1. סקירה כללית
ARCore היא ה-framework של Google ליצירת חוויות של מציאות רבודה בסמארטפונים. אפשר להשתמש ב-AR Foundation של Unity כדי ליצור אפליקציות AR בפלטפורמות שונות.
מה תפַתחו
ב-Codelab הזה בונים משחק פשוט באמצעות AR Foundation. המטרה של המשחק היא לאסוף חבילות באמצעות רכב שאתם שולטים בו באמצעות המכשיר הנייד.
עם זאת, הדבר לא יקרה בעולם וירטואלי לחלוטין! תשלבו אטומים פיזיים וביטלים דיגיטליים כדי ליצור סוג חדש של חוויית שחקן על ידי יצירת משחק שמבין את הסביבה סביב השחקן.
בסיום הקודלאב הזה, המשחק יוכל:
- זיהוי מטוסים בעולם האמיתי וסימון שלהם בשטח המשחק.
- מטילים קרניים מראיית המצלמה ומזהים צמתים עם מטוסים.
- תגובה לתנאי התאורה בעולם האמיתי כדי להוסיף למשחק ריאליזם.

מה תלמדו
- איך מגדירים פרויקט שמשתמש ב-AR Foundation של Unity.
- איך משתמשים ב-
ARPlaneManagerכדי להירשם למטוסים חדשים. - איך להשתמש ב-
Raycastכדי למצוא צמתים עם גיאומטריה וירטואלית - איך משתמשים ב-
ARLightEstimationDataכדי להאיר את הסצנה.
מה נדרש
- מכשיר ARCore נתמך שמחובר למכונת הפיתוח באמצעות כבל USB.
- Google Play Services למציאות רבודה 1.23 ואילך.
- התקנה של Unity Hub או של Unity 2020 LTS.
2. הגדרת סביבת הפיתוח
בשלב הזה, תכשירו את הסביבה לפיתוח באמצעות AR Foundation של Unity.
מוודאים שהמכשיר תואם ל-AR
חוויות AR במכשירי Android מבוססות על ARCore, שזמין במכשירים נתמכים ב-ARCore. צריך לוודא שמכשיר הפיתוח תואם ל-AR. לחלופין, אפשר להשתמש במופע Android Emulator שתואם ל-AR שהוגדר כראוי.
הגדרת ניפוי באגים ב-USB במכשיר
כדי להריץ אפליקציות לניפוי באגים, צריך להפעיל את האפשרויות למפתחים במכשיר. אם עוד לא עשיתם זאת, תוכלו לקרוא את מסמכי התיעוד של Android בנושא הפעלת אפשרויות למפתחים וניפוי באגים ב-USB.
התקנה של Unity (2020.3 LTS)
מתקינים את Unity 2020 LTS בתחנת העבודה. ב-Codelab הזה, צילומי מסך מוצגים של ממשק המשתמש של Unity בגרסת LTS (LTS)2020.3. יכול להיות שגירסאות אחרות של Unity יפעלו, אבל יכול להיות שיידרשו שלבים נוספים. יכול להיות שהממשק ייראה שונה מצילומי המסך שמוצגים כאן.
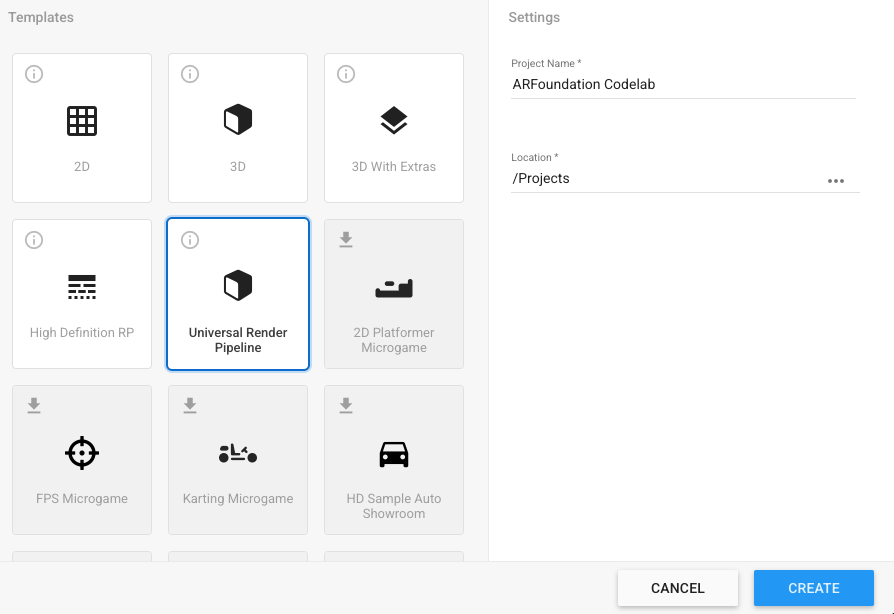
יצירת פרויקט חדש
יוצרים פרויקט חדש באמצעות התבנית Universal Render Pipeline. נותנים לו שם תיאורי ומיקום מתאים, ולוחצים על יצירה.

התקנה של המסגרות הנדרשות
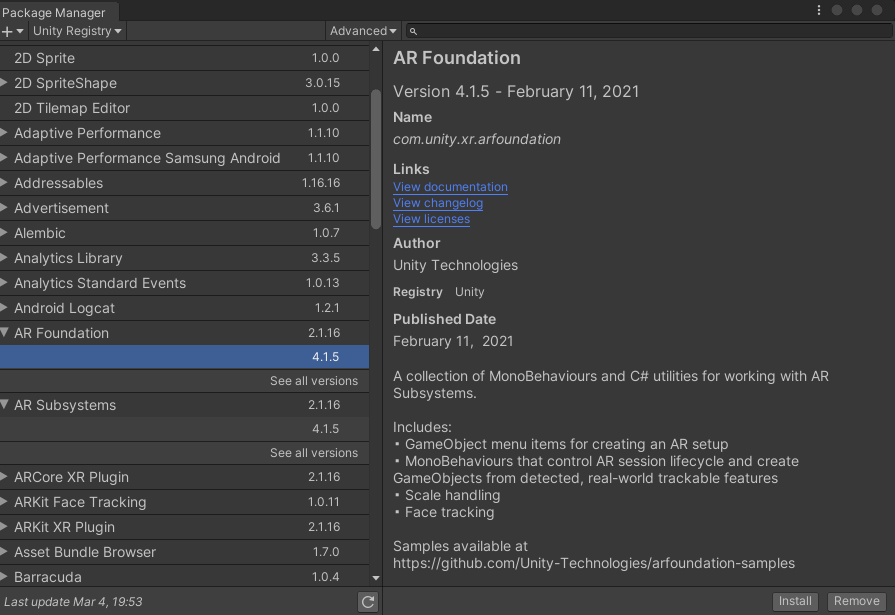
ניתן למצוא את היסודות של AR של Unity ב-Unity Package Manager.
- כדי לפתוח אותו, לוחצים על חלון > Package Manager

- בחלון הזה, מתקינים את החבילות שבהן תשתמשו ב-codelab הזה. כדי להציג את הגרסאות העדכניות ביותר של המסגרות האלה, מרחיבים את הרשומה שלהן באמצעות הסמל
►. מתקינים את הגרסאות העדכניות של כל אחת מה-frameworks:- קרן AR
- פלאגין ARCore XR
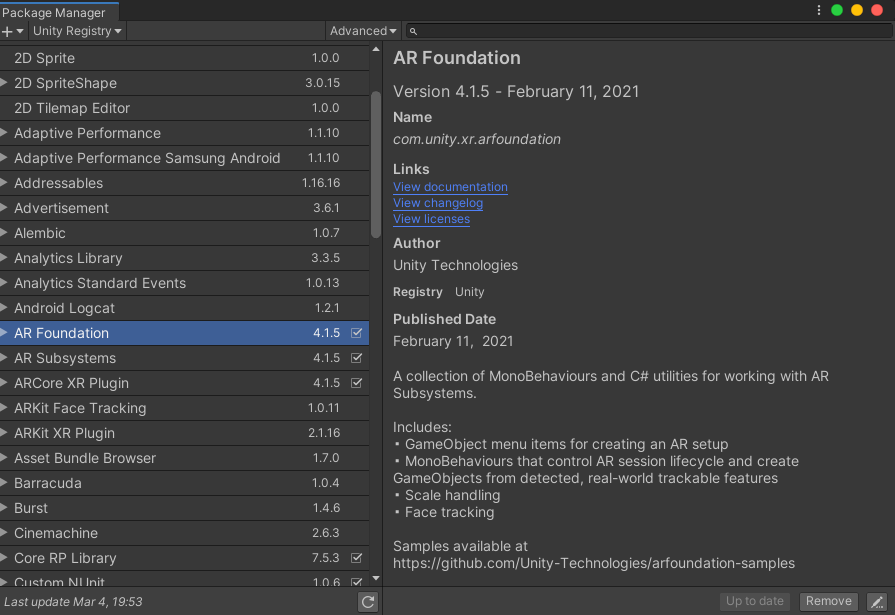
לאחר יצירת החבילות, מנהל החבילות אמור להיראות כך:

התקנה של חבילת ההתחלה
בשביל ה-Codelab הזה, סיפקנו חבילה למתחילים שכוללת ערכות הרצה וסקריפטים שיזרזות חלקים מסוימים ב-Codelab, כדי שתהיה לך אפשרות להתמקד בשימוש ב-AR Foundation.
- כדי להתקין את חבילת ההתחלה, פותחים את Assets > Import Package > Custom Package… (נכסים > ייבוא חבילה > חבילה מותאמת אישית…) ופותחים את
starter-package.unitypackage. - בחלון הקופץ, מוודאים שהכול מסומן.
- לוחצים על ייבוא.
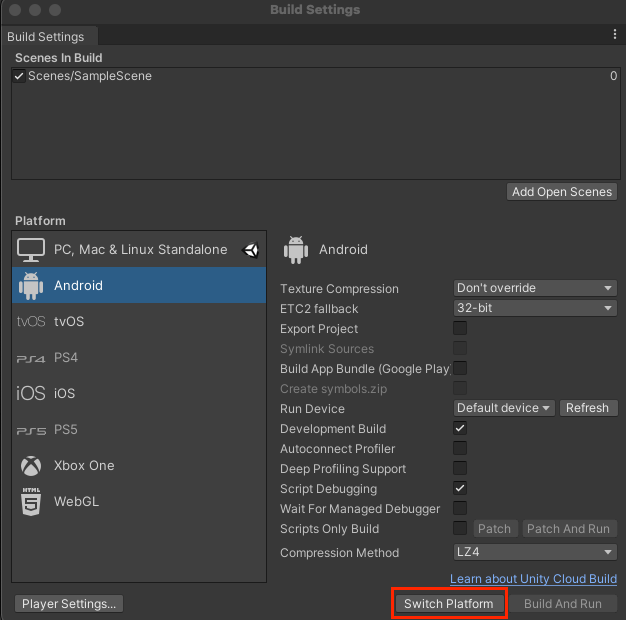
שינוי הגדרות ה-build
מכיוון שהאפליקציה תפעל ב-Android, צריך לשנות את פלטפורמת ה-build ל-Android:
- פותחים את File > Build Settings (קובץ > הגדרות build).
- בחלונית Platform, בוחרים באפשרות Android.
- אפשר להפעיל את Development Build ואת Script Debugging כדי לשמור מידע על תוצאות ניפוי הבאגים בזמן שהאפליקציה פועלת.
- לוחצים על החלפת פלטפורמה.

שינוי הגדרות הפרויקט
צריך להגדיר את AR Foundation לאתחול מערכות XR במהלך ההפעלה.
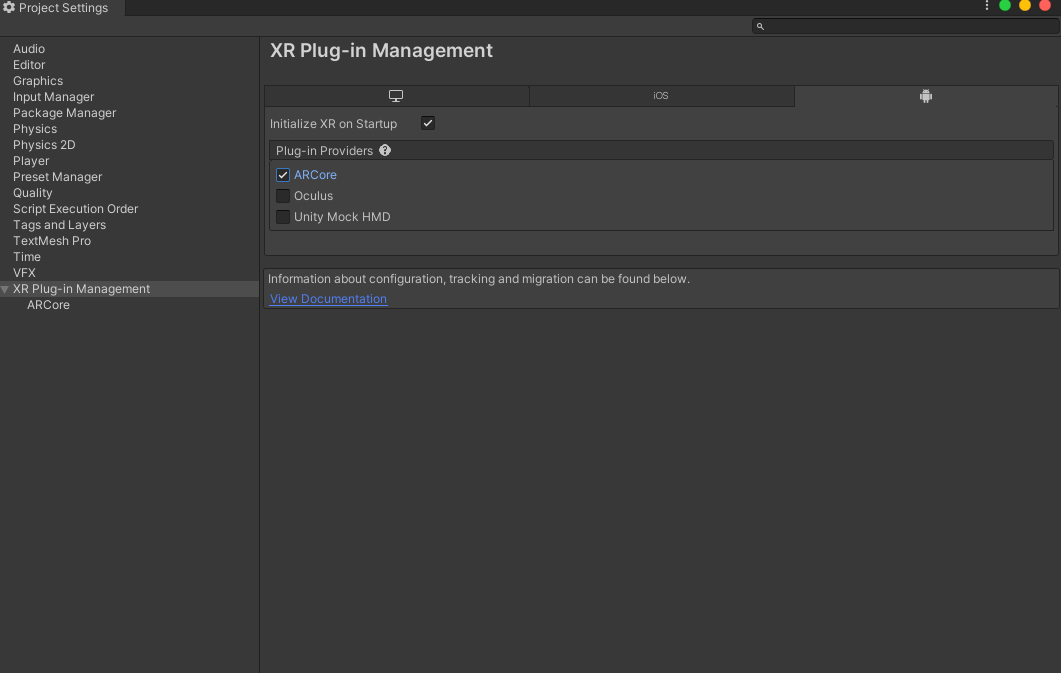
- פותחים את הקטע עריכה > Project Settings... ולוחצים על הקטע XR Plug-in Management.
- בכרטיסייה Android, מפעילים את ARCore.

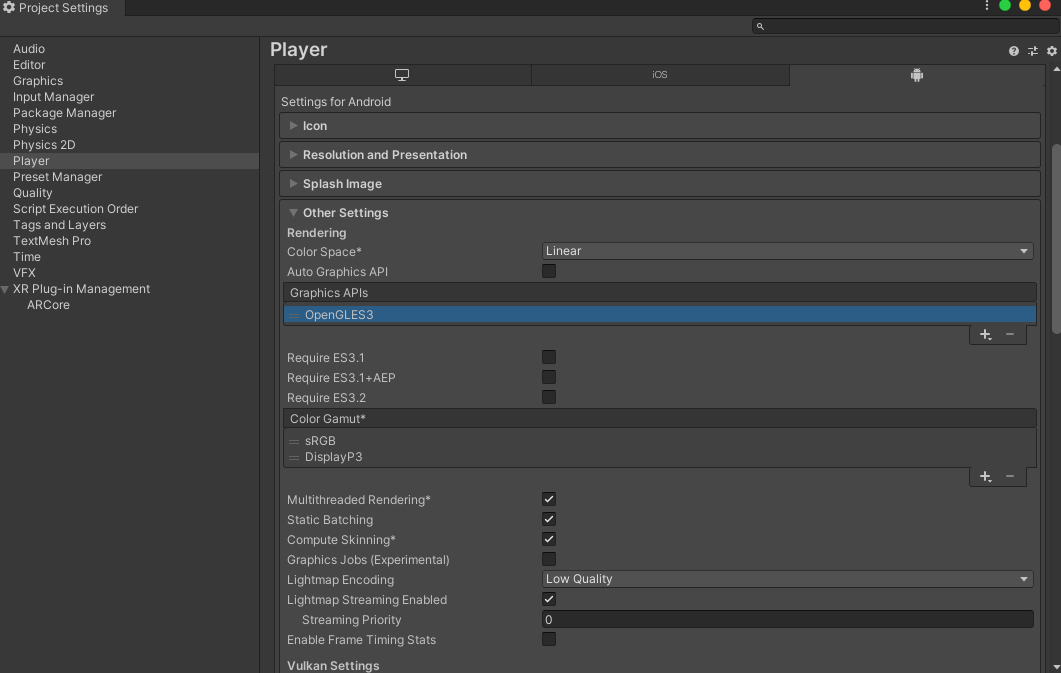
- בחלונית הימנית, לוחצים על הקטע נגן.
- בכרטיסייה Android, בקטע Other Settings (הגדרות אחרות), מסירים את Vulkan מ-Graphics APIs (ממשקי API גרפיים).

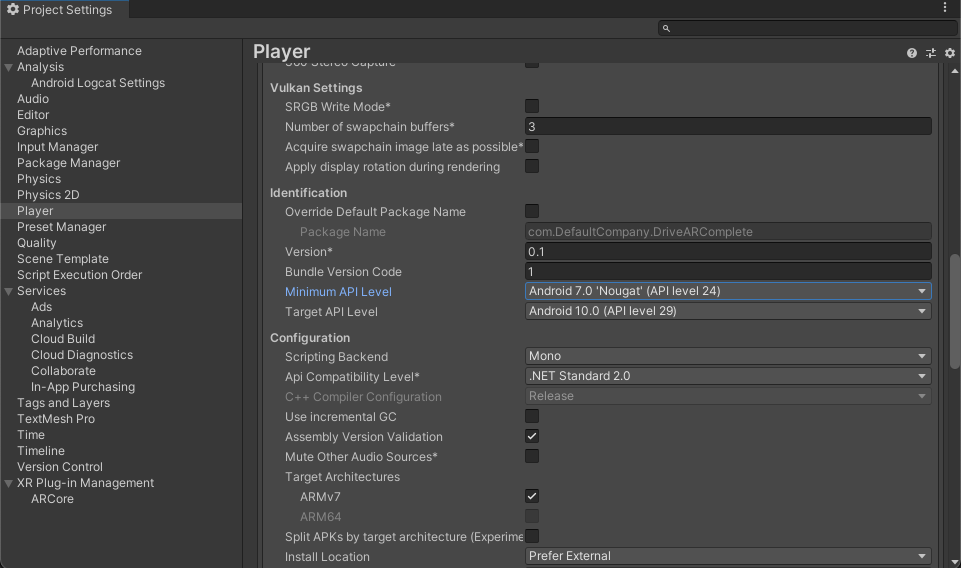
- אפליקציות עם תמיכה ב-AR שמשתמשות ב-ARCore צריכות להיות ברמת API 24 ומעלה. גוללים למטה ומוצאים את האפשרות Minimum API Level (רמת API מינימלית). מגדירים את רמת ה-API המינימלית ל-24.

הוספת רכיבי הסצנה הנדרשים
התבנית של Universal Render Pipeline כוללת כמה אובייקטים של משחקים שלא נשתמש בהם במדריך הזה.
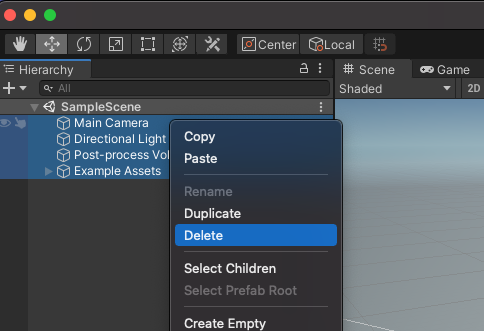
- מחיקת כל האובייקטים של המשחק ב-
SampleScene.

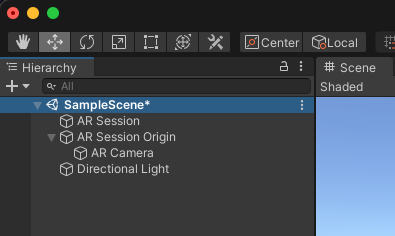
- הוספת אובייקטים של AR Foundation. לוחצים לחיצה ימנית בחלונית Hierarchy. בתפריט הזה אפשר להוסיף:
- XR > AR Session: האובייקט הזה קובע את מחזור החיים של חוויית AR.
- XR > המקור לסשן ב-AR: האובייקט הזה משנה קואורדינטות AR לקואורדינטות בעולם של Unity.
- בהיר > תאורה כיוונית: מקור אור להאירת אובייקטים במשחק.
ההיררכיה אמורה להיראות כך:

- מרחיבים את AR Session Origin שיצרתם בהיררכיה ובוחרים באובייקט AR Camera. בכלי הבדיקה, משנים את התג ל-MainCamera.

הגדרת הרינדור
נדרש שינוי אחד לצינור עיבוד הנתונים האוניברסלי של Unity כדי שיהיה תואם ל-AR Foundation.
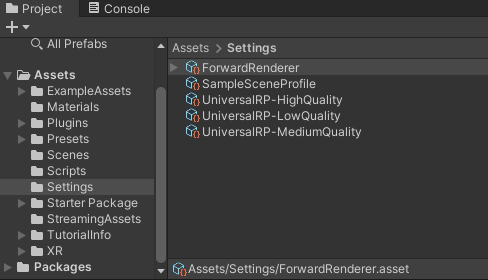
- בחלונית Project, עוברים אל Assets > Settings כדי למצוא את הנכס ForwardRenderer.

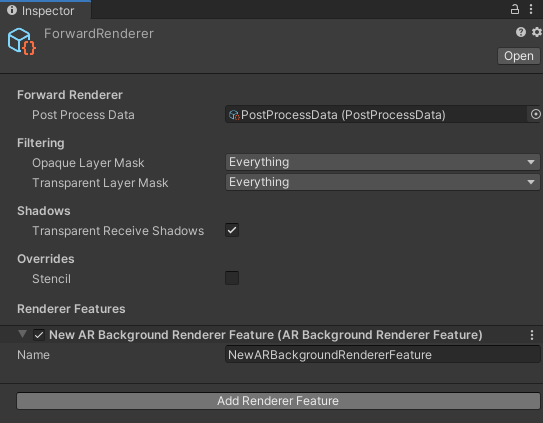
- בוחרים באפשרות ForwardRenderer.
- בחלונית Inspector, משתמשים באפשרות Add Renderer Feature (הוספת תכונה של עיבוד תמונה) כדי להוסיף AR Background Renderer Feature (תכונה של עיבוד תמונה ברקע של AR). הרכיב הזה יציג את פיד המצלמה בסצנה.

אימות ההגדרה
- צריך לוודא שהמכשיר מחובר ושניפוי הבאגים של ADB מופעל.
- לוחצים על קובץ > בנייה והפעלה... הפעולה הזו תגרום להעלאת האפליקציה למכשיר ולהפעלה שלה אחרי ההתקנה.
- פיד המצלמה אמור להופיע במסך המכשיר.
בשלב הבא תתחיל להוסיף פונקציונליות לאפליקציה.
3. זיהוי מטוסים בעולם האמיתי
עכשיו, אחרי שמסיימים להגדיר סצנה בסיסית, אפשר להתחיל לפתח את המשחק. בשלב הזה תזהו מטוסים ותציירו אותם לסצנה.
הוספת רכיב ARPlaneManager
ARPlaneManager מזהה ARPlane, יוצר, מעדכן ומסיר אובייקטים במשחק כשההבנה של המכשיר לגבי הסביבה משתנה.
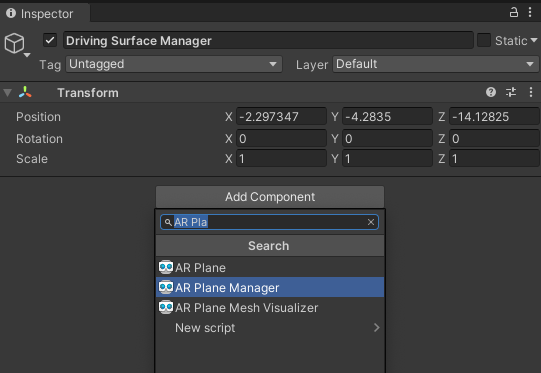
- בחלונית Hierarchy (היררכיה), יוצרים
GameObjectריק. - יש לשנות את השם שלו לשם
Driving Surface Manager. הרכיב הזה יציג מטוסים עד שהשחקן יבחר מטוס. - בוחרים את אובייקט המשחק החדש. בחלונית 'מפקח', לוחצים על הוספת רכיב כדי להוסיף מנהל מישור AR.

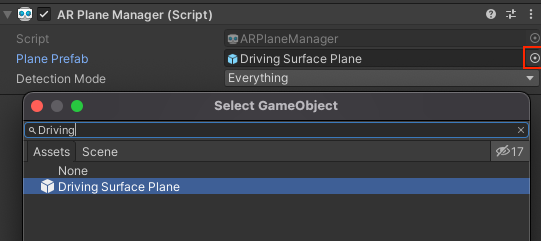
- מגדירים את
ARPlaneManagerעל ידי הגדרת השדהPlane Prefab:- לוחצים על הלחצן לצד
Noneכדי להציג את החלון Select GameObject. - בוחרים בכרטיסייה נכסים ומחפשים את מטוס שטח נהיגה.
- לוחצים על הלחצן לצד

ה-prefab הזה מחבילת ההתחלה מספק טקסטורה של רצפה מחוספסת שתשמש לקישוט המטוס.
- משנים את
Detection ModeלערךHorizontal. כךARPlaneManagerיוגדר לספק רק מישורים אופקיים, אידיאליים לנהיגה.
הוספת רכיב ARRaycastManager
ARRaycastManager חושפת את הפונקציונליות של הפצת קרניים. בשלב הבא נשתמש באובייקט הזה כדי לספק את אמצעי הבקרה למשתמש.
- מוודאים שהאובייקט שנקרא
Driving Surface Managerמסומן בחלונית Hierarchy (היררכיה). - בכלי הבדיקה, לוחצים על הוספת רכיב כדי להוסיף רכיב
ARRaycastManagerלאובייקט המשחק.
לא נדרשת הגדרה נוספת לרכיב הזה.
הוספת רכיב DrivingSurfaceManager
DrivingSurfaceManager הוא סקריפט עזר מחבילת ההתחלה שמאפשר לבחור ARPlane. אחרי שבוחרים ARPlane, כל המטוסים האחרים מוסתרים ומטוסים חדשים יושבתו.
- צריך לוודא שהאובייקט שנקרא
Driving Surface Managerנבחר בחלונית ההיררכיה. - בכלי הבדיקה, לוחצים על הוספת רכיב כדי להוסיף רכיב
DrivingSurfaceManagerלאובייקט המשחק.
לא נדרשת הגדרה נוספת לרכיב הזה.
הפעלת האפליקציה
- לוחצים על קובץ > בנייה והפעלה... כדי לבדוק את השינויים.
- מכוונים את המכשיר למשטח אופקי בעולם האמיתי ומזיזים את המכשיר כדי לשפר את היכולת של ARCore להבין את העולם.

- כש-ARCore מזהה מישור, אתה אמור לראות טקסטורת עפר שמכסה משטחים בעולם האמיתי. ה-
ARPlaneManagerמייצר את ה-Plane Prefabהנתון לכל מישור שזוהה. ל-prefab שלDriving Surface Planeיש רכיבARPlaneMeshVisualizerשיוצר רשת ל-ARPlaneנתון.
בשלב הבא, תשתמשו במטוס שזוהה כמגרש משחקים.
4. ביצוע בדיקת התנגשות (hit test) מול מטוסים שזוהו
בשלב הקודם, תכנתם אפליקציה שיכולה לזהות מטוסים. המטוסים האלה באים לידי ביטוי בסצנת המשחק שלכם. עכשיו אפשר להוסיף אינטראקטיביות למישורים האלה על ידי יצירת רשת מכוונת ומכונית שנוסעת על פני המטוס שזוהה.
יצירת כוונן
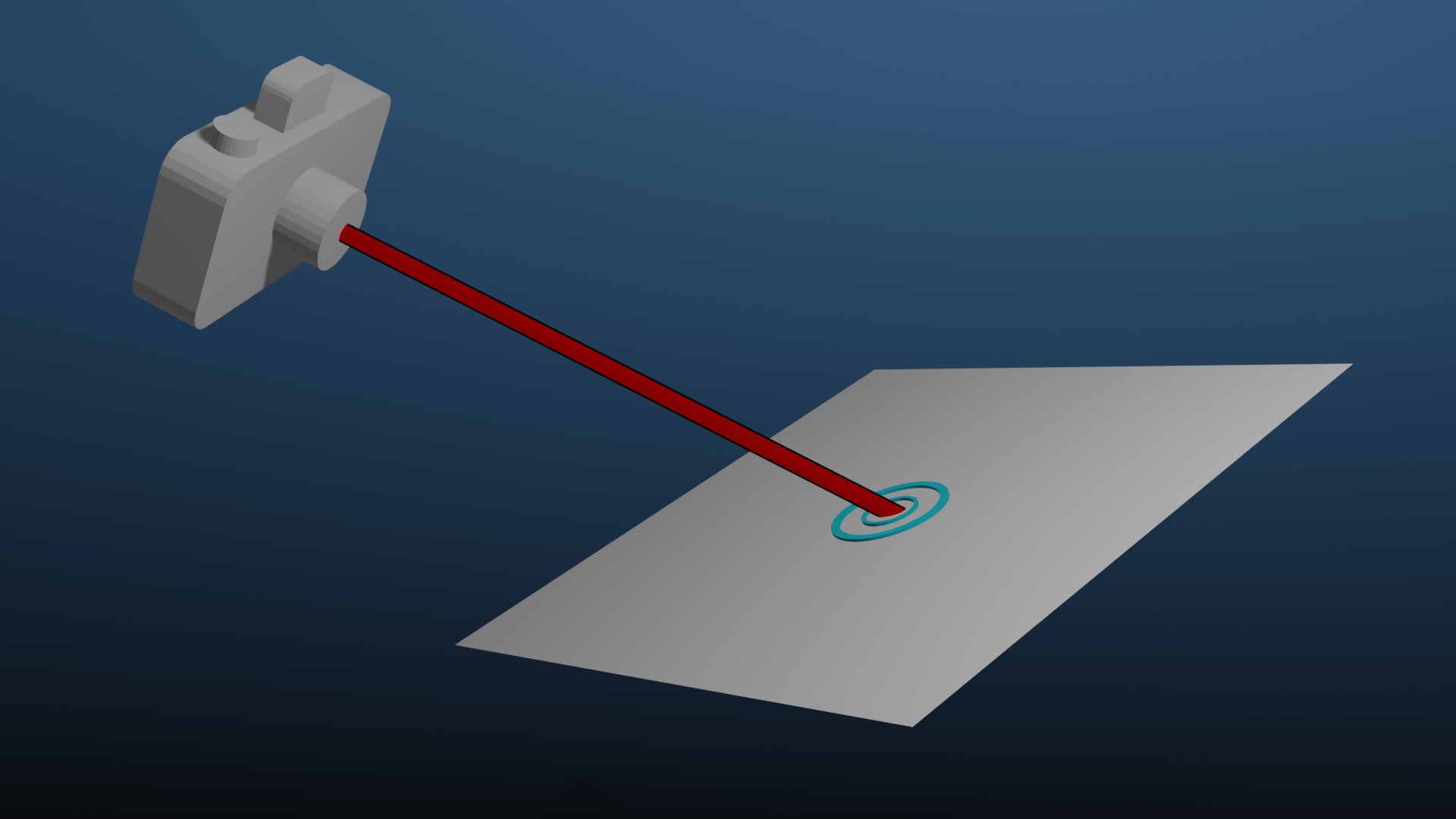
כדי לשלוט באפליקציה הזו, השחקן צריך להפנות את הטלפון למשטח. כדי לספק משוב חזותי ברור לגבי המיקום המיועד, משתמשים ברשת המטרה.

כדי "להדביק" את כוורת הראייה הזו למשטח AR, משתמשים בבדיקת התאמה. בדיקת היטים היא טכניקה שמחשבת צמתים כששולחים קרן בכיוון נתון. תשתמשו בבדיקת התנגשות כדי לזהות צומת בכיוון של שדה הראייה של המצלמה.

הוספת רשת ליישור
- בחלונית פרויקט בתחתית המסך, עוברים אל נכסים > חבילה למתחילים.
- כדי להציב את Reticle Prefab בסצנה, גוררים אותו אל חלונית היררכיית הפרויקט.
- בוחרים את הרשת בהיררכיה.
- בחלונית הניפוי, לוחצים על Add Component (הוספת רכיב). מוסיפים את הסקריפט
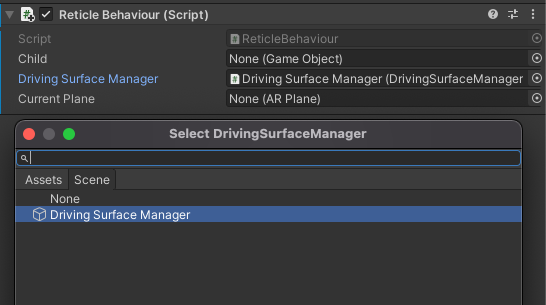
ReticleBehaviourמחבילת ההתחלה. הסקריפט הזה מכיל תבניות סטנדרטיות לשליטה על הרשת. - הסקריפט
ReticleBehaviourתלוי ב-Driving Surface Managerשיצרתם לפני כן, לכן יש להוסיף את התלות על ידי לחיצה על הבורר שלDriving Surface Manager. בוחרים בכרטיסייה Scene ובוחרים באפשרותDriving Surface Manager.

עורכים את ReticleBehaviour
הסקריפט ReticleBehavior ימקם את הרשת במישור שנמצא במרכז אזור התצוגה של המכשיר.
- פותחים את הסקריפט
ReticleBehaviour.csבלחיצה כפולה על השדהScript. - מאתרים את מרכז המסך באמצעות
ViewToScreenPointשל המצלמה. עורכים את השיטהUpdate()כדי להוסיף את הפרטים הבאים:
var screenCenter = Camera.main.ViewportToScreenPoint(new Vector3(0.5f, 0.5f));
- משתמשים בנקודה הזו כדי לבצע קרני שמש. מוסיפים את הפרטים הבאים:
var hits = new List<ARRaycastHit>();
DrivingSurfaceManager.RaycastManager.Raycast(screenCenter, hits, TrackableType.PlaneWithinBounds);
המשתנה hits יכלול ערכים של ARRaycastHit שמתארים נקודות על אובייקטים שניתנים למעקב, שחתוכים על ידי ray.
- כדי לקבוע את נקודת הצטלבות האינטרסים, שולחים שאילתה לרשימת
hits. נותנים עדיפות למטוס הנעול שמופיע ב-DrivingSurfaceManager, ואם הוא לא קיים, משתמשים במטוס הראשון שנמצא. צריך להוסיף את הטקסט הבא בסוףUpdate():
CurrentPlane = null;
ARRaycastHit? hit = null;
if (hits.Length > 0)
{
// If you don't have a locked plane already...
var lockedPlane = DrivingSurfaceManager.LockedPlane;
hit = lockedPlane == null
// ... use the first hit in `hits`.
? hits[0]
// Otherwise use the locked plane, if it's there.
: hits.SingleOrDefault(x => x.trackableId == lockedPlane.trackableId);
}
- אם
hitמכיל תוצאה, מעבירים את הטרנספורמציה שלGameObjectהזה למיקום ההיט.
if (hit.HasValue)
{
CurrentPlane = DrivingSurfaceManager.PlaneManager.GetPlane(hit.Value.trackableId);
// Move this reticle to the location of the hit.
transform.position = hit.Value.pose.position;
}
Child.SetActive(CurrentPlane != null);
בדיקת הרשת
- לוחצים על File (קובץ) > Build And Run (יצירה והרצה)… כדי לבדוק את השינויים.
- כשמכוונים את המכשיר למטוס, הרשת אמורה לעקוב אחרי תנועות המצלמה.

יצירת רכב
השחקן ישלוט ברכב צעצוע שייסע לכיוון המיקום של כוורת הראייה. מודל והתנהגות של המכונית הזו זמינים בחבילת ההתחלה.
הוספת CarManager לסצנה
- בקטע Hierarchy, יוצרים
GameObjectריק חדש. - משנים את השם שלו ל-
Car Spawner. - בוחרים את האובייקט שיצרתם. בחלונית Hierarchy, לוחצים על Add Component כדי להוסיף את הרכיב
CarManager. - מגדירים את יחסי התלות של
CarManagerעל ידי לחיצה על הבורר בכל שדה:- טמפ' לרכב: בקטע נכסים, בוחרים באפשרות טרום רכב.
- Reticle: בקטע Scene, בוחרים באפשרות Reticle Prefab.
- מנהל משטח הנסיעה: בקטע סצנה, בוחרים באפשרות מנהל משטח הנסיעה.
ההתנהגות הזו של CarManager גורמת למכונית צעצוע במטוס שבו נמצא הרשת. אפשר לעיין בסקריפט CarBehaviour כדי ללמוד איך המכונית מתוכנתת.
נהיגת מבחן
- לוחצים על קובץ > בנייה והפעלה כדי לבדוק את השינויים.
- כשמקישים על מטוס, אמורה להופיע מכונית קטנה במיקום הזה. המכונית הזו תנוע אחרי כוורת הראייה.
הוספת רכיב המשחק
עכשיו השחקן יכול לשלוט בישות כלשהי בסצנה, צריך לתת לו יעד נסיעה.
- צריך ליצור
GameObjectריק חדש בהיררכיה. - משנים את השם שלו ל-
Package Spawner. - בוחרים את האובייקט שיצרתם. בחלונית Hierarchy, לוחצים על Add Component כדי להוסיף אליה את הרכיב
PackageSpawner. - מגדירים את יחסי התלות של
PackageSpawnerעל ידי לחיצה על הבורר בכל שדה:- טרום חבילה: בקטע נכסים, בוחרים באפשרות טרום חבילה.
- מנהל משטח הנסיעה בקטע סצנה, בוחרים באפשרות מנהל משטח הנסיעה.
ההתנהגות הזו של PackageSpawner גורמת ליצירת חבילה חדשה במיקום אקראי ב-ARPlane נעול, אם עדיין אין חבילה.
בדיקה של המשחק
- לוחצים על קובץ > בנייה והפעלה כדי לבדוק את השינויים. 2. אחרי שיוצרים מכונית, אמורה להגיע חבילה.
- נוסעים ברכב אל החבילה.
- תופיע הודעה חדשה במיקום אקראי.

5. הגדרה של הערכת התאורה
עכשיו, אחרי שהשלמתם את המשחק הבסיסי, תוכלו להוסיף קצת ריאליזם לסצנה של ה-AR. בשלב הזה, תשתמשו ב-Lighting Estimation API של ARCore כדי לזהות את התאורה הקיימת בעולם האמיתי על סמך הפריימים הנכנסים מהמצלמה. המידע הזה ישמש כדי להתאים את התאורה בסצנה כך שתתאים לתאורה בעולם האמיתי.
הפעלת אומדן התאורה
- בקטע היררכיה, מרחיבים את AR Session Origin ובוחרים את האובייקט AR Camera.
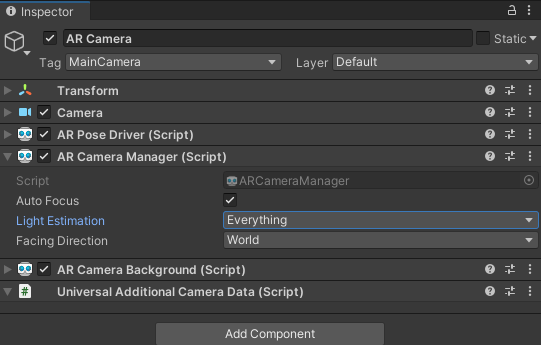
- בחלונית Inspector, מרחיבים את הסקריפט AR Camera Manager.
- משנים את השדה Lighting Estimation (הערכת התאורה) להכול.

שינוי של תאורת הכיוון
- בקטע Hierarchy, בוחרים באובייקט Directional Light.
- מוסיפים אליו את הרכיב
LightEstimation. הרכיב הזה מחבילת התחלה מספק קוד לדוגמה להרשמה לשינויים בתאורה. - בפונקציה
FrameReceived(), מוסיפים:
ARLightEstimationData lightEstimation = args.lightEstimation;
if (lightEstimation.averageBrightness.HasValue)
Light.intensity = lightEstimation.averageBrightness.Value;
if (lightEstimation.averageColorTemperature.HasValue)
Light.colorTemperature = lightEstimation.averageColorTemperature.Value;
if (lightEstimation.colorCorrection.HasValue)
Light.color = lightEstimation.colorCorrection.Value;
if (lightEstimation.mainLightDirection.HasValue)
Light.transform.rotation = Quaternion.LookRotation(lightEstimation.mainLightDirection.Value);
if (lightEstimation.mainLightColor.HasValue)
Light.color = lightEstimation.mainLightColor.Value;
if (lightEstimation.mainLightIntensityLumens.HasValue)
Light.intensity = lightEstimation.averageMainLightBrightness.Value;
if (lightEstimation.ambientSphericalHarmonics.HasValue)
{
RenderSettings.ambientMode = AmbientMode.Skybox;
RenderSettings.ambientProbe = lightEstimation.ambientSphericalHarmonics.Value;
}
בדיקת השינויים
- לוחצים על קובץ > בנייה והפעלה כדי לבדוק את השינויים.
- כשאתם מביטים באובייקטים בסצנה, יכול להיות שתבחינו שהם צבעוניים בהתאם לתאורה בסביבה.
- אם אפשר, כדאי לנסות לשנות את התאורה. לדוגמה, אפשר לנסות לכבות את האורות בחדר שבו אתם נמצאים. אתם אמורים לראות שהתאורה על האובייקטים מותאמת לשינוי בתאורה בעולם האמיתי.

6. סיכום
מזל טוב! הגעת לסוף שיעור ה-Codelab הזה ב-Unity AR Foundation.
מה נכלל
- איך מגדירים פרויקט בסיסי באמצעות AR Foundation של Unity וצינור עיבוד הנתונים האוניברסלי.
- איך משתמשים ב-
ARPlaneManagerכדי להירשם למטוסים חדשים. - איך להשתמש ב-
Raycastכדי למצוא צמתים עם גיאומטריה וירטואלית. - איך להשתמש ב-
ARLightEstimationDataכדי להאיר את הסצנה.
השלבים הבאים
- אתם מוזמנים לעיין בדוגמאות AR Foundation של Unity.
- מסמכי התיעוד של AR Foundation
- כדאי לעיין במסמכי התיעוד של Google בנושא תוספי ARCore for AR Foundation.
מטלות בונוס
אם היית רוצה להרחיב את הפעילות במשחק שיצרת כאן, אפשר לנסות את הרעיונות הבאים:
- מוסיפים מונה למשחק על ידי שינוי של השדה
TextMeshProכאשרPackageManagerיוצרת חבילה חדשה. - כדי לבדוק את נתוני הביצועים כשהמשחק פועל, מפעילים את שכבת-העל של הביצועים.
- אפשר להשתמש ב-Resistent Raycasts כדי למקם אובייקטים חדשים בסצנה הראשונה. כשהמערכת תזהה מטוס באזור הזה, האובייקט יתעדכן ויוצמד למטוס.

