1. Übersicht
ARCore ist das Framework von Google zum Erstellen von Augmented Reality-Funktionen auf Smartphones. Mit der AR Foundation von Unity können Sie plattformübergreifende AR-Apps erstellen.
Aufgaben
In diesem Codelab entwickeln Sie mit AR Foundation ein einfaches Spiel. Ziel des Spiels ist es, Pakete mit einem Auto zu sammeln, das du über dein Handheld steuerst.
In einer vollständig virtuellen Welt ist das jedoch nicht der Fall. Sie kombinieren physische Atome und digitale Bits, um ein neues Spielerlebnis zu schaffen, indem Sie ein Spiel entwickeln, das die Umgebung des Spielers versteht.
Am Ende dieses Codelabs kannst du mit deinem Spiel Folgendes tun:
- Damit lassen sich reale Flugzeuge erkennen und ein Spielfeld darüber zeichnen.
- Wirf Strahlen aus dem Sichtfeld der Kamera aus und erkennt Schnittpunkte mit Ebenen.
- Sie können auf reale Lichtverhältnisse reagieren, um Ihrem Spiel mehr Realismus zu verleihen.

Lerninhalte
- So richten Sie ein Projekt ein, in dem die AR Foundation von Unity verwendet wird.
- So abonnieren Sie mit
ARPlaneManagerneue Flugzeuge. Raycastverwenden, um Schnittpunkte mit virtueller Geometrie zu finden- So beleuchten Sie Ihre Szene mit
ARLightEstimationData.
Voraussetzungen
- Ein unterstütztes ARCore-Gerät, das über ein USB-Kabel mit dem Entwicklungscomputer verbunden ist.
- Google Play-Dienste für AR 1.23 oder höher.
- Eine Installation von Unity Hub oder Unity 2020 LTS
2. Entwicklungsumgebung einrichten
In diesem Schritt bereiten Sie Ihre Umgebung auf die Entwicklung mit der AR Foundation von Unity vor.
Prüfen, ob Ihr Gerät mit AR kompatibel ist
AR-Funktionen auf Android-Geräten werden von ARCore unterstützt, das auf ARCore-kompatiblen Geräten verfügbar ist. Prüfen Sie, ob Ihr Entwicklungsgerät mit AR kompatibel ist. Alternativ können Sie eine korrekt konfigurierte AR-kompatible Android-Emulatorinstanz verwenden.
USB-Debugging auf Ihrem Gerät einrichten
Sie müssen die Entwickleroptionen auf Ihrem Gerät aktivieren, um Debug-Apps ausführen zu können. Falls noch nicht geschehen, lesen Sie die Android-Dokumentation zum Aktivieren der Entwickleroptionen und des USB-Debuggings.
Unity (2020.3 LTS) installieren
Installieren Sie Unity 2020 LTS auf Ihrer Workstation. In diesem Codelab sehen Sie Screenshots der Unity-Benutzeroberfläche in der Version 2020.3 (LTS). Andere Unity-Versionen funktionieren möglicherweise, erfordern aber möglicherweise zusätzliche Schritte. Sie kann sich von den hier gezeigten Screenshots unterscheiden.
Erstellen Sie ein neues Projekt
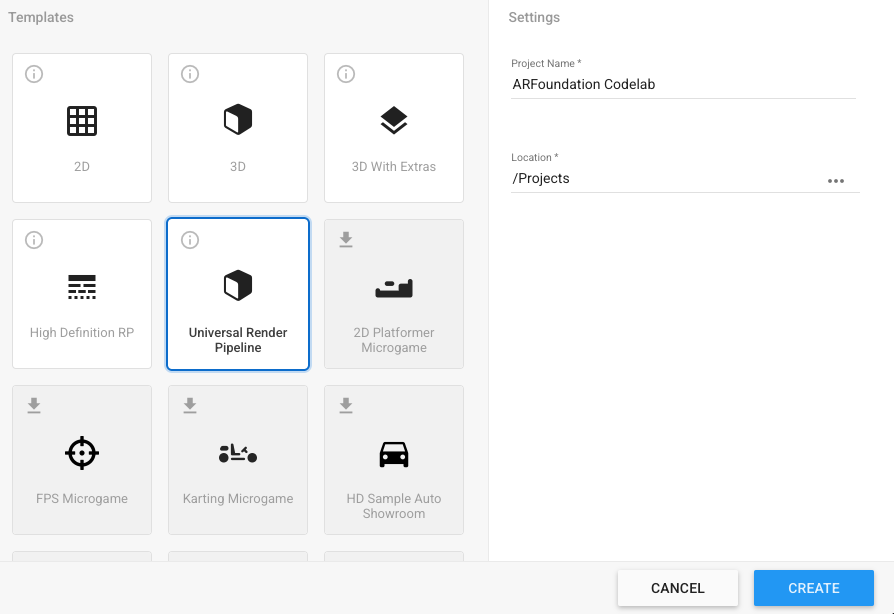
Erstellen Sie ein neues Projekt mit der Vorlage Universal Render Pipeline. Geben Sie einen aussagekräftigen Namen und einen geeigneten Speicherort ein und klicken Sie auf ERSTELLEN.

Erforderliche Frameworks installieren
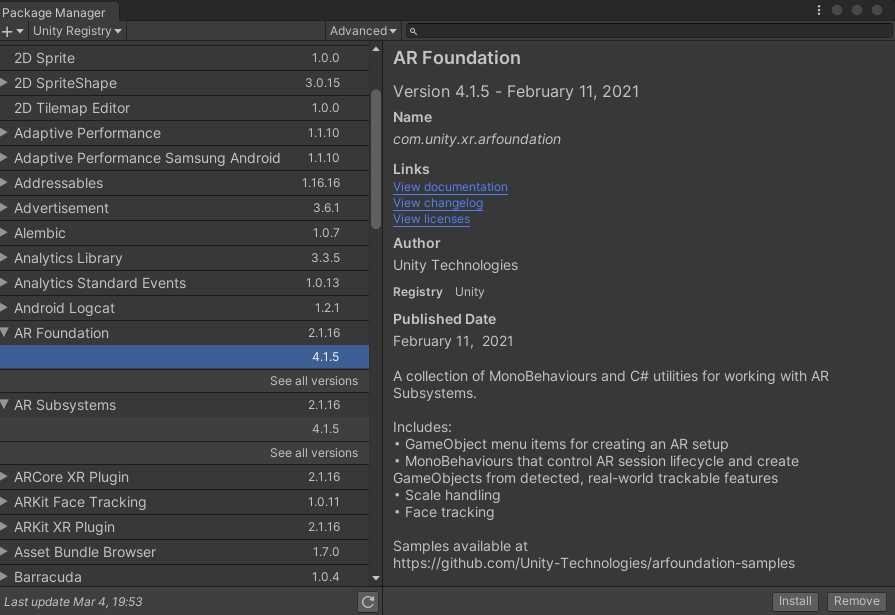
Die AR Foundation von Unity finden Sie im Unity Package Manager.
- Klicken Sie auf Fenster > Paketmanager, um ihn zu öffnen.

- Installieren Sie in diesem Fenster die Pakete, die Sie in diesem Codelab verwenden werden. Die neuesten Versionen dieser Frameworks finden Sie, indem Sie den Eintrag mit dem Symbol
►maximieren. Installieren Sie die neuesten Versionen für jedes der folgenden Frameworks:- AR Foundation
- ARCore XR-Plug-in
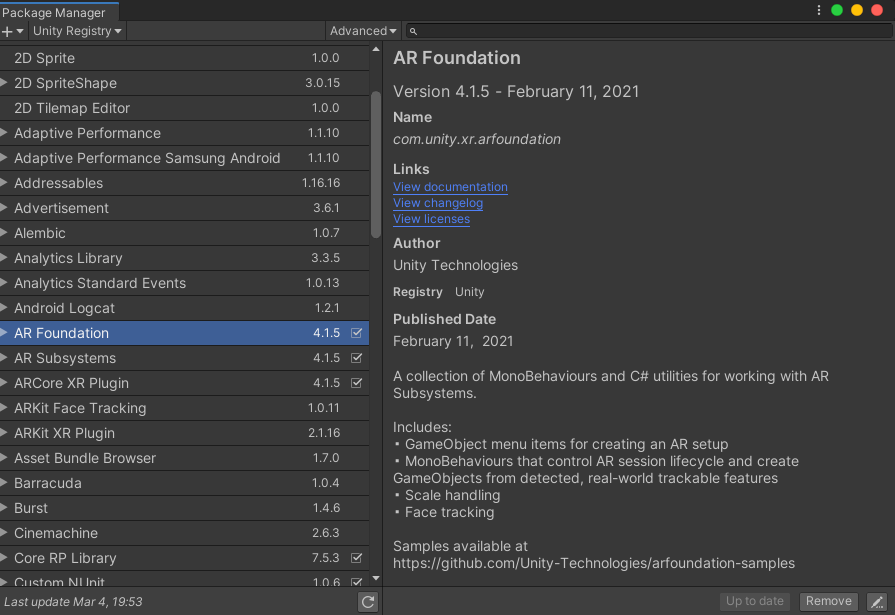
Wenn Sie fertig sind, sollte der Paketmanager ungefähr so aussehen:

Starterpaket installieren
Für dieses Codelab haben wir ein Starterpaket mit Prefabs und Scripts bereitgestellt, die einige Teile des Codelabs beschleunigen, damit Sie sich auf die Verwendung von AR Foundation konzentrieren können.
- Installieren Sie das Starterpaket, indem Sie Assets > Paket importieren > Benutzerdefiniertes Paket... und
starter-package.unitypackagewerden geöffnet. - Vergewissern Sie sich, dass in dem Fenster, das sich öffnet, alle Elemente ausgewählt sind.
- Klicken Sie auf Importieren.
Build-Einstellungen ändern
Da die App unter Android ausgeführt wird, ändern Sie die Build-Plattform in Android:
- Öffnen Sie Datei > Build-Einstellungen.
- Wählen Sie im Bereich Plattform die Option Android aus.
- Optional können Sie Development Build und Script Debugging aktivieren, um Debugging-Informationen beizubehalten, während Ihre App ausgeführt wird.
- Klicken Sie auf Plattform wechseln.

Projekteinstellungen ändern
AR Foundation muss so konfiguriert werden, dass XR-Systeme beim Start initialisiert werden.
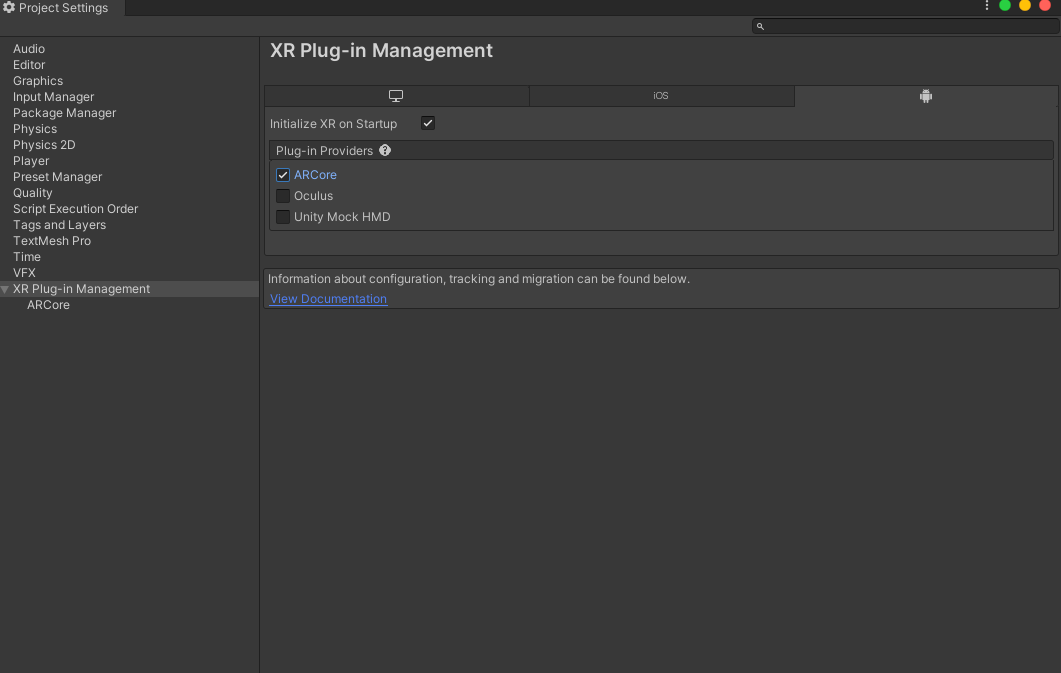
- Öffnen Sie Bearbeiten > Project Settings... (Projekteinstellungen...) und klicken Sie auf den Abschnitt XR Plug-in Management (XR-Plug-in-Verwaltung).
- Aktivieren Sie auf dem Tab Android die Option ARCore.

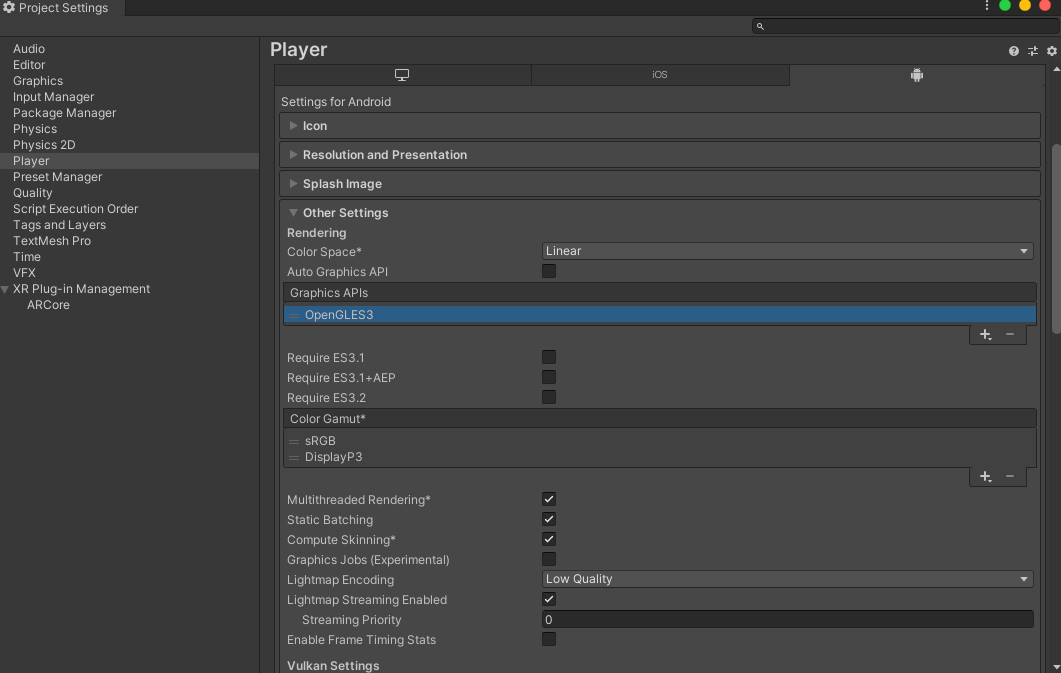
- Klicken Sie im linken Bereich auf den Bereich Player.
- Entfernen Sie auf dem Tab Android unter Other Settings (Weitere Einstellungen) die Option Vulkan aus den Grafik-APIs.

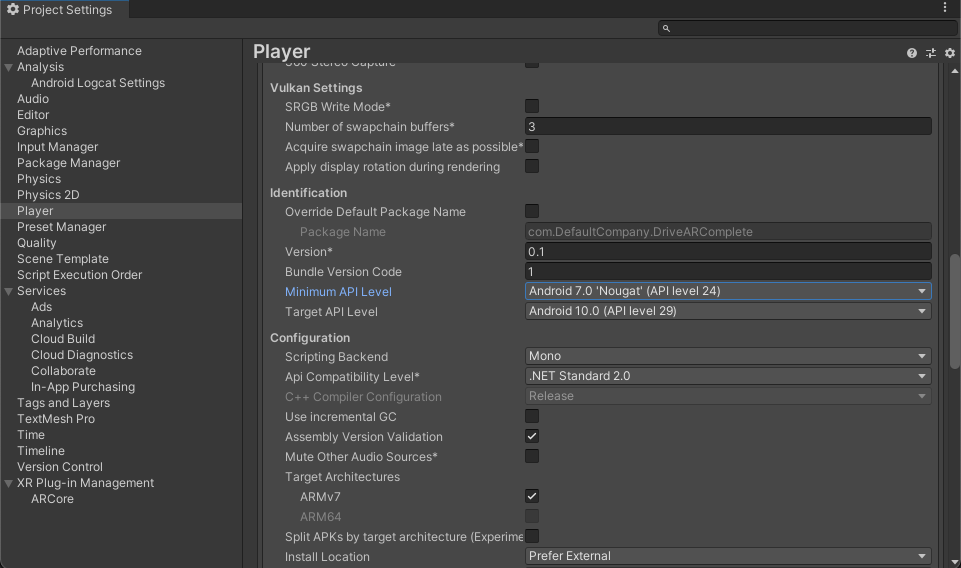
- Für AR-Apps, die ARCore verwenden, ist mindestens API-Level 24 erforderlich. Scrollen Sie nach unten zu Minimum API Level (Mindest-API-Level). Setze das minimale API-Level auf 24.

Erforderliche Szenenelemente hinzufügen
Die Vorlage für die Universal Render Pipeline enthält einige Game-Objekte, die Sie in dieser Anleitung nicht verwenden werden.
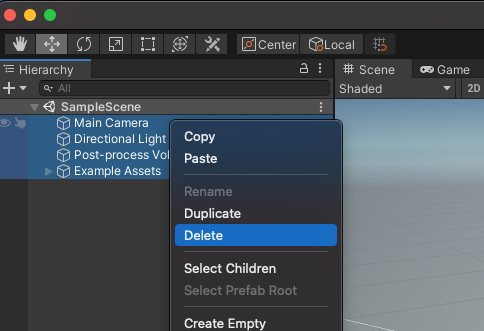
- Lösche alle Spielobjekte in
SampleScene.

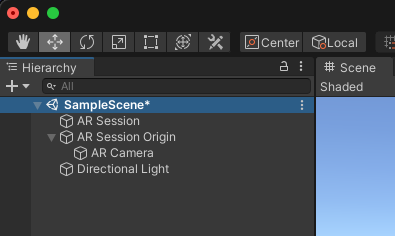
- Fügen Sie AR Foundation-Objekte hinzu. Klicken Sie mit der rechten Maustaste in den Bereich Hierarchie. Über dieses Menü können Sie Folgendes hinzufügen:
- XR > AR-Sitzung: Mit diesem Objekt wird der Lebenszyklus einer AR-Anwendung gesteuert.
- XR > Ursprung der AR-Sitzung: Dieses Objekt wandelt AR-Koordinaten in Unity-Weltkoordinaten um.
- Hell > Richtlicht: Mit dieser Lichtquelle werden Gegenstände in Spielen beleuchtet.
Ihre Hierarchie sollte wie folgt aussehen:

- Maximieren Sie den Ursprung der AR Session, den Sie in der Hierarchie erstellt haben, und wählen Sie das Objekt AR Camera aus. Ändern Sie im Inspector das Tag in MainCamera.

Rendering einrichten
Die Universal Render Pipeline von Unity muss geändert werden, damit sie mit AR Foundation kompatibel ist.
- Gehen Sie im Bereich Projekt zu Assets > Einstellungen, um das ForwardRenderer-Asset zu finden.

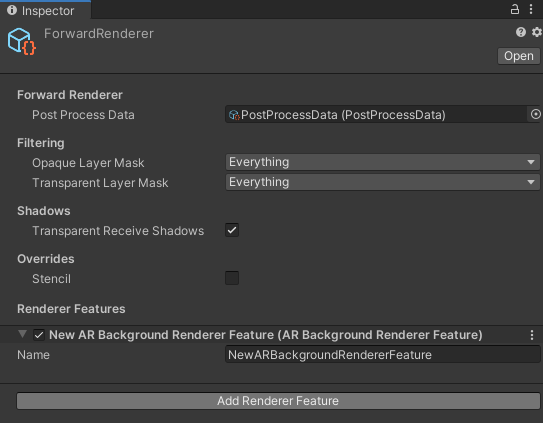
- Wählen Sie ForwardRenderer aus.
- Verwenden Sie im Bereich „Inspective“ die Option Renderer-Funktion hinzufügen, um eine AR-Hintergrund-Renderer-Funktion hinzuzufügen. Mit dieser Komponente wird der Kamerafeed in Ihrer Szene gerendert.

Einrichtung prüfen
- Prüfen Sie, ob das Gerät angeschlossen und die ADB-Fehlerbehebung aktiviert ist.
- Klicken Sie auf Datei > Erstellen und ausführen... Dadurch wird die Anwendung auf Ihr Gerät hochgeladen und gestartet, sobald sie installiert wurde.
- Sie sollten den Kamerafeed auf dem Bildschirm Ihres Geräts sehen.
Im nächsten Schritt beginnen Sie, Ihrer App Funktionen hinzuzufügen.
3. In der realen Welt Flugzeuge erkennen
Nachdem Sie eine einfache Szene eingerichtet haben, können Sie mit der Entwicklung des Spiels beginnen. In diesem Schritt erkennen Sie Flugzeuge und zeichnen sie in die Szene.
ARPlaneManager-Komponente hinzufügen
Ein ARPlaneManager erkennt ARPlane-Elemente und erstellt, aktualisiert und entfernt Spielobjekte, wenn sich die Umgebung durch das Gerät ändert.
- Erstellen Sie im Bereich „Hierarchie“ eine leere
GameObject. - Benennen Sie sie in
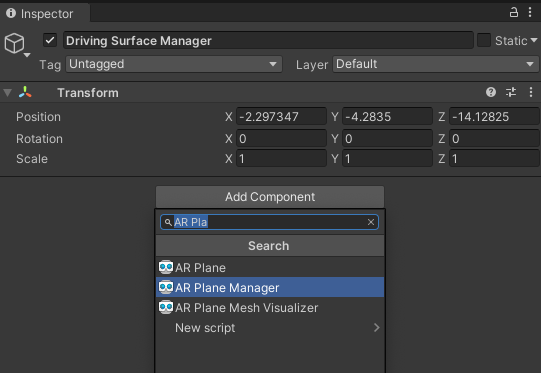
Driving Surface Managerum. Diese Komponente zeigt Flugzeuge an, bis der Player eins auswählt. - Wählen Sie das neue Spielobjekt aus. Klicken Sie im Bereich „Inspector“ auf Add Component (Komponente hinzufügen), um einen AR Plane Manager hinzuzufügen.

- Konfigurieren Sie
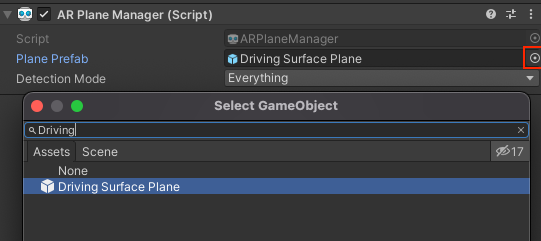
ARPlaneManager, indem Sie das FeldPlane Prefabfestlegen:- Klicken Sie auf die Schaltfläche neben
None, um das Fenster Select GameObject (GameObject auswählen) aufzurufen. - Wähle den Tab Assets aus und suche nach Oberflächenansicht.
- Klicken Sie auf die Schaltfläche neben

Dieses Prefab aus dem Starterpaket bietet eine raue Bodentextur, die als Flugzeugdekoration verwendet wird.
- Ändern Sie die
Detection ModeinHorizontal. Dadurch werden für dieARPlaneManagernur horizontale Ebenen bereitgestellt, ideal für die Fahrt.
ARRaycastManager-Komponente hinzufügen
Ein ARRaycastManager stellt die Raycast-Funktion bereit. Im nächsten Schritt stellen wir dem Nutzer mithilfe dieses Objekts die Steuerelemente bereit.
- Das Objekt
Driving Surface Managermuss im Bereich „Hierarchie“ ausgewählt sein. - Klicken Sie im Prüftool auf Komponente hinzufügen, um Ihrem Spielobjekt eine
ARRaycastManager-Komponente hinzuzufügen.
Für diese Komponente ist keine weitere Konfiguration erforderlich.
DrivingSurfaceManager-Komponente hinzufügen
Ein DrivingSurfaceManager ist ein Hilfsskript aus dem Starter-Paket, mit dem eine ARPlane ausgewählt werden kann. Sobald ein ARPlane ausgewählt ist, werden alle anderen Flugzeuge ausgeblendet und neue Flugzeuge deaktiviert.
- Achten Sie darauf, dass das Objekt mit dem Namen
Driving Surface Managerim Bereich „Hierarchie“ ausgewählt ist. - Klicken Sie im Inspector auf Komponente hinzufügen, um Ihrem Game-Objekt eine
DrivingSurfaceManager-Komponente hinzuzufügen.
Für diese Komponente ist keine weitere Konfiguration erforderlich.
Anwendung ausführen
- Klicken Sie auf Datei > Erstellen und ausführen, um Ihre Änderungen zu testen.
- Richten Sie Ihr Gerät auf eine horizontale, reale Oberfläche und bewegen Sie es hin und her, damit ARCore die Welt besser versteht.

- Wenn ARCore ein Flugzeug erkannt hat, sollten echte Oberflächen mit einer Schmutztextur bedeckt sein.
ARPlaneManagerinstanziiert den angegebenenPlane Prefabfür jede erkannte Ebene. DasDriving Surface Plane-Prefab enthält eineARPlaneMeshVisualizer-Komponente, die ein Mesh für eine bestimmteARPlaneerstellt.
Im nächsten Schritt verwenden Sie eine erkannte Ebene als Spielfeld.
4. Einen Treffertest mit erkannten Flugzeugen durchführen
Im vorherigen Schritt haben Sie eine Anwendung programmiert, die Flugzeuge erkennen kann. Diese Ebenen werden in der Szene Ihres Spiels widergespiegelt. Jetzt fügen Sie diesen Ebenen Interaktivität hinzu, indem Sie ein Fadenkreuz und ein Auto erstellen, das auf der Oberfläche der erkannten Ebene fährt.
Zielkreuz erstellen
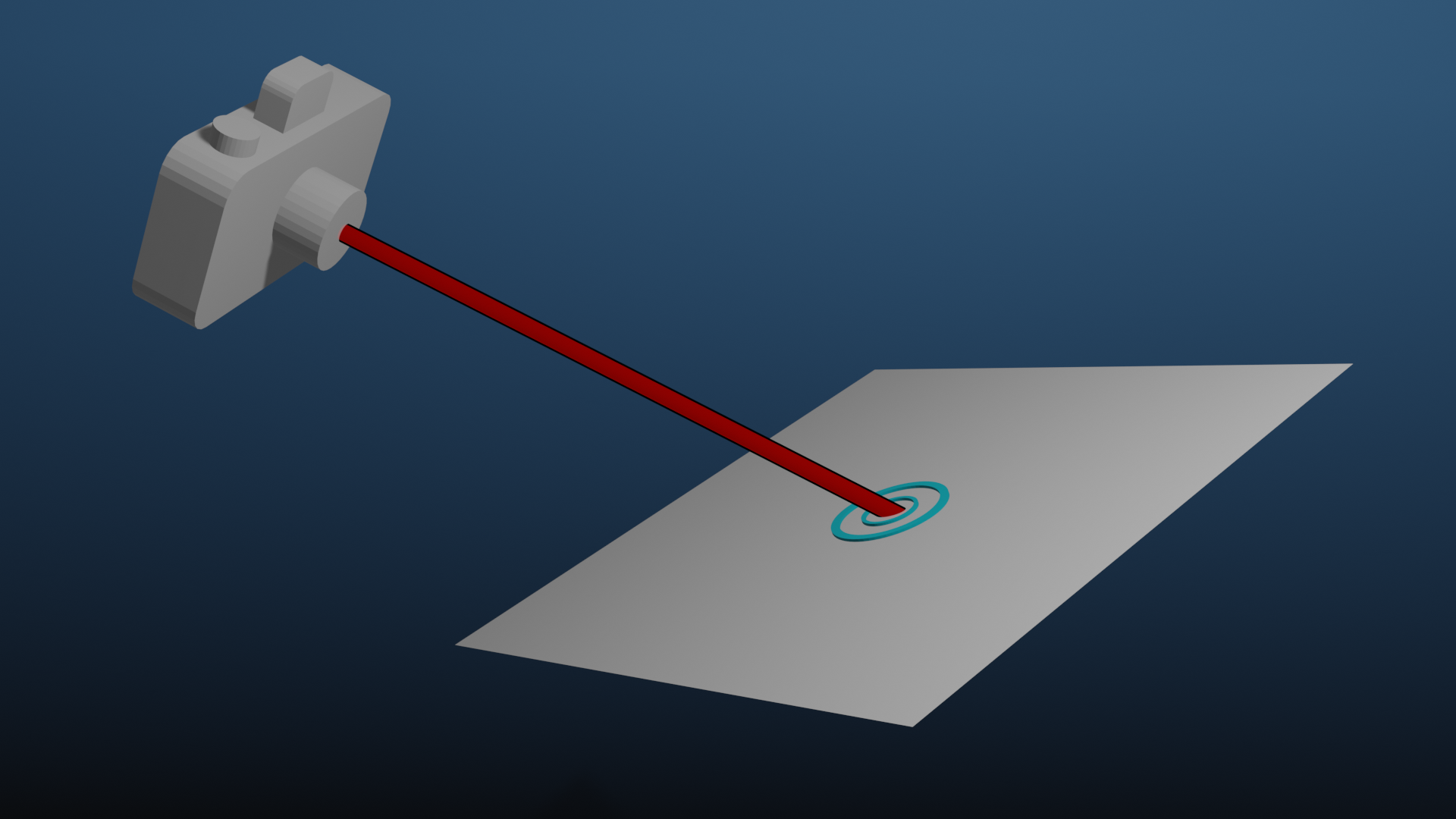
Zur Steuerung dieser App zeigt der Spieler sein Smartphone auf eine Oberfläche. Um ein klares visuelles Feedback für den angegebenen Ort zu geben, verwenden Sie ein Zielfadenkreuz.

Um zu bleiben, dieses Fadenkreuzes an ein AR-Flugzeug an. Ein Treffertest ist eine Technik, mit der Kreuzungen berechnet werden, wenn ein Strahl in eine bestimmte Richtung geworfen wird. Sie verwenden einen Treffertest, um eine Kreuzung in der Richtung der Kamerablick zu erkennen.

Fadenkreuz hinzufügen
- Klicken Sie unten auf dem Bildschirm im Bereich Projekt auf Assets > Starter-Paket.
- Platzieren Sie das Reticle Prefab in der Szene, indem Sie es in den Hierarchiebereich des Projekts ziehen.
- Wählen Sie in der Hierarchie das Fadenkreuz aus.
- Klicken Sie im Inspektionsfenster auf Komponente hinzufügen. Fügen Sie das Skript
ReticleBehaviouraus dem Starterpaket hinzu. Dieses Skript enthält Textbausteine zur Steuerung des Fadenkreuzes. - Das
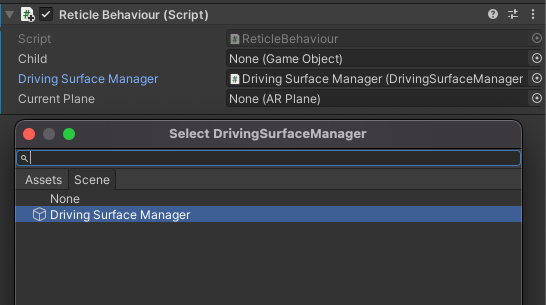
ReticleBehaviour-Script ist von der zuvor erstelltenDriving Surface Managerabhängig. Klicken Sie auf die Auswahl fürDriving Surface Manager, um die Abhängigkeit hinzuzufügen. Wählen Sie den Tab Szene und dannDriving Surface Manageraus.

ReticleBehaviour bearbeiten
Das ReticleBehavior-Script platziert das Fadenkreuz auf der Ebene, die sich in der Mitte des Darstellungsbereichs des Geräts befindet.
- Öffnen Sie das
ReticleBehaviour.cs-Script, indem Sie auf das FeldScriptdoppelklicken. - Ermitteln Sie mit der Kamera
ViewToScreenPointdie Mitte des Bildschirms. Bearbeiten Sie die MethodeUpdate()und fügen Sie Folgendes hinzu:
var screenCenter = Camera.main.ViewportToScreenPoint(new Vector3(0.5f, 0.5f));
- Verwenden Sie diesen Punkt, um einen Raycast durchzuführen. Geben Sie folgende Ausdrücke ein. (Verwenden Sie hier und im weiteren Verlauf des Labs jeweils nur die englischen Begriffe):
var hits = new List<ARRaycastHit>();
DrivingSurfaceManager.RaycastManager.Raycast(screenCenter, hits, TrackableType.PlaneWithinBounds);
Die Variable hits enthält ARRaycastHits, die Punkte auf Trackables beschreiben, die sich mit ray überschneiden.
- Bestimmen Sie den Schnittpunkt, indem Sie die
hits-Liste abfragen. Die inDrivingSurfaceManagerenthaltene gesperrte Ebene wird priorisiert. Falls sie nicht vorhanden ist, wird der erste Treffer verwendet. Fügen Sie am Ende vonUpdate()Folgendes hinzu:
CurrentPlane = null;
ARRaycastHit? hit = null;
if (hits.Length > 0)
{
// If you don't have a locked plane already...
var lockedPlane = DrivingSurfaceManager.LockedPlane;
hit = lockedPlane == null
// ... use the first hit in `hits`.
? hits[0]
// Otherwise use the locked plane, if it's there.
: hits.SingleOrDefault(x => x.trackableId == lockedPlane.trackableId);
}
- Wenn
hitein Ergebnis enthält, verschieben Sie die Transformation dieserGameObjectan die Trefferposition.
if (hit.HasValue)
{
CurrentPlane = DrivingSurfaceManager.PlaneManager.GetPlane(hit.Value.trackableId);
// Move this reticle to the location of the hit.
transform.position = hit.Value.pose.position;
}
Child.SetActive(CurrentPlane != null);
Fadenkreuz testen
- Klicken Sie auf Datei > Erstellen und ausführen…, um Ihre Änderungen zu testen.
- Wenn Sie Ihr Gerät auf ein Flugzeug richten, sollte das Fadenkreuz den Bewegungen der Kamera folgen.

Auto erstellen
Der Spieler steuert ein Spielzeugauto, das auf die Position des Fadenkreuzes fährt. Ein Modell und das Verhalten dieses Autos sind im Starterpaket enthalten.
CarManager zur Szene hinzufügen
- Erstellen Sie in der Hierarchie einen neuen leeren
GameObject. - Benennen Sie sie in
Car Spawnerum. - Wählen Sie das erstellte Objekt aus. Klicken Sie im Bereich Hierarchie auf Komponente hinzufügen, um die
CarManager-Komponente hinzuzufügen. - Richten Sie die Abhängigkeiten von
CarManagerein, indem Sie für jedes Feld auf die Auswahl klicken:- Auto Fertigung: Wählen Sie unter Assets die Option Auto Fertigung aus.
- Absehen: Wählen Sie unter Szene die Option Absehen-Prefab aus.
- Driving Surface Manager: Wählen Sie unter Szene die Option Driving Surface Manager aus.
Durch dieses CarManager-Verhalten wird in dem Flugzeug, in dem sich das Fadenkreuz befindet, ein Spielzeugauto ausgelöst. Wenn du möchtest, kannst du dir das Skript CarBehaviour ansehen, um zu erfahren, wie das Auto programmiert ist.
Testfahrten
- Klicken Sie auf Datei > Erstellen und ausführen, um Ihre Änderungen zu testen.
- Wenn Sie auf ein Flugzeug tippen, sollte an dieser Stelle ein kleines Auto angezeigt werden. Dieses Auto folgt dem Fadenkreuz.
Spielelement hinzufügen
Jetzt, da der Spieler eine Entität in der Szene steuern kann, geben Sie ihm ein Ziel, zu dem er fahren soll.
- Erstellen Sie in der Hierarchie eine neue leere
GameObject. - Benennen Sie sie in
Package Spawnerum. - Wählen Sie das von Ihnen erstellte Objekt aus. Klicken Sie im Bereich Hierarchie auf Komponente hinzufügen, um die
PackageSpawner-Komponente hinzuzufügen. - Richten Sie die Abhängigkeiten von
PackageSpawnerein, indem Sie für jedes Feld auf die Auswahl klicken:- Prefab verpacken: Wählen Sie unter Assets die Option Prefab verpacken aus.
- Driving Surface Manager: Wählen Sie unter Szene die Option Driving Surface Manager aus.
Bei diesem PackageSpawner-Verhalten wird an einem zufälligen Ort auf einem gesperrten ARPlane ein neues Paket erstellt, wenn noch kein Paket vorhanden ist.
Spiel testen
- Klicken Sie auf Datei > Erstellen und ausführen, um Ihre Änderungen zu testen. 2. Nachdem Sie ein Auto erstellt haben, sollte ein Paket erzeugt werden.
- Fahren Sie mit Ihrem Auto zum Paket.
- Eine neue erscheint an einer zufälligen Stelle.

5. Beleuchtungsschätzung einrichten
Nachdem Sie das grundlegende Spiel fertiggestellt haben, können Sie Ihrer AR-Szene einen Hauch von Realismus verleihen. In diesem Schritt verwenden Sie die Lichtschätzungs-API von ARCore, um anhand der eingehenden Kameraframes die Beleuchtung in der realen Welt zu erkennen. Anhand dieser Informationen wird die Beleuchtung der Szene an die reale Beleuchtung angepasst.
Belichtungsschätzung aktivieren
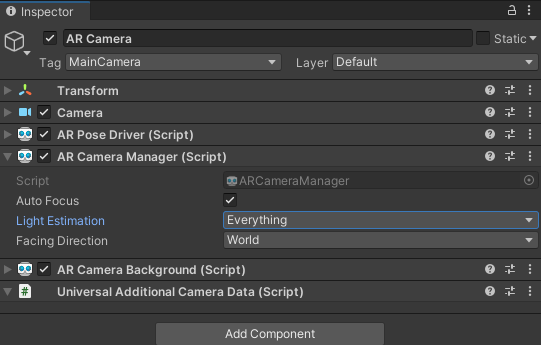
- Maximieren Sie in der Hierarchie die Option Ursprung der AR-Sitzung und wählen Sie das Objekt AR-Kamera aus.
- Maximieren Sie im Inspector das Script AR Camera Manager.
- Ändern Sie das Feld Beleuchtungsschätzung in Alles.

Richtungslicht ändern
- Wählen Sie unter Hierarchie das Objekt Richtungslicht aus.
- Fügen Sie die Komponente
LightEstimationhinzu. Diese Komponente aus dem Starterpaket enthält Textbausteine zum Abonnieren von Änderungen an der Beleuchtung. - Fügen Sie in der Funktion
FrameReceived()Folgendes hinzu:
ARLightEstimationData lightEstimation = args.lightEstimation;
if (lightEstimation.averageBrightness.HasValue)
Light.intensity = lightEstimation.averageBrightness.Value;
if (lightEstimation.averageColorTemperature.HasValue)
Light.colorTemperature = lightEstimation.averageColorTemperature.Value;
if (lightEstimation.colorCorrection.HasValue)
Light.color = lightEstimation.colorCorrection.Value;
if (lightEstimation.mainLightDirection.HasValue)
Light.transform.rotation = Quaternion.LookRotation(lightEstimation.mainLightDirection.Value);
if (lightEstimation.mainLightColor.HasValue)
Light.color = lightEstimation.mainLightColor.Value;
if (lightEstimation.mainLightIntensityLumens.HasValue)
Light.intensity = lightEstimation.averageMainLightBrightness.Value;
if (lightEstimation.ambientSphericalHarmonics.HasValue)
{
RenderSettings.ambientMode = AmbientMode.Skybox;
RenderSettings.ambientProbe = lightEstimation.ambientSphericalHarmonics.Value;
}
Änderungen testen
- Klicken Sie auf Datei > Erstellen und ausführen, um Ihre Änderungen zu testen.
- Wenn Sie sich die Objekte in der Szene ansehen, stellen Sie möglicherweise fest, dass sie je nach Beleuchtung der Umgebung gefärbt sind.
- Ändere nach Möglichkeit die Beleuchtung. Versuchen Sie beispielsweise, das Licht im Raum auszuschalten, in dem Sie sich befinden. Sie sollten sehen, dass sich die Beleuchtung der Objekte an die veränderten Lichtverhältnisse in der realen Welt anpasst.

6. Zusammenfassung
Glückwunsch! Du bist am Ende dieses Codelabs zur Unity AR Foundation angelangt.
Behandelte Themen
- Hier erfahren Sie, wie Sie ein einfaches Projekt mit der AR Foundation von Unity und der Universal Rendering Pipeline einrichten.
- So abonnieren Sie mit
ARPlaneManagerneue Flugzeuge. - So verwenden Sie
Raycast, um Überschneidungen mit virtueller Geometrie zu finden. - So beleuchten Sie Ihre Szene mit
ARLightEstimationData.
Nächste Schritte
- Sehen Sie sich die AR Foundation-Beispiele in Unity an.
- AR Foundation-Dokumentation
- Weitere Informationen finden Sie in der Google-Dokumentation zu ARCore-Erweiterungen für die AR-Grundlagen von Unity.
Bonusaufgaben
Wenn Sie das Spiel, das Sie hier entwickelt haben, weiter ausbauen möchten, können Sie Folgendes verfolgen:
- Du kannst deinem Spiel einen Punktezähler hinzufügen, indem du einen
TextMeshProänderst, wenn einePackageManagerein neues Paket erzeugt. - Wenn du die Funktion Leistungs-Overlay aktivierst, werden dir Leistungsdaten angezeigt, während dein Spiel läuft.
- Verwenden Sie Persistent Raycasts, um neue Objekte zuerst in Ihrer Szene zu platzieren. Wenn in diesem Bereich eine Ebene erkannt wird, wird das Objekt aktualisiert und an die jeweilige Ebene ausgerichtet.

