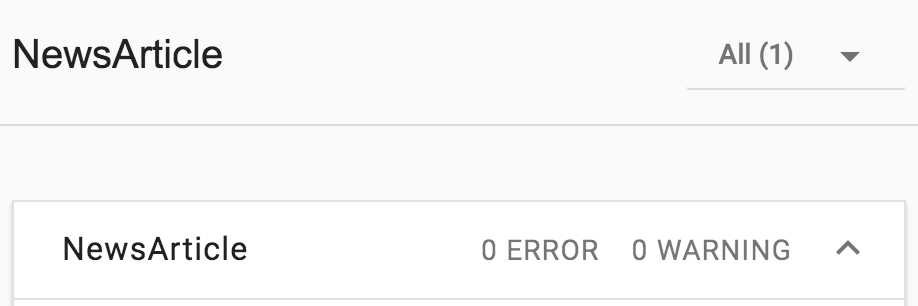
Você vai ver algo assim na página:

Os principais requisitos para exibição no novo carrossel da Pesquisa Google para artigos de notícias com tecnologia AMP são os seguintes:
- Verifique se o documento AMP foi validado.
- Faça referência ao seu documento AMP na sua página HTML tradicional usando o <link> tag e vice-versa.
- Inclua a tag de metadados do mecanismo de pesquisa acima.
Leia mais informações sobre a descoberta de página.
7. Parabéns!
Você concluiu o codelab e conheceu muitos dos conceitos fundamentais dos documentos AMP.
Esperamos que você não apenas tenha entendido como esses conceitos e recursos podem ser implementados em um documento AMP, mas também tenha entendido por que a tecnologia AMP foi projetada da maneira que foi criada.
Confira abaixo alguns tópicos e links adicionais para amplificar suas habilidades ainda mais.

