1. Visão geral
O ARCore é o framework do Google para a criação de experiências de realidade aumentada em smartphones. Você pode usar a AR Foundation do Unity para criar aplicativos multiplataforma de RA.
O que você vai criar
Neste codelab, você vai criar um jogo simples usando a AR Foundation. O objetivo do jogo é coletar pacotes usando um carro que você controla com um dispositivo portátil.
No entanto, isso não vai acontecer em um mundo totalmente virtual. Você vai misturar átomos físicos e bits digitais para criar um novo tipo de experiência do jogador, criando um jogo que entenda o ambiente ao redor do jogador.
Ao final deste codelab, seu jogo vai conseguir:
- Detecte aviões do mundo real e desenhe um campo de jogo sobre eles.
- Lance raios a partir da visão da câmera e detecte interseções com planos.
- Reaja às condições de iluminação do mundo real para dar mais realismo ao jogo.

O que você vai aprender
- Como configurar um projeto que usa a AR Foundation do Unity.
- Como usar
ARPlaneManagerpara assinar novos planos. - Como usar
Raycastpara encontrar interseções com geometria virtual. - Como usar o
ARLightEstimationDatapara iluminar sua cena.
O que é necessário
- Um dispositivo compatível com o ARCore, conectado por um cabo USB à sua máquina de desenvolvimento.
- Google Play Services para RA 1.23 ou mais recente.
- Uma instalação do Unity Hub ou Unity 2020 LTS.
2. Configurar o ambiente de desenvolvimento
Nesta etapa, você vai preparar seu ambiente para desenvolvimento com a AR Foundation do Unity.
Verifique se o dispositivo é compatível com RA
As experiências de RA em dispositivos Android são impulsionadas pelo ARCore, que está disponível em dispositivos compatíveis com o ARCore. Confira se o dispositivo de desenvolvimento é compatível com a RA. Como alternativa, você pode usar uma instância do Android Emulator compatível com RA configurada corretamente.
Configurar a depuração USB no dispositivo
É necessário ativar as Opções do desenvolvedor no dispositivo para executar apps de depuração. Se você ainda não fez isso, consulte a documentação do Android em Ativar as opções do desenvolvedor e a depuração USB.
Instalar o Unity (2020.3 LTS)
Na estação de trabalho, instale o Unity 2020 LTS. Neste codelab, capturas de tela da interface do Unity são mostradas na versão 2020.3 (LTS) (link em inglês). Outras versões do Unity podem funcionar, mas podem exigir etapas adicionais. Ela pode ser diferente das capturas de tela mostradas aqui.
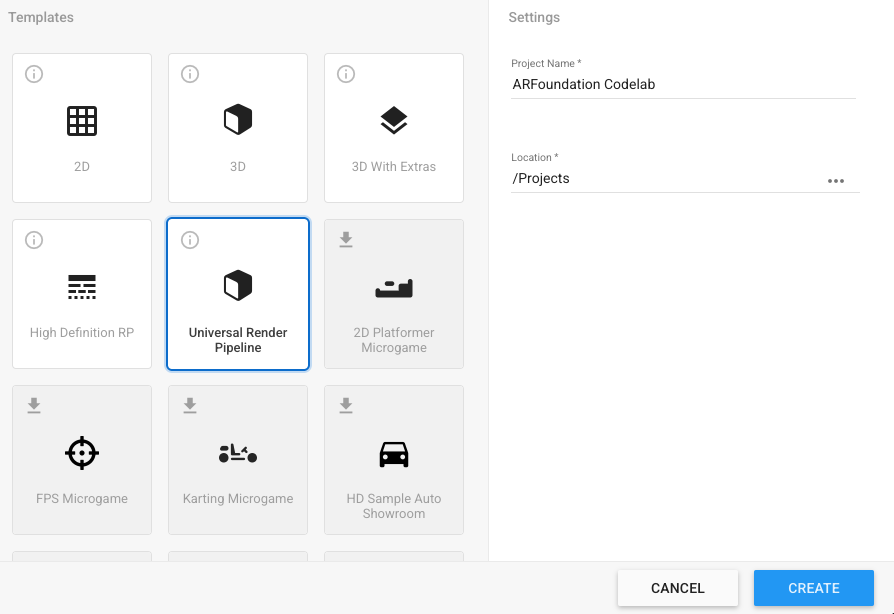
Criar um novo projeto
Crie um novo projeto usando o modelo Universal Render Pipeline. Forneça um nome descritivo e um local apropriado e pressione CRIAR.

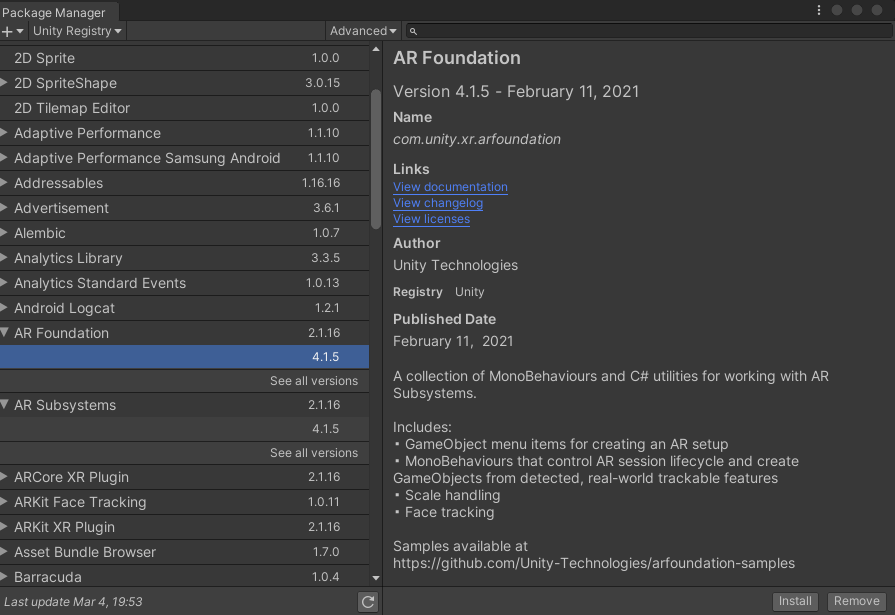
Instalar os frameworks necessários
A AR Foundation do Unity pode ser encontrada no Unity Package Manager.
- Abra clicando em Window > Package Manager.

- Nesta janela, instale os pacotes que você usará neste codelab. Para conferir as versões mais recentes desses frameworks, abra a entrada usando o ícone
►. Instale as versões mais recentes de cada um destes frameworks:- Base de RA
- Plug-in ARCore XR
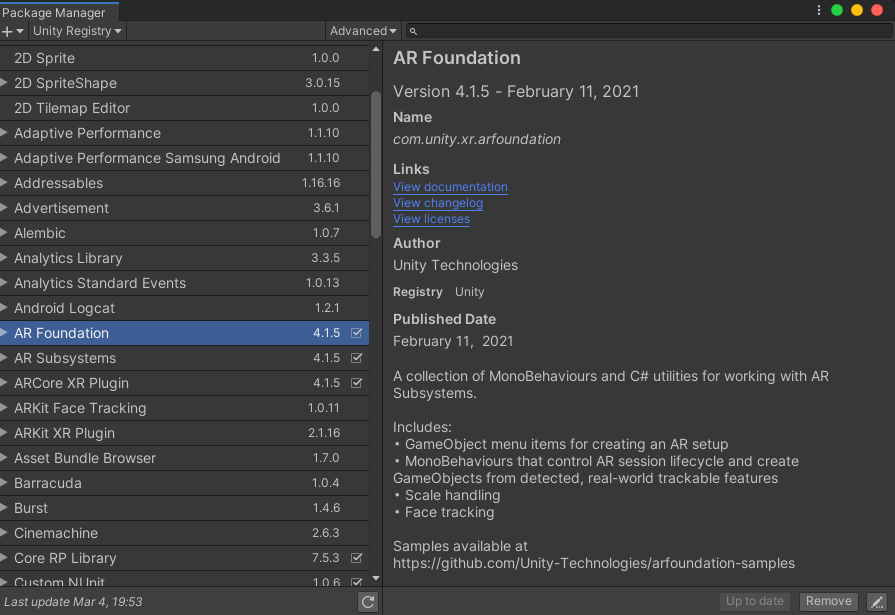
Quando terminar, o Gerenciador de pacotes vai ficar assim:

Instalar o pacote inicial
Para este codelab, fornecemos um pacote inicial com prefabs e scripts que aceleram algumas partes do codelab para que você possa se concentrar em como usar a AR Foundation.
- Instale o pacote inicial abrindo Assets > Importar pacote > Pacote personalizado... e abrindo
starter-package.unitypackage. - Na janela que aparece, verifique se tudo está selecionado.
- Clique em Importar.
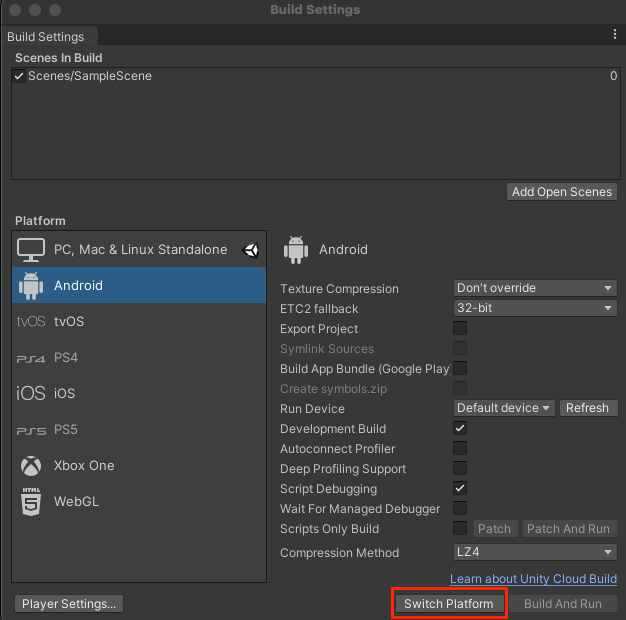
Mudar as configurações de build
Como o aplicativo será executado no Android, mude a plataforma de build para Android:
- Abra Arquivo > Configurações do build.
- No painel Platform, selecione Android.
- Opcionalmente, ative o Build de desenvolvimento e a Depuração de script para manter as informações de depuração enquanto o app é executado.
- Clique em Switch Platform.

Mudar as configurações do projeto
A AR Foundation precisa ser configurada para inicializar os sistemas de XR na inicialização.
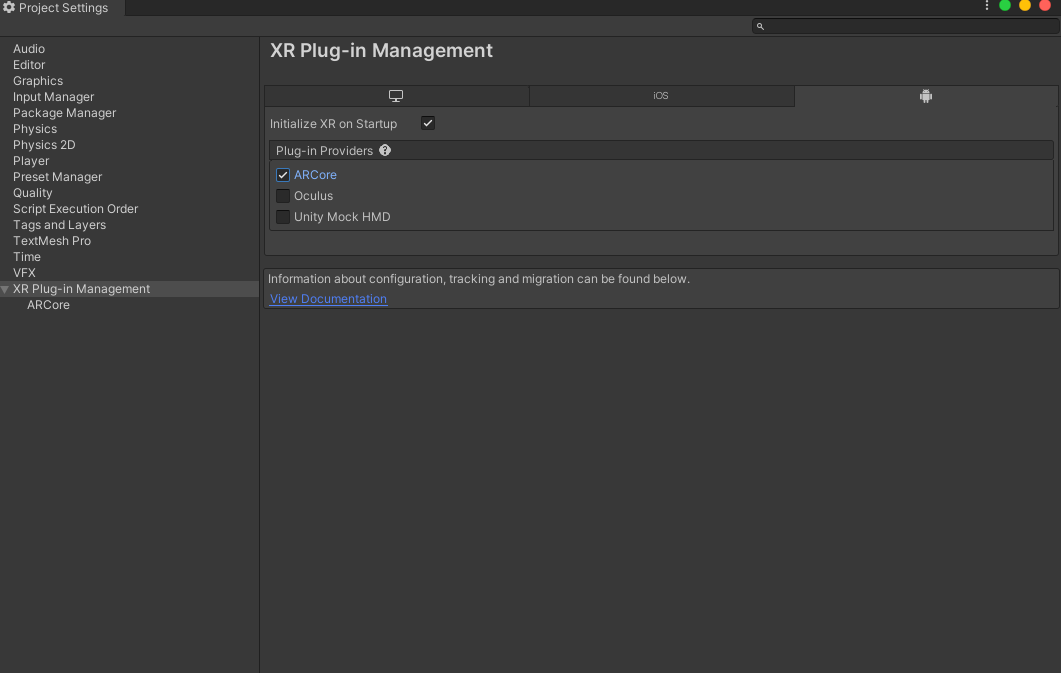
- Abra Editar > Project Settings... e clique na seção XR Plug-in Management.
- Na guia Android, ative o ARCore.

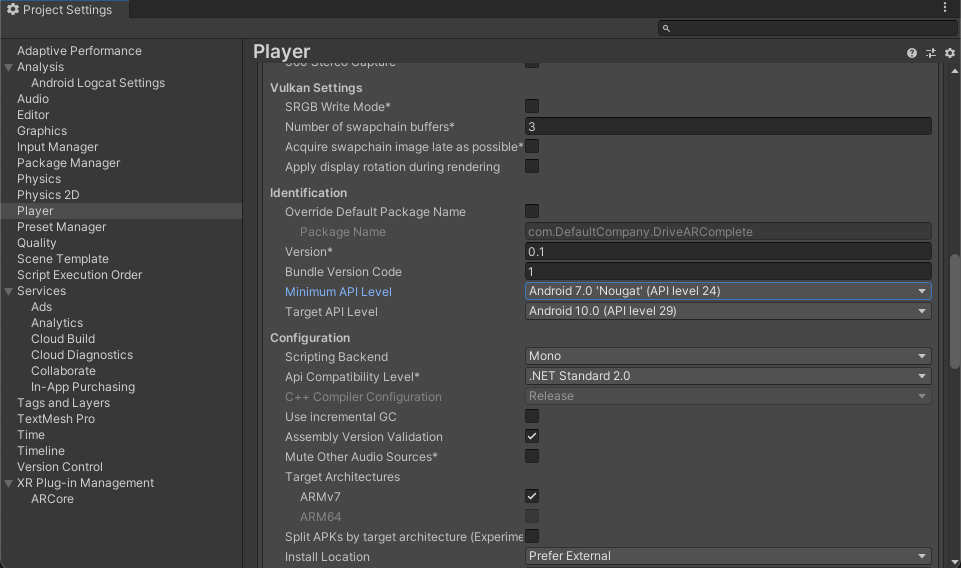
- No painel à esquerda, clique na seção Player.
- Na guia Android, em Other Settings, remova o Vulkan das APIs gráficas.

- Os apps necessários para RA que usam o ARCore exigem um nível mínimo de API de 24. Role para baixo até encontrar Minimum API Level. Defina o nível mínimo da API como 24.

Adicionar os elementos de cena necessários
O modelo Pipeline de Renderização Universal vem com alguns objetos de jogo que você não usará neste tutorial.
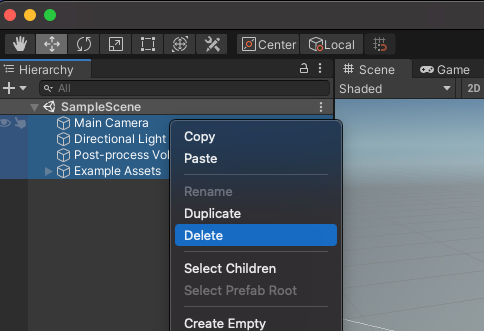
- Exclua todos os objetos do jogo na
SampleScene.

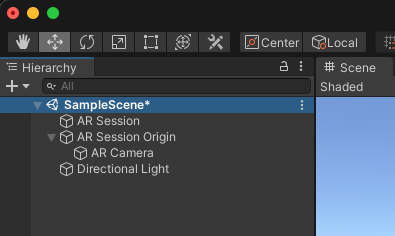
- Adicionar objetos de AR Foundation. Clique com o botão direito do mouse no painel Hierarquia. Use este menu para adicionar:
- XR > Sessão de RA: esse objeto controla o ciclo de vida de uma experiência de RA.
- XR > Origem da sessão de RA: esse objeto transforma coordenadas de RA em coordenadas do mundo do Unity.
- Claro > Luz direcional: fornece uma fonte de luz para iluminar objetos do jogo.
Sua hierarquia deve ficar assim:

- Expanda a Origem da sessão de RA que você criou na hierarquia e selecione o objeto AR Camera. No inspetor, altere a tag para MainCamera.

Configurar a renderização
O pipeline de renderização universal do Unity precisa de uma mudança para ser compatível com a AR Foundation.
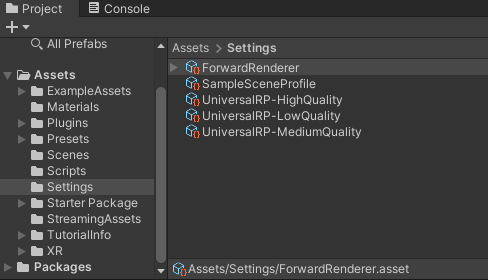
- No painel Project, navegue até Assets > Settings para encontrar o recurso ForwardRenderer.

- Selecione ForwardRenderer.
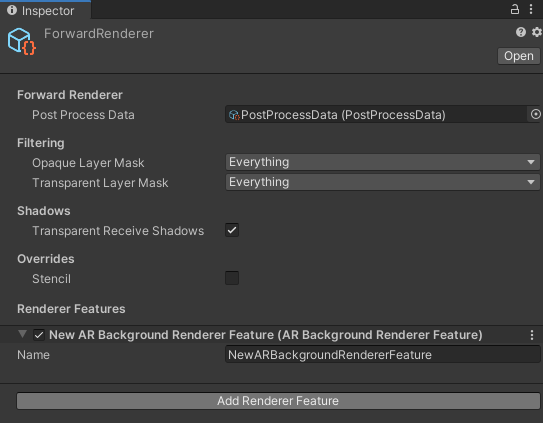
- No painel "Inspector", use Add Renderer feature para adicionar um recurso AR Background Renderer. Este componente renderiza o feed da câmera na sua cena.

Verifique a configuração
- Verifique se o dispositivo está conectado e se a depuração do adb está ativada.
- Clique em File > Build And Run…. Isso vai fazer o upload do aplicativo no seu dispositivo e iniciá-lo quando ele for instalado.
- O feed da câmera vai aparecer na tela do dispositivo.
Na próxima etapa, você vai começar a adicionar funcionalidades ao app.
3. Detectar aviões no mundo real
Agora que uma cena básica foi configurada, você pode começar a desenvolver o jogo. Nesta etapa, você vai detectar aviões e desenhá-los na cena.
Adicionar um componente ARPlaneManager
Um ARPlaneManager detecta ARPlanes e cria, atualiza e remove objetos do jogo quando a compreensão do dispositivo sobre o ambiente muda.
- Usando o painel "Hierarchy", crie um
GameObjectvazio. - Renomeie-o como
Driving Surface Manager. Esse componente mostra planos até que um deles seja selecionado pelo jogador. - Selecione o novo objeto do jogo. No painel "Inspect", clique em Add Component para adicionar um AR Plane Manager.

- Configure o
ARPlaneManagerdefinindo o campoPlane Prefab:- Clique no botão ao lado de
Nonepara abrir a janela Select GameObject. - Selecione a guia Recursos e pesquise Plano de superfície de direção.
- Clique no botão ao lado de

Esse prefab do pacote inicial fornece uma textura de piso áspero que será usada como decoração do avião.
- Mude o
Detection ModeparaHorizontal. Isso configura oARPlaneManagerpara fornecer apenas planos horizontais, ideais para dirigir.
Adicionar um componente ARRaycastManager
Um ARRaycastManager expõe a funcionalidade de raycast. Na próxima etapa, vamos usar esse objeto para fornecer os controles ao usuário.
- Verifique se o objeto chamado
Driving Surface Managerestá selecionado no painel "Hierarchy". - No inspetor, clique em Add Component para adicionar um componente
ARRaycastManagerao objeto do jogo.
Nenhuma outra configuração é necessária para esse componente.
Adicionar um componente DrivingSurfaceManager
Um DrivingSurfaceManager é um script auxiliar do pacote inicial que permite que um ARPlane seja selecionado. Quando um ARPlane é selecionado, todos os outros planos são ocultados e novos planos são desativados.
- Verifique se o objeto chamado
Driving Surface Managerestá selecionado no painel "Hierarchy". - No Inspector, clique em Add Component para acrescentar um componente
DrivingSurfaceManagerao objeto do jogo.
Nenhuma outra configuração é necessária para esse componente.
Executar o app
- Clique em File > Build And Run... para testar as mudanças.
- Aponte o dispositivo para uma superfície horizontal do mundo real e mova-o para melhorar a compreensão do ARCore.

- Quando o ARCore detectar um plano, você vai notar que uma textura de sujeira cobre as superfícies do mundo real. O
ARPlaneManagerinstancia oPlane Prefabfornecido para cada plano detectado. O prefabDriving Surface Planetem um componenteARPlaneMeshVisualizerque cria uma malha para um determinadoARPlane.
Na próxima etapa, você vai usar um avião detectado como campo de jogo.
4. Realizar um teste de hit em planos detectados
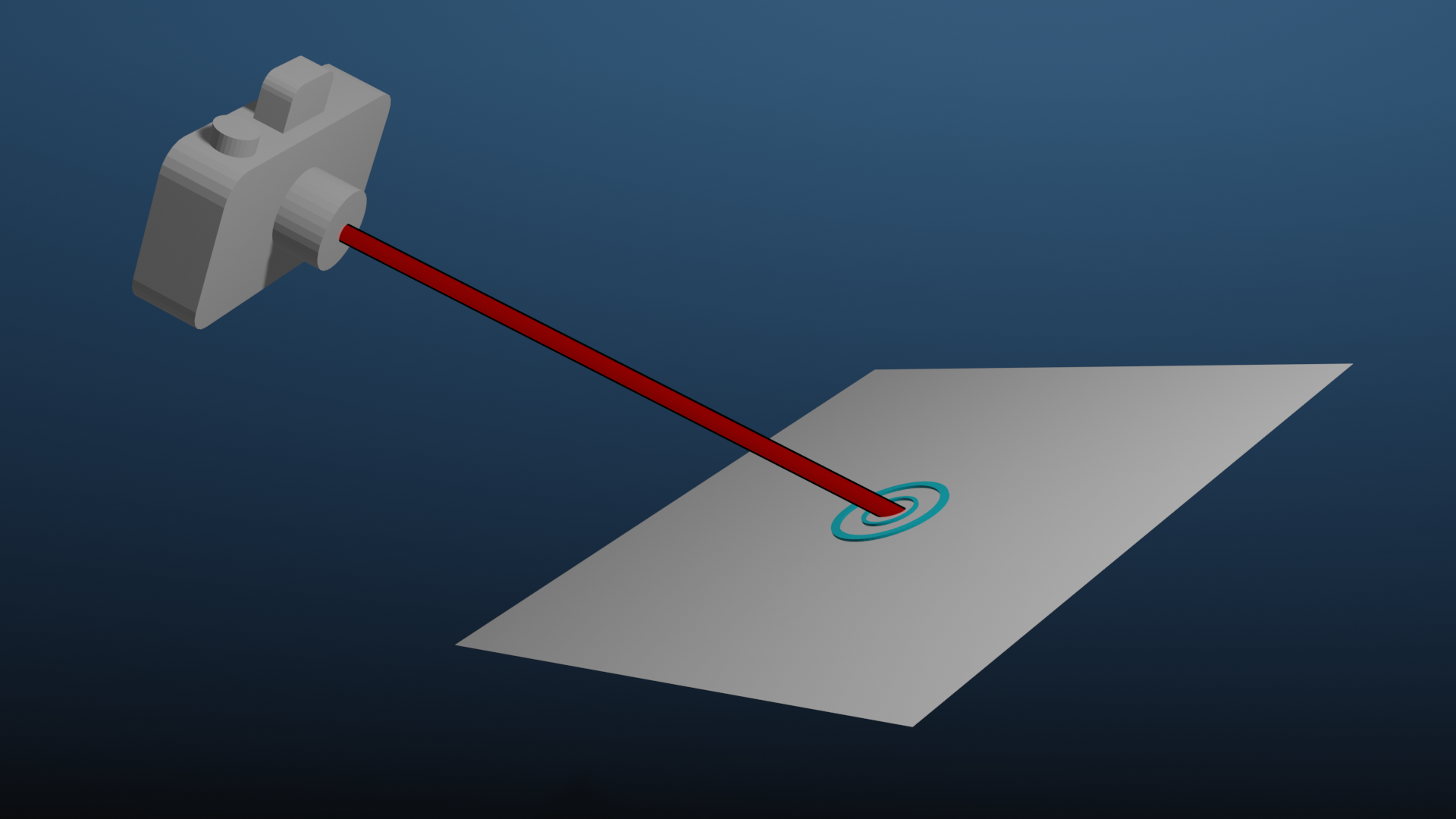
Na etapa anterior, você programou um aplicativo que detecta planos. Esses aviões aparecem no cenário do jogo. Agora, você vai adicionar interatividade a esses planos criando uma retícula de mira e um carro que vai dirigir na superfície do plano detectado.
Criar um retículo de mira
O esquema de controles desse app envolve o jogador apontando o smartphone para uma superfície. Para oferecer um feedback visual claro para o local designado, você usará um retículo de mira.

Para "fixar" essa retícula em um plano de RA, use um teste de hit. Um teste de acerto é uma técnica que calcula interseções ao lançar um raio em uma determinada direção. Você vai usar um teste de hit para detectar uma interseção na direção da visualização da câmera.

Adicionar o retículo
- No painel Project, na parte inferior da tela, navegue até Assets > Pacote inicial.
- Coloque o Prefab de retículo na cena arrastando-o para o Painel de hierarquia do projeto.
- Selecione a retícula na hierarquia.
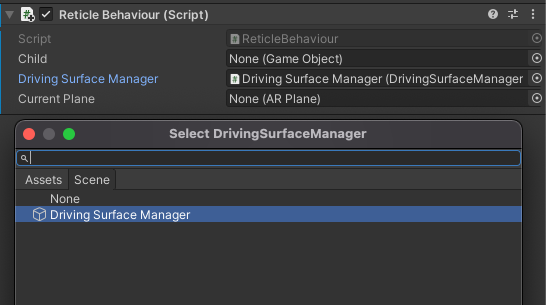
- No inspetor, clique em Adicionar componente. Adicione o script
ReticleBehaviourdo pacote inicial. Esse script contém um código boilerplate para controlar o retículo. - O script
ReticleBehaviourdepende doDriving Surface Managerque você criou antes. Para adicionar a dependência, clique no seletor deDriving Surface Manager. Selecione a guia Cena e escolha oDriving Surface Manager.

Edite o ReticleBehaviour
O script ReticleBehavior posiciona o retículo no plano que está no centro da viewport do dispositivo.
- Abra o script
ReticleBehaviour.csclicando duas vezes no campoScript. - Determine o centro da tela usando o
ViewToScreenPointda câmera. Edite o métodoUpdate()para adicionar o seguinte:
var screenCenter = Camera.main.ViewportToScreenPoint(new Vector3(0.5f, 0.5f));
- Use esse ponto para realizar um raycast. Adicione o seguinte:
var hits = new List<ARRaycastHit>();
DrivingSurfaceManager.RaycastManager.Raycast(screenCenter, hits, TrackableType.PlaneWithinBounds);
A variável hits vai conter ARRaycastHits que descrevem pontos em rastreáveis que são cruzados por ray.
- Consulte a lista de
hitspara determinar o ponto de interseção de interesse. Priorize o plano bloqueado contido emDrivingSurfaceManagere, se ele não existir, use o primeiro plano atingido. Adicione o seguinte ao final deUpdate():
CurrentPlane = null;
ARRaycastHit? hit = null;
if (hits.Length > 0)
{
// If you don't have a locked plane already...
var lockedPlane = DrivingSurfaceManager.LockedPlane;
hit = lockedPlane == null
// ... use the first hit in `hits`.
? hits[0]
// Otherwise use the locked plane, if it's there.
: hits.SingleOrDefault(x => x.trackableId == lockedPlane.trackableId);
}
- Se
hittiver um resultado, mova a transformação dessaGameObjectpara a posição de acerto.
if (hit.HasValue)
{
CurrentPlane = DrivingSurfaceManager.PlaneManager.GetPlane(hit.Value.trackableId);
// Move this reticle to the location of the hit.
transform.position = hit.Value.pose.position;
}
Child.SetActive(CurrentPlane != null);
Testar o retículo
- Clique em Arquivo > criar e executar... para testar as mudanças.
- Quando você apontar o dispositivo para um avião, o retículo vai acompanhar os movimentos da câmera.

Criar um carro
O jogador controlará um carrinho de brinquedo que dirigirá em direção ao local do retículo. Um modelo e comportamento para esse carro são fornecidos no pacote inicial.
Adicionar um CarManager à cena
- Em Hierarchy, crie um novo
GameObjectvazio. - Renomeie para
Car Spawner. - Selecione o objeto criado. No painel Hierarquia, clique em Adicionar componente para adicionar o componente
CarManager. - Configure as dependências de
CarManagerclicando no seletor de cada campo:- Prefab para carros: em Recursos, selecione Prefab para carros.
- Reticle: em Scene, selecione Reticle Prefab.
- Driving Surface Manager: em Scene, selecione Driving Surface Manager.
Esse comportamento CarManager gera um carro de brinquedo no plano em que a retícula está. Se quiser, confira o script CarBehaviour para saber como o carro é programado.
Test drive
- Clique em Arquivo > criar e executar para testar as mudanças.
- Ao tocar em um avião, um pequeno carro vai aparecer nesse local. Esse carro vai seguir a retícula.
Adicionar o elemento do jogo
Agora que o jogador pode controlar uma entidade na cena, dê a ele um destino para dirigir.
- Crie um
GameObjectvazio na hierarquia. - Renomeie-o como
Package Spawner. - Selecione o objeto que você criou. No painel Hierarquia, clique em Adicionar componente para adicionar o componente
PackageSpawner. - Configure as dependências de
PackageSpawnerclicando no seletor de cada campo:- Package Prefab: em Assets, selecione Package Prefab.
- Gerenciador de superfície de direção Em Cena, selecione Gerenciador de superfície de direção.
Esse comportamento de PackageSpawner gera um novo pacote em um local aleatório em uma ARPlane bloqueada, se ainda não houver um pacote.
Testar o jogo
- Clique em Arquivo > criar e executar para testar as mudanças. 2. Depois de criar um carro, um pacote deve ser gerado.
- Dirija o carro até o pacote.
- Uma nova vai aparecer em um local aleatório.

5. Configurar a estimativa de iluminação
Agora que o jogo básico foi concluído, dê um toque de realismo à sua cena de RA. Nesta etapa, você vai usar a API Lighting Estimation do ARCore para detectar a iluminação presente no mundo real com base nos frames de entrada da câmera. Essas informações serão usadas para adaptar a iluminação da sua cena para que ela corresponda à iluminação do mundo real.
Ativar a estimativa de iluminação
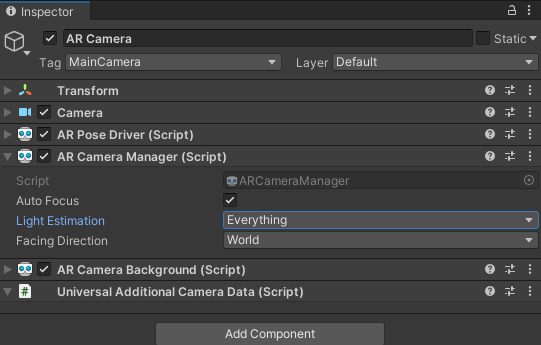
- Em Hierarchy, expanda a AR Session Origin e selecione o objeto AR Camera.
- No Inspector, expanda o script AR Camera Manager.
- Mude o campo Lighting Estimation para Everything.

Modificar a luz direcional
- Em Hierarquia, selecione o objeto Luz direcional.
- Adicione o componente
LightEstimationa ele. Esse componente do pacote inicial fornece alguns padrões para se inscrever nas mudanças de iluminação. - Na função
FrameReceived(), adicione:
ARLightEstimationData lightEstimation = args.lightEstimation;
if (lightEstimation.averageBrightness.HasValue)
Light.intensity = lightEstimation.averageBrightness.Value;
if (lightEstimation.averageColorTemperature.HasValue)
Light.colorTemperature = lightEstimation.averageColorTemperature.Value;
if (lightEstimation.colorCorrection.HasValue)
Light.color = lightEstimation.colorCorrection.Value;
if (lightEstimation.mainLightDirection.HasValue)
Light.transform.rotation = Quaternion.LookRotation(lightEstimation.mainLightDirection.Value);
if (lightEstimation.mainLightColor.HasValue)
Light.color = lightEstimation.mainLightColor.Value;
if (lightEstimation.mainLightIntensityLumens.HasValue)
Light.intensity = lightEstimation.averageMainLightBrightness.Value;
if (lightEstimation.ambientSphericalHarmonics.HasValue)
{
RenderSettings.ambientMode = AmbientMode.Skybox;
RenderSettings.ambientProbe = lightEstimation.ambientSphericalHarmonics.Value;
}
Testar suas alterações
- Clique em Arquivo > criar e executar para testar as mudanças.
- Ao observar os objetos na cena, você pode perceber que eles são coloridos dependendo da iluminação do ambiente.
- Se possível, tente mudar a iluminação. Por exemplo, tente desligar as luzes do cômodo em que você está. A iluminação dos objetos vai se adaptar à mudança na iluminação do mundo real.

6. Resumo
Parabéns! Você chegou ao fim deste codelab sobre a base de RA do Unity.
Conteúdo abordado
- Como configurar um projeto básico usando a AR Foundation do Unity e o pipeline de renderização universal.
- Como usar o
ARPlaneManagerpara assinar novos aviões. - Como usar
Raycastpara encontrar interseções com geometria virtual. - Como usar o
ARLightEstimationDatapara iluminar sua cena.
Próximas etapas
- Confira as amostras da AR Foundation do Unity.
- Consulte a documentação da AR Foundation.
- Confira a documentação do Google sobre extensões do ARCore para a base de AR do Unity.
Atividades bônus
Se você quiser expandir o jogo que criou aqui, aqui estão algumas ideias:
- Adicione um contador de pontuação ao jogo modificando um
TextMeshProquando umPackageManagergerar um novo pacote. - Ative a Sobreposição de desempenho para conferir informações de desempenho quando o jogo estiver em execução.
- Use Raycasts persistentes para colocar novos objetos na cena primeiro. Quando um plano é detectado nessa área, o objeto é atualizado para se ajustar a esse plano.

