1. Ringkasan
ARCore adalah framework Google untuk membangun pengalaman augmented reality di smartphone. Anda dapat menggunakan AR Foundation Unity untuk membangun aplikasi AR lintas platform.
Yang akan Anda build
Dalam codelab ini, Anda akan mem-build game sederhana menggunakan AR Foundation. Tujuan dalam game ini adalah mengumpulkan paket dengan menggunakan mobil yang dapat Anda kontrol menggunakan perangkat genggam.
Namun, ini tidak akan terjadi di dunia yang sepenuhnya virtual! Anda akan menggabungkan atom fisik dan bit digital untuk menciptakan jenis pengalaman pemain baru dengan membuat game yang memahami lingkungan di sekitar pemain.
Di akhir codelab ini, game Anda akan dapat:
- Deteksi pesawat di dunia nyata dan gambar lapangan permainan di atasnya.
- Mentransmisikan sinar dari tampilan kamera dan mendeteksi persimpangan dengan bidang.
- Bereaksi terhadap kondisi pencahayaan dunia nyata untuk memberikan realisme ekstra pada game Anda.

Yang akan Anda pelajari
- Cara menyiapkan project yang menggunakan AR Foundation Unity.
- Cara menggunakan
ARPlaneManageruntuk berlangganan paket baru. - Cara menggunakan
Raycastuntuk menemukan persimpangan dengan geometri virtual - Cara menggunakan
ARLightEstimationDatauntuk menerangi tampilan.
Yang Anda butuhkan
- Perangkat ARCore yang didukung, terhubung menggunakan kabel USB ke mesin pengembangan Anda.
- Layanan Google Play untuk AR 1.23 atau yang lebih baru.
- Penginstalan Unity Hub atau Unity 2020 LTS.
2. Menyiapkan lingkungan pengembangan
Pada langkah ini, Anda akan menyiapkan lingkungan untuk pengembangan dengan AR Foundation Unity.
Memastikan perangkat Anda kompatibel dengan AR
Pengalaman AR di perangkat Android didukung oleh ARCore, yang tersedia di perangkat yang mendukung ARCore. Pastikan perangkat pengembangan Anda kompatibel dengan AR. Atau, Anda dapat menggunakan instance Android Emulator yang kompatibel dengan AR yang dikonfigurasi dengan benar.
Menyiapkan Proses debug USB di perangkat
Anda harus mengaktifkan Opsi developer di perangkat untuk menjalankan aplikasi debug. Jika Anda belum melakukannya, lihat dokumentasi Android tentang Mengaktifkan opsi developer dan proses debug USB.
Menginstal Unity (LTS 2020.3)
Di workstation, instal Unity 2020 LTS. Dalam codelab ini, screenshot UI Unity ditampilkan dalam versi 2020.3 (LTS). Versi Unity lain mungkin berfungsi, tetapi mungkin memerlukan langkah tambahan. Mungkin terlihat berbeda dari screenshot yang ditampilkan di sini.
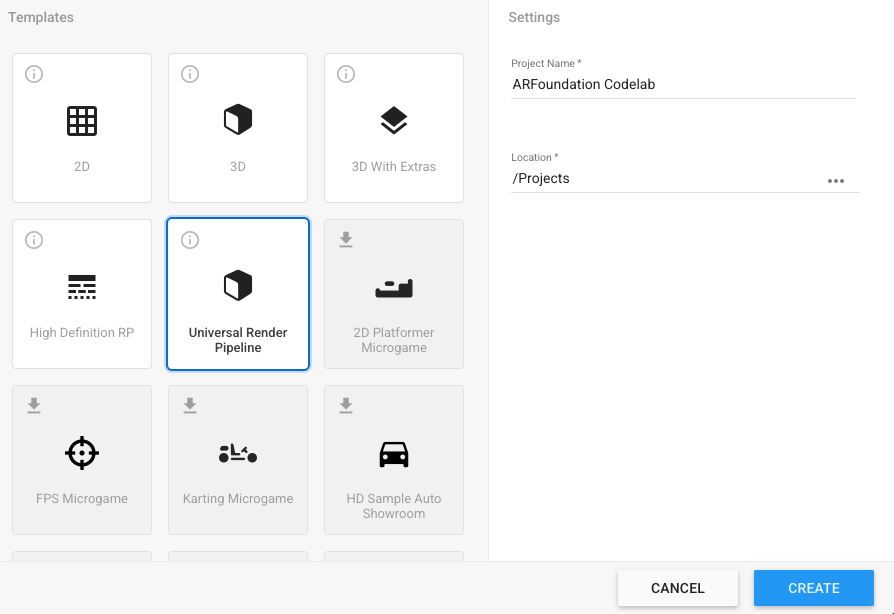
Membuat project baru
Buat project baru menggunakan template Pipeline Render Universal. Beri nama deskriptif dan lokasi yang sesuai, lalu tekan BUAT.

Menginstal framework yang diperlukan
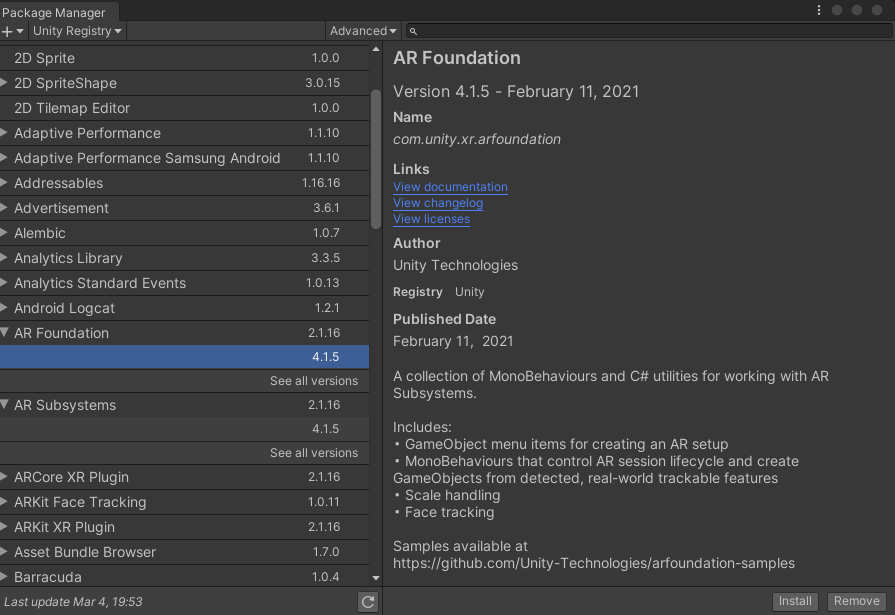
AR Foundation Unity dapat ditemukan di Unity Package Manager.
- Buka dengan mengklik Window > Package Manager.

- Di jendela ini, instal paket yang akan Anda gunakan dalam codelab ini. Lihat versi terbaru framework ini dengan meluaskan entrinya menggunakan ikon
►. Instal versi terbaru untuk setiap framework berikut:- Fondasi AR
- Plugin ARCore XR
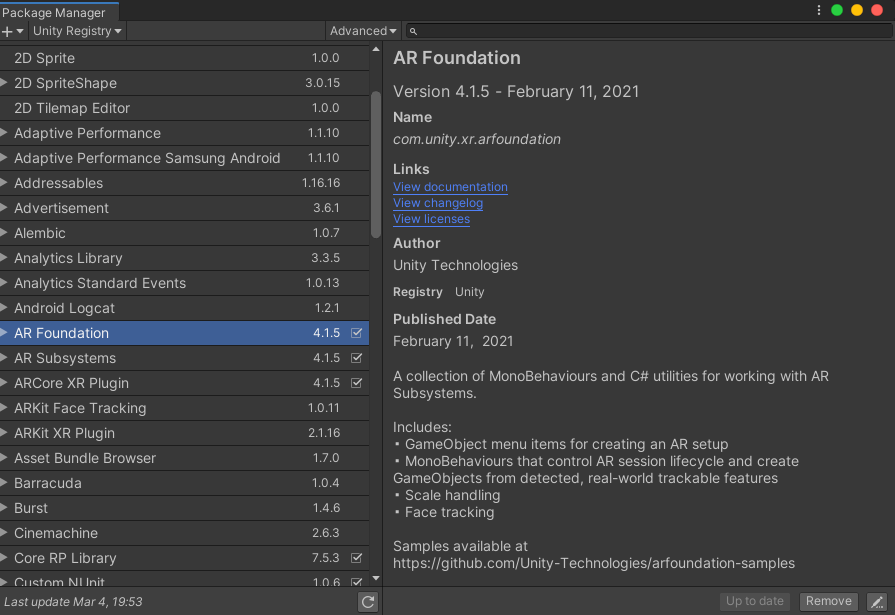
Setelah selesai, Pengelola Paket Anda akan terlihat seperti ini:

Menginstal paket awal
Untuk codelab ini, kami telah menyediakan paket awal yang berisi prefab dan skrip yang akan mempercepat beberapa bagian codelab sehingga Anda dapat berfokus pada cara menggunakan AR Foundation.
- Instal paket awal dengan membuka Assets > Impor Paket > Custom Package... dan membuka
starter-package.unitypackage. - Di jendela yang muncul, pastikan semuanya dipilih.
- Klik Impor.
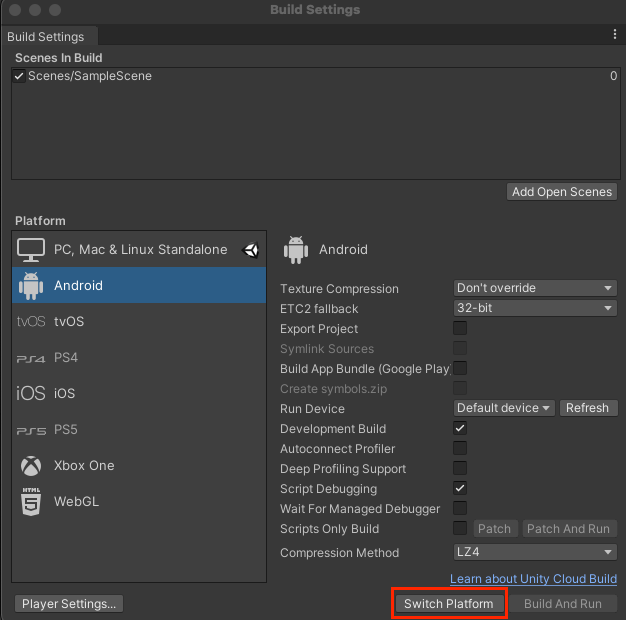
Mengubah Setelan Build
Karena aplikasi akan berjalan di Android, ubah platform build ke Android:
- Buka File > Setelan Build.
- Di panel Platform, pilih Android.
- Jika ingin, aktifkan Development Build dan Script Debugging untuk mempertahankan informasi proses debug saat aplikasi berjalan.
- Klik Switch Platform.

Mengubah Setelan Project
AR Foundation perlu dikonfigurasi untuk melakukan inisialisasi sistem XR saat sistem dinyalakan.
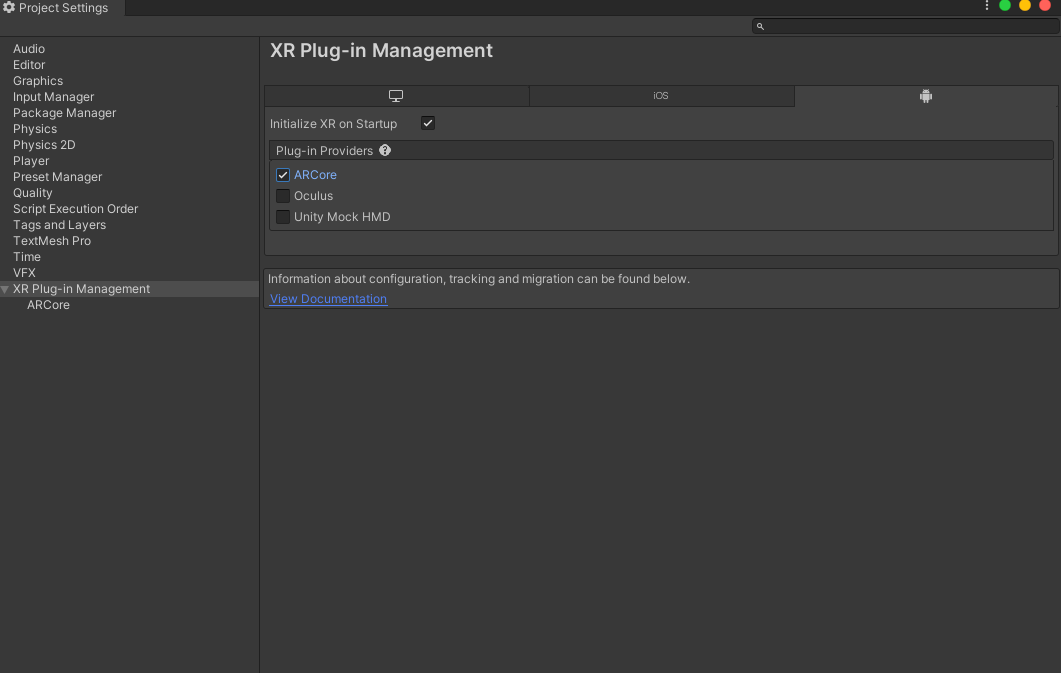
- Buka Edit > Project Settings... lalu klik bagian XR Plug-in Management.
- Di tab Android, aktifkan ARCore.

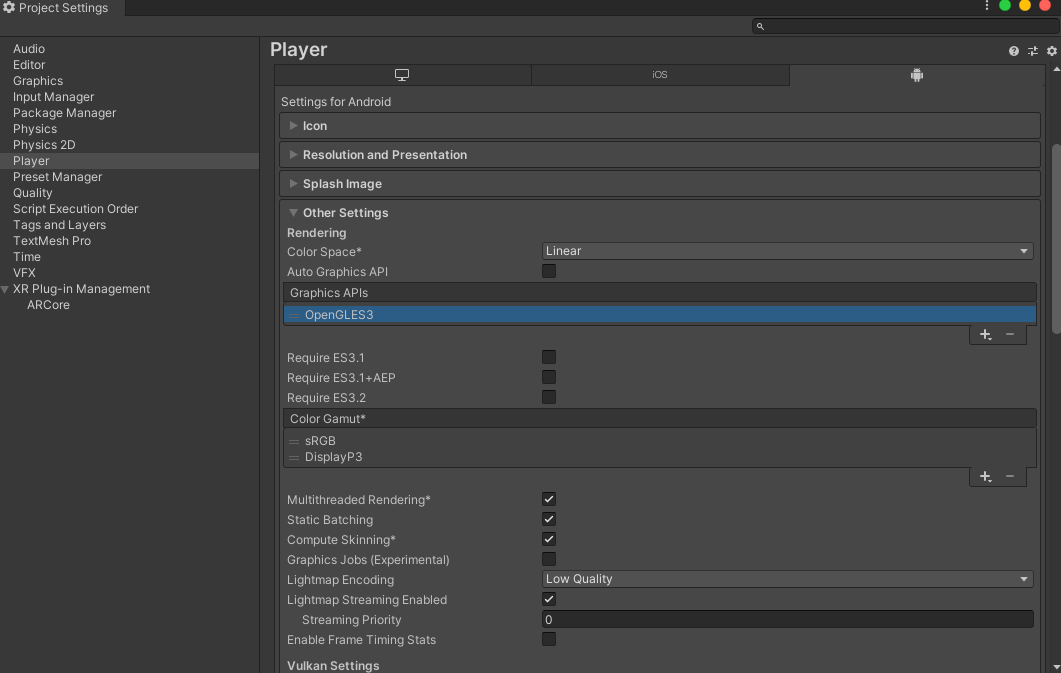
- Di panel sebelah kiri, klik bagian Player.
- Di tab Android, pada bagian Setelan Lainnya, hapus Vulkan dari Graphics API.

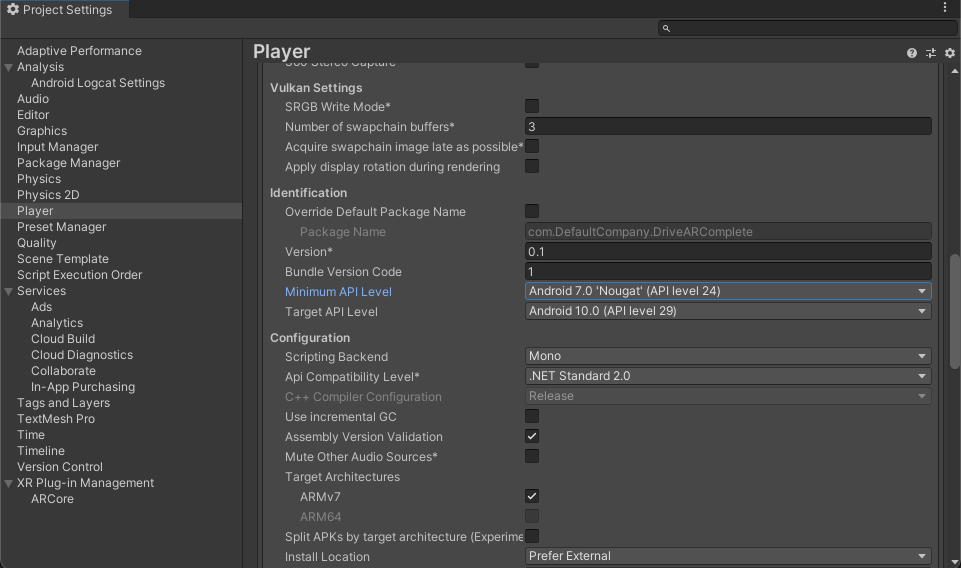
- Aplikasi yang Diperlukan AR yang menggunakan ARCore memerlukan level API minimum 24. Scroll ke bawah dan temukan Minimum API Level. Tetapkan API level minimum ke 24.

Menambahkan elemen scene yang diperlukan
Template Pipeline Render Universal dilengkapi dengan beberapa objek game yang tidak akan Anda gunakan dalam tutorial ini.
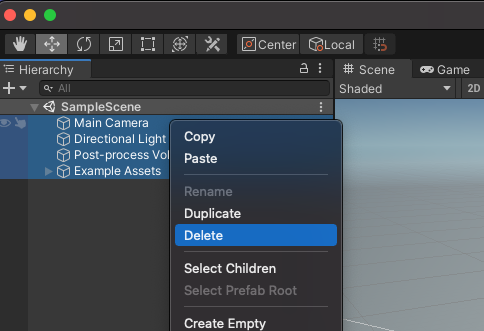
- Hapus semua objek game di
SampleScene.

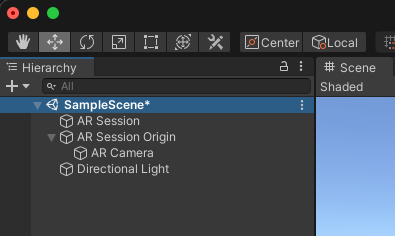
- Menambahkan objek AR Foundation. Klik kanan di panel Hierarchy. Gunakan menu ini untuk menambahkan:
- XR: Sesi AR: Objek ini mengontrol siklus proses pengalaman AR.
- XR > AR Session Origin: Objek ini mengubah koordinat AR menjadi koordinat dunia Unity.
- Light > Directional Light: Ini menyediakan sumber cahaya untuk menerangi objek game.
Hierarki Anda akan terlihat seperti ini:

- Luaskan AR Session Origin yang Anda buat dalam hierarki, lalu pilih objek AR Camera. Di inspector, ubah tagnya menjadi MainCamera.

Menyiapkan rendering
Universal Render Pipeline Unity memerlukan satu perubahan agar kompatibel dengan AR Foundation.
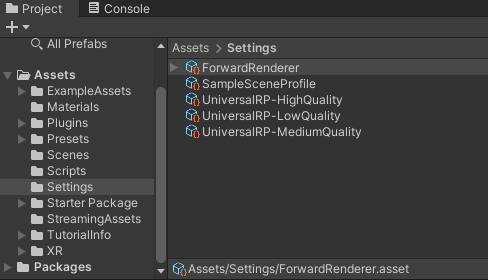
- Di panel Project, buka Assets > Settings untuk menemukan aset ForwardRenderer.

- Pilih ForwardRenderer.
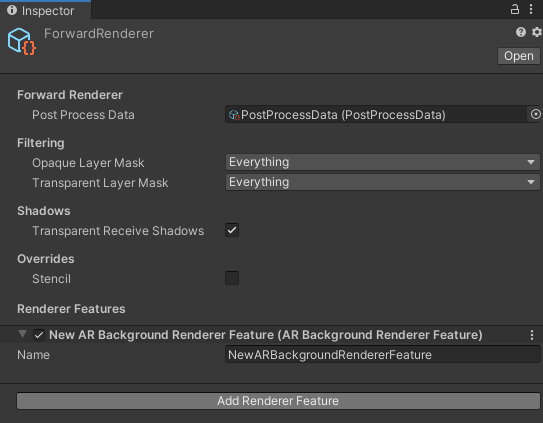
- Di panel Inspector, gunakan Add Renderer Feature untuk menambahkan AR Background Renderer Feature. Komponen ini akan merender feed kamera di tampilan Anda.

Memverifikasi penyiapan
- Pastikan perangkat Anda dicolokkan dan proses debug ADB aktif.
- Klik File > Bangun dan Jalankan... Tindakan ini akan mengupload aplikasi ke perangkat Anda dan memulainya setelah diinstal.
- Anda akan melihat feed kamera di layar perangkat.
Pada langkah berikutnya, Anda akan mulai menambahkan fungsi ke aplikasi.
3. Mendeteksi bidang di dunia nyata
Setelah adegan dasar disiapkan, Anda bisa mulai mengembangkan game. Pada langkah ini, Anda akan mendeteksi pesawat dan menggambarnya ke tempat kejadian.
Menambahkan komponen ARPlaneManager
ARPlaneManager mendeteksi ARPlane serta membuat, memperbarui, dan menghapus objek game saat pemahaman perangkat tentang lingkungan berubah.
- Dengan menggunakan panel Hierarki, buat
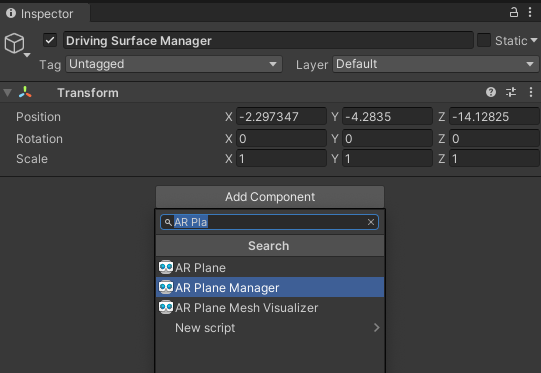
GameObjectkosong. - Ganti namanya menjadi
Driving Surface Manager. Komponen ini akan menampilkan pesawat hingga dipilih oleh pemain. - Pilih objek game baru. Di dalam panel Inspector, klik Add Component untuk menambahkan AR Plane Manager.

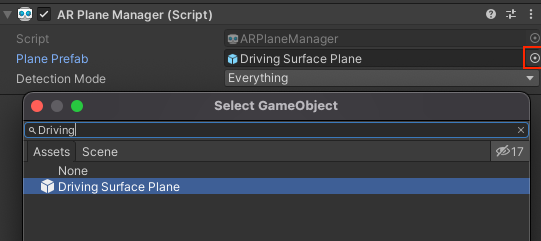
- Konfigurasikan
ARPlaneManagerdengan menetapkan kolomPlane Prefab:- Klik tombol di samping
Noneuntuk memunculkan jendela Select GameObject. - Pilih tab Aset dan telusuri Driving Surface Plane.
- Klik tombol di samping

Prefab dari paket pemula ini memberikan tekstur lantai kasar yang akan digunakan sebagai dekorasi bidang.
- Ubah
Detection ModemenjadiHorizontal. Tindakan ini akan mengonfigurasiARPlaneManageragar hanya menyediakan bidang horizontal, yang ideal untuk mengemudi.
Menambahkan komponen ARRaycastManager
ARRaycastManager mengekspos fungsi raycast. Pada langkah berikutnya, kita akan menggunakan objek ini untuk memberikan kontrol bagi pengguna.
- Pastikan objek bernama
Driving Surface Managerdipilih di panel Hierarki. - Di Inspector, klik Add Component untuk menambahkan komponen
ARRaycastManagerke objek game Anda.
Tidak diperlukan konfigurasi lebih lanjut untuk komponen ini.
Menambahkan komponen DrivingSurfaceManager
DrivingSurfaceManager adalah skrip helper dari Paket Pemula yang memungkinkan pemilihan ARPlane. Setelah ARPlane dipilih, semua bidang lain akan disembunyikan, dan bidang baru akan dinonaktifkan.
- Pastikan objek yang disebut
Driving Surface Managerdipilih di panel Hierarki. - Di Inspector, klik Add Component untuk menambahkan komponen
DrivingSurfaceManagerke objek game Anda.
Tidak diperlukan konfigurasi lebih lanjut untuk komponen ini.
Menjalankan aplikasi
- Klik File > Build Dan Jalankan... untuk menguji perubahan.
- Arahkan perangkat ke permukaan dunia nyata horizontal dan gerakkan perangkat untuk meningkatkan pemahaman ARCore tentang dunia.

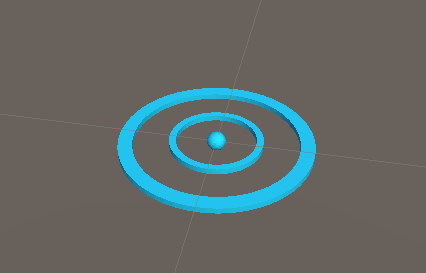
- Saat ARCore mendeteksi bidang, Anda akan melihat tekstur tanah menutupi permukaan dunia nyata.
ARPlaneManagermembuat instancePlane Prefabyang diberikan untuk setiap bidang yang terdeteksi. PrefabDriving Surface Planememiliki komponenARPlaneMeshVisualizeryang membuat mesh untukARPlanetertentu.
Pada langkah berikutnya, Anda akan menggunakan bidang yang terdeteksi sebagai lapangan permainan.
4. Lakukan hit test terhadap bidang yang terdeteksi
Pada langkah sebelumnya, Anda memprogram aplikasi yang dapat mendeteksi pesawat. Bidang ini tercermin dalam tampilan game Anda. Sekarang, Anda akan menambahkan interaktivitas dengan pesawat ini dengan membuat reticle bidik dan mobil yang akan melaju di permukaan pesawat yang terdeteksi.
Membuat reticle bidik
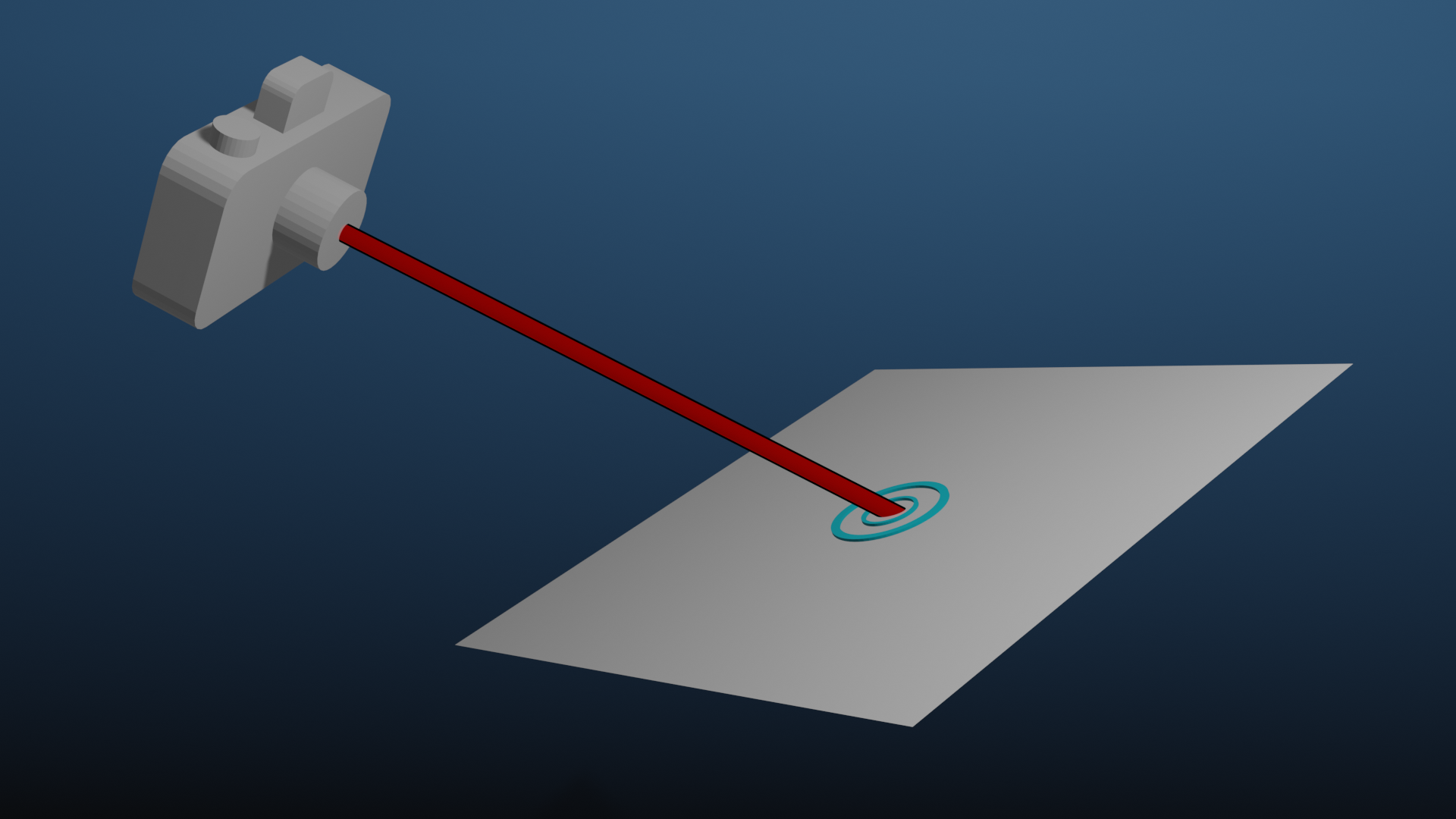
Skema kontrol untuk aplikasi ini melibatkan pemain yang mengarahkan ponsel ke permukaan. Untuk memberikan masukan visual yang jelas bagi lokasi yang ditetapkan, Anda akan menggunakan reticle bidik.

Untuk "menempel" reticle ini ke bidang AR, gunakan hit test. Hit test adalah teknik yang menghitung persimpangan saat melemparkan sinar ke arah tertentu. Anda akan menggunakan hit test untuk mendeteksi persimpangan di arah tampilan kamera.

Menambahkan reticle
- Di panel Project di dekat bagian bawah layar, buka Assets > Paket Pemula.
- Tempatkan Reticle Prefab ke dalam tampilan dengan menariknya ke panel Hierarki project.
- Pilih reticle dalam hierarki.
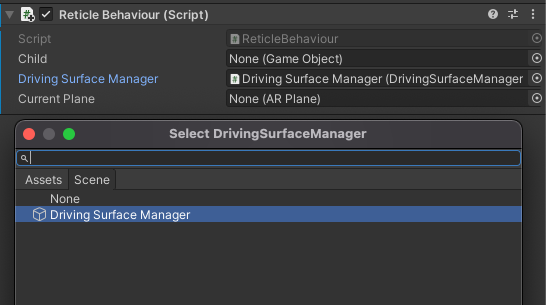
- Di inspector, klik Add Component. Tambahkan skrip
ReticleBehaviourdari Paket Pemicu. Skrip ini berisi beberapa boilerplate untuk mengontrol reticle. - Skrip
ReticleBehaviourbergantung padaDriving Surface Manageryang Anda buat sebelumnya, jadi tambahkan dependensi dengan mengklik pemilihDriving Surface Manager. Pilih tab Scene lalu pilihDriving Surface Manager.

Mengedit ReticleBehaviour
Skrip ReticleBehavior akan memosisikan reticle pada bidang yang berada di tengah-tengah area pandang perangkat.
- Buka skrip
ReticleBehaviour.csdengan mengklik dua kali kolomScript. - Tentukan bagian tengah layar menggunakan
ViewToScreenPointKamera. Edit metodeUpdate()untuk menambahkan hal berikut:
var screenCenter = Camera.main.ViewportToScreenPoint(new Vector3(0.5f, 0.5f));
- Gunakan titik ini untuk melakukan raycast. Tambahkan cuplikan berikut:
var hits = new List<ARRaycastHit>();
DrivingSurfaceManager.RaycastManager.Raycast(screenCenter, hits, TrackableType.PlaneWithinBounds);
Variabel hits akan berisi ARRaycastHit yang mendeskripsikan titik pada objek pelacakan yang bersimpangan dengan ray.
- Tentukan titik menarik persimpangan dengan membuat kueri daftar
hits. Prioritaskan bidang terkunci yang terdapat dalamDrivingSurfaceManager, dan jika tidak ada, gunakan hit bidang pertama. Tambahkan kode berikut ke akhirUpdate():
CurrentPlane = null;
ARRaycastHit? hit = null;
if (hits.Length > 0)
{
// If you don't have a locked plane already...
var lockedPlane = DrivingSurfaceManager.LockedPlane;
hit = lockedPlane == null
// ... use the first hit in `hits`.
? hits[0]
// Otherwise use the locked plane, if it's there.
: hits.SingleOrDefault(x => x.trackableId == lockedPlane.trackableId);
}
- Jika
hitberisi hasil, pindahkan transformasiGameObjectini ke posisi hit.
if (hit.HasValue)
{
CurrentPlane = DrivingSurfaceManager.PlaneManager.GetPlane(hit.Value.trackableId);
// Move this reticle to the location of the hit.
transform.position = hit.Value.pose.position;
}
Child.SetActive(CurrentPlane != null);
Menguji reticle
- Klik File > Build Dan Jalankan... untuk menguji perubahan.
- Saat mengarahkan perangkat ke pesawat, Anda akan melihat reticle mengikuti gerakan kamera.

Membuat mobil
Pemain akan mengontrol mobil mainan yang akan melaju ke lokasi reticle. Model dan perilaku untuk mobil ini diberikan dalam Paket Pemula.
Menambahkan CarManager ke suasana
- Di Hierarki, buat
GameObjectbaru yang kosong. - Ganti namanya menjadi
Car Spawner. - Pilih objek yang Anda buat. Di panel Hierarki, klik Tambahkan Komponen untuk menambahkan komponen
CarManager. - Siapkan dependensi
CarManagerdengan mengklik pemilih untuk setiap kolom:- Prefab Mobil: Di Aset, pilih Prefab Mobil.
- Reticle: Di Scene, pilih Reticle Prefab.
- Driving Surface Manager: Di Scene, pilih Driving Surface Manager.
Perilaku CarManager ini memunculkan mobil mainan di pesawat tempat reticle berada. Jika ingin, lihat skrip CarBehaviour untuk mempelajari cara memprogram mobil.
Uji jalan
- Klik File > Bangun dan Jalankan untuk menguji perubahan Anda.
- Saat mengetuk pesawat, Anda akan melihat mobil kecil muncul di lokasi tersebut. Mobil ini akan mengikuti reticle.
Menambahkan elemen game
Setelah pemain dapat mengontrol entitas dalam adegan, beri pemain tujuan untuk dituju.
- Buat
GameObjectbaru yang kosong di Hierarki. - Ganti namanya menjadi
Package Spawner. - Pilih objek yang Anda buat. Di panel Hierarki, klik Tambahkan Komponen untuk menambahkan komponen
PackageSpawnerke dalamnya. - Siapkan dependensi
PackageSpawnerdengan mengklik pemilih untuk setiap kolom:- Package Prefab: Di Assets, pilih Package Prefab.
- Driving Surface Manager Di Scene, pilih Driving Surface Manager.
Perilaku PackageSpawner ini memunculkan paket baru di lokasi acak pada ARPlane yang terkunci jika belum ada paket.
Menguji game
- Klik File > Bangun dan Jalankan untuk menguji perubahan Anda. 2, Setelah Anda membuat mobil, paket akan muncul.
- Berkendaralah dengan mobil Anda ke paket.
- Perangkat baru akan muncul di lokasi acak.

5. Menyiapkan Estimasi Pencahayaan
Setelah game dasar ini selesai, tambahkan sentuhan realisme ke adegan AR Anda. Pada langkah ini, Anda akan menggunakan Lighting Estimation API ARCore untuk mendeteksi pencahayaan yang ada di dunia nyata berdasarkan frame kamera yang masuk. Informasi ini akan digunakan untuk menyesuaikan pencahayaan tampilan agar sesuai dengan pencahayaan dunia nyata.
Mengaktifkan Estimasi Pencahayaan
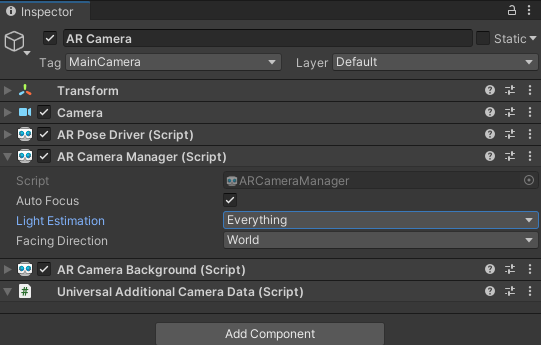
- Di Hierarchy, luaskan AR Session Origin dan pilih objek AR Camera.
- Di Inspector, luaskan skrip AR Camera Manager.
- Ubah kolom Perkiraan Pencahayaan menjadi Semua.

Mengubah arah cahaya
- Di Hierarchy, pilih objek Directional Light.
- Tambahkan komponen
LightEstimationke dalamnya. Komponen ini dari Paket Awal menyediakan beberapa boilerplate untuk berlangganan perubahan pencahayaan. - Dalam fungsi
FrameReceived(), tambahkan:
ARLightEstimationData lightEstimation = args.lightEstimation;
if (lightEstimation.averageBrightness.HasValue)
Light.intensity = lightEstimation.averageBrightness.Value;
if (lightEstimation.averageColorTemperature.HasValue)
Light.colorTemperature = lightEstimation.averageColorTemperature.Value;
if (lightEstimation.colorCorrection.HasValue)
Light.color = lightEstimation.colorCorrection.Value;
if (lightEstimation.mainLightDirection.HasValue)
Light.transform.rotation = Quaternion.LookRotation(lightEstimation.mainLightDirection.Value);
if (lightEstimation.mainLightColor.HasValue)
Light.color = lightEstimation.mainLightColor.Value;
if (lightEstimation.mainLightIntensityLumens.HasValue)
Light.intensity = lightEstimation.averageMainLightBrightness.Value;
if (lightEstimation.ambientSphericalHarmonics.HasValue)
{
RenderSettings.ambientMode = AmbientMode.Skybox;
RenderSettings.ambientProbe = lightEstimation.ambientSphericalHarmonics.Value;
}
Menguji perubahan Anda
- Klik File > Bangun dan Jalankan untuk menguji perubahan Anda.
- Saat melihat objek dalam tampilan, Anda mungkin melihat objek tersebut berwarna tergantung pencahayaan lingkungan.
- Jika memungkinkan, coba ubah pencahayaan Anda. Misalnya, coba matikan lampu di ruangan tempat Anda berada. Anda akan melihat pencahayaan pada objek beradaptasi dengan perubahan pada pencahayaan dunia nyata.

6. Rangkuman
Selamat! Anda telah berhasil sampai ke akhir codelab ini tentang Unity AR Foundation.
Yang telah Anda bahas
- Cara menyiapkan project dasar menggunakan AR Foundation Unity dan Universal Rendering Pipeline.
- Cara menggunakan
ARPlaneManageruntuk berlangganan paket baru. - Cara menggunakan
Raycastuntuk menemukan persimpangan dengan geometri virtual. - Cara menggunakan
ARLightEstimationDatauntuk menerangi suasana.
Langkah berikutnya
- Lihat contoh AR Foundation Unity.
- Lihat dokumentasi AR Foundation.
- Lihat dokumentasi Google tentang Ekstensi ARCore untuk AR Foundation Unity.
Penetapan bonus
Jika Anda ingin mengembangkan game yang telah Anda buat di sini, berikut adalah beberapa ide yang bisa Anda kejar:
- Tambahkan penghitung skor ke game Anda dengan mengubah
TextMeshProsaatPackageManagermemunculkan paket baru. - Lihat informasi performa saat game Anda berjalan dengan mengaktifkan Overlay Performa.
- Gunakan Raycast Persisten untuk menempatkan objek baru di adegan terlebih dahulu. Saat bidang terdeteksi di area tersebut, objek tersebut akan diperbarui agar menempel ke bidang tersebut.

