1. 概览
此 Codelab 是对 Accelerated Mobile Pages 基础知识中的概念的延续。在开始此实验之前,您应该已经完成了上一个 Codelab,或者至少已经对 AMP 的核心概念有基本的了解。
在此 Codelab 中,您将了解 AMP 如何处理广告、分析、视频嵌入、社交媒体集成、图片轮播等。为此,您将在“基础” Codelab 中的示例的基础上,通过各种 AMP 组件添加这些功能。
学习内容
- 使用 amp-ad 展示广告。
- 嵌入 YouTube 视频、Twitter 卡片和自适应文本元素。
- 使用 amp-carousel 构建包含图片和内容组合的轮播界面。
- 使用 amp-analytics 实现简单的跟踪模式。
- 将网站导航添加到您的网页的方法。
- 字体在 AMP 中的工作方式。
所需条件
- 示例代码
- Chrome(或可检查 JavaScript 控制台的等效浏览器)
- Python(最好是 2.7)或 Chrome 200 OK Web Server 扩展程序
- 代码编辑器(例如 Atom、Sublime、Notepad++)
2. 获取示例代码
您可以将所有示例代码下载到您的计算机中:
...或从命令行克隆 GitHub 代码库:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
您将下载一个包含几个示例资源文件和起始 article.html 页面的 ZIP 文件。
解压缩该文件夹,然后通过计算机上的命令行导航到此目录。
3. 运行示例页面
为了测试示例网页,我们需要从网络服务器访问相关文件。您可以通过多种方式创建用于测试的临时本地网络服务器。在此 Codelab 中,我们将提供以下 3 个可用选项的说明:
- Google Chrome 应用“Web Server for Chrome”- 这是最简单的跨平台解决方案,因此推荐使用这种方法。注意:此方法要求安装 Google Chrome 浏览器。
- Firebase Hosting - 如果您对探索我们新的静态资源托管平台“Firebase Hosting”感兴趣,可使用此方案。默认启用 SSL。
- 本地 HTTP Python 服务器 - 需要拥有命令行的访问权限。
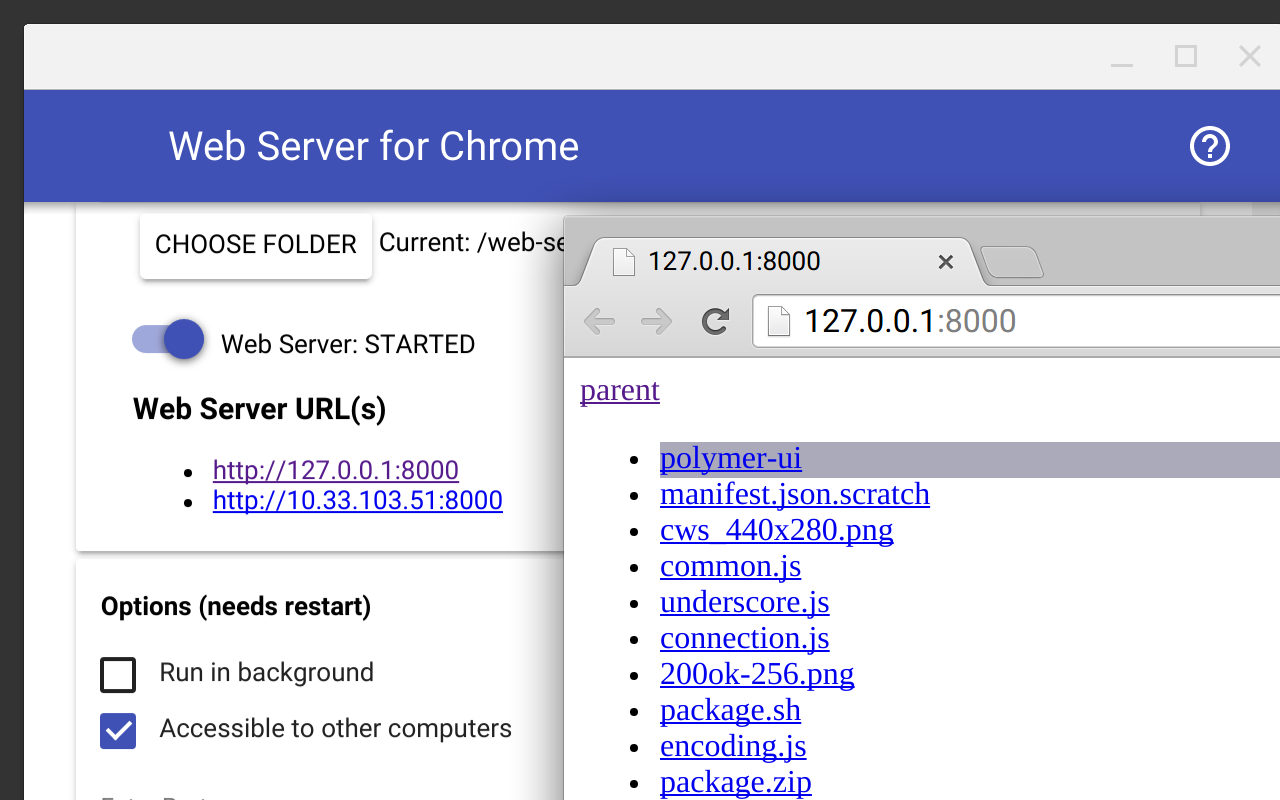
方法 1:适用于 Chrome 的 Web 服务器
您可以找到“适用于 Chrome 的 Web 服务器”访问此链接,下载此应用。

安装 Chrome 应用后,您必须通过“选择文件夹”将该应用指向特定的文件夹按钮。对于此 Codelab,您应该选择将 Codelab 示例文件解压缩到的文件夹。
此外,您还应选中“自动显示 index.html”选项,并将端口设置为“8000”。您需要重启 Web 服务器,才能使这些更改生效。
通过以下方式访问此网址:
http://localhost:8000/article.amp.html
如果上述网址加载成功,您可以继续学习下一部分。
方案 2:Firebase Hosting
如果您有兴趣探索我们全新的 Firebase 静态网站托管功能,可以按照此处的说明,将您的 AMP 网站部署到 Firebase 托管网址。
Firebase Hosting 是一个静态托管服务提供商,可用于快速部署和托管静态网站及其资源;包括 HTML、CSS 和 JavaScript 文件由于静态内容缓存在遍布世界各地的接入点 (PoP) 的内容分发网络 (CDN) 中,因此用户可以享受到更低的延迟时间优势。
最后,Firebase Hosting 始终通过 SSL 提供,因此通常非常适合 AMP 和 Web。如果您只想专注于 AMP,请忽略此选项。
方案 #3:HTTP Python 服务器
如果您没有使用 Chrome 或无法安装 Chrome 扩展程序,也可以从命令行使用 Python 来启动本地网络服务器。
要从命令行运行 Python 的内置 HTTP 服务器,只需执行以下命令:
python -m SimpleHTTPServer
然后访问此网址:
http://localhost:8000/article.amp.html
4. 了解核心 AMP 组件
借助 AMP 的组件系统,我们可以轻松将高效且响应迅速的功能融入我们的文章。<head> 标记中的核心 AMP JavaScript 库包含多个核心组件:
- amp-ad - 用于展示广告的容器。
- amp-img - HTML img 标记的替换项。
- amp-pixel - 用作跟踪像素以统计网页浏览量。
- amp-video - 替代 HTML5 视频标记。
上述所有核心组件都可以直接在 AMP 文档中使用。我们的示例代码已经在网页中使用了 amp-img,我们在 AMP 基础 Codelab 中探讨了它与 AMP 布局系统的关系,因此,在下一章中,我们将探讨 amp-ad!
5. 添加广告
您的 article.amp.html 示例页面应如下所示:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
以上是一个简单的网页,最有趣的是它通过了 AMP 验证和 Schema.org 搜索引擎元数据验证。如果这个网页部署在新闻网站上,它就有资格纳入专门针对 AMP 内容的全新 Google 搜索轮播界面,因此它是一个很好的起点。
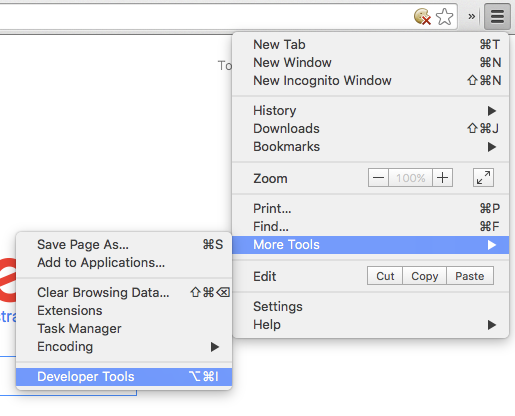
在更改页面之前,请先打开 Chrome 开发者工具。浏览网站(尤其是专门面向移动设备的网站)时,最好在浏览器中测试时模拟一下移动体验。首先,在 Chrome 中通过 Menu > More Tools > Developer Tools 打开开发者控制台:

现在,在开发者控制台中检查 JavaScript 输出。确保您已选择“控制台”标签页:

现在,点击开发者控制台中的“设备模拟”按钮。它表现为并排放置的手机和平板电脑:

在显示的菜单中,将设备设置为“Nexus 5X”:

现在,我们可以开始处理该页面了。接下来,我们尝试向 AMP 文章中添加广告!
AMP 中的所有广告均使用 amp-ad 组件构建而成。使用该组件,我们可以通过多种方式配置广告,例如宽度、高度和布局模式。不过,许多广告平台都需要进行额外配置,例如广告网络的账号 ID、应投放哪个广告或用于定位广告的选项。对于 amp-ad,我们只需填写各种必需选项作为 HTML 属性。
我们来看看这个 Double Click 广告示例:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
如您所见,这是一个非常简单的配置。注意 type 属性,此属性会告知 amp-ad 组件您要使用哪个广告平台。在本例中,我们想要 Double Click 的平台,因此类型值为 doubleclick。
data-slot 属性更加唯一。amp-ad 中以 data- 开头的所有属性都是供应商专用属性。这意味着,并非所有供应商都需要此特定属性,如果提供此属性,他们也未必会做出回应。例如,将上面的 Double Click 示例与 A9 平台的测试广告进行比较:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
尝试将上述两个示例添加到报道中,紧跟在 <header> 标记之后。刷新页面,您应该会看到两个测试广告:

我们来探索一些可与 DoubleClick 搭配使用的更多选项。尝试在网页上添加以下两种地理位置定位广告配置:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
遗憾的是,您无法通过网页本身的代码控制地理位置定位。不过,这些测试广告已在 DoubleClick 信息中心里配置为仅在特定国家/地区(特别是英国和美国)展示。
刷新网页,看看。以下屏幕截图是在澳大利亚截取的,因此所有广告均未加载:

上面的地理位置定位示例展示了 amp-ad 如何灵活适配各种广告平台功能。
以下是目前支持的广告联盟:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- 点和媒体
- DoubleClick
- Flite
- 行业思想
- OpenX
- plista
- 智能广告服务器
- Yieldmo
- Revcontent
- TripleLift
- Teads
- I-Mobile
- Webediads
请务必查看 AMP 广告组件的文档页面,了解最新的受支持广告平台。
在下一章中,我们将探讨更高级的 AMP 组件以及如何将这些组件添加到 AMP 文档中。
6. 使用扩展组件扩展内容
至此,您已经有一个基本的 AMP 文档,其中包含了文字、图片甚至广告在网页上。所有这些都是讲述故事和利用内容创收的关键要素。不过,新型网站往往包含更多功能,而不仅仅是图片和文字。
因此,让我们对 AMP 文档进行更深入的探索,探索除前面提到的核心组件之外,还有哪些组件可用。
在本章中,我们将尝试添加新闻报道中常用的更高级的 Web 功能:
- YouTube 视频
- Twitter 微博
- 文章引语
嵌入 YouTube 视频
我们来试着在文档中嵌入一个 YouTube 视频。以下代码将嵌入视频,请将该视频添加到你的页面中:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
刷新页面并查看该页面。您应该会看到以下文字而不是视频:“该视频无法加载。”
即使您的浏览器可以正常显示 YouTube 视频,您仍然会收到此错误。为什么呢?实际上,该视频并不是加载失败,而是组件本身加载失败了。
请注意,并非所有组件都是位于 AMP 库的核心 JavaScript 文件中。特别是,我们需要为 YouTube 组件添加其他 JavaScript 请求。除核心集之外的所有组件都需要这些额外的 JavaScript 引用。
将以下请求添加到 <head> 标记中:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
刷新页面,您应该会看到以下 YouTube 视频:

我们再次指定了视频的宽度和高度,以便 AMP 布局系统计算宽高比。此外,布局类型已设置为自适应,这意味着此视频将填满其父元素的宽度。
详细了解 YouTube 组件。
显示推文
嵌入已预先设定格式的 Twitter 微博是新闻报道的一项常见功能。AMP Twitter 组件可以轻松提供此功能。
首先,将以下 JavaScript 请求添加到文档的 <head> 标记中:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
现在,在您的文章中,添加以下代码以嵌入 Twitter 微博:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
data-tweetid 属性是特定平台供应商所需的自定义属性的另一个示例。在本例中,Twitter 将 data-tweetid 属性识别为与要嵌入到网页中的特定推文相对应。
刷新浏览器,然后查看这一页面。您应该会看到 Twitter 微博:

详细了解 Twitter 组件。
突出显示报道引用
新闻报道的一个常见要点是突出显示报道中极具吸引力的文字片段。例如,引用来自特定来源的内容或重要事实可以用较大字体重复,以吸引读者的注意力。
不过,由于并非所有引用或文本摘要都具有相同的字符串字符长度,因此很难在较大的字号与特定文本将在网页上占用的空间量之间取得平衡。
AMP 包含另一个专门针对这种情况的组件,称为 amp-fit-text。您可以定义固定宽度和固定高度的元素以及最大字体大小。该组件会智能地调整字体大小,使引号内的文本在可用的宽度和高度范围内。
我们来试试看。首先,将该组件的库添加到 <head>代码中:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
将以下代码添加到您的网页:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
刷新页面,看看结果!
现在,我们再进一步尝试一下。如果所引用的内容很短,会出现什么情况?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
还是说较长的引用内容呢?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
作为对 amp-fit-text 的最后一项实验,请尝试创建一小段高度(例如值 400)(如 #YOLO),并将 max-font-size 属性值保持为 42。最终网页会是什么样子?文本是否会垂直居中? amp-fit-text 标记的高度是否会缩小以适应最大字体大小?了解您掌握的 AMP 布局系统后,不妨先回答这个问题,然后再编辑文档!
7. 复杂轮播界面
Web 开发中的另一个常见功能是轮播。AMP 包含一个通用组件,旨在满足此需求。我们先来看一个简单的示例,例如图片轮播。
请务必添加轮播组件库,方法是将以下 JavaScript 请求添加到文档的 <head> 标记中:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
接下来,我们将嵌入一个采用自适应布局和预定义宽度和高度的图片轮播界面。将以下代码添加到您的网页:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
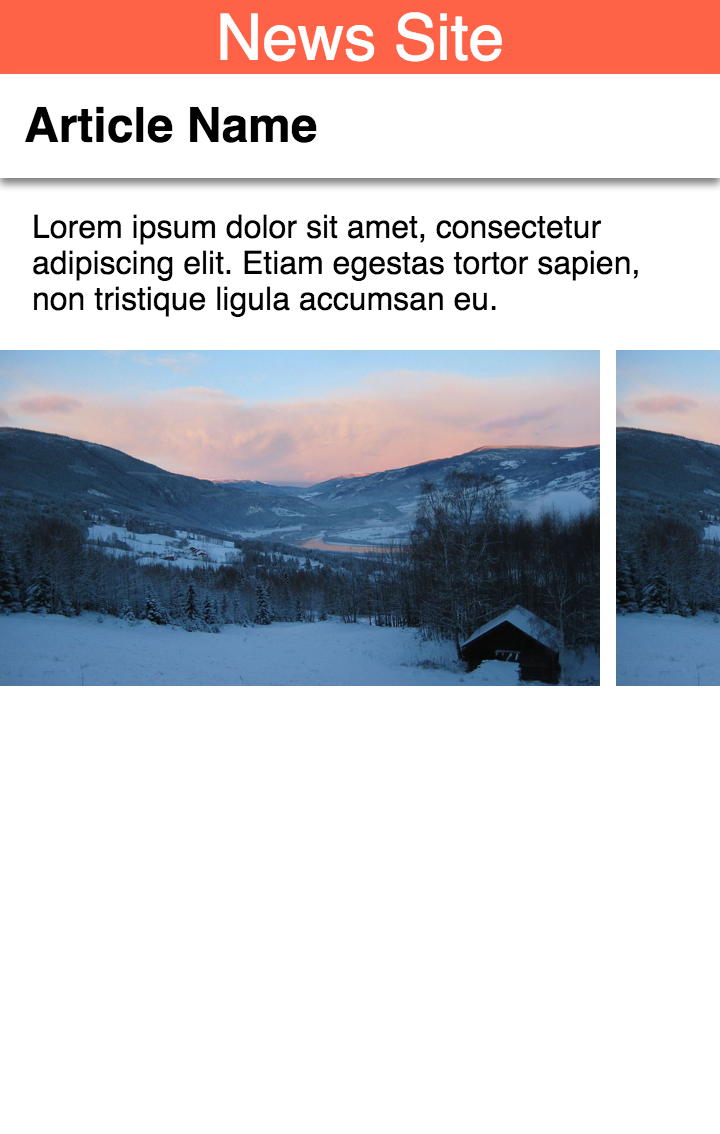
刷新网页后,您应该会在网页中看到轮播界面:

轮播组件可通过多种方式进行配置。请尝试将类型更改为 slides,然后看看结果。请务必将 amp-carousel 的 layout 属性及其内部图片也更改为 responsive。
现在,您将一次看到一个元素,而不是滚动列表。尝试水平滑动即可在元素间移动。如果您滑动到第三个元素,将无法再滑动。
接下来,添加 loop 属性。刷新页面并立即尝试向左滑动。轮换展示内容即会无休止地循环展示。
最后,让此轮播界面以每 2 秒的速度自动播放一次。向页面添加 autoplay 属性和值为 2000 的 delay 属性,如下所示:delay="2000"。
最终的结果应该会大致如下所示:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
刷新网页,开始体验!
图片轮换展示看起来非常不错,但如果我们想让轮换展示中出现更复杂的内容,该怎么办呢?我们来试着将广告内容、文字和图片整合到一个轮播界面中,以便进行混合。amp-carousel 真的能同时处理好这种组合中的所有内容吗?当然。
首先,我们将此样式添加到网页中,以确保 amp-fit-text 和 amp-carousel 组件安全地协同工作:
amp-fit-text {
white-space: normal;
}
现在尝试将以下轮播代码放入您的网页:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
刷新页面,您应该会看到如下所示的内容:


详细了解轮播界面组件。
8. 使用 amp-analytics 进行跟踪
分析平台通常通过内嵌 JavaScript 代码段和函数调用集成到网站中,这些调用会触发发回分析系统的事件。AMP 提供了灵活的 JSON 配置语法,以便为多个分析合作伙伴复制此过程。
下面是一个由 JavaScript 驱动的传统 Google Analytics 跟踪示例,我们将使用 amp-analytic 的 JSON 格式重写这个跟踪示例。首先是传统的 JavaScript 方法:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
上述代码十分简单,它会针对要跟踪的网页浏览事件发送通知。
若要在 amp-analytics 组件中复制上述所有内容,我们首先要在文档的 <head> 中添加组件库:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
然后我们添加该组件,如下所示:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
它看起来更为复杂,但实际上是一种非常灵活的格式,可用于描述多种不同类型的事件。此外,在传统示例中,JSON 格式不包含 JavaScript 代码 blob,如果不小心更改,可能会导致错误。
在 JSON 格式中,触发器键包含一组键,这些键代表我们将跟踪的所有事件触发器,这些触发器的键是事件的说明,例如“默认网页浏览”。title 键值与您正在浏览的网页的名称相关。
通过展开上面的示例,我们可以添加另一个触发器“click on #header trigger”:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
这个触发器正如其名,就是使用 DOM 选择器“#header”我们可以查询 ID 为“header”的代码以及在用户点击它时我们发送事件操作“clicked-header”带有类别标签“examples”的分析平台。
如果您有希望与之集成的自定义跟踪平台,您仍然可以使用 amp-analytics,并针对跟踪信息定义您自己的个性化网址端点。如需详细了解 amp-analytics 组件,请点击此处!
9. 浏览您的网站
移动网站的一项常见要求是包含网站导航菜单。这些菜单形式各异。下面举例说明了在 AMP 文档中如何呈现导航元素:
- 链接回您的首页 - 这是最简单的方式。
- 通过轮播组件实现的子标题菜单。
首页链接
要让用户访问您网站的常规导航选项,最简单的方法就是将用户引导回您的常规网站界面!
尝试将此 HTML 链接添加到 <header> 标记:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
并将此规则添加到您的内嵌 CSS 中:
.home-button {
float: left;
}
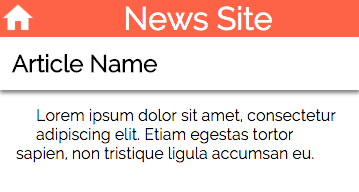
现在,刷新页面。您应该会在网页左上角看到一个指向 homepage.html 的链接 - 如果您点击此链接,就会很快发现它并没有指向任何位置。

该链接可替换为您网站首页的网址,以便用户通过常规网站的导航导航到您网站的其他部分。
如前所述,这是最简单的方法 - 利用现有的网站导航方式。接下来,我们将探索两种替代方案。
子标题菜单
解决此问题的另一种方法是,在 AMP 文档中显示您网站的导航菜单。为了将内容限制在网页的一小部分内,我们可以使用轮播界面在网站标题下方显示一个可滚动的菜单。
由于我们需要轮播组件,因此请务必将该组件的 JavaScript 添加到网页的 <head> 标记中:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
请尝试在 <header> 标记的正下方添加此 HTML 代码段:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
并将以下规则添加到您的内嵌 CSS:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
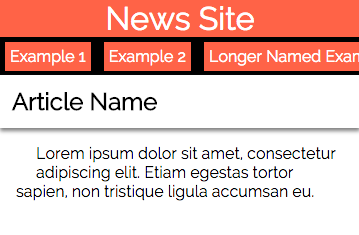
现在,刷新页面。您应该会在报道标题下方看到一个链接菜单。此菜单可以水平滚动以存储多个导航链接。

该子菜单导航功能非常适合存储大量链接,同时又不会占用您网页上的过多空间。
10. 添加字体
如前所述,AMP 文档中不允许包含外部样式表请求。不过,这条规则有一个例外情况:字体。
对于网络用户来说,字体是文章阅读体验的重要组成部分,由于网络浏览器通过外部样式表提取字体文件,因此在 AMP 中必须进行这种排除。
下面我们尝试向文档添加对 Raleway 字体的引用:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
现在,更新您的 CSS,在其中添加对 Raleway 的引用:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
刷新网页,看看网页的新外观。此外,还要检查验证器的输出,您会发现,此外部请求没有任何投诉。
11. 恭喜!
您已完成高级 AMP Codelab,并成功探索了 AMP 的许多关键组件!
希望您能清楚地了解如何使用 amp-ad 和 amp-analytics 来支持各种不同的广告平台和分析服务供应商。请务必浏览可用的 AMP 组件的完整列表。
下面列出了一些其他主题和链接,您不妨探索一下,以便进一步拓展您的技能!
- AMP By Example - 包含大量 AMP 组件和组件模式的示例目录。
- Double Click 广告示例 - 大量 amp-ad 示例。
- 关于网页发现
- 不允许使用的 HTML 标记
- 受限 CSS 规则和动画
- 有关 iframe 的详细信息
- AMP CDN
- 可用的 AMP 组件列表

