1. ภาพรวม
Codelab นี้เป็นความต่อเนื่องของแนวคิดที่ใช้ใน Accelerated Mobile Pages Foundations คุณควรศึกษา Code Lab ก่อนหน้าจนจบก่อนเริ่มต้น Lab นี้ หรืออย่างน้อยมีความเข้าใจแนวคิดหลักของ AMP ในระดับเบื้องต้นแล้ว
ใน Codelab นี้ คุณจะได้เรียนรู้วิธีที่ AMP จัดการกับการโฆษณา ข้อมูลวิเคราะห์ การฝังวิดีโอ การผสานรวมโซเชียลมีเดีย ภาพหมุน และอื่นๆ เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องต่อยอดจากตัวอย่างจาก Foundations Codelab ด้วยการเพิ่มฟีเจอร์เหล่านี้ผ่านคอมโพเนนต์ AMP ต่างๆ
สิ่งที่คุณจะได้เรียนรู้
- โฆษณา Display ด้วย amp-ad
- ฝังวิดีโอ YouTube, การ์ด Twitter และองค์ประกอบข้อความที่ปรับเปลี่ยนตามอุปกรณ์
- สร้างภาพหมุนด้วยรูปภาพและชุดค่าผสมของเนื้อหาโดยใช้ amp-carousel
- รูปแบบการติดตามง่ายๆ ด้วย amp-analytics
- วิธีเพิ่มการนำทางของเว็บไซต์ลงในหน้าเว็บ
- วิธีที่แบบอักษรทำงานกับ AMP
สิ่งที่ต้องมี
- โค้ดตัวอย่าง
- Chrome (หรือเบราว์เซอร์ที่เทียบเท่าซึ่งตรวจสอบคอนโซล JavaScript ได้)
- ส่วนขยาย Python (ควรเป็น 2.7) หรือส่วนขยายเว็บเซิร์ฟเวอร์ Chrome 200 OK
- ตัวแก้ไขโค้ด (เช่น Atom, Sublime, Notepad++)
2. รับโค้ดตัวอย่าง
คุณดาวน์โหลดโค้ดตัวอย่างทั้งหมดลงในคอมพิวเตอร์ได้โดยทำดังนี้
...หรือโคลนที่เก็บ GitHub จากบรรทัดคำสั่ง:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
คุณจะดาวน์โหลดไฟล์ ZIP ที่มีไฟล์ตัวอย่างทรัพยากรหลายรายการและหน้าเว็บ article.html เริ่มต้น
แตกโฟลเดอร์และไปยังไดเรกทอรีผ่านบรรทัดคำสั่งในคอมพิวเตอร์
3. เรียกใช้หน้าตัวอย่าง
ในการทดสอบหน้าตัวอย่าง เราจำเป็นต้องเข้าถึงไฟล์จากเว็บเซิร์ฟเวอร์ การสร้างเว็บเซิร์ฟเวอร์ภายในชั่วคราวเพื่อการทดสอบมีหลายวิธี สำหรับ Code Lab นี้ เราจะให้วิธีการ 3 ตัวเลือกดังนี้
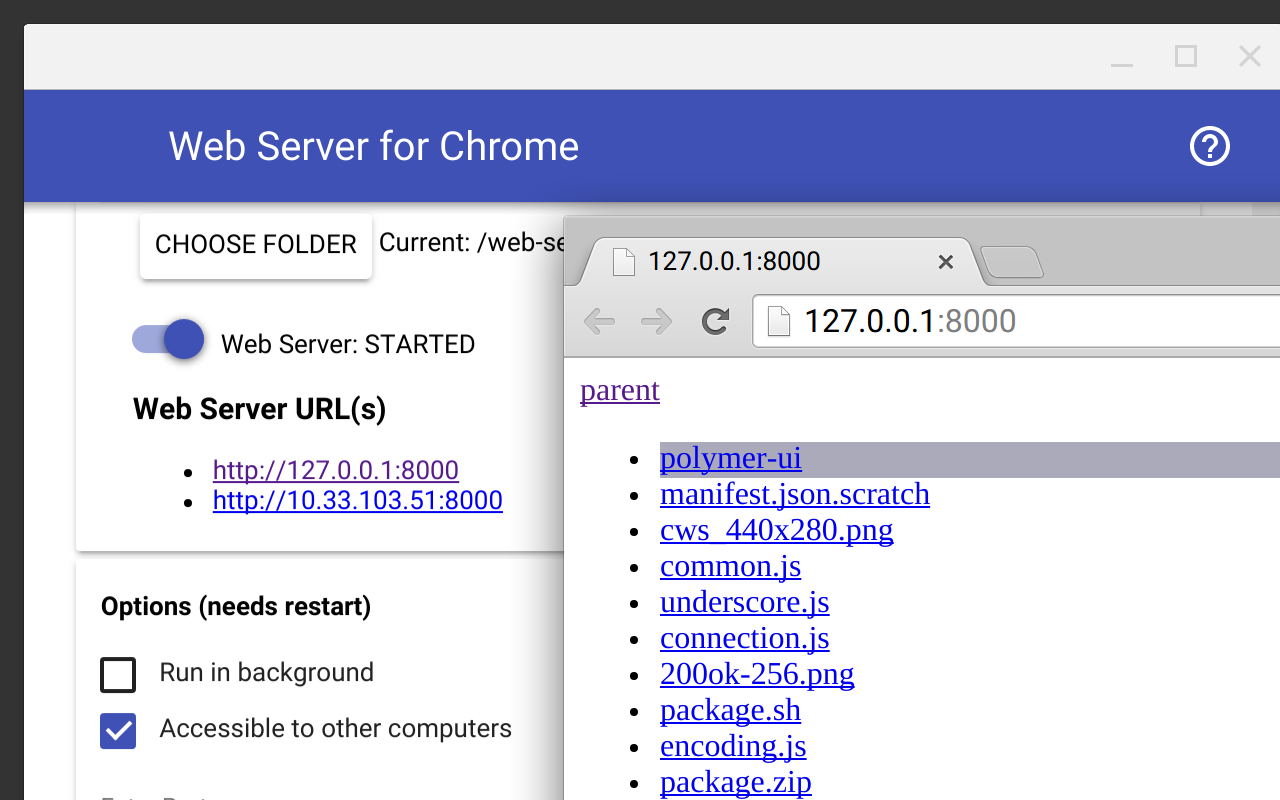
- แอป Google Chrome "เว็บเซิร์ฟเวอร์สำหรับ Chrome" - นี่คือวิธีการที่แนะนำเนื่องจากเป็นโซลูชันข้ามแพลตฟอร์มที่ง่ายที่สุดที่มี หมายเหตุ: วิธีนี้จำเป็นต้องติดตั้ง Google Chrome
- โฮสติ้งของ Firebase - อีกตัวเลือกหนึ่งหากคุณสนใจสำรวจแพลตฟอร์มโฮสติ้งเนื้อหาแบบคงที่ใหม่ของเรา "โฮสติ้งของ Firebase" รองรับ SSL โดยค่าเริ่มต้น
- เซิร์ฟเวอร์ HTTP Python ในเครื่อง - ต้องมีสิทธิ์เข้าถึงบรรทัดคำสั่ง
ตัวเลือกที่ 1: เว็บเซิร์ฟเวอร์สำหรับ Chrome
คุณจะเห็นส่วน "เว็บเซิร์ฟเวอร์สำหรับ Chrome" ที่ลิงก์นี้ใน Chrome เว็บสโตร์

หลังจากติดตั้งแอป Chrome คุณต้องชี้แอปไปที่โฟลเดอร์ที่ต้องการผ่านตัวเลือก "เลือกโฟลเดอร์" สำหรับ Code Lab นี้ คุณควรเลือกโฟลเดอร์ที่คุณแตกไฟล์ตัวอย่างของ Code Lab
นอกจากนี้ คุณควรทำเครื่องหมายในช่อง "แสดง index.html โดยอัตโนมัติ" และตั้งค่าพอร์ตเป็น "8000" คุณจะต้องรีสตาร์ทเว็บเซิร์ฟเวอร์เพื่อให้การเปลี่ยนแปลงเหล่านี้มีผล
เข้าถึง URL นี้ผ่าน:
http://localhost:8000/article.amp.html
หาก URL ข้างต้นโหลดสำเร็จ คุณสามารถไปที่ส่วนถัดไป
ตัวเลือกที่ 2: โฮสติ้งของ Firebase
หากสนใจสำรวจเว็บโฮสติ้งแบบภาพนิ่งของ Firebase ใหม่ โปรดทำตามวิธีการที่นี่เพื่อทำให้เว็บไซต์ AMP ใช้งานได้ใน URL โฮสติ้งของ Firebase
โฮสติ้งของ Firebase เป็นผู้ให้บริการโฮสติ้งแบบคงที่ที่คุณสามารถใช้เพื่อติดตั้งใช้งานและโฮสต์เว็บไซต์แบบคงที่รวมถึงเนื้อหาของเว็บไซต์ได้อย่างรวดเร็ว รวมถึงไฟล์ HTML, CSS และ JavaScript ผู้ใช้จะได้ประโยชน์จากเวลาในการตอบสนองที่ลดลงเนื่องจากระบบแคชเนื้อหาแบบคงที่ไว้ในเครือข่ายนำส่งข้อมูล (CDN) ที่มีจุดแสดง (PoP) อยู่ทั่วโลก
สุดท้าย โฮสติ้งของ Firebase จะให้บริการผ่าน SSL เสมอ จึงเหมาะกับ AMP และเว็บโดยทั่วไป หากคุณสนใจที่จะมุ่งเน้นที่ AMP เพียงอย่างเดียวมากกว่า ก็ไม่ต้องสนใจตัวเลือกนี้
ตัวเลือกที่ 3: เซิร์ฟเวอร์ HTTP Python
หากไม่ได้ใช้ Chrome หรือพบปัญหาในการติดตั้งส่วนขยาย Chrome คุณสามารถใช้ Python จากบรรทัดคำสั่งเพื่อเริ่มการทำงานของเว็บเซิร์ฟเวอร์ในตัวเครื่องได้
หากต้องการเรียกใช้เซิร์ฟเวอร์ HTTP ในตัวของ Python จากบรรทัดคำสั่ง ให้เรียกใช้คำสั่งต่อไปนี้
python -m SimpleHTTPServer
และเข้าถึง URL นี้:
http://localhost:8000/article.amp.html
4. ดูองค์ประกอบหลักของ AMP
ระบบคอมโพเนนต์ของ AMP ช่วยให้เราสามารถสร้างคุณลักษณะที่มีประสิทธิภาพและตอบสนองได้อย่างรวดเร็วลงในบทความของเราโดยใช้ความพยายามเพียงเล็กน้อย ไลบรารี JavaScript หลักของ AMP ในแท็ก <head> มีคอมโพเนนต์หลักหลายอย่าง ได้แก่
- amp-ad - คอนเทนเนอร์ที่จะแสดงโฆษณา
- amp-img - การแทนที่แท็ก img ของ HTML
- amp-pixel - ใช้เป็นพิกเซลการติดตามเพื่อนับการดูหน้าเว็บ
- amp-video - การแทนที่แท็กวิดีโอ HTML5
คอมโพเนนต์หลักข้างต้นทั้งหมดสามารถใช้ทันทีในเอกสาร AMP โค้ดตัวอย่างของเราใช้ amp-img ในหน้าเว็บของเราอยู่แล้ว และเราก็สำรวจดูว่าโค้ดนี้เกี่ยวข้องกับระบบเลย์เอาต์ AMP ใน AMP Foundations Code Lab อย่างไร เราจะมาสำรวจ amp-ad ในบทถัดไปกัน
5. การเพิ่มโฆษณา
หน้า article.amp.html ตัวอย่างของคุณควรมีลักษณะดังนี้
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
ด้านบนเป็นหน้าเว็บแบบเรียบง่าย ข้อเท็จจริงที่น่าสนใจที่สุดของหน้านี้คือ หน้านี้ผ่านการตรวจสอบทั้ง AMP และการตรวจสอบข้อมูลเมตาของเครื่องมือค้นหา Schema.org หากนำหน้านี้ไปใช้ในเว็บไซต์ข่าว หน้านี้ก็จะมีสิทธิ์รวมอยู่ในภาพหมุน Google Search ใหม่ที่มีไว้เพื่อเนื้อหา AMP โดยเฉพาะ นี่จึงเป็นจุดเริ่มต้นที่ดีในการดำเนินงานของเรา
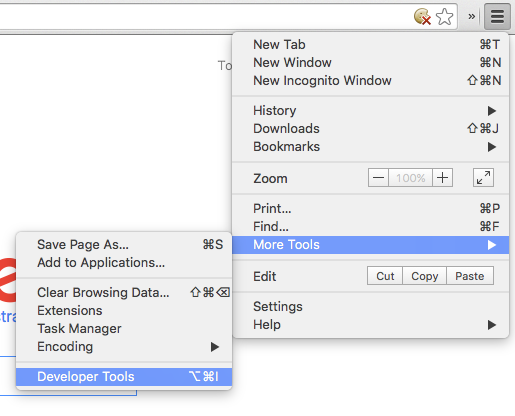
ก่อนที่เราจะแก้ไขหน้าเว็บ เราจะมาเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome กัน เมื่อทำงานบนเว็บไซต์ (โดยเฉพาะเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่) มักจะเป็นความคิดที่ดีที่จะจำลองประสบการณ์บนอุปกรณ์เคลื่อนที่เมื่อทดสอบในเบราว์เซอร์ เริ่มต้นโดยเปิด Developer Console ใน Chrome ผ่าน Menu > More Tools > Developer Tools ดังนี้

ตรวจสอบเอาต์พุต JavaScript ใน Developer Console ตรวจสอบว่าได้เลือกแท็บ Console ไว้ ดังนี้

จากนั้นคลิกปุ่มการจำลองอุปกรณ์ใน Play Console ซึ่งเป็นภาพที่มีโทรศัพท์และแท็บเล็ตวางอยู่ข้างกัน

ในเมนูที่ปรากฏขึ้น ให้ตั้งค่าอุปกรณ์เป็น "Nexus 5X"

ทีนี้เราก็เริ่มทำหน้านี้ได้เลย ลองเพิ่มโฆษณาลงในบทความ AMP ของเรา
โฆษณาทั้งหมดใน AMP สร้างขึ้นโดยใช้คอมโพเนนต์ amp-ad การใช้คอมโพเนนต์นี้เราสามารถกำหนดค่าโฆษณาของเราได้หลายวิธี เช่น โหมดความกว้าง ความสูง และโหมดเลย์เอาต์ อย่างไรก็ตาม แพลตฟอร์มโฆษณาจำนวนมากจะต้องมีการกำหนดค่าเพิ่มเติม เช่น รหัสบัญชีสำหรับเครือข่ายโฆษณา โฆษณาที่ควรแสดง หรือตัวเลือกสำหรับการกำหนดเป้าหมายการโฆษณา สำหรับ amp-ad เราเพียงกรอกตัวเลือกต่างๆ ที่ต้องใช้สำหรับแอตทริบิวต์ HTML
ลองดูตัวอย่างโฆษณา Double Click นี้
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
จะเห็นได้ว่านี่เป็นการกำหนดค่าที่ง่ายมาก จดบันทึกแอตทริบิวต์ type โดยแอตทริบิวต์นี้จะให้ข้อมูลคอมโพเนนต์ amp-ad ของแพลตฟอร์มโฆษณาที่คุณต้องการใช้ ในกรณีนี้เราต้องการแพลตฟอร์ม Double Click ดังนั้นค่าประเภทคือ doubleclick
แอตทริบิวต์ data-slot ไม่ซ้ำกัน แอตทริบิวต์ที่ขึ้นต้นด้วย data- ใน amp-ad คือแอตทริบิวต์เฉพาะผู้ให้บริการ ซึ่งหมายความว่าผู้ให้บริการบางรายอาจไม่จำเป็นต้องใช้แอตทริบิวต์เฉพาะนี้ และไม่จำเป็นต้องมีการตอบสนองหากมีการระบุ เช่น เปรียบเทียบตัวอย่าง Double Click ด้านบนกับโฆษณาทดสอบจากแพลตฟอร์ม A9
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
ลองเพิ่มตัวอย่างทั้ง 2 อย่างข้างต้นในบทความหลังแท็ก <header> รีเฟรชหน้าเว็บแล้วคุณจะเห็นโฆษณาทดสอบ 2 รายการปรากฏขึ้น ดังนี้

มาดูตัวเลือกเพิ่มเติมที่ใช้ได้กับ Double Click ลองเพิ่มการกำหนดค่าโฆษณาการกำหนดเป้าหมายตามภูมิศาสตร์ 2 รายการต่อไปนี้ลงในหน้าเว็บ
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
น่าเสียดายที่การกำหนดเป้าหมายตามภูมิศาสตร์ไม่สามารถควบคุมจากโค้ดของหน้าเว็บได้ อย่างไรก็ตาม โฆษณาทดสอบเหล่านี้ได้รับการกำหนดค่าไว้ในหน้าแดชบอร์ดของ DoubleClick ให้แสดงเฉพาะในบางประเทศ โดยเฉพาะสหราชอาณาจักรและสหรัฐอเมริกา
รีเฟรช หน้าเว็บแล้วตรวจดู ภาพหน้าจอต่อไปนี้บันทึกมาจากออสเตรเลีย โฆษณาจึงยังไม่โหลด

ตัวอย่างการกำหนดเป้าหมายตามภูมิศาสตร์ข้างต้นแสดงให้เห็นว่า amp-ad มีความยืดหยุ่นเพียงพอสำหรับฟีเจอร์แพลตฟอร์มโฆษณาทุกประเภทได้อย่างไร
เครือข่ายโฆษณาที่รองรับในปัจจุบันมีดังต่อไปนี้
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- ดอทและสื่อ
- Doubleclick
- Flite
- Industrybrains
- OpenX
- Plista
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- ชาด
- I-Mobile
- Webediads
โปรดดูหน้าเอกสารประกอบเกี่ยวกับคอมโพเนนต์โฆษณา AMP เพื่อดูข้อมูลเกี่ยวกับแพลตฟอร์มโฆษณาที่รองรับล่าสุด
ในบทถัดไป เราจะสำรวจคอมโพเนนต์ AMP ขั้นสูงขึ้นและวิธีรวมคอมโพเนนต์เหล่านี้ไว้ในเอกสาร AMP ของเรา
6. ขยายเนื้อหาด้วยคอมโพเนนต์ขยาย
ตอนนี้คุณมีเอกสาร AMP พื้นฐานที่มีข้อความ รูปภาพ และแม้แต่โฆษณาฝังอยู่ในหน้าเว็บแล้ว ซึ่งเป็นองค์ประกอบหลักในการบอกเล่าเรื่องราวและสร้างรายได้จากเนื้อหาของคุณ อย่างไรก็ตาม เว็บไซต์สมัยใหม่มักมีฟังก์ชันมากกว่ารูปภาพและข้อความ
เรามายกระดับเอกสาร AMP ของเราและสำรวจคอมโพเนนต์ที่มีให้ใช้งานนอกเหนือจากคอมโพเนนต์หลักที่กล่าวถึงไปก่อนหน้านี้
ในบทนี้ เราจะพยายามเพิ่มฟังก์ชันเว็บขั้นสูงที่มักพบในบทความข่าว ดังนี้
- วิดีโอ YouTube
- ทวีต
- คำคมจากบทความ
ฝังวิดีโอ YouTube
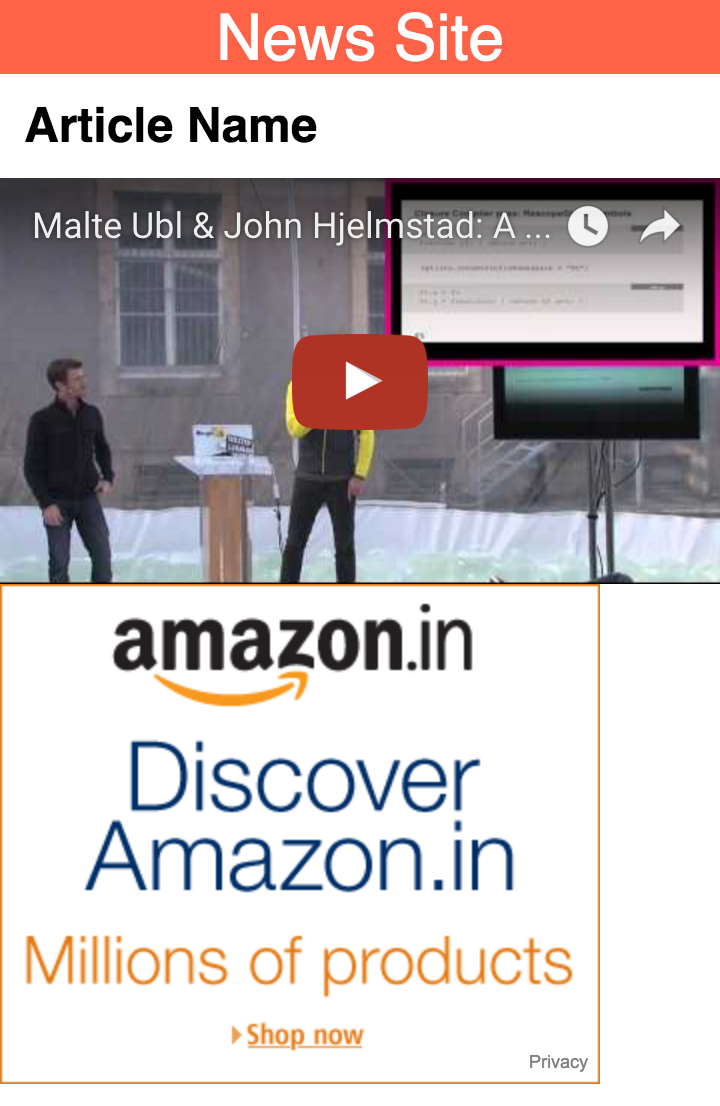
ให้ลองฝังวิดีโอ YouTube ในเอกสาร โค้ดต่อไปนี้จะฝังวิดีโอ เพิ่ม ลงในหน้าเว็บของคุณ
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
รีเฟรชหน้าเว็บแล้วดูที่หน้าเว็บ คุณควรเห็นข้อความนี้แทนวิดีโอ: "ไม่สามารถโหลดวิดีโอนี้ได้"
แม้ว่าเบราว์เซอร์จะแสดงวิดีโอ YouTube ได้โดยไม่มีปัญหา คุณก็จะยังพบข้อผิดพลาดนี้ เหตุผล จริงๆ แล้ววิดีโอไม่ได้โหลด แต่ตัวคอมโพเนนต์เองล้มเหลว
โปรดทราบว่ามีคอมโพเนนต์บางส่วนที่รวมอยู่ในไฟล์ JavaScript ของไลบรารี AMP หลัก เราจำเป็นต้องรวมคำขอ JavaScript เพิ่มเติมสำหรับคอมโพเนนต์ YouTube โดยเฉพาะ คอมโพเนนต์ทั้งหมดยกเว้นชุดหลักจะต้องใช้การอ้างอิง JavaScript เพิ่มเติมเหล่านี้
เพิ่มคำขอต่อไปนี้ลงในแท็ก <head>
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
รีเฟรชหน้าเว็บ จากนั้นคุณจะเห็นวิดีโอ YouTube

เราได้ระบุความกว้างและความสูงของวิดีโออีกครั้งเพื่อให้ระบบคำนวณสัดส่วนภาพ AMP เป็นอัตราส่วน นอกจากนี้ ระบบยังได้ตั้งค่าประเภทเลย์เอาต์เป็นแบบปรับเปลี่ยนตามอุปกรณ์ ซึ่งหมายความว่าวิดีโอนี้จะเติมเต็มความกว้างขององค์ประกอบระดับบน
ดูข้อมูลเพิ่มเติมเกี่ยวกับคอมโพเนนต์ YouTube
แสดงทวีต
การฝังทวีตที่จัดรูปแบบไว้ล่วงหน้าจาก Twitter เป็นฟีเจอร์สำคัญของบทความข่าว คอมโพเนนต์ Twitter ของ AMP สามารถให้ฟังก์ชันการทำงานนี้ได้อย่างง่ายดาย
เริ่มต้นด้วยการเพิ่มคำขอ JavaScript ต่อไปนี้ลงในแท็ก <head> ของเอกสาร
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
ตอนนี้ ให้เพิ่มโค้ดนี้เพื่อฝังทวีตในบทความ
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
แอตทริบิวต์ data-tweetid เป็นอีกตัวอย่างหนึ่งของแอตทริบิวต์ที่กำหนดเองซึ่งผู้ให้บริการแพลตฟอร์มรายใดรายหนึ่งต้องใช้ ในกรณีนี้ Twitter จะจดจำแอตทริบิวต์ data-tweetid ว่าสอดคล้องกับทวีตหนึ่งๆ ที่จะฝังในหน้า
รีเฟรชเบราว์เซอร์และดูหน้าเว็บ คุณควรเห็นทวีตปรากฏขึ้น:

ดูข้อมูลเพิ่มเติมเกี่ยวกับคอมโพเนนต์ Twitter
ไฮไลต์ข้อความที่ยกมาจากบทความ
องค์ประกอบทั่วไปในบทความข่าวคือการไฮไลต์ตัวอย่างข้อความที่น่าสนใจเป็นพิเศษจากบทความนั้นๆ เช่น อาจมีการยกข้อความมาอ้างอิงจากแหล่งที่มาที่เจาะจงหรือข้อเท็จจริงสำคัญในแบบอักษรขนาดใหญ่เพื่อดึงดูดความสนใจจากผู้อ่าน
อย่างไรก็ตาม เนื่องจากคำพูดหรือตัวอย่างข้อความไม่จำเป็นต้องมีความยาวอักขระสตริงเท่ากัน จึงอาจเป็นเรื่องยากที่จะกำหนดขนาดแบบอักษรใหญ่ๆ กับขนาดพื้นที่ที่ข้อความนั้นๆ จะต้องใช้บนหน้าเว็บนั้น
AMP มีคอมโพเนนต์อื่นสำหรับสถานการณ์ประเภทนี้โดยเฉพาะซึ่งเรียกว่า amp-fit-text ทำให้คุณสามารถกำหนดองค์ประกอบความกว้างคงที่และความสูงคงที่ รวมถึงขนาดแบบอักษรสูงสุด คอมโพเนนต์ปรับขนาดขนาดแบบอักษรได้อย่างชาญฉลาดเพื่อให้พอดีกับข้อความของเครื่องหมายคำพูดภายในความกว้างและความสูงที่มีอยู่
มาลองใช้งานกัน ก่อนอื่น ให้เพิ่มไลบรารีของคอมโพเนนต์ที่ <head> แท็ก:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
เพิ่มสิ่งต่อไปนี้ลงในหน้าเว็บ
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
รีเฟรชหน้าเว็บและดูผลลัพธ์
ตอนนี้ให้ทดสอบเพิ่มเติม จะเกิดอะไรขึ้นหากการเสนอราคาสั้นลงมาก
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
หรือต้องการใบเสนอราคาที่ยาวขึ้น
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
จากการทดสอบ amp-fit-text ครั้งล่าสุด ให้ลองสร้างข้อความสั้นๆ เช่น #YOLO ที่มีความสูงมากขึ้นมาก เช่น ค่า 400 และรักษาค่าแอตทริบิวต์ max-font-size ไว้ที่ 42 หน้าผลลัพธ์จะมีลักษณะอย่างไร กึ่งกลางข้อความในแนวตั้งหรือความสูงของแท็กข้อความ amp-fit ย่อลงเพื่อให้พอดีกับขนาดแบบอักษรสูงสุด ถ้ารู้ว่ามีความรู้อะไรบ้างเกี่ยวกับระบบการจัดวางของ AMP ก็พยายามตอบคำถามก่อนที่จะแก้ไขเอกสาร
7. ภาพหมุนที่ซับซ้อน
ฟีเจอร์อีกอย่างที่พบได้ทั่วไปในการพัฒนาเว็บคือภาพสไลด์ AMP มีคอมโพเนนต์ทั่วไปที่ออกแบบมาเพื่อตอบสนองความต้องการนี้ มาเริ่มกันด้วยตัวอย่างง่ายๆ อย่างภาพสไลด์รูปภาพ
อย่าลืมรวมไลบรารีคอมโพเนนต์ภาพหมุนโดยเพิ่มคำขอ JavaScript ต่อไปนี้ลงในแท็ก <head> ของเอกสาร
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
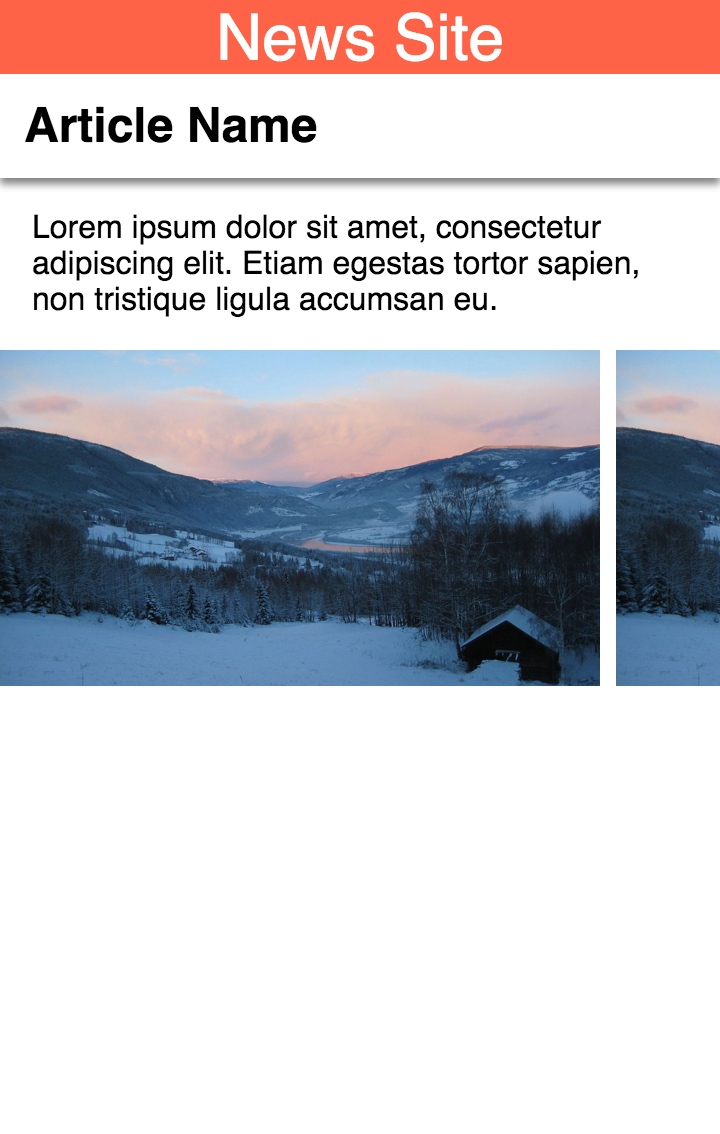
ต่อไป เราจะฝังภาพหมุนแบบง่ายๆ ของรูปภาพซึ่งมีรูปแบบที่ปรับเปลี่ยนตามอุปกรณ์รวมถึงความกว้างและความสูงที่กำหนดไว้ล่วงหน้า เพิ่มสิ่งต่อไปนี้ลงในหน้าเว็บ
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
รีเฟรชหน้าเว็บและคุณจะเห็นภาพหมุนในหน้าดังนี้

คุณกำหนดค่าคอมโพเนนต์ภาพหมุนได้หลายวิธี ลองเปลี่ยนประเภทเป็น slides แทน แล้วดูผลลัพธ์ อย่าลืมเปลี่ยนแอตทริบิวต์ layout ของ amp-carousel และรูปภาพภายในเป็น responsive ด้วย
โดยตอนนี้คุณจะเห็นองค์ประกอบทีละรายการ แทนที่จะดูรายการองค์ประกอบแบบเลื่อน ลองเลื่อนในแนวนอนเพื่อเคลื่อนผ่านองค์ประกอบ หากคุณปัดไปยังองค์ประกอบที่ 3 คุณจะไม่สามารถปัดเพิ่มอีก
จากนั้นให้เพิ่มแอตทริบิวต์ loop รีเฟรช หน้าเว็บและลองเลื่อนไปทางซ้ายทันที ภาพหมุนจะเล่นไปเรื่อยๆ ไม่รู้จบ
และสุดท้าย มาทำให้ภาพสไลด์นี้เล่นอัตโนมัติด้วยความเร็วทุกๆ 2 วินาที เพิ่มแอตทริบิวต์ autoplay ลงในหน้าเว็บ และแอตทริบิวต์ delay ที่มีค่า 2,000 เช่น delay="2000"
ผลลัพธ์สุดท้ายควรมีลักษณะดังนี้
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
รีเฟรชหน้าเว็บและลองทำอะไรใหม่ๆ
ภาพหมุนนั้นยอดเยี่ยม แต่จะทำอย่างไรหากต้องการให้เนื้อหาที่ซับซ้อนมากขึ้นปรากฏในภาพหมุนของเรา เรามาลองผสมผสานกันสักหน่อยด้วยการวางโฆษณา ข้อความ และรูปภาพไว้ในภาพหมุนเดียว amp-carousel จะสามารถรับมือกับส่วนผสมเหล่านี้ในคราวเดียวได้ไหม แน่นอน
ก่อนอื่น ให้เพิ่มการจัดรูปแบบนี้ลงในหน้าเว็บเพื่อให้องค์ประกอบ amp-fit-text และ amp-carousel ทำงานร่วมกันได้อย่างปลอดภัย
amp-fit-text {
white-space: normal;
}
ทีนี้ลองวางโค้ดภาพสไลด์ต่อไปนี้ลงในหน้าเว็บ
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
รีเฟรชหน้าเว็บซึ่งคุณควรเห็นดังนี้


ดูข้อมูลเพิ่มเติมเกี่ยวกับคอมโพเนนต์ภาพสไลด์
8. ติดตามด้วย AMP Analytics
แพลตฟอร์ม Analytics มักผสานรวมในเว็บไซต์ผ่านทางข้อมูลโค้ด JavaScript ในบรรทัดและการเรียกใช้ฟังก์ชัน ซึ่งจะทริกเกอร์เหตุการณ์ที่ถูกส่งกลับไปยังระบบการวิเคราะห์ AMP มีไวยากรณ์การกำหนดค่า JSON ที่ยืดหยุ่นเพื่อจำลองกระบวนการนี้ให้กับพาร์ทเนอร์การวิเคราะห์หลายราย
ต่อไปนี้เป็นตัวอย่างของการติดตาม Google Analytics แบบดั้งเดิมที่ใช้ JavaScript ซึ่งเราจะเขียนใหม่ในรูปแบบ JSON ของ amp-analytic ข้อแรกคือวิธี JavaScript แบบดั้งเดิม
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
วิธีการข้างต้นค่อนข้างเรียบง่าย โดยส่งการแจ้งเตือนสำหรับเหตุการณ์การดูหน้าเว็บที่จะติดตาม
ในการคัดลอกข้อความทั้งหมดข้างต้นในคอมโพเนนต์ amp-analytics ก่อนอื่นเราจะใส่ไลบรารีคอมโพเนนต์ไว้ใน <head> ของเอกสาร ดังนี้
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
จากนั้นเราจะรวมคอมโพเนนต์ดังนี้
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
อาจดูซับซ้อนกว่า แต่เป็นรูปแบบที่มีความยืดหยุ่นมากในการอธิบายเหตุการณ์ประเภทต่างๆ นอกจากนี้ รูปแบบ JSON ยังไม่รวม BLOB ของโค้ด JavaScript ในตัวอย่างแบบดั้งเดิมซึ่งอาจทำให้เกิดข้อผิดพลาดได้หากแก้ไขโดยไม่ได้ตั้งใจ
ในรูปแบบ JSON คีย์ทริกเกอร์ประกอบด้วยชุดคีย์ซึ่งแสดงถึงทริกเกอร์เหตุการณ์ทั้งหมดที่เราจะติดตาม คีย์ของทริกเกอร์เหล่านั้นคือคำอธิบายของเหตุการณ์ เช่น "การดูหน้าเว็บเริ่มต้น" ดังที่กล่าวไปข้างต้น ค่าคีย์ชื่อเกี่ยวข้องกับชื่อของหน้าที่ดู
การขยายตัวอย่างข้างต้นเราสามารถเพิ่มทริกเกอร์อีกรายการหนึ่งโดย "คลิก #header ทริกเกอร์"
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
ทริกเกอร์นี้มีลักษณะตามลักษณะของทริกเกอร์นี้ โดยใช้ตัวเลือก DOM "#header" เราสามารถค้นหาแท็กที่มีรหัส "header" ได้ และในกรณีที่วิดีโอถูก "คลิก" หรือแตะบนอุปกรณ์ที่เราส่งการทำงานของเหตุการณ์ "clicked-header" ไปยังแพลตฟอร์มการวิเคราะห์โดยมีป้ายกำกับว่า "ตัวอย่าง"
หากคุณมีแพลตฟอร์มการติดตามที่กำหนดเองที่ต้องการผสานรวม คุณยังสามารถใช้ AMP Analytics และกำหนดปลายทาง URL ในแบบของคุณสำหรับข้อมูลการติดตามได้ อ่านเพิ่มเติมเกี่ยวกับคอมโพเนนต์ amp-analytics ที่นี่
9. การสำรวจเว็บไซต์ของคุณ
ข้อกำหนดทั่วไปของเว็บไซต์บนอุปกรณ์เคลื่อนที่คือต้องมีเมนูการนำทางในเว็บไซต์ เมนูเหล่านี้มีหลายรูปแบบ ต่อไปนี้คือตัวอย่างการแสดงการนำทางในเอกสาร AMP
- ลิงก์กลับไปยังหน้าแรกของคุณ ซึ่งเป็นตัวเลือกที่ง่ายที่สุด
- เมนูหัวข้อย่อยผ่านคอมโพเนนต์ภาพหมุน
ลิงก์หน้าแรก
วิธีที่ง่ายที่สุดในการทำให้ผู้ใช้ของคุณเข้าถึงตัวเลือกการนำทางปกติของเว็บไซต์คือ การนำพวกเขากลับไปยังอินเทอร์เฟซเว็บไซต์ปกติของคุณ!
ลองเพิ่มลิงก์ HTML นี้ลงในแท็ก <header>
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
และเพิ่มกฎนี้ลงใน CSS ในบรรทัด
.home-button {
float: left;
}
จากนั้นรีเฟรชหน้าเว็บ คุณควรเห็นลิงก์ที่มุมซ้ายบนของหน้าซึ่งชี้ไปยัง homepage.html หากคลิกลิงก์นี้ คุณจะทราบได้ทันทีว่าลิงก์ดังกล่าวไม่ได้นำไปที่ใด

ลิงก์นี้สามารถแทนที่ด้วย URL หน้าแรกของเว็บไซต์ เพื่อให้ผู้ใช้ไปยังส่วนอื่นๆ ของเว็บไซต์ผ่านทางการนำทางของเว็บไซต์ปกติได้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ วิธีนี้เป็นวิธีที่ง่ายที่สุดที่มีให้บริการ โดยใช้การไปยังส่วนต่างๆ ในเว็บไซต์ที่มีอยู่ ต่อไป เราจะสำรวจทางเลือก 2 ทาง
เมนูส่วนหัวย่อย
อีกวิธีหนึ่งในการแก้ปัญหานี้คือการแสดงเมนูการนำทางของเว็บไซต์ภายในเอกสาร AMP เราใช้ภาพสไลด์เพื่อแสดงเมนูแบบเลื่อนได้ที่อยู่ใต้ส่วนหัวของเว็บไซต์ เพื่อเก็บเนื้อหาไว้ในส่วนเล็กๆ ของหน้าเว็บ
เนื่องจากเราต้องการคอมโพเนนต์ภาพหมุน ดังนั้นโปรดเพิ่ม JavaScript ของคอมโพเนนต์ลงในแท็ก <head> ของหน้าเว็บ ดังนี้
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
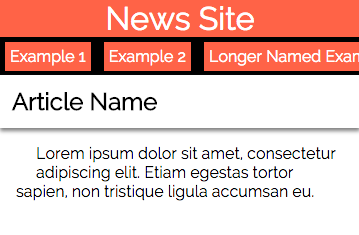
ลองเพิ่มข้อมูลโค้ด HTML นี้ให้อยู่ด้านล่างแท็ก <header> ของคุณ
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
และเพิ่มกฎเหล่านี้ลงใน CSS ในบรรทัด
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
จากนั้นรีเฟรชหน้าเว็บ คุณจะเห็นเมนูของลิงก์ปรากฏที่ด้านล่างของชื่อบทความ คุณเลื่อนเมนูนี้ได้ในแนวนอนเพื่อเก็บลิงก์นำทางจำนวนมาก

การนำทางเมนูย่อยนี้เป็นวิธีที่ดีในการจัดเก็บลิงก์จำนวนมากโดยไม่กินพื้นที่บนหน้าเว็บมากเกินไป
10. การเพิ่มแบบอักษร
ตามที่กล่าวไปก่อนหน้านี้ว่าไม่มีคำขอสไตล์ชีตภายนอกที่ได้รับอนุญาตในเอกสาร AMP อย่างไรก็ตาม กฎนี้มีข้อยกเว้นอย่างหนึ่งคือ แบบอักษร
แบบอักษรเป็นส่วนสำคัญของประสบการณ์การอ่านบทความสำหรับผู้ใช้เว็บ และเนื่องจากเว็บเบราว์เซอร์จะดึงไฟล์แบบอักษรผ่านคำขอในสไตล์ชีตภายนอกจึงจำเป็นต้องมีการยกเว้นนี้ใน AMP
ลองเพิ่มการอ้างอิงแบบอักษร Raleway ลงในเอกสาร ดังนี้
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
ตอนนี้ให้อัปเดต CSS ให้รวมการอ้างอิงถึง Raleway ดังนี้
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
รีเฟรชหน้าเว็บและดูรูปลักษณ์ใหม่ของหน้าเว็บ โปรดตรวจสอบเอาต์พุตของโปรแกรมตรวจสอบด้วย แล้วคุณจะเห็นว่าไม่มีการร้องเรียนเกี่ยวกับคำขอภายนอกนี้
11. ยินดีด้วย
คุณสิ้นสุดห้องทดลองโค้ด AMP ขั้นสูงและสำรวจองค์ประกอบหลักมากมายของ AMP เรียบร้อยแล้ว
หวังว่าคุณจะเข้าใจอย่างชัดเจนถึงวิธีการใช้ amp-ad และ amp-analytics เพื่อสนับสนุนแพลตฟอร์มโฆษณาและผู้ให้บริการการวิเคราะห์ทุกประเภท อย่าลืมดูรายการคอมโพเนนต์ AMP ทั้งหมดที่พร้อมใช้งาน
ต่อไปนี้เป็นหัวข้อและลิงก์เพิ่มเติมที่คุณอาจต้องการศึกษาเพื่อยกระดับทักษะของคุณให้ดียิ่งขึ้น
- AMP ตามตัวอย่าง - แคตตาล็อกตัวอย่างที่ครอบคลุมสำหรับคอมโพเนนต์ AMP และรูปแบบคอมโพเนนต์
- ตัวอย่างโฆษณา DoubleClick - แคตตาล็อกขนาดใหญ่ของตัวอย่างโฆษณา amp-
- ข้อมูลเกี่ยวกับการค้นพบหน้าเว็บ
- แท็ก HTML ที่ไม่อนุญาต
- กฎ CSS ที่จำกัดและ ภาพเคลื่อนไหว
- ข้อมูลเพิ่มเติมเกี่ยวกับ iframe
- AMP CDN
- รายการคอมโพเนนต์ AMP ที่พร้อมใช้งาน

