1. Présentation
ARCore est le framework Google pour créer des expériences de réalité augmentée sur smartphone. Vous pouvez utiliser AR Foundation d'Unity pour créer des applications de RA multiplates-formes.
Ce que vous allez faire
Dans cet atelier de programmation, vous allez créer un jeu simple à l'aide d'AR Foundation. Le but du jeu est de collecter des colis à l'aide d'une voiture que vous contrôlez à l'aide de votre appareil portable.
Cependant, cela ne se produira pas dans un monde entièrement virtuel. Vous allez mélanger des atomes physiques et des bits numériques pour créer un nouveau type d'expérience pour les joueurs en créant un jeu qui comprend l'environnement qui entoure le joueur.
À la fin de cet atelier de programmation, votre jeu pourra :
- Détecter des avions dans le monde réel et dessiner un terrain de jeu par-dessus
- Projettez des rayons à partir de la vue de la caméra et détectez les intersections avec des plans.
- Réagissez aux conditions d'éclairage réelles pour donner plus de réalisme à votre jeu.

Points abordés
- Configurer un projet qui utilise les fondations AR d'Unity
- Utiliser
ARPlaneManagerpour vous abonner à de nouveaux plans - Utiliser
Raycastpour trouver des intersections avec la géométrie virtuelle - Utiliser
ARLightEstimationDatapour éclairer votre scène
Prérequis
- Un appareil compatible ARCore, connecté à votre ordinateur de développement à l'aide d'un câble USB
- Services Google Play pour la RA 1.23 ou version ultérieure
- Une installation de Unity Hub ou d'Unity 2020 LTS
2. Configurer l'environnement de développement
À cette étape, vous allez préparer votre environnement pour le développement avec AR Foundation d'Unity.
Assurez-vous que votre appareil est compatible avec la RA
Les expériences de RA sur les appareils Android sont générées par ARCore, disponible sur les appareils compatibles ARCore. Assurez-vous que votre appareil de développement est compatible avec la RA. Vous pouvez également utiliser une instance Android Emulator compatible avec la RA correctement configurée.
Configurer le débogage USB sur votre appareil
Vous devez activer les Options pour les développeurs sur votre appareil afin d'exécuter des applications de débogage. Si vous ne l'avez pas encore fait, consultez la documentation Android sur l'activation des options pour les développeurs et du débogage USB.
Installer Unity (2020.3 LTS)
Sur votre poste de travail, installez Unity 2020 LTS. Dans cet atelier de programmation, des captures d'écran de l'UI d'Unity dans la version 2020.3 (LTS) sont présentées. D'autres versions d'Unity peuvent fonctionner, mais elles peuvent nécessiter des étapes supplémentaires. L'image peut être différente de celles présentées ici.
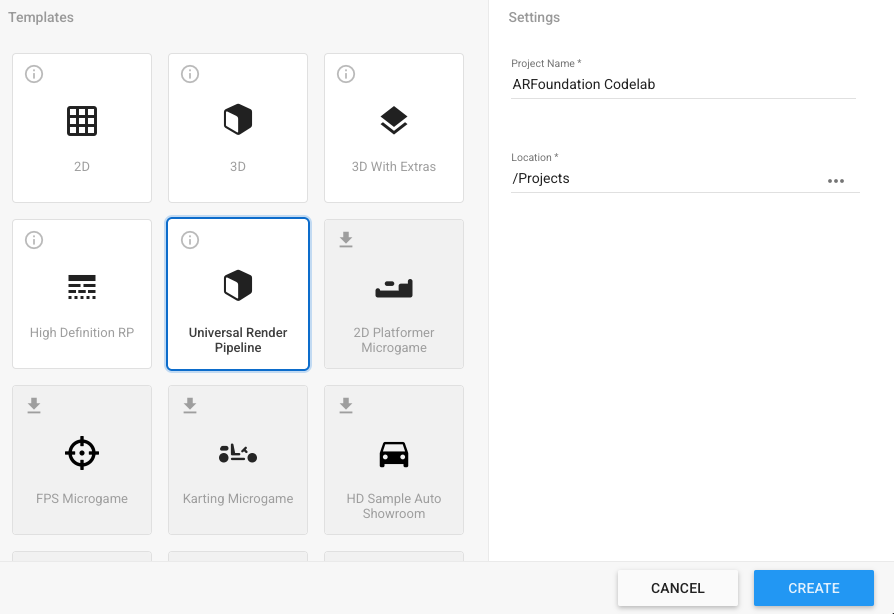
Créer un projet
Créez un projet à l'aide du modèle Universal Render Pipeline (Pipeline de rendu universel). Attribuez-lui un nom descriptif et un emplacement approprié, puis appuyez sur CRÉER.

Installer les frameworks requis
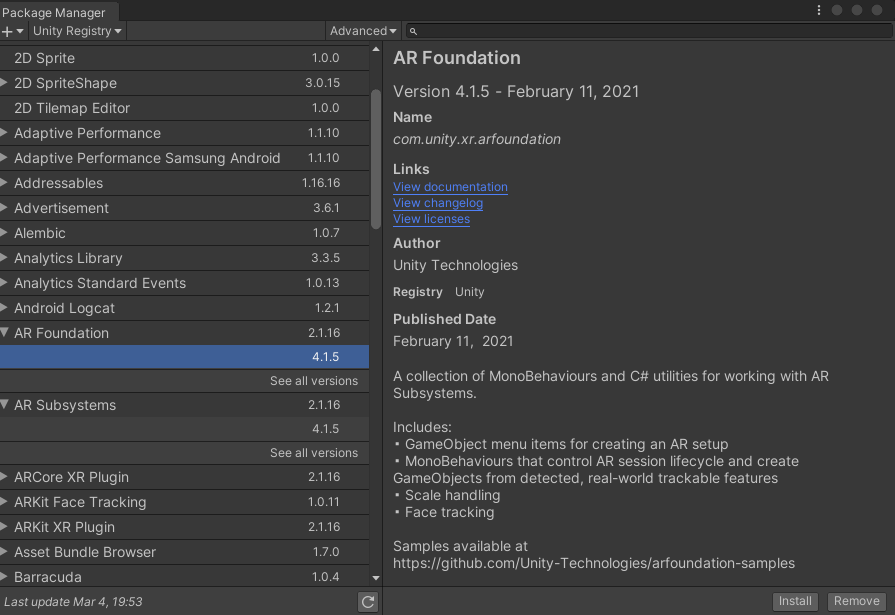
AR Foundation d'Unity se trouve dans le Gestionnaire de packages Unity.
- Ouvrez-la en cliquant sur Fenêtre > Gestionnaire de packages.

- Dans cette fenêtre, installez les packages que vous utiliserez dans cet atelier de programmation. Affichez les dernières versions de ces frameworks en développant leur entrée à l'aide de l'icône
►. Installez la dernière version pour chacun de ces frameworks:- AR Foundation
- Plug-in ARCore XR
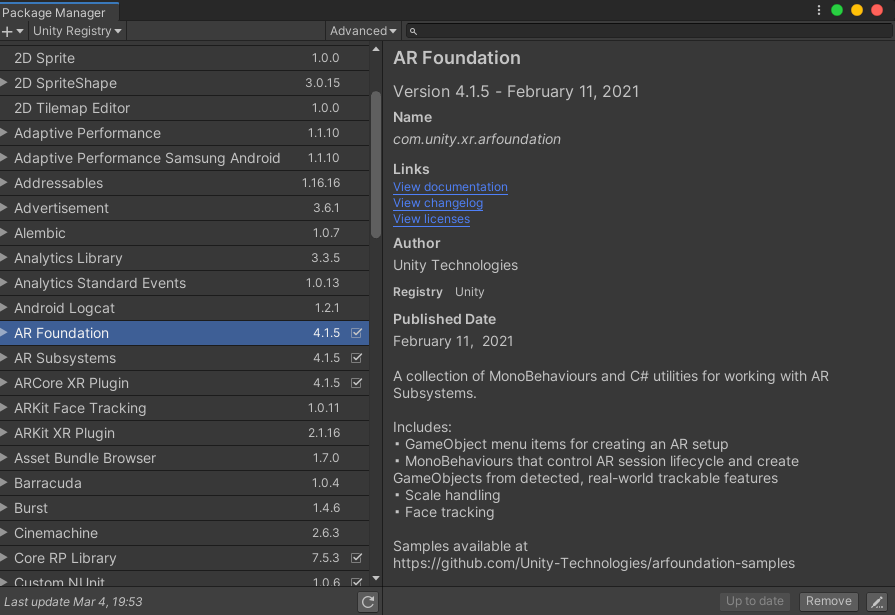
Une fois la procédure terminée, votre gestionnaire de paquets devrait se présenter comme suit :

Installer le package de démarrage
Pour cet atelier de programmation, nous avons fourni un package de démarrage contenant des prefabs et des scripts qui accéléreront certaines parties de l'atelier afin que vous puissiez vous concentrer sur l'utilisation de l'AR Foundation.
- Installez le package de démarrage en accédant à Assets > Import Package > Custom Package (Éléments > Importer un package > Package personnalisé), puis en ouvrant
starter-package.unitypackage. - Dans la fenêtre qui s'affiche, assurez-vous que toutes les options sont sélectionnées.
- Cliquez sur Importer.
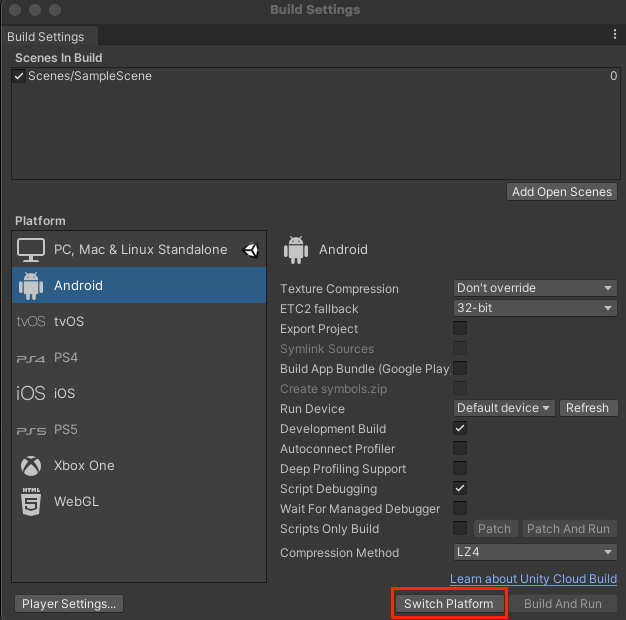
Modifier les paramètres de compilation
Étant donné que l'application s'exécutera sur Android, définissez la plate-forme de compilation sur Android :
- Ouvrez Fichier > Paramètres de compilation.
- Dans le volet Platform (Plate-forme), sélectionnez Android.
- Vous pouvez également activer Development Build (Build de développement) et Script Debugging (Débogage de script) afin de conserver les informations de débogage pendant l'exécution de votre application.
- Cliquez sur Switch Platform (Changer de plate-forme).

Modifier les paramètres du projet
AR Foundation doit être configuré pour initialiser les systèmes XR au démarrage.
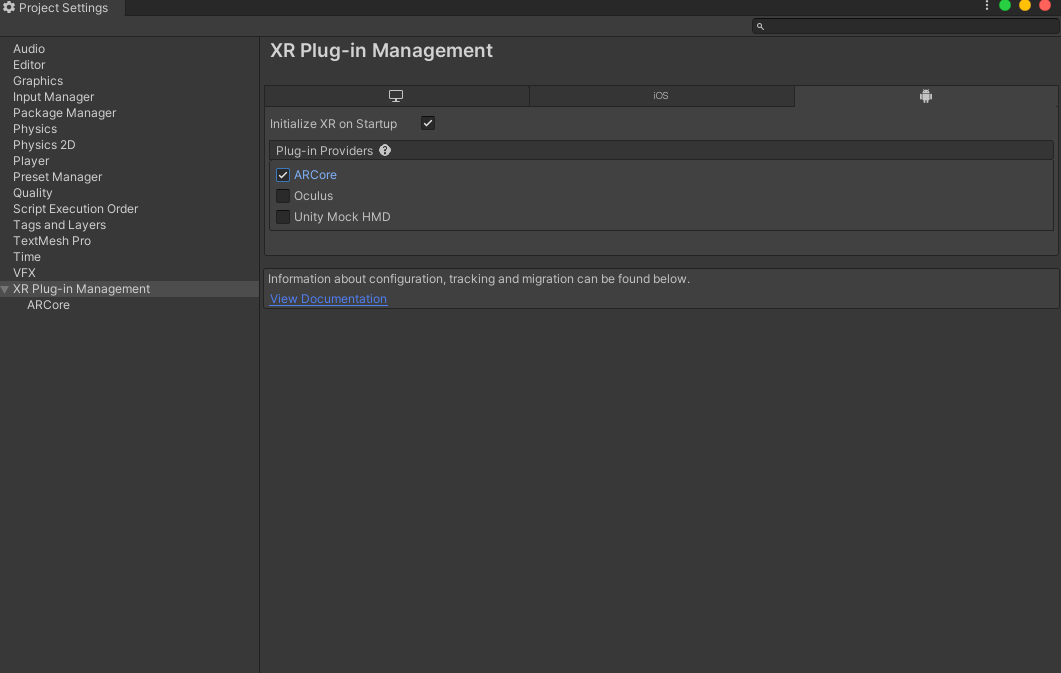
- Accédez à Edit > Project Settings (Modifier > Paramètres du projet) et cliquez sur la section XR Plug-in Management (Gestion des plug-ins XR).
- Dans l'onglet Android, activez ARCore.

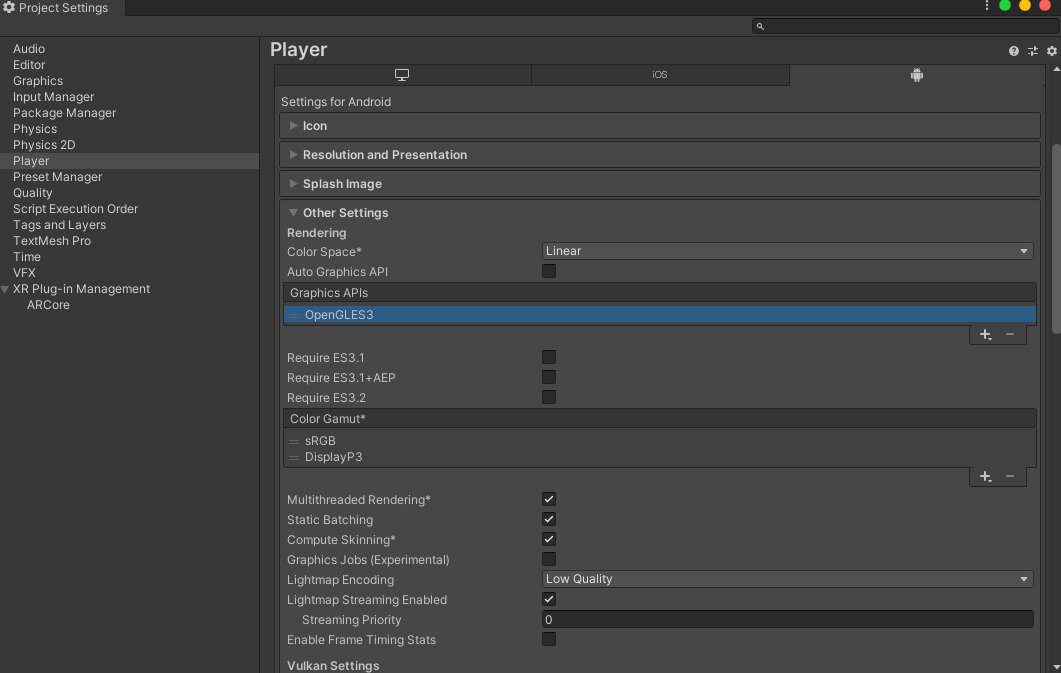
- Dans le volet de gauche, cliquez sur la section Player (Lecteur).
- Dans l'onglet Android, sous Other Settings (Autres paramètres), supprimez Vulkan des API graphiques.

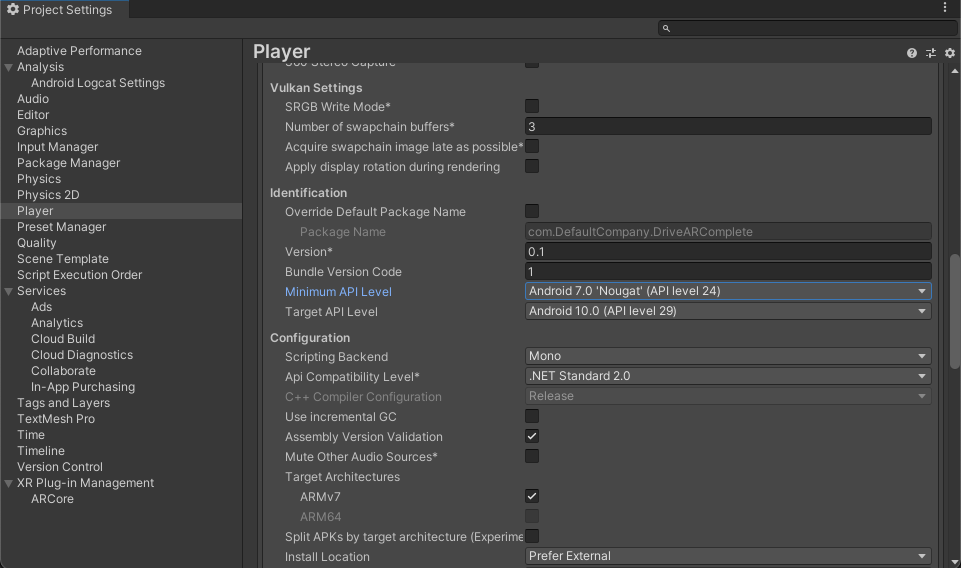
- Les applications nécessitant la RA qui utilisent ARCore nécessitent un niveau d'API minimal de 24. Faites défiler la page vers le bas et recherchez Minimum API Level (Niveau d'API minimal). Définissez le niveau d'API minimal sur 24.

Ajouter les éléments de scène requis
Le modèle Universal Render Pipeline est fourni avec des objets de jeu que vous n'utiliserez pas dans ce tutoriel.
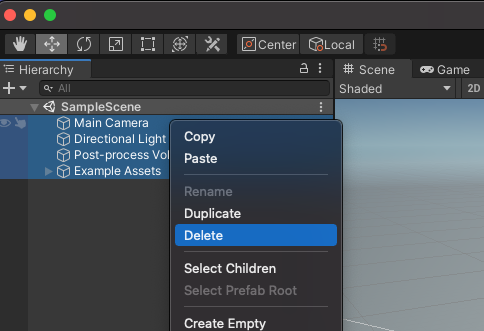
- Supprimez tous les objets de jeu dans
SampleScene.

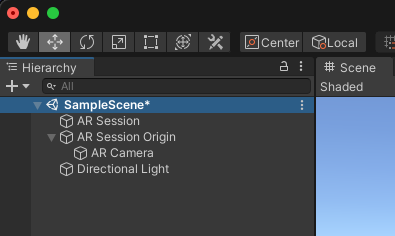
- Ajoutez des objets AR Foundation. Effectuez un clic droit dans le volet Hierarchy (Hiérarchie). Utilisez ce menu pour ajouter les éléments suivants :
- XR > Session de RA: cet objet contrôle le cycle de vie d'une expérience de RA.
- XR > Origine de la session RA: cet objet transforme les coordonnées RA en coordonnées mondiales Unity.
- Light > Directional Light (Lumière > Lumière directionnelle) : fournit une source de lumière pour éclairer les objets de jeu.
Votre hiérarchie doit se présenter comme suit :

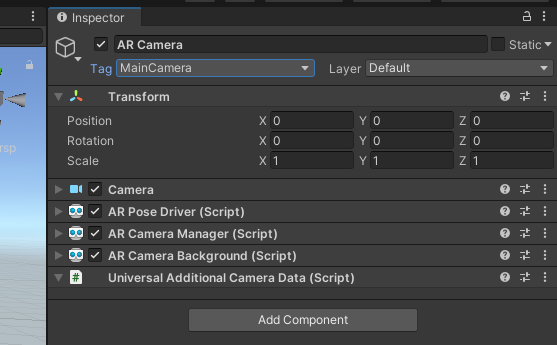
- Développez l'origine de la session de RA que vous avez créée dans la hiérarchie, puis sélectionnez l'objet AR Camera (Caméra AR). Dans l'inspecteur, remplacez sa balise par MainCamera.

Configurer le rendu
Le pipeline de rendu universel d'Unity nécessite une modification pour être compatible avec l'AR Foundation.
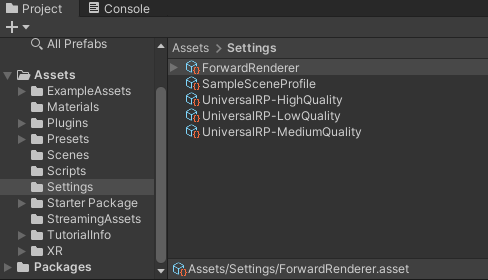
- Dans le volet Project (Projet), accédez à Assets > Settings (Éléments > Paramètres) pour trouver l'élément ForwardRenderer.

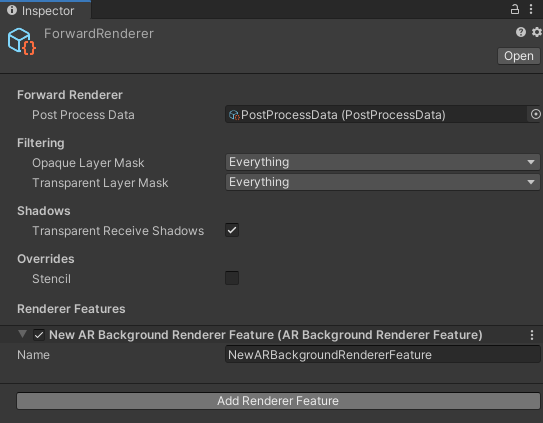
- Sélectionnez ForwardRenderer.
- Dans le volet de l'outil d'inspection, utilisez l'option Ajouter un moteur de rendu pour ajouter un moteur de rendu d'arrière-plan en réalité augmentée. Ce composant affichera le flux de la caméra dans votre scène.

Valider la configuration
- Assurez-vous que votre appareil est branché et que le débogage ADB est activé.
- Cliquez sur File > Build And Run (Fichier > Générer et exécuter). L'application sera alors importée sur votre appareil et lancée une fois installée.
- Le flux de la caméra devrait s'afficher sur l'écran de votre appareil.
À l'étape suivante, vous allez commencer à ajouter des fonctionnalités à votre application.
3. Détecter des avions dans le monde réel
Maintenant que vous avez configuré une scène de base, vous pouvez commencer à développer le jeu. Au cours de cette étape, vous allez détecter des plans et les dessiner dans la scène.
Ajouter un composant ARPlaneManager
Un ARPlaneManager détecte les ARPlane, puis crée, met à jour et supprime des objets de jeu lorsque la compréhension de l'environnement de l'appareil change.
- À l'aide du volet "Hiérarchie", créez un
GameObjectvide. - Renommez-le
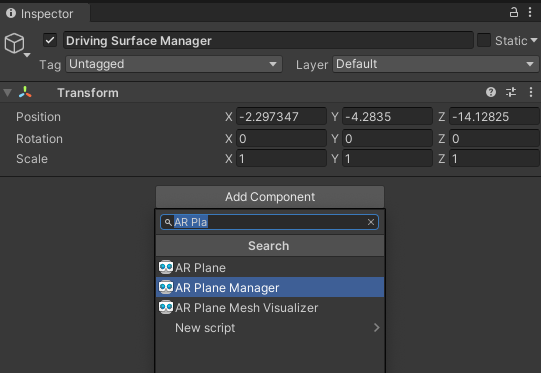
Driving Surface Manager. Ce composant affiche des plans jusqu'à ce que le lecteur en sélectionne une. - Sélectionnez le nouvel objet de jeu. Dans le volet "Inspecteur", cliquez sur Ajouter un composant pour ajouter un Gestionnaire de plan de RA.

- Configurez
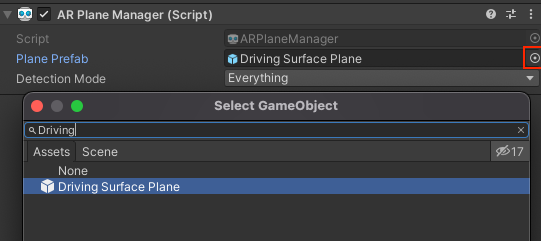
ARPlaneManageren définissant le champPlane Prefab:- Cliquez sur le bouton à côté de
Nonepour afficher la fenêtre Select GameObject (Sélectionner un objet GameObject). - Sélectionnez l'onglet Composants et recherchez Plan de surface.
- Cliquez sur le bouton à côté de

Ce préfabriqué du package de démarrage fournit une texture de sol rugueuse qui sera utilisée comme décoration de l'avion.
- Remplacez
Detection ModeparHorizontal. Cela configureARPlaneManagerpour ne fournir que des plans horizontaux, ce qui est idéal pour la conduite.
Ajouter un composant ARRaycastManager
Un ARRaycastManager expose la fonctionnalité de raycast. À l'étape suivante, nous utiliserons cet objet pour fournir les commandes à l'utilisateur.
- Assurez-vous que l'objet appelé
Driving Surface Managerest sélectionné dans le volet "Hiérarchie". - Dans l'inspecteur, cliquez sur Add Component (Ajouter un composant) pour ajouter un composant
ARRaycastManagerà votre objet de jeu.
Aucune configuration supplémentaire n'est requise pour ce composant.
Ajouter un composant DrivingSurfaceManager
Un DrivingSurfaceManager est un script d'assistance du package de démarrage qui permet de sélectionner un ARPlane. Une fois que vous aurez sélectionné ARPlane, tous les autres plans seront masqués et les nouveaux plans seront désactivés.
- Assurez-vous que l'objet appelé
Driving Surface Managerest sélectionné dans le volet "Hiérarchie". - Dans l'inspecteur, cliquez sur Add Component (Ajouter un composant) pour ajouter un composant
DrivingSurfaceManagerà votre objet de jeu.
Aucune configuration supplémentaire n'est requise pour ce composant.
Exécuter l'application
- Cliquez sur File > Build And Run (Fichier > Générer et exécuter) pour tester vos modifications.
- Pointez votre appareil vers une surface horizontale du monde réel et déplacez-le pour aider ARCore à mieux comprendre le monde.

- Lorsque ARCore a détecté un plan, une texture de terre devrait recouvrir les surfaces réelles.
ARPlaneManagerinstancie lePlane Prefabdonné pour chaque plan détecté. Le préfabDriving Surface Planecontient un composantARPlaneMeshVisualizerqui crée un maillage pour unARPlanedonné.
À l'étape suivante, vous allez utiliser un plan détecté comme terrain de jeu.
4. Effectuer un test de positionnement sur les plans détectés
Dans l'étape précédente, vous avez programmé une application capable de détecter des avions. Ces plans sont reflétés dans la scène de votre jeu. Vous allez maintenant ajouter de l'interactivité à ces avions en créant un réticule de visée et une voiture qui roulera sur la surface de l'avion détecté.
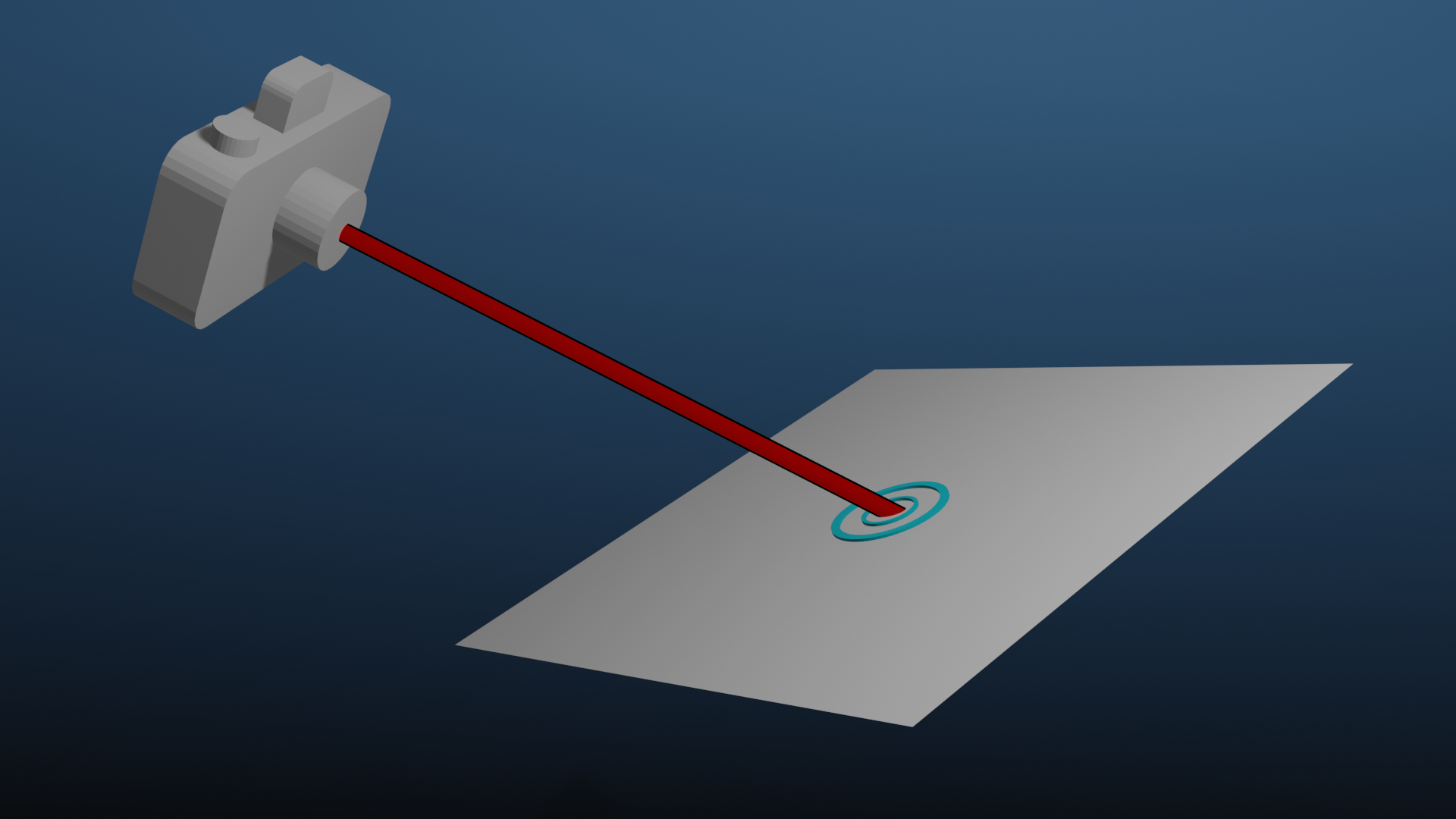
Créer un réticule de visée
Le joueur doit diriger son téléphone vers une surface pour utiliser le schéma de contrôle de cette application. Pour fournir un retour visuel clair sur l'emplacement désigné, vous utiliserez un réticule de visée.

Pour « retenir » ce réticule à un plan en RA, utilisez un test de positionnement. Un test de collision est une technique qui calcule les intersections lors du lancement d'un rayon dans une direction donnée. Vous allez utiliser un test de positionnement pour détecter une intersection dans la direction de la vue de la caméra.

Ajouter le réticule
- Dans le volet Project (Projet) en bas de l'écran, accédez à Assets > Package Starter
- Placez le préfabriqué de réticule dans la scène en le faisant glisser dans le volet de hiérarchie du projet.
- Sélectionnez le réticule dans la hiérarchie.
- Dans l'inspecteur, cliquez sur Add Component (Ajouter un composant). Ajoutez le script
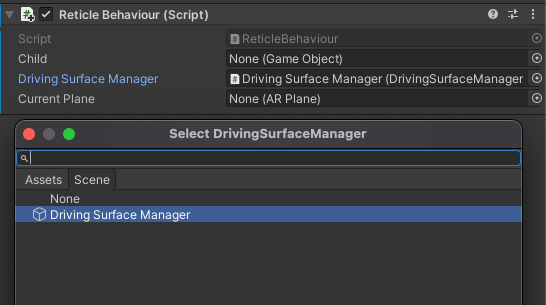
ReticleBehaviourà partir du package de démarrage. Ce script contient du code récurrent pour contrôler le réticule. - Le script
ReticleBehaviourdépend duDriving Surface Managerque vous avez créé précédemment. Vous devez donc ajouter la dépendance en cliquant sur le sélecteurDriving Surface Manager. Sélectionnez l'onglet Scène, puis choisissezDriving Surface Manager.

Modifier ReticleBehaviour
Le script ReticleBehavior positionne le réticule sur le plan situé au centre de la fenêtre d'affichage de l'appareil.
- Ouvrez le script
ReticleBehaviour.csen double-cliquant sur le champScript. - Déterminez le centre de l'écran à l'aide de l'option
ViewToScreenPointde l'appareil photo. Modifiez la méthodeUpdate()pour ajouter les éléments suivants:
var screenCenter = Camera.main.ViewportToScreenPoint(new Vector3(0.5f, 0.5f));
- Utilisez ce point pour réaliser une diffusion raycast. Ajoutez les éléments suivants :
var hits = new List<ARRaycastHit>();
DrivingSurfaceManager.RaycastManager.Raycast(screenCenter, hits, TrackableType.PlaneWithinBounds);
La variable hits contient des ARRaycastHit qui décrivent les points des éléments suivis qui sont croisés par ray.
- Déterminez le point d'intersection d'intérêt en interrogeant la liste
hits. Priorisez le plan verrouillé contenu dansDrivingSurfaceManager. S'il n'existe pas, utilisez le premier plan détecté. Ajoutez le code suivant à la fin deUpdate():
CurrentPlane = null;
ARRaycastHit? hit = null;
if (hits.Length > 0)
{
// If you don't have a locked plane already...
var lockedPlane = DrivingSurfaceManager.LockedPlane;
hit = lockedPlane == null
// ... use the first hit in `hits`.
? hits[0]
// Otherwise use the locked plane, if it's there.
: hits.SingleOrDefault(x => x.trackableId == lockedPlane.trackableId);
}
- Si
hitcontient un résultat, déplacez la transformation de ceGameObjectvers la position de l'appel.
if (hit.HasValue)
{
CurrentPlane = DrivingSurfaceManager.PlaneManager.GetPlane(hit.Value.trackableId);
// Move this reticle to the location of the hit.
transform.position = hit.Value.pose.position;
}
Child.SetActive(CurrentPlane != null);
Tester le réticule
- Cliquez sur File > Build And Run (Fichier > Générer et exécuter) pour tester vos modifications.
- Lorsque vous pointez votre appareil vers un avion, vous devriez voir le réticule suivre les mouvements de la caméra.

Créer une voiture
Le joueur commande une petite voiture qui se dirigera vers l'emplacement du réticule. Un modèle et un comportement pour cette voiture sont fournis dans le package de démarrage.
Ajouter un CarManager à votre scène
- Dans Hierarchy (Hiérarchie), créez un élément
GameObjectvide. - Renommez-le
Car Spawner. - Sélectionnez l'objet que vous avez créé. Dans le volet Hierarchy (Hiérarchie), cliquez sur Add Component (Ajouter un composant) pour ajouter le composant
CarManager. - Configurez les dépendances de
CarManageren cliquant sur le sélecteur de chaque champ :- Car Prefab (Modèle de voiture) : dans Assets (Éléments), sélectionnez Car Prefab.
- Reticle: dans Scene (Scène), sélectionnez Reticle Prefab.
- Gestionnaire de surface de conduite : dans Scène, sélectionnez Gestionnaire de surface de conduite.
Ce comportement CarManager génère une voiture miniature sur le plan sur lequel se trouve le réticule. Si vous le souhaitez, consultez le script CarBehaviour pour apprendre comment la voiture est programmée.
Essai de véhicules
- Cliquez sur File > Build And Run (Fichier > Générer et exécuter) pour tester vos modifications.
- Lorsque vous appuyez sur un avion, une petite voiture devrait apparaître à cet endroit. Cette voiture suivra le réticule.
Ajouter l'élément de jeu
Maintenant que le joueur peut contrôler une entité dans la scène, donnez-lui une destination vers laquelle conduire.
- Créez un élément
GameObjectvide dans la hiérarchie. - Renommez-le
Package Spawner. - Sélectionnez l'objet que vous avez créé. Dans le volet Hierarchy (Hiérarchie), cliquez sur Add Component (Ajouter un composant) pour y ajouter le composant
PackageSpawner. - Configurez les dépendances de
PackageSpawneren cliquant sur le sélecteur de chaque champ :- Package Prefab (Packager le préfablage) : dans Composants, sélectionnez Package Prefab.
- Gestionnaire de surface de conduite Dans Scène, sélectionnez Gestionnaire de surface de conduite.
Ce comportement PackageSpawner génère un nouveau package à un emplacement aléatoire sur un ARPlane verrouillé s'il n'y en a pas déjà.
Tester le jeu
- Cliquez sur Fichier > Build and Run (Compiler et exécuter) pour tester vos modifications. 2. Une fois la voiture créée, un package devrait apparaître.
- Roulez jusqu'au colis.
- Un nouveau code s'affichera à un emplacement aléatoire.

5. Configurer l'estimation de l'éclairage
Maintenant que vous avez terminé le jeu de base, ajoutez une touche de réalisme à votre scène en RA. À cette étape, vous allez utiliser l'API d'estimation de l'éclairage d'ARCore pour détecter l'éclairage présent dans le monde réel en fonction des images de l'appareil photo entrantes. Ces informations permettent d'adapter l'éclairage de votre scène à celui du monde réel.
Activer l'estimation de l'éclairage
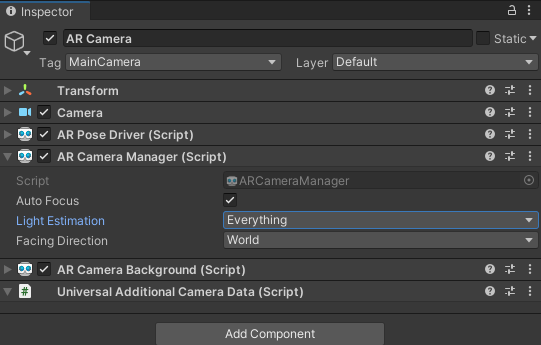
- Dans Hierarchy (Hiérarchie), développez la section AR Session Origin (Origine de la session de RA) et sélectionnez l'objet AR Camera (Caméra AR).
- Dans l'outil d'inspection, développez le script Gestionnaire de l'appareil photo RA.
- Définissez le champ Estimation de l'éclairage sur Tout.

Modifier le voyant directionnel
- Dans Hierarchy (Hiérarchie), sélectionnez l'objet Directional Light (Source de lumière directionnelle).
- Ajoutez-y le composant
LightEstimation. Ce composant du pack Starter fournit du code récurrent pour l'abonnement aux changements d'éclairage. - Dans la fonction
FrameReceived(), ajoutez:
ARLightEstimationData lightEstimation = args.lightEstimation;
if (lightEstimation.averageBrightness.HasValue)
Light.intensity = lightEstimation.averageBrightness.Value;
if (lightEstimation.averageColorTemperature.HasValue)
Light.colorTemperature = lightEstimation.averageColorTemperature.Value;
if (lightEstimation.colorCorrection.HasValue)
Light.color = lightEstimation.colorCorrection.Value;
if (lightEstimation.mainLightDirection.HasValue)
Light.transform.rotation = Quaternion.LookRotation(lightEstimation.mainLightDirection.Value);
if (lightEstimation.mainLightColor.HasValue)
Light.color = lightEstimation.mainLightColor.Value;
if (lightEstimation.mainLightIntensityLumens.HasValue)
Light.intensity = lightEstimation.averageMainLightBrightness.Value;
if (lightEstimation.ambientSphericalHarmonics.HasValue)
{
RenderSettings.ambientMode = AmbientMode.Skybox;
RenderSettings.ambientProbe = lightEstimation.ambientSphericalHarmonics.Value;
}
Tester les modifications effectuées
- Cliquez sur Fichier > Build and Run (Compiler et exécuter) pour tester vos modifications.
- En observant les objets de la scène, vous remarquerez peut-être qu'ils sont colorés en fonction de la luminosité de l'environnement.
- Essayez de modifier l'éclairage, si possible. Par exemple, essayez d'éteindre les lumières de la pièce dans laquelle vous vous trouvez. Vous devriez voir l'éclairage des objets s'adapter au changement d'éclairage réel.

6. Synthèse
Félicitations ! Vous êtes arrivé à la fin de cet atelier de programmation sur Unity AR Foundation.
Points abordés
- Configurer un projet de base à l'aide de la base de données AR d'Unity et du pipeline de rendu universel
- Utiliser
ARPlaneManagerpour vous abonner à de nouveaux plans - Comment utiliser
Raycastpour trouver des intersections avec la géométrie virtuelle - Utiliser
ARLightEstimationDatapour éclairer votre scène
Étapes suivantes
- Consultez les exemples de base de RA d'Unity.
- Parcourez la documentation sur les éléments de base de la RA.
- Consultez la documentation Google sur les extensions ARCore pour AR Foundation d'Unity.
Devoirs bonus
Si vous souhaitez développer le jeu que vous avez créé ici, voici quelques idées :
- Ajoutez un compteur de points à votre jeu en modifiant un
TextMeshProlorsqu'unPackageManagergénère un nouveau package. - Pour consulter des informations sur les performances lorsque votre jeu est en cours d'exécution, activez la superposition des performances.
- Utilisez les rayons persistants pour placer d'abord les nouveaux objets dans votre scène. Lorsqu'une surface plane est détectée dans cette zone, cet objet est mis à jour pour s'y aligner.

