1. סקירה כללית
Codelab זה הוא המשך למושגים שהושקו ב-Accelerated Mobile Pages Foundations. לפני שתתחילו את שיעור ה-Lab הזה, הייתם צריכים להשלים כבר את שיעור ה-Lab הקודם על הקוד, או להיות עם הבנה בסיסית של מושגי הליבה של AMP.
ב-Codelab הזה תלמדו איך טכנולוגיית AMP מטפלת בפרסום, בניתוח נתונים, בהטמעת סרטונים, בשילוב עם רשתות חברתיות, בקרוסלות תמונות ועוד. כדי לעשות זאת, תסתמך על הדוגמה מ-Codelab ביסודות על ידי הוספת התכונות האלה דרך רכיבי ה-AMP השונים.
מה תלמדו
- מודעות לרשת המדיה עם amp-ad.
- הטמעה של סרטוני YouTube, כרטיסי Twitter ורכיבי טקסט רספונסיביים.
- יצירת קרוסלות עם תמונות ושילובים של תוכן באמצעות amp-carousel.
- דפוסי מעקב פשוטים באמצעות amp-analytics.
- דרכים להוספת ניווט באתר לדף.
- איך גופנים פועלים עם AMP.
למה תזדקק?
- הקוד לדוגמה
- Chrome (או דפדפן מקביל שיכול לבדוק את לוח JavaScript)
- Python (עדיף 2.7) או תוסף Chrome 200 OK Web Server
- עורך קוד (לדוגמה: Atom, Sublime, Notepad++ )
2. לקבלת הקוד לדוגמה
אתם יכולים להוריד את כל הקוד לדוגמה למחשב:
...או משכפלים את המאגר של GitHub משורת הפקודה:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
תתבצע הורדה של קובץ ZIP שמכיל כמה קובצי משאבים לדוגמה ואת הדף article.html ההתחלתי.
מחלצים את התיקייה ומנווטים לספרייה באמצעות שורת הפקודה במחשב.
3. הרצת הדף לדוגמה
כדי לבדוק את הדף לדוגמה, עלינו לגשת לקבצים משרת אינטרנט. יש כמה דרכים ליצור שרת אינטרנט מקומי זמני למטרות בדיקה. בשיעור ה-Lab הזה תקבלו הוראות ל-3 אפשרויות:
- אפליקציית Google Chrome 'שרת אינטרנט ל-Chrome' – זו הגישה המומלצת, כי היא הפתרון הפשוט ביותר לשימוש בפלטפורמות שונות. הערה: גישה זו מחייבת התקנה של Google Chrome.
- אירוח ב-Firebase - חלופה אפשרית, אם אתה רוצה להתנסות גם בפלטפורמת האירוח החדשה של נכסים סטטיים 'אירוח ב-Firebase'. SSL מופעל כברירת מחדל.
- שרת HTTP Python מקומי – נדרשת גישה לשורת הפקודה.
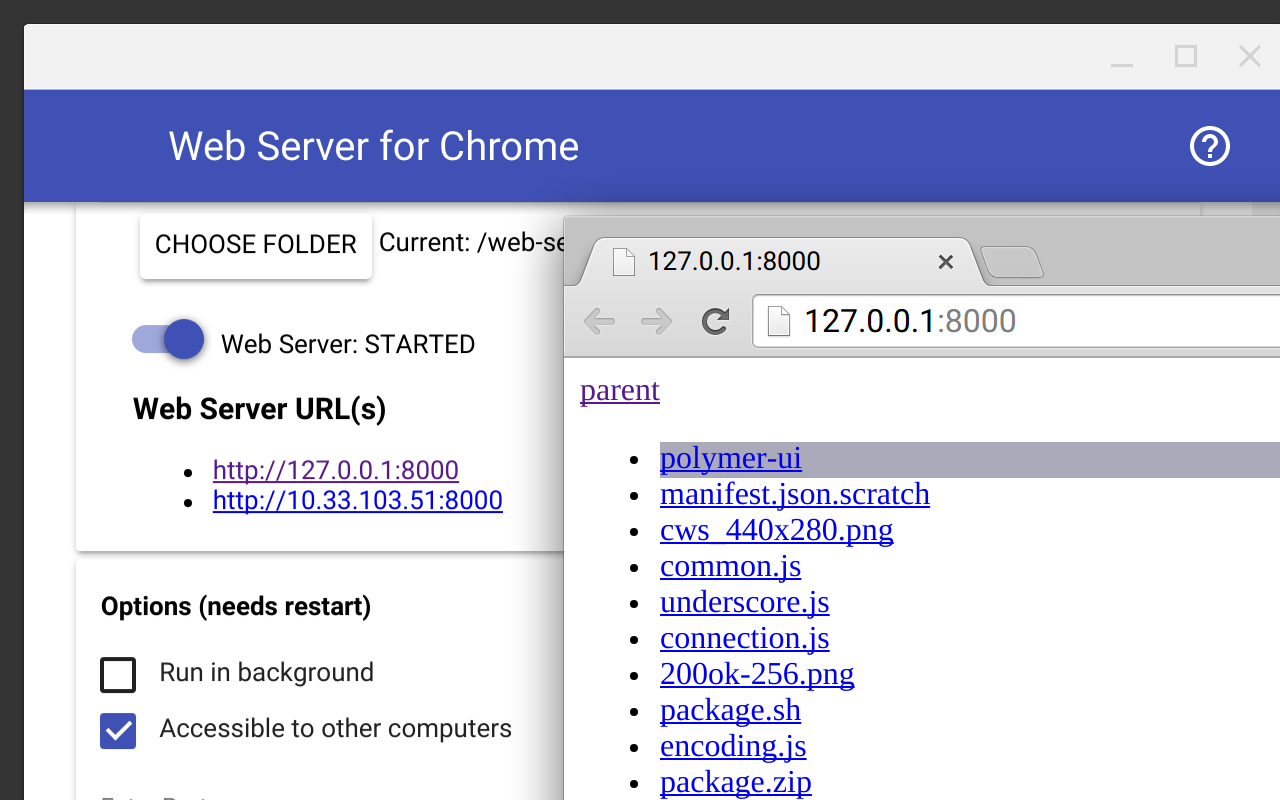
אפשרות 1: שרת אינטרנט ל-Chrome
אפשר למצוא את 'שרת האינטרנט עבור Chrome' בקישור הזה בחנות האינטרנט של Chrome.

אחרי שמתקינים את אפליקציית Chrome, צריך להפנות את האפליקציה לתיקייה מסוימת דרך האפשרות 'בחירת תיקייה' לחצן. בשיעור ה-Lab הזה על הקוד, עליכם לבחור את התיקייה שבה חילצתם את הקבצים לדוגמה של שיעור ה-Lab.
בנוסף, עליך לסמן את האפשרות 'הצג באופן אוטומטי את index.html' ולהגדיר את היציאה ל-"8000". כדי שהשינויים האלה ייכנסו לתוקף, צריך להפעיל מחדש את שרת האינטרנט.
כדי לגשת לכתובת ה-URL הזו:
http://localhost:8000/article.amp.html
אם כתובת ה-URL שלמעלה נטענת בהצלחה, תוכלו להמשיך לקטע הבא.
אפשרות 2: אירוח ב-Firebase
אם אתם מעוניינים לבדוק את האירוח הסטטי החדש שלנו באינטרנט ב-Firebase, תוכלו לבצע את ההוראות שזמינות כאן לפריסת אתר ה-AMP בכתובת URL לאירוח ב-Firebase.
אירוח ב-Firebase הוא ספק אירוח סטטי שניתן להשתמש בו כדי לפרוס ולארח במהירות אתר סטטי והנכסים שלו. כולל קובצי HTML, CSS ו-JavaScript. המשתמשים נהנים מזמן אחזור קצר כי תוכן סטטי נשמר במטמון ברשת להעברת תוכן (CDN) עם נקודות נוכחות (PoP) שממוקמות ברחבי העולם.
לבסוף, אירוח ב-Firebase תמיד מוצג באמצעות SSL, כך שהוא מתאים מאוד ל-AMP ולאינטרנט באופן כללי. אם אתם רוצים להתמקד רק ב-AMP, אתם יכולים פשוט להתעלם מהאפשרות הזו.
אפשרות מס' 3: שרת HTTP Python
אם אתם לא משתמשים ב-Chrome או שאתם מתקשים להתקין את התוסף ל-Chrome, אתם יכולים גם להשתמש ב-Python משורת הפקודה כדי להפעיל שרת אינטרנט מקומי.
כדי להריץ את שרת ה-HTTP המובנה ב-Python משורת הפקודה, מבצעים את הפעולות הבאות:
python -m SimpleHTTPServer
ונכנסים לכתובת ה-URL הזו:
http://localhost:8000/article.amp.html
4. מידע על רכיבי ה-AMP העיקריים
מערכת הרכיבים של AMP מאפשרת לנו ליצור במהירות תכונות יעילות ורספונסיביות במאמרים שלנו, בלי להתאמץ. ספריית הליבה של AMP JavaScript בתג <head> כוללת מספר רכיבי ליבה:
- amp-ad - מאגר להצגת מודעה.
- amp-img – החלפה לתג ה-HTML img.
- amp-pixel – משמש כפיקסל למעקב לספירת צפיות בדף.
- amp-video – תחליף לתג הווידאו בפורמט HTML5.
אפשר להשתמש בכל רכיבי הליבה שצוינו למעלה באופן מיידי במסמך AMP. בקוד לדוגמה שלנו כבר נעשה שימוש ב-amp-img בדף שלנו, ודקנו איך הוא קשור למערכת פריסת AMP בשיעור ה-Lab בנושא קוד של יסודות AMP. בפרק הבא נסביר על amp-ad.
5. הוספת מודעה
כך נראה דף article.amp.html לדוגמה:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
הדף שמופיע למעלה הוא פשוט. העובדה המעניינת ביותר בדף הזה היא שהוא עובר גם אימות AMP וגם אימות מטא-נתונים של מנוע חיפוש לפי schema.org. אם הדף הזה נפרס באתר חדשות, הוא יכול להיכלל בקרוסלה החדשה של חיפוש Google שמיועדת לתוכן AMP. לכן זו נקודת התחלה מצוינת לעבודה שלנו.
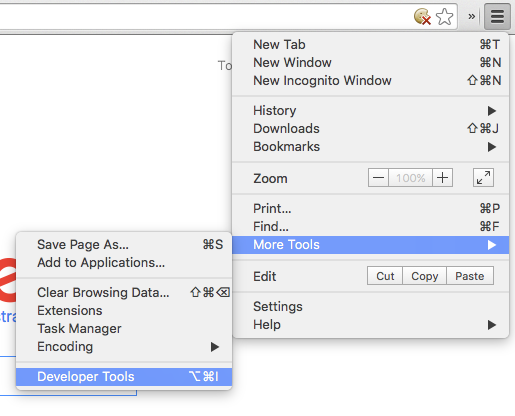
לפני שמשנים את הדף, נפתח את הכלים למפתחים ב-Chrome. כשעובדים על אתר (במיוחד אתר שמתמקד בנייד), בדרך כלל כדאי לדמות חוויה בנייד בזמן בדיקה בדפדפן. התחל על ידי פתיחת מסוף המפתחים ב-Chrome דרך Menu > More Tools > Developer Tools:

עכשיו בודקים את פלט ה-JavaScript במסוף המפתחים. מוודאים שהכרטיסייה 'מסוף' נבחרה:

עכשיו לוחצים על הלחצן 'סימולציית המכשיר' במסוף המפתחים. הוא מיוצג על ידי טלפון וטאבלט שממוקמים זה לצד זה:

בתפריט שמופיע, מגדירים את המכשיר כ-'Nexus 5X':

עכשיו אנחנו יכולים להתחיל לעבוד על הדף עצמו. שננסה להוסיף מודעה למאמר ה-AMP?
כל המודעות ב-AMP נוצרות באמצעות הרכיב amp-ad. באמצעות רכיב זה ניתן להגדיר את המודעות שלנו במספר דרכים, כגון מצב הרוחב, הגובה והפריסה. עם זאת, בהרבה פלטפורמות פרסום תצטרכו לקבוע הגדרות נוספות, כמו מספר החשבון של רשת המודעות, איזו מודעה להציג או אפשרויות לטירגוט הפרסום. בשביל amp-ad אנחנו פשוט ממלאים את האפשרויות השונות הנדרשות כמאפייני HTML.
לפניכם דוגמה למודעה מסוג לחיצה כפולה:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
כמו שאפשר לראות, מדובר בתצורה פשוטה מאוד. יש לשים לב למאפיין type, כי המאפיין הזה מציין את הרכיב amp-ad באיזו פלטפורמת מודעות אתם רוצים להשתמש. במקרה הזה רצינו את הפלטפורמה של DoubleClick Click, ולכן ערך הסוג היה doubleclick.
המאפיין data-slot ייחודי יותר. מאפיינים שמתחילים ב-data- ב-amp-ad הם מאפיינים ספציפיים לספק. פירוש הדבר הוא שלא כל הספקים בהכרח יזדקקו למאפיין מסוים, וגם הם לא יגיבו בהכרח אם יסופק. לדוגמה, השוו את הדוגמה שלמעלה לקליק כפול עם מודעה לבדיקה מפלטפורמת A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
נסו להוסיף את שתי הדוגמאות שלמעלה למאמר מיד אחרי התג <header>. מרעננים את הדף. אתם אמורים לראות שתי מודעות בדיקה שהופיעו בו:

בואו נבחן עוד אפשרויות זמינות לשימוש עם DoubleClick נסו להוסיף לדף שלכם את שתי ההגדרות הבאות של טירגוט גיאוגרפי:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
לצערנו, לא ניתן לשלוט בטירגוט הגיאוגרפי מתוך הקוד של הדף עצמו. עם זאת, מודעות הבדיקה האלה כבר הוגדרו במרכז הבקרה של Double Click כך שיוצגו רק במדינות מסוימות, במיוחד בבריטניה ובארצות הברית.
כדאי לרענן את הדף ולבדוק. צילום המסך הבא צולם מאוסטרליה, כך שאף מודעה לא נטענת:

הדוגמה שלמעלה לטירגוט גיאוגרפי מדגימה איך ה-amp-ad הוא מספיק גמיש בשביל כל סוגי התכונות של פלטפורמות הפרסום.
בהמשך מפורטות רשתות המודעות שנתמכות כרגע:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- נקודה ומדיה
- DoubleClick
- Flite
- תעשיה
- OpenX
- plista
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- שיפוצים
- I-Mobile
- Webediads
מומלץ לעיין בדף התיעוד של הרכיב של מודעת AMP כדי לקבל מידע על פלטפורמות הפרסום הנתמכות העדכניות ביותר.
בפרק הבא נסביר על רכיבי AMP מתקדמים יותר ונסביר איך לכלול אותם במסמכי ה-AMP.
6. הרחבת תוכן באמצעות רכיבים מורחבים
עכשיו יש לכם מסמך AMP בסיסי עם טקסט, תמונה ואפילו מודעה שמוטמעת בדף – כל המרכיבים העיקריים לספר סיפור ולמונטיזציה של התוכן שלכם. עם זאת, אתרים מודרניים כוללים לעתים קרובות יותר פונקציונליות מאשר רק תמונות וטקסט.
בואו ניקח את מסמך ה-AMP שלנו צעד אחד קדימה ונחקור אילו רכיבים זמינים מעבר לרכיבי הליבה שצוינו קודם.
בפרק הזה ננסה להוסיף פונקציונליות מתקדמת יותר באינטרנט, שנמצאת בדרך כלל במאמרי חדשות:
- סרטוני YouTube
- ציוצים
- ציטוטים למאמרים
הטמע סרטון של YouTube
ננסה להטמיע סרטון YouTube במסמך. הקוד הבא יטמיע סרטון ויוסיף אותו לדף שלכם:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
מרעננים את הדף ומעיינים בדף. הטקסט הבא אמור להופיע במקום הסרטון: "לא ניתן לטעון את הסרטון".
השגיאה הזו עדיין תופיע גם אם הדפדפן יכול להציג סרטוני YouTube ללא בעיה. למה? טעינת הסרטון לא באמת נכשלה, אלא הרכיב עצמו נכשל.
חשוב לזכור שלא כל הרכיבים כלולים בקובץ ה-JavaScript המרכזי בספריית AMP. אנחנו צריכים לכלול בקשת JavaScript נוספת עבור רכיב YouTube באופן ספציפי. כל הרכיבים למעט קבוצת ליבה יחייבו את ההפניות הנוספות האלה ב-JavaScript.
מוסיפים את הבקשה הבאה לתג <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
צריך לרענן את הדף. הסרטון ב-YouTube אמור להופיע:

עכשיו ציינו שוב את הרוחב והגובה של הסרטון כדי שמערכת פריסת ה-AMP תוכל לחשב את יחס הגובה-רוחב. בנוסף, סוג הפריסה הוגדר כרספונסיבית, כלומר הסרטון ימלא את הרוחב של רכיב ההורה שלו.
למידע נוסף על הרכיב של YouTube.
הצגת ציוץ
הטמעת ציוצים מעוצבים מראש מ-Twitter היא תכונה נפוצה של מאמרי חדשות. אפשר לספק את הפונקציונליות הזו בקלות באמצעות רכיב AMP Twitter.
בשלב הראשון, מוסיפים את בקשת ה-JavaScript הבאה לתג <head> במסמך:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
עכשיו, מוסיפים את הקוד הזה למאמר כדי להטמיע את הציוץ עצמו:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
המאפיין data-tweetid הוא דוגמה נוספת למאפיין מותאם אישית שנדרש על ידי ספק פלטפורמה מסוים. במקרה הזה, טוויטר מזהה שהמאפיין data-tweetid תואם לציוץ מסוים שמוטמע בדף.
רענן את הדפדפן ועיינו בדף. הציוץ אמור להופיע:

למידע נוסף על הרכיב של Twitter.
הדגשת ציטוט של כתבה
אלמנט נפוץ בכתבות חדשותיות הוא הדגשת קטעי טקסט מעניינים במיוחד מתוך הכתבה. לדוגמה, ציטוט ממקור מסוים או עובדה חשובה עשוי לחזור על עצמו בגופן גדול יותר כדי למשוך את תשומת הלב של הקורא.
עם זאת, מכיוון שלא כל הציטוטים או קטעי הטקסט הם בהכרח באורך זהה של תווי מחרוזת, ייתכן שתתקשו לאזן בין גודל הגופן הגדול לבין כמות השטח שהטקסט המסוים יתפוס בדף.
AMP כולל רכיב נוסף שמתאים במיוחד למצב הזה, שנקרא amp-fit-text. היא מאפשרת להגדיר רכיב ברוחב קבוע וגובה קבוע וגודל גופן מקסימלי. הרכיב משנה את גודל הגופן בצורה חכמה כדי להתאים את הטקסט של הציטוט לרוחב ולגובה הזמינים.
כדאי לנסות. קודם כול, מוסיפים את ספריית הרכיב של <head> תג:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
מוסיפים את הפרטים הבאים לדף:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
כדאי לרענן את הדף ולבחון את התוצאה.
עכשיו אתם יכולים להמשיך להתנסות. מה קורה אם הציטוט הרבה יותר קצר?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
או אולי להשתמש בציטוט ארוך יותר?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
בתור ניסוי אחרון עם amp-fit-text, נסו ליצור קטע טקסט קצר כמו #YOLO עם גובה הרבה יותר גדול – לדוגמה, ערך של 400 – ולשמור על ערך המאפיין של גודל גופן מקסימלי של 42. איך ייראה הדף שמתקבל? האם הטקסט מרכז במאונך או שהגובה של תג amp-fit-text מתכווץ כדי להתאים לגודל הגופן המקסימלי? כדאי לדעת מה ידוע לך על מערכת הפריסה של AMP – מומלץ לנסות לענות על השאלה לפני עריכת המסמך!
7. קרוסלות מורכבות
תכונה נפוצה נוספת בפיתוח אתרים היא קרוסלה. דפי AMP כוללים רכיב גנרי שמיועד לתת את הצורך הזה. נתחיל בדוגמה פשוטה, כמו קרוסלה של תמונות.
חשוב לזכור לכלול את ספריית רכיבי הקרוסלה על ידי הוספת בקשת ה-JavaScript הבאה לתג <head> במסמך:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
בשלב הבא נטמיע קרוסלה פשוטה של תמונות עם פריסה רספונסיבית ועם רוחב וגובה מוגדרים מראש. מוסיפים את הפרטים הבאים לדף:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
מרעננים את הדף. אמורה להופיע קרוסלה בדף:

ניתן להגדיר את רכיב הקרוסלה במגוון דרכים. במקום זאת, אפשר לנסות לשנות את הסוג ל-slides ולבדוק את התוצאה. חשוב לשנות את המאפיין layout של הamp-carousel ושל התמונות שבתוכו גם הוא ל-responsive.
עכשיו, במקום רשימת רכיבים נגללת, תראו רכיב אחד בכל פעם. אפשר להחליק לרוחב כדי לעבור בין האלמנטים. אם מחליקים לרכיב השלישי, אי אפשר להחליק עוד.
בשלב הבא, מוסיפים את המאפיין loop. מרעננים את הדף ומנסים להחליק ימינה מיד. הקרוסלה פועלת ללא הרף.
לסיום, נגדיר את הקרוסלה להפעלה אוטומטית בכל 2 שניות. מוסיפים את המאפיין autoplay לדף ואת מאפיין ההשהיה עם ערך של 2000, למשל: delay="2000".
התוצאה הסופית אמורה להיראות כך:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
לרענן את הדף ולהתנסות בו.
קרוסלות של תמונות הן פתרון מעולה, אבל מה קורה אם רוצים שיופיע תוכן מורכב יותר בקרוסלה? בואו ננסה לשלב קצת את החלקים השונים על ידי מיקום מודעה, טקסט ותמונה בקרוסלה אחת. האם אפשר באמת להתמודד עם תערובת כזאת בבת אחת? ברור.
קודם כול, מוסיפים את העיצוב הזה לדף כדי להבטיח שהרכיבים amp-fit-text ו-amp-קרוסלה יפעלו יחד בצורה בטוחה:
amp-fit-text {
white-space: normal;
}
עכשיו נסו להוסיף לדף את קוד הקרוסלה הבא:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
מרעננים את הדף. אתם אמורים לראות משהו כזה:


מידע נוסף על רכיב הקרוסלה.
8. מעקב באמצעות amp-analytics
פלטפורמות של Analytics משולבות בדרך כלל באתרים באמצעות קטעי קוד JavaScript מוטבעים וקריאות לפונקציות, שמפעילות אירועים שנשלחים חזרה למערכת ניתוח הנתונים. טכנולוגיית AMP מספקת תחביר גמיש של הגדרות JSON כדי לשכפל את התהליך הזה עבור מספר שותפים לניתוח נתונים.
הדוגמה הבאה היא של מעקב מסורתי מבוסס-JavaScript של Google Analytics, שאותו תשכתב בפורמט JSON של amp-analytic. ראשית, הגישה המסורתית של JavaScript:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
האפשרות שלמעלה פשוטה למדי, היא שולחת התראה לגבי אירוע הצפייה בדף שאחריו אתם עוקבים.
כדי לשכפל את כל מה שמופיע למעלה ברכיב ה-amp-analytics, אנחנו כוללים קודם את ספריית הרכיבים בתג <head> של המסמך שלנו:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
לאחר מכן, נכלול את הרכיב באופן הבא:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
זה אולי נשמע מסובך יותר, אבל למעשה זהו פורמט גמיש מאוד לתיאור של כמה סוגים שונים של אירועים. בנוסף, פורמט ה-JSON לא כולל את ה-blob של קוד JavaScript בדוגמה המסורתית, מה שעלול לגרום לטעויות אם יתבצע בו שינוי בטעות.
בפורמט JSON, מפתח הטריגר כולל קבוצת מפתחות שמייצגת את כל הטריגרים של אירועים שאחריהם נעקוב. המפתחות של הטריגרים האלה הם תיאורים של האירוע, לדוגמה "ברירת מחדל של צפייה בדף" למעלה. ערך המפתח של הכותרת קשור לשם של הדף שמוצג.
כשנרחיב את הדוגמה שלמעלה, נוכל להוסיף עוד טריגר "click on #header trigger" :
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
הטריגר הזה פועל בדיוק כמו שהוא נשמע באמצעות בורר ה-DOM "#header" נוכל להריץ שאילתה על תג עם המזהה 'header' ובאירוע "לחיצה" או הקישו על המכשיר שבו אנחנו שולחים את פעולת האירוע "clicked-header" לפלטפורמת ניתוח הנתונים עם תווית הקטגוריה 'דוגמאות'.
אם יש לכם פלטפורמת מעקב מותאמת אישית שאתם רוצים לשלב איתה, אתם עדיין יכולים להשתמש ב-amp-analytics ולהגדיר נקודות קצה מותאמות אישית לכתובות URL בשביל פרטי המעקב. מידע נוסף על הרכיב amp-analytics זמין כאן.
9. ניווט באתר
אחת הדרישות הנפוצות לגבי אתרים לנייד היא הוספה של תפריט ניווט באתר. התפריטים האלה יכולים להופיע בצורות שונות. לפניכם כמה דוגמאות לאופן שבו אפשר להציג ניווט במסמך AMP:
- קישור חזרה לדף הבית – האפשרות הפשוטה ביותר.
- תפריט של כותרות משנה דרך רכיב הקרוסלה.
קישור לדף הבית
הדרך הפשוטה ביותר לגרום למשתמשים לגשת לאפשרויות הניווט הרגילות של האתר היא פשוט להעביר אותם חזרה לממשק הרגיל של האתר.
כדאי לנסות להוסיף את קישור ה-HTML הזה לתג <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
לאחר מכן מוסיפים את הכלל הבא אל שירות ה-CSS המוטבע:
.home-button {
float: left;
}
עכשיו צריך לרענן את הדף. בפינה הימנית העליונה של הדף אמור להופיע קישור שמפנה אל homepage.html. לחיצה על הקישור הזה תגלה במהירות שהוא לא מוביל לשום מקום.

ניתן להחליף את הקישור הזה בכתובת ה-URL של דף הבית של האתר שלך, כדי לאפשר למשתמשים לנווט לחלקים אחרים באתר דרך הניווט הרגיל באתר שלך.
כפי שציינו, זו הגישה הפשוטה ביותר – מינוף הניווט הקיים באתר. בשלב הבא נבחן שתי אפשרויות.
תפריט כותרת משנה
גישה נוספת לבעיה הזו היא להציג את תפריט הניווט של האתר בתוך מסמך ה-AMP. כדי לשמור קטע קטן בדף, אנחנו יכולים להשתמש בקרוסלה כדי להציג תפריט שניתן לגלול מתחת לכותרת של האתר.
מכיוון שאנחנו צריכים את רכיב הקרוסלה, חשוב להוסיף את ה-JavaScript של הרכיב לתג <head> בדף שלכם:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
מנסים להוסיף את קטע הקוד הבא של HTML מתחת לתג <header>:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
לאחר מכן מוסיפים את הכללים הבאים ל-CSS המוטבע:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
עכשיו צריך לרענן את הדף. אמור להופיע תפריט קישורים מתחת לכותרת המאמר. ניתן לגלול את התפריט הזה לרוחב כדי לאחסן קישורי ניווט רבים.

הניווט בתפריטי המשנה הוא דרך מצוינת לאחסן קישורים רבים מבלי לתפוס יותר מדי מקום בדף.
10. הוספת גופנים
כפי שהסברנו קודם, לא ניתן לשלוח בקשות חיצוניות לגיליון סגנונות במסמכי AMP. עם זאת, לכלל הזה יש חריג אחד: גופנים.
גופנים הם חלק חשוב מחוויית הקריאה של מאמר בשביל משתמשי אינטרנט, ובגלל שדפדפני אינטרנט מאחזרים קובצי גופנים באמצעות בקשות חיצוניות בגיליון סגנונות, נדרשת ההחרגה הזו ב-AMP.
שננסה להוסיף למסמך הפניה לגופן Raleway:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
עכשיו צריך לעדכן את שירות ה-CSS כך שיכלול הפניה ל-Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
אפשר לרענן את הדף ולבדוק את המראה החדש של הדף. יש לבדוק גם את הפלט של כלי התיקוף, ולשם כך אין תלונות בנוגע לבקשה החיצונית הזו.
11. מעולה!
סיימתם את שיעור ה-Lab של קוד AMP המתקדם ולמדתם בהצלחה על רכיבים מרכזיים רבים של AMP!
אני מקווה שברור לך איך אפשר להשתמש ב-amp-ad וב-amp-analytics כדי לתמוך בכל מיני פלטפורמות של מודעות וספקים שונים של ניתוח נתונים. מומלץ לעיין ברשימה המלאה של רכיבי ה-AMP הזמינים.
בהמשך מופיעים כמה נושאים וקישורים נוספים שאולי כדאי לכם לקרוא כדי להרחיב עוד יותר את המיומנויות שלכם.
- AMP לפי דוגמה – קטלוג מקיף של דוגמאות לרכיבי AMP ולדפוסי רכיבים.
- דוגמאות למודעות ב-DoubleClick - קטלוג נרחב של דוגמאות למודעות ל-amp-ad.
- כל המידע על גילוי דפים
- תגי HTML אסורים
- כללי CSS מוגבלים ו אנימציות
- מידע נוסף על iFrames
- AMP CDN
- רשימה של רכיבי ה-AMP הזמינים

