1. Обзор
Эта кодовая лаборатория является продолжением концепций, представленных в разделе «Основы ускоренных мобильных страниц». Прежде чем приступить к этой лабораторной работе, вы уже должны были пройти предыдущую лабораторную работу по коду или, по крайней мере, иметь базовое понимание основных концепций AMP.
В этой лаборатории вы узнаете, как AMP обрабатывает рекламу, аналитику, встраивание видео, интеграцию с социальными сетями, карусели изображений и многое другое. Для достижения этой цели вы будете опираться на пример из лаборатории кода Foundations, добавляя эти функции через различные компоненты AMP.
Что вы узнаете
- Медийная реклама с помощью amp-ad.
- Встраивайте видео с YouTube, карточки Twitter и адаптивные текстовые элементы.
- Создавайте карусели с изображениями и комбинациями контента с помощью amp-carousel.
- Простые шаблоны отслеживания с помощью amp-analytics.
- Способы добавления навигации по сайту на вашу страницу.
- Как шрифты работают с AMP.
Что вам понадобится
- Пример кода
- Chrome (или эквивалентный браузер, который может проверять консоль JavaScript)
- Python (предпочтительно 2.7) или расширение веб-сервера Chrome 200 OK.
- Редактор кода (например, Atom, Sublime, Notepad++)
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер:
...или клонируйте репозиторий GitHub из командной строки:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Вы загрузите ZIP-файл, содержащий несколько примеров файлов ресурсов и стартовую страницу article.html .
Разархивируйте папку и перейдите в каталог через командную строку на вашем компьютере.
3. Запустите образец страницы
Чтобы протестировать нашу демонстрационную страницу, нам нужно получить доступ к файлам с веб-сервера. Существует несколько способов создать временный локальный веб-сервер для целей тестирования. Для этой лаборатории кода мы предоставим инструкции для трех доступных вариантов:
- Приложение Google Chrome «Веб-сервер для Chrome» . Это рекомендуемый подход, поскольку это самое простое и кроссплатформенное решение. Примечание. Для этого подхода требуется установленный Google Chrome.
- Хостинг Firebase — альтернативный вариант, если вы также заинтересованы в изучении нашей новой платформы хостинга статических ресурсов «Хостинг Firebase». SSL включен по умолчанию.
- Локальный HTTP-сервер Python . Требуется доступ к командной строке.
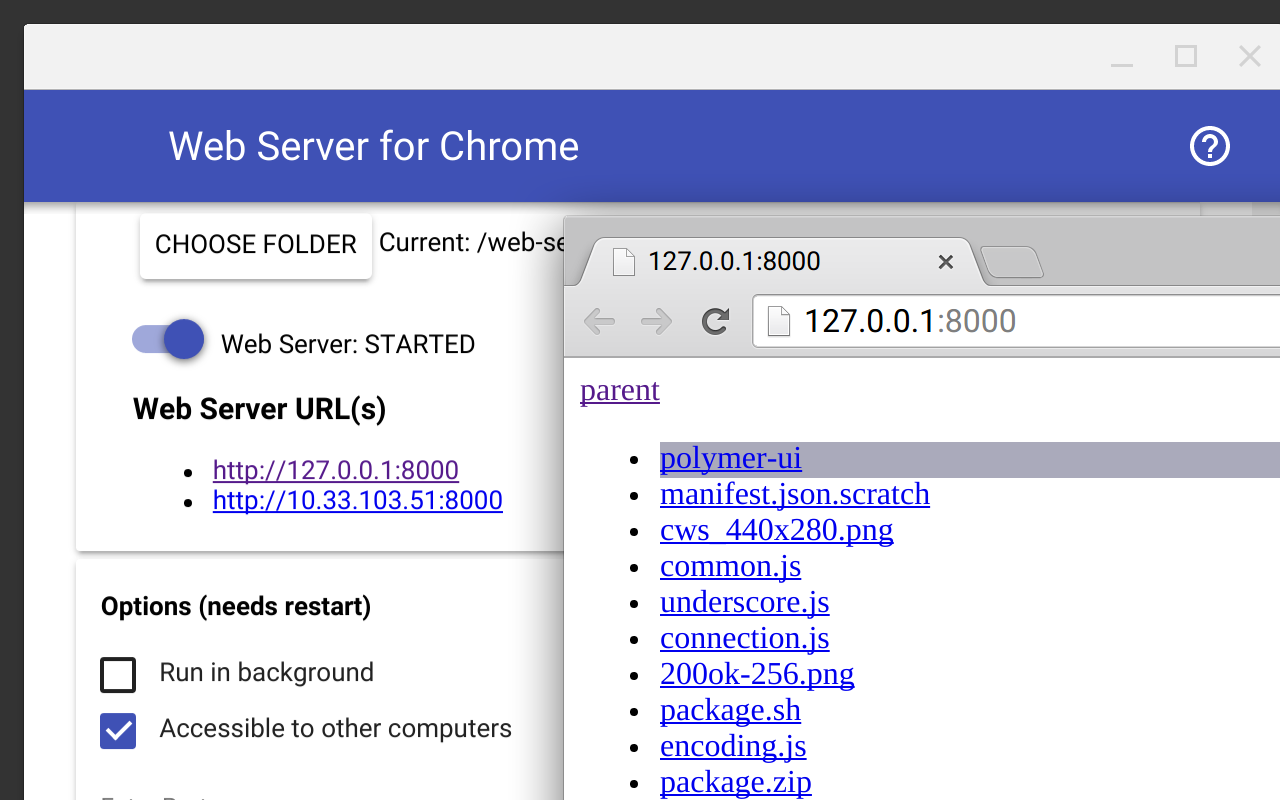
Вариант №1: веб-сервер для Chrome
Вы можете найти приложение «Веб-сервер для Chrome» по этой ссылке в Интернет-магазине Chrome.

После установки приложения Chrome вы должны указать приложению определенную папку с помощью кнопки «Выбрать папку». Для этой лаборатории кода вам следует выбрать папку, в которую вы распаковали файлы примеров лаборатории кода.
Кроме того, вам следует отметить опцию «Автоматически показывать index.html» и установить порт «8000». Вам потребуется перезапустить веб-сервер, чтобы эти изменения вступили в силу.
Получите доступ к этому URL-адресу через:
http://localhost:8000/article.amp.html
Если указанный выше URL-адрес загрузится успешно, вы можете перейти к следующему разделу.
Вариант № 2: Хостинг Firebase
Если вы заинтересованы в изучении нашего нового статического веб-хостинга Firebase, вы можете следовать инструкциям , доступным здесь , чтобы развернуть свой AMP-сайт на URL-адрес хостинга Firebase.
Firebase Hosting — это поставщик статического хостинга, который вы можете использовать для быстрого развертывания и размещения статического веб-сайта и его ресурсов; включая файлы HTML, CSS и JavaScript. Пользователи получают выгоду от снижения задержки, поскольку статический контент кэшируется в сети доставки контента (CDN) с точками присутствия (PoP), расположенными по всему миру.
Наконец, хостинг Firebase всегда обслуживается через SSL, поэтому он отлично подходит для AMP и Интернета в целом. Если вас больше интересует исключительно AMP, просто игнорируйте этот вариант.
Вариант № 3: HTTP-сервер Python
Если вы не используете Chrome или не можете установить расширение Chrome, вы также можете использовать Python из командной строки для запуска локального веб-сервера.
Чтобы запустить встроенный HTTP-сервер Python из командной строки, просто выполните следующее:
python -m SimpleHTTPServer
И получите доступ к этому URL-адресу :
http://localhost:8000/article.amp.html
4. Изучите основные компоненты AMP.
Система компонентов AMP позволяет нам быстро встраивать эффективные и адаптивные функции в наши статьи с минимальными усилиями. Основная библиотека JavaScript AMP в теге <head> включает в себя несколько основных компонентов:
- amp-ad — Контейнер для показа рекламы.
- amp-img — замена HTML-тега img.
- amp-pixel — используется в качестве пикселя отслеживания для подсчета просмотров страниц.
- amp-video — замена тега видео HTML5.
Все вышеперечисленные основные компоненты можно сразу использовать в документе AMP. В нашем примере кода уже используется amp-img на нашей странице, и мы изучили, как он соотносится с системой макетов AMP в лаборатории кода AMP Foundations, поэтому давайте рассмотрим amp-ad в следующей главе!
5. Добавление объявления
Пример article.amp.html должен выглядеть следующим образом:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Выше приведена простая страница. Самый интересный факт этой страницы заключается в том, что она проходит как проверку AMP, так и проверку метаданных поисковой системы Schema.org. Если бы эта страница была размещена на новостном веб-сайте, ее можно было бы включить в новую поисковую карусель Google, посвященную AMP-контенту, так что это отличная отправная точка для нашей работы.
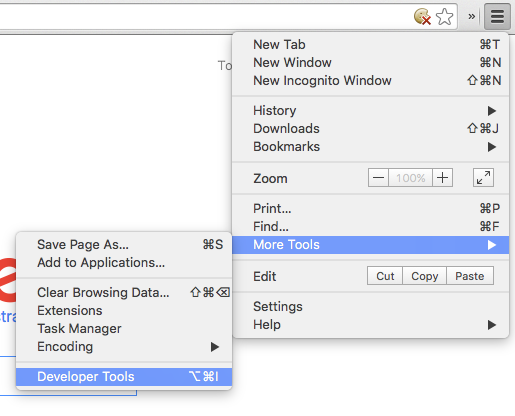
Прежде чем изменить страницу, давайте откроем инструменты разработчика Chrome. При работе над веб-сайтом (особенно веб-сайтом, ориентированным на мобильные устройства) обычно рекомендуется имитировать мобильную работу при тестировании в браузере. Начните с открытия консоли разработчика в Chrome через Menu > More Tools > Developer Tools :

Теперь проверьте вывод JavaScript в консоли разработчика. Убедитесь, что у вас выбрана вкладка «Консоль»:

Теперь нажмите кнопку моделирования устройства в консоли разработчика. Он представлен телефоном и планшетом, расположенными рядом друг с другом:

В появившемся меню установите устройство «Nexus 5X»:

Теперь мы можем приступить к работе над самой страницей. Давайте попробуем добавить рекламу в нашу статью об AMP!
Все объявления в AMP создаются с использованием компонента amp-ad . Используя этот компонент, мы можем настраивать наши объявления несколькими способами, такими как ширина, высота и режим макета. Однако для многих рекламных платформ потребуется дополнительная настройка, например идентификатор учетной записи рекламной сети, какое объявление должно показываться, или параметры таргетинга рекламы. Для amp-ad мы просто заполняем различные параметры, необходимые в качестве атрибутов HTML.
Взгляните на этот пример объявления Double Click :
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Как видите, это очень простая конфигурация. Обратите внимание на атрибут type : этот атрибут сообщает компоненту amp-ad, какую рекламную платформу вы хотите использовать. В данном случае нам нужна была платформа Double Click , поэтому значением типа было doubleclick .
Атрибут data-slot более уникален. Любые атрибуты, начинающиеся с data- in amp-ad, являются атрибутами конкретного поставщика. Это означает, что не всем поставщикам обязательно потребуется этот конкретный атрибут, и они не обязательно будут реагировать, если он будет предоставлен. Например, сравните приведенный выше пример Double Click с тестовой рекламой платформы A9 :
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Попробуйте добавить оба приведенных выше примера в свою статью сразу после тега <header> . Обновите страницу, и вы увидите два тестовых объявления:

Давайте рассмотрим еще несколько опций, доступных для использования с двойным щелчком мыши. Попробуйте добавить на свою страницу эти две конфигурации объявлений с геотаргетингом:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
К сожалению, геотаргетингом нельзя управлять из кода самой страницы. Однако эти тестовые объявления уже настроены на панели управления Double Click для показа только в определенных странах, в частности в Великобритании и Соединенных Штатах Америки.
Обновите страницу и посмотрите. Следующий скриншот был сделан в Австралии, поэтому ни одна реклама не загружается:

Приведенный выше пример геотаргетинга демонстрирует, насколько гибок amp-ad для всех видов функций рекламной платформы.
Ниже приведены поддерживаемые в настоящее время рекламные сети:
- А9
- Адблейд
- Реклама
- АдРеактор
- АдСенс
- Рекламные технологии
- Критео
- Точка и медиа
- Двойной щелчок
- Флайт
- Промышленностьмозги
- OpenX
- плита
- Умный рекламный сервер
- Йилдмо
- Ревконтент
- Тройной Лифт
- Чай
- Я-Мобильный
- Вебдиады
Обязательно посетите страницу документации компонента AMP Ad для получения информации о последних поддерживаемых рекламных платформах.
В следующей главе мы рассмотрим более продвинутые компоненты AMP и способы их включения в наши документы AMP.
6. Расширьте контент с помощью расширенных компонентов
К настоящему моменту у вас есть базовый AMP-документ с текстом, изображением и даже рекламой, встроенной в страницу – все это ключевые ингредиенты для рассказывания истории и монетизации вашего контента. Однако современные веб-сайты часто включают в себя больше функций, чем просто изображения и текст.
Итак, давайте поднимем наш AMP-документ на новый уровень и исследуем, какие компоненты доступны помимо основных компонентов, упомянутых ранее.
В этой главе мы попробуем добавить более продвинутые веб-функции, которые обычно встречаются в новостных статьях:
- видео на YouTube
- Твиты
- Цитаты статей
Вставить видео с YouTube
Давайте попробуем встроить в документ видео с YouTube. Следующий код встроит видео, добавьте его на свою страницу:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Обновите страницу и посмотрите на страницу. Вместо видео вы должны увидеть этот текст: «Не удалось загрузить видео».
Даже если ваш браузер без проблем отображает видео YouTube, вы все равно получите эту ошибку. Почему? На самом деле не удалось загрузить видео, скорее произошел сбой самого компонента.
Помните, что не все компоненты включены в основной файл JavaScript библиотеки AMP. Нам необходимо включить дополнительный запрос JavaScript, в частности, для компонента YouTube. Для всех компонентов, за исключением основного набора, потребуются эти дополнительные ссылки на JavaScript.
Добавьте в тег <head> следующий запрос:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Обновите страницу, и вы увидите видео на YouTube:

Мы еще раз указали ширину и высоту видео, чтобы система компоновки AMP могла рассчитать соотношение сторон. Кроме того, тип макета был настроен на адаптивный, что означает, что это видео будет заполнять ширину своего родительского элемента.
Узнайте больше о компоненте YouTube .
Отображение твита
Вставка предварительно отформатированных твитов из Твиттера — обычная особенность новостных статей. Компонент AMP Twitter может легко обеспечить эту функциональность.
Начните с добавления следующего запроса JavaScript в тег <head> вашего документа:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Теперь в свою статью добавьте этот код для вставки самого твита:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
Атрибут data-tweetid — это еще один пример пользовательского атрибута, требуемого конкретным поставщиком платформы. В этом случае Twitter распознает атрибут data-tweetid как соответствующий конкретному твиту, который будет встроен в страницу.
Обновите браузер и посмотрите на страницу. Вы должны увидеть появление твита:

Узнайте больше о компоненте Twitter .
Выделить цитату статьи
Общим элементом новостных статей является выделение особенно привлекательных фрагментов текста из статьи. Например, цитата из определенного источника или важный факт могут быть повторены более крупным шрифтом, чтобы привлечь внимание читателя.
Однако, поскольку не все цитаты или фрагменты текста обязательно имеют одинаковую длину строковых символов, может быть сложно сбалансировать больший размер шрифта с объемом места, которое конкретный текст будет занимать на странице.
AMP включает в себя еще один компонент, специально предназначенный для такого типа ситуаций, который называется amp-fit-text. Он позволяет вам определить фиксированную ширину и фиксированную высоту элемента, а также максимальный размер шрифта. Компонент интеллектуально масштабирует размер шрифта, чтобы текст цитаты соответствовал доступной ширине и высоте.
Давайте попробуем. Сначала добавьте библиотеку компонента в тег <head>:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Добавьте на свою страницу следующее:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Обновите страницу и посмотрите на результат!
Теперь экспериментируйте дальше. Что произойдет, если предложение окажется намного короче?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Или как насчет более длинной цитаты?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
В качестве последнего эксперимента с amp-fit-text попробуйте создать короткий фрагмент текста, например #YOLO, с гораздо большей высотой (например, значением 400) и сохранить значение атрибута max-font-size равным 42. как будет выглядеть полученная страница? Текст располагается по центру по вертикали или высота тега amp-fit-text уменьшается до максимального размера шрифта? Зная все, что вы знаете о системе макетов AMP, постарайтесь ответить на вопрос, прежде чем редактировать документ!
7. Сложные карусели
Еще одна распространенная функция веб-разработки — карусель. AMP включает в себя универсальный компонент, предназначенный для удовлетворения этой потребности. Начнем с простого примера, например с карусели изображений.
Не забудьте включить библиотеку компонентов карусели, добавив следующий запрос JavaScript в тег <head> вашего документа:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Далее мы встроим простую карусель изображений с адаптивным макетом и заранее определенной шириной и высотой. Добавьте на свою страницу следующее:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
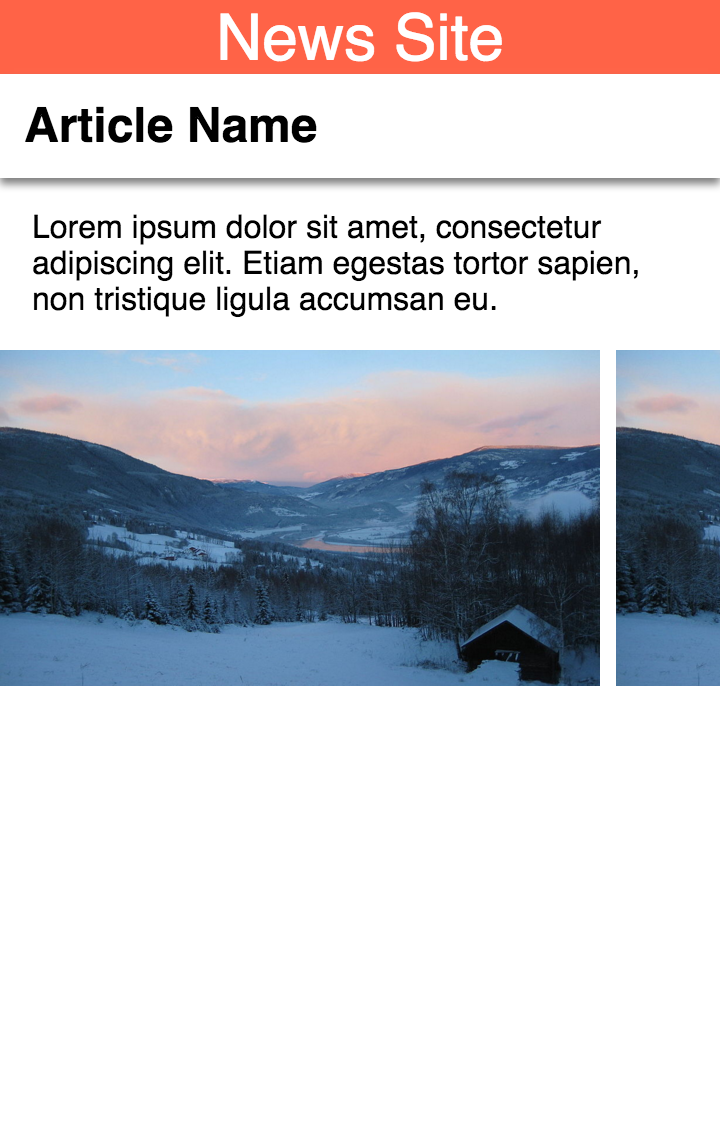
Обновите страницу, и вы увидите карусель на своей странице:

Компонент карусели можно настроить различными способами. Вместо этого попробуйте изменить тип на slides и посмотрите на результат. Обязательно измените атрибут layout amp-carousel и изображения внутри него, чтобы они также были responsive .
Теперь вместо прокручиваемого списка элементов вы будете видеть по одному элементу за раз. Попробуйте провести горизонтально, чтобы перемещаться по элементам. Если вы проведете пальцем до третьего элемента, вы не сможете пролистнуть дальше.
Затем добавьте атрибут loop . Обновите страницу и попробуйте немедленно провести пальцем влево. Карусель крутится бесконечно.
Наконец, давайте сделаем так, чтобы эта карусель запускалась автоматически каждые 2 секунды. Добавьте на страницу атрибут autoplay и атрибут задержки со значением 2000, например: delay="2000" .
Ваш окончательный результат должен выглядеть примерно так:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Обновите страницу и попробуйте!
Карусели изображений — это здорово, но что, если мы хотим, чтобы в нашей карусели появлялся более сложный контент? Давайте попробуем немного смешать вещи, разместив рекламу, текст и изображение в одной карусели. Сможет ли усилитель-карусель справиться с такой смесью сразу? Держу пари.
Сначала давайте добавим этот стиль на страницу, чтобы обеспечить безопасную совместную работу компонентов amp-fit-text и amp-carousel:
amp-fit-text {
white-space: normal;
}
Теперь попробуйте разместить на своей странице следующий код карусели:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Обновите страницу и вы должны увидеть что-то вроде этого:


Узнайте больше о компоненте «Карусель» .
8. Отслеживайте с помощью amp-аналитики
Аналитические платформы обычно интегрируются в веб-сайты с помощью встроенных фрагментов JavaScript и вызовов функций, которые запускают события, которые отправляются обратно в аналитическую систему. AMP предоставляет гибкий синтаксис конфигурации JSON, позволяющий воспроизвести этот процесс для нескольких партнеров по аналитике.
Ниже приведен пример традиционного отслеживания Google Analytics на основе JavaScript, который мы перепишем в формате JSON amp-analytic. Во-первых, традиционный подход JavaScript:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Вышеупомянутое довольно просто: оно отправляет уведомление о событии просмотра страницы, которое нужно отслеживать.
Чтобы воспроизвести все вышеперечисленное в компоненте amp-analytics, мы сначала включаем библиотеку компонентов в <head> нашего документа:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Затем мы включаем компонент следующим образом:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Это может показаться более сложным, но на самом деле это очень гибкий формат для описания нескольких различных типов событий. Кроме того, формат JSON не включает в себя фрагмент кода JavaScript в традиционном примере, который потенциально может привести к ошибкам в случае случайного изменения.
В формате JSON ключ триггеров включает в себя набор ключей, которые представляют все триггеры событий, которые мы будем отслеживать. Ключами этих триггеров являются описания событий, например «просмотр страницы по умолчанию» в приведенном выше примере. Значение ключа заголовка относится к названию просматриваемой страницы.
Расширяя приведенный выше пример, мы можем добавить еще один триггер «нажмите на триггер #header»:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Этот триггер именно такой, как он звучит: используя селектор DOM «#header», мы можем запросить тег с идентификатором «header», и в случае его «нажатия» или касания на устройстве мы отправляем действие события. «заголовок щелчка» на аналитической платформе с меткой категории «примеры».
Если у вас есть собственная платформа отслеживания, которую вы хотите интегрировать, вы все равно можете использовать amp-analytics и определить свои собственные персонализированные конечные точки URL-адресов для информации отслеживания. Подробнее о компоненте amp-analytics читайте здесь !
9. Навигация по вашему сайту
Общим требованием к мобильным веб-сайтам является наличие меню навигации по сайту. Эти меню могут принимать самые разные формы. Вот несколько примеров того, как навигация может быть представлена в документе AMP:
- Ссылка на вашу домашнюю страницу – самый простой вариант.
- Меню подзаголовков через компонент карусели.
Ссылка на домашнюю страницу
Самый простой способ предоставить пользователям доступ к обычным возможностям навигации вашего веб-сайта — просто направить их обратно к обычному интерфейсу веб-сайта!
Попробуйте добавить эту HTML-ссылку в тег <header> :
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
И добавьте это правило во встроенный CSS:
.home-button {
float: left;
}
Теперь обновите страницу. В верхнем левом углу страницы вы должны увидеть ссылку, указывающую на homepage.html . Если вы нажмете эту ссылку, вы быстро обнаружите, что она никуда не ведет.

Эту ссылку можно заменить URL-адресом домашней страницы вашего веб-сайта, чтобы пользователи могли переходить к другим частям вашего сайта с помощью обычной навигации по веб-сайту.
Как уже упоминалось, это самый простой доступный подход – использование существующей навигации по веб-сайту. Далее мы рассмотрим две альтернативы.
Меню подзаголовка
Другой подход к этой проблеме — представить меню навигации вашего сайта внутри AMP-документа. Чтобы сохранить небольшой раздел вашей страницы, мы можем использовать карусель, чтобы представить прокручиваемое меню под заголовком сайта.
Поскольку нам нужен компонент карусели, обязательно добавьте JavaScript этого компонента в тег <head> вашей страницы:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Попробуйте добавить этот фрагмент HTML сразу под тегом <header> :
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
И добавьте эти правила во встроенный CSS:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
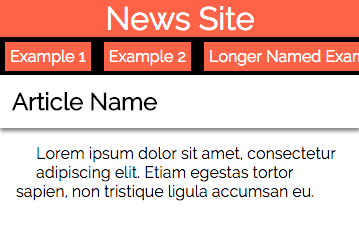
Теперь обновите страницу. Вы должны увидеть меню ссылок, появляющееся под заголовком вашей статьи. Это меню можно прокручивать по горизонтали, чтобы сохранить множество навигационных ссылок.

Эта навигация по подменю — отличный способ хранить множество ссылок, не занимая при этом слишком много места на странице.
10. Добавление шрифтов
Как обсуждалось ранее, в документах AMP не разрешены запросы внешних таблиц стилей. Однако из этого правила есть одно исключение: шрифты.
Шрифты являются важной частью процесса чтения статей для веб-пользователей, и поскольку веб-браузеры получают файлы шрифтов через внешние запросы таблиц стилей, это исключение в AMP необходимо.
Попробуем добавить в документ ссылку на шрифт Raleway:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Теперь обновите свой CSS, включив в него ссылку на Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Обновите страницу и проверьте ее новый внешний вид. Также проверьте выходные данные валидатора, и вы заметите, что в отношении этого внешнего запроса жалоб нет.
11. Поздравляем!
Вы завершили лабораторную работу по расширенному коду AMP и успешно изучили многие ключевые компоненты AMP!
Надеюсь, вам стало понятно, как amp-ad и amp-analytics можно использовать для поддержки самых разных рекламных платформ и поставщиков аналитики. Обязательно изучите полный список доступных компонентов AMP.
Ниже приведены некоторые дополнительные темы и ссылки, которые вы, возможно, захотите изучить, чтобы еще больше улучшить свои навыки!
- AMP By example — обширный каталог примеров компонентов AMP и шаблонов компонентов.
- Примеры объявлений Double Click — обширный каталог примеров amp-объявлений.
- Все об обнаружении страниц
- Запрещенные HTML-теги
- Ограниченные правила CSS и анимация
- Подробнее об iFrames
- AMP-СДН
- Список доступных компонентов AMP

